设计沉思录|从0到1构建新赶集设计链路
编辑导读:随着业务规模发展与调整,品牌创立之初的设计已经不能满足当前业务要求,因此对品牌升级优化迫在眉睫。本文作者从品牌感知出发,详细地介绍了赶集网视觉升级链路设计的过程,并对每个关键步骤进行了梳理分析,与大家分享。

赶集网始创于2005年,2015年11月,与58同城正式合并。回首至今,它已历经15个春秋。多次的产品及视觉优化升级,让它演进成了新赶集。
在新赶集的产品生态下,除倾斜聚焦于招聘业务线外,对全站视觉体系的升级也迫在眉睫。那么,作为设计者,如何进行全新的方案落地?今天我们就来看看:新赶集视觉重造之路。
01 品牌感知
对于用户而言,首先最直接明了的感知就是视觉外观的变化:颜色的冷与暖、明与暗,都会给用户在心里埋下一颗种子,传递品牌的总体印象。可以说,品牌设计的调性高低便至关重要。将产品定位为“年轻自由的招聘平台”的新赶集,故此在视觉层面就会向年轻元素倾斜。

02 关于用户
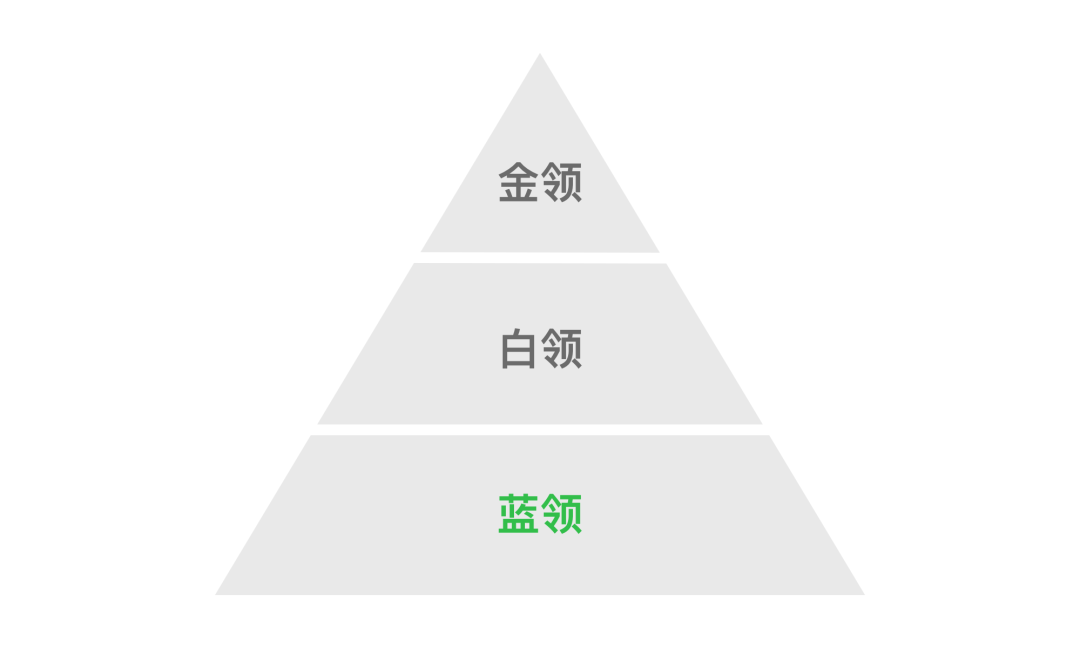
纵观整个市场,用户基本分类为:头部金领,中部白领及底部蓝领,三大类型。而赶集平台则以人群基数最大最坚实的蓝领为主。此类用户的特点是流动性大、工作节奏高频,所以更频繁关注招聘平台。
那么,新赶集的信息是否透明,更新是否及时,是首要聚焦的问题。而正是因为背靠58集团,拥有整合业务的优势所在,我们的资源丰富程度有目共睹。

03 设计思路
结合人群特点来讲,蓝领用户所在的城市属于较为下沉的市场,视觉元素尽量与简单易懂的较大文字和醒目的图形元素相结合,使他们更习惯接受。这也正是作为设计者的思路切入口。
综合业务诉求和用户分析,得出赶集网改版后的平台设计方向有以下4点关键词:年轻、多元、精致、简洁。

04 改版方向
- 页面层级梳理:单页面注重内容层级的划分。容纳更多内容便于阅读,方便用户快速定位内容或解决问题。
- 拆分功能区块:分散用户的操作。以页面区块代替导航分流,简化用户的操作路径。
- 优化操作流程:合并精简页面元素,明确主要功能,减少对用户操作主线的干扰,提升用户漏斗转化。
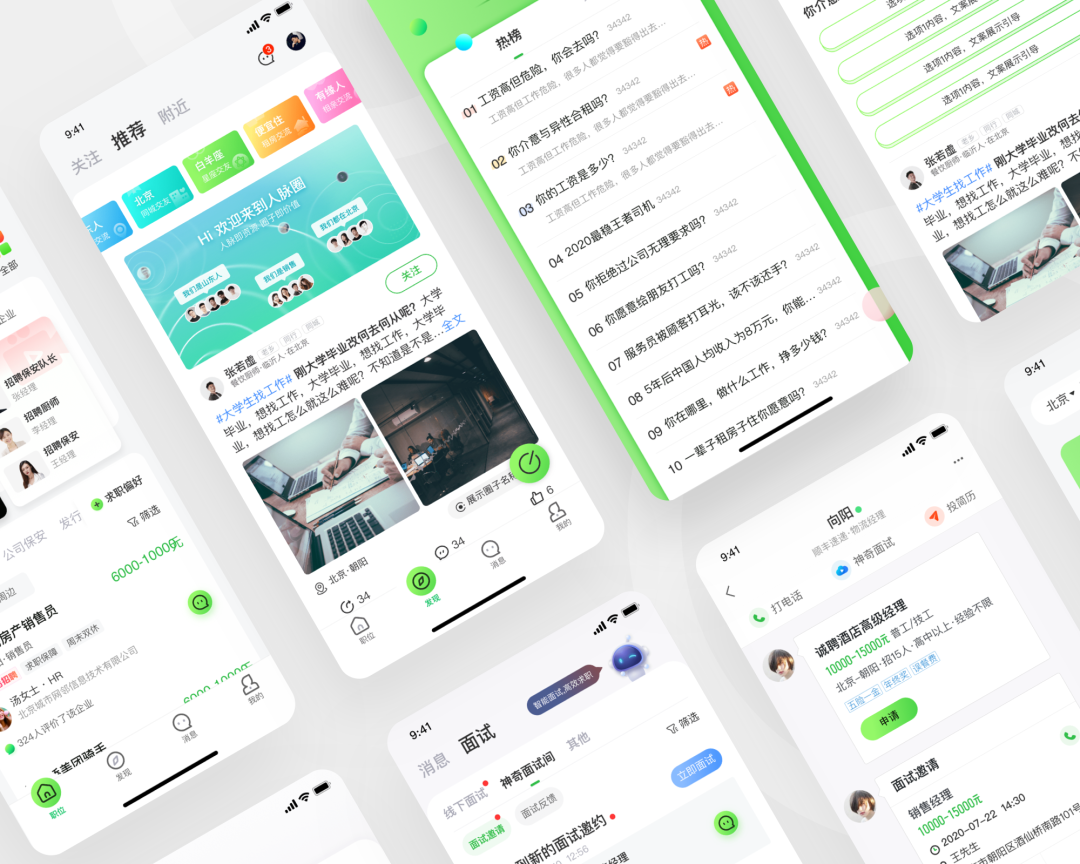
05 设计落地
1. 年轻
在首页区域,作为产品的第一视觉触达点,年轻化视觉传达更为直接高效。

- 品牌基调:头部运用大面积品牌色,自上而下贯穿APP场景中,加深品牌记忆。
- 卡片式:运用卡片形式拆解和区分不同内容。为用户呈现最佳的视觉体验。
- 空间感:大空间和主次对比的方法,让用户的视觉动线对主次信息吸收更完整,同时增加卡片空间感,让首页feed流游览起来更清楚。
2. 多元
作为用户留存重点转化的场景,人脉圈的社交及趣味性,是视觉年轻化最好的发酵池。

- 标签化:因社交属性的特殊性,人群肯定会有一部分共性,这样才会产生共鸣效应,所以在设计上对标签的处理做了简化处理,快速传达的效果。
- 图文流:图文信息传达的主次,对于用户的游览率和理解程度都至关重要,如果先图后文,就会有折返跑式的思考,所以我们采用了先文后图的设计方法,让文图传播的更简单。

- 趣味性:Feed流中会有让用户去参与的互动场景,根据调研反馈,如果用较为常规的设计呈现,用户的交互欲望会较低。所以在这些设计上,融入了强视觉、对比色、有互动的设计语言,提升用户参与度的同时增加了用户黏性。
3. 精致&简洁
消息作为即时通讯最重要的一环,页面的视觉呈现要起到穿针引线,承上启下的作用。而这个时候的年轻化元素就会从多面性转变到简单。比如:

- 通透性:对于有意向的岗位,面试前期的沟通尤为重要,为了打破僵局消息页面采用了通透性极高的留白方式,结合卡片分层,让整个聊天页面变得简单轻松。
- 统一结构:考虑到消息的多样性及类型,重新归纳了联系、邀约、面试、反馈和结束等环节等层级,统一了卡片结构,让用户使用起来更简单。

- 新面试形态:因国内疫情影响,在今年合力打造了视频AI面试,对此特进行了人性化引导设计,降低用户使用成本的同时,完善了体验流程闭环。
总的来说,设计的方向延展是以产品定位拆解而来,一步步的落实到每一个环节,让年轻的赶集用新的设计语言来与用户进行了一场深度沟通。
06 集思广益,团队协作
在这次大规模的升级改版中,不光在设计层面有了新的探索发现,对于团队协作完成项目上来讲,也是颇有收获。
在保证一致性的情况下,我们也对提效有同样高的要求。结合每个时期的目标,团队快速确定方向及设计语言并周知,自下而上的去推动项目的落地,做到设计场景化表达。用情感化、沉浸式、低成本的设计场景,优化用户体验。

07 设计规范及沉淀
继此次改版之后,又趁热打铁,在设计新赶集设计规范上,进行统一设计和归纳总结。明确组建化原子设计(5点层级:原子、分子、组织、模版、页面),把细分颗粒度作为一个个可复用的组建进行有序拼装,来帮助设计师快速搭建产品,大幅提升生产效率。根据以上设计与策略支撑,产品上线后的数据方面整体向好。
作者:王鹏飞,视觉设计师
本文来源于人人都是产品经理合作媒体@58用户体验设计中心(微信公众号@58UXD),作者@王鹏飞
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







