表格设计:掌握表格设计方法(表格体验篇)
编辑导读:如何对海量的信息进行统计,最常见的方法就是进行表格整理。表格是职场人士最常用到的工具之一,是数据呈现的载体。本文从设计的角度,对如何进行表格设计展开分析,希望对你有帮助。

在我的上一篇文章中,详细的对【表单设计】进行了总结,沉淀了表单设计中需要注意的体验问题,今天按照同样思路对【表格】 进行整理,这是我写的第二篇文章,希望能对大家有帮助。
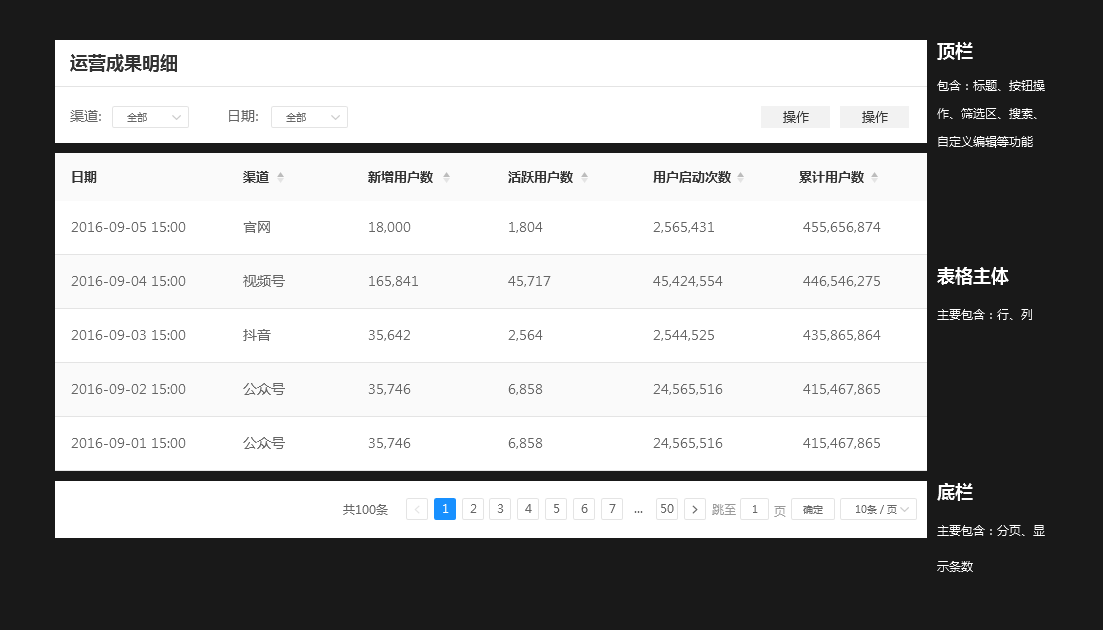
首先了解下表格的构成:顶栏、表格主体、底栏。

- 顶栏: 对表格信息进行概括,包含标题、筛选、搜索、操作按钮等功能
- 表格主体:承载数据内容,由 行 和 列 构成
- 底栏:主要用于设置当页条数及放置分页器
关于表格的文章有很多,这边我仅仅针对表格内部(即表格主体)与大家探讨需考虑哪些问题才能让表格整体的阅读体验更好!
“优秀的设计需要用心、规划、思考和理解人们的行为方式。”
的确,表格作为中后台海量数据呈现的载体,能够【帮助用户快速“阅读数据”,获取有效信息,提高决策效率】,但是实际业务中,很多设计师往往没能够结合产品和业务场景,找到一个合适的方案。所以我结合了自己在实际工作中遇到的表格设计问题,总结出以下几点:
一、表格需自我解释:梳理数据关系,明确数据重点
自我解释的最终目的就是让人看懂你,试想下用户面对一整张表格中数据却不知道表达什么意思,这极容易给用户带来阅读压力最终放弃。因为很多B端产品的数据面向的用户角色及场景都存在差异,所以在设计表格的时,我们首先需要对表格的表头(列)进行合理的排列。
如:管理员与普通用户所展示的数据内容就可能存在差异,所以需要根据阅读重点来定义表格 列的展示顺序(依据信息重要程度从左到右放置),且思考每列间的数据关系,来引导用户。
案例:运用同学常见的拉新数据,其中的数据包含:日期、渠道、新增用户数、活跃用户数、用户启动次数、累计用户数、版本信息等。
首先我们应思考运营同学关注点是什么?作为运营方案的成果数据,他们肯定最想知道是否完成KPI「是否有效获取到用户?这些用户活跃情况?哪几天拉新效果最好等」。如果我们不考虑用运营同学特定的目的,随便排列,就容易导致用户第一时间很难获取到自己想要的有效信息,极大影响阅读效率。但如果抓住了这个主要目的,对指标进行排列,那么我们表格的逻辑性便会更强,更清晰,也更加贴合业务述求。

二、配置表头类型,提高阅读效率
表头不仅仅有解释当前数据内容,还可以集成:批量操作、排序筛选、解释说明、分组、固定等查看操作,而这些功能均不是必要元素,需根据用户查看数据的需要(如:用户想快速找到拉新用户数最多的某天等),适当的选配。
2.1 批量操作
在展示信息的同时,可以对表格主体内容中的数据进行删除、下载等操作,帮助用户批量操作,提高效率。如:QQ邮箱我们批量删除邮件。

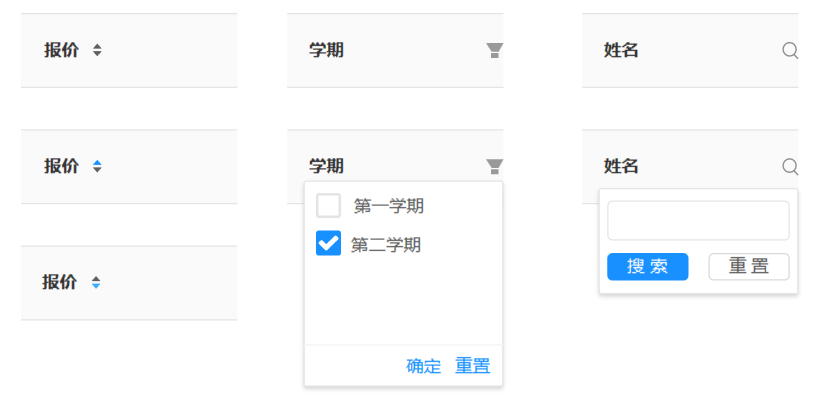
2.2 排序筛选
排序能让用户可以改变数据的排序,筛选则可以改变数据展示的类型,帮助用户更好的观察数据,发现数据规律。有两种形式,一种是使用上下按钮进行排序(正序与倒序),另一种是使用下拉菜单进行排序(适用于多种排序及筛选)。

2.3 解释说明
- 表头的字段名称理应简洁明了,但有时精简后的名称用户还是看不懂,这时就需要跟一个释义标识,鼠标悬停时出现该字段的详细解释,同时满足不同用户的需求。
- 有时候宽度不够,文字会溢出,则需要悬停时出现完整的字段名称。

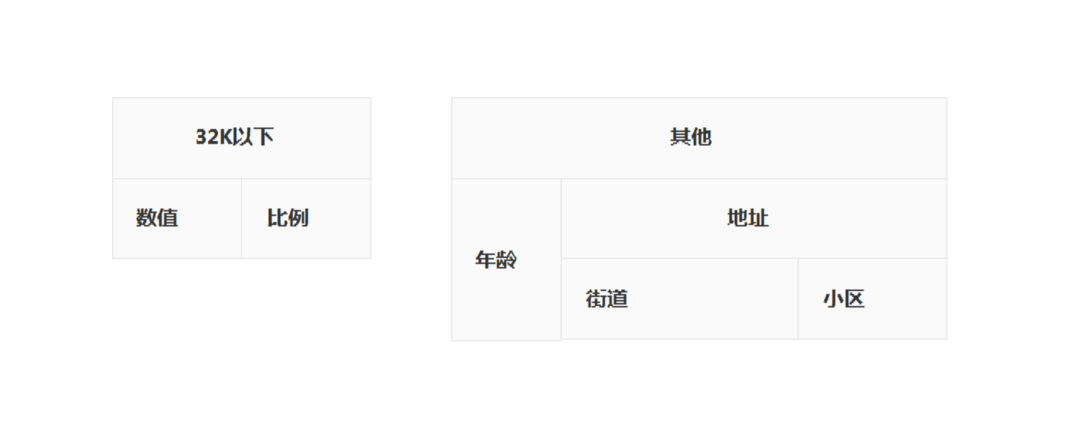
2.4 分组
适用于多种所属关系的信息展示(如:地址>街道>街区>楼号>门牌号)

2.5 固定
固定不光可以固定 行,也可以固定 列,特殊情况可以同时固定 行 和 列。一般数据较多时,帮助用户在滚动过程中可以实时看到 行 和 列 对应的内容,提高阅读效率。

三、数据展示:规范展示方式,营造良好展示效果,提升数据阅读效率
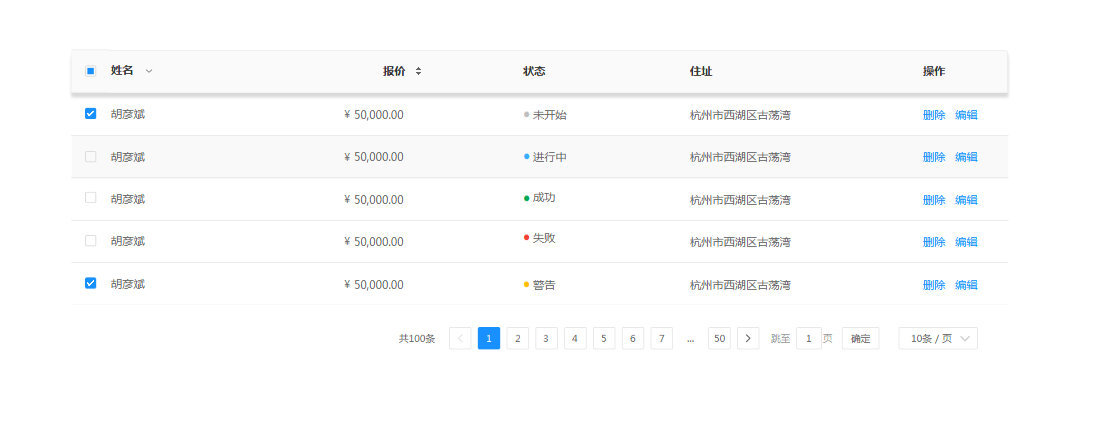
3.1 对齐方式
合适的对齐方式,能够让用户阅读时更加舒服。由于表格中的数据类型比较多,需根据数据内容选用合适的对齐方式。
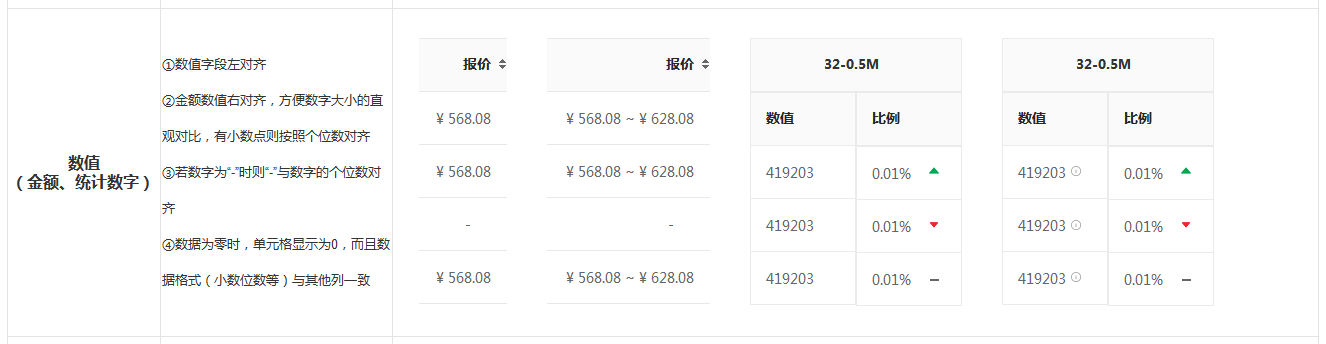
- 数字:右对齐,有小数点的数值需按照小数点对齐,且数值较大时需每隔三位数使用 , 隔开,便于用户阅读与对比数值。
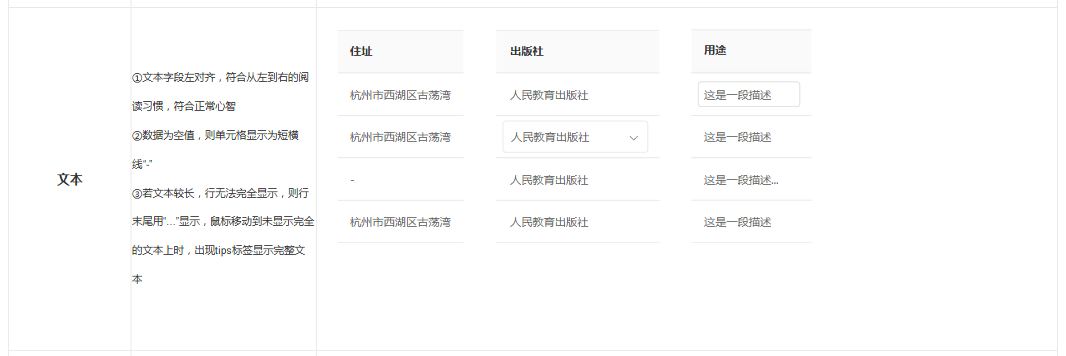
- 文字:左对齐,符合人们从左到右的阅读习惯。
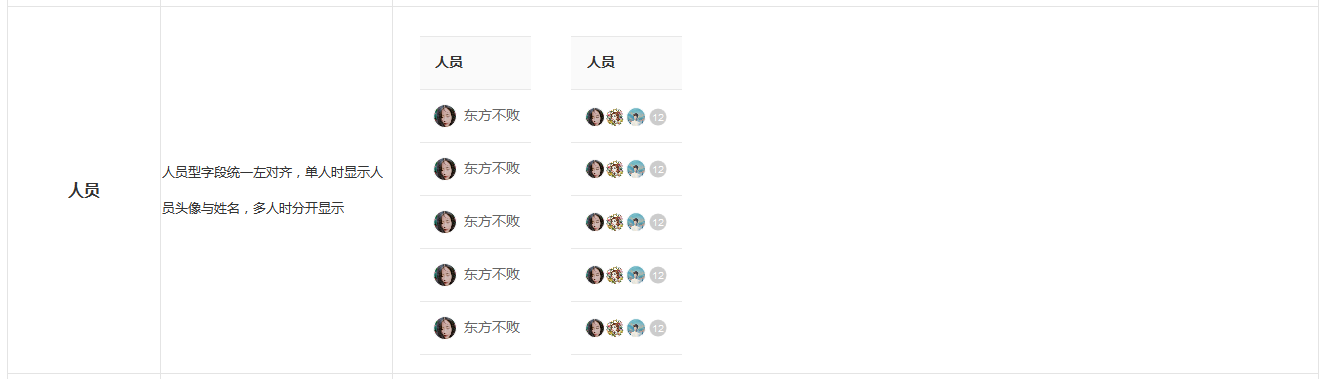
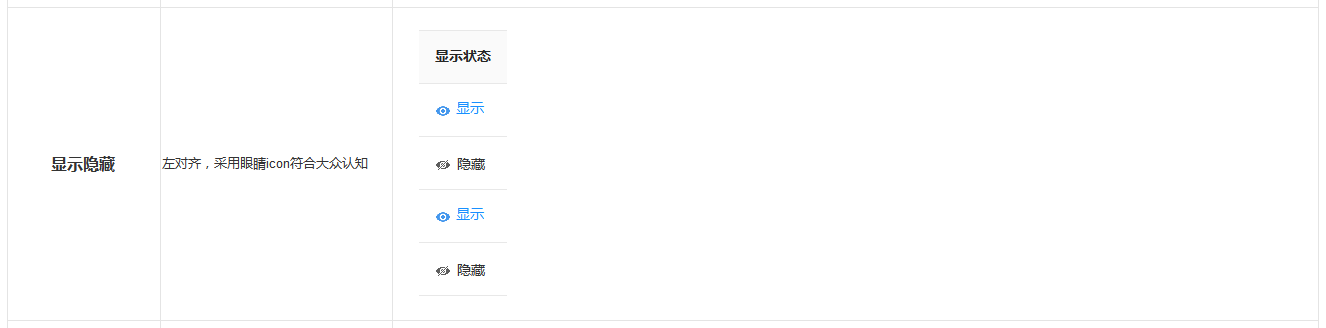
- 混合型文本:左对齐(混合型内容包含图片,进度,状态标签,人物头像,链接等)。
- 多选操作:居中对齐。
!!表头的对齐方式与数据展示的对齐方式必须保持一致,这样能够统一整个表格的表格对齐方式,便于提升阅读与对比的效率。

数字:数值、金额、比率

文本对齐:纯文本

文本:判断性文本

文本:时间日期

混合型文本:状态标签、进度条

混合型文本:人员(单人、多人样式)

混合型文本:操作

混合型文本:显示/隐藏

混合型文本:评价

可操作:多选
3.2 数据多层级
在复杂的表格中,由于数据量较多,并且数据有层级关系,所以会对数据表格进行分层处理,优先展示第一层级的数据内容,将二三层级的数据隐藏起来,用户点击后再展示(如:教育类产品中题目设置 章节信息编辑 知识点编辑)。

3.3 数据修改
支持直接点击内容,出现输入框后进行编辑:

3.4 展示统计
方便用户快速了解总数:

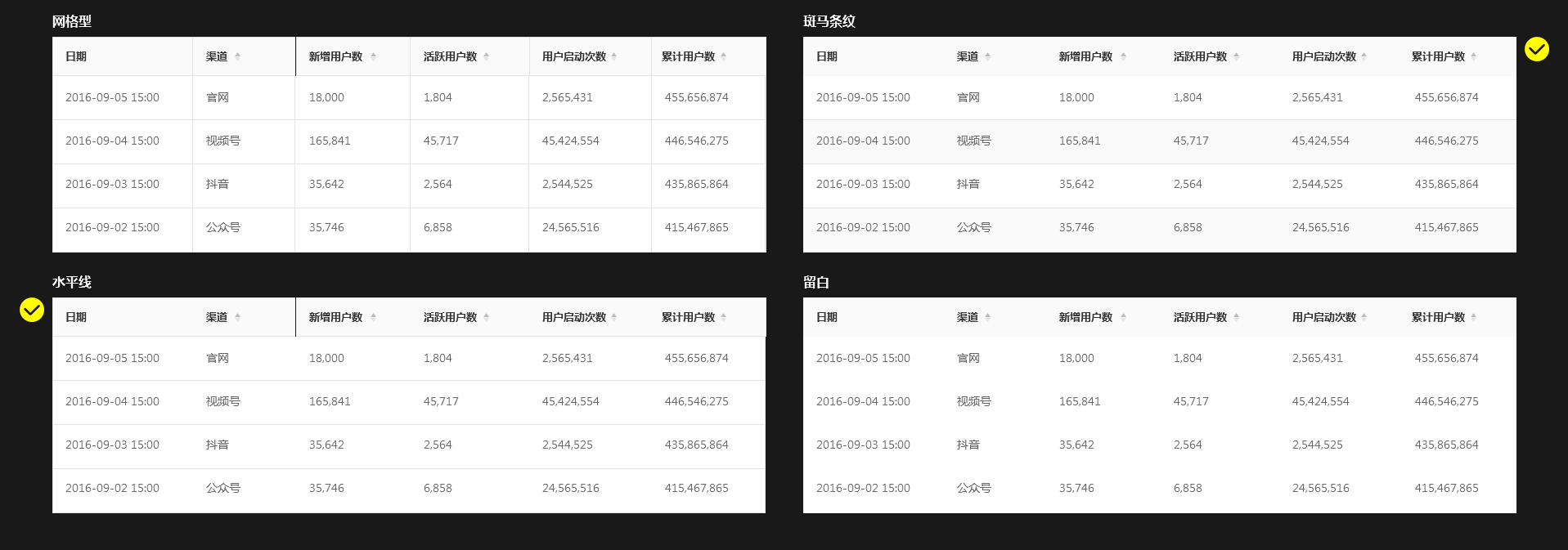
四、表格分割线:建议选用水平线、斑马条纹,阅读舒适度最高
表格行列的分割方式有:
- 网格式:类似excel,这样的方式很好的所有 行 和 列 进行分割,但是网格很容易给人造成视觉疲劳。
- 水平线:仅对 行 进行分割,通过间距与对齐的方式对 列 进行视觉上的分割,这样的方式可以很好的对数据进行划分,便于阅读。
- 斑马条纹:通过低饱和度的颜色交替的对 行 进行分割,同样很好的对数据进行划分,便于阅读
- 留白,不分割:直接留白,通过间距来划分,不建议使用这样的方式,因为数据较多的时候,用户十分容易将行对应错,容易造成混乱。

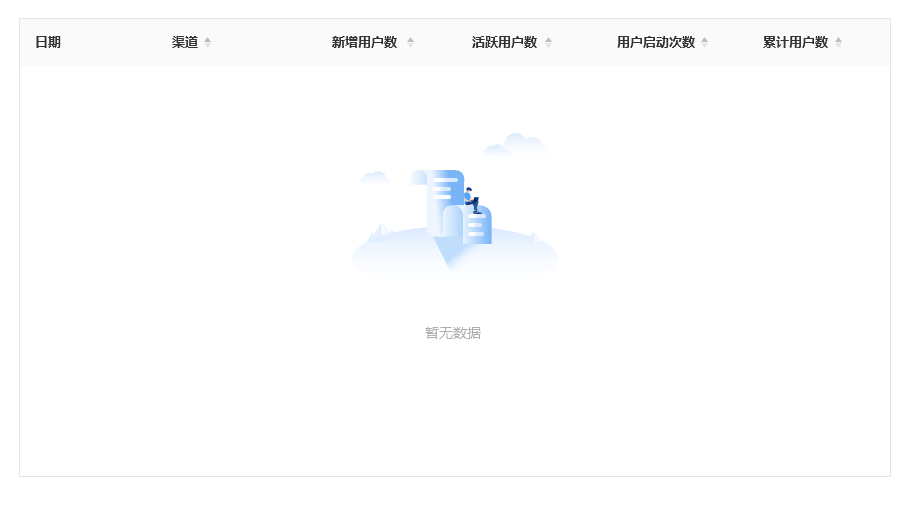
五、空数据
表格中经常会出现空数据或无数据的情况,留白处理会给用户造成一定的困惑和误解,是系统没有加载出来吗或误以为出现了bug?明智的做法,是无数据时用「-」来填充显示,数据为零时与上下数据单位、小数点相同的0来显示。

表格无内容:
没有创建诉求的,数据是系统产生的,不是由用户创建的,直接告之暂无数据。

是用户有创建诉求,数据是由用户或系统产生的则直接示意用户创建数据。

六、写在最后
通过合理的组织架构和呈现方式,使原本枯燥的数据呈现出生命力,这是一件很神奇的事。而用心、规划、思考和理解人们的行为方式,围绕用户目的与实际使用场景,提供易读性高且规范表格更是需要设计师反复思考的事情!
最后感谢您看到最后,希望通过本篇文章的讲述,能对大家有所启示~~~~~~~
本文由 @小发哥 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
















很好的文章!
写得太好了,解决了我很多困惑,赞
表格可以按列调色吗?
内表格的新增按钮,放在哪里合适?
帮助太大了,
太好了 很开心可以帮助到你
赞赞赞
解决了我在设计表格的时候遇到的很多问题,文章讲的非常清晰明了,多种情况都涵盖了进去非常的全面,受益匪浅!
那就太好啦