设计实验室 | 谈谈设计过程中图标的使用规范
编辑导语:图标是 UI 设计中极为重要的一个环节,设计师们在做每个界面的设计几乎都会涉及到图标的表达,一个优秀的图标可以传递更多的信息,让用户明确;本文作者分享了关于设计过程中图标的使用规范,我们一起来看一下。

图标是设计中不可或缺的元素之一,图标与文字一样其核心目的是为了传递信息,事实上图标和文字之间是可以互相取代的;这篇文章主要研究图标与文字同样作为信息传递的符号,在用户体验设计中各自的应用场景是哪些?
一、图标的特性
图标相较于文字优点:识别速度更快;单位面积的信息容量大;容易吸引注意力;国际化;模块化。
图标相较于文字的缺点:准确性低。
二、何时使用
基于它们各自的优缺点,我总结成7个维度进行了场景化分析,以方便指导我们日常的体验设计。
1. 视觉体验
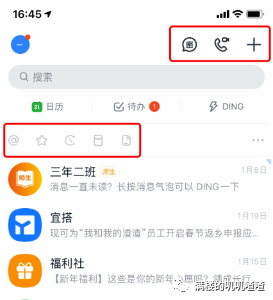
空间有限,冗长的文字会让界面变得即不简洁也不优雅,使用图标可以大大降低占用的空间,减轻压迫感。

2. 空间
当空间有限,冗长的文字会让界面变得即不简洁也不优雅,使用图标可以大大降低占用的空间,减轻压迫感。

3. 权重
图标和文字对于用户的注意力有不同程度的影响,通常来说图标更容易被用户关注,所以我们需要了解它们之间的层级关系,根据传递给用户的视觉权重,我们可以进行这样的层级划分:大尺寸图标 > 标题 > 小尺寸图标 > 正文 。
而图标自身也会因为风格的不同也会不同程度地影响用户的注意力,它们根据视觉权重可以进行这样的层级划分,插画图标 > 带背景的图标 > 面形图标 > 线形图标。

基于权重层级,我们进行一些泛用场景的用例分析:
当需要引导用户关注某个功能或业务时,使用更大或者有更明显的颜色的图标以突出它的重要性。
当用户的注意力应该集中在正文或数据时,不需要刻意使用图标去强调某些基本的功能和操作,而应该使用文字可以降低它的重要性。

当场景中出现多组业务图标,面形图标所代表的业务比线形图标更重要:

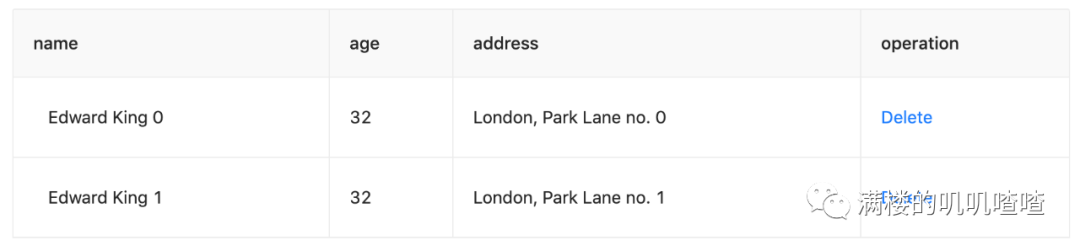
一般来说,业务的重要性要大于功能。当某个场景或者流程中,同时出现业务列表和功能列表时,在每个业务使用图标加文字表现示能可以提高它的重要性层级,每项功能使用纯文字表现示能可以降低它的重要性层级。

4. 规范性
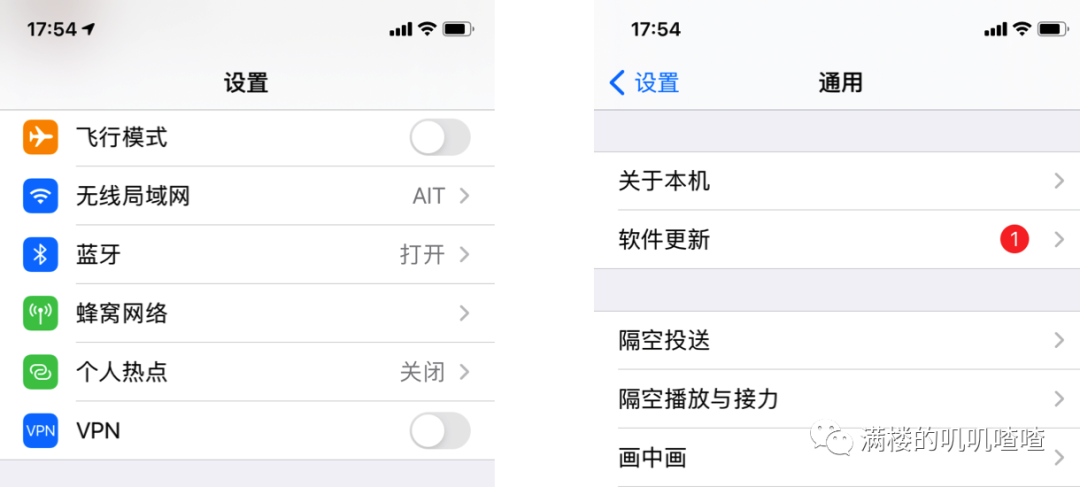
有多个功能和业务需要并列展示给用户时,使用有序的图标更利于界面的整洁,而不是长短不齐的文字。

5. 效率
当一个操作使用图形表现意符可以更直观地让用户理解时,使用图标效率更高。

当一个图标人们所熟知,使用图标作为示能更快速被用户识别。

当一项功能或业务需要被快速识别,但图标不能准确描述时,使用图标加文字,可以同时提高其重要性和准确性。
6. 有风险的操作
图标传递的信息准确性比文字更低,当一个操作可能会导致严重的后果时,不建议使用图标,而应该使用文字进行准确描述。
图标的娱乐性会降低用户的警戒,需要体验界面严肃性时,使用文字进行示能更加合理。
7. 品牌
一些产品定义了符合自身品牌的设计系统,在图标的使用上进行了规范。如airbnb,绝大部分图标均使用线形图标进行示能,以呼应品牌。

三、后言
在进行UI/UX设计时,我们经常会纠结,何时需要使用图标进行示能,何时使用文字进行示能,抑或是文字图标组合。
我通过实践和对成熟产品的观察总结出了以上的一些理论和经验,虽然不能对设计进行完全准确的指导,但是应该能为大家提供一些设计思考。
1. 关于示能、意符和映射
示能、意符、映射是《设计心理学》中提出的概念,我对它们的理解进行了一些简化。
- 示能:用来说明对象具有的功能。
- 意符:用来告诉用户对象正确的操作方式。
- 映射:表示两组事物要素之间的关系。
2. 关于图标设计方法
图标的设计规范也是产品设计需要遵守的重要指导方法,计划在今后的文章中进行详细研究。
本文由 @晚秋咸鱼 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







