表单标签对齐方式如何选?
编辑导语:表单是最常用的信息录入工具,日常生活中,我们每个人都在和各种表单打交道。本文作者结合案例对表单标签的样式及设计注意事项进行了详细的说明,相信对表单标签不熟悉的同学看完后肯定会有不少的收获~

输入设计和表单设计是产品经理与交互设计师的核心技能,你可以把它们用在各类软件和各种平台上。
一、首先什么是标签?
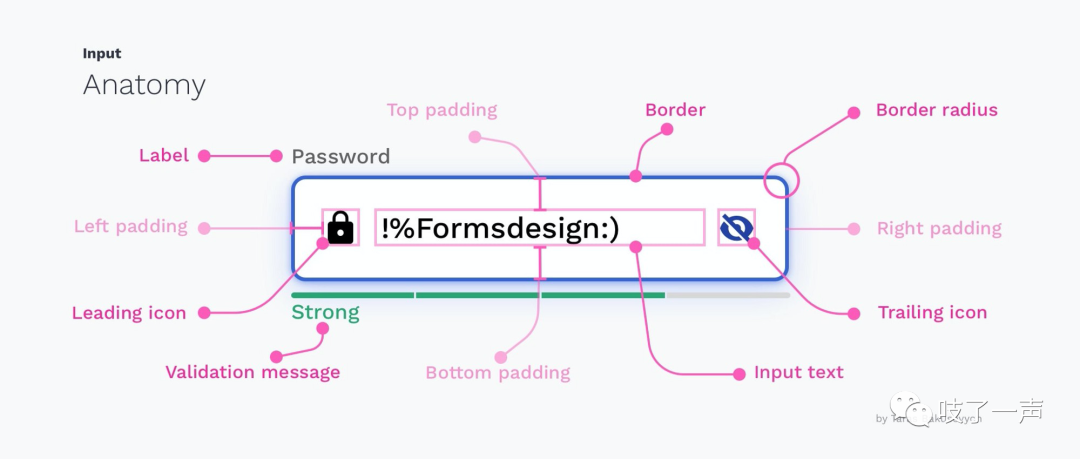
我们先来复习一下文本输入框的构成。

△文本输入框的构成
- 文本容器/Container—可交互的输入区域
- 输入文本/Input text—所输入的文本内容
- 标签文本/Label Text—告诉用户这个表单字段中要输入的内容属性
- 占位符文本/Placeholder text—输入信息的范例,用户后续需要用自己的内容替代它
- 帮助和验证(可选)/Helper or Validation text(optional)—提供上下文信息和验证信息
- 引导图标(可选)/Leading icon(optional)—描述文本字段所需的输入类型和特征
- 后缀图标(可选)/Trailing icon(optional)—对输入内容进行控制,比如显示和隐藏
我们今天要聊的就是第3点:标签文本/Label Text。
标签应该用人们能明白的语言提出简洁问题,以便于回答。
但依旧依赖于表单元素的布局。

二、标签对齐方式
输入框标签应当顶对齐、右对齐还是左对齐?
先来看看这几种对齐方式的优缺点。
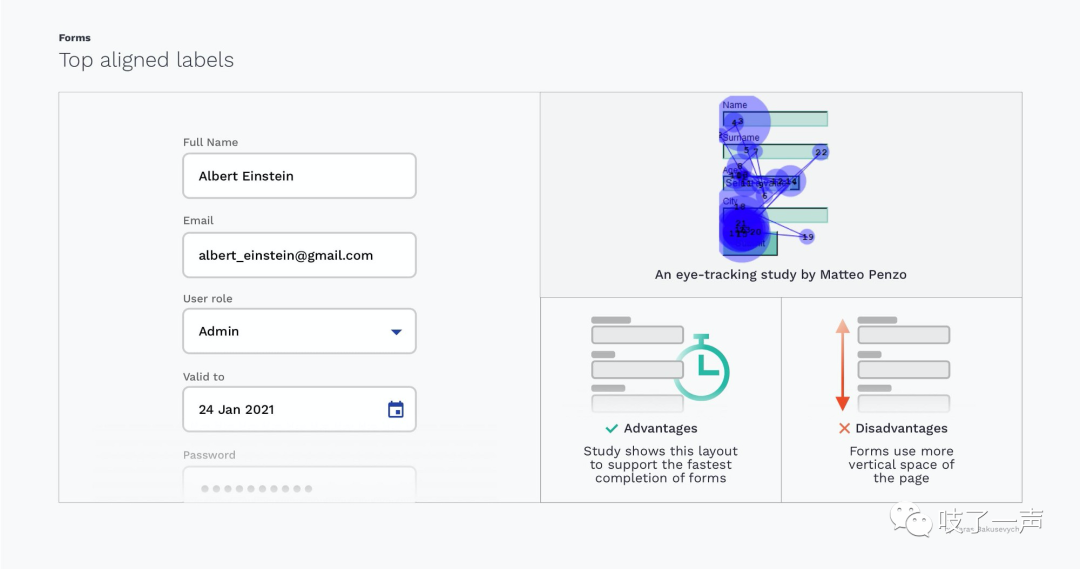
1. 顶对齐标签/Top aligned labels

△顶对齐标签
优点:
- 顶对齐时间最快,由于标签和输入框的位置非常靠近,处理起来毫不费力。清晰的完成路径,只需要往下移动。
- 提供了大量的横向空间,可以用来扩大或者收缩标签文字,而不会对整个页面布局产生负面影响。
- 比如说法语、德语或荷兰语比英语长很多的语言,容易对表单布局产生破坏力。
- 横向空间的富余,可以以多种方式组合相关输入框。
缺点:
- 占用额外的纵向空间。
- 如果可供使用的垂直较小,要谨慎使用。

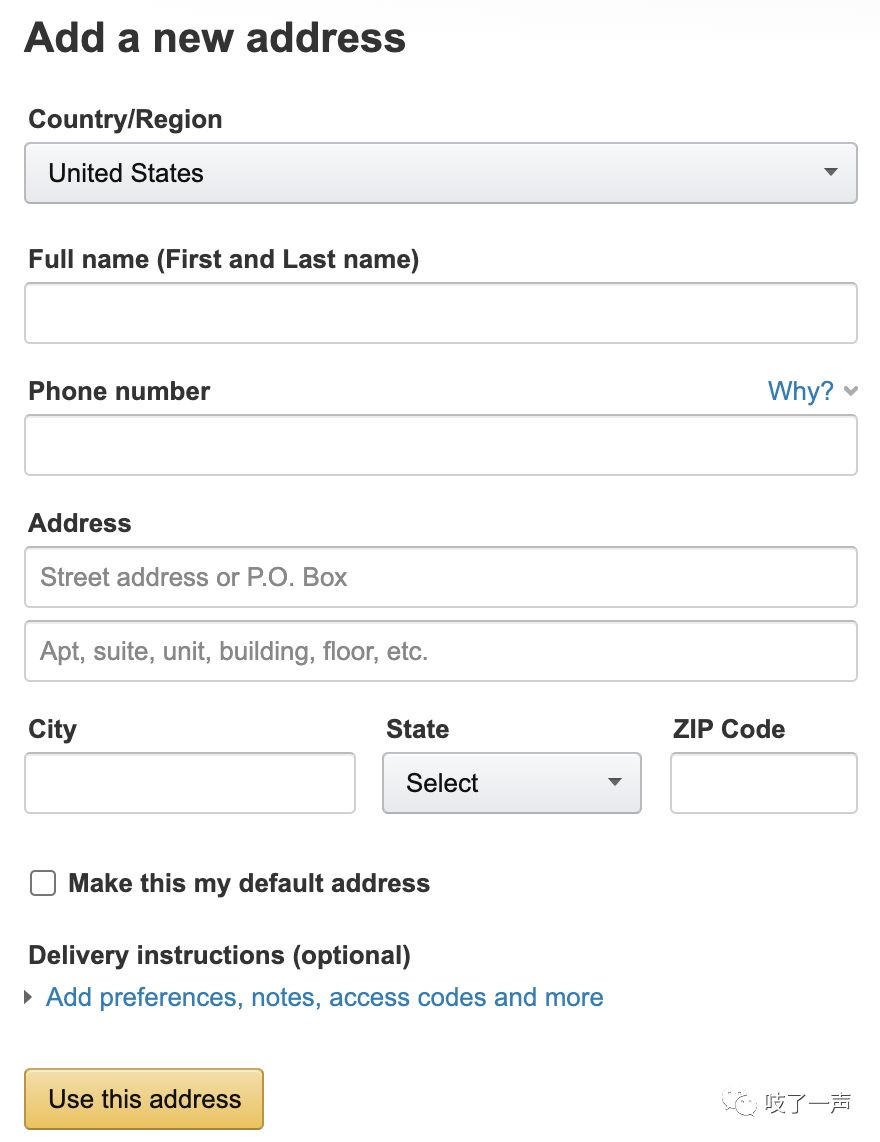
eg: Amazon 寄送地址表单的顶对齐标签提供了充裕空间,可水平分组相关内容.
2. 左对齐标签/Left-aligned labels

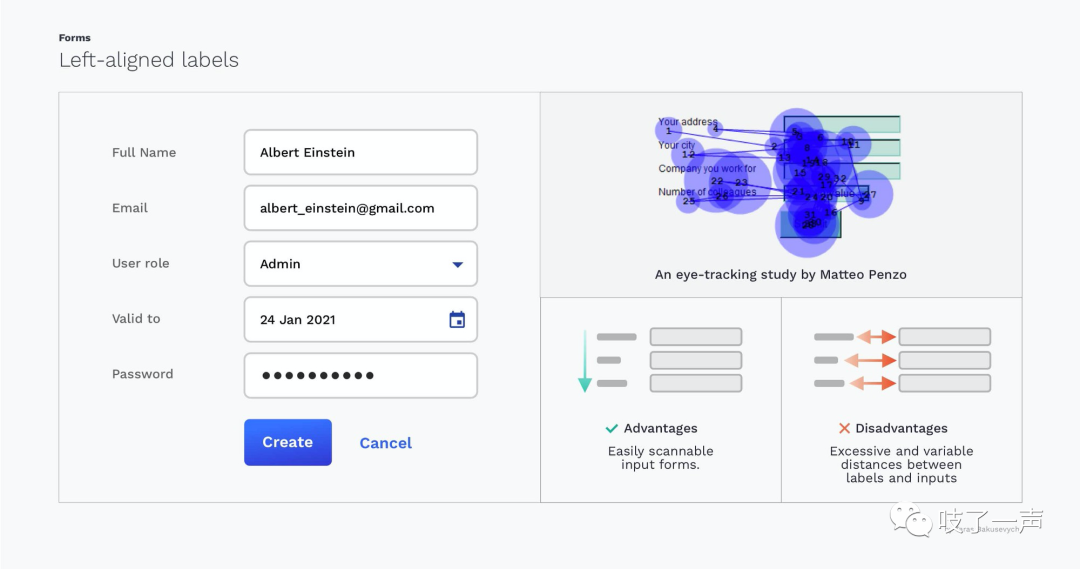
△左对齐标签
优点:
- 容易浏览标签,只要上下浏览表单问题,不会被输入框打断。
- 垂直空间占用少。
缺点:
- 标签和相关输入框相邻间距过大,延长完成时间。
- 根据马泰奥的研究,“典型扫视时间为500毫秒,很长,说明用户经历着沉重的认知压力。”
- 虽然速度是最慢的,但从辩证的角度来看,完成时间较长并不一定是坏事。
- 有时候我们需要用户谨慎的对待表单的填写,特别是表单含有大量可选输入框,类似“使用偏好”或者高级设置陌生数据时,就可以使用左对齐标签。
3. 右对齐标签/Right-aligned labels

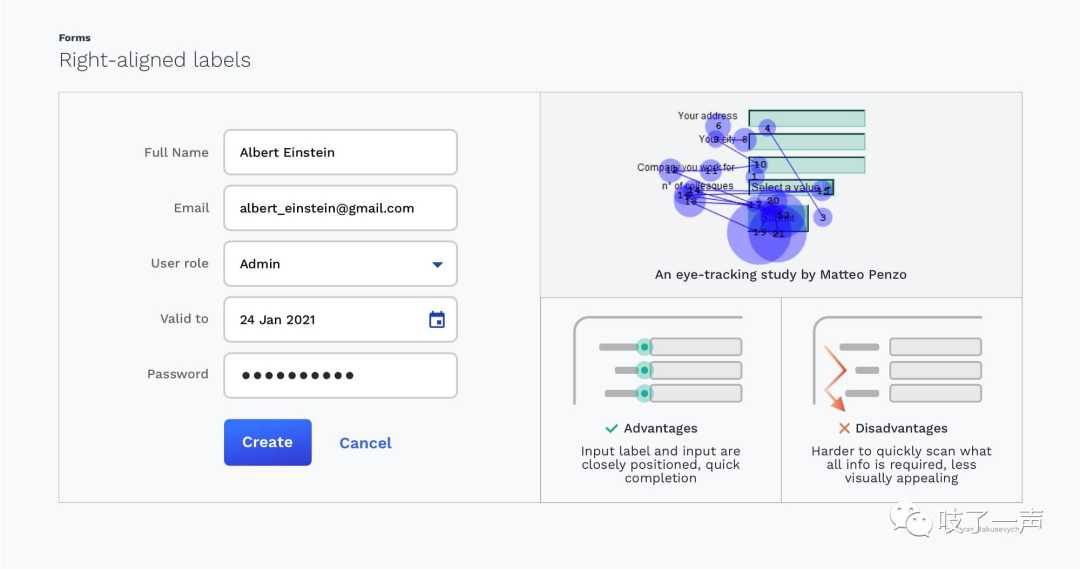
△右对齐标签
优点:
- 标签和相关输入框相邻,能快速填完;
- 垂直空间占用少。
缺点:
- 右对齐布局造成左侧不齐,可读性降低;
- 不够灵活,如果标签需要两行文字进行展示,会导致阅读困难。
- 但如果既要减少表单占用的垂直空间,又要减少填表时间的话,右对齐标签不失为一个较好的选择。

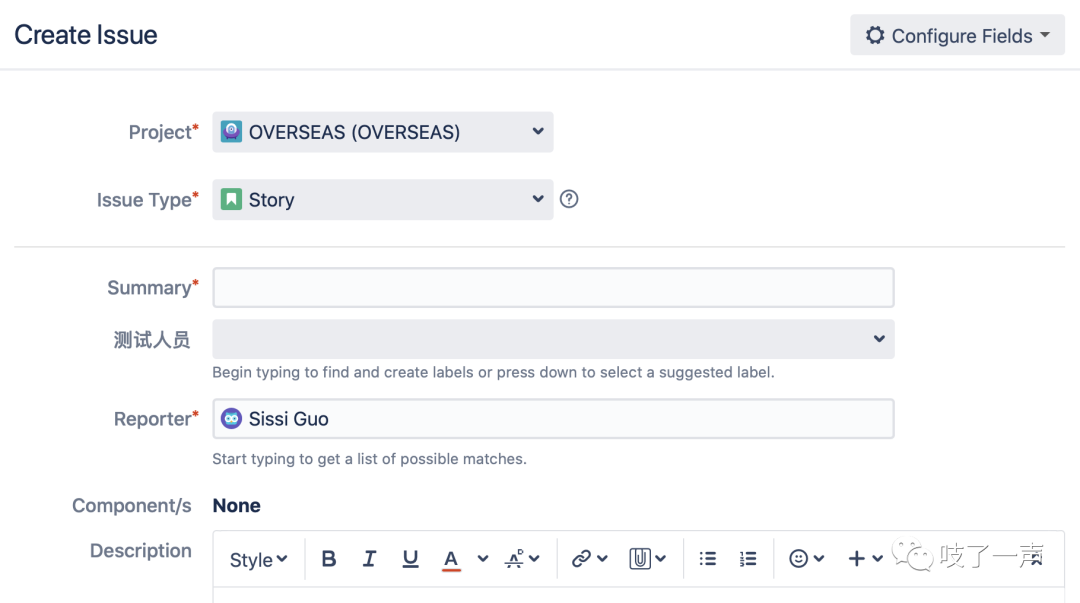
eg: Jira 创建故事表单采用右对齐标签布局
4. 输入框内标签/Label in the input box
优点:
对屏幕的占用空间非常小
缺点:
- 填写输入框时,输入框的标签会消失,因此用户看不到提示;
- 填完后,也无法检查对错。
- 且输入框内的标签要明确的表明自己是标签,而不是已填数据。
- 输入框内标签更适合用于只有一个问题(比如搜索框)或者几个输入框的表单或者问题非常熟悉的表单(比如通讯录)。

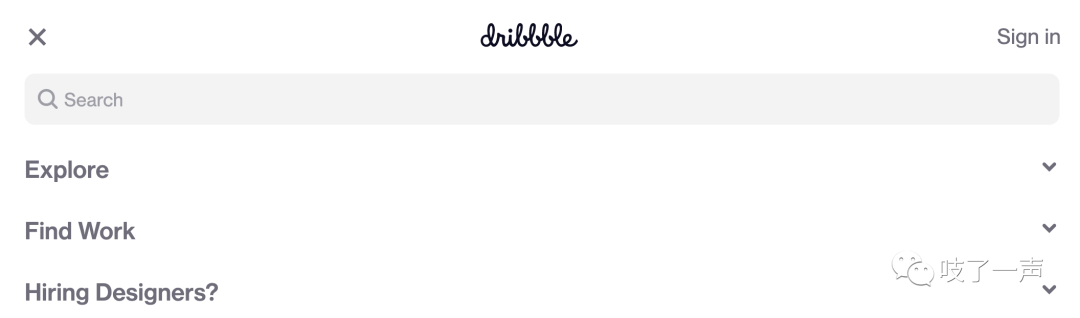
eg:Dribbble 搜索页面为输入框内标签
5. 浮动标签/Float label
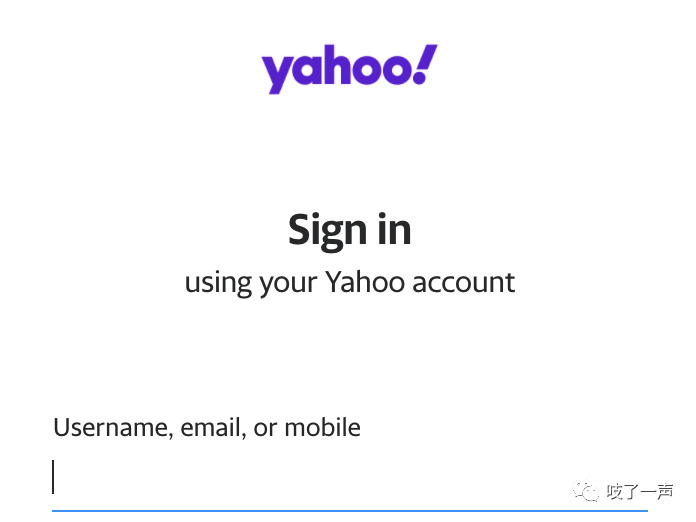
当用户在Text field中输入内容以后,内嵌Label会浮动到Text field上方,成为顶端对齐。
优点:兼具内嵌Label和顶端对齐的优点
缺点:输入内容后,标签显示过小,对于小屏幕和视力不佳的用户来说是个挑战。


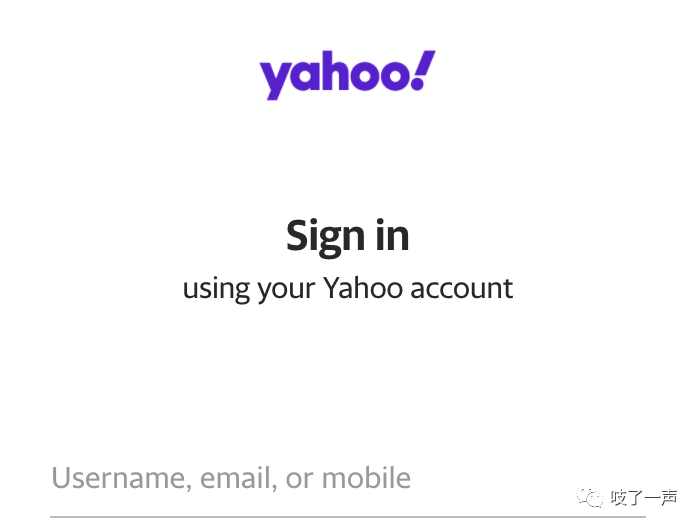
eg:Yahoo登录页面,输入框为浮动标签
三、总结
- 顶对齐标签,能减少填写时间,适用于本地化,标签长度可以灵活多变。
- 右对齐标签,与顶对齐标签类似,但可以减少垂直空间的占用。
- 左对齐标签,要求人们仔细填写或者回答多个问题中的若干特定问题。
- 输入框内标签,表单问题少,屏幕空间非常有限。
- 浮动标签,注意场景与使用者视力问题。
- 注意区分标签与数据。
扩展阅读:
能迅速填完顶对齐标签表单的原因之一,是因为眼球只需要在标签和输入框之间进行单一运动。
事实上,马泰奥·彭佐从2006年7月进行的眼动研究发现,顶对齐标签方式从标签移动到输入框只要50毫秒,比左对齐标签方式快了10倍,后者需要500毫秒;比右对齐标签方式快2倍,后者高达240毫秒。
可能觉得几百毫秒,觉得也没有多少多长时间,但是一旦涉及到需要填写几百个录入项,时间也是成倍的。
所以在标签对齐上要根据场景选择合适的方式。
作者:Neko,支付产品经理/UI/UX;公众号:吱了一声
本文由 @Neko 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自pexels,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








将阿奎罗大煞风景卡
大艰苦奋斗是啊艰苦奋斗是啊激动撒f