DPI/PPI/dp/sp/px/pt 移动设计手册

做移动设计的同学,不管是原生app或者web app,应该对字体字号都是很头痛的问题。根本原因是,我们用唯一分辨率的电脑,设计各个不同尺寸大小分辨率的设备,那简直要疯掉了。
但不要着急,我们先来理解一下一些名词:
我们一般会碰到的度量单位主要有:dpi、ppi、dp、sp、px、pt、in。其中,px应该各位最熟悉的单位,也是我们主要使用的photoshop或者axure等工具用的度量单位,而它在移动端时,的确已经“过时”了。但不要着急把它丢掉,因为它是接下来非常重要的换算单位(所有手机参数还是用px在表达)。
dpi和ppi这两个是密度单位,不是度量单位,而这两个恰恰是我们换算中重要的分母。简单理解一下:
- ppi (pixels per inch):图像分辨率 (在图像中,每英寸所包含的像素数目)
- dpi (dots per inch): 打印分辨率 (每英寸所能打印的点数,即打印精度)
dpi主要应用于输出,重点是打印设备上
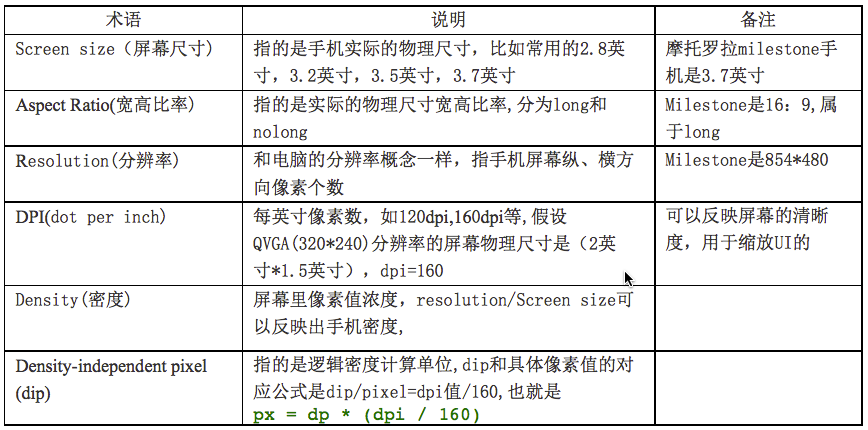
我们在移动应用中提到ppi和dpi其实都一样(概念不同,但对设计来讲没有特别需要深入了解),所以我们先忽略掉dpi。而ppi的运算方式是: 举个简单的栗子,iphone5的ppi是多少?ppi=√(1136px² + 640px²)/4 in=326ppi(视网膜Retina屏).这样大家就能够明白ppi和px的关系。 这里还提到in(英寸)这个词,这个非常重要,因为现实中我们经常提到4英寸手机或者5.5英寸大屏手机,而这个尺寸是用户真正感受到的物理大小,所有提到不同尺寸的屏幕不仅仅是分辨率或者像素,而更多的是英寸。 好,现在关键的来了,dp、sp、pt,是我们设计中的关键。 dp*ppi/160 = px sp 与 px 的换算公式: 是不是看起来dp和sp一样,在Android设计原则中,有提到这两个单位,他建议文字的尺寸一律用sp单位,非文字的尺寸一律使用dp单位。例如textSize=”16sp”、layout_width=”60dp”。 为什么要把sp和dp代替px?最简单的原因是他们不会因为ppi的变化而变化,在相同物理尺寸和不同ppi下,他们呈现的高度大小是相同。也就是说更接近物理呈现,而px则不行。 但问题来了,ps或者axure里面没有sp或者dp这个选项啊,怎么办?看到网上有人说用pt去替换px(pt是物理高度,1in=72pt)。补充一下自己推算的pt转换px的公式,不一定对,可以参考:例如9pt,再96dpi下,那么就是9 * 1/72 * 96 =12px。而在72ppi下,9pt=9px。 好,我们再来看看,在电脑上直接截图web页之后对比的效果: 但我再截一下用iphone访问web之后的图: 好吧,这时候,你就发现72ppi是见鬼了,因为这个字体在手机上看到完全地小了,所以做移动设计不要傻乎乎地还用72ppi了,不然你很难判断效果。(当然你也可以借助我之前提到的同屏工具来映像到移动设备上查看效果,但这个其实会很麻烦很麻烦很麻烦…) 但是到底是选160ppi还是135ppi呢?如果选了135ppi那在别人的电脑上会怎么样呢?是不是又要重新调?其实不用,我借用另外一台Retina的macbook pro做了相同的测试,你会发现,其实和屏幕ppi无关,而是和你在ps里设定的分辨率有关。 [补充,有位专家指出我的不对,就是在点和px上我搞错了,我又尝试了一下,如果是px的话,不同ppi下字体大小是不变的,而点(pt)的话会有变化。 并且如果是用pt来代替px的话,为了整除方便,那么ppi一定要设置成72的倍数,比如144ppi,上图里面160ppi则会除不尽,所以上图其实160ppi的字体还是和截图字体有些许差异。] 然后有专家提出,iOS下是用pt作为字体单位,而Android是以sp作为字体单位,而且web app还是以px作为字体单位。怎么样让设计和输出单位是一致的?我之前给出的解决方案并不十分严谨易懂,所以我重新编辑了一下。 为了求证移动字号的问题,跑了一圈同事,最后只能暂时得出一些“不一定正确”的结论: 1. 字号行业标准几乎没有,不像web一样,宋体12px、14px这样很清楚。我唯一找到的只有Android的设计建议: 图中原作者还换算了一下在240ppi下对应的px值。 而我问了一圈同事,基本上现在设定字号都是凭感觉做事的。当然你也可以参考Android这个标准。 2. 如何在电脑上快速预览高清内容是否排版合理,我想到最简单的一点就是缩放psd,缩放的比例很关键,要达到物理尺寸,首先你得知道你电脑的分辨率,我的分辨率是135ppi,如果要看分辨率是326的iphone上的效果,就缩小到135/326≈41.4%,你就会发现物理尺寸非常接近。可以看看一些排版上的问题。当然你也可以装一些工具来达到更好的效果。 3. 怎么和开发沟通你的字体大小?我也没有特别好的办法,就简单分成3块来说: 有关字体字号的研究已经有同事在做,以后有结论了再和大家分享。 [以上都是本人自己瞎弄的,如果正确纯属偶然,所以请那些“笨蛋”闭嘴,我欢迎专业上的讨论和交流,但不喜欢人品低下地谩骂。] 文章来源:Pre-alpha 第二篇:Android手机UI设计分辨率基础知识(DPI,DIP计算) 术语和概念 DPI值计算 比如:计算WVGA(800*480)分辨率,3.7英寸的密度DPI,如图1所示 Diagonal pixel表示对角线的像素值(= 根据手机屏幕密度(DPI)或屏幕尺寸大小分为以下3类,如图2所示 图2 手机屏幕分类和像素密度的对应关系如表1所示: 表1 手机尺寸分布情况(http://developer.android.com/resources/dashboard/screens.html)如图3所示,目前主要是以分辨率为800*480和854*480的手机用户居多 图3 从以上的屏幕尺寸分布情况上看,其实手机只要考虑3-4.5寸之间密度为1和1.5的手机 从开发角度讲,应用程序会根据3类Android手机屏幕提供3套UI布局文件,但是相应界面图标也需要提供3套,如表2所示 表2 需要根据物理尺寸的大小准备5套布局 需要根据dpi值准备5套图片资源: Android有个自动匹配机制去选择对应的布局和图片资源 via:www.suerb.com
比如1dp x 320ppi/160 = 2px
sp*ppi/160 = px我再来做个小小的实验:

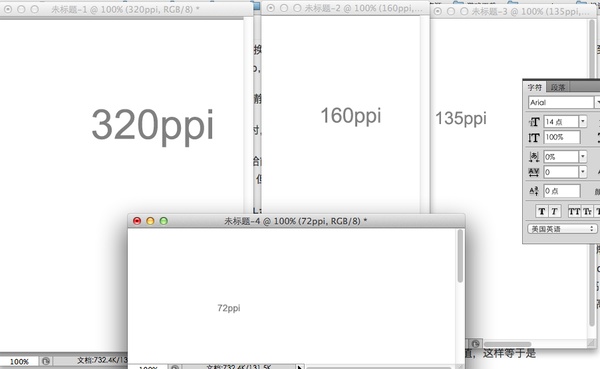
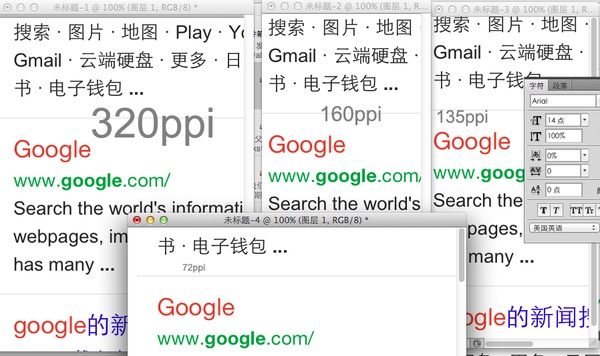
我用的都是arial 14点(注:专家指正这里不是px而是pt,点)的字体,但在320ppi、160ppi、135ppi(我自己的)以及标准72ppi下的大小,截然不同。

你会惊讶的发现,只有72ppi是正常的,其他字体都不对了,因为原本的web设计是不用考虑dp、sp或者ppi的,它是直接px作为物理单位的,而点在72ppi下(1pt x 1/72 x 72dpi=1px)是正常显示的。所以我们以前做web的时候根本不用担心自己的设计在别人电脑上看起来会很大或很小。当然其实像firefox是用96dpi,也就是9pt=12px。
![]() ),DPI=933/3.7=252
),DPI=933/3.7=252手机屏幕的分类
UI设计
如何做到自适应屏幕大小呢?
界面布局方面
图片资源方面


 起点课堂会员权益
起点课堂会员权益
















完全看晕
❗
给我一块砖,我拍死自己吧… 😕
😕
看了两遍,感觉很懵 ➡
我看睡着了。 ➡ ➡ ➡ ➡