很不幸,设计验证终究还是被数据封印了
编辑导语:随着数据的重要性逐渐被大众所熟知并且重视,现在不少设计都要以数据为导向,产品和开发也要围绕着数据去折腾手中的产品,可是这样真的会取得最优效果吗?数据可以辅助佐证思维和想法,让设计少走弯路,但是如今的设计验证已经被数据所封印了。

距离放假也就还2周左右了,本想着划划水摸摸鱼放飞一下,没想到又被hr安排了一场交叉面试,帮另一个团队把把关;也是因为候选人的定位是team leader(大概是设计经理的级别吧),所以还是本着认真的态度去的。
可能是因为认知的不同,我试图牵引他去验证自己的设计的时候,发现他给我的反馈更多是没有数据权限,拿不到数据,不了解数据等等理由。
在结束了这场不太顺畅的面试后我反思了下这个问题:难道没有用户数据,设计就不可以自证了么?数据验证不应该是辅助你的方法么?ta怎么就成了设计的第一驱动力呢?
一系列的反问不由的让我想起一个段子:假如没有身份证和户口本的情况下,怎么证明你爸是你爸?

在这个简短的小段子里你不难看出是体制的限制导致形态的畸形;将其带入到工作当中,这个话题就成了:用户数据当道的趋势下难不成真的没办法自述清白?我不太清楚,所以不如就试着跟大家聊一聊这个令人嗤之以鼻但又不得不跟随的话题吧。
一、正确看待数据验证
那么如果整个产研是流程一局王者对战的话,我宁愿把这个环节比作辅助,而非核心输出位(你懂我的意思,不是说辅助不重要哈):

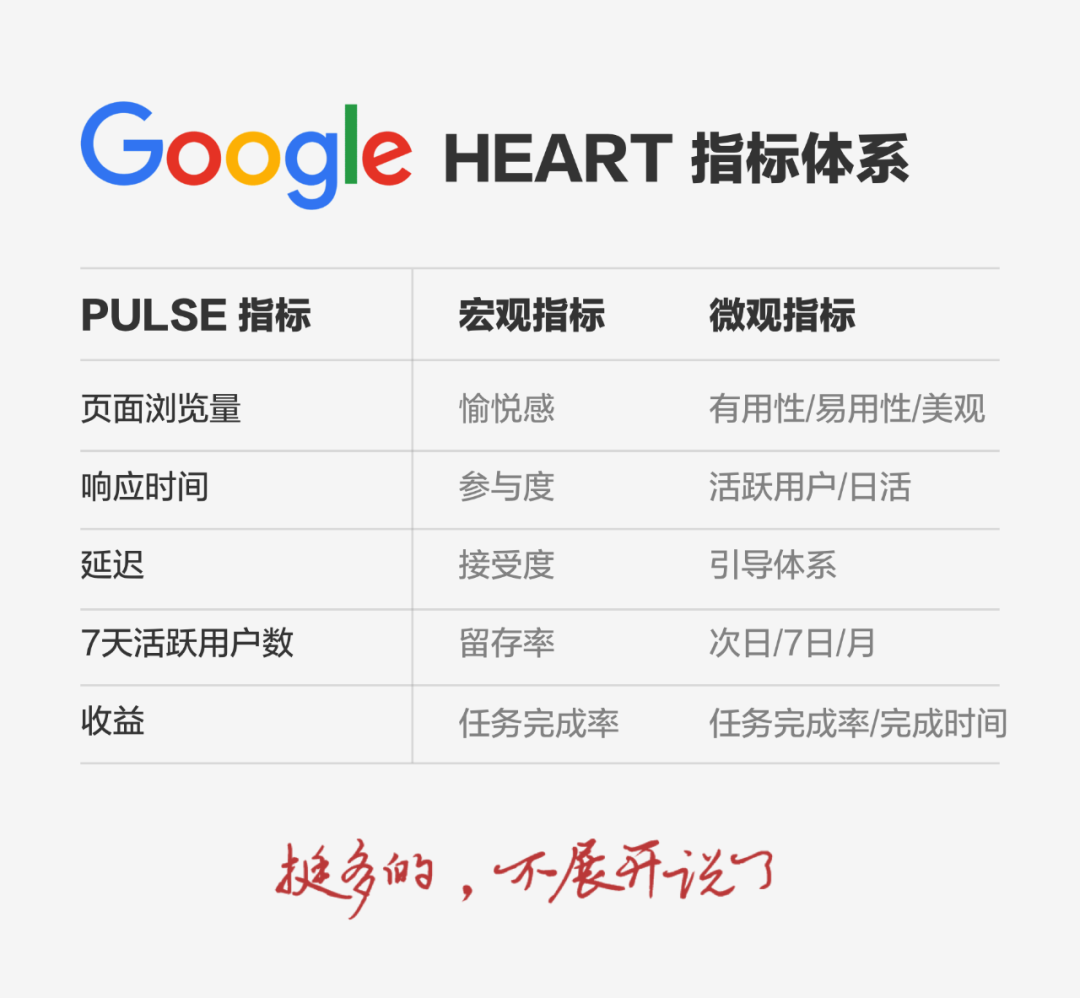
在数据还未成为主导的时代,我们对数据还怀着敬畏之心,只有当方案需要被认证或久久难以决策的时候才会拿出少数资源去验证,看看数据情况以分辨方案之间的优劣。不过基于此的前提一定是在当下的环境里,我们已经把方案做的足够好了。
二、自证设计的方法和工具
讲这个话题前先说个题外话:理论上来讲,人们往往无法从直觉判断的时候才依靠客观的理论支撑,所以当你去面试的时候,不管你怎么苦口婆心的跟面试官解释你的设计何等优秀,换来的永远都是对面的一句:“你怎么验证呢?”
这无非是因为你两还没有建立起信任关系,在任何信任没有的前提下,姿态低的一方往往需要拿出相应的证据来证明自己是个有货的人,to面试官是这样,to老板同样也是。
在人情社会里我们从来都是对信任毫无保留,对陌生心怀疑虑,这种做法是人之常情,对谁都是,不必因为自己遭遇过就愤愤不平…
脱离用户数据的时候,用工具来验证设计不失为一种好方法,之前写过一篇关于颜色验证的文章,通过wagc2.0标准去推导使用最好的色系;在产品设计中同样有“可用性测试”的方法帮助验证设计,比如:

但老实说这也需要样本量,一定程度上还是依赖数据的,我就不过多介绍了;重点来说一下工具:Google lighthouse。

解释下,lighthouse是一款由谷歌团队开发的一款开源的网站性能测评工具(适用于H5或web产品),其主要目的是通过内置wcag标准的办法,识别和修复影响你网站性能、可访问性和用户体验的常见问题。
使用方法很简单,在chrome浏览器的应用商店里搜索下载安装后,拓展程序了就有了这么一个logo:

接下来找到你想要评判的产品,点击“lighthouse”跳转页面后稍作等待,就会得到一个基于wcag标准的自动化分析表:

这 4 个维度依次是“性能” 、“可用性测试”、 “最佳实践” 、“SEO(搜索引擎优化)”。作为设计师我们重点关注前两个就好,简单列一下:

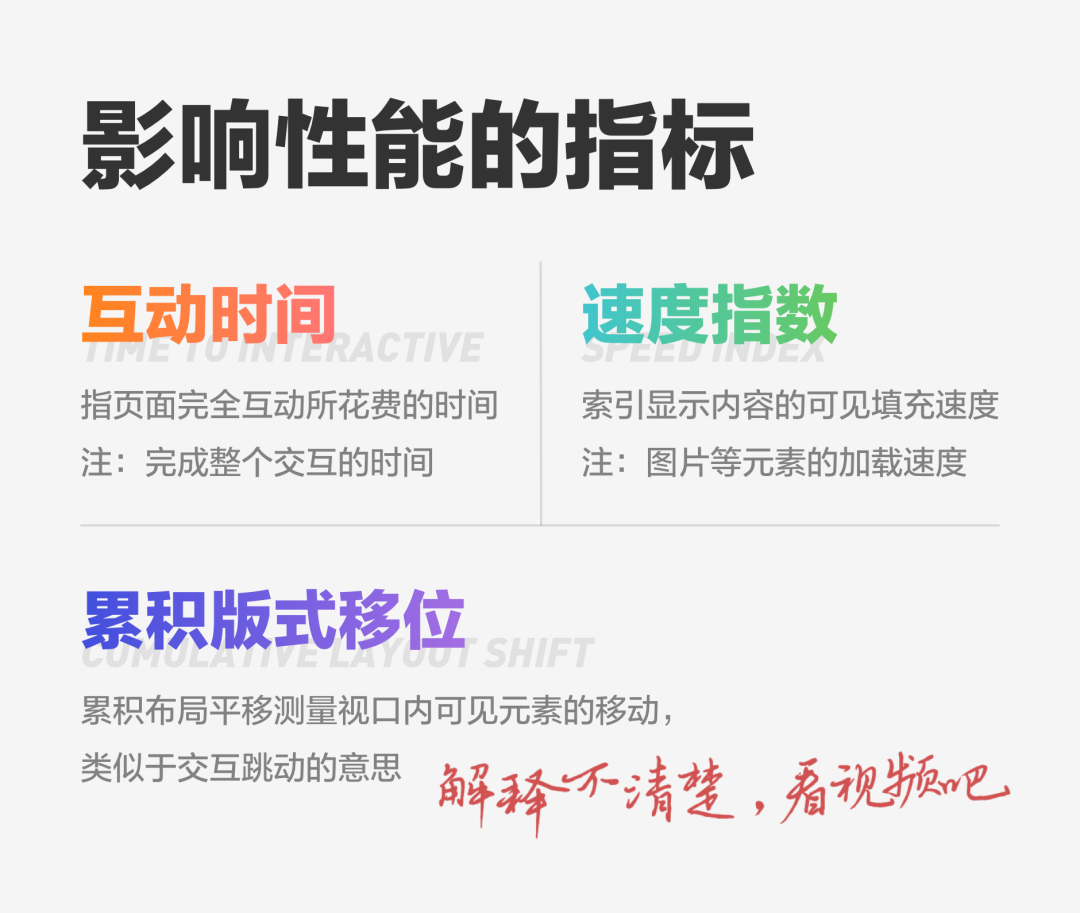
性能里还有很多指标,当然,最重要的这三个可能需要你着重关注,再就是“可用性测试”。
对于这块来讲,lighthouse分了自动化检测和手动检测2个部分,前者基于wcag的规范是可以被标准化的,但后者适当的涉及到页面布局逻辑 / 元素状态等无法被标准化的部分,需要设计师自己去手动检测。
Lighthouse最局限的一点就是只作为web产品去检查可用性,但也恰恰是手动检测这个环节,他们提供的标准适用在任何产品上:

涉及内容之广基本把 UI/UX 的所有模块给包含了进来,先了解2个名词:
- w3c:指万维网联盟创建于1994年,是Web技术领域最具权威和影响力的国际中立性技术标准机构;
- wcag:是w3c发布的可用性标准,就这么说吧,这两玩意一个是爹(机构),一个是儿子(作品)。

掌握了上述的方法,就可以用在世纪的工作中了。
下图是我在汇报工作时候用到的一页,主要是讲设计的合理性,因为产品上线不久,我并没有数据可以验证团队的设计,但站在专业的角度上,这份标准让大家买了单。

所以如果你的产品检测出来相对还不错的话,就可想而知不管是汇报的场子还是面试的场子,最最靓的崽也就非你莫属了(我在汇报工作的那一刻有一种秒杀的喜悦感涌上心头~)。
最后想说下,不管是数据验证还是上述的方法自证,都不可以太过强调,他们只是辅助证明的一种方式而已,产品设计的方向不可以一味的依赖于验证环节,好的产品通常是“一意孤行,不被理解”的;哎,强行上个价值,一起共勉吧~

三、总结
当下产研的每一个环节似乎都在谈数据导向,我们每时每刻都盯着数据不断的折腾手中的产品,各种优化也好,各种测试也好。
但高级的产品和设计也许是“一击致命”的,基于对产品和用户深入的理解而作出的决定,我们谈革命也好,引领设计潮流的苹果也好,最多是用少量的实验数据去分析,而不是用大量的线上用户去做实验。
数据终究是辅助佐证思维和想法,其本质是让设计少走弯路,非主导,非命门…
本文由 @负能量补给站 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








你怎么看待苹果官网的移动端适配谷歌评分的45分😄。
我们公司产品页谷歌评分看的很重,不过靠提高评分提升SEO主要还是开发。