关于移动界面导航设计,我总结了这几点
编辑导读:导航的作用是帮助用户找到想要的信息或者完成期望的行为或任务,是产品的基础功能之一。本文将从产品设计的角度,从导航定义、设计原则、导航分类几个部分展开分析,希望对你有帮助。

01 导航定义
导航设计的主要目的是帮助用户寻找想要的信息或者完成期望的行为或任务。导航设计与产品定位和业务目标息息相关,通过一定的导航设计引导用户到相应界面,促成行为转化。作为设计师需要在这个过程帮助用户清晰的了解产品的使用方式,以用户可获知和理解的方式通过导航使用产品。
02 导航设计原则
在导航设计时,应该提供清楚的“道路标识”,避免用户在页面中迷路,可以通过一致性的导航样式和行为交互减少用户的认知负担,降低学习成本。同时,也应该保持导航使用的高效与简洁的平衡,兼顾产品的可用性和用户体验。
导航设计原则:

03 导航分类方式
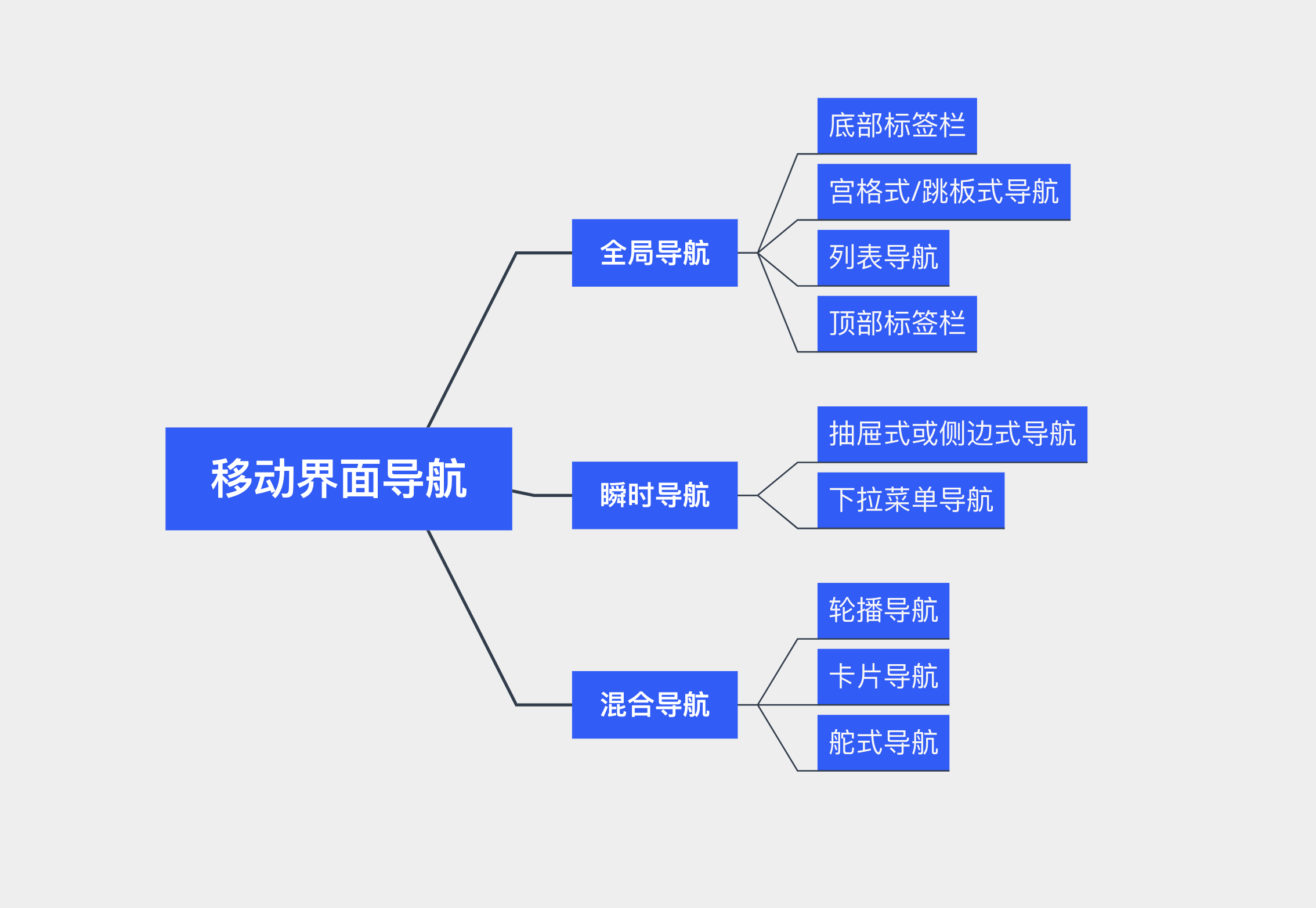
目前市面上移动界面设计的导航方式主要有三种:全局导航、瞬时导航、混合导航。
- 全局导航:一般是底部标签、宫格式这类的全局设计,用户可直接看到某个入口并操作
- 瞬时导航:导航菜单一般是被藏起来,通过某个入口点出
- 混合导航:是一种较为灵活的导航设计,例如舵式导航。
其中具体的导航样式如下:
- 全局导航:底部标签栏、宫格式/跳板式导航、列表导航、顶部标签栏
- 瞬时导航:抽屉式或侧边式导航、下拉菜单导航
- 混合导航:轮播导航、舵式导航、卡片导航

1. 全局导航
1)底部标签栏
底部标签栏是常见的导航方式,也是全局导航中常用的形式,一般是3-5个tab放置于底部标签栏。

优点:
- 底部标签是大部分产品主导航的设计形式,常置于底部,符合用户的使用习惯。几个标签代表了几个一级内容的入口,通过点击进行切换和进入,快速方便。
- 符合是iOS原生设计准则,开发简单。
缺点:
一般来说,底部tab的数量不多于5个,过多的tab会影响产品信息架构的广度,为用户带来认知负担,但是有限数量的tab也将影响信息架构的深度,导致部分功能和操作层级较深。
2)宫格式 / 跳板式导航
宫格式导航也被称为跳板式导航,其直观的表现方式就是把各个入口的图标放在界面上。这类导航方式一般是作为二级页面或二级导航来使用,「图标+文字」的展示形式较为常见。

优点:
- 有比较好的扩展性,随着产品的功能或业务的增加,可以在宫格导航中进行放置。
- 通过「图标+文字」的展示形式能够帮助用户进行寻找,用户对图像的记忆更加深刻。
- 组合方式也较为多样,可以结合不同的信息类型,如运营位、广告位、内容块,同时通过合理的静态或者动态的图标设计,也将为产品提高辨识度。
缺点:
- 各个宫格是独立的内容,无法进行跳转,用户需要回到宫格导航主页面进行选择,这增加了一定的行为路径。
- 不合理的设计将带来一定的选择负担。缺少辨识度的图标、不一致的图标设计、过于密集杂乱的排布,都会影响用户的选择。当用户面临的选择越多时,压力则越大,用户体验必然会受到影响。
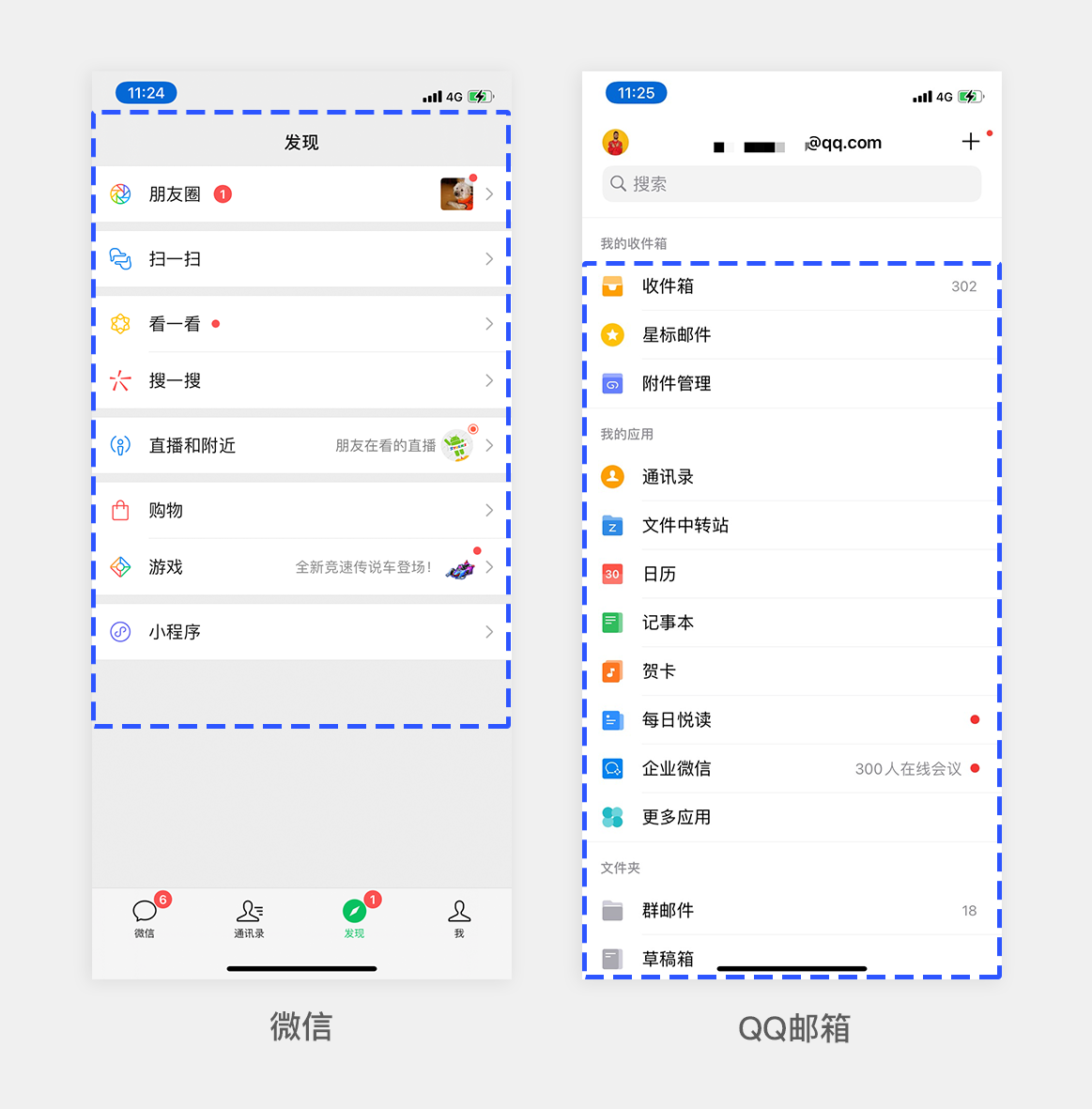
3)列表导航
列表导航常用于二级导航,能够比较清晰的展示信息和功能入口,常见的表现形式也是「图标+文字」。

优点:
- 符合用户的查看信息的视觉线路,从上而下,用户能够比较快速找到信息。
- 相比于宫格导航中,列表导航中每个列表信息条可承载较多的内容,例如文字字符可以更多,还可以放置运营活动的信息,有比较好的扩展性。
- 通过分割线等方式能够比较好的进行信息分组,便于用户选择。
- ios和android 都有相应的列表组件和模板,易于开发。
缺点:
- 与宫格导航类似,选择过多,用户压力就大,过多过复杂的列表会影响用户选择,带来负担
- 对于部分需要较高频的切换任务的操作,列表导航在使用上并不方便。
4)顶部标签导航
顶部标签导航通过对页面内容进行分类,将分类标签放置于顶部。谷歌最开始提出顶部tab标签,提出了像固定选项卡、滚动选项卡这类的标签导航,iOS也提出了分段选项卡的顶部导航。顶部标签导航常作为二级导航。

优点:
- 占据的空间比较小,不同于底部的tab,顶部tab一般是文段字符或者图标。
- 交互方式简单清晰,滑动标签即可选择。
- 有较好的扩展性,标签的个数容量比较大,同时部分产品也支持用户自定义顶部标签数量和标签顺序。
缺点:
顶部标签数量过多,会影响处于后面的标签页面的跳转率。
2. 瞬时导航
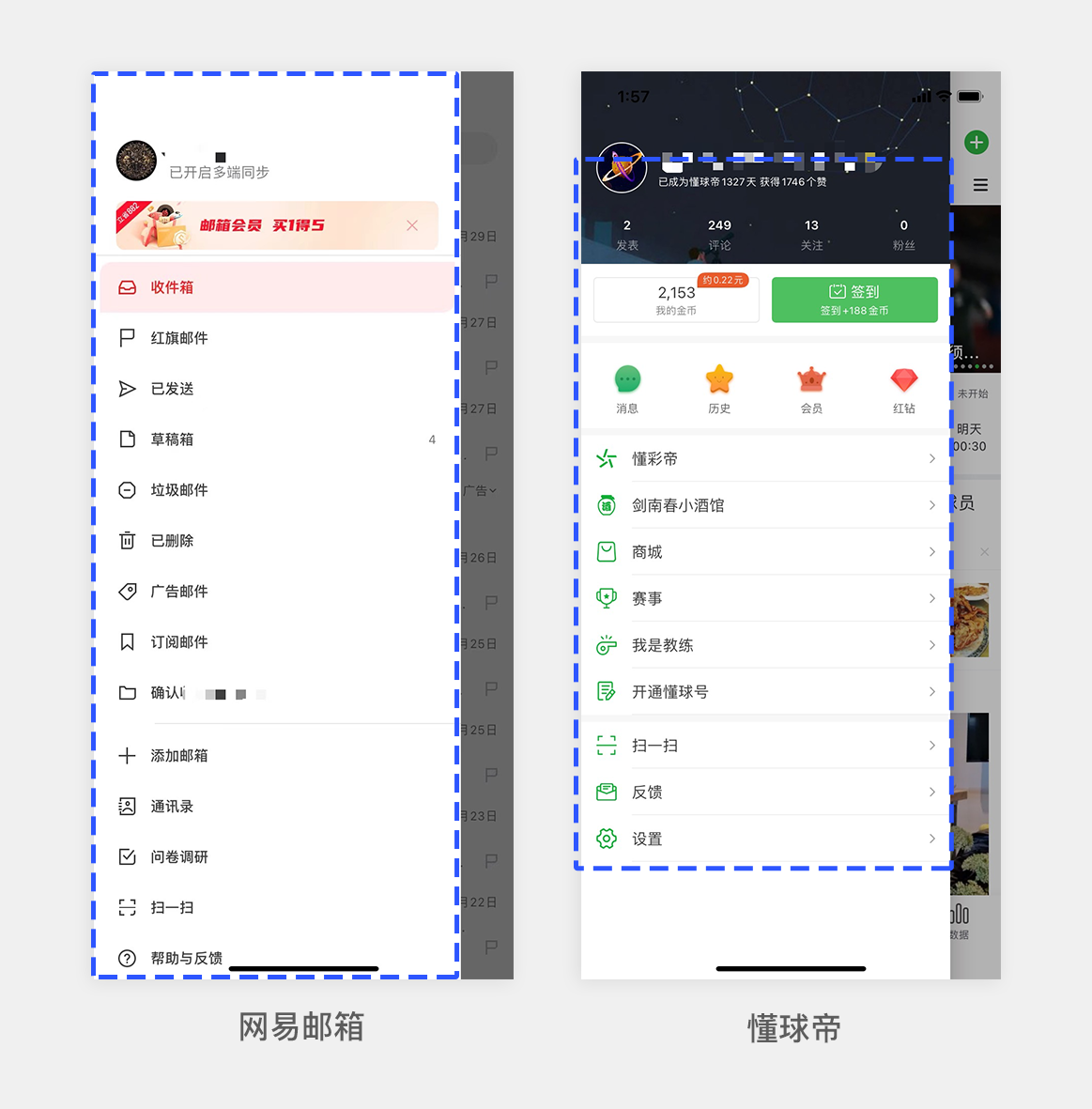
1)抽屉式或侧边式导航
抽屉式导航一般用于放置用户使用频率较低或非核心的相关功能,这些功能的使用一般不需要太过频繁的切换或者跳转。安卓较早提出这一导航方式,现在越来越多产品融入了抽屉导航。抽屉式导航的叫法也比较多样,比如侧边导航、扩展导航或汉堡菜单等。

优点:
- 通过将较为次要的功能入口放置抽屉导航,突出产品核心功能,避免影响用户主要任务的操作与任务流程。
- 有较好的扩展性,抽屉导航中的数量条目能够进行一定的扩展。
- 具有一定的设计空间,抽屉导航可以结合品牌特点、运营活动做个性化的设计。
缺点:
- 由于“藏”抽屉里,部分功能的易见性不是很高,会影响用户选择和搜索功能。
- 在使用抽屉导航各个功能中,往往需要二次点击,例如点击抽屉菜单中的设置,退出时则是返回首页,抽屉菜单是关闭状态,若用户要再使用抽屉中的功能,需要重新开启,功能的切换并不方便。
2)下拉菜单式
下拉菜单导航也是常有的瞬时导航形式之一,与抽屉菜单类似,能够把部分功能和入口整合起来,一般位于界面的顶部,如界面左右上角。下拉菜单导航的使用能够保持主界面的简洁,其出现的面积较小。大部分下拉导航为一级菜单,部分产品会出现二级或多次菜单。

优点:
- 能够比较好的装下部分操作,而这些操作也往往是和当前页面有较大联系的,也不影响用户寻找这些信息。
- 下拉菜单往往与当前页面的内容有比较好的连续性,与用户目标行为操作是一致的或相关的。
缺点:
下拉菜单本身是较轻量级的导航,设计时需要注意信息的承载量,过多的选择或操作会增加用户的负担,也会带来操作上的不便。
3. 混合导航
1)轮播导航
轮播导航页面中的信息一般较为扁平,通过单个页面或者卡片,就能够展示大部分信息。轮播导航往往需要搭配页面指示器告知用户如何操作。

优点:
有一定的扩展性,能够横向进行增加。运用同样的展示方式来放置各运营活动或业务内容信息。
缺点:
- 与顶部tab标签类似,后几页的轮播页面的点击率可能会与第一页面有一定的差距。
- 当轮播页面过多时候会影响使用效率,因此在轮播页面的数量上存在一定的范围。
2)卡片导航
卡片式导航能够较大程度的突出信息内容,一般作为信息流呈现内容。

优点:
- 交互方式简单,用户通过滑动可进行查看和选择。
- 卡片设计有较好的整体性,将相关信息进行整合,帮助用户进行识别。
- 好的卡片导航设计有更好的沉浸感。
缺点:
- 卡片设计的界面占位符相对较大,单个页面内呈现的卡片数量较为有限,因此呈现的信息也是有限的。
- 浏览查看卡片的效率较低,用户只能逐一点击查看,无法全局浏览。
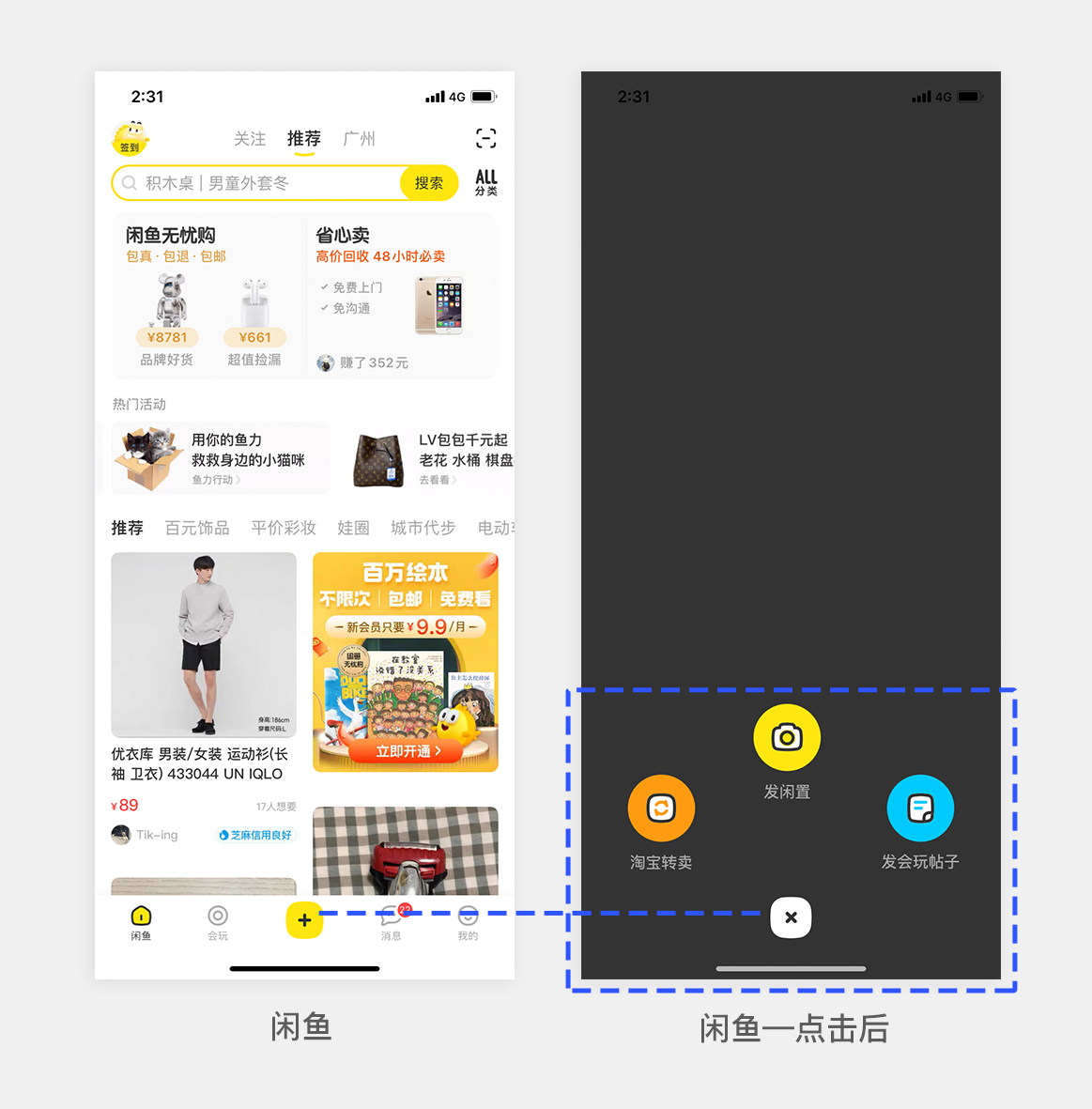
3)舵式导航
舵式导航一般作为全局导航存在,常放置于底部tab中。舵式导航也结合了瞬时导航和点聚式设计的一些特点,它将多个产品核心功能进行整合,点击相应图标唤出相应功能

优点:
- 舵式导航常常是底部的五个标签,中间的标签更有辨识度,从而吸引用户进行点击操作,更加突出和明显,从而引导用户进行产品核心功能的操作。
- 有较好的扩展性,随着产品核心功能的相应增加,可通过舵式导航进行入口的放置。
- 有较好的可设计的空间,通过有趣的动效或视觉设计能够让用户加深品牌印象。
缺点:
部分核心功能是被一起放进舵式导航中的,所以在用户初期使用产品时或产品进行相应的更新后,需要给与用户清晰的操作指示,避免用户找不到核心功能入口。
04 最后
一个产品中往往存在多种导航方式的组合,如京东首页中,存在底部tab导航、顶部tab导航、轮播导航、宫格式导航,其中底部tab导航作为全局导航存在,其他导航则是二级导航形式。

因此在导航设计时,首先应明确合适于产品的全局导航样式,在此基础上基于各个页面和模块的主要内容进行二级导航的设计。在导航设计时,也应该思考用户将如何使用产品,可通过前期卡片分类等方法让目标用户参与进来,了解用户心理模型。同时通过更可视化的设计方式,告知用户导航的使用路径和方法。
本文由 @薯片uxd 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
















作者总结的很到位,对我有很大的帮助
感谢关注~