SaaS产品中的组件化产品设计
编辑导语:SaaS,是近年来比较火的一个话题,不少企业都在SaaS这条赛道上展开了激烈的角逐,其中不乏有巨头们的身影。去年,腾讯更是提出要用100亿资源,帮助中小企业打造专属的SaaS产品及解决方案。本文作者围绕SaaS展开分析,看看SaaS产品中的组件化产品应该如何设计。

SaaS产品的租户可能来自各行各业,不同行业的租户对页面的要求是不同的,但是SaaS产品无法为每个租户定制不同的产品,这就对要求界面或者功能是要可配置的,租户可以根据自己的需求来选用不同的组件,从而形成不同的展示形式。
一、定制化开发带来的问题
定制化开发是说,根据客户的需求,量身订制一系列符合客户实际应用的功能。在SaaS产品中遇到定制化开发的需求不可避免,因为SaaS产品的租户来自各行各业,基于不同的业务需求,租户需要制作出不同样式的页面展示给C端用户。
若租户每提一个需求,SaaS产品就对应开发一个新功能新页面,这其实就是定制化开发,但如果这样做会带来一些问题。
定制化开发使得页面没有复用性,为租户A开发的页面无法满足租户B的需求,每一个新页面都需要重新开发。技术重复开发类似的页面,会消耗大量的时间,导致工作效率低下。
定制化开发会导致业务低速运转,从而限制业务扩展。由于每个页面所必需的开发周期,导致租户的需求不能快速响应,使得整个工作流程的运转是低速的。
这种低速的流程,给租户带来了不好的体验,还影响本身的业务扩展到其他更多的商家。在这样的背景下,我们提出组件化的产品设计,让展示给C端用户的页面是可配置的。
组件的不同,给每个页面的展示元素和样式带来了多样性,可配置的操作方式提高了效率。
二、组件化产品设计如何解决问题
1. 组件化产品设计的介绍-原子设计理论
在自然界中,原子结合在一起形成了分子,这些分子还可以进一步结合形成更为复杂的有机体。和宇宙中的物质可以被分解成原子一样,页面也是由一些基本的元素组成的。
Brad Frost在《原子设计方法论》中提出了原子设计的概念,列出了5个层级作为原子设计的核心。
- 原子:原子层是单一可工作的原子组件,例如一个按钮,一个图标;
- 分子层:分子层是由1-3个不同的原子组成的功能组件,例如下拉菜单,面包屑导航;
- 有机体:有机体由多个分子组成,例如信息表单;
- 模板:模板由应用于布局的有机体和分子组成,是页面的骨骼系统;
- 页面:页面是模板的具体实例,把文本、图像等填充到模板中,以显示实际的内容。
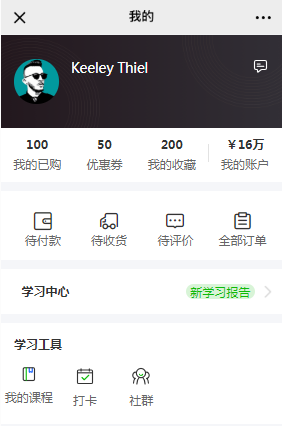
来看下面这个页面如何做组件化的产品设计:这是一个个人中心页面,在这个页面中,消息图标就是原子,像“待付款”、“待收货”这样的菜单是分子,由“待付款”、“待收货”、”待评价”、”全部订单”组成的一个区域,暂且称作“我的订单”,就是一个有机体。

组件化产品设计,就是在做页面的产品设计时,要考虑是否可以将页面抽象成模板,将模板拆分成原子、分子或者有机体,原子、分子、有机体都是不同颗粒度的组件。
这样,当需要配置另一个类似的页面时,就可以通过选取组件形成模板,填充模板内容形成页面。在上面的案例中,组件化设计时,需要把个人中心这个具体页面抽象成一个模板页面,再把这个模板拆分成组件。
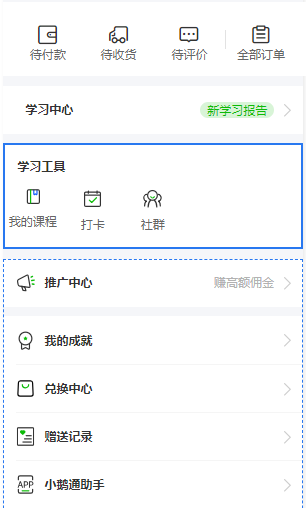
若组件的颗粒度为有机体,那么这里的组件就是基本信息(包括头像、用户名、消息图标、我的已购、优惠券、我的收藏、我的账户)、我的订单(包括待付款、待收货、待评价、全部订单)、学习中心、学习工具。
假设很多租户都需要一个这样的个人中心页面,那么租户可以根据自己的需求,选用个人中心页面的模板,再在该模板中配置各个组件,并选择展示的页面样式,图标风格以及菜单展示。
这样组件化的设计保证了页面可配置,也就无需为租户单独开发新页面。
2. 组件化设计解决的问题
1) 提高复用性
复用性中的复用又叫重用,是重复使用的意思。
SaaS产品需要为多家租户提供服务,而每家对某些类似功能的需求都有可能是有差别的,这种需求的差别就要求要做定制化开发,也就是说每个租户提出的每个页面需求,都需要单独为其开发。
为某个租户定制开发的页面功能无法满足其他租户的需求,页面就没有复用性了。页面没有复用性导致后续需求又要定制开发,自此陷入恶性循环。
组件化的产品设计解决了定制化开发导致的页面无复用性问题:一类页面只用开发一个模板和多个组件,由于页面的可配置,尽管不同的租户需求不同,但依然可以通过选用不同的组件来形成满足个性化需求的页面,保证了组件及模板的重复利用。
2) 提高效率
每个页面定制开发的做法会导致效率低下。从开发的角度,技术人员需要重复编写类似页面的代码,导致工作重复;从业务的角度来说,租户每提一个需求,都有等待开发的时间周期,长此以往,就会限制业务的扩展。
组件化的产品设计,让开发只用去丰富页面的模板和组件,而每个租户也能通过配置组件来自定义自己的页面,省去了等待开发才能上线的时间周期,这也方便产品能在短时间内扩展业务。
3) 规范C端展示的样式
样式规范是可视化数据化的一些视觉遵守条款,从宏观的角度看是一种抽象的感受,比如在淘宝打开任何一个页面,不会有进入京东的错觉,例如Material Design是一种常见的设计规范。
组件化设计能规范C端展示样式,因为在设计组件时设计师已规范好了样式,无论租户选用哪个组件怎么配置,整个页面的风格都是统一的。
例如:一个填写文本的组件,假设没有组件化设计,租户有可能随意编辑,导致字色字号等与其他组件中的风格不统一,从而使得页面视觉效果很差。
公众号吴晓波频道,在使用SaaS产品小鹅通之后,配置好的页面是要向C端用户展示的,以及某些电商小程序是通过使用有赞的服务,将页面呈现给C端买家顾客。如下图所示,该个人中心页面,就是在小鹅通中配置好内容后展示给用户的。

我们看到,“学习工具”、“推广中心”等虽然是不同的组件菜单,但是都由图标、文案组成,其中的图标风格、字体字号等也都统一。这也就是选用的组件的样式决定了最终页面的展示样式,由于组件样式已规范,就不用担心租户的随意配置导致页面风格不规范。
三、组件化产品设计与使用
1. 组件形成模板
在建筑行业中,模板是让混凝土结构成形的模具,他保证了各类构件的形状尺寸准确,装拆方便能能多次使用。
在SaaS产品中也有模板的概念,模板是让页面成形的工具,并且可以多次使用。模板是设计方案的固定格式,他将一个事物的结构予以固定化、标准化的成果。
根据业务场景选择合适的组件可以组合成对应的模板,将组件形成模板的好处是,不仅让配置的流程更清晰,还因模板能多次使用而提高了任务配置的效率,并保证了标准化。
如果没有模板,每次任务配置的流程是选择组件、配置组件的参数、填充本次任务的内容;如果有了模板,配置的流程就是选用模板、填充内容。形成模板会使得每次配置时,聚焦到内容本身,而非组件的选择和参数配置。
由于已组合好模板,后续类似任务时用一样的模板只用填充不同的内容即可,省去了组合组件的工作。另外由于任务类似,模板相同,保证了类似任务的标准化和统一性。
2. 配置过程中所见即所得
配置过程中所见即所得是说,在编辑配置页面时,能实时预览组件的最终呈现效果。这样做是为了提高配置过程的直观性,降低租户的学习配置成本。
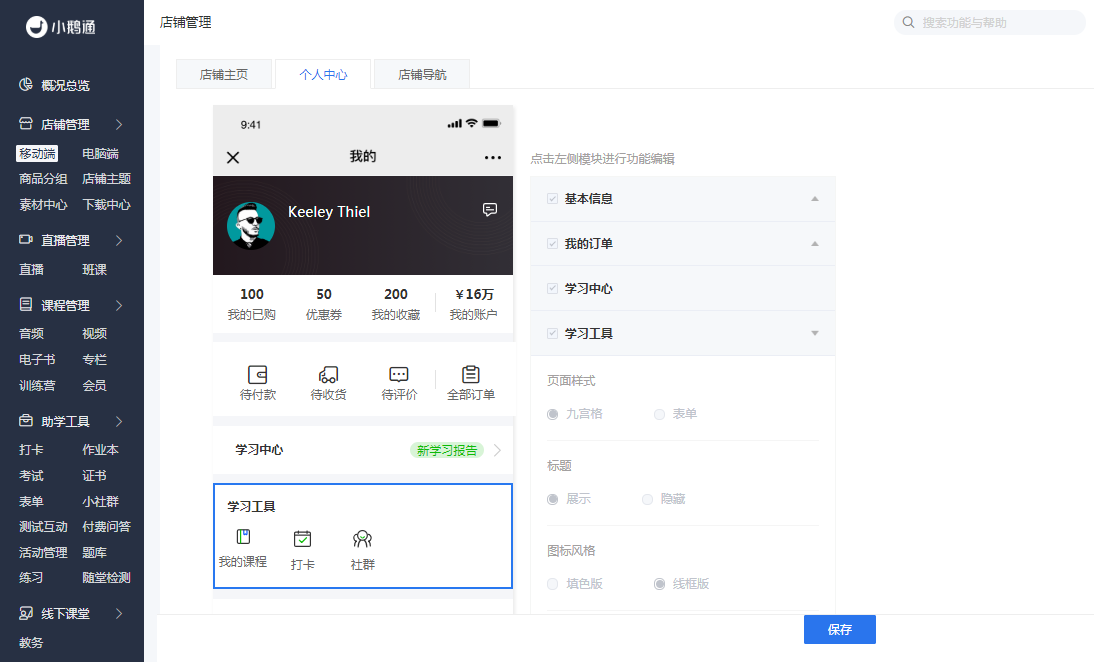
常见的设计方式是预览图与编辑区结合的方式,例如下图的小鹅通,在右侧的编辑区域编辑的过程,可以实时预览在H5页面的呈现效果,提高了页面配置时的效果和直观性。

当然为了体现直观性,并不一定需要让编辑区域完全和预览试图一样,也可以像下图这样在右侧放上示意图,只要让用户在操作时,知道自己配置的内容在C端展示的位置即可。

四、总结
定制化开发使得页面没有复用性,并导致业务低速运转,从而限制业务扩展。在这样的背景下,我们提出组件化的产品设计。组件化设计提高复用性和效率,还能规范C端展示的样式。
在设计过程中,我们为了保证流程清晰、高效和标准化,常常将组件组合成模板;为了提高配置的直观性,我们要让配置过程是所见即所得的。
本文由 @相与 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








好像说了什么,又好像什么都没说
把爷逗乐了
页面可视化配置,实现了,那业务怎么进行配置?
坚持看完了,不过这和SaaS没啥关系啊,就是常规的产品设计,感觉一直在说可视化组件,这个在实际开发当中是很容易做到的,关键是业务能不能通,新的业务你肯定还是要重新写逻辑的啊
拼拼凑凑一篇文章~