Boss和拉勾,你喜欢哪家的设计?
编辑导语:在求职路上走过一遭的人,想必对于Boss和拉勾都很熟悉。除了关注平台上的内容之外,你是否有关注过他们的内容呢?Boss和拉勾作为招聘行业的两只领头羊,各自都保持各自的设计调性,既有共性也有不小的差异。

随着社会的高速发展和城市人口的急剧增长,加上国家对企业对扶持力度,企业对人才的需求量越来越大。
国内众多巨头公司都在抢占招聘类型的市场份额,类似像高德地图、百度地图,支付宝、美团,美团外卖、饿了么等等,互联网IT届招聘产品中Boss和拉勾一直是相爱相杀的存在。
Boss和拉勾作为招聘行业内的领头羊也都保持各自平台的设计调性,有共性也有差异化。
本期笔者根据自己日常习惯用的几个核心功能,从产品设计的角度分享这两家平台部分核心功能的体验心得,看看哪些设计思路是值得我们学习借鉴的。
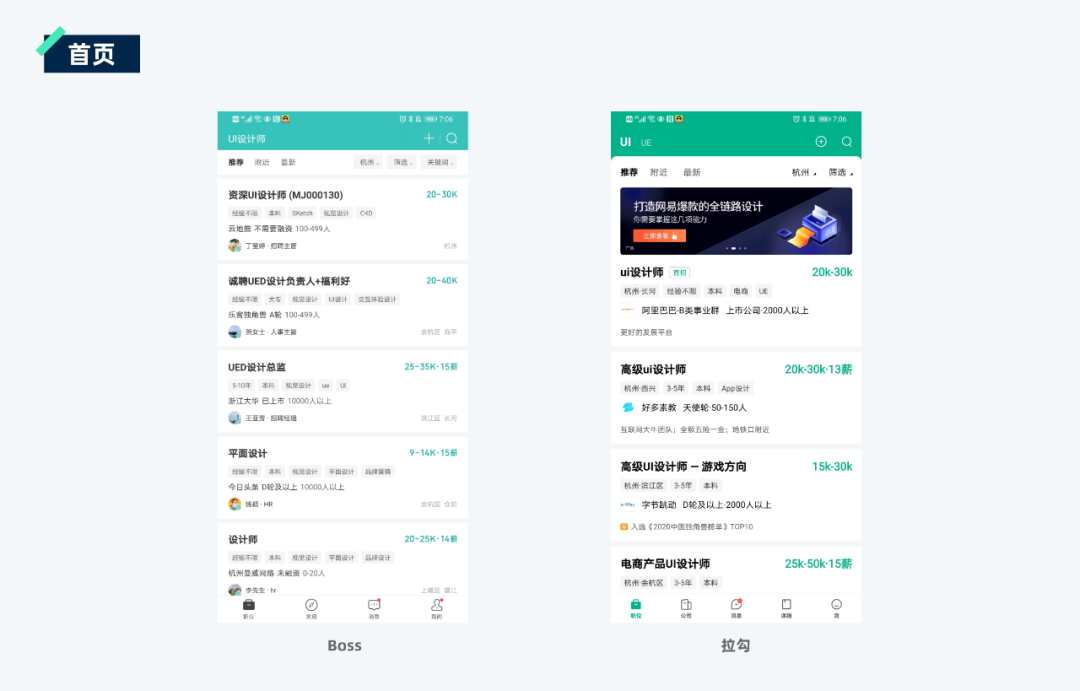
一、首页

打开App,进入求职者第一视角的是用户侧找工作刚需模块-首页。
首页模块两家平台的功能布局基本保持步调一致,从上至下导航栏(求职主题)-Tab选项卡-内容区(职位推荐)。支持手势交互上左右滑动切换职位。相较之下,拉勾在首页模块中增加一个活动运营区域,可以提升首页大流量分发效率和增加内外部广告营收。
职位推荐卡片的设计也基本保持一致,都是通栏卡片列表,支持上下滑动。Boss职位推荐卡片区有职位名称、薪资、职位标签、企业规模、招聘者信息、坐标。
而拉勾的职位推荐卡片差异点在于去掉招聘者信息,突出企业规模及企业优势相关榜单信息,不仅可以提升企业的品牌形象,加深用户对企业的印象降低简历投递顾虑,而且可以提升招聘企业收到简历的优质率。
从以上分析可以简单看出,Boss在平台功能定位上是突出求职者与招聘者之间点对点的连接属性。而拉勾保持点对点连接的同时,侧重树立企业在平台的品牌形象,这一设计点可以促进企业加大对平台投放的广告力度,在商业价值上提升平台的营收。
二、填写求职期望

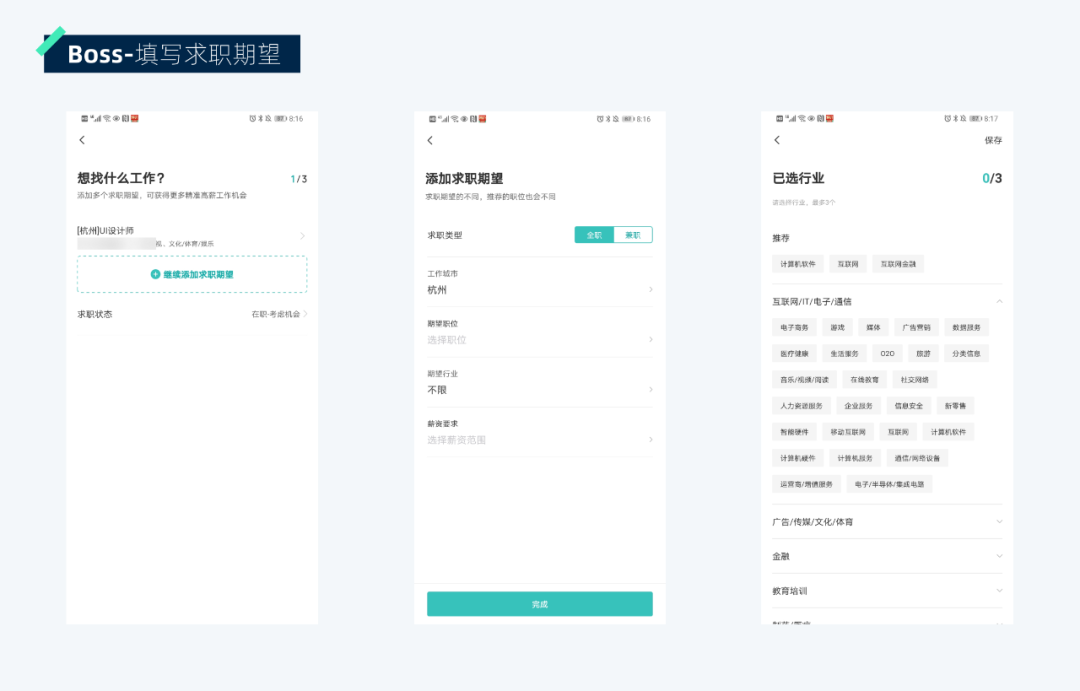
▲ Boss-填写求职期望

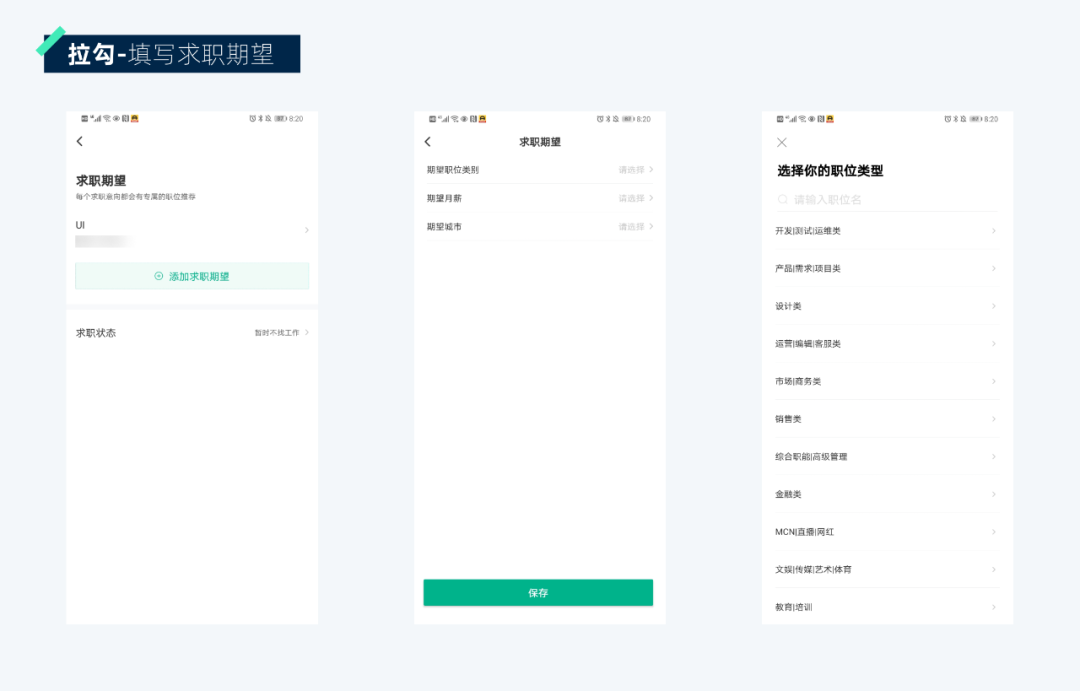
▲ 拉勾-填写求职期望
在填写求职期望这一用户核心流程中,两个平台的设计步骤也基本保持一致。
一级界面的信息包含已填写的求职意向基本信息和求职状态,都支持管理个人1-3条求职意向,方便让不清楚自己定位的用户有多种岗位方向的选择,满足用户的不同求职需求。
在求职期望填写的二级模块,Boss支持全职和兼职两种求职类型,求职者对岗位的要求划分更精细,个人猜测是为了方便系统向用求职者推荐的职位更加精准聚焦,立足于用户侧的顾虑,考虑的更加全面;而拉勾则是简单粗暴的提供岗位基本三部分需求内容:职位类型、薪资、所在城市。
从填写求职期望模块中可以看出,最基础的核心流程在用户行为模型中已经被教育的很成熟了,依次是岗位填写管理-岗位需求细分。两家平台的设计大同小异,遵循用户操作节点流程中已养成的操作习惯。
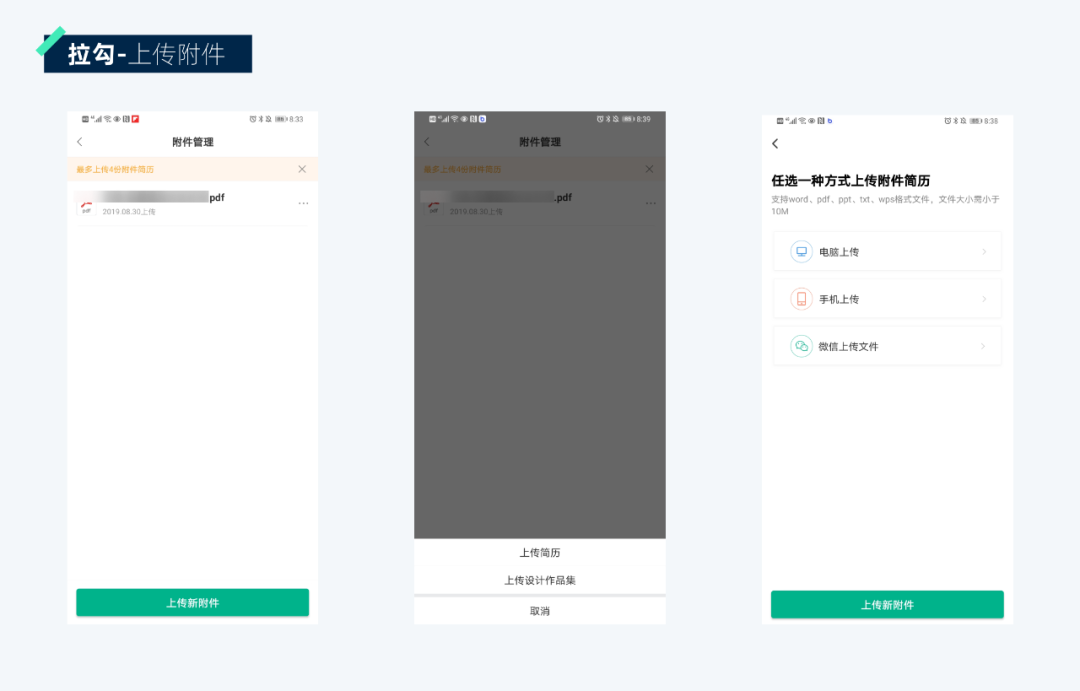
三、上传附件

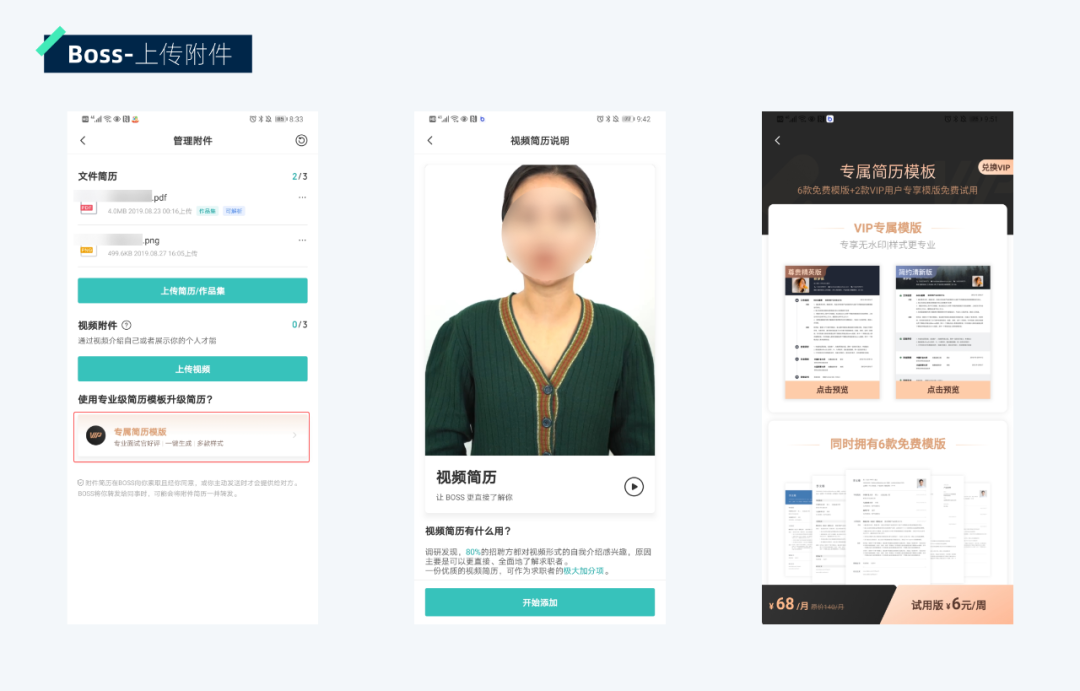
▲ Boss-上传附件

▲拉勾-上传附件
Boss亮点功能1:
Boss在「上传附件」模块紧跟当下趋势,除了上传常规附件功能,新增视频附件,求职者可以通过短视频的方式向招聘方介绍自己,并加以文案辅助说明,加深用户认知。
视频相较于常规文件的方式更易理解,能较为全面的了解求职者的语言组织和表达等能力,新颖的求职方式也更易受招聘者青睐。
简历是求职者的门面,考虑到众多求职者在简历的包装上力不从心。该模块还为用户提供付费类专属简历模版,为不同类型求职者提供便利的同时,也为平台提升营收。
在上传附件模块的细分场景中,显然Boss考虑的功能需求维度更多,更加人性化。
从求职用户切身需求出发,即使有让用户掏腰包的引导行为设计,但设计手法相对“克制”,并不会引起用户的厌倦心理,反而可以让用户和产品侧得到共赢。
四、职位详情

根据设定好的用户行为路径,填写完求职期望就是查看职位详情找工作了。
两家产品在这个模块设计中也还是大同小异的,职位名称-薪资待遇-坐标模块置于优先级最高位置。上下滑动时,按钮一直呈现界面底部,让用户易感知,方便用户一键触达,整体框架从帮助用户建立职位认知至用户触发任务,模块任务分层承接让流量形成有效转化。
内容区两家也有不同的设计策略,Boss在详情页面增加竞争力分析器功能,用户购买完平台推出的「直豆货币」,就可以利用「直豆」来查看自己的关注岗位的竞争力分析。
该功能从求职者自身关注点出发,为业务助力,既能促进平台营收,也能帮助求职者更好的对自身做出调整,提升简历通过率。
拉勾除了当前查看职位的详情,考虑到当前求职者场景,在职位详情下面提供其他推荐职位的feed,类似电商平台的设计策略。求职者投递完当前职位,无需返回退出就可以继续查看其他职位信息。
提升当前界面流量分发效率,减少了当前流量损耗,延续了用户浏览时间。
Boss在当前职位详情模块只提供了「立即沟通」按钮,只有通过沟通交流、招聘方回复之后才可以投递简历,而拉勾则是提供「立即沟通」和「投递简历」两个选择。
在这一点差异点从个人来看,前者应该是从求职者和招聘方双方角度出发,待招聘方沟通后才能投递简历:
一方面提升简历被查看的几率,简历被查看也就提升了求职者通过初筛的几率,也为平台和企业招聘方积攒了好的口碑形象;另一方面相较于拉勾直接投递行为而言,避免了双方信息接收的时间差。
投递是求职者单方面的行为,只有招聘方查看简历才是节点目标任务,单方面没有沟通投递的简历很容易被招聘方错过浏览,对于求职者而言也就浪费了一次求职的机会。
看似单一的触达渠道,实则强化了信息的高效传达。
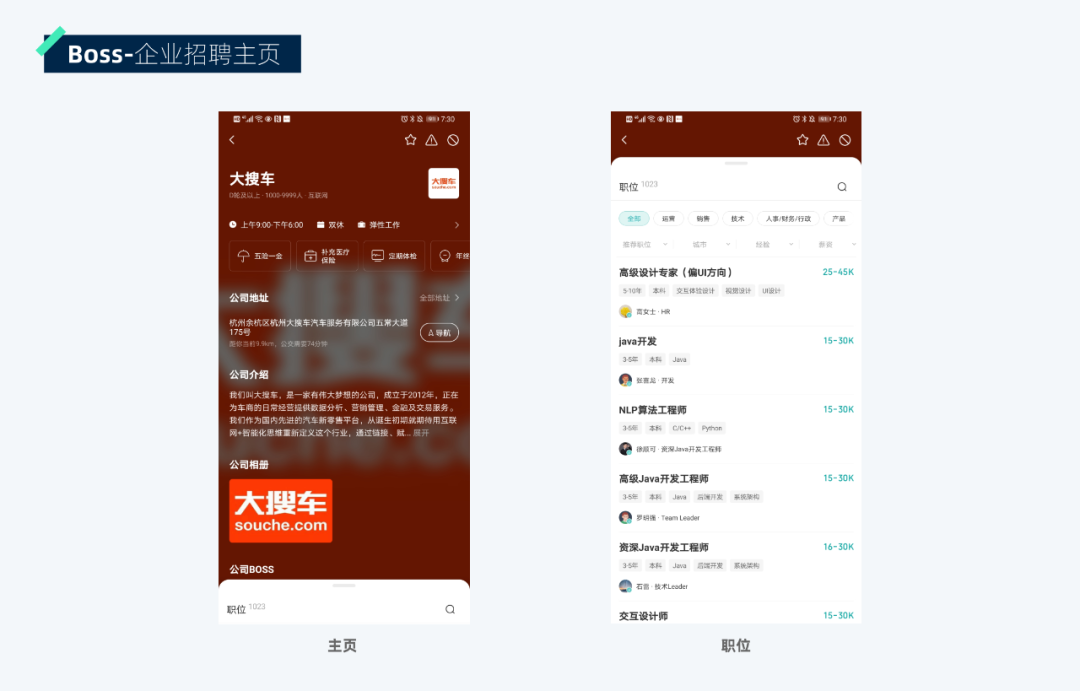
五、企业招聘主页

▲ Boss-企业主页
当用户查看完职位详情,用户下一步关注聚焦点就是企业信息详情,Boss和拉勾在企业详情模块的设计差异点还是挺多的。
Boss在当前界面采用图片(一般是企业logo)与黑色遮罩叠加背景模糊的处理手法,另外无需跳转至二级界面,将底部弹窗上滑就可以查看所在企业招聘的职位,为用户营造全局沉浸式体验,提升用户浏览效率,降低用户的操作成本。
关于企业详情,Boss是和看准合作的,为求职者提供企业招聘相关和岗位求职者相关数据。

▲拉勾-企业主页
拉勾在企业主页按照常规白纸黑字的设计,相对于招聘者,求职者关注更多关心的是所在公司的规模和公信力。体量大的公司加入了企业榜单排名,企业对内对外都树立了非常好的企业形象,通过这种方式可以高效快速获取牛人信息,也为求职者提供了求职方向。
另外,拉勾的企业数据是跟天眼查合作的,点击查看更多就会跳转至天眼查的H5页面,借力打力,利用外部优质平台提升了自身平台数据的灵活性。
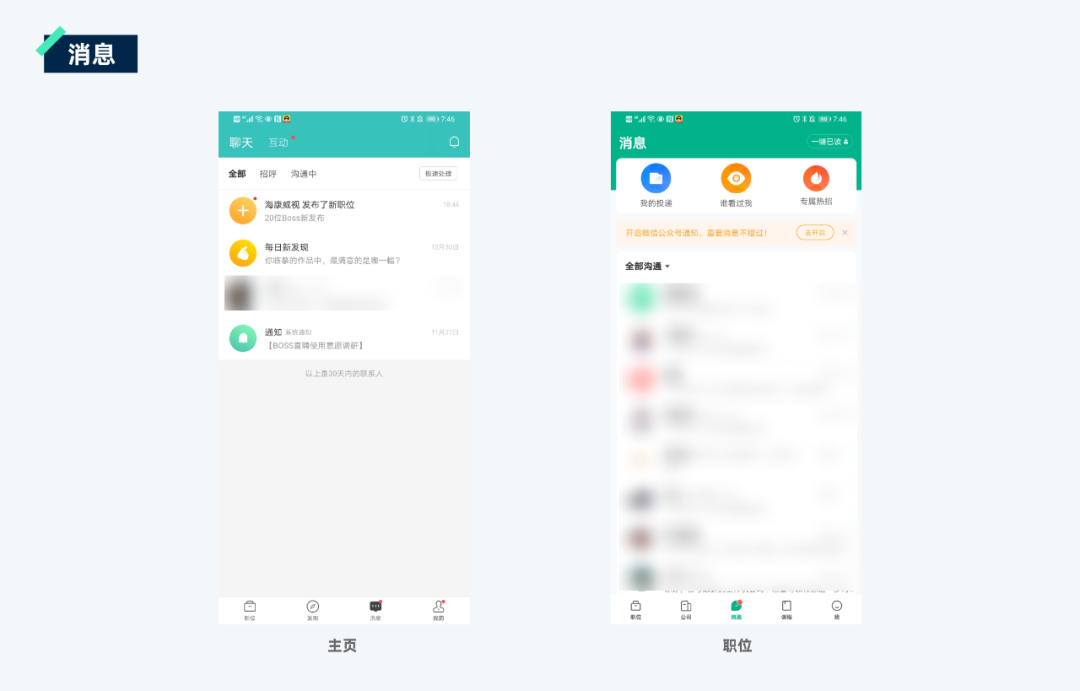
六、消息

消息模块从视觉上来看,Boss相对于拉勾看起来更加干净清爽,没有过多的视觉修饰。两者都是遵循从上至下,从左至右F型浏览顺序,以列表的形式呈现聊天消息记录,符合用户的基本浏览习惯。
相比之下,个人更偏向拉勾消息模块的设计形式。Boss的Tab切换虽然可以减少页面跳转,但是交互手势上不太友好,根据格式塔定律中的亲密性原则来看,间距过短,Tab模块之间来回切换容易让用户误操作,增加用户心理挫败感。
而拉勾方面将求职者最关心的模块以金刚区图标,点击后跳转至二级界面的形式,虽然会打断用户继续浏览的用户路径,但是以图标+文案的方式可以清晰的传递该功能定位,强化了行为引导。
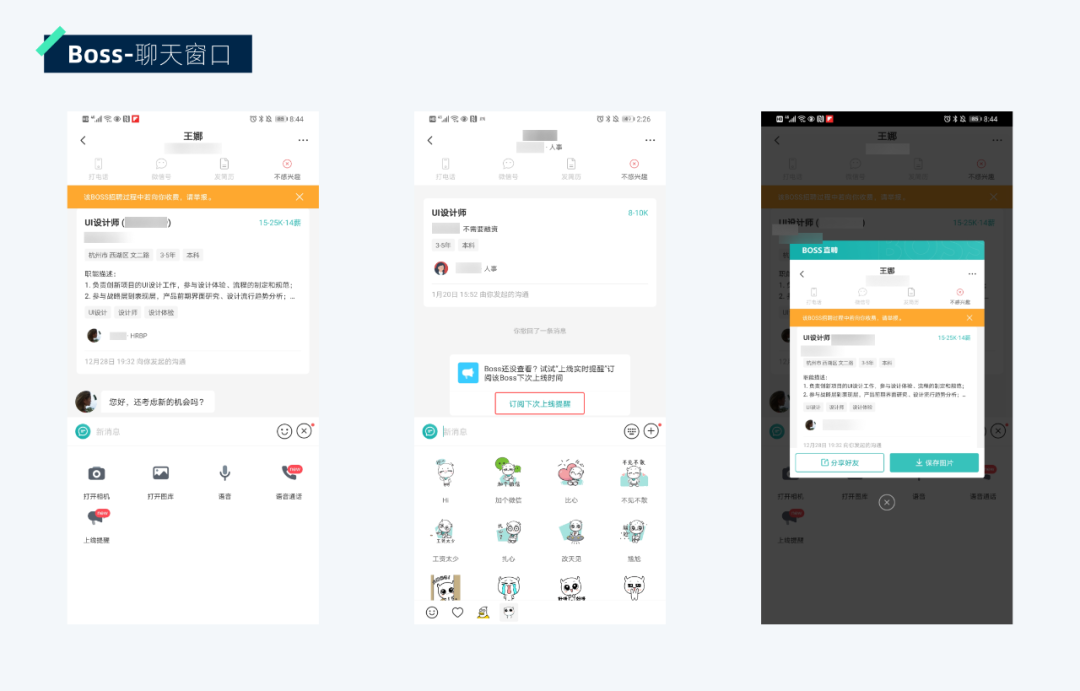
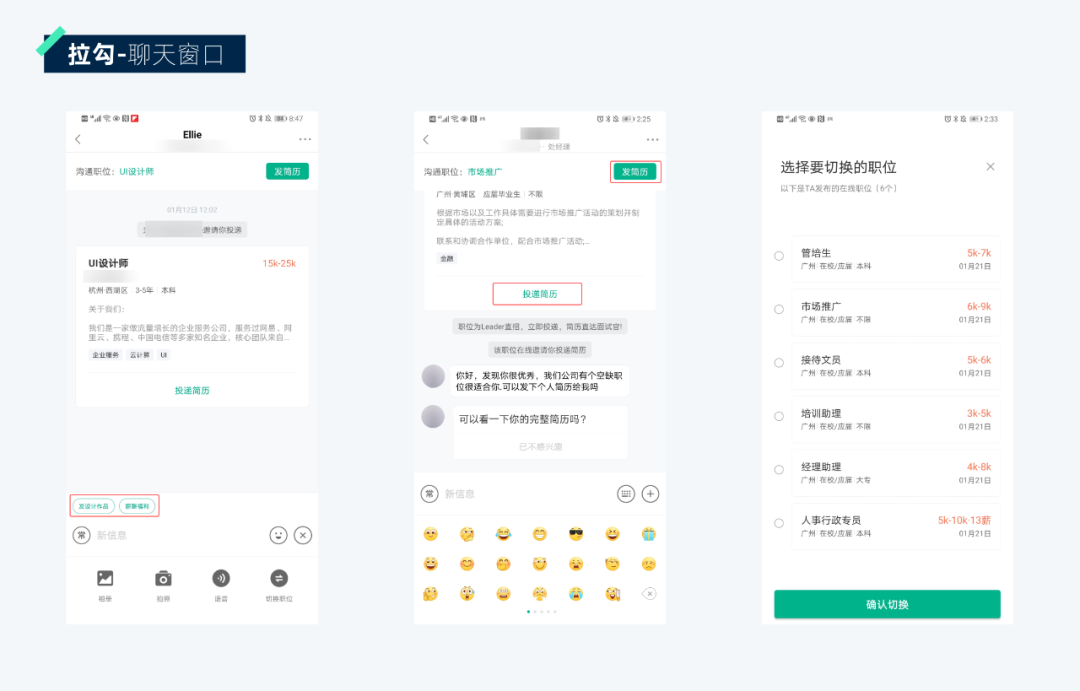
七、聊天窗口

▲ Boss-聊天窗口
聊天作为求职用户在Boss首当其冲的核心刚需功能,该模块都是围绕聊天、投递简历、联系、约面试等功能展开。
根据用户场景,将职位强关联功能聚合在导航栏下方,便于查找。支持交换电话和微信联系的外部沟通方式,扩展了场景的灵活性,为用户创造连接的便利。
其次,考虑到双方信息接收时差和招聘方接受消息不及时而被其他信息冲走而未有效进行沟通查看简历的场景,容易让求职者长时间得不到回复而产生挫败感和自我质疑。
强制性方式待对方回复后才能激活交换联系方式和投递简历的功能,并且在招聘方不在线的时候提供了「订阅上线提醒」功能,以保证信息得到有效触达至招聘方。
「常用语」功能是用户打招呼常用功能之一,置于界面底部输入栏左边,求职用户易触发,非常友好;另外,考虑到聊天场景和产品使用人群年轻化的特殊性,加入GIF表情包,充分满足了年轻用户彰显自我个性,表达自我的需求,可以拉近双方之间的距离。
截图分享已经是一种常规的分享手段。当用户截图当前聊天界面的时候,系统会有提示「分享好友」和「保存图片」的弹窗提示。产品利用系统截图功能,丰富了产品使用情况,提升用户体验的同时,「保存图片」统一了分享的视觉效果,也提升了品牌声量。

▲ 拉勾-聊天窗口
拉勾在聊天窗口的功能设计上还是有几点不同的。
不管是求职者主动打招呼,还是被动接收招聘方来信,产品从输入栏、职位卡片、当前沟通职位三个模块引导提示用户投递简历。个人推测这种设计策略由战略层视角出发,对平台、求职者、招聘方都有价值,侧重于利好平台发展。
- 求职者:「立即沟通」的聊天功能更像是一个辅助功能,引导用户投递简历相较于Boss更加灵活,无需强制沟通就能一键投递,让求职者高效便捷触达任务节点;
- 招聘方:收到简历就意味着提高收到高质量匹配人才简历的概率,对于大企业来说,扩充了人才储备;
- 平台:收到的简历越多,就能说明平台的求职者流量和企业曝光度。吸引更多企业入驻,提升自身营收,达到商业目的。
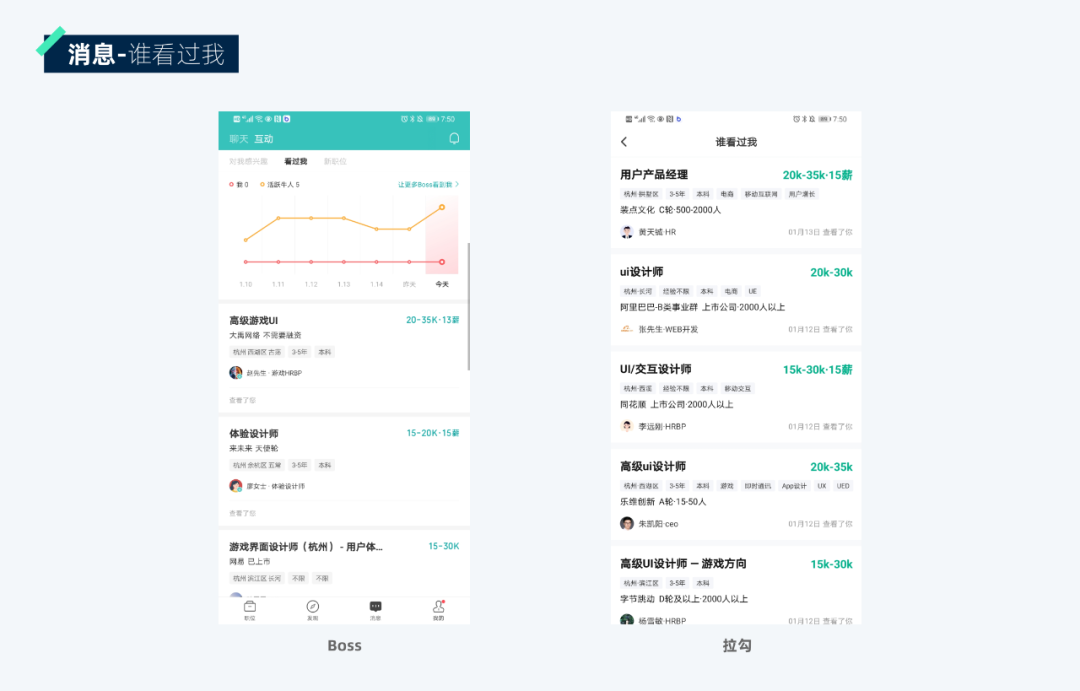
八、谁看过我

两家平台都有「谁看过我」这一功能,类似于最近访客。
从求职者视角出发,求职者可以从「谁看过我」模块里看到招聘者访问个人主页的记录,由此可以看出在某一方面是能够吸引到招聘方驻足浏览的,求职者筛选出心仪职位投递的话,能够提升求职通过的几率。
Boss在该模块中加入了可视化图表的设计,可以直观的感受到当前求职者所在大环境中的竞争力,可以根据当前趋势做出相应的调整。
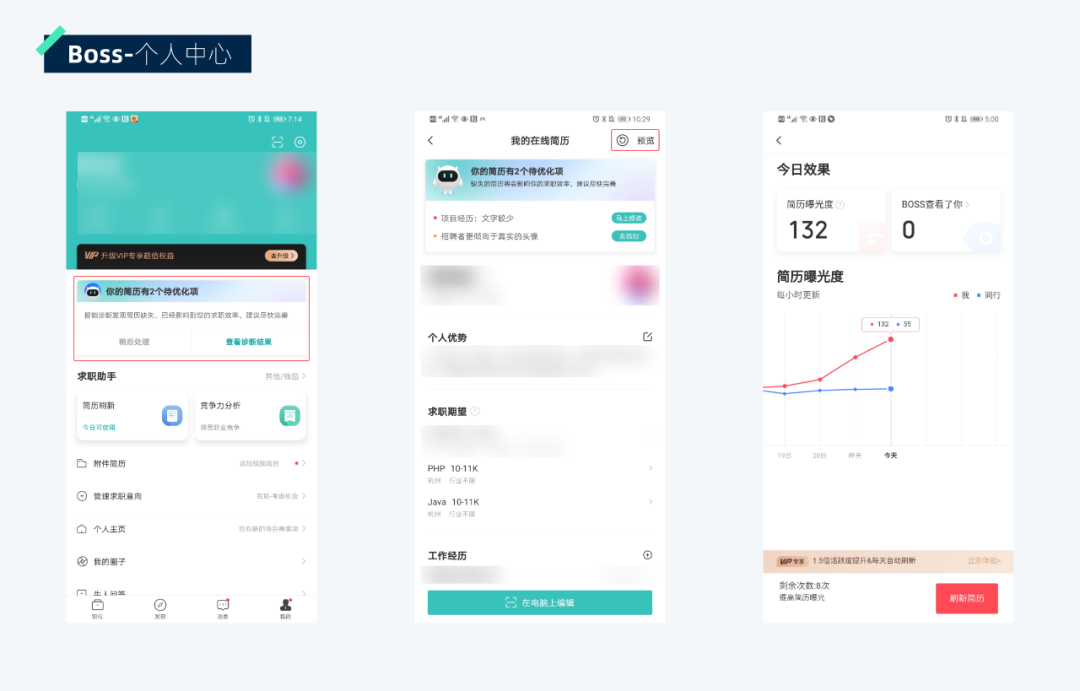
九、个人中心

▲ Boss-个人中心
“当局者迷,旁观者清”。
Boss在个人中心模块,系统根据独有的算法机制,为用户非常贴心的提供个人简历智能诊断功能卡片。进入诊断功能,可以根据当前提示修改优化相对应的具体位置,便捷高效,继续提升用户好感度。
另外在求职助手的「简历刷新」功能中,为用户提供可视化图表数据展示的方式,在求职者面前呈现当前当前竞争力,尽可能的用易懂、易理解的形式让用户感知并做出调整。

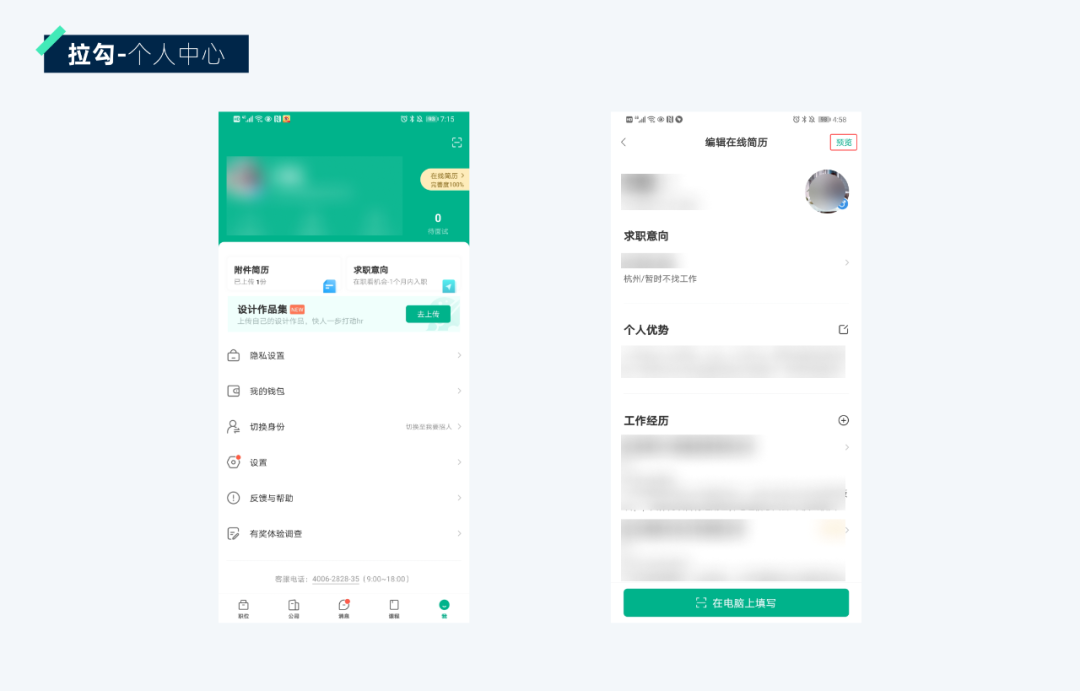
▲ 拉勾-个人中心
所谓“知己知彼,百战不殆”,考虑到用户在个人电子版简历的使用频次和关注度,简历优化不是一两次就能完善的。拉勾和Boss在个人中心的简历场景中都增加了访客视角,利用「预览」功能和站在招聘方视角的同理心,辅助求职用户者提升个人简历的竞争力。
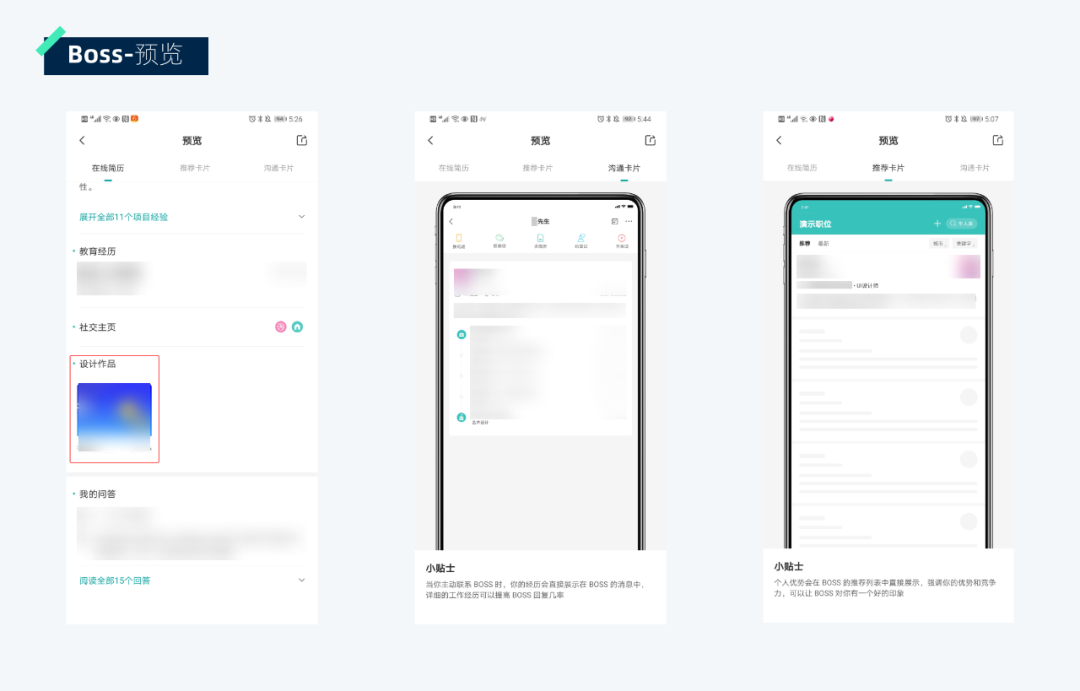
十、Boss-预览功能

Boss亮点功能2:
在求职者预览视角这个精细化场景中,Boss考虑的层面也更加全面。精细化用户资料模版,能看见笔者作为设计师是支持上传设计作品png图片的。
此外还将首页职位推荐卡片和聊天场景中的沟通卡片都用手机样机包装的形式呈现在用户面前,进一步强化用户对招聘者视角的感知,从心理补偿层面取悦求职者提升好感度。
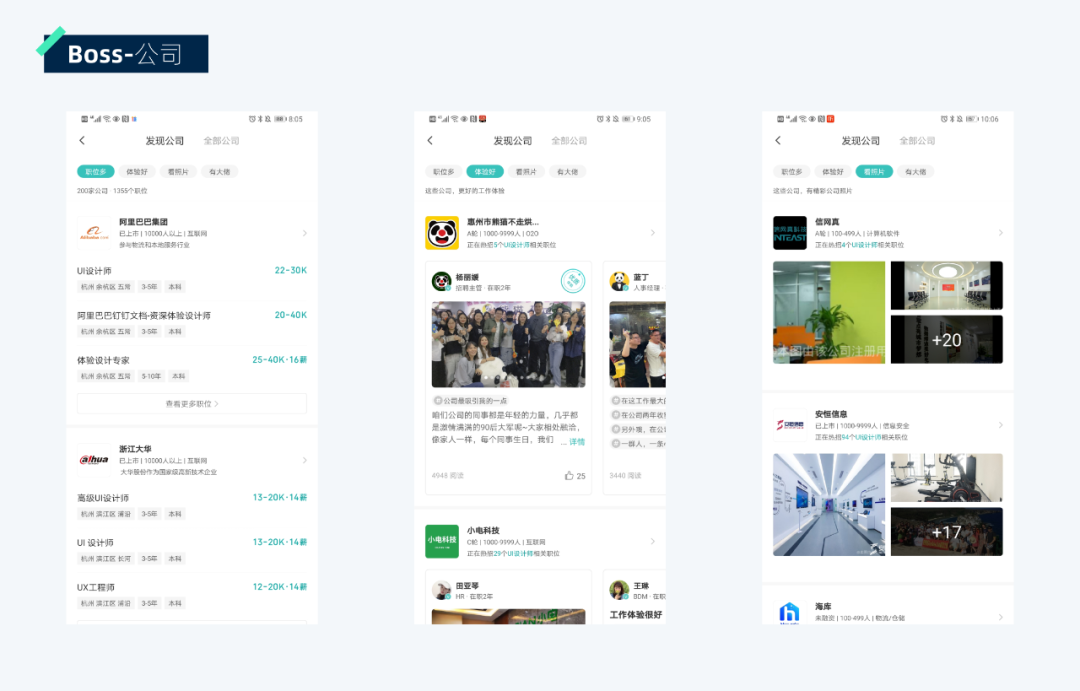
十一、公司

▲ Boss-公司
Boss亮点功能3:
对于求职者而言,一般会有两个关注点。
第一个关注点是职位详情,关乎求职者未来至少1-3年的生活质量和工作内容,以及能不能胜任该职位。招聘者是谁对求职者来说倒是无足轻重的;第二个关注点就是所在企业的规模、人文关怀、业内口碑等等…
Boss的「公司」模块将各类入驻平台的公司优势标签化,加入员工的工作体验记录和所在企业的相关招聘,可以让求职者更加全面地了解公司情况。企业通过在平台的曝光度,树立良好的外部形象,也能够获得更大的投融资方面的商业价值。

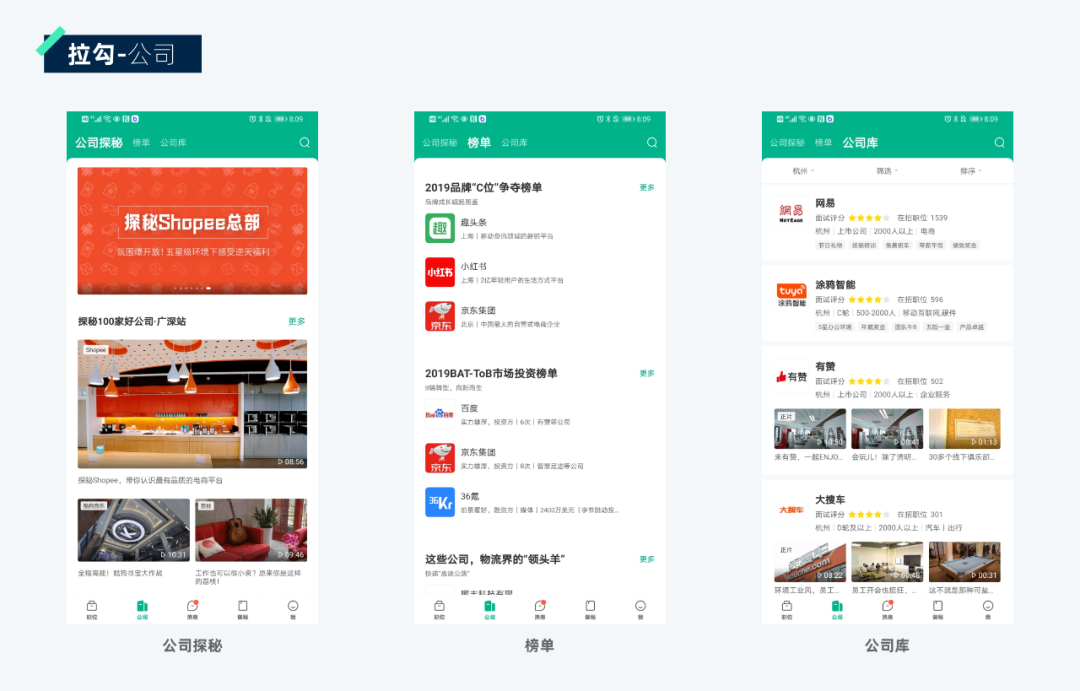
▲ 拉勾-公司
拉勾亮点功能:
拉勾在「公司」模块面向用户也有一番作为,加入了「探秘」主题,由平台发起针对各大企业相关采访的短视频,一方面让用户可以用碎片化的时间快速了解心仪公司和其他倾向性的公司;另一方面为企业增加曝光度,提高招聘效率,更易“捕获”优质才。
在「榜单」主题内可以查看各大上榜名企,一个好的企业形象不仅可以吸引更多的优质人才,另外强大的平台曝光度相当于企业对外的发声通道,还可以提升企业知名度和行业影响力,有利于企业的宣传。
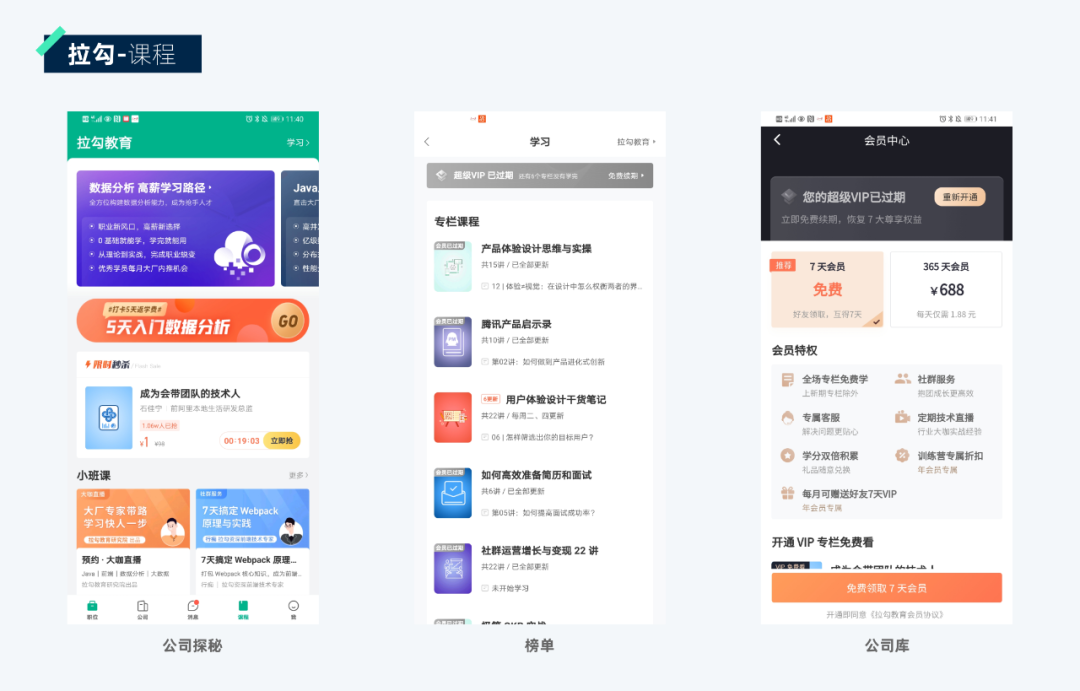
十二、教育

▲ 拉勾-教育
拉勾教育是拉勾旗下的一个子品牌,在产品中加入「教育」模块,打通拉勾的流量通道,算是另辟蹊径的一种商业化道路。
可以看出,现如今的招聘平台并不满足当前只解决了求职和招聘双方的需求,出发点从帮助求职者找工作到帮助求职者找到更好的工作,从产品侧来看更像是为求职者提供一站式的服务体系。
虽然是付费才能用的功能,在前期为用户提供了7天会员免费体验的机会,弥补了教育频道目前的课程量还不是很丰富的问题。分享好友才可以激活免费体验,设置一定的门槛一方面可以让用户珍惜当前机会,也可以吸引更多的流量为平台拉新。

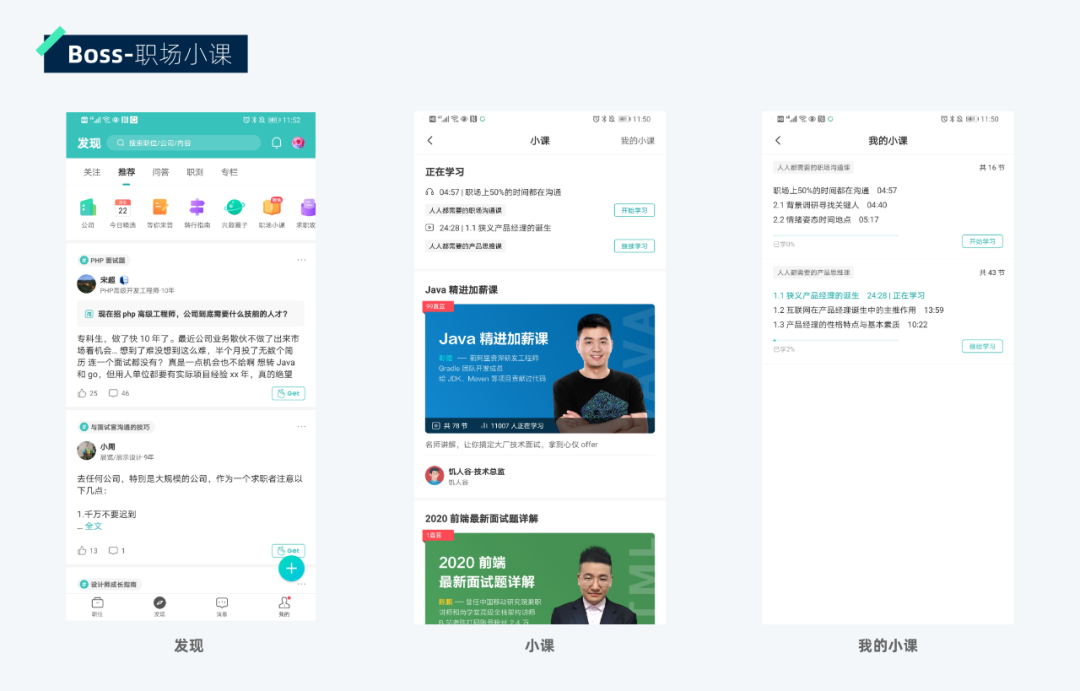
▲ Boss-职场小课
「职场小课」在Boss「发现」模块入口隐藏的比较深,从产品的发力情况和Boss从模块默认「推荐」频道下可以看出,产品应该更想向脉脉这类职场社交方向发展,将平台大流量归集至职场社交圈子中,让用户发声,通过职场陌生人之间的交流活跃整个平台。
目前「职场小课」只是作为产品附属功能的延伸,整个频道还不够丰富。
十三、总结
笔者从设计层面从两家产品体验中发散的一些设计思考,两家产品设计虽有不同的设计亮点,但作为同类型招聘工具,产品大体发展方向上是保持一致的。
在保证用户基本需求前提下,从精细化用户场景中深挖用户需求,立足于用户侧的考虑维度,继续提升用户体验,拉近产品与用户的距离。并且,在商业化道路上也做到了差异化竞争,Boss有职场社交的发力点,拉勾也有其教育品牌的略微优势,各有千秋。
以上对两家产品设计的一些个人思考,不足之处欢迎交流指正。
本文由 @禅悦 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








拉勾体验有多差用过的都懂。
这么说吧,拉钩还能用吗?推送的都是些垃圾消息,base 北京,我都笑了,几乎全部都是定时任务,比例占了 96%,好家伙三个月给我退了六十多条消息。boss 上除了各个公司会有些已经下的 headcount 没及时下架以外,都是真的消息好吗!
hahaha,别激动别激动
BOSS
本月最佳没有之一!狂赞!!!思路清晰,有理有据,每个点都打在靶心上,前情+复盘一气呵成。完美竞品demo。看到这句“根据格式塔定律中的亲密性原则来看…Tab模块之间来回切换容易让用户误操作,增加用户心理挫败感”,还是忍不住笑了,似乎是在说我手指粗。好文好文。
谢谢佳兄。你提的这个笑话也有问过身边的“砖友”,那个tab点击十次差不多8、9次都会误操作,不过即使误操作也没有大碍。只是站在用户视角来看的话还是有进一步优化空间的~
我有美甲,滑动友好一些~
好家伙!我直接好家伙~
设计是个展示,对于app来说。重要的是运营。谁的活跃度高?
不懂设计的运营不是好产品
运营是站在靠前的位置,但是设计也有举足轻重的地位。每个职能岗位都是缺一不可,都有相应的职责和担当,产品不是单打独斗就能起家,重要的是团队配合和往前推动产品商业化的能力。