论平台产品在品牌传承、响应式潮流产品设计与用户服务的交融与平衡

莎士比亚有一句名言:一千个人心中有一千个哈姆雷特,作为企业形象窗口的官方网站,它的镜子效应更是非常显现,碎片化意见显得更为丰富多样。
产品背景:紫光华宇是一家非常人性化的企业(紫光输入法,主要面向B2B领域),有幸之前全面负责了集团官方网站、招聘网站web、M、APP等全面改版工作。从品牌传承、潮流产品设计与用户服务3大维度思考平台级产品思维、营销思维和用户服务思维!
官网的全新改版往往是牵一发而动全身,不仅影响着用户,更影响着企业本身,如何能够在有效的延续华宇连续13年高速成长的品牌基因,整合来自内外部的需求与碎片化意见,并以未来计,能够兼容未来网页设计趋势与用户服务,如此种种,都是本次改版的重中之重。

根据上图马斯洛需求层次理论,安全需求、社交需求往往是用户关注的特征点,基于此,并在结合对官网内外部访问用户的调研,官网改版将具体落实到以下3个维度进行推进。

一、品牌基因的传承
华宇品牌基因中包含了正直、奋进、善群、质朴、虚怀、性坚、奉献、卓尔、担当等华宇的文化特征,在新版官网设计过程中,项目组多次讨论,同时听取了华宇VI设计单位品牌专家的意见,期望在网页的每个细节中融入这些内容,凸显华宇大气稳重而又不失活力、整体简洁而又细节到位的蕴涵,表达出华宇专业的品质与用心的服务。
1.色彩方面
色彩是品牌冲击力非常有效的表征,华宇从诞生至今,蓝色已成为华宇品牌的形象说明符,色彩的延续便是对品牌的最佳体现,在新版设计中,官网以稳重、科技感强的蓝色调为主,搭配醒目、简洁有力的白色,蓝白色彩的使用比例巧妙协调,示例:

2. 辅助形象
辅助形象的引用在新版的官网设计中,是一个新颖亮点,但在设计过程中如何融入这个元素却需要非常慎重,辅助形象使用的范围太广,将会影响网站整体的风格,造成混乱,喧宾夺主。最终根据华宇VI专家的意见,在网站banner及其各栏目中的图片设计中植入扁平化形象。
3. 设计元素,少即是多
设计元素:“少即是多”是品牌营销过程中往往需要表达的印象,同时也是网页设计的最新理念,在新版的设计过程中,设计团队吸取了这个理念,所有页面保持“用最少的元素来实现最纯粹的表达”,将单纯简洁的色彩作为主要元素,在面积与构成中,侧重留白和空间感。以荣誉资质为例,通过大幅情景图片+简洁的布局来展现企业的历史沉淀,同时在空间感上冲击力更强,更能提升华宇的品牌形象,引人入胜。

二、产品初体验与潮流设计
首页的作用是彰显品牌,彰显企业的整体风格,是网站的新闻发言人!代表了网站乃至企业的性格。所以下面用首页的交互设计思路来说明集团官网整体设计的核心理念。
1.首页交互核心:给我选择or帮我选择?
在用户面前,如何把华宇丰富精彩的资讯用合理的、有效的交互策略展现给用户,并直接转化为点击,是站点设计过程中首先需要考虑的问题。与媒体等其他网站不同,企业网站在信息呈现层次方面是单一的,不会像媒体那样多元化,那样复杂,企业网站有其独特的用户浏览习惯。
大家选择时考虑的维度主要集中在几个方面:
- 用户进入首页的场景(需求);
- 浏览习惯;
- 视觉层面的冲击力;
具体来看两种页面布局策略:
A方案:帮我选择,强烈突出推荐主题内容;

B方案:给我选择,尽量多呈现不同内容;

项目组在讨论了方案AB之后,最终选择了A方案:方案A从商业化考虑的话,重点banner的广告因素更加突出,将用户的注意点全部吸引到这个大banner,增加运营ROI,同时也更能拓展多元化广告。从用户体验考虑的话,专栏化,大banner的交互设计思路,能够有效聚焦用户关注,不会分散用户注意力,从而能够激发用户的点击,体验更流畅,减少客户的选择恐惧,同时由于大banner的设计,设计,文案的创意空间大幅提升,很好的提升了用户视觉体验。
下面通过点击热图,再确认下A方案的合理性,企业网站相对于媒体网站来讲,资讯相对较少,更少下拉页面,因此首屏资源展示更为重要。首屏是企业网站页面的黄金位置。如果在首屏中没找到感兴趣的内容,用户就会丧失一部分信心。以下面某网站点击热图可以看出,用户的点击规律基本集中在首屏,2屏以下用户关注度低;从浏览习惯看,以下面某网站首页及底层页面眼动热力图可以看出,用户关注度会由首屏向下延伸,除首屏推荐内容外,到3屏左右内容均保持较高关注度。

孰优孰劣,一目了然。在经过以上的分析之后,同时结合业界的潮流设计现状,企业官网采用方案A,二级、三级等垂直频道部分结合了方案B。下图为首页设计图;

2. 紧跟潮流,高大上的扁平化设计风格
有人说“只有交互扁平了,视觉才好做扁平⋯⋯”扁平化不仅仅是界面视觉扁平无立体感,更是交互体验的扁平化,信息架构层级的扁平化。
结构层级减少——高效
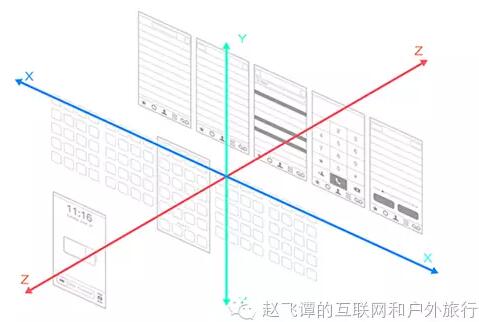
交互的“扁平化”,与之相对应的是“结构层级、组织架构”的扁平化,如下图树形结构所示:

链接的层数被称为深度(z轴),最底层页面包含的页面总数被称为链接的广度(x轴)。纵向(y轴)很多情况下都只有一层,放的多都是一些消息提醒和快捷方式。【此段为引用部分,方便理解和说明】
以新版官网架构为例:解决方案细化到各行业、领域;产品含软件产品到硬件产品等。

官网新版在设计中,细节的扁平化的打磨尤其注重,同时为了兼容多种屏幕分辨率,减少结构层级精简交互步骤,具体是通过以下几个方面来凸显。
并列
将并列的信息显示在同一个界面中,减少页面的跳转,层次清晰、简洁、一目了然。如服务与支持栏目首页,同一界面中整体显示咨询规划、项目管理、系统集成、软件开发、专业培训、应用推广、项目质保、运维服务等信息;

快捷方式
在新版官网中,主站底部位置,设计了快捷方式副导航栏,作为主导航的辅助功能菜单,以访问用户模块为例,通过根据访问用户属性定位不同行业用户的点击,用户可以直接从这个导航菜单进入自己最关注的行业解决方案,同时,我们能够进而得到行业用户点击率排行及热力图,再如用户最关心的联系方式等信息,在副导航栏中再次设计进去,想用户之所想,及用户之所及。

对比步骤:
- 新版:打开官网===具体页面浏览
- 旧版:打开官网===解决方案===行业选择===具体页面浏览
层级结构的减少,用户不用在一层一层的点到设置里面去按,提高效率的同时也使结构变的清晰。
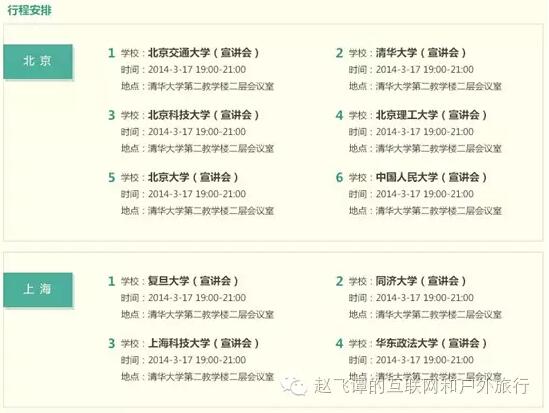
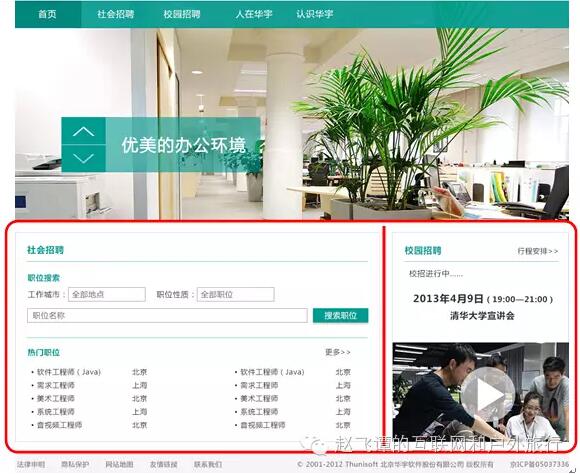
显示关键信息
这是华宇招聘网站===校园招聘===行程安排页面,在页面中,准确的设计了“地区、高校、宣讲地点、时间”等校园招聘过程中的关键信息元素,并且在一个页面中扁平化排列,让同学不用再挨个查询华宇在各个城市的招聘信息,加快了浏览效率和用户体验,同时也能在无形中提升优秀毕业生对华宇品牌的好感和认知。

从上面的例子可以看出层级结构减少,交互步骤必然减少,无疑让用户的使用效率得到了提高。
2)表达方式直白——准确
小学时,老师为了让学生喜爱且容易接受知识,经常会以看图识字这种最简单、直白的方式来教学生,但结果却往往非常有效。网站浏览也是同样的道理,新版官网设计中,采用了诸多拟物化设计的优秀理念,让网站的设计表达更直白,让小白用户浏览网站毫无压力,让用户一眼就能看明白模块所表达的意思,而不再需要解释。例如解决方案栏目设计,通过细致分析各行业及其特征,每个行业都采用独特的banner展示图来做说明。

更加直观的表达方式,让用户能更准确的使用体验,不用在去为这里要怎么操作而苦恼了。
3)信息直观——有序
干净整洁有序,永远比杂乱无章跟让人赏心悦目,即使在信息量很大的情况下,在有序的环境里面找起来也会比较方便快捷。

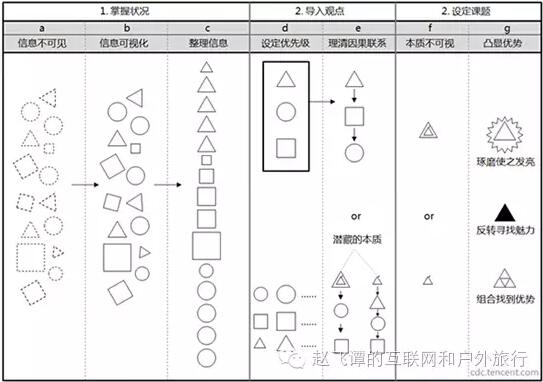
互联网时代已经是信息爆炸的时代,如何从这些里面找到自己想要的,尤其是现在小屏幕设备流行,致使我们更需要减少过度繁杂元素的交互界面设计,让信息更直观的展示。通过整理,我们能找到事物的本质,发现全新的观点,看到一些深藏于表面的事物。通过整理,我们视野里问题会变得越来越清晰,并且获得许多新发现。【此段为引用,供参考说明】

新版官网采用了分类、整理的方式,降低用户检索体验的难度,同时可以帮助用户认知华宇的行业深度、广度及其产品,让用户能根据所整理的清晰分类快速找到自己需要的东西。在下面图中,展示的是行业产品页面内容的截图,每个行业产品按照对应的业务属性进行定位、细分,信息直观有序,能让每位用户快速定位到自己想找的内容。

4)一致性:减少学习成本,提高效率(具体见下方响应式设计)
多平台之间的运用,现在的用户已经习惯了在多场景下运用多平台设备,一旦用户学会了界面中某个部分的操作,他们很快就能知道如何在其他地方或其他性能上进行操作。
功能的一致性
平台与平台之间的无缝体验
这里除了数据同步,还有一点就是考虑到怎么解决多设备之间的交叉融合的问题。所以保证一致性也是扁平化很重要的一点,减少学习成本,提高使用效率。
三、用户服务:以用户为导向的理念
1.互动营销,社会化分享
移动化是全球的趋势,“PC+移动端”目前是大部分网络用户访问社会化媒体的主要方式,社会化媒体作为营销平台,营销价值已深入人心,所谓全民营销,人人都是口碑传播的一份子。企业网站作为企业宣传的大本营、门户,重视营销推广无可厚非,可能出现于用户浏览某个文章的瞬间,可能出现于用户查某个图片的时刻,当用户随手转发,轻轻进行分享的时候,其实华宇已完成了一次有效推广。

新版官网在设计过程中,在网页的细节之处,植入了JisThis程序,见图示:

2. 华宇服务中心功能亮点
以客户为到导向的用户服务一直以来都是华宇最重视的工作之一,体现到了售前、售中、售后等各个环节。新版官网在规划、设计之前,就做了大量的需求分析,提炼了诸多有效提升用户黏性的刚性需求。
3. 招聘服务
1)社招、校招的统一性PK
企业招聘往往是凸显企业文化的排头兵,且会是企业的核心工作之一,同时社会求职者更重视企业的核心价值、业务能力、产品范围、研发情况等实际的信息,而应届生更重视企业的品牌、核心价值、职位的晋升、薪资待遇等软性福利的信息。根据分析,项目组初始时设想将社会招聘、校园招聘进行拆分,分别单独的交互设计、视觉设计、品牌元素植入,但随着讨论的深入,项目组统一了意见:
- 企业服务的统一性,不论是社招、校招,企业方的核心服务都是招聘业务;
- 用户服务统一性,虽然社招、校招求职者所关注的点不同,但归根结底,核心的用户需求依然是最关注企业提供的岗位信息;
2)结构层次、交互的清晰定位
在确定站点统一性之后,项目组进一步考虑了如何合理、清晰的进行在社会招聘、校园招聘的交互区分以及结构层级的区分,同时又不影响整体的统一性体验感。前后共手绘了多种交互原型,经过讨论,最终梳理如下:
- 社会求职、校园求职的需求同等重要,都是核心工作,在流程中分别是单独进行,所以社招、校招的网站结构都定位为一级栏目,职位都分别进行排列;

- 招聘网站首页建设中的社招、校招,类似于主站点法院、检察院等行业用户,逻辑上既需要有联系,同等,又需要进行明显的区分;

- 华宇的工作环境、培训、薪资待遇等等不论社会求职者、校园求职都是非常关心,所以独立设置一级栏目。

四、响应式设计,小屏,你好!
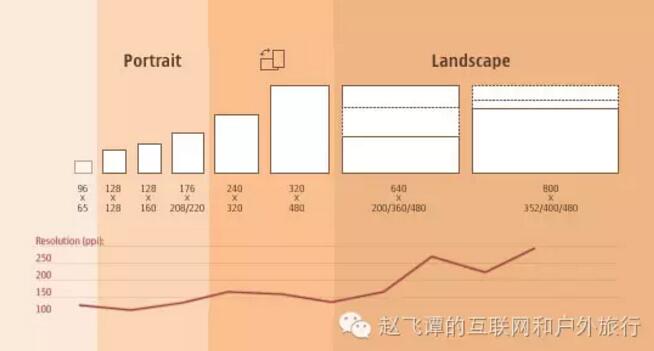
随着移动互联网的蓬勃发展,多屏互动已成为引领科技的潮流趋势,watch、phone、pad、PC、TV等等不同的设备都有各自的操作系统、屏幕分辨率、清晰度以及屏幕定向方式,而不断被研发着的各种新设备也将带来更多的屏幕尺寸规格。怎样才能做到让一种设计方案满足所有情况?so,响应式设计来了!

1.web产品响应式说明
移动端页面延续了PC端的简洁风格,使得用户在浏览页面时,更容易的快速获取信息。优化后的辅助图形菜单,在形象表达菜单含义的同时,用户也更加容易点击这些对比鲜明的色块。

PC端常用的是固定布局和弹性布局,前者设置一个绝大多数电脑能正常显示的固定宽度居中显示,后者则采用百分比。而现在的移动平台日新月异,为了让网页适应各种屏幕分辨率需要避免使用固定尺寸。
- 使用 viewport meta标签在手机浏览器上控制布局
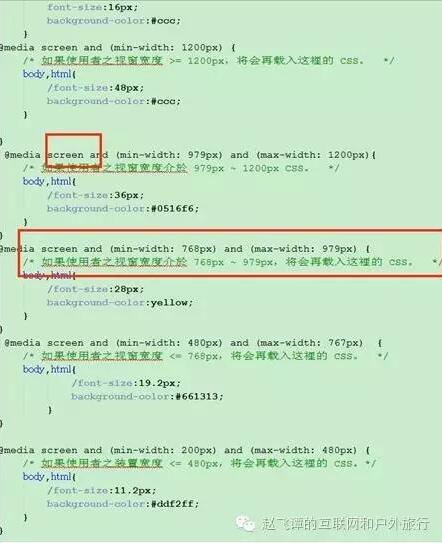
- 通过使用媒体查询可以根据获取到访问者的设备类型和设备分辨率,我们为不同分辨率的用户提供不同的访问体验。
- 在服务器后台,我们通过分析用户请求的头部信息,将PC端用户和移动端用户分别导向不同的页面。
- 移动端的页面较之PC端页面使用的图片更少,最大限度的降低了网络流量,并在样式文件中大量使用了CSS3属性,使页面布局更加灵活。
2. 移动端响应式设计
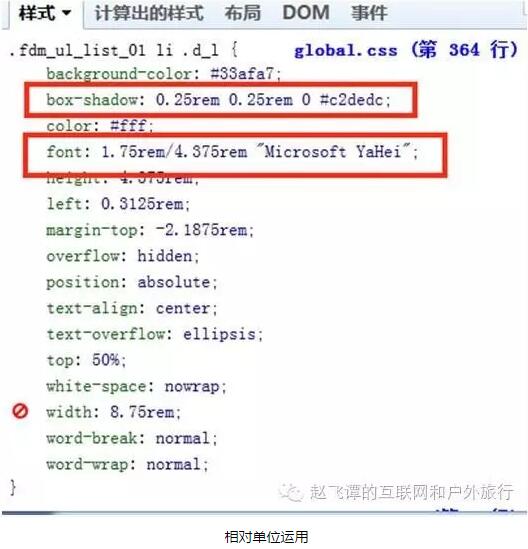
1、抛弃传统的像素单位,采用全用单位值 rem,采用百分之数值,运用伪元素,让页面更加灵活,代码更加少


(百分数,伪元素运用)
2、响应式页面设计,让页面自动适应各种屏幕,视窗变动页面会随着变动,引入全新媒体查询的应用,让页面真正实现响应式


(大分辨率效果)

(小分辨率效果)
3、运用css3全新属性替代图片,减少http请求数,加速页面运转,同时降低用户访问页面流量,运用css3动画让页面更加绚丽。

(过度效果运用,渐变效果,旋转效果等的运用让页面更加生动)
4.运用全新HTML5标签,优化SEO搜索引擎,让页面运转速度更快,更稳定

5.引入jQuery mobile 框架,让页面更加稳定,性能更加优越,访问速度更快

6. 移动端端,新型meta标签的运用,让页面可兼容各种移动端设备

项目成效:
改版后,页面跳出率比旧版降低了40%个百分点,访问时长增加一倍之多,用户忠诚度大幅提升,访问深度可达5-10页,而旧版只到3页;网站客户体验满意度从55%提升到了90%;网站访问流量提升了5倍左右;品牌关键词获得百度等搜索引擎的有效收录和展示,“华宇——华宇软件”关键词已被百度良好的收录,并进入热门推荐词汇之中!
作者:赵飞谭(微信公众号zhaofeitan1987),小米手机运营经理,原京东高级运营,紫光华宇市场经理(兼任所负责的产品工作),也曾在神州数码就职。
本文由 @赵飞谭 投稿发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..




![面试离职原因 : 为何离开前公司?该诚实回答吗[离职原因范例]](https://image.woshipm.com/2023/05/06/7f26556e-ec01-11ed-bbb6-00163e0b5ff3.jpg!/both/120x80)











我的微信公众号:zhaofeitan1987;微信:zhao_feitan
写的不错,可惜就是图片不清晰,影响阅读了