这份医疗保健类 APP 设计的12个要点,我先收藏了
导语:2020 年,新冠疫情席卷全球,后疫情时代的需求也促使设计师们不断提出更有意义的医疗解决方案。本文作者梳理了医疗保健类 APP 的类型,从产品的研究、功能特性、导航、颜色等角度提出了针对医疗保健 APP 的一系列设计建议,简单直观的界面、便捷的功能,以及积极的情感,才能使用户接受并喜欢原本 “令人生畏” 的医疗产品。

在移动应用市场中,最受欢迎的应用类别是 “游戏”,而 “健康与健身” 类勉强跻身前十名。2020 年是十分艰难的一年,但也创造了很多机会,例如,移动应用市场中医疗行业的产品大热,受到多方关注,这类产品直接影响人们的健康行为,可以使人们的生活更加轻松愉快。
为此,大批创业人士开始关注医疗这一领域。首先,你需要制作一个功能强大的 APP,因为如果一款产品不能交付使用的话,它就一文不值。但是,这种功能必须通过设计能力来呈现。
一个好的医疗保健 APP 设计,应突出其最重要的细节,引导用户进行操作,并提出下一步建议,从而产生必要的行动。APP 本身可以成为有效的潜在客户开发工具和公司的主要产品。对于一个健康或医学相关的产品来说,用户界面或用户体验设计尤为重要。

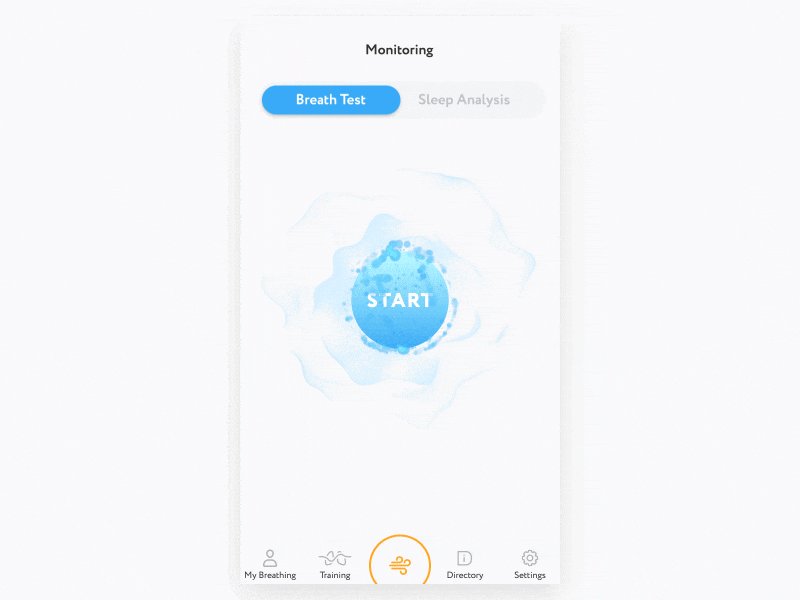
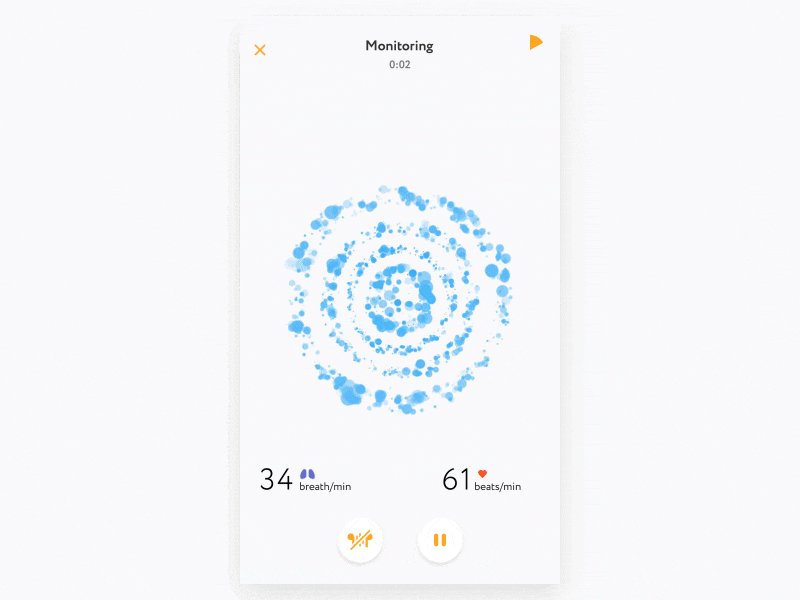
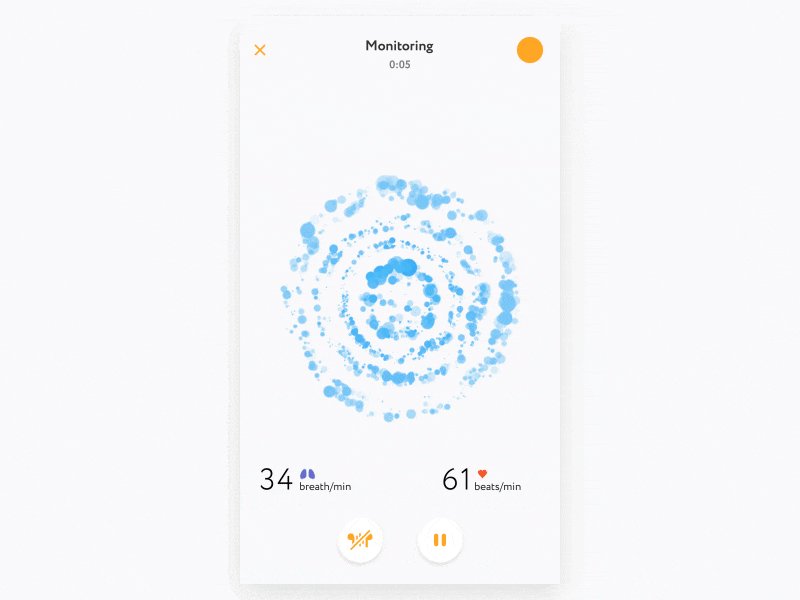
George Frigo 设计的呼吸检测 APP
本文将探讨一些医疗保建 APP 设计的成功案例和经验,这对设计师和企业来说都很有帮助。
01 医疗保健应用的类型
值得注意的是,“医疗保健类 APP” 是一个综合性概念,涵盖了许多与健康和医学相关的数字产品。
医疗保健 APP 类型很多,包括但不限于:
- 医护人员与患者进行远程咨询的 APP(远程医疗)
- 患者与其电子健康病历(EMR,ElectronicHealthRecords)进行交互的 APP
- 记录和管理患者生命体征的 APP
- 提醒患者何时服用药物或进行运动的 APP
- 用于医学计算的 APP
- 包含医疗信息的参考型 APP
- 健身和运动类 APP
- 健康生活方式和健康管理类 APP(日常饮水量、睡眠管理等)
这似乎是一个相当宽泛的主题(例如,卡路里计数 APP 和医学教育解决方案相差甚远,却都属于这个领域)。但是,有一些通用的设计方案,可以提高任何一款mHealth APP的易用性。
( mHealth(Mobile Health,移动医疗或移动健康):通过移动设备提供与医疗相关的服务,例如,通过 PDA、移动电话和卫星通信来提供医疗信息和医疗服务等。)

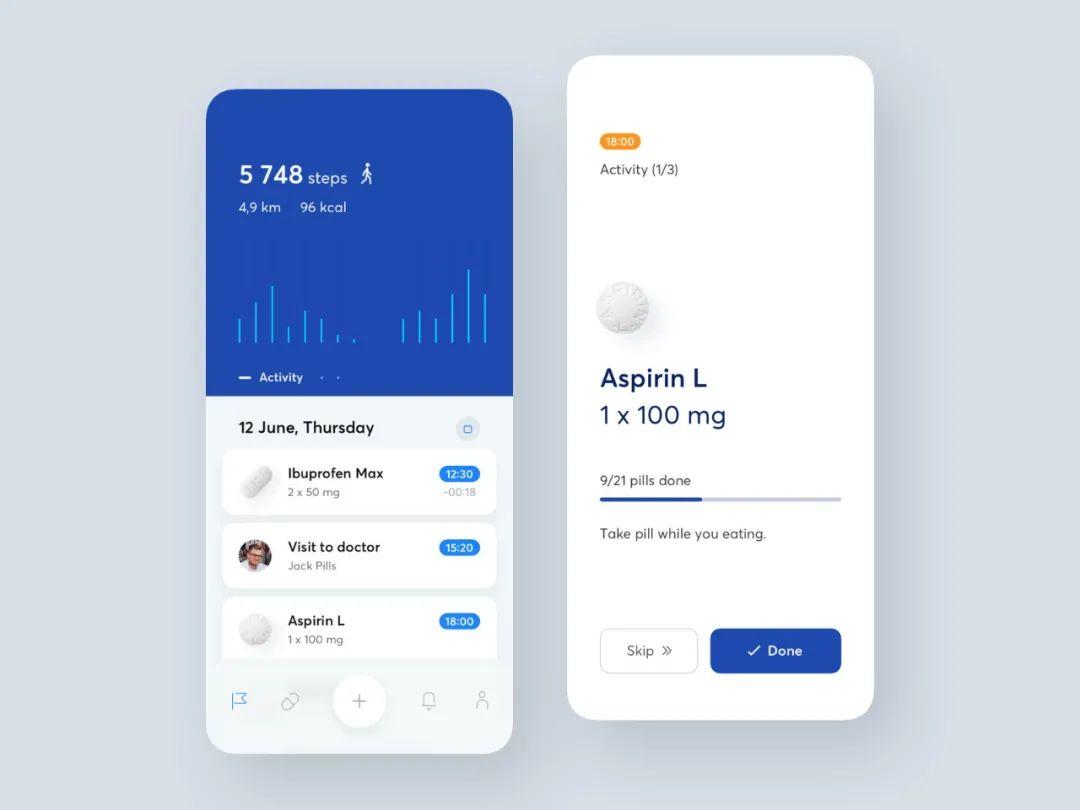
Victor Nikitin 的医疗类 APP
02 如何设计移动医疗保健APP?
一款 APP,即使它不是企业的主要产品,也可能具有巨大的价值。例如,用于医疗工作的配套 APP,能够为客户提供信息和服务,从而减轻员工的负担。如果一款医疗保健类 APP 是企业的主要产品(例如,健身或冥想 APP),因为没有硬核的业务场景 支持,会有很大的风险。有时,这类 APP 设计中的不足会导致用户完全放弃使用它。
为了避免这种情况,我们来看看设计医疗保健 APP 的 12 个要点,以及它们如何帮助设计师们设计出更具针对性、更直观、更高效的 APP。

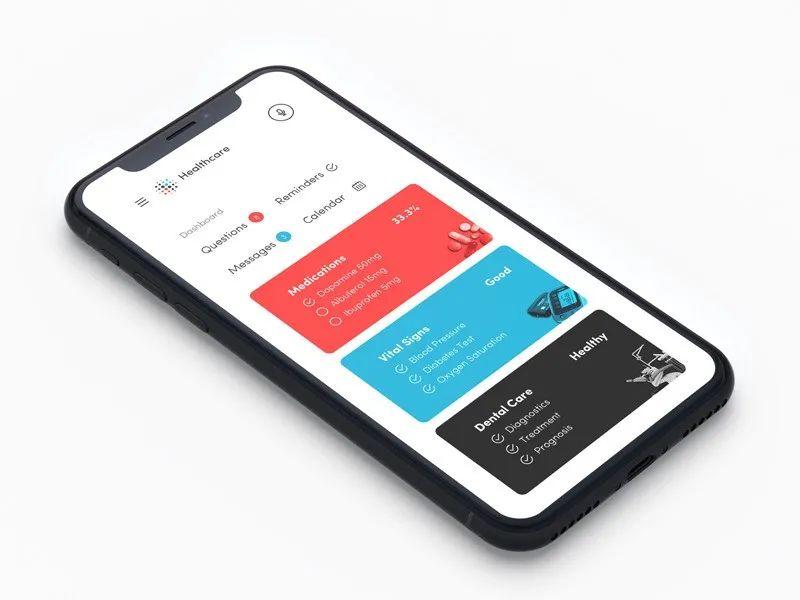
Anatoly 设计的 Healthcare APP
1. 研究 – 成功的第一步
在制作 APP 界面原型之前,你需要了解产品的目标受众是谁,他们的地理分布、社会人口特征以及心理特征是什么。因为没有一种产品可以满足所有人的需求。用户的兴趣和能力决定了他们如何与 APP 进行交互。因此,回答以下问题将对你有所帮助:
- 产品的目标受众是谁?
- 他们喜欢什么?
- 他们每天都使用哪些 APP?
- 他们使用这些 APP 是出于什么目的?
一般来说,患者和医生都会使用医疗保健类 APP(假设我们将生活方式类 APP 的用户也视为患者)。这两类用户在功能和 UI 设计方面有不同的需求。
医务人员通常需要快速找到一些数据项,例如 EHR / EMR、药物规格、诊断和治疗建议、参考材料等。但是,患者希望能 与 尽可能少的信息进行交互,且这些信息应该 简单易懂。因为这类用户中有很多是老年人,或是存在某些障碍的人。
只有在进行适当的用户研究,并得出相应结论后,设计师才可以着手进行医疗保健类 APP 的设计。

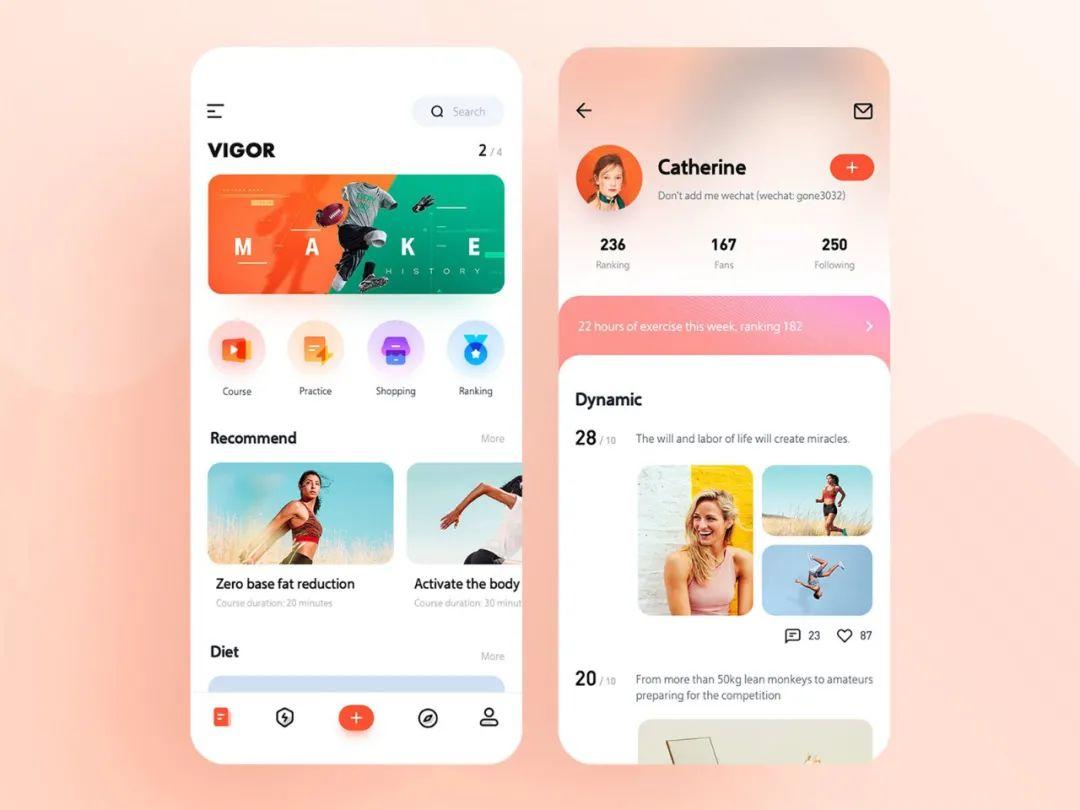
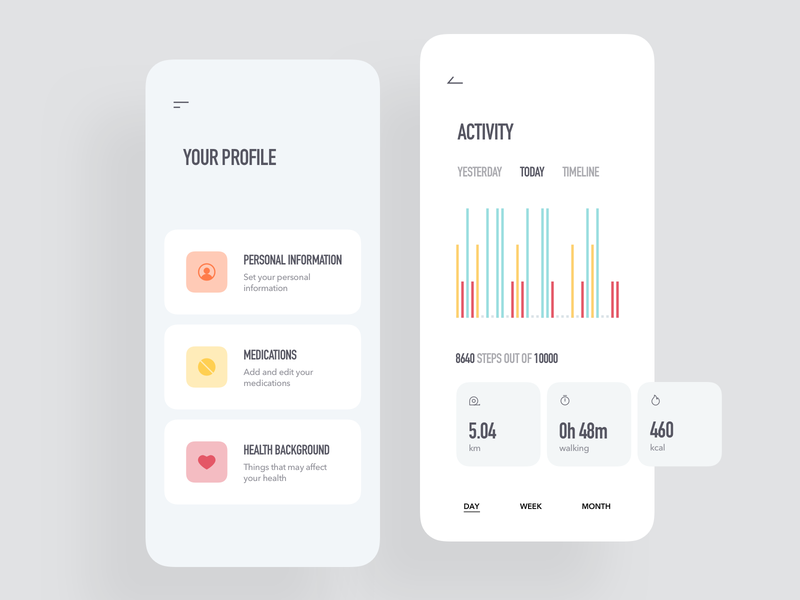
Chahua 设计的健康管理 APP
2. 每一个案例都简洁明了
对于一般人来说,医学是一门复杂的学科。所以在设计医疗保健类 APP 时,请尽可能地让它们保持简单,这有助于让用户平静下来,并保持专注。
“复杂性是你的敌人。很多傻瓜都可以让事情变复杂,而让事情变简单是很困难的。”
——— 理查德·布兰森
为了让医疗类 APP 看起来很重要并给人留下深刻印象,而将其界面做得过于详细,是没有意义的。即使该产品是为医务人员设计的,也最好让界面和逻辑易于理解。

lgor Savelev 设计的医疗类 APP
在设计医疗保健类 APP 的用户界面时,请提供有意义的用户引导,并 使界面直观易懂。否则,用户可能会在触达该应用核心内容之前就对其体验感到沮丧。
如果该 APP 清晰明了,医生及患者双方都更容易接受。这样一来,用户 易于学习上手。即使它是针对医疗的解决方案,人们也不会感到不习惯。
为帮助用户在比较舒适的节奏下了解产品功能,请使用渐进呈现的原则,逐步为用户提供指示。从新手指引开始,将应用程序中的每个操作分成可管理的小模块,每次仅提供一个指引。
(渐进呈现(progressive disclosure):每次只展示用户当前需要的信息,引导人们平缓地由简单状态进入复杂状态。例如将原本复杂的逻辑隐藏起来,通过更易于认知的界面形式帮助人们轻松完成最为基础的任务。)
另外,采用被动输入、自动输入、调整键盘和动态验证字段的方式,能够限制用户必须输入的信息量。
所有医疗信息必须由受过相关教育且具备专业知识的专家提供。否则,内容要么不完整,要么包含错误,对于医疗产品来说是不可接受的。

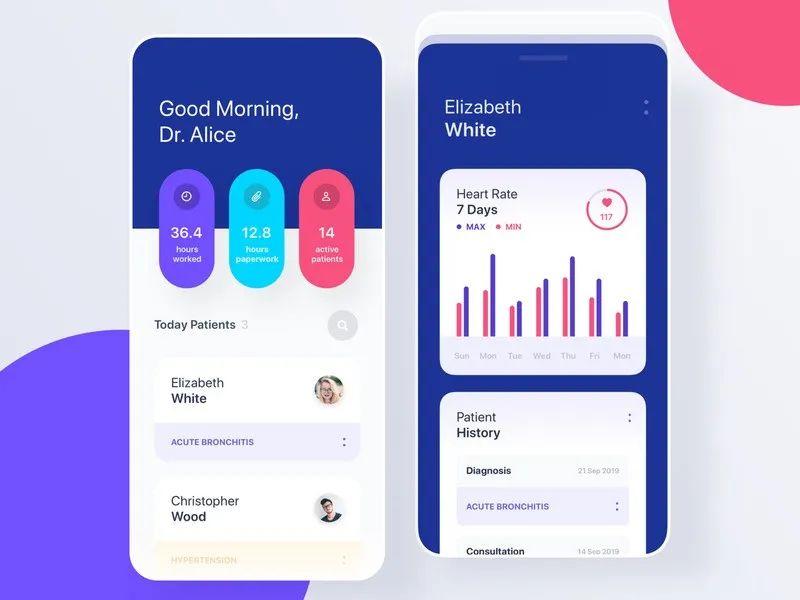
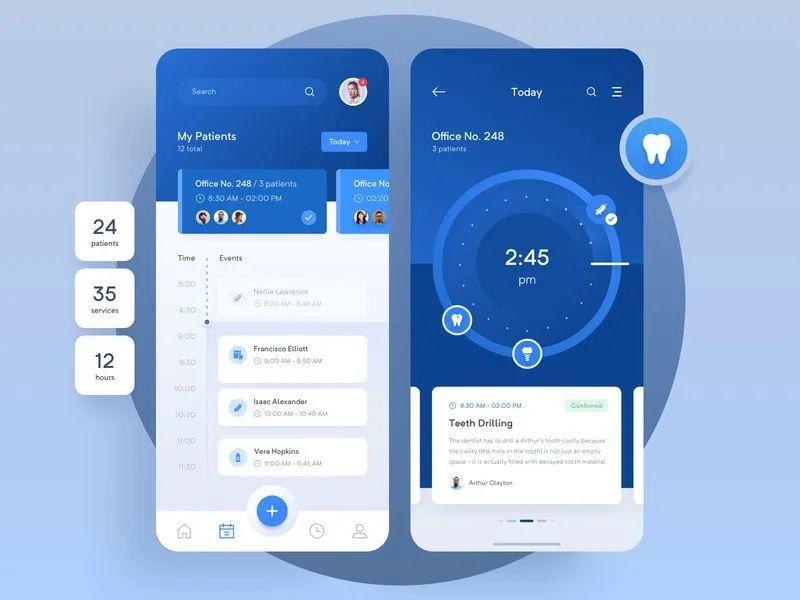
yurig 为医生设计的医疗类 APP
3. 功能和特性
医疗保健类 APP 的功能及特性取决于其用途和目标受众。例如,医疗中心 APP 需为用户提供个人帐户,在该帐户中,用户可查看其就诊记录、就诊建议以及预约情况。如果没有安全加密的视频会议和通讯功能,远程医疗 APP 将毫无意义。毕竟医疗类 APP 依赖的是 可靠且有用的通知。
主页承载着一个 APP 的主要功能。请试着回答这个问题:用户为什么使用你的 APP?或与之类似的 APP 呢?如果用户访问 APP 是为了记录或接收某些信息,或是联系医生,查看他们的进程等,那么这个功能应该位于 APP 的主页。
重要的是,正如前文所提到的,避免一次性出现太多功能,从而造成混乱。不可否认的是,这种情况经常发生在老版本的 APP 上。这些 APP 常常不断添加新功能,偏离焦点,以至于只有专家用户才能理解它。
(专家用户(super-users):专家用户在生活中愿意给予企业反馈,主动做口碑,或是积极分享、点赞等,这些无法以价钱衡量,却能在品牌价值传递、产品创新、营销推广等经营各环节,为企业带来实质贡献。)
根据 帕累托原理(二八法则),80% 的用户倾向于使用不超过 20% 的功能。因此,务必确认哪些功能对用户来说是最重要的。
(帕累托原理( Pareto’s principle):也称二八法则。在任何特定群体中,重要的因子通常只占少数,因此控制具有重要性的少数因子,即可控制全局。)

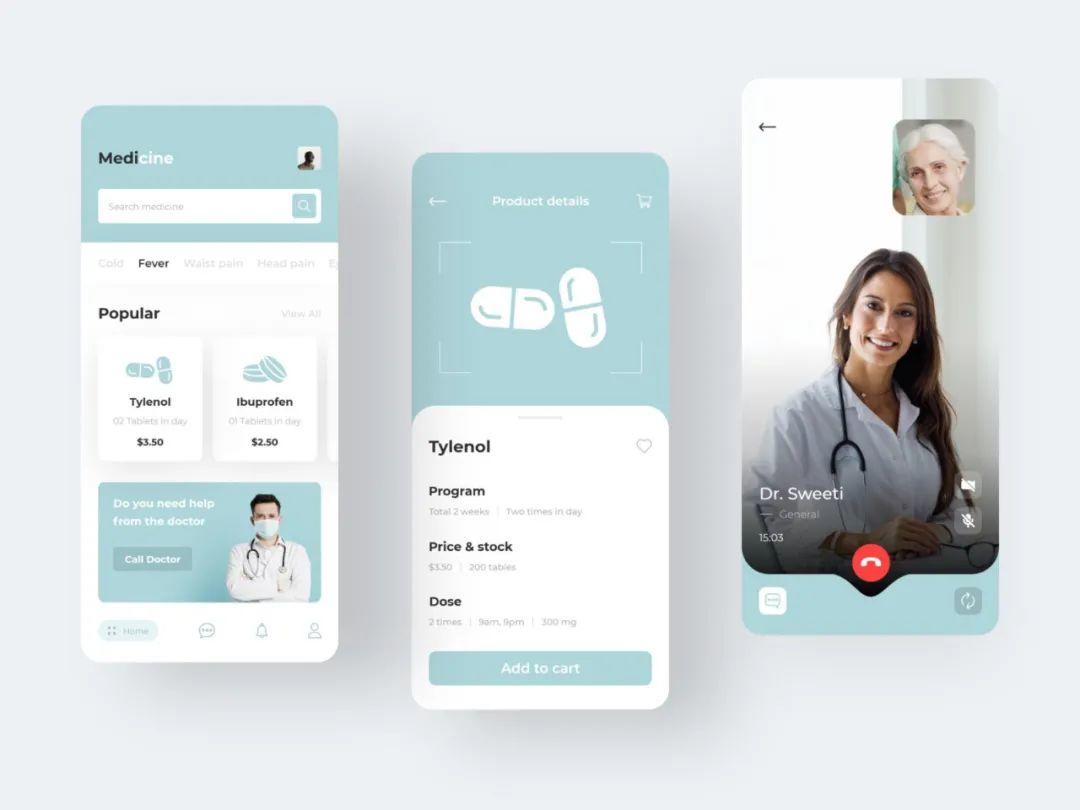
Manoj Dalvadi 设计的 Medicine APP
4. 便于探索与享受的导航
清晰的导航结构是一个有效的医疗保健类 APP 的必要条件,也是医疗保健类 APP用户界面设计的基础。没有清晰的导航,APP 是不会被广泛使用的。完善的导航意味着高效率和易用性,这对用户来说是十分有价值的。医疗专业人士需要的是能够快速开展工作的应用,因为他们花费了太多时间在处理电子健康档案(EHR)上。一项由斯坦福医学院展开的调查发现,医生花费在每个病人身上的时间,有 62% 是用于处理电子健康档案。如果针对医务人员的 APP 不够简洁,那 APP 便失去了使用价值。同样的,对于患者来说,他们也不会喜欢混乱的导航,即使当前的任务不是很重要。
重要的信息应放在明显的位置,并在必要时提供详情。根据 3 次点击原则,系统应保证用户在 3 次点击之内,找到所需信息。
为了使 APP 导航结构清晰,可采用标准的 APP 导航组件,如汉堡菜单、标签栏或抽屉式导航等。

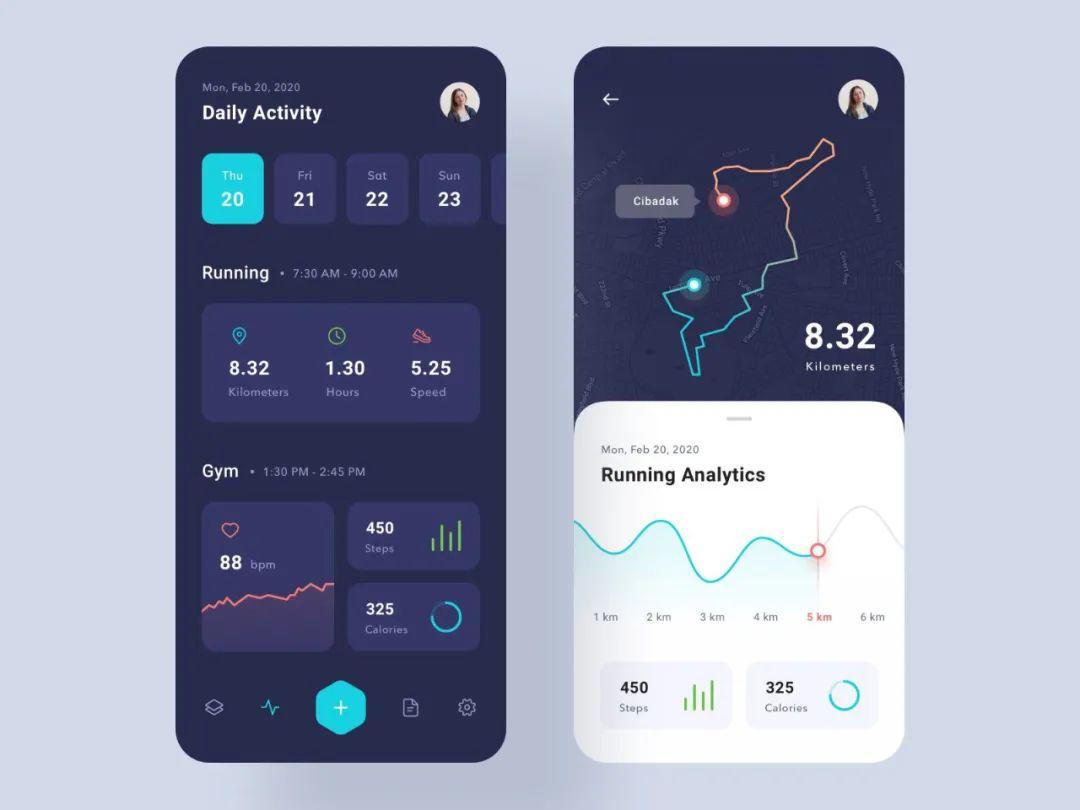
Alex Samofalov 设计的医疗类 APP
5. 颜色的选择
一般来说,APP 的颜色选择取决于目标受众以及该 APP 的主题。
医疗保健类 APP 设计通常采用中性色调,尤其是冷色调的蓝色和绿色,背景一般为白色。设计师这样做是为了达到以下效果:利用柔和的色彩和医疗保健行业的联系,缓解用户焦虑并增加可信度。因此,在医疗保健类 APP 的用户界面中,亮红色或黄色是很少见的。

Adam Sokołowski 设计的医疗类 APP — Pharmagy
但是,考虑到医疗类软件的多功能性,颜色选择并没有特别的限制。主要思路是,这类 APP 的整体外观应营造积极的印象,不应引起焦虑、恐惧或其他不良情绪。
例如,深色的健身 APP 看起来优雅且有品味:

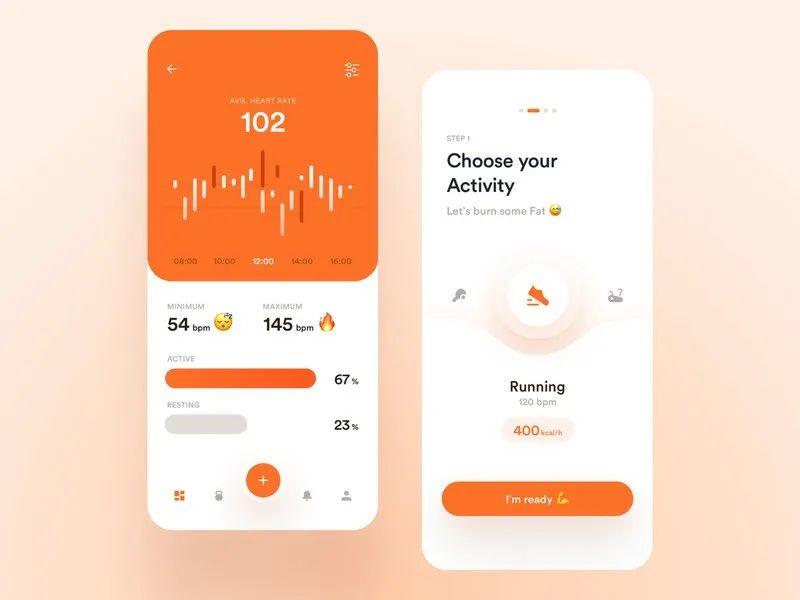
Saepul Rohman 的 UI 设计—健康及锻炼类 APP
而亮色为 APP 增添了许多活力:

Michal Parulski 设计的移动健身 APP
6. 追求个性化
APP 的个性化定制是近年来最显著的设计趋势之一。特定的功能与特定的用户模式相适应,并且系统会暗示用户下一步可执行的操作,以免被用户忽略。
这些技术的目标是,帮助用户更快地利用 APP 解决问题。因此,有必要识别和分析用户模式,并跟进他们的变化。
正如每个人都有着不同的健康状况,用户希望他们所使用的 APP 也能提供同样独特的体验。除此之外,在非医疗保健行业,也有 33% 的用户会因个性化程度不足而卸载应用程序。
在设计医疗保健类 APP 时,可以使用许多自定义选项,如颜色主题、个性化通知、交互元素,以及利用 AI 定制个性化推荐等。

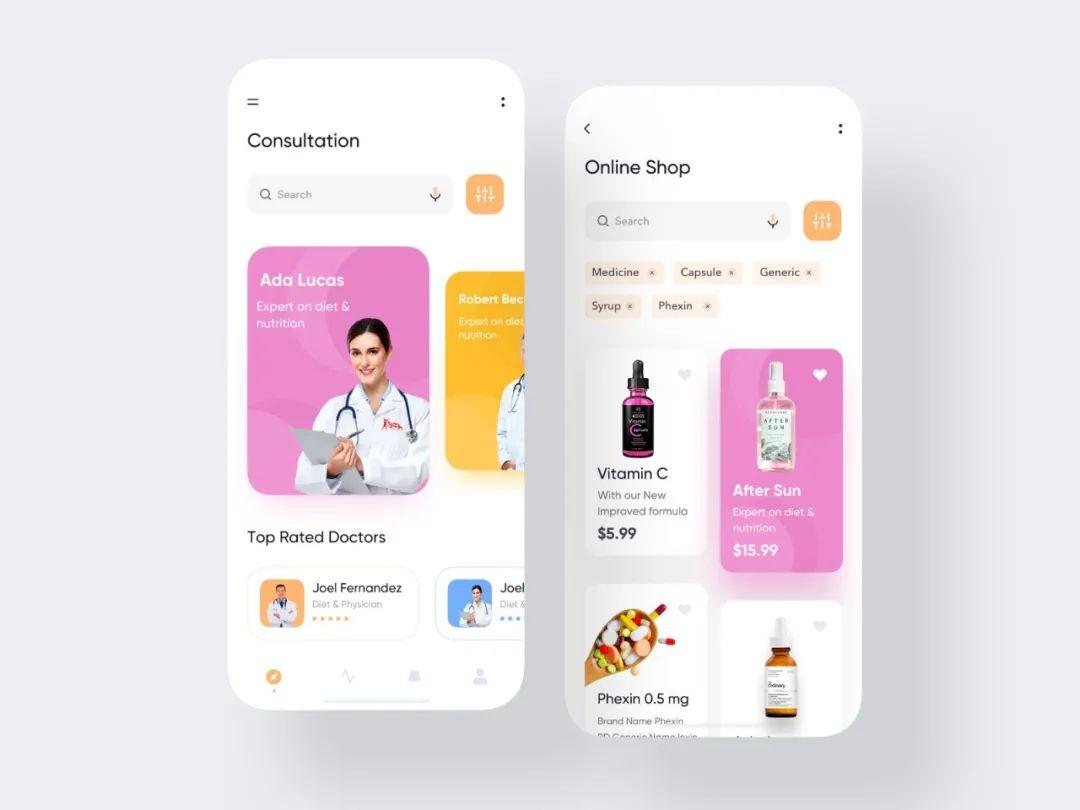
Jawad 设计的在线咨询 APP
7. 无障碍性是必需的
无障碍的 UI 设计对任何 APP 来说都很重要,对于医疗类 APP 尤为重要。
移动医疗解决方案针对的是不同年龄,具有不同视觉和听觉能力、身体和心理特征的用户。因此,医疗保健类 APP 主要功能的设计,应保证每个潜在用户都能访问。请考虑可能存在的限制,并努力克服它们的负面影响。例如,有晕动症的人不会喜欢过多的动效。
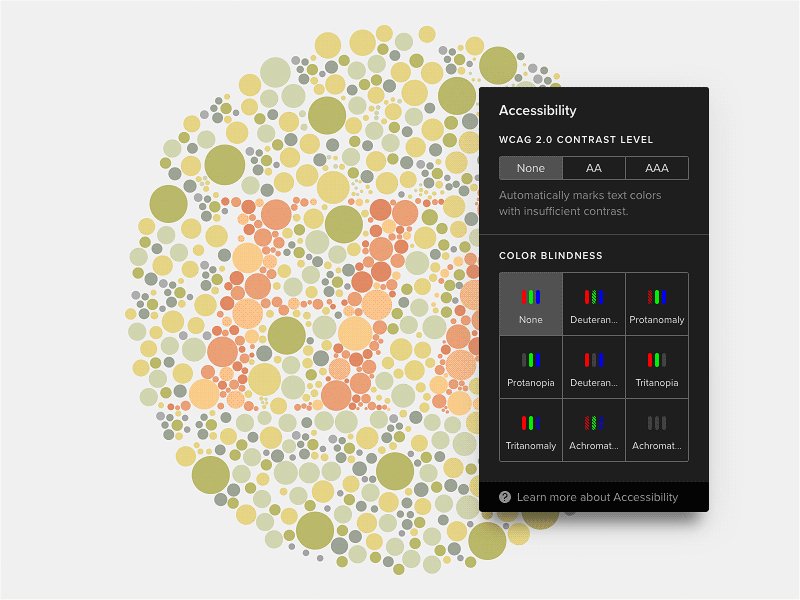
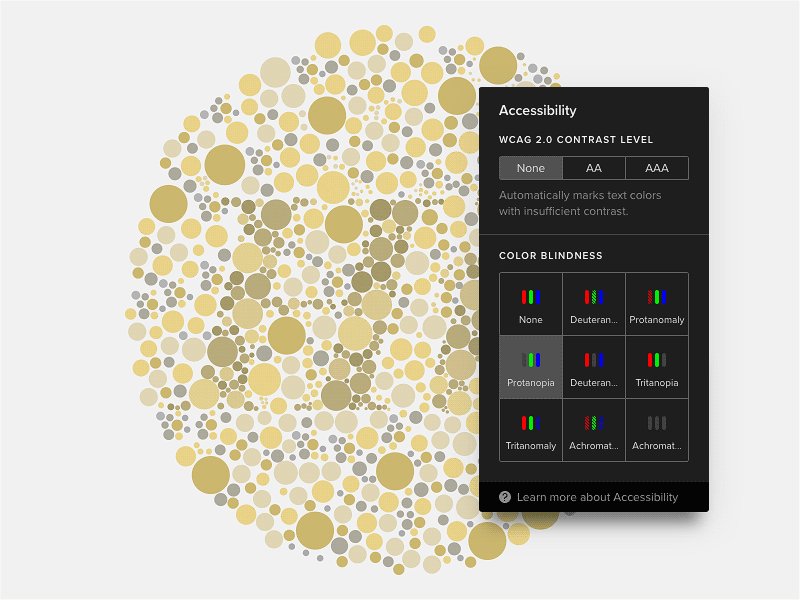
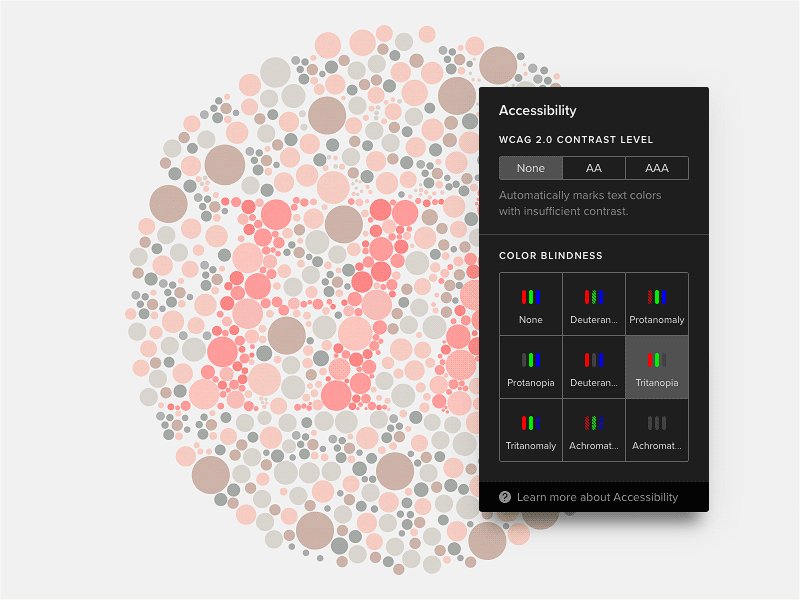
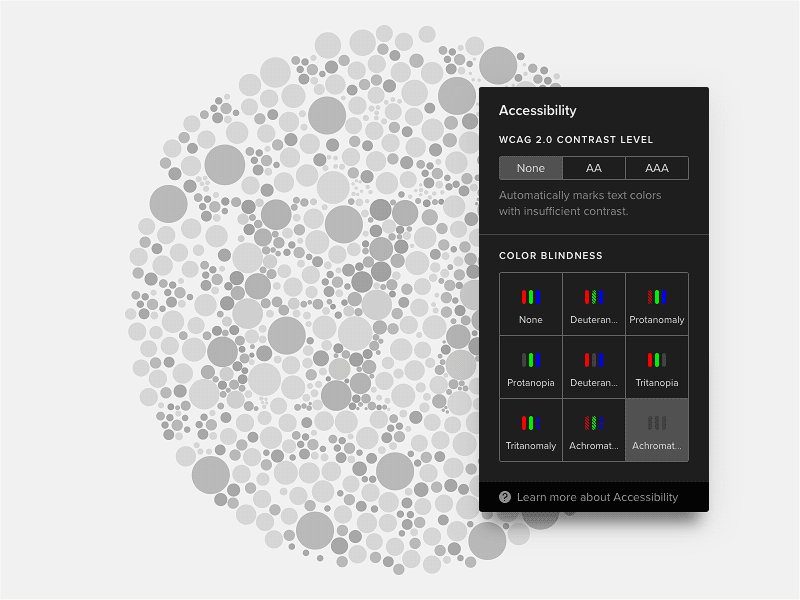
但这并不意味着一个医疗保健类 APP 的界面中只能有两种颜色,也并非所有文本字号都要非常大,但这确实意味着设计师将面临一些挑战。对于医疗保健类 APP 来说,其中的挑战也许相对多一些。无障碍设计能带来更多的机会,而不是负担。试着从浏览 W3C 网页中关于无障碍指南的内容开始,尝试使用色盲模拟器,如下图这种。
无需多言,试试移动端无障碍设计的常用方式:将主要元素的尺寸控制一个拇指大小的区域中、添加将视图改为水平模式的选项,以及放大文本的选项等。

keithar 的对比度分析仪和色盲模拟器
8. 积极态度的力量
医学不仅复杂,而且通常令人生畏,即使涉及的医学内容不多。一个比较聪明的办法是使 APP 看起来与医学毫不相干。这将消除用户因刻板印象而产生的压力,并使体验更加愉悦。
除了使用柔和的颜色,还可以在用户使用 APP 的不同阶段推送鼓舞人心的消息、有趣的图片、欢快的语音或其他元素。医疗保健类 APP 用户界面中的图像和图标,应始终带给用户 积极、愉悦的情绪,并 营造一种无痛感和安全感。

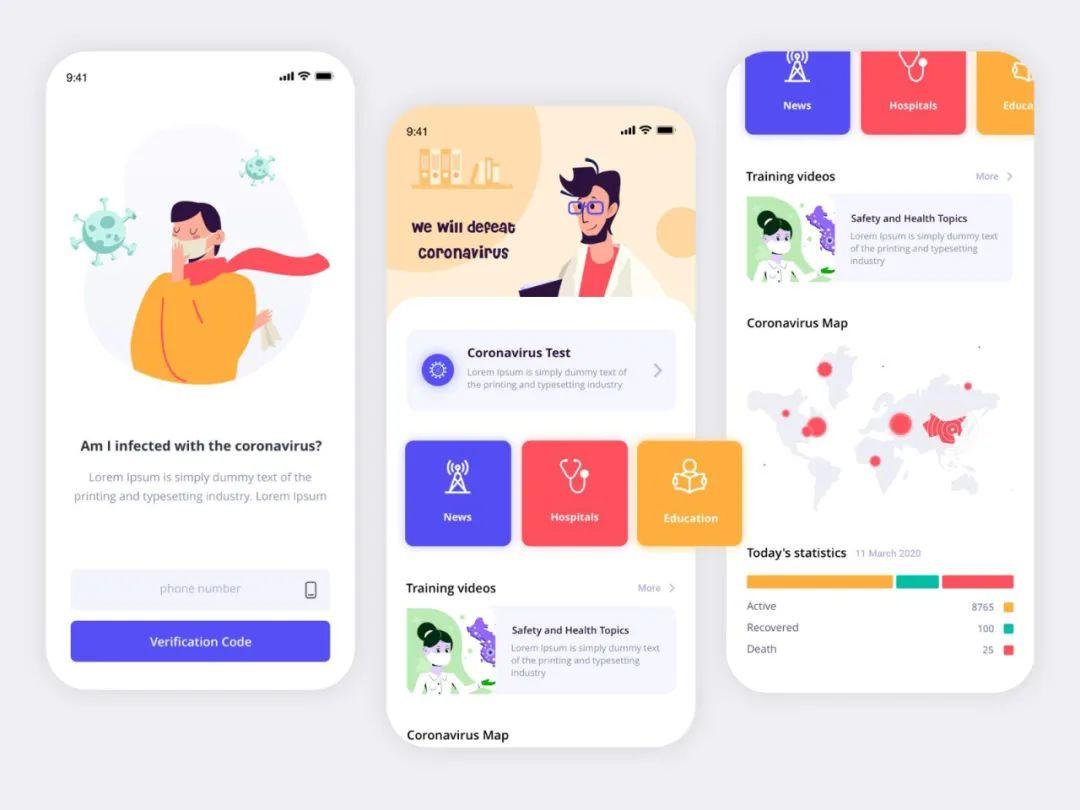
Mahdieh Khalili 设计的冠状病毒 APP
9. 区别于 Web 设计
当产品已具备现成的网站,企业方甚至设计师为了降低制作成本,可能会想从产品的网页版中 “借鉴” 一些解决方案直接应用在移动端设计中,这很可能导致用户拒绝使用 APP。
用户与移动设备间的交互不同于与电脑间的交互。移动设备的屏幕比显示器屏幕或笔记本屏幕小。此外,用户与移动设备交互的方式不同于在电脑上进行的操作。在移动设备上,我们做任何事情都依赖手指的移动,不愿意输入冗长的文本,但同时希望系统能更快地工作。
一般来说,尽管 APP 中的导航也很重要,但对于移动设备而言,更需关注的是交互设计。在大多数情况下,人们喜欢使用网站来获取信息,使用 APP 来完成任务。此外,APP 还集成了智能手机的功能,如加速度传感器和摄像头,这也是导致 APP 的用户界面设计与 Web 版有所不同的原因。

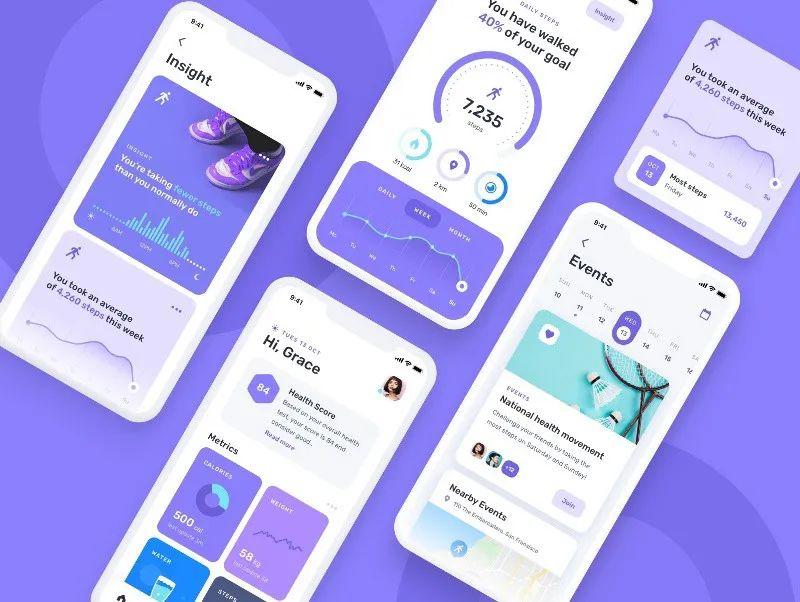
Grace Saraswati 设计的健康健身类 APP
10. 好事过头反成坏事
视觉吸引力与功能性之间的平衡是非常重要的。医疗保健类 APP 必须便捷,且不能分散用户对内容的注意力。
图形元素,包括动画,应始终以满足使用目的为前提,来考虑是否需要,如数据输入,以及说明用户与系统间的微交互等。不能仅仅因为它看起来不错而添加。
不要过度使用渐变和阴影,要将用户注意力集中在主要信息上。字体也只需选择一种,可以通过改变字号和其他特征(如斜体、粗体)来做区分。
使用简单的配色方案可以更清晰地传达品牌信息,并创造更好的导航效果。

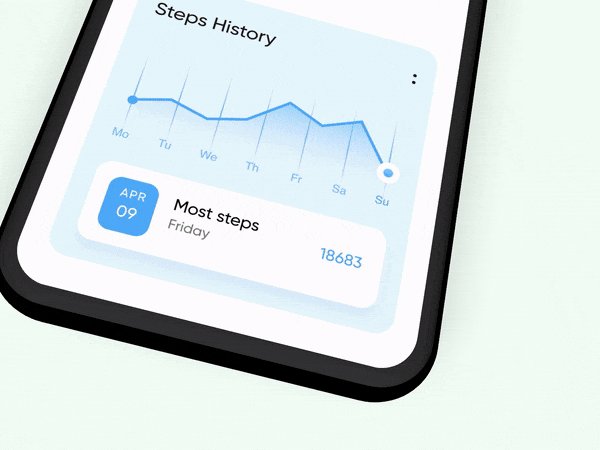
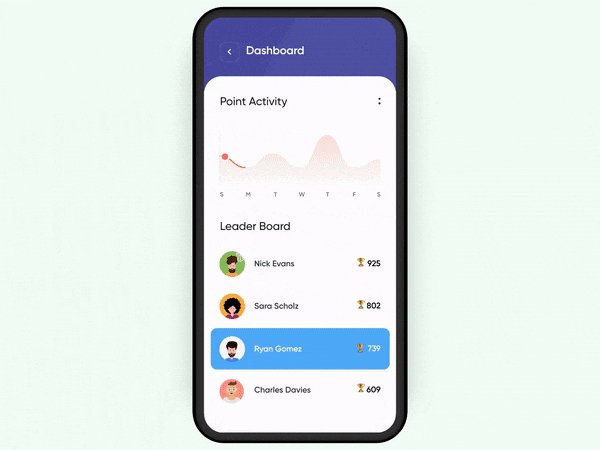
Dibbendo Pranto 的健康及活动追踪交互设计
11. 是否借鉴竞争对手
你可能会在某些点上考虑,是否要借鉴一些竞争对手的成功案例。好吧,如果这有用的话……一方面,抄袭其他产品是不明智的,因为它们的设计可能并不完善。你采纳的可能是竞争对手的错误决策,以至于阻碍 APP 的未来发展。
另一方面,你应该先对其他应用进行分析,对竞品进行研究。应该参考用户以前使用其他 APP 的经历,并进行借鉴,从而降低用户的学习成本。添加太多创意会使 APP 显得很烦人,用户需要花大量时间去习惯并学习操作。为此,可以参考苹果制定的人机交互指南(Human Interface Guidelines )和谷歌制定的材料设计指南( Material Design)。
“用户大部分时间是花在别人家的网站上。”
— 雅各布定律
(雅各布定律:用户在其他千千万万个网站中积累经验,学会如何使用网站,当一个网站跟其他网站一致时,用户会立刻知道该如何操作,但如果违反了雅各布定律,用户会毫不犹豫地离开。)
必须根据品牌、服务 和产品细节来进行设计。例如,健身类 APP 与医学计算器有着很大区别。设计必须完全符合目标受众的要求、APP 的功能细节及主题场景等。

Martyna Zielińska 的医疗提醒 APP
12. 可用性测试
最后,重要的是要记住,每个设计师都有自己的观点,认为这个或那个决定是合理或有效的。他们可能会对 APP 架构和导航的一致性、严谨的设计解决方案,以及产品的实用价值深信不疑,以至于忘记了测试。通过不断的实践,设计师提高了自己的共情能力,可以更好地理解用户需求。但事实上,直觉和经验带来的潜在陷阱也会给应用带来负面影响。
只有在分析用户与 APP 界面交互的相关数据后,才能得出相对准确的结论。测试有助于及时获得反馈,覆盖 APP 中的所有行为场景,并检查交互模式。
用户的积极参与是成功的关键。相关测试受众的年龄、职业、地理位置、性别、文化和宗教背景等要尽可能接近目标受众,越接近越好。尽可能多地让他们使用 APP 的主要功能并收集反馈。

Alex Samofalov 设计的患者卡片 APP
03 结论
设计所关注的并不仅仅是颜色和字体,而是 创造价值 和 解决业务问题 的能力。健康是一个敏感且具有挑战性的问题,需要特别注意。设计师们一直努力地在医疗类 APP 极高的安全性及可用性要求与界面美观性之间取得平衡。
经过深思熟虑的医疗保健用户体验和 UI 设计是一种极好的工具,它能凭借 简单直观的界面、便捷的功能 以及它所带来的 积极情感 等,吸引用户参与体验。
原文:https://uxplanet.org/how-to-design-a-healthcare-app-that-makes-its-users-happier-d24de3abb864
作者:Kate Shokurova
译者:刘倩茹,快手用户体验设计师;审核:李泽慧
本文由 @三分设 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







