学会这几招,UI信息层级再多也不怕
编辑导语:UI设计师在处理界面上的信息层级时,有很多小细节需要注意,比如界面上的排序、以及功能的使用性等等;本文作者分享了关于UI界面中一些常见的层级区分的设计技巧,我们一起来了解一下。

Hello,马上放假啦!先给大家拜个早年,新年快乐鸭~
今天给大家带来的主题是关于UI界面信息层级的处理小技巧;大家都知道,UI设计师最重要的工作之一就是将界面上的信息清晰有序的呈现给用户,使产品界面不仅有用,并且美观易用。
当界面具有优秀的信息层级时,用户获取信息的速度会更快,用户体验更好;而当界面毫无层级关系或层次弱时,不仅界面视觉相对平淡,甚至会使用户困惑信息之间的关系从而造成认知负担。
01 优秀的信息层级
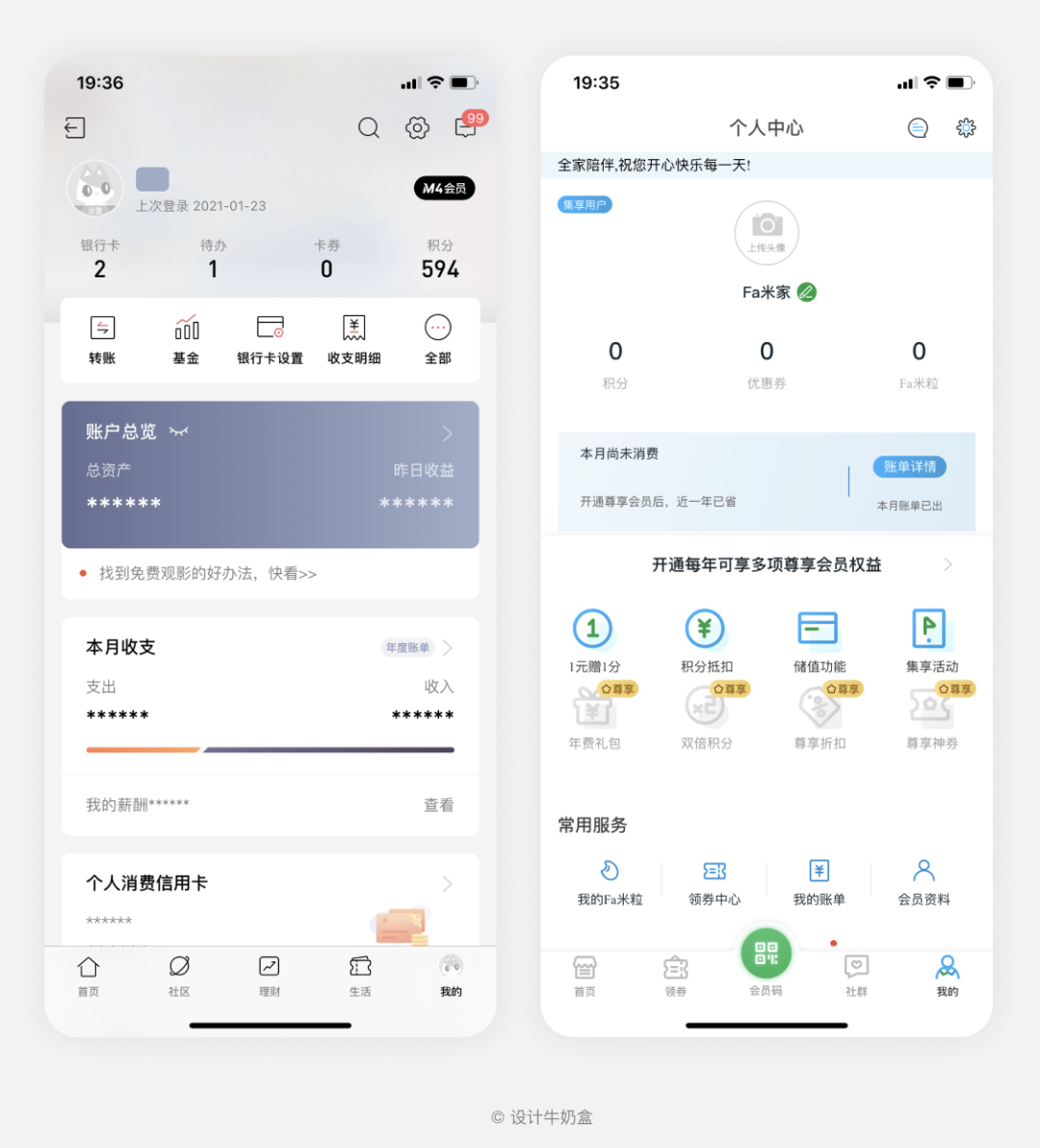
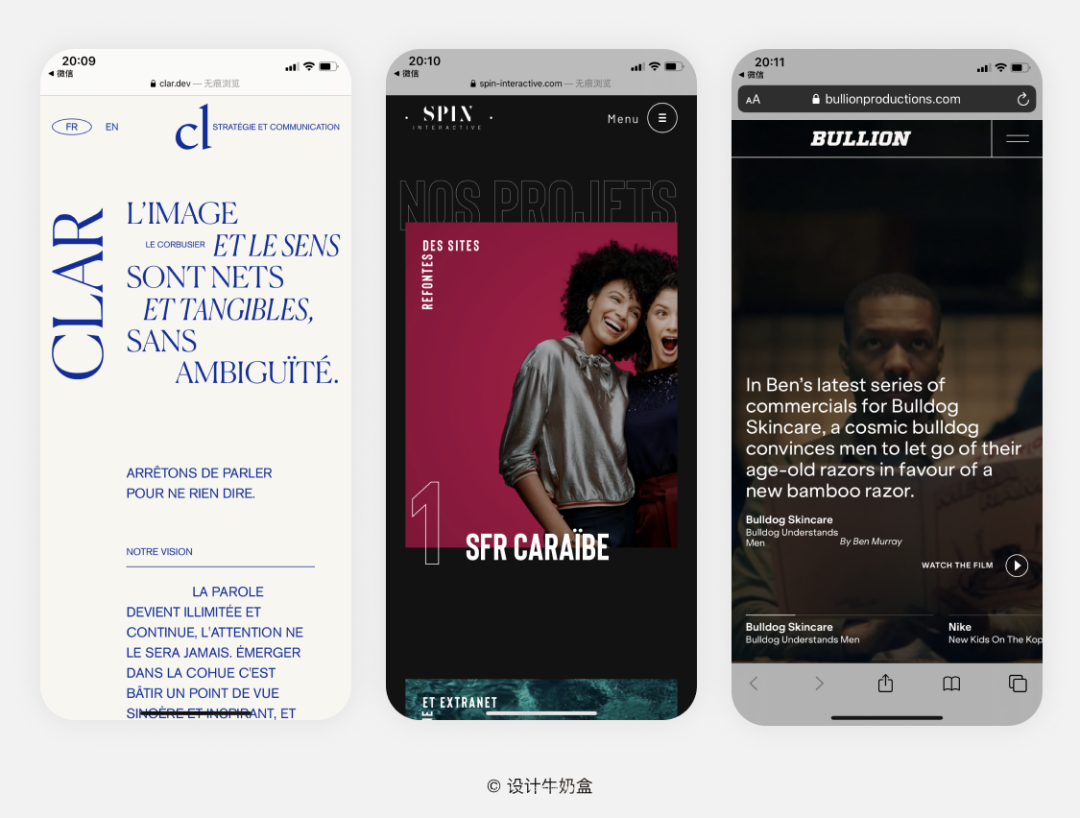
那我们怎么去理解所谓「优秀的信息层级」呢?我们先来看下这 2 张图感受一下:

像左图,我们可以一眼区分出重点信息/次级信息以及不同的信息模块之前的关系,整体页面更有节奏感;而右图则因为模块之间划分不清晰、信息之间对比不够,使所有的信息都混为一体,页面看起来有点凌乱,信息获取成本高。
因此,我们可以总结出「优秀的信息层级」主要有这 2 个特点:
- 重点信息与次级信息对比适中;
- 信息与模块的层级关系清晰;
想要做到以上 2 点,从设计技巧上来说也是有套路的。下面我们来看看有哪些技巧吧~
02 创建优秀信息层级的设计技巧
大家在工作中可能都听过类似的声音:“感觉信息不是很突出” “感觉看起来字好多”。很多时候都是因为页面的信息层级没有拉开,也就是说重点信息和次级信息对比不够。
当对比度不够的时候,信息重要程度都是相似的,我们会把信息看成一团,没有重点。
对设计师而言,我们可以通过一些设计手法将页面中的信息进行优化调整,可以从以下几个维度着手:
1. 加大字号或字重
这是相对简单的一种处理方式,我们都知道字体是有重量的,字体越大/越粗对应的视觉重量越重;因此我们可以使用不同的字体大小与字重去体现信息。

对于一级标题或重点信息,我们可以适当增大字号及字重去拉开标题与其他信息的层级,使人一眼看过去就可以抓住界面的重点,提高信息获取效率。

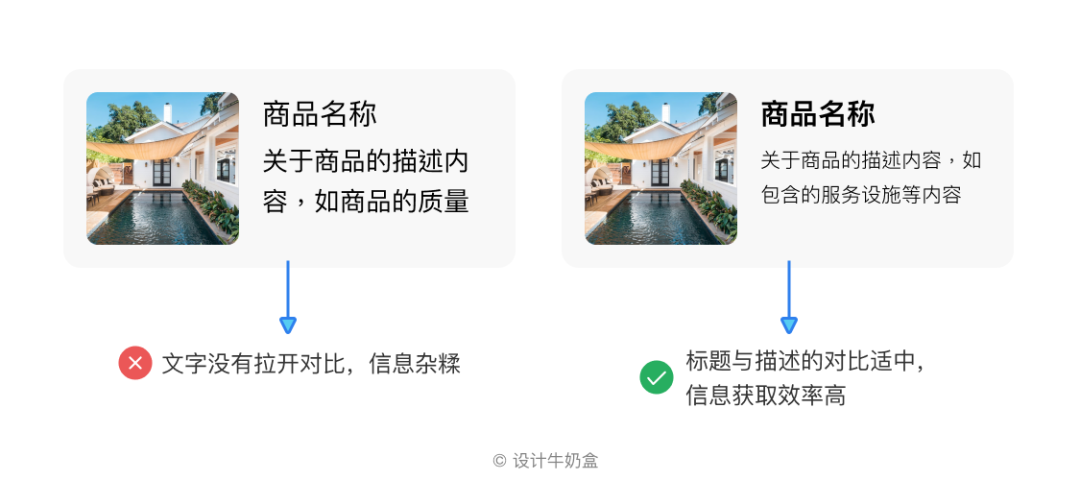
举个例子例子:

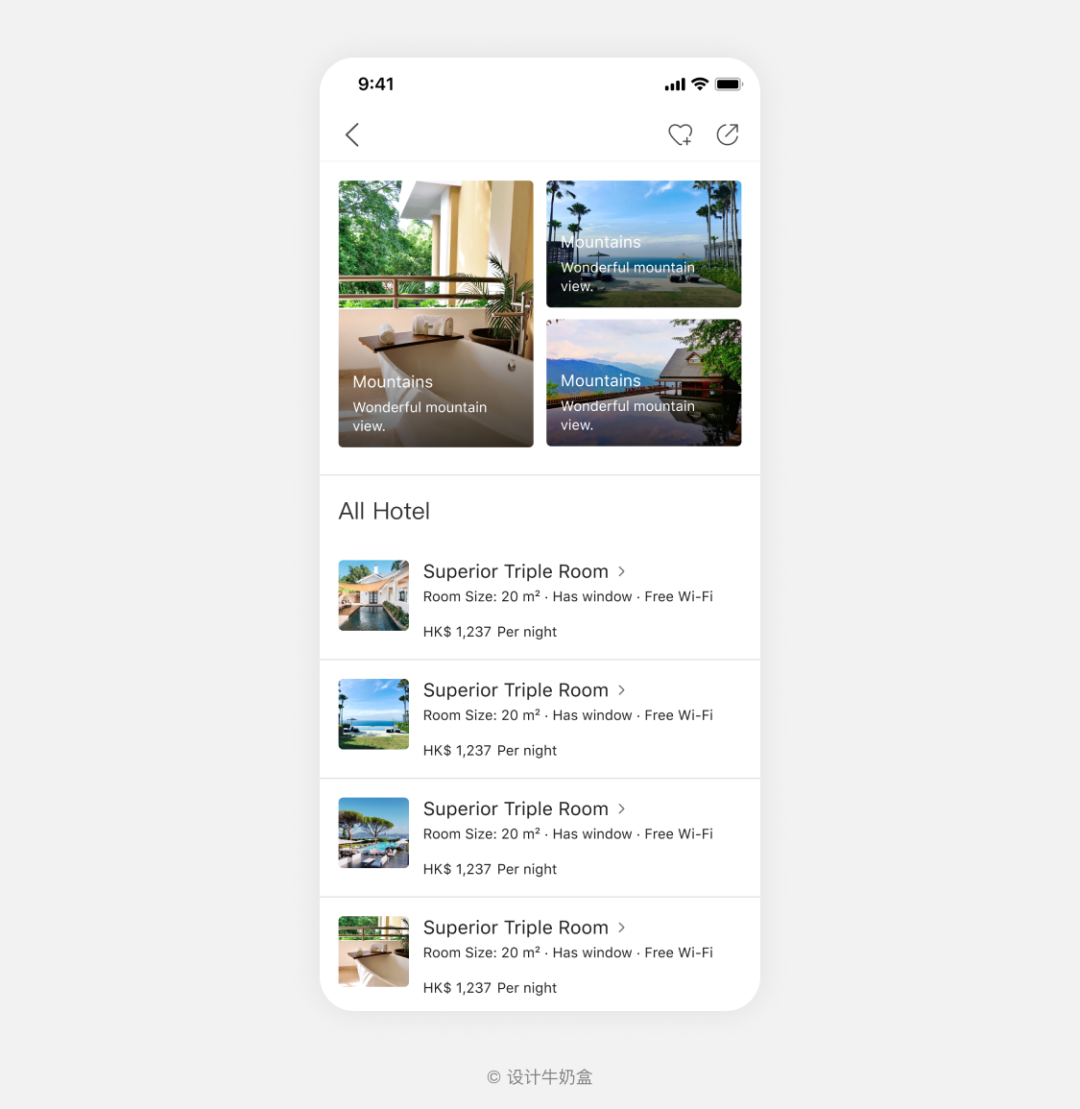
如上图所示,文字信息间的字重都是一样的,字号也没有拉开对比,显得文字非常多,一眼看过去没有重点。
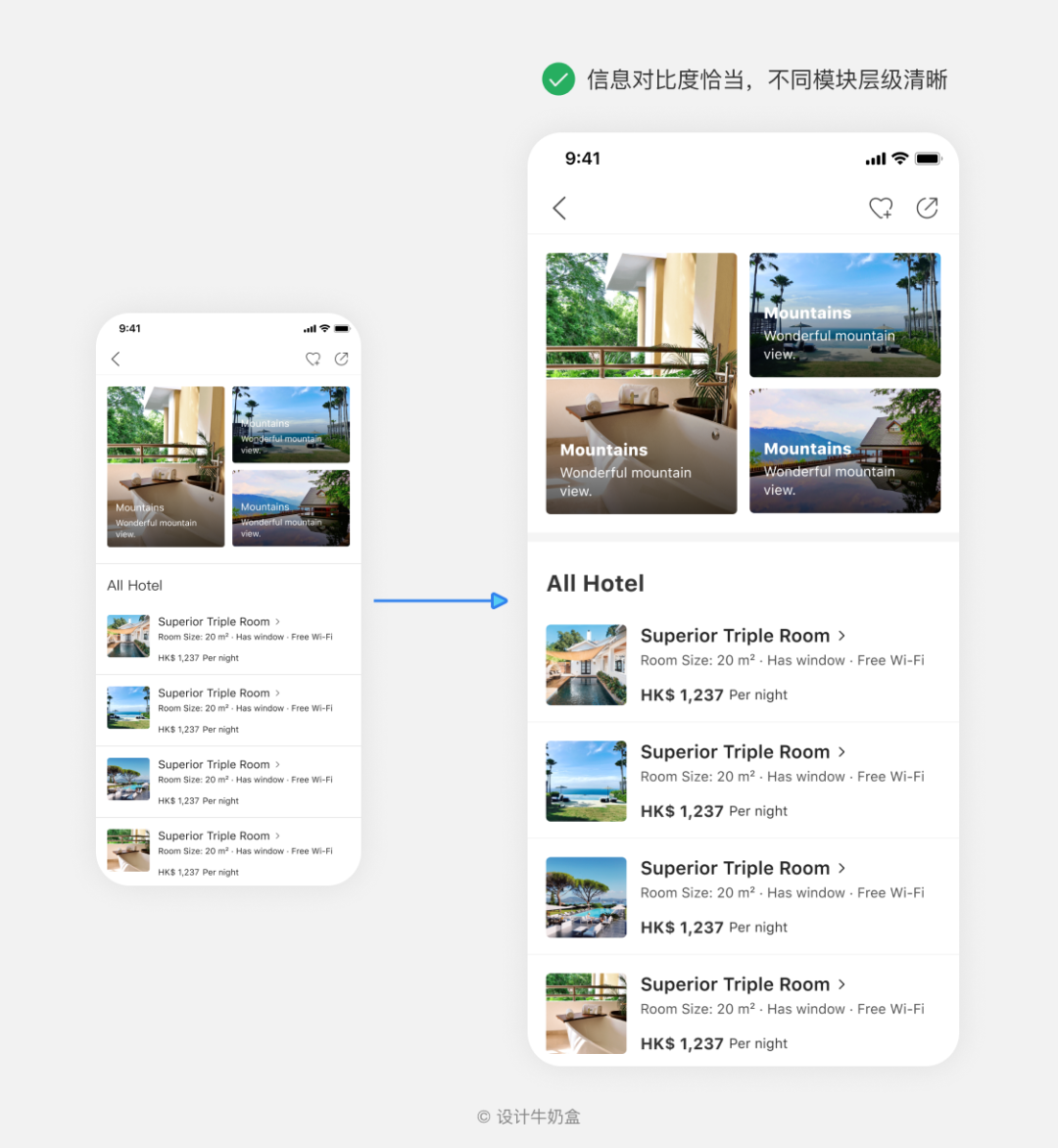
我们来看看简单的加大字号与字重,拉开文字之间的对比会如何呢?

是不是页面信息多了些层次感和节奏感呢?一看扫过去,我们可以快速的将页面分成上下不同的模块;同时,用户关心的房型名称和价格也相应地从其他信息中突出了。
因此,当设计的界面收到类似“字太多”“页面太平”的反馈时,就可以试试“大胆”地加大字号及字重。
同时,适当的对比还可以增加整体板式的视觉节奏感。「视觉节奏感」指的是运用视觉元素的重复、发散、对比、重叠等多种变化形成节奏的变化;这在平面设计中运用的比较多,是设计师必须掌握的技能;而在UI设计中,一些需要呈现强烈视觉风格的界面,也常常可以运用到类似的技巧。

2. 增加图形用于标示重点
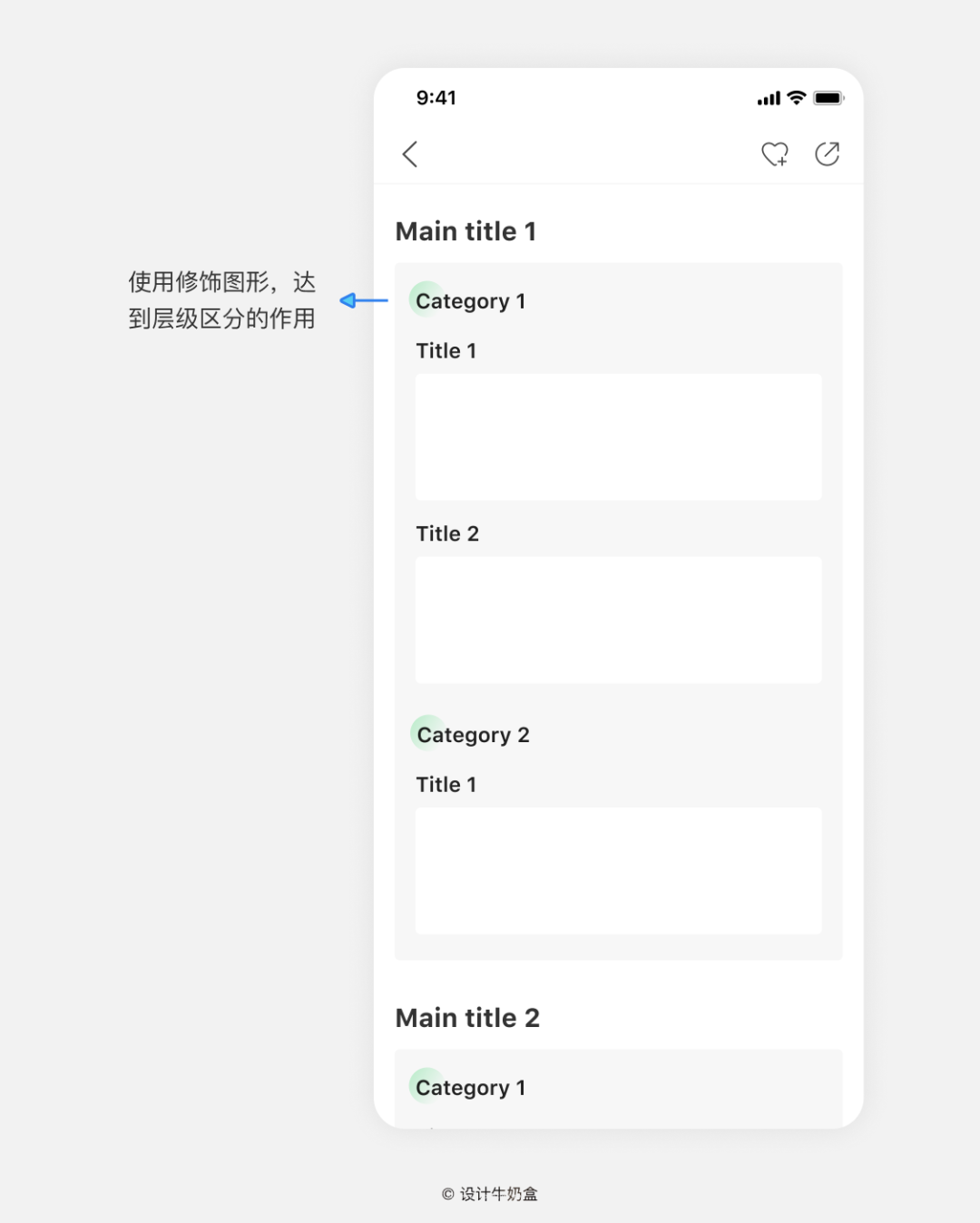
有时候页面层级比较多或者限制于一些设计规范,字号大小和字重变化不能达到层级区分的目的时,我们还可以通过增加修饰元素来标示重点。特别是类似下面这种信息层级多到爆炸的情况。

常见的修饰元素可以有短线/圆点/基础块面等,这些元素需要根据产品本身的视觉语言和风格去使用。
同时,如何去运用这些元素也需要大家平时多积累。如我们在看一些优秀作品的时,多总结页面的层级关系是通过哪些表现技法体现的,这样我们在实际项目中,才能做到胸有成竹。
下面举 2 个例子简单的分析一下~
例子 1 :

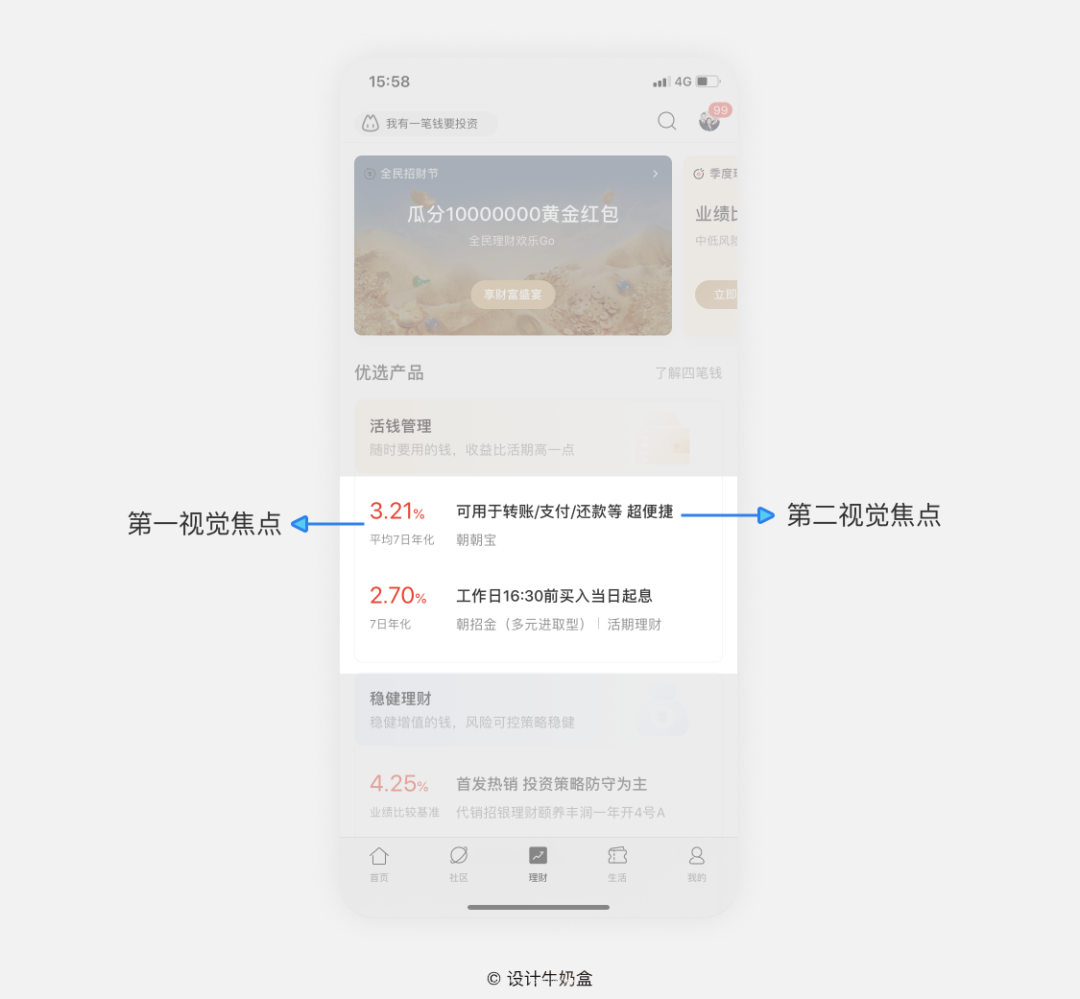
如上图黄色框内的信息,属于推广内容的类别,需要让用户注意到,但同时字号/字重不能过于强调,否则又可能会抢了推广内容的视觉重点。
这里的处理方式是通过增加 icon ,让信息更明显,同时又不会夺去推广内容的视觉重心。大家也可以思考一下是否还有其他方式~
例子 2 :

如上图黄色框里的内容,尽管整体文字信息层级比较丰富,但我们还是可以快速知道黄框里的内容主要是分成了 2 个部分:当地达人的基本信息和推荐内容,这是为什么呢?
原因就在于「推荐内容部分增加了底色」,底色形成了一个基础块面,我们视觉上会自动把底色块里的所有信息先聚拢在一起。
3. 使用颜色区分信息
无论是什么产品,其视觉语言中都会有不同色阶的灰色;因为颜色深浅、冷暖也可以起到信息层级区分的作用。如重点信息是黑灰,次级信息是深灰,辅助信息是浅灰,再结合字重/大小的变化,我们可以让页面层级更清晰。

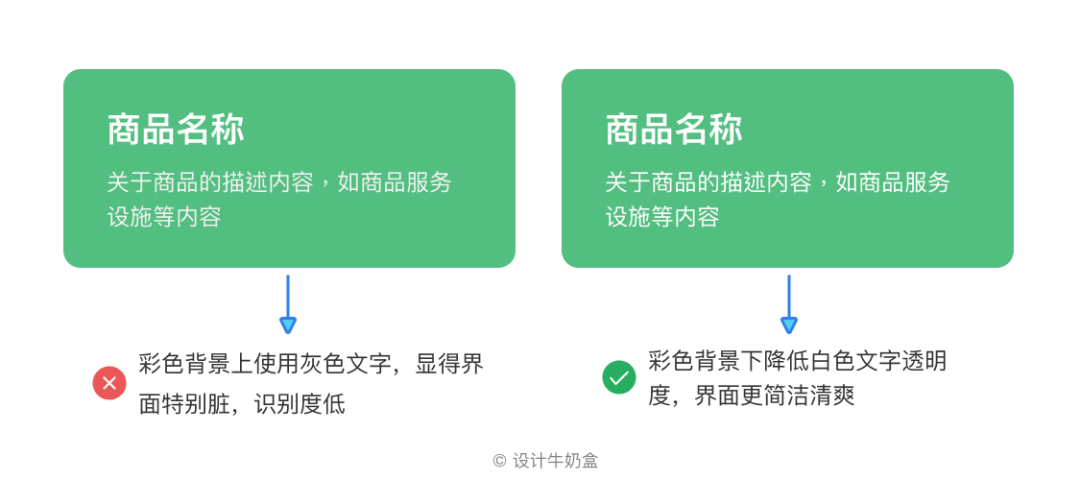
使用颜色变化拉开信息层级时,需要注意灰色变化的文字适用于白或黑色背景,遇到彩色背景时,不太建议使用,因为容易显得界面脏。

4. 拉开间距,引导视线
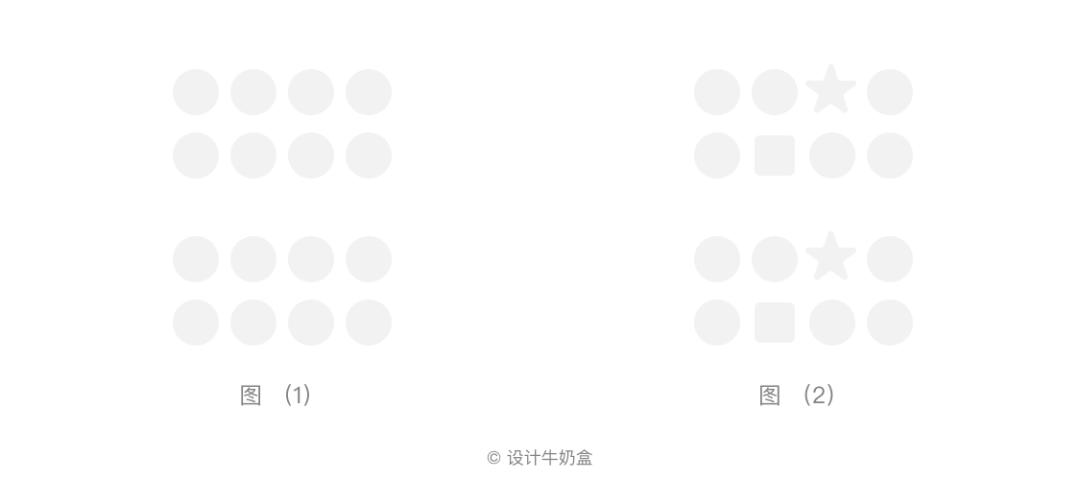
格式塔原理中有个叫接近性原理,指的是位置相近的各元素我们倾向于认为是一个整体;还有研究验证,接近性原理中距离的接近,比起颜色/形状的接近,更容易被认为是一个整体。

如图(2),我们可以发现,当元素之间的距离达到一定程度时,即使它们有着完全不同的特征,我们也更倾向于认为互相靠近的元素是相关的,组成了一个整体。
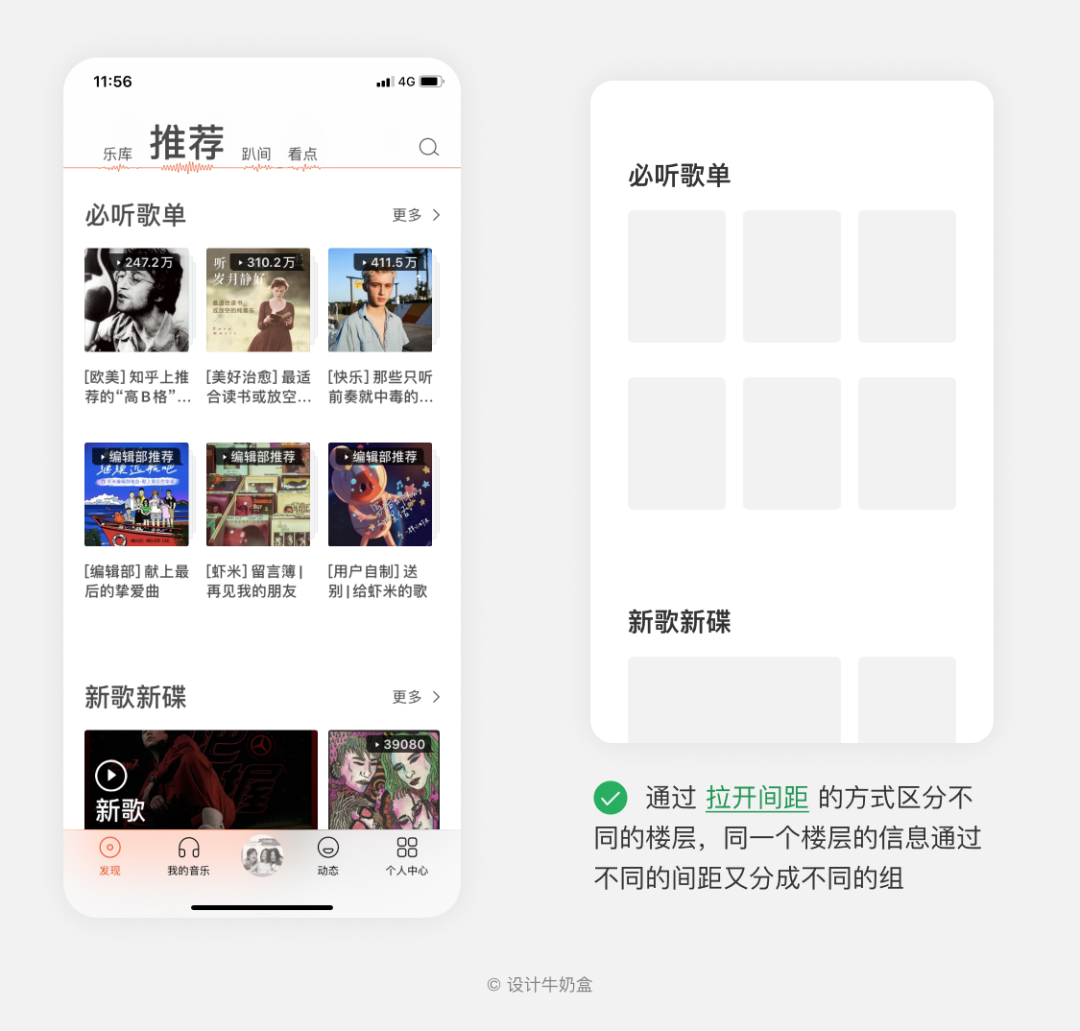
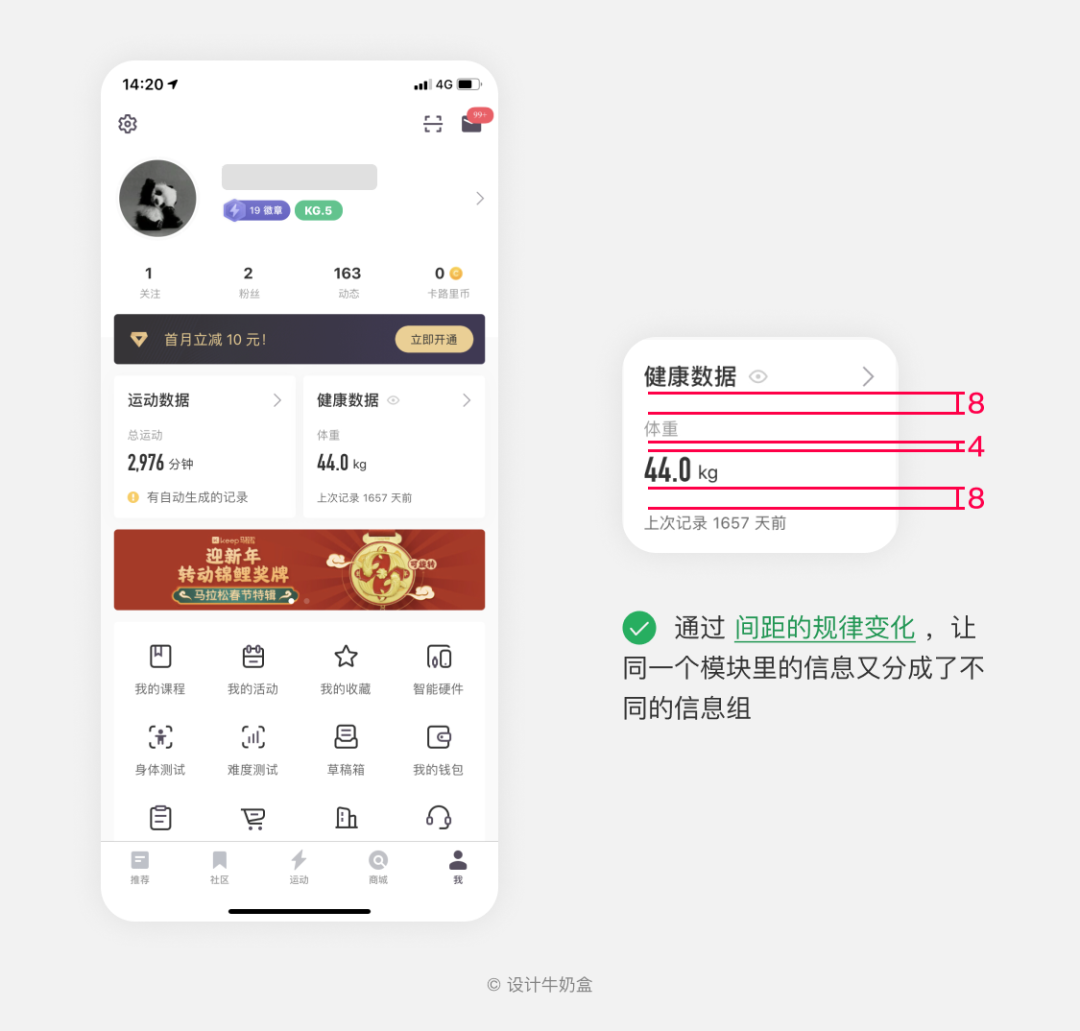
因此,我们的界面设计中也可以沿用此原理,不同模块之间的间距适当拉开,使信息模块区分的更明显,如下面的 2 个例子:


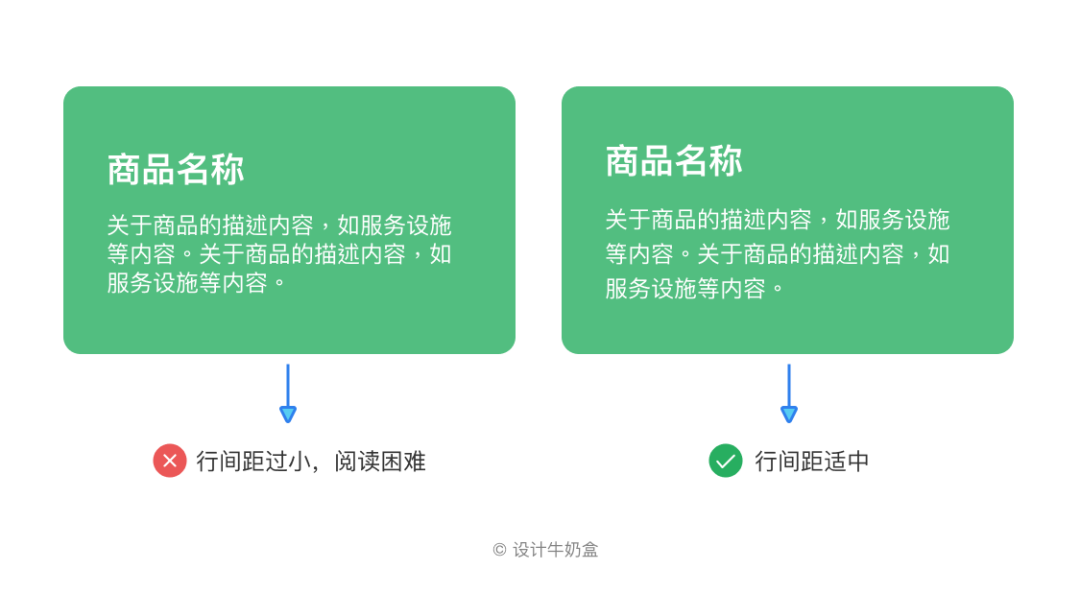
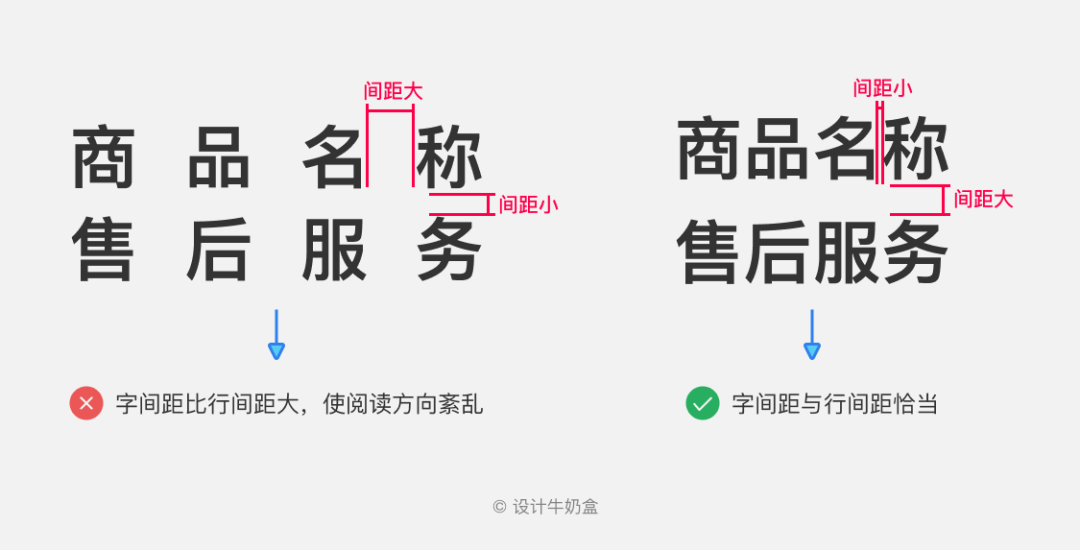
除了不同模块的区分外,文字信息还需要注意字距与行距;如果文本的行间距过小,会导致文字内容挤在一起,使用户阅读时产生疲劳感。

当字间距与行间距比例不正确时,会使阅读方向发生错位,造成用户认知障碍。

5. 运用阴影、分割线创建层级
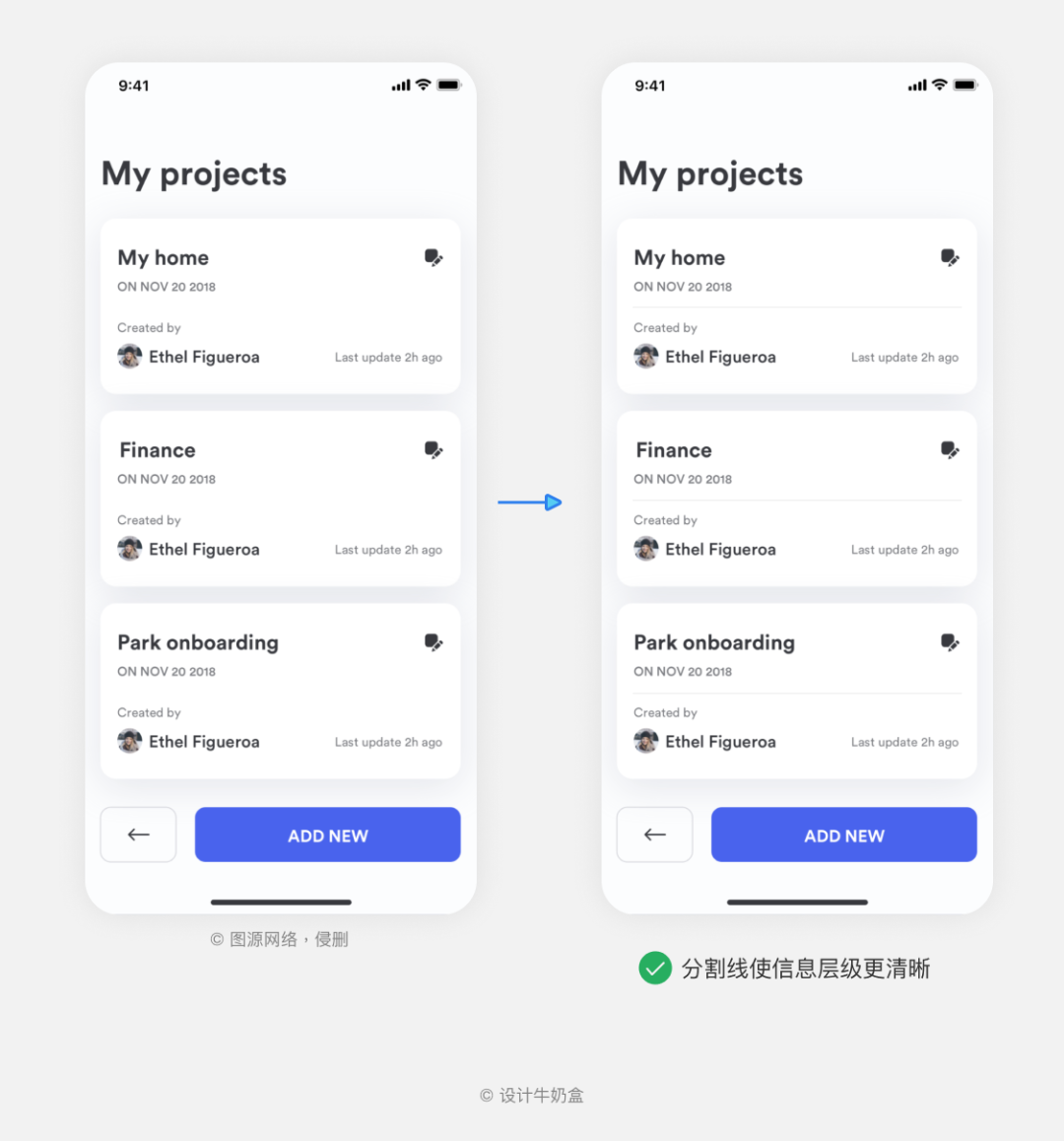
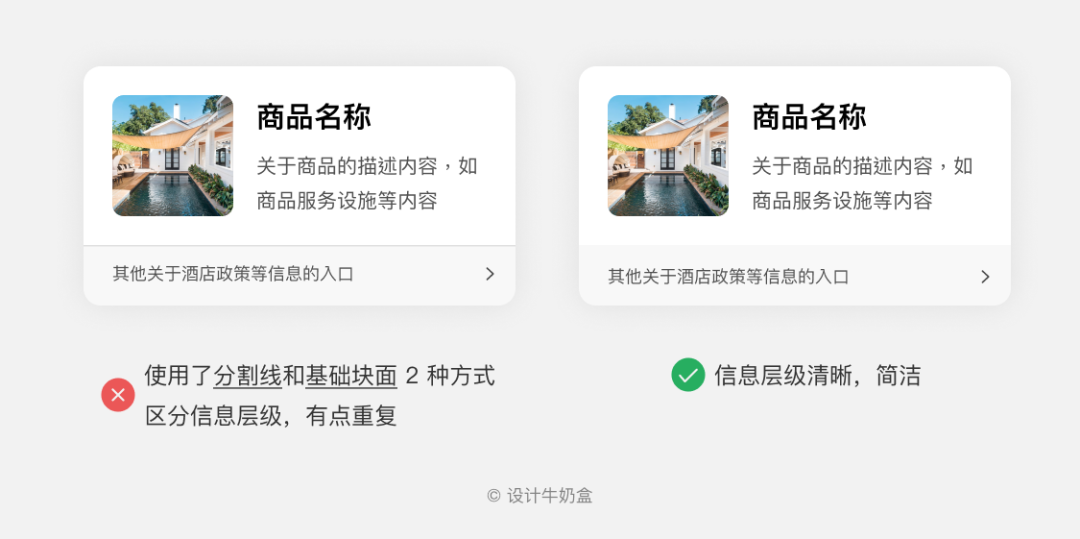
对信息模块的区分,除了拉开间距外,时常还会搭配分割线/阴影的运用来创建层级。

不管用什么方式,我们都需要保持界面的干净清爽,让这些元素发挥层级区分的作用,而不是变成视觉干扰。
因此在运用这些元素时,要注意以下这些问题:
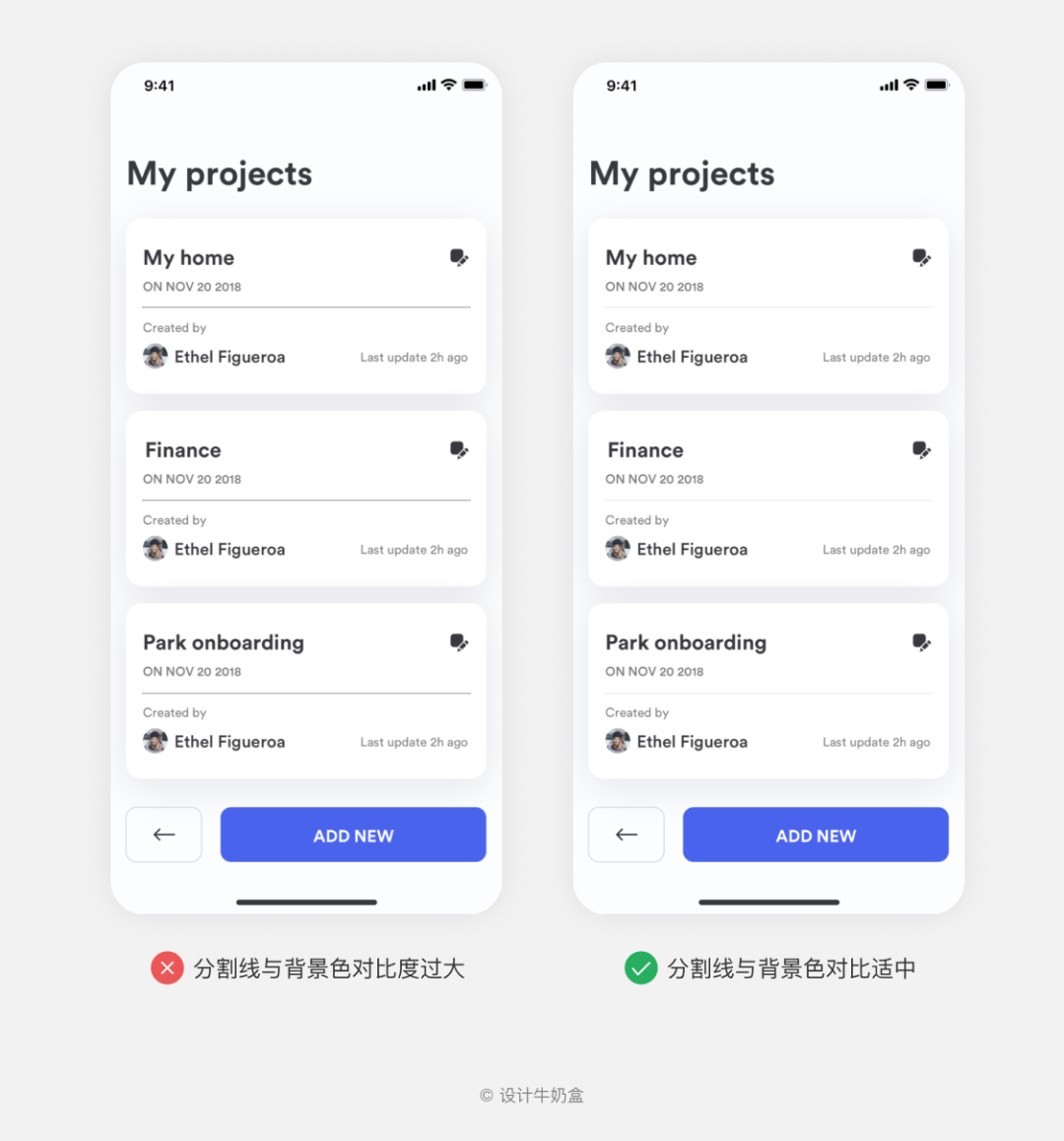
1)分割线与背景的对比度不宜过大

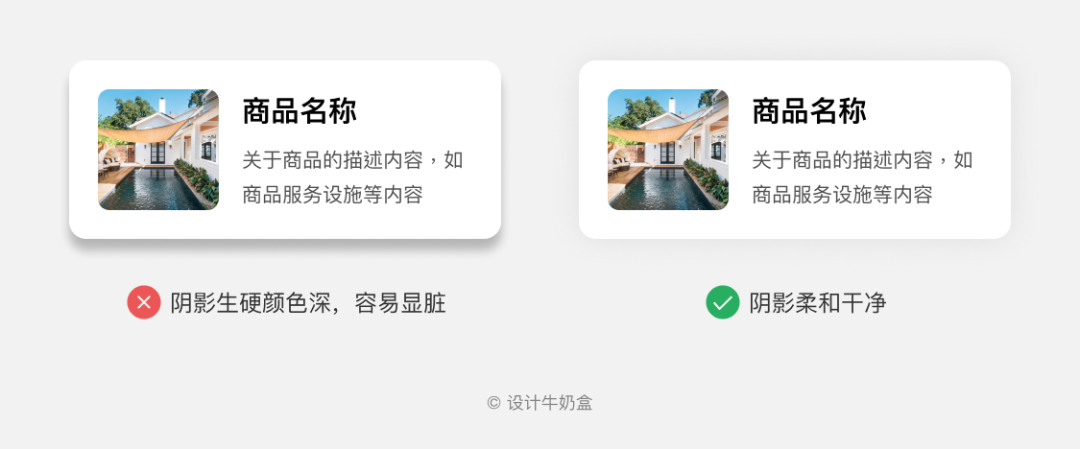
2)阴影不宜太深硬

3)克制使用这些元素

03 写在最后
以上便是关于本期的所有内容啦。我们分享了UI界面中一些常见的层级区分的设计技巧。
当然,从设计的形式上来说肯定远不止这些,但其中的原理都是相通的,希望大家能够有所收获,并能运用到实际的项目中。
#专栏作家#
设计牛奶盒,微信公众号:设计牛奶盒,人人都是产品经理专栏作家。做一个有生活态度的设计牛奶盒。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








很喜欢这种内容,对新手帮助很大,希望能多发一些这样的内容