别光抄了,信息卡片应该这样设计!
编辑导读:信息卡片是产品的基础功能之一,用户能通过信息卡片了解产品的基本信息,并且信息卡片的美观程度直接影响到用户对产品的印象。那么,如何设计一个好看又实用的信息卡片呢?本文将从四个方面展开分析,希望对你有帮助。

01 本期讲什么?
工作中我们经常会接到一些信息卡片的设计需求,在早期很长一段时间里都困扰着我。和大多数刚入门的小白一样,当接触到这类需求的时候,下意识就是打开自己的的Eagle,找合适的参考,去借鉴排版布局。但是其实最后只知道参考这样做好看,对于作者的设计思路并不清楚。后面我尝试去总结其中的规律,也得出了自己的一些设计思路。
然后,刚好前段时间有位小伙伴问了我类似的问题。所以我决定写这篇文章,把我过去总结的,关于信息卡片设计的思路分享给大家,如果对你有启发,就是对我最大的鼓励。

02 这里讲的信息卡片是什么?
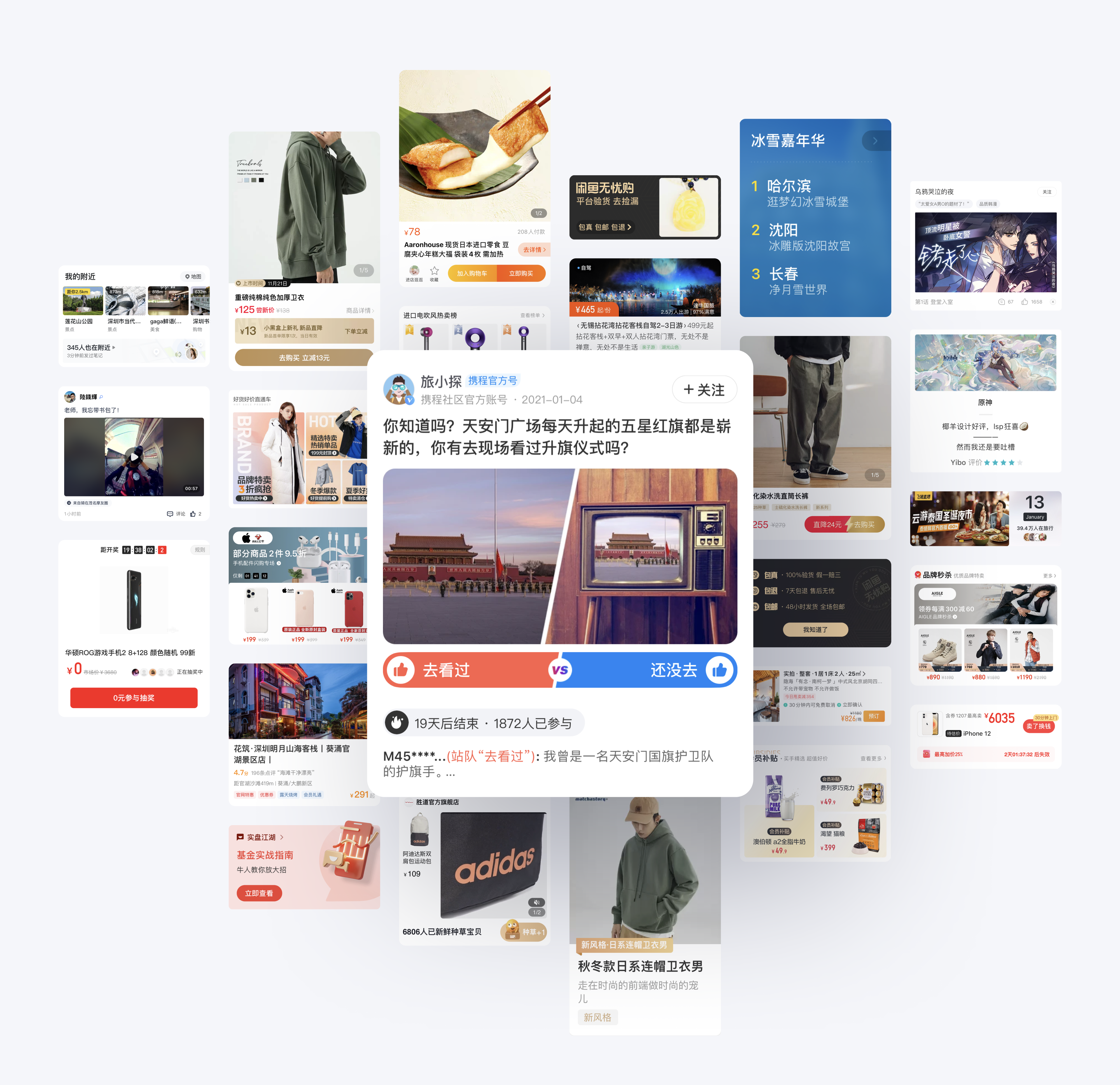
让我们先看下各类App中,一些比较不错的信息卡片长什么样:

03 一个信息卡片包含什么内容?

- 图片
- 图标
- 文字
- 标签
- 按钮
- 布局
1. 图片
图片理解很简单,就是该卡片想表达的信息主体,可以是商品、风景、插画等,PGC内容图片通常由运营把控,UGC内容为用户自行上传。虽然上线后实际上传的图片,对于设计来说没有太多关系,但在设计稿中还是需要严格控制图片质量(一定程度上也能提高过稿率)。

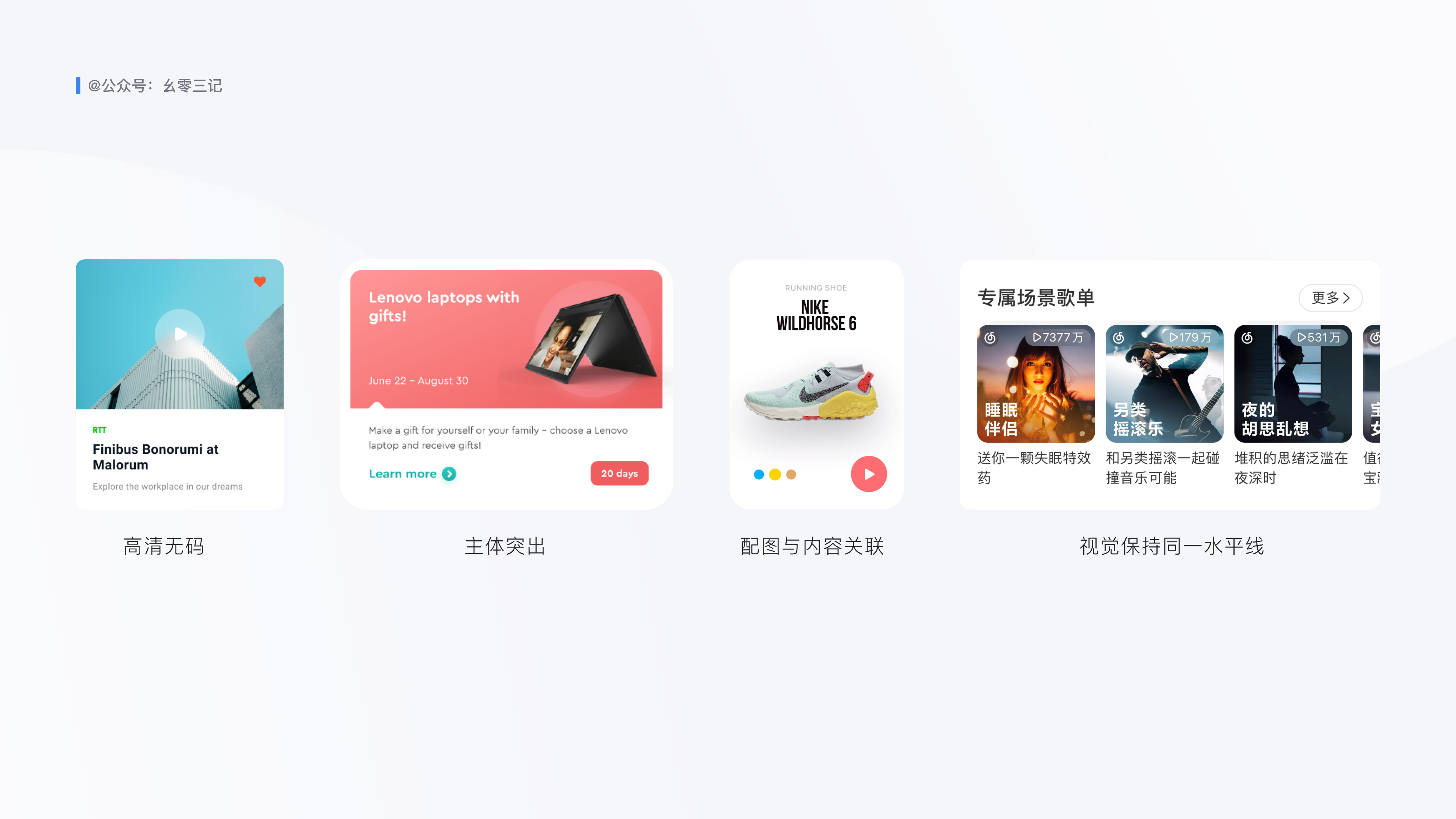
图片挑选需要注意如下:
- 高清无码
- 主体突出且简洁
- 配图与文字信息相关联
- 多图片情况下,视线保持同一水平线或同一角度
2. 图标
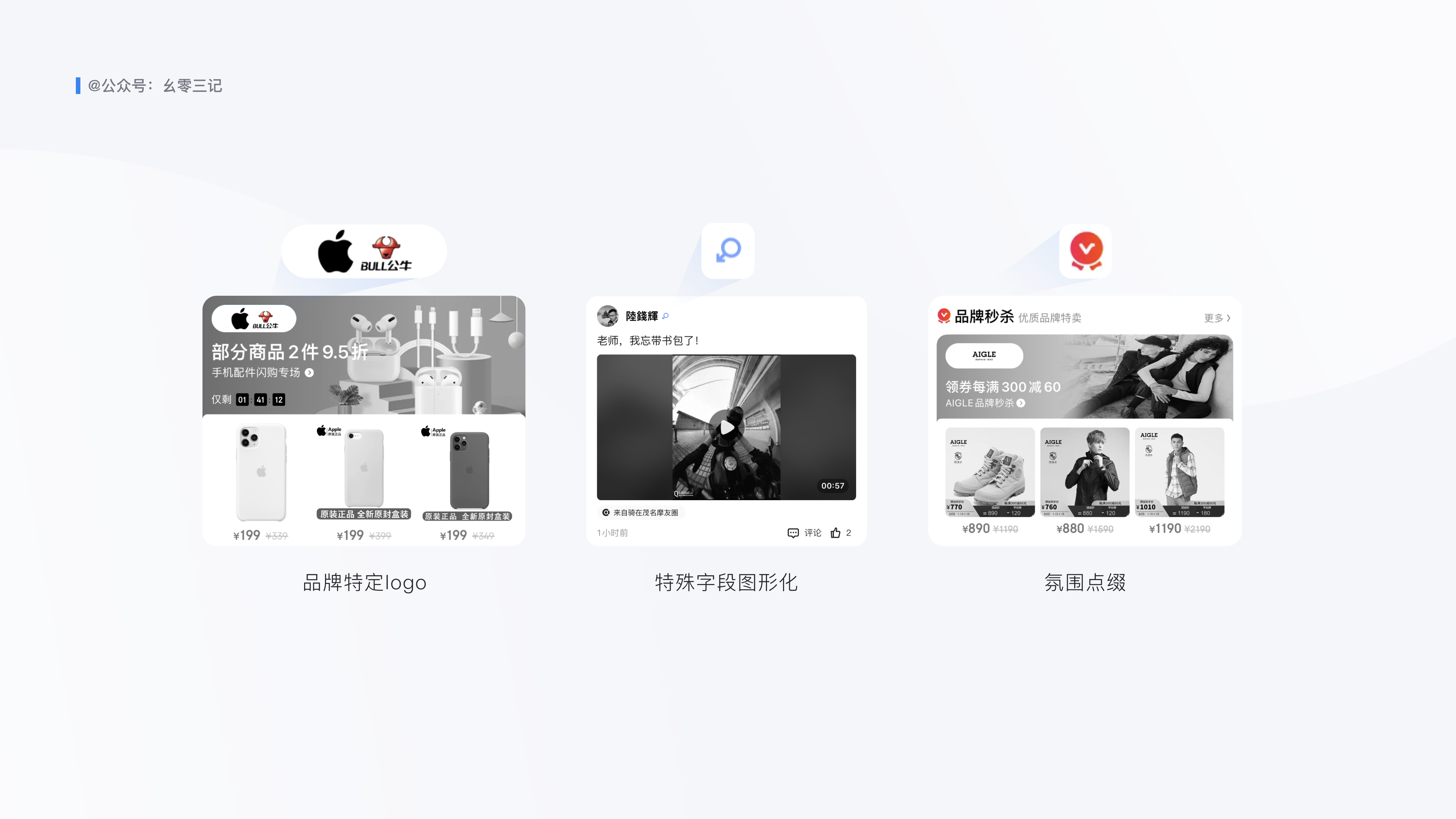
图标的出现有以下几类:品牌特定logo、特殊字段图形化(如性别、定位、点赞、VIP、关闭等等,将字段图形化后可以减少该组件内的文本信息,方便设计排版的同时提升整体阅读体验)、氛围点缀(主要在于丰富卡片,提升设计感来吸引用户注意)

图标设计需要注意如下:
- 清晰度:品牌图标避免过小,导致难以分辨。
- 识别度:字段图形化后一定需要确保拥有足够的识别度,尽量在大众认知范围内。比如“+”可以代表添加和关注、“x”代表关闭,“大拇指”和“爱心”代表点赞、“皇冠”代表VIP等等。
- 风格一致:氛围点缀图标在配色上,需要保证与产品调性一致,或在色彩情绪上,与该模块传递的感受一致。还有一些细节,比如线性图标描边粗细,圆头还是方头端点,这类尽量保持一致(当然也可根据情况演变新的风格,但注意风格种类不宜过多)
3. 文字
文字即对图片的描述信息,通常分为:标题、正文、辅助信息、优惠信息、数据信息(评分、价格、点赞评论数等)

文字信息处理需要注意如下:
- 对比:需明确页面信息权重,突出重点,便于有效传递信息。移动端常见对比方式:特殊字体对比、字号差对比、色彩对比、修饰元素(点线面)点缀对比。重点需要注意,避免在一个卡片中,采用过多不同大小字号和颜色去表现信息层级,尽量使层级精简与规范。
- 对齐:保证卡片内信息之间存在某种视觉联系,信息结构清晰。对齐方式分类:左对齐(符合左到右的阅读习惯,阅读体验最佳)、右对齐(阅读类文本比较少见,一般是为了将分好组的信息填充卡片四角)、居中对齐(居中传递严肃、正式感,在移动端中较少见,适合信息较少的情况下使用)
- 亲密性:将信息通过留白、分割线、色块等方式来成组划分,避免信息散乱。
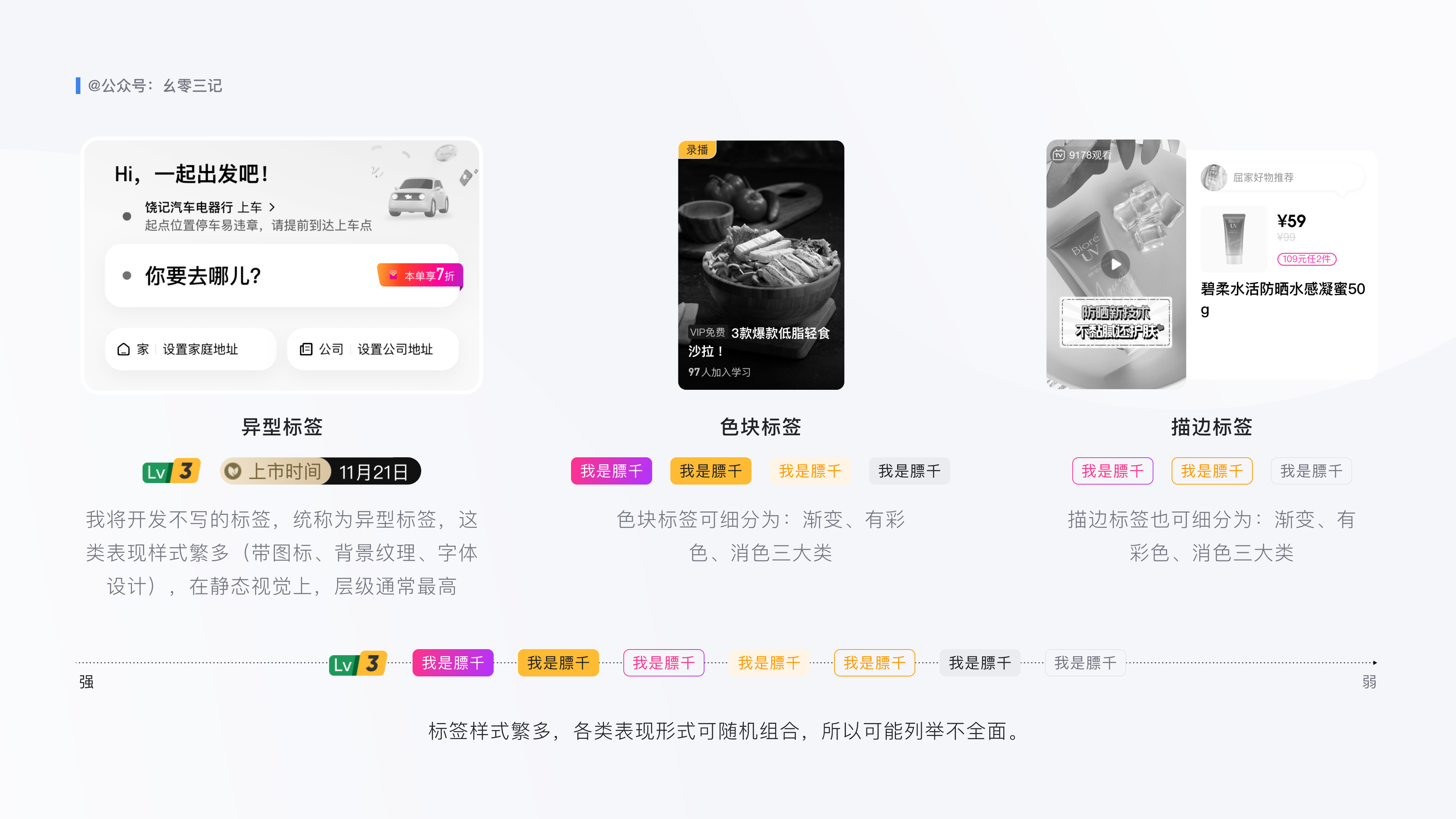
4. 标签
标签指活动通知、产品卖点、重要时间、优惠信息等这类需要突出的内容,标签按视觉层级由高到底依次划分为:异型标签、色块型标签、描边型标签3大类。

标签处理需要注意如下:
- 视觉层级:一个卡片内可能出现不同类型的标签,比如同时有活动通知、优惠信息、产品关键词,这个时候就需要了解各类信息重要层级,正确选择标签形式(异型、色块、描边),帮助用户快速抓住产品重点。
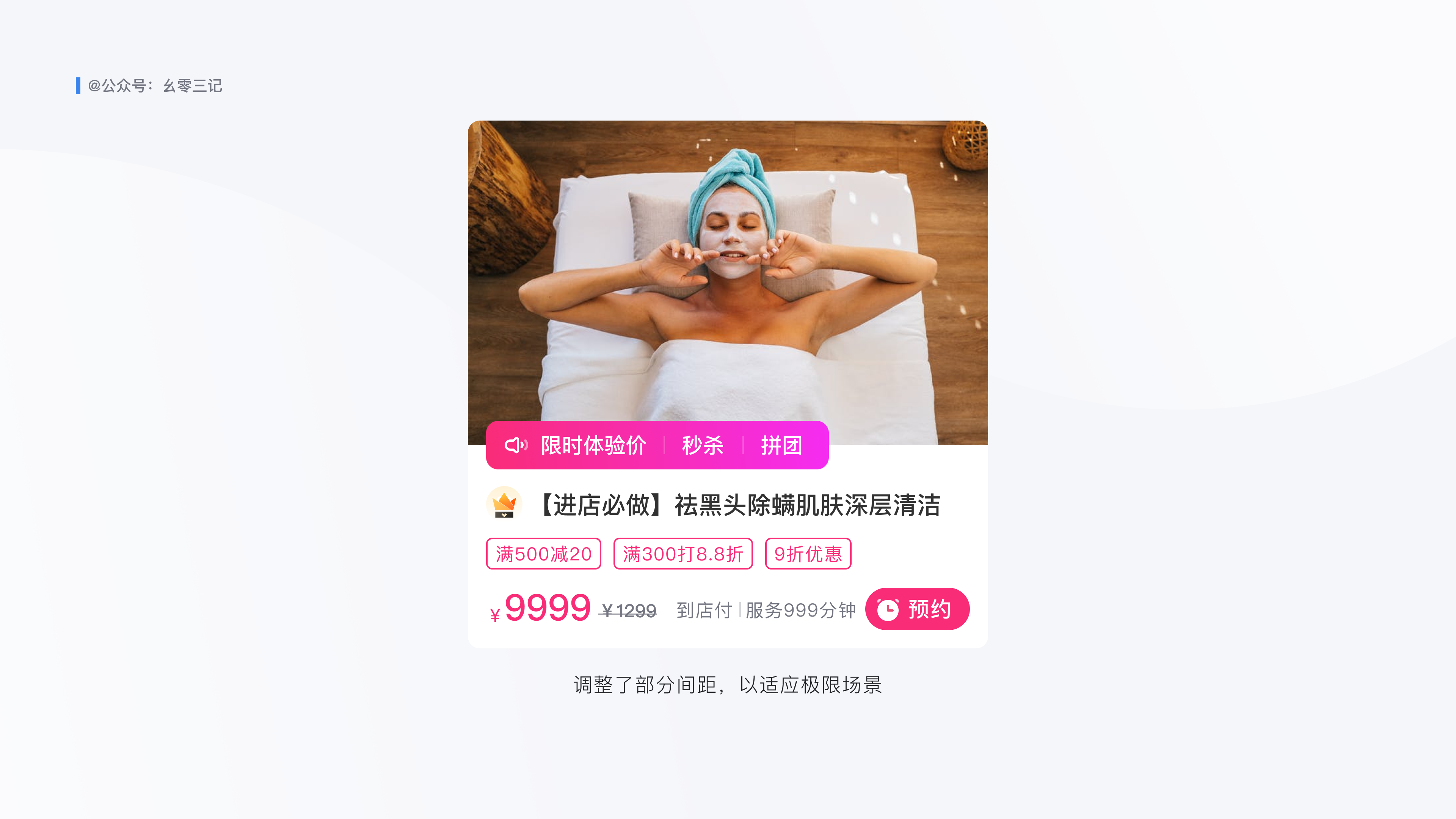
- 极限场景:标签内字段不宜过长,需要考虑最大宽度,进行合理布局。(牵扯到屏效比)
- 呼吸感:合理定义标签内部文字与底板的上下左右间距,避免拥挤。
- 设计感:标签多数是带有活动属性,在设计手法上可以尝试破型设计,还可以尝试加入一些小图标、纹理,一方面营造活动氛围,提升产品品质感。一方面图标具有一定语义,可辅助用户识别。(适合单个特殊标签添加,而不是一类标签,因为多个一样的标签配上图标同时展示太乱)
- 对比度:在色块标签中需要重点注意,通常色块标签又分以下3类:有彩色底板+白色文字、带不透明度的有色彩底板+有彩色文字、消色底板+消色文字,在挑选颜色时需注意文字与底板对比足够清晰,减少阅读障碍。
5. 按钮
按钮是卡片上最重要的元素之一(部分卡片也可能没有),作为一个行动点,Ta的作用在于吸引用户点击。按钮在表现形式上和标签一致,我们最常见的有彩色底板+白色文字、消色底板+消色文字、描边框+文字(有彩色描边或有彩色字)。
按钮和标签在处理上很相似,可参照标签。
6. 布局
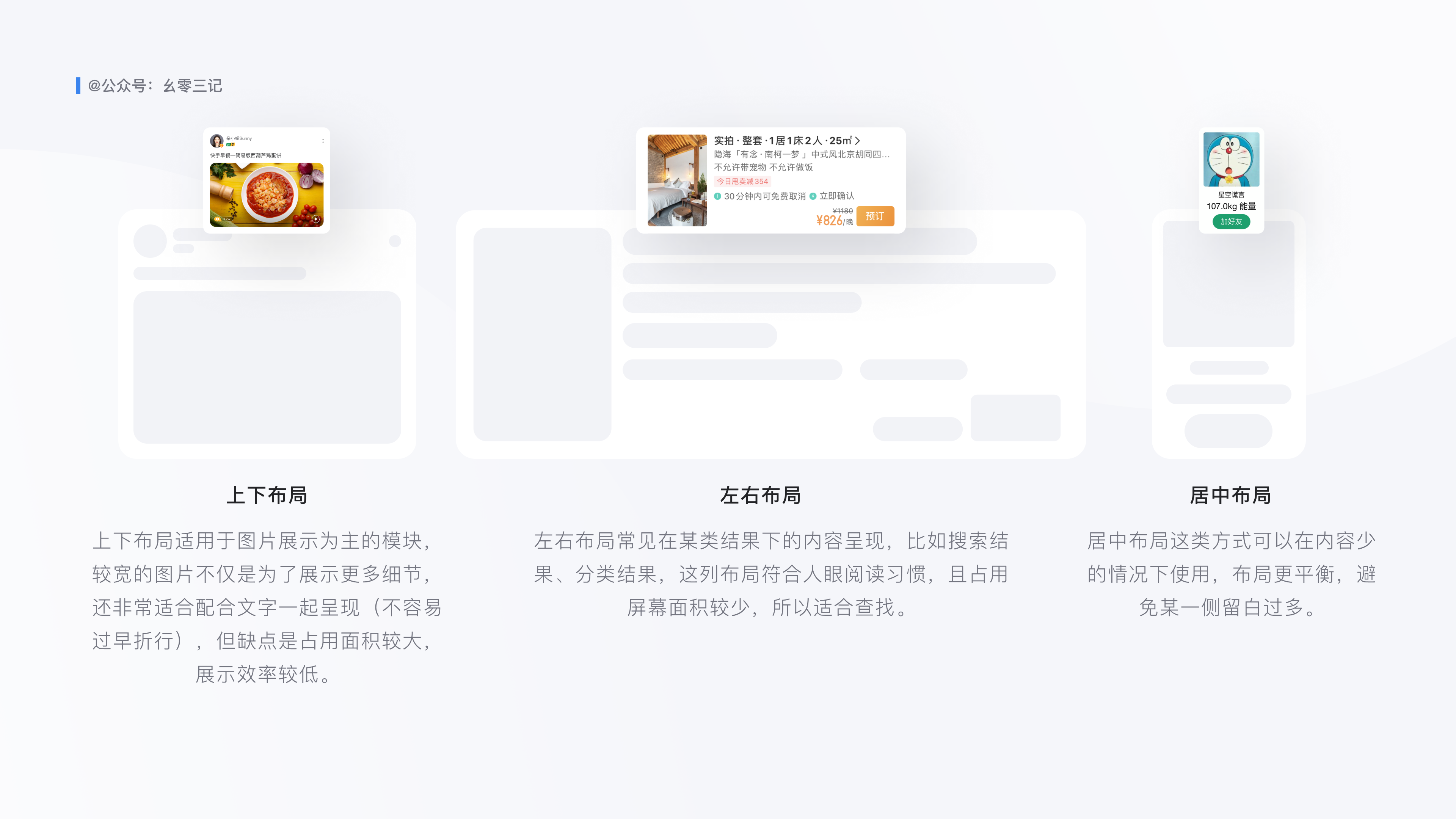
布局指上述所有图片、图标、字段等信息,在卡片内的排布方式,常见布局方式:上下布局、左右布局、居中布局。

信息布局需要注意如下:
拓展性:卡片中字段的长短对布局的影响较大,字段较长且多的情况下需要的占用的空间更多,所以常见是上下布局。
屏效比:上述拓展性与屏效比的关联紧密,在卡片中,为了保证一行文字最大显示,通常文字都是单独一行,避免左右存在元素占用文字横向空间。但单独一行就意味着增加了卡片高度,虽然单个卡片内文字显示多了,但整个一屏中展示内容变少。为了便于理解上面这段话,这里我们可以看到淘宝这个案例,淘宝的推荐卡片中信息很多,在遇到文案很长的情况下,为了平衡上面讲的这个问题,使用到了如下较少见的布局方式。

合理性:在列表式左右布局中,是选择左文右图,还是左图右文。这需要看产品类型,在新闻资讯类产品中常见是左文右图,而在美食、电商类产品中是左图右文。再有在信息布局上也应符合人眼左到右,上到下的阅读习惯。
04 如何做好一个信息卡片?
- 明确产品类型
- 明确应用场景
- 了解目标用户
- 划分信息权重
- 同类信息归组
- 增强信息对比
- 设计细节表现
- 确定最终布局
1. 明确产品类型
产品类型不同主要对布局产生影响。

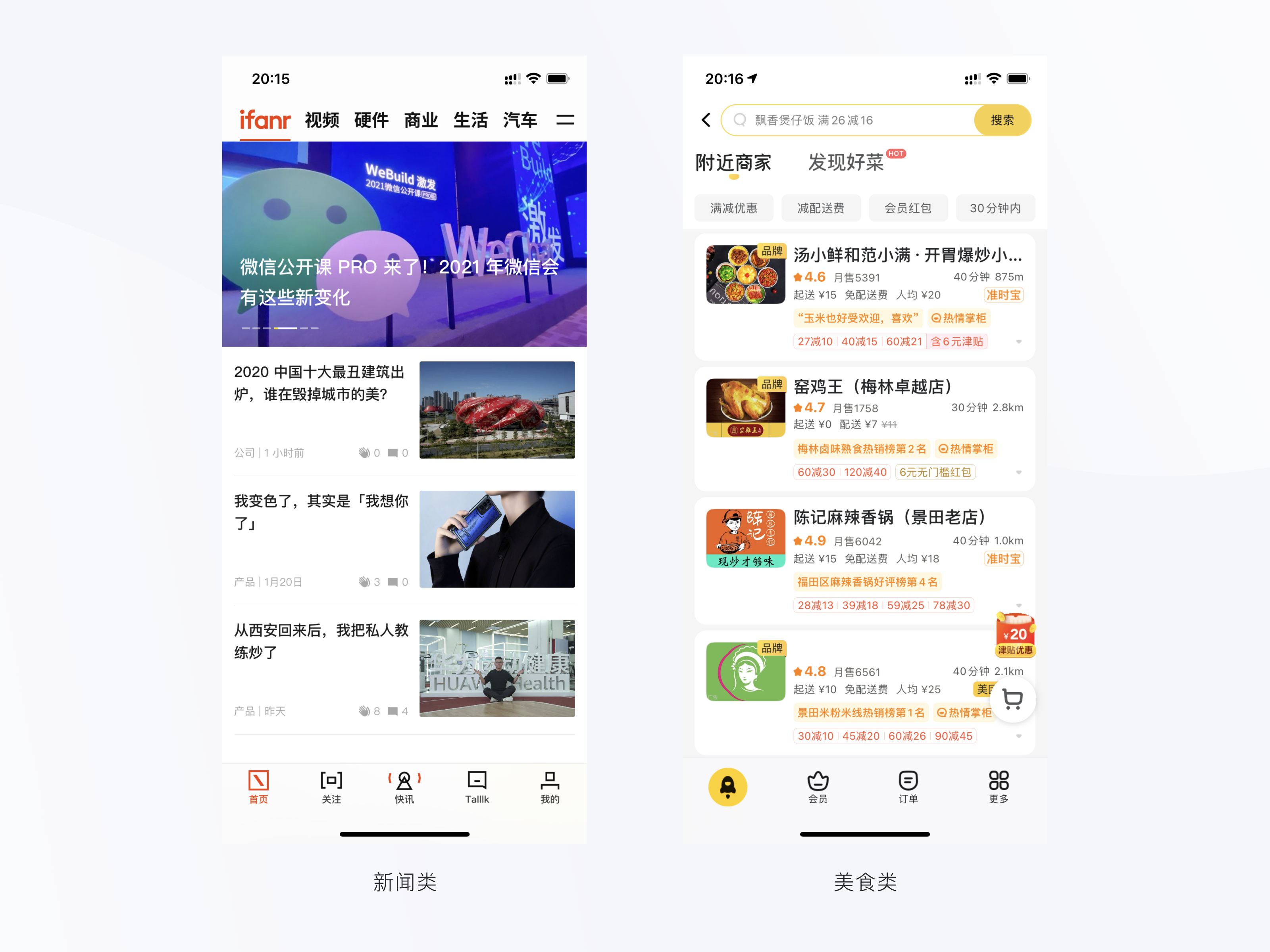
- 以文字为主的产品,比如前面讲到的新闻资讯类,通常采用左文右图的布局。
- 以图片为主的产品,比如美食、电商类,通常采用左图右文或上图下文。
原因:新闻资讯类,吸引用户产生点击的并不是因为图片,而是具体的标题,通过标题用户才能了解更多关于该卡片的信息。而美食、电商类产品则相反,这类产品图片比文字更吸引人。
2. 明确应用场景
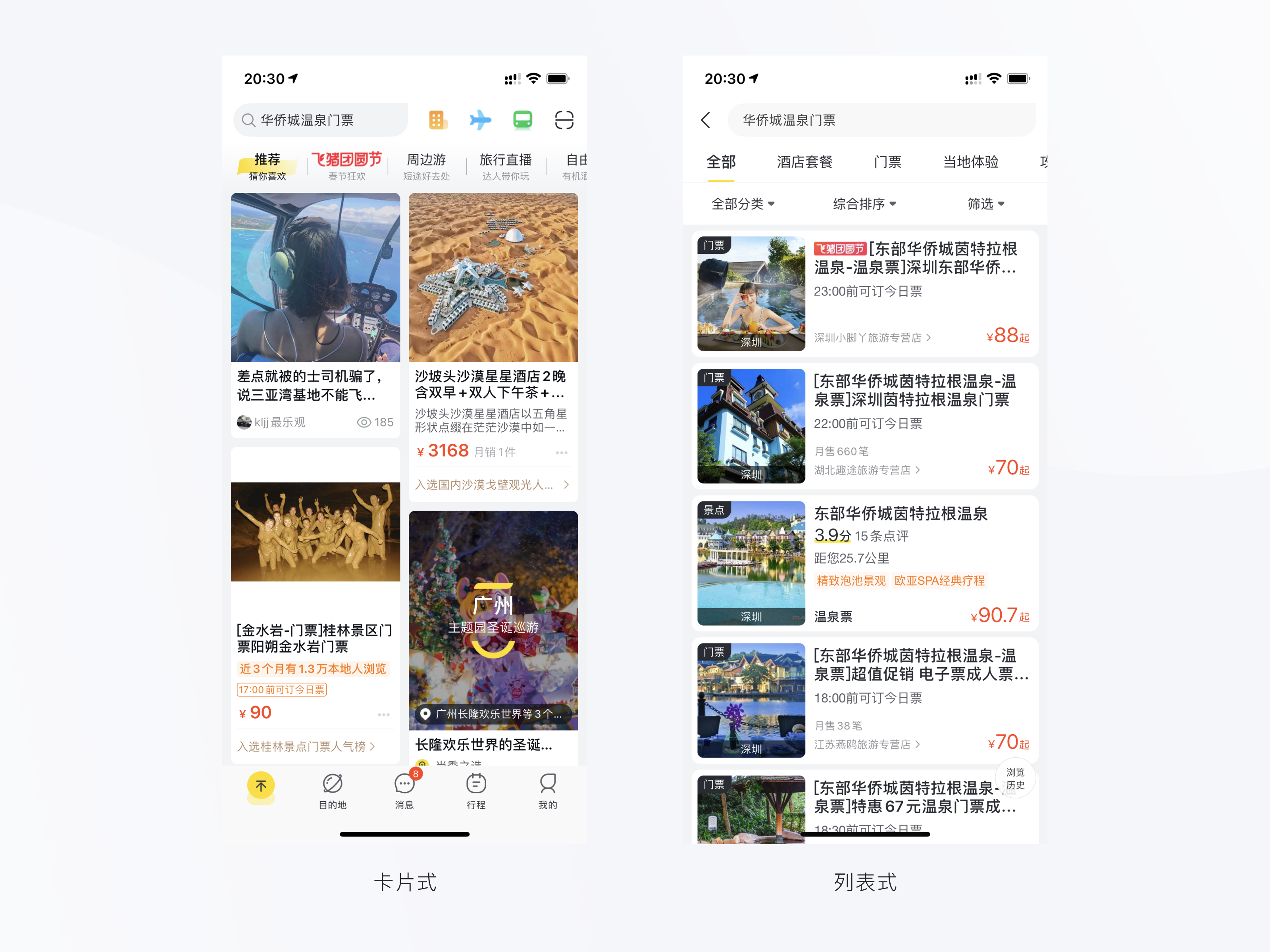
在我之前一号店改版中提到,信息卡片可以分为列表式和卡片式两大类,对应的优缺点如下:

卡片式:在卡片式中图片是设计的重中之重。这是因为人是视觉动物,在卡片式设计中使用高质量的图片能瞬间抓住用户的眼球。卡片式设计实现了图文的完美结合,能给用户呈现良好的视觉效果。
应用场景:
- 图片为主,需要利用图片给用户带来良好的视觉冲击,提升浏览过程中的趣味性,从而吸引用户长时间浏览。
- 适合随机推荐的内容,不适合进行查找。
- 丰富内容展示,适合元素较多情况,可以让各种形式的元素保持井然有序。
列表式:信息集合一般是简单的图文组合(小图+标题)或纯文本信息。由于列表垂直排列每一行内容,相对卡片式,在同样大的屏幕中可以展示更多内容,可供用户阅读信息更多,新闻类和数据类应用更青睞于这种设计。
应用场景:
- 信息直白,用户无需点击查看,即能尽可能了解内容信息,适合快速查找。
- 文本重要程度高于图片,需要靠标题吸引用户点击。
- 小屏幕应用场景。
3. 明确目标用户
目标受众的属性,对信息权重的划分影响很大,比如对价格敏感的用户,优惠信息的视觉层级就需要抬高。为了便于理解下面的案例,这里我定义的就是对价格敏感性用户。
4. 划分信息层级

定义了目标用户后,将卡片内所有元素罗列出来,并借助四象限分析的方法,对各个元素的权重进行划分。
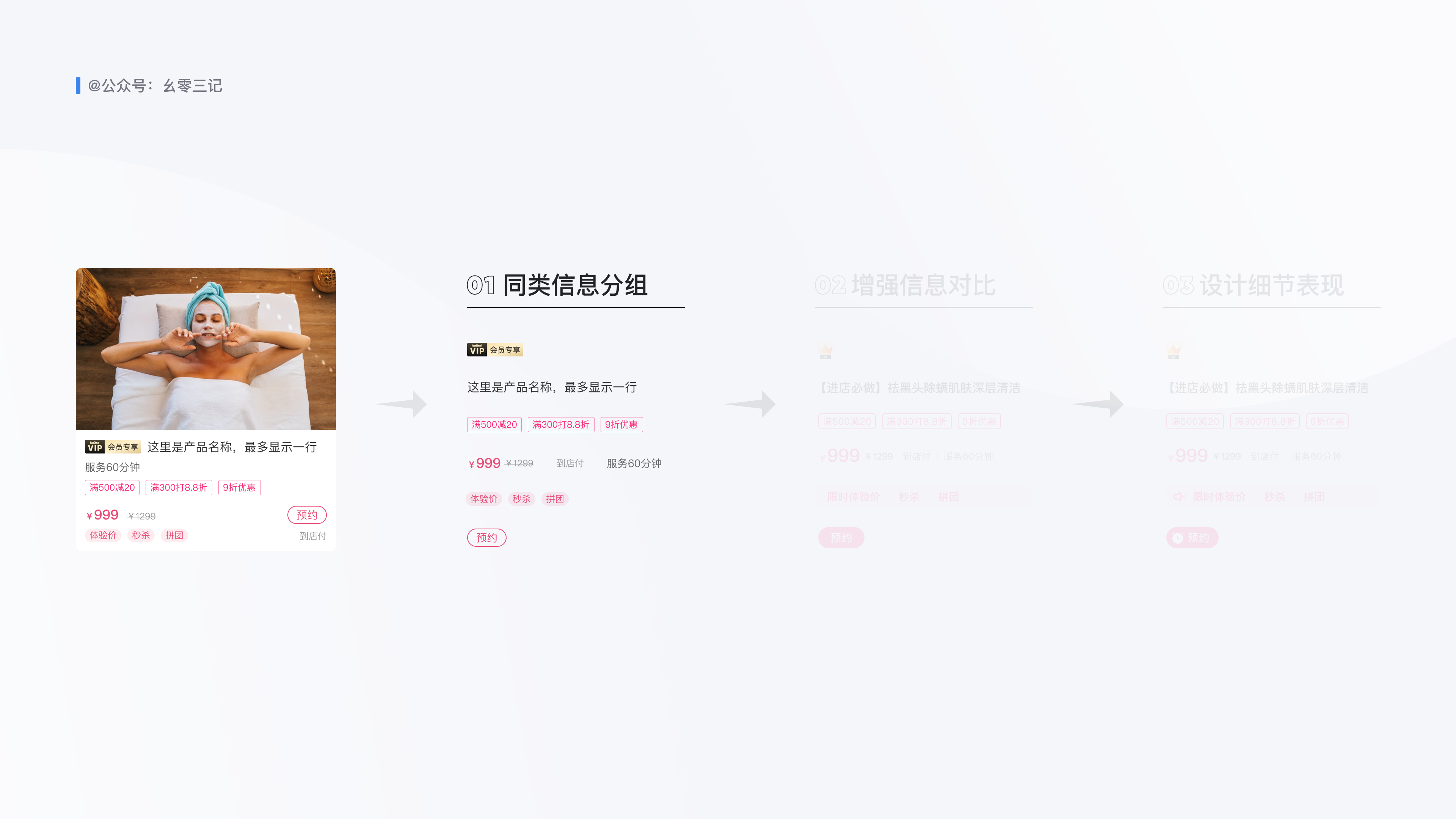
5. 同类信息分组

将同类信息分组,便于后面确定元素之间的亲密性关系。
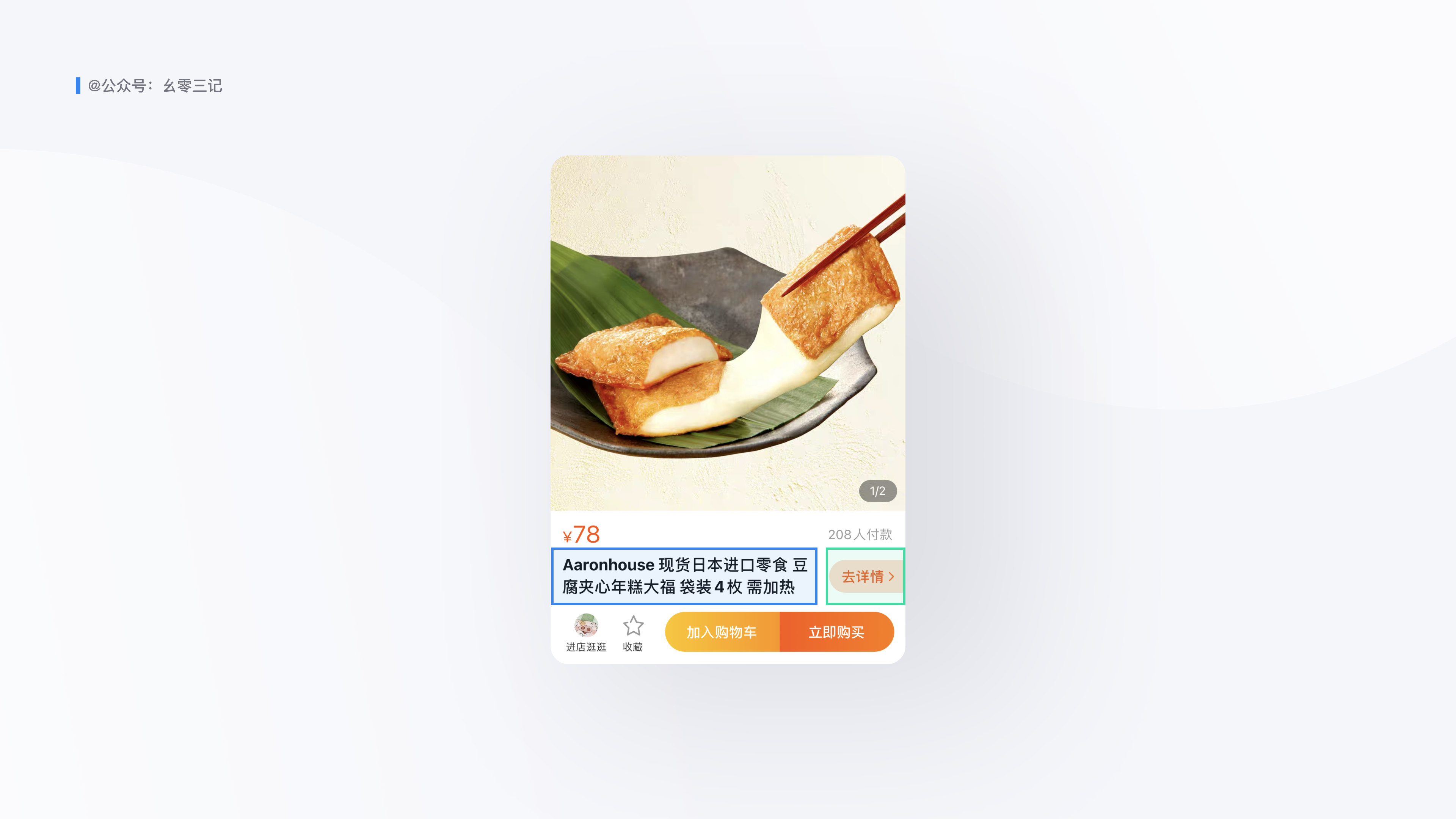
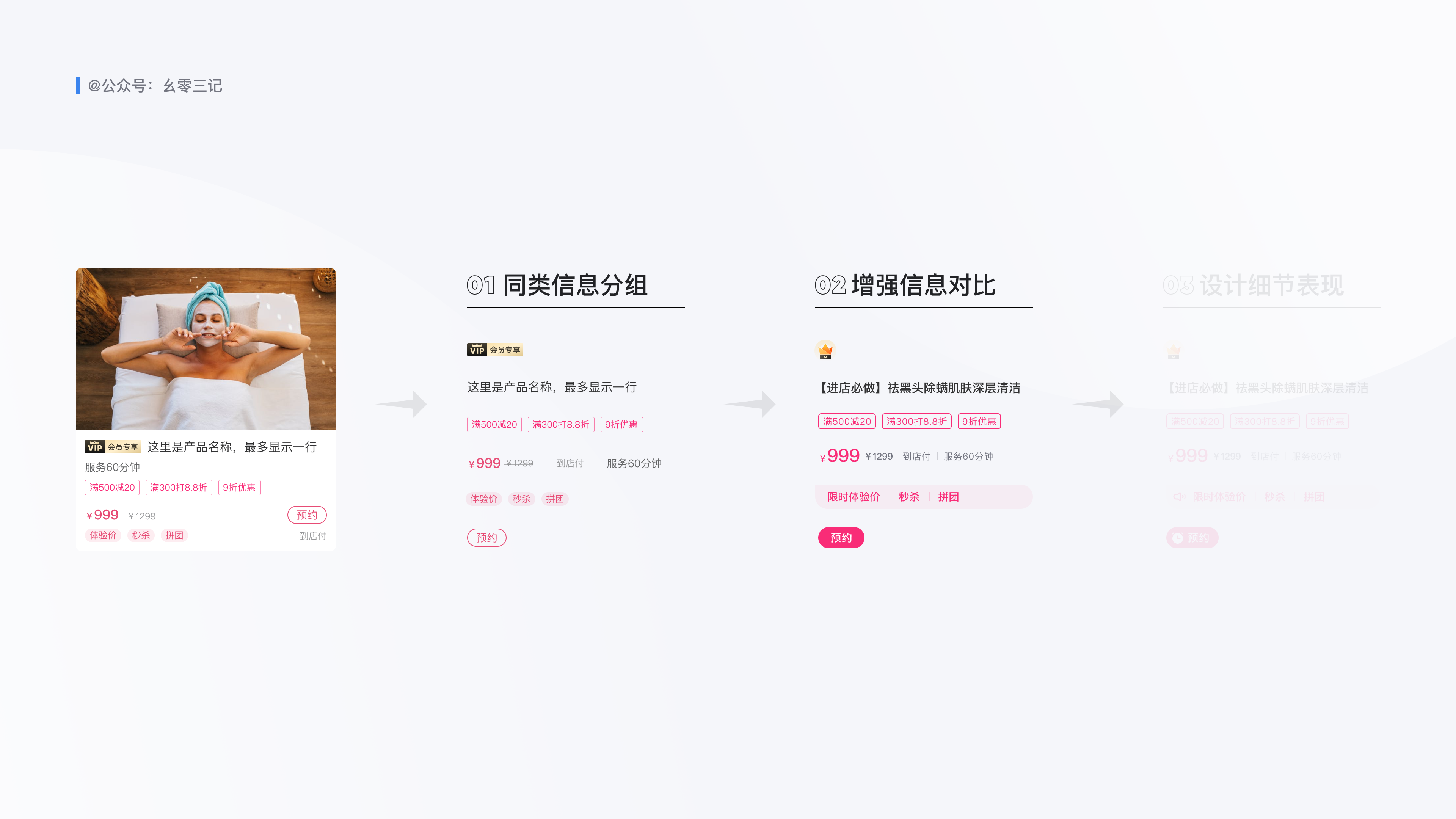
6. 增强信息对比

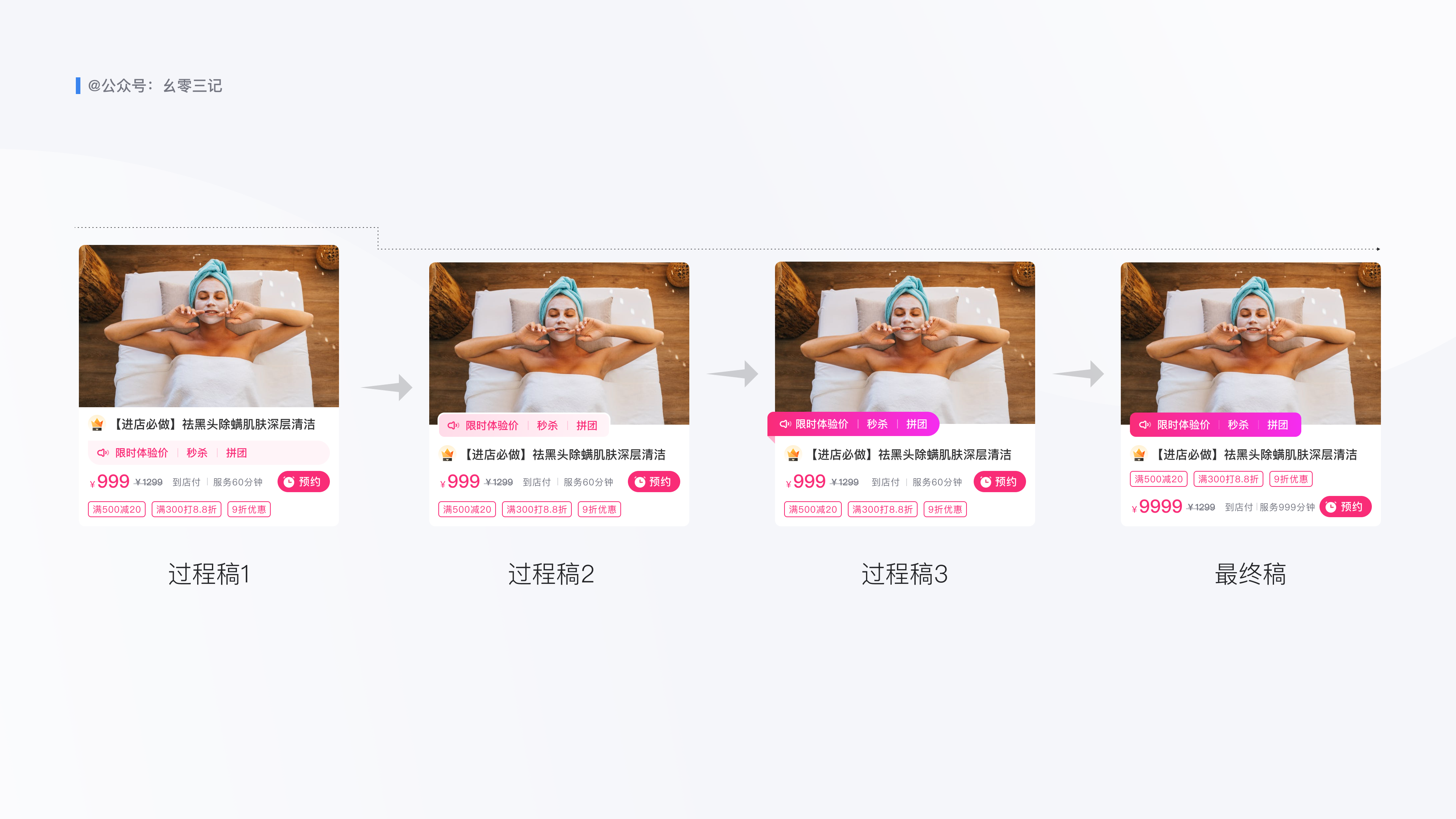
前面我们借助四象限,将信息重要程度进行了划分。接下来对元素之间亲密性和对比进行处理,设计用户浏览视线,在该过程中对案例中的元素进行如下处理:
- 图片:这里图片及比例保持不变
- 图标:将原版会员图标+字段的方式更改为图标,原因有两个:1、会员图标+字段的方式占用了较多的横向空间,导致标题字段信息展示减少,同时还导致用户在阅读完标题后,阅读下一行内容时视觉错行严重(会员图标+字段过长导致)。2、由于会员图标代表会员内容,这是绝大对数产品对用户有过的教育,所以这里重设了会员图标并单独展示。
- 字体:对标题字体进行加粗,(16pt,Medium),价格字体加大加粗(24pt,Medium),划线价加粗(12pt,Medium),按钮文字&活动标签文字(14pt,Medium)精简其他辅助信息层级(12pt,Regular)
- 标签:优惠信息标签由0.5pt改为1pt,提升视觉层级。活动标签为色块降低不透明度+有彩色文字。
- 按钮:由于标签为描边样式,为了拉开差异,突出按钮,所以将按钮改为实心色块。
做完上面这些后,可能大部分人觉得到这就可以了,但其实我们还可以再增加设计细节,这也是你与其他设计师拉开差距的地方。
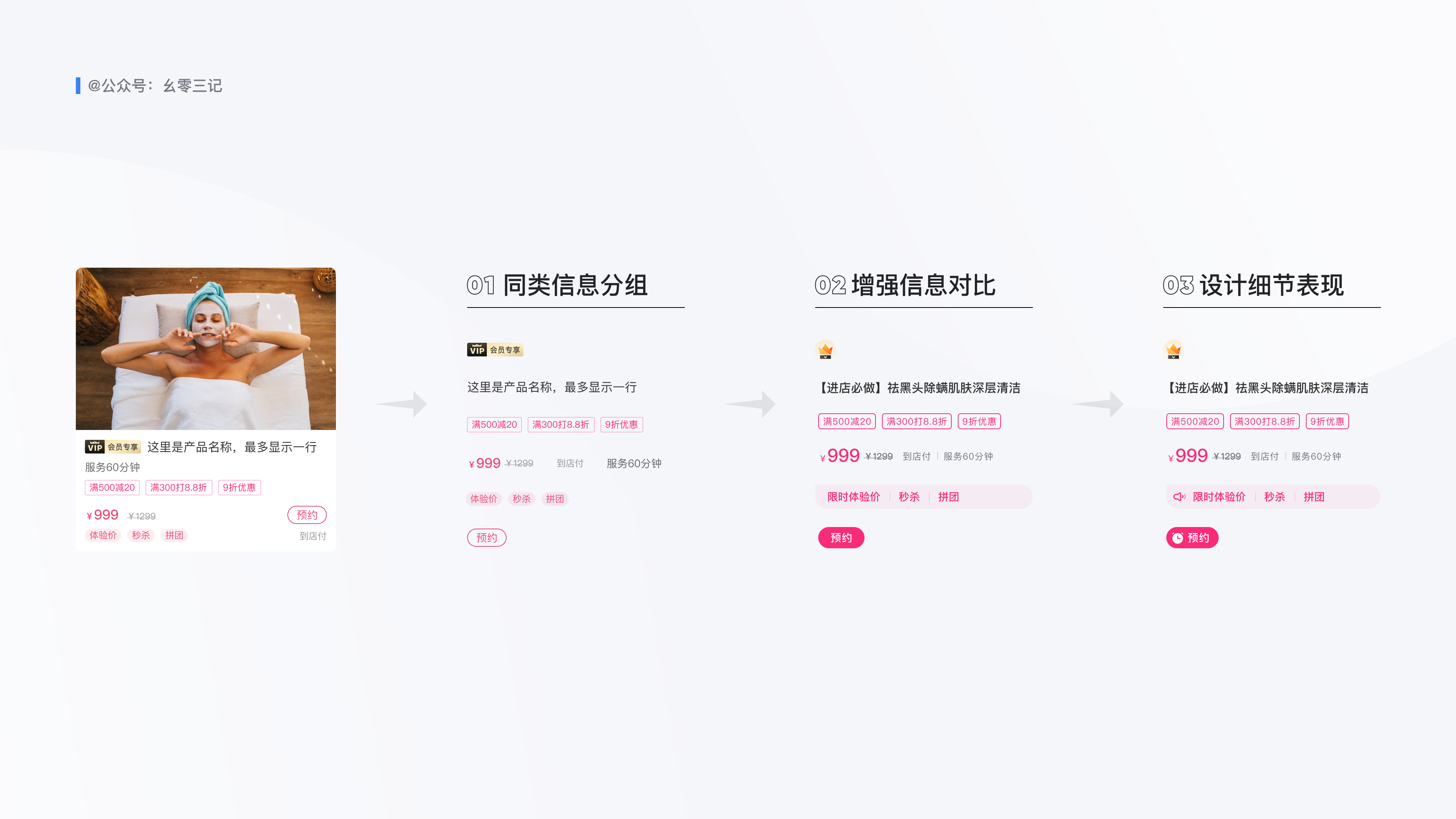
7. 设计细节表现

由于案例不同,增加细节的方式不同,所以需要具体案例具体分析。在本次案例中,我通过新增图标设计以达到丰富卡片细节的作用。在活动标签中新增小喇叭图标,来增强活动氛围、增强信息视觉上的互动性、增强代入感。在按钮中新增时钟图标,配合预约文案,让用户预知操作后可能的结果,并且提升按钮视觉层级、提升点击欲望。
8. 确定最终布局


在布局中主要考虑两个点:
1)合理性&拓展性
由于该卡片的应用场景为推荐列表,所以这里保持原有的上下布局,遵从人眼阅读习惯。
2)屏效比
将活动标签选择放置在图片与底板分割处,好处有:
- 借助这个方式,使图文内容过渡顺畅,阅读体验更佳。
- 尽可能减少了标签对产品图的遮挡。
- 压缩卡片高度,最终达到提升屏效的目的。
解决部分人可能存在的疑惑:
Q1: 3张设计稿中活动标签为什么进行修改?
答:稿1到稿2,活动标签样式修改,位置调整,对应不同的用户,对于价格敏感性用户,显然稿2更能刺激他们点击。稿2到稿3,对标签样式再次进行加强。稿3到稿4,考虑该应用场景是在推荐列表中,为了避免出现多个同类型活动的卡片,导致过乱,所以修改了设计样式。
Q2:在稿3到稿4中优惠标签这一排内容,和预约按钮这一排内容,上下调整的原因是什么?
答:1、将文字区域看做一块完整的矩形区域,稿3整体看起来更完整,而稿2像是右下缺了一个角。2、在信息阅读顺序设计上,稿3的处理是优先让用户看到优惠相关信息,更加迎合价格敏感性用户的需求。
Q3:你认为最终稿还有优化空间吗?
答:这个案例,是我截图与我司相关App的。我认为如果可以,还需要再了解目标用户画像,了解用户真正在意的信息是那些,这些都会对最终方案产生影响,也只有知道这些才能得出最合适的哪个方案。这里我定义的是对价格敏感的用户,基于这类用户来说,我认为最终方案是合适的
好了,以上就是这期分享的全部内容,很高兴各位能完整看完,如果对你有帮助的话就更好了。后续我将继续总结输出更多优质内容,敬请期待。
本文由 @幺零三 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
















四象限分析法 有具体说明吗
活动标签为啥要突出呢