提升UI界面质感的小技巧们
编辑导语:对于设计师来说,在工作中经常思考的一件事就是:如何才能够提高设计的高级感呢?本文作者通过为我们分享了他的一些经验,看看有哪些可以提升UI界面质感的小技巧。

写在前面:在工作中大家有没有听到过这样的声音:“你这个设计挺好的,但是不够高级……”,是不是当场炸裂!仰望天空45度眼泪从脸颊滑过,默默问自己怎么做才能高级呢?下面我会分享给大家几个小技巧来提升高级感~
一、强化结构层次
大家还记不记得那段写毕业论文不堪回首的时光,要给题目、目录、一级标题、二级标题、正文和注释不同的字号,以此使得论文的层级更加清晰。同理,在设计领域,相较于平淡无奇毫无重点的界面设计,具有良好视觉层次结构的设计更受用户青睐。
视觉呈现上要突出信息/模块之间的逻辑关系,我们所听到的:”太平了/有点单调“类似的声音其实都是层次弱的体现。对于设计师而言,可以通过技术手段对于页面中的信息/模块进行优化调整,使画面变得饱满,分为以下几个维度:
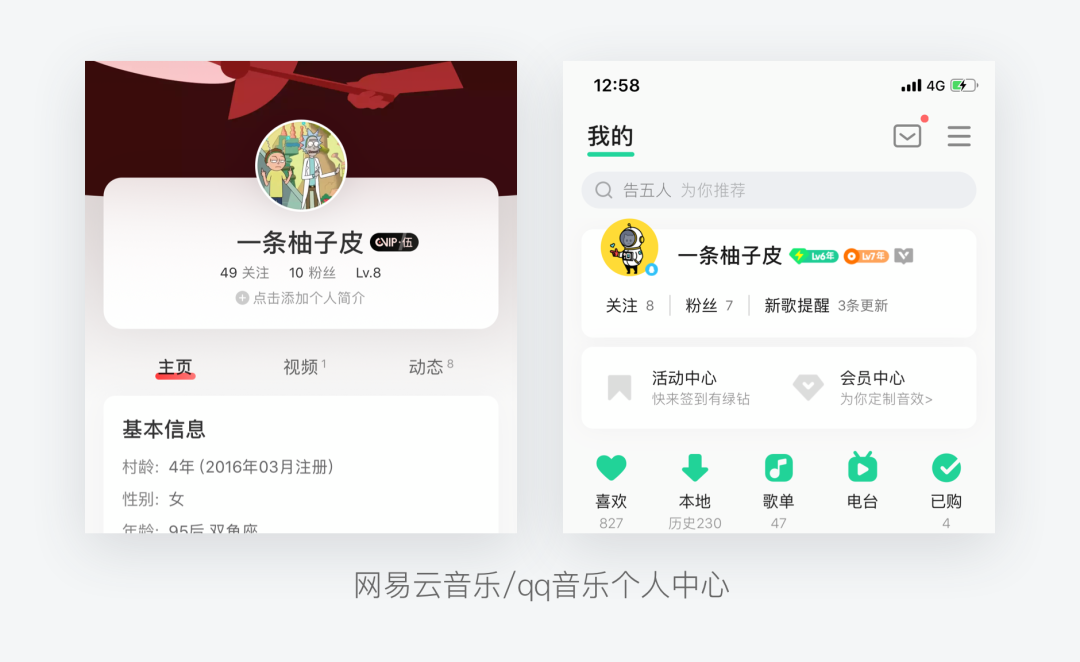
1. 文字层级区分(大小、字重、颜色)
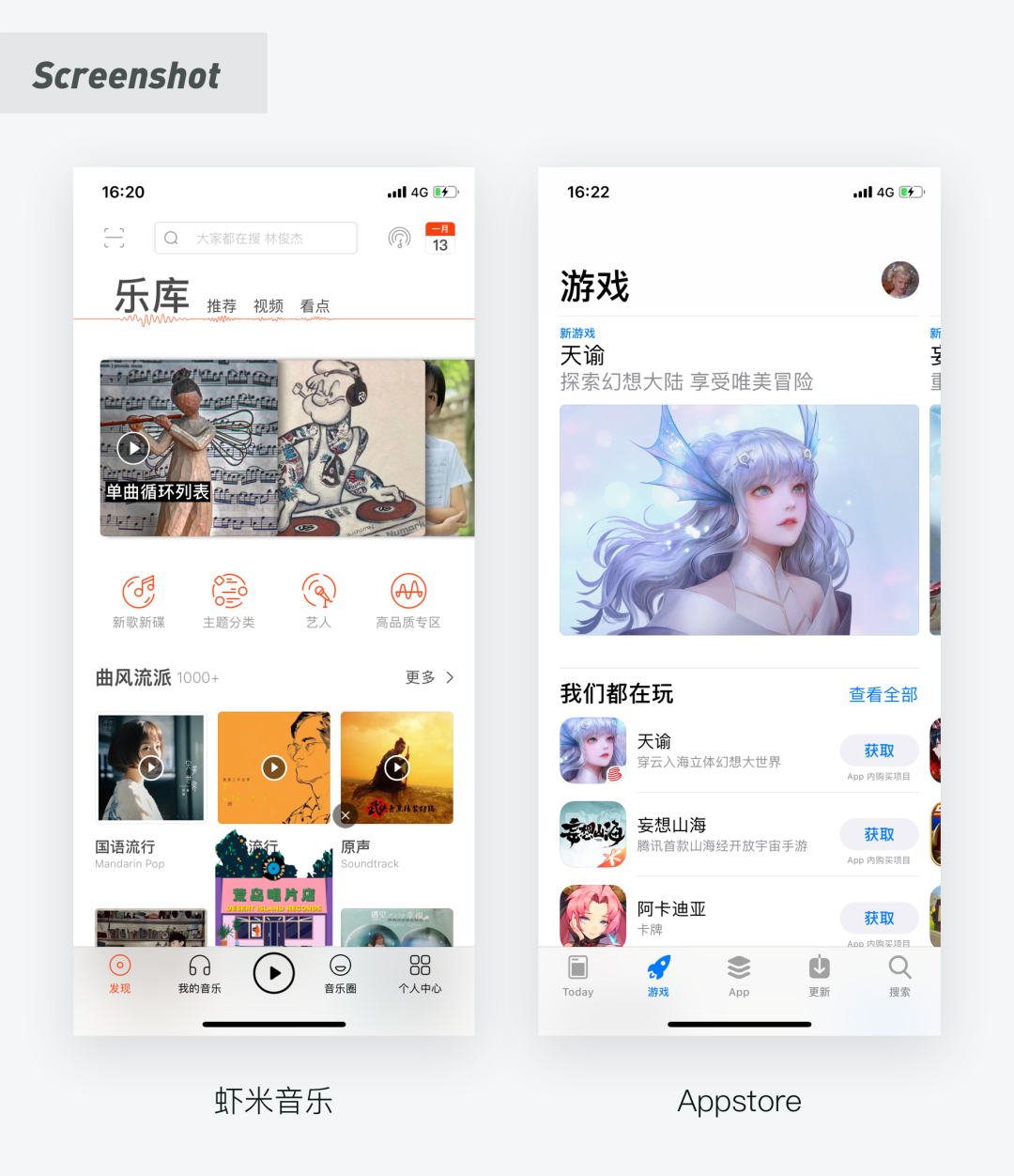
在一倍图下大字重标题的字号可以提升至32pt,这种强烈而低频率的对比更具有层次感。举个例子,虾米音乐和Appstore的大字重标题让页面对比更加强烈,更具有引导性:

如果当前页面的文字层级过多,通过字号大小不足以清晰的区分层级时,可以采用颜色深浅或者文本加粗的方法,举个?:

2. 图标轻重区分
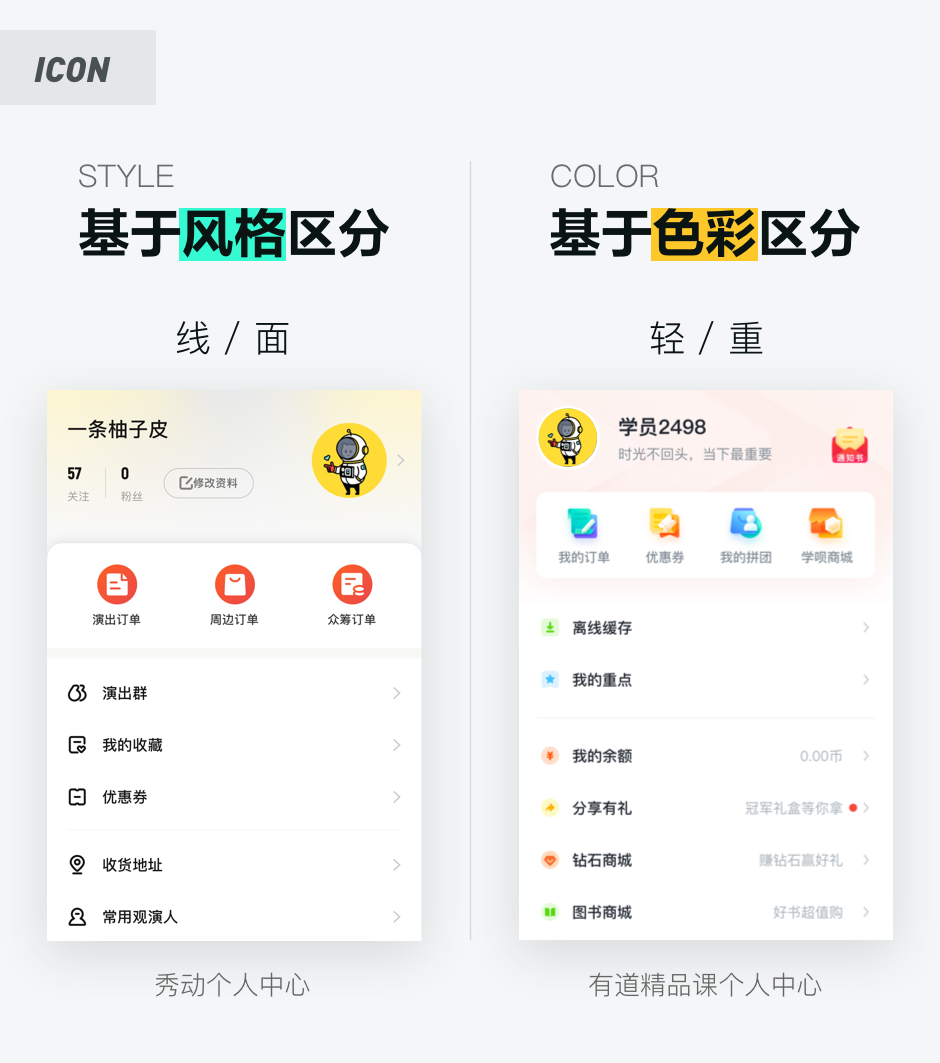
如果在次要功能上使用了较为复杂的图标,而重要业务入口反而较为简单的话也会让页面的层次感出现问题,图标层级分为两种「基于风格区分」、「基于色彩区分」:

所谓无边有界说的也就是:通过 间距/背景色 自然形成模块达到效果(区别于传统分割线)。虽然日常工作中大家可能会被要求在页面上尽可能多的塞满各种元素和模块,美其名曰可以节省空间,但是其实这样是相对保守的做法。
太多的元素会让用户get不到重点是什么,同时信息也未必会聚焦,有两种方法可以帮助大家解决这个问题:
二、无边有界的视觉美感
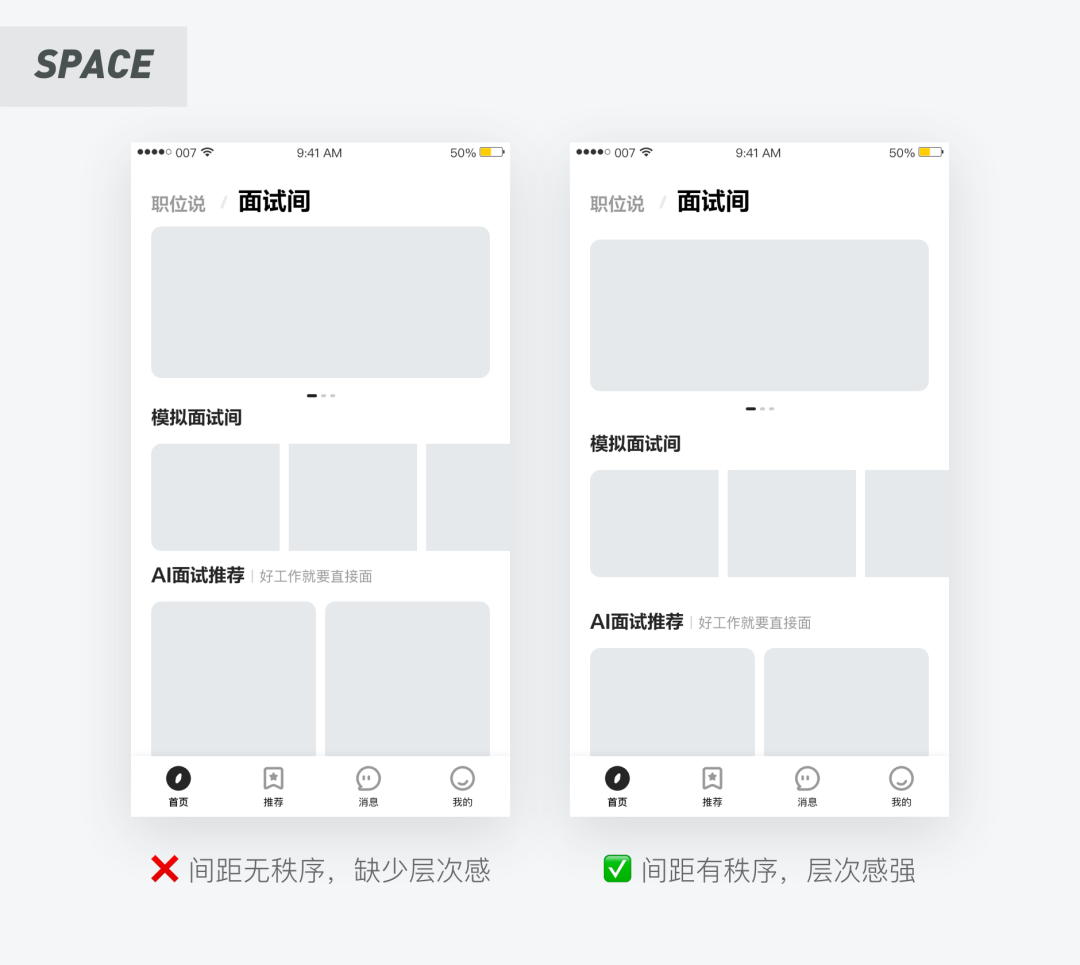
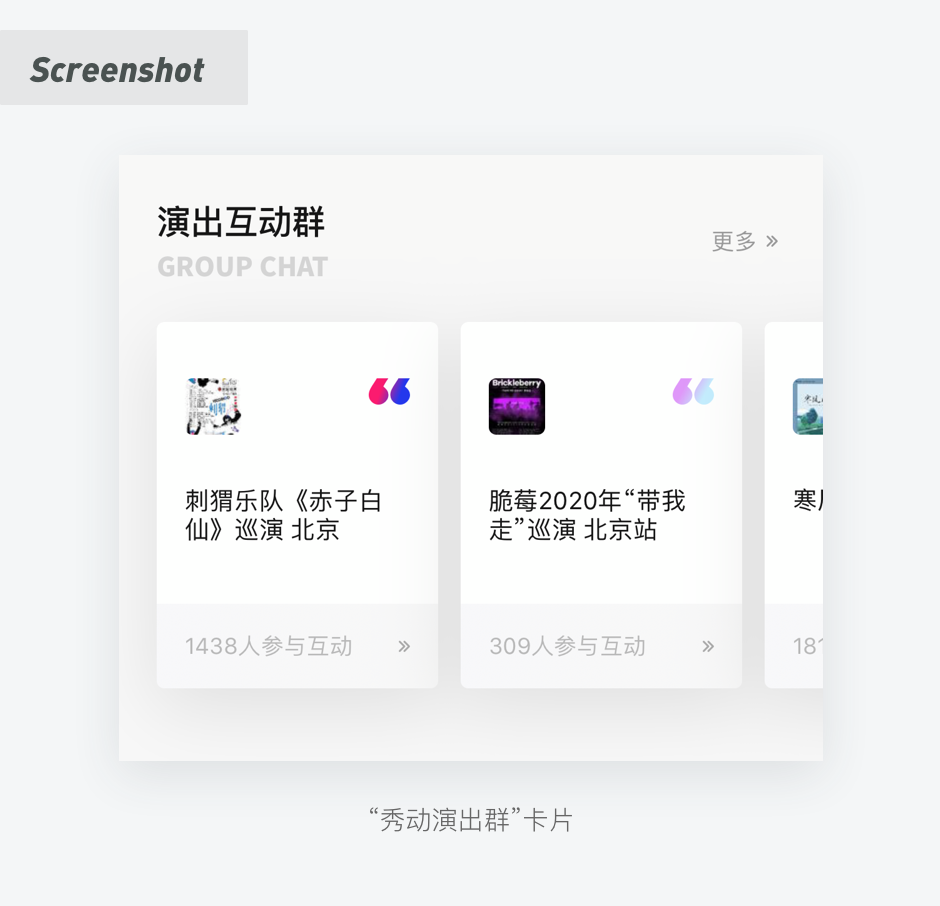
1. 用增加间距来区分模块
现在的设计趋势倾向于大的留白让页面更有“呼吸感”,一般一级页面较为复杂,信息与模块比较多,所以留白可以更好的让用户获取到信息(二三级页面可以辩证的使用大留白,运用过多会显得太过于追求形式了)。

2. 用背景色区分相邻元素
在实际设计场景中,只要很微妙的差别就可以使用户明了模块之间的关系,分割线的存在其实有很大程度上会影响视觉效果,所以我们可以用浅灰色背景进行区分,如下图:

三、设牢设计原理
每个品牌都有属于它的经典款,比如converse的Chuck Taylor All Star是它最经典款式之一。

相信大家自从接触产品设计以来就被各种原理所洗礼,格式塔原理、奥卡姆剃刀、希克定律等等,就是一个字:超好用!(市面上有超级多关于这些原理的文章,不知道的同靴可以自己去找资料学习~)

所以我把它们看作产品设计相关理论的”经典款”,在这里举一个例子:

设计的成长必须要经历的三个阶段,第一个阶段时无章法的感性,第二个阶段是有章法的理性,第三个阶段时有章法的感性,所以只有透彻的懂得设计规则才可以在其基础上进行创新尝试:

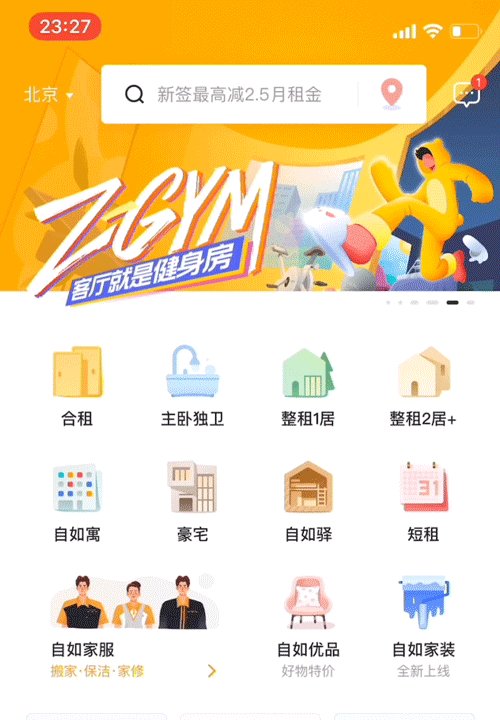
四、打破常规,设计“破局”
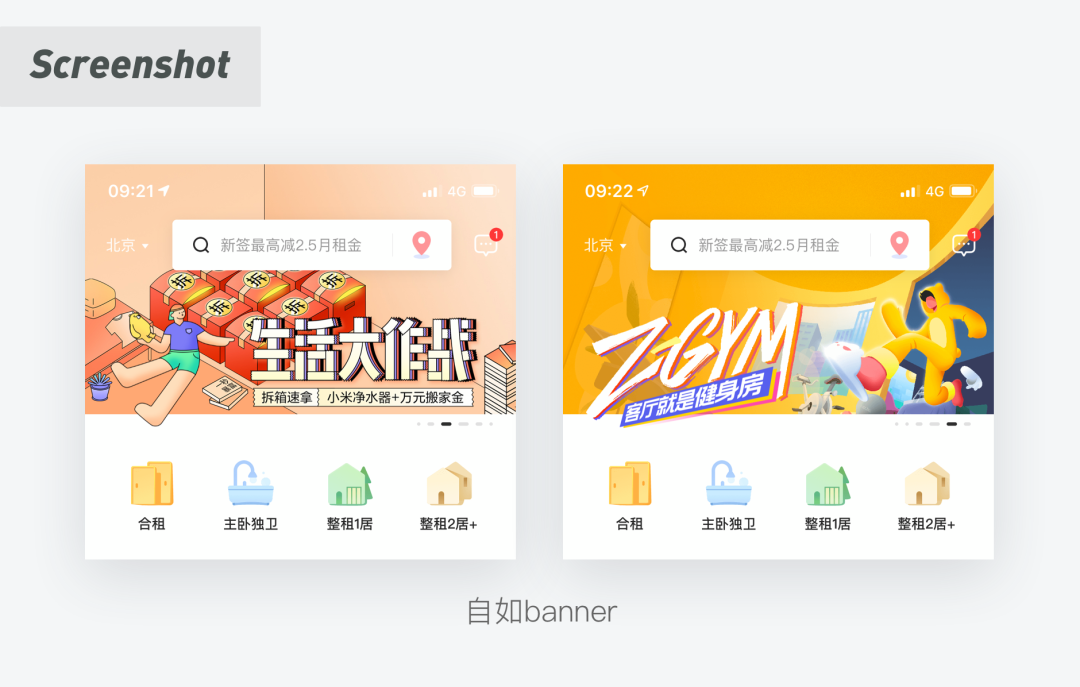
“灵魂出窍”的banner/人像:在设计中,可以考虑破局排列,这样的做法更加能突出主体➕吸引用户点击,使枯燥的页面增加一丢活力:


五、适当运用毛玻璃效果
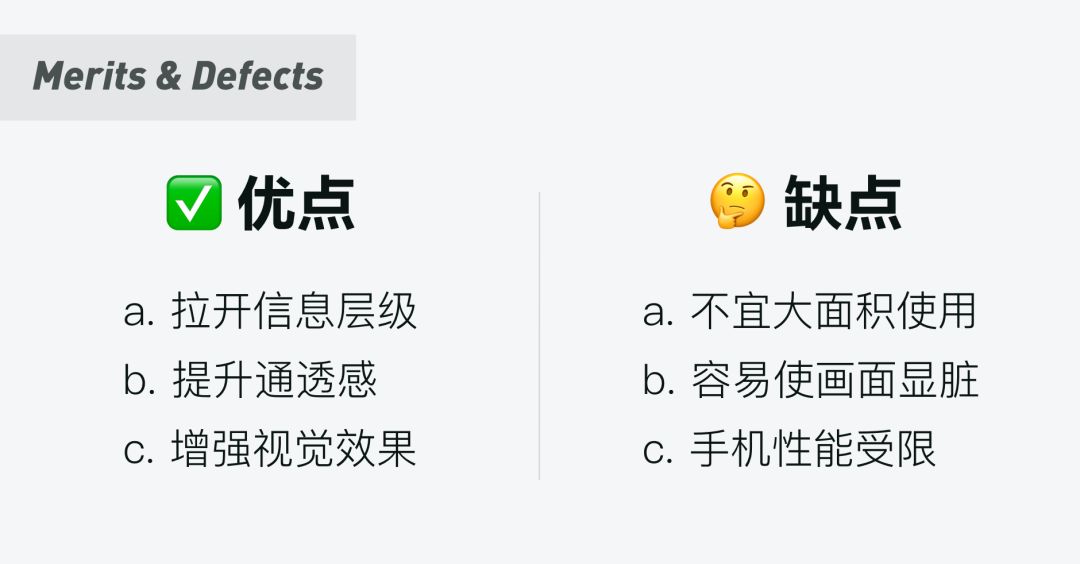
毛玻璃效果模仿了亚克力材质,使用背景模糊制作出磨砂玻璃的效果并且漂浮在空间中,通过前后关系表现层次感,这是注重空间感的典型特征,意味着这种风格有助于用户建立界面的层次结构和深度。

以上是毛玻璃的优缺点,它运用是克制的,下面举几个可以落实在产品中的例子:

六、动效加成
在界面设计中,动效已然变成一个趋势,优秀的动画效果可以为界面添加惊喜感,让用户对其印象深刻(并且动效已是很多公司要求UI同学必备的技能了QAQ)。
1. 附属动作
在 UI 界面当中,辅助动作可以让主要的动画效果更加突出。这些元素在需要用户反馈的地方,显得非常有用。例如点赞、关注,需要给用户以鲜明的反馈,这样的做法一定程度上可以提高用户点击率和活跃度。所有的微交互几乎都是基于「附属动作」的原理来进行设计的。

2.“招牌”动作
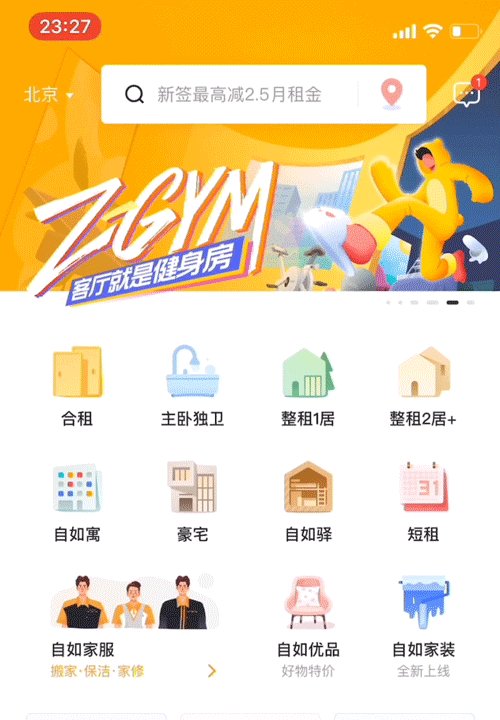
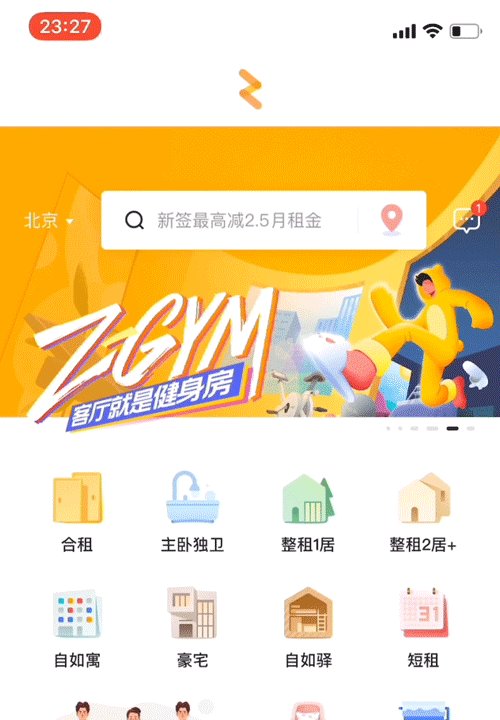
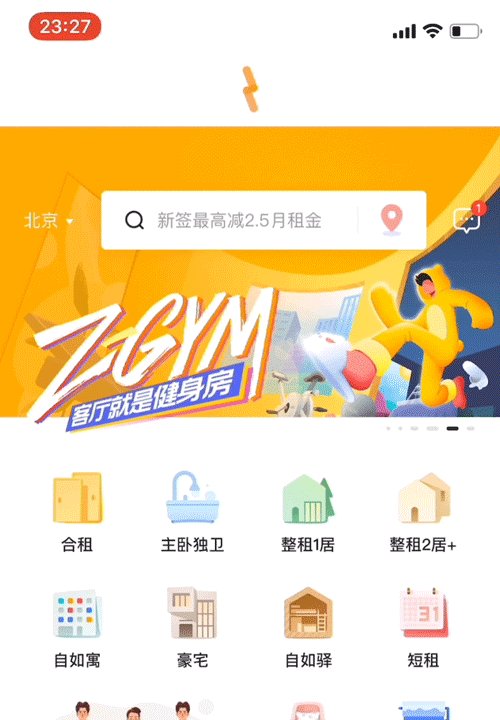
动效的设计可以巧妙的融入品牌元素,这样可以加深用户对产品的印象,形成APP的专属符号。最常见的设计是在下拉刷新和loading上下功夫:

这个是Material Design官方动效指南:materialcn.cn 大家可以前往学习~
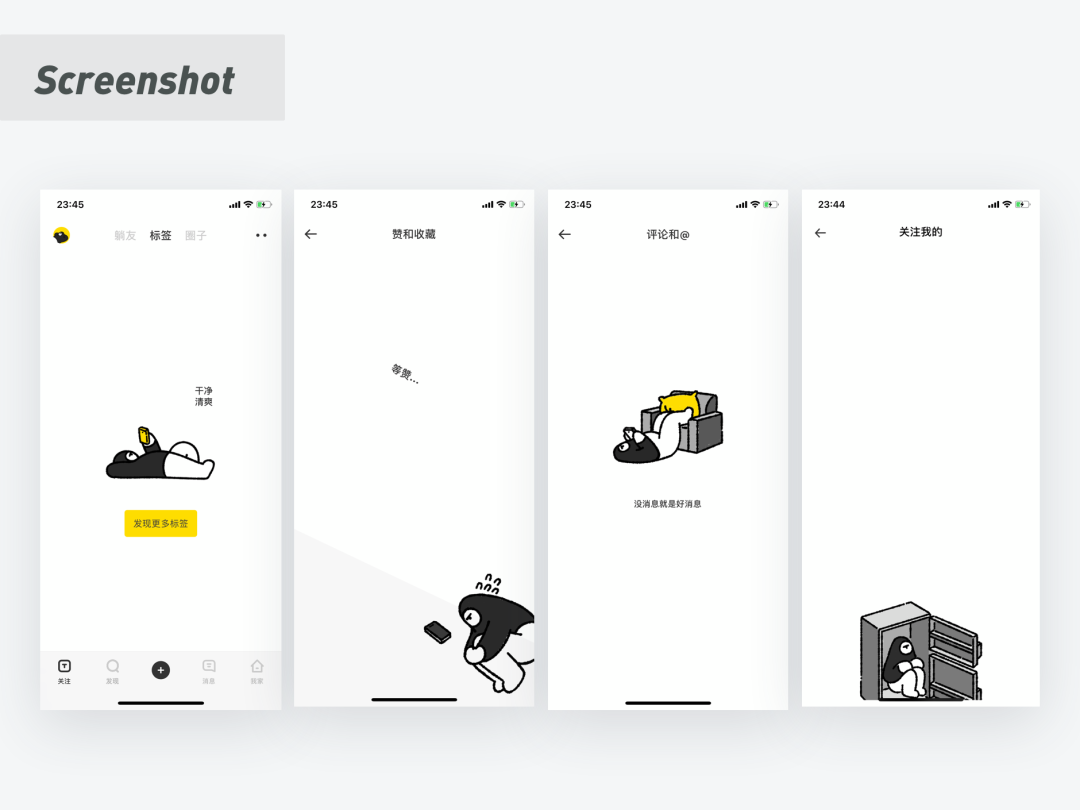
七、有趣的缺省页
当缺省页呈现在用户眼前时,我们最常规的做法就是乖乖告诉用户当前是什么状态+具有识别性的表意插图。
But!现在已经2021年了,我们可以把缺省图设计的再大胆一些,可以结合产品的性格和IP形象来延展,并且缺省页的设计不拘泥于中间一小块空间,可以把整个屏幕当作画板进行设计,例如躺平:

再叭叭几句 :以上是我在工作中总结下来的一些小方法和一些建议,希望可以帮助到大噶~ 其实平时的积累很重要⚠️,最好的学习方法就是去实践,在实践中尝试、感受,才能针对问题制定合理的设计策略,欢迎大佬们批评指正~
本文由 @柚子皮的设计笔记 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








字体改造法