分类功能应该如何设计?
编辑导语:我们平台在用各种软件时,总是会看到一些分类,比如电商平台的商品分类,资讯平台的文章分类等等;分类可以更好的帮助用户准确快速的找到商品,提高用户体验度;本文作者分享了关于分类功能应该如何设计的方法,我们一起来看一下。

一、什么是分类
简单地讲,分类就是按照种类、等级或性质分别归类。
二 、分类的特点
1. 共同性
某种事物无论是按什么分类,只要是属于同一种分类,就一定有一个共同的属性,而这个属性就是分类的依据。
假如手机是指“移动便携性的通讯设备”,那么小米手机、华为手机、苹果手机等;虽然系统不同、性能配置不同、外观设计不同,但是都可以归类到手机,因为它们都具备“移动便携性的通讯设备”这一共同属性。

再举个很简单的例子,苹果、梨子、芒果都可以划分为水果,因为他们具备“多汁且主要味觉为甜味和酸味,可食用”的属性(定义来自百度百科),这些属性是归属于这个分类的必要条件。
基于这个分类,我们比较容易判断得出,生菜不是水果,因为虽然具备可食用性,但是不具备“多汁且主要味觉为甜味和酸味”。
2. 组织性
分类可以把杂乱的事物变得规整,把凌乱的信息按照某些维度划分,使事物更加清晰。
前两年风风火火的垃圾分类,就是一个例子;生活中所有物品废弃后都可以成为垃圾,如果不进行垃圾分类,处理成本高且污染环境;而垃圾分类,就是将垃圾按一定规定或标准将垃圾分类储存、投放和搬运。

既然分类是按照某种方式进行组织,那我们需要明确了解,分类方式必须让用户易于理解;所以,分类本身是否合理,很大程度上取决于人们能否容易理解分类。
“简单的组织模式具有清晰的界限——是非分明。这样,用户才能明确知道到哪里去找自己想要的东西;因此,要多找一些用户,询问他们的分类标准。如果众口不一,或者根本就难以回答,你就有麻烦了。”

垃圾分类很火还有一个原因,因为用户经常不知道什么物品属于什么垃圾,这就对垃圾分类产生很大的阻力,网上一时间有了很多识别物品垃圾分类的产品功能。
我之前使用三星手机,每次想要在设置里面寻找某功能,都很让人烦躁,因为手机设置里定义的某功能的分类方式,与我们的认知并不一致;这就会造成寻找时及其低效的情况,同时也会引起强烈不满;这意味着,如果你忘了某事物的具体名称,而分类方式与心理模型所认知的分类方式不一致,你就极难找到。
(不过三星很有意思的一点是,尽管在设置的分类项里找不到,但是往往能在设置项下方的推荐查找处找到相应功能,这就很魔幻。)
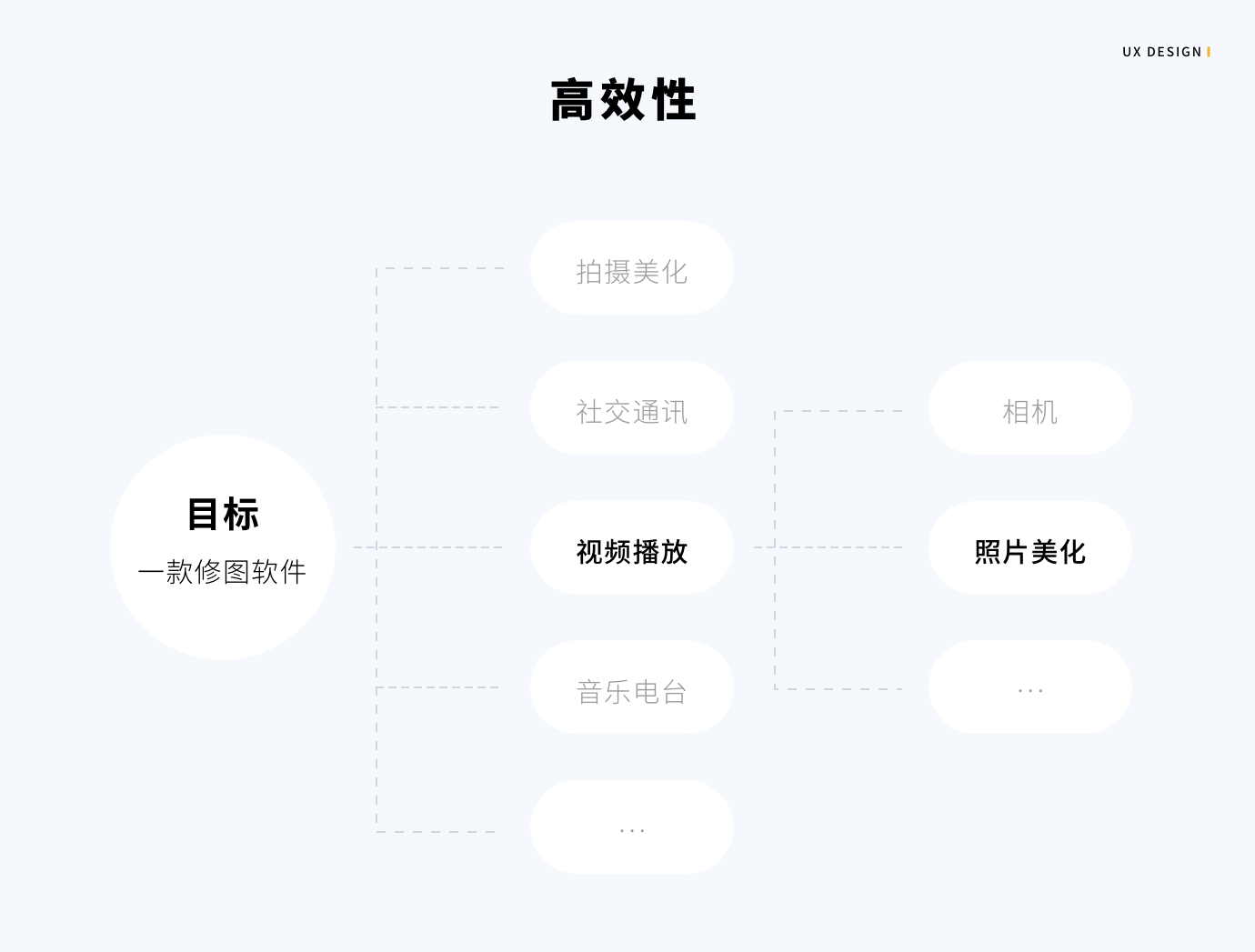
3. 高效性
分类本身就是将混乱的事物进行归类,这带来一个很明显优点,就是便于用户查找,只要用户明确某事物属于哪一分类,便能相对轻松地找到。
比如我们想要寻找某款好用的修图软件,但是不知道具体名称,想要在应用商店的众多应用里,寻找某款应用,比较常用的方式就是搜索或者分类。

分类可以将应用按不同用途进行划分,比如视频、拍摄、工具、社交等;通过这些分类,可以很大程度上缩小我们的寻找范围,这就是分类的高效性。
4. 对比性
分类还有隐藏属性,就是对比性,许多用户使用分类时,也会喜欢进行对比。
还是以修图软件为例子,你想要某款修图软件,于是你通过分类,找到了一批修图软件,而你本身并不知道什么软件好;分类将相同属性的软件聚合到一起,一定程度上可以帮助你基于某种维度进行对比,正好可以让你更轻松地对比哪款软件更适合你。

5. 全面性
分类是否合理,还需要看分类本身是否足够全面。
理论上,我们通过分类划分事物,则分类需要可以将这些食物完全囊括;如果分类本身无法囊括这些事物,就会造成用户寻找时的盲区,证明这种分类方式本身不合理。
假如用户去逛淘宝,想要找某物品,但是翻了很多分类,仍然找不到;这时大概率就不会再通过分类进行寻找了,而这种糟糕的体验,也会让用户对这个产品的分类变得很失望。

6. 多样性
刚才说到,同一分类是围绕同一个属性的。但是,同一个事物,本身可以有很多种分类方式;而我们需要保证的是,事物在同一分类里的具有唯一性。
一首歌,如果按照语言体系维度进行划分,一般可以划分为华语、英语、日语等,还可以按照流派维度来划分,一般可以划分为电子、轻音乐、摇滚、说唱等。

我们对事物的认识方式是立体的,事物可以被按照不同维度进行不同分类也就不足为怪了;同一个事物,甚至同一个人,是可以有多种分类方式的。
三、设计分类功能
说完分类的许多属性,我们聊聊在互联网产品中,用户会在什么场景下使用分类?我们又该如何设计分类功能?
1. 分类的使用场景
首先,用户会在什么场景下使用分类?从产品层面,分类是便于人们查找某事物的一种方式,因为相对比较清晰、高效。
这里有个很关键的点,就是“查找”;也就是说,分类的使用场景,偏向于人们有相对明确的目的,用户的行为路径是有主动的查找需求。

互联网产品,查找某事物,最常见的方式是搜索,浏览,分类;而这几种方式都有不同点,分类侧重于“属性”区分。
大部分用户使用分类时,行为特点是相对主动的。此时用户未必有十分明确的目标,但大致知道想要什么;比如你想和朋友聚餐,不知道具体吃什么,这时候你打开了大众点评,你只知道要吃中餐,这时你可以在中餐的分类里去找适合你的店。
用户的目标如果十分清晰,则更适合直接搜索,因为这比起分类查找的路径更短也更高效。
总结一下,我们要设计分类功能,需要从用户的角度来观察分类这件事情。
- 用户主要的行为模式:人找内容。
- 有目标但不够明确。
2. 如何设计分类功能
a、分类的层级
我们需要先了解分类的细分层级,分类的层级大部分不超过 4 层,但会因不同产品的定义不同而有所区别。
一般来说,第一层是颗粒度相对较大的,接下来会层层在上一层的基础上细化。
以京东的分类为例:
- 第一层:奢侈品,箱包,手机等;
- 第二层:手机包含:热门品牌、手机类型、运营商、手机配件;
- 第三层:热门品牌包含:苹果、华为、OPPO、VIVO、小米等;
- 第四层:苹果手机包含:iPhone 12、iPhone 11等;

最少的层级是两层,比如垃圾分类:
- 第一层:可回收垃圾、干垃圾、湿垃圾、有害垃圾;
- 第二层:具体的垃圾物品。
就体验层面而言,建议分类层级避免超过 3、4 层,尽管本身可能会提升细分度,便于用户查找;但由于分类方式本身必须与用户的理解相契合,如果太多层分类,用户需要思考目标内容在哪一分类。经过几层判断后,才能找到目标内容,这对于用户的理解成本是比较高的。
此外,太多层级不利于用户在不够熟悉分类方式时快速了解某分类下的具体事物;如果用户对分类的划分方式理解错误,就需要返回继续查找,效率低、使用门槛高。
当然也不能盲目追求尽可能短的分类层级。两个层级可能无法满足查找需求,因为内容量庞大,所以还需要更多的过滤,需要依据产品类型而定。
由于目前许多产品都发展到相对成熟的状态,所以设计分类功能时,一般不需要对分类方式再进行划分,主要原因是相同类型的产品,分类方式大同小异。
用户的理解习惯上,对于某事物的分类也有基本的认知。现在设计分类功能,主要是对页面交互及视觉层级进行重新设计和调整。
b、如何根据产品设计分类
我们会梳理常见的分类交互框架,从分类入口、页面布局等层面可以看到产品中分类功能的定位强弱。
这里列举的分类形式,会根据产品的主功能进行阐述;比如电商类就是商品分类、旅游类就是地点分类等。
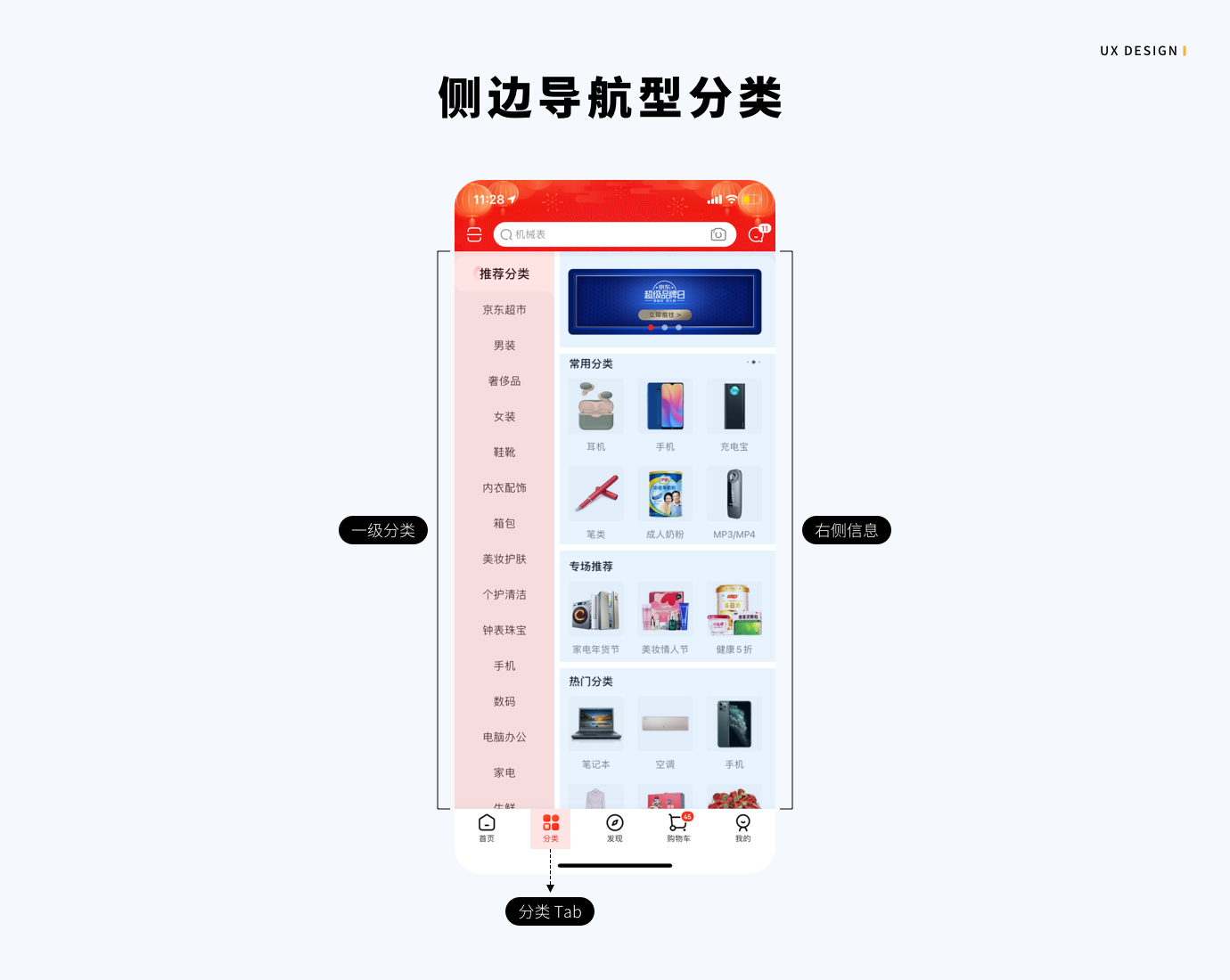
侧边导航型分类:
以京东 App 为例,京东把分类功能作为一个主要的页面模块;分类 tab 占据了 App 的第 2 个底部 tab。
使用京东的用户,购买的目的性相对较强,京东主打的就是自营正品和快递速度,商品与淘宝相比会少很多,但依然很全,用户习惯上,“逛”的属性没有淘宝那么强;首页以功能区+信息流为主,偏向于商品分发+逛信息流,而分类功能则主要满足相对明确目的用户需求。

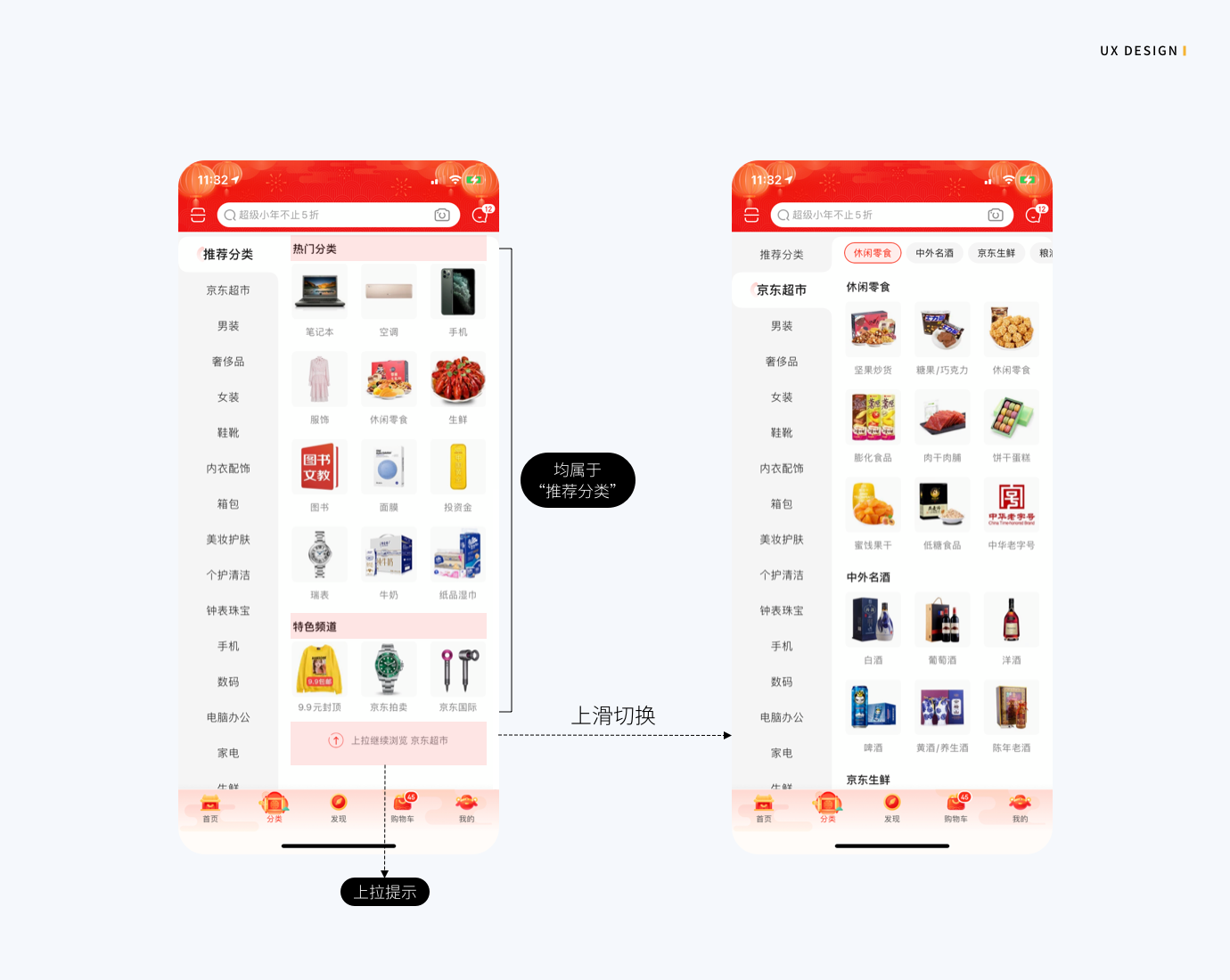
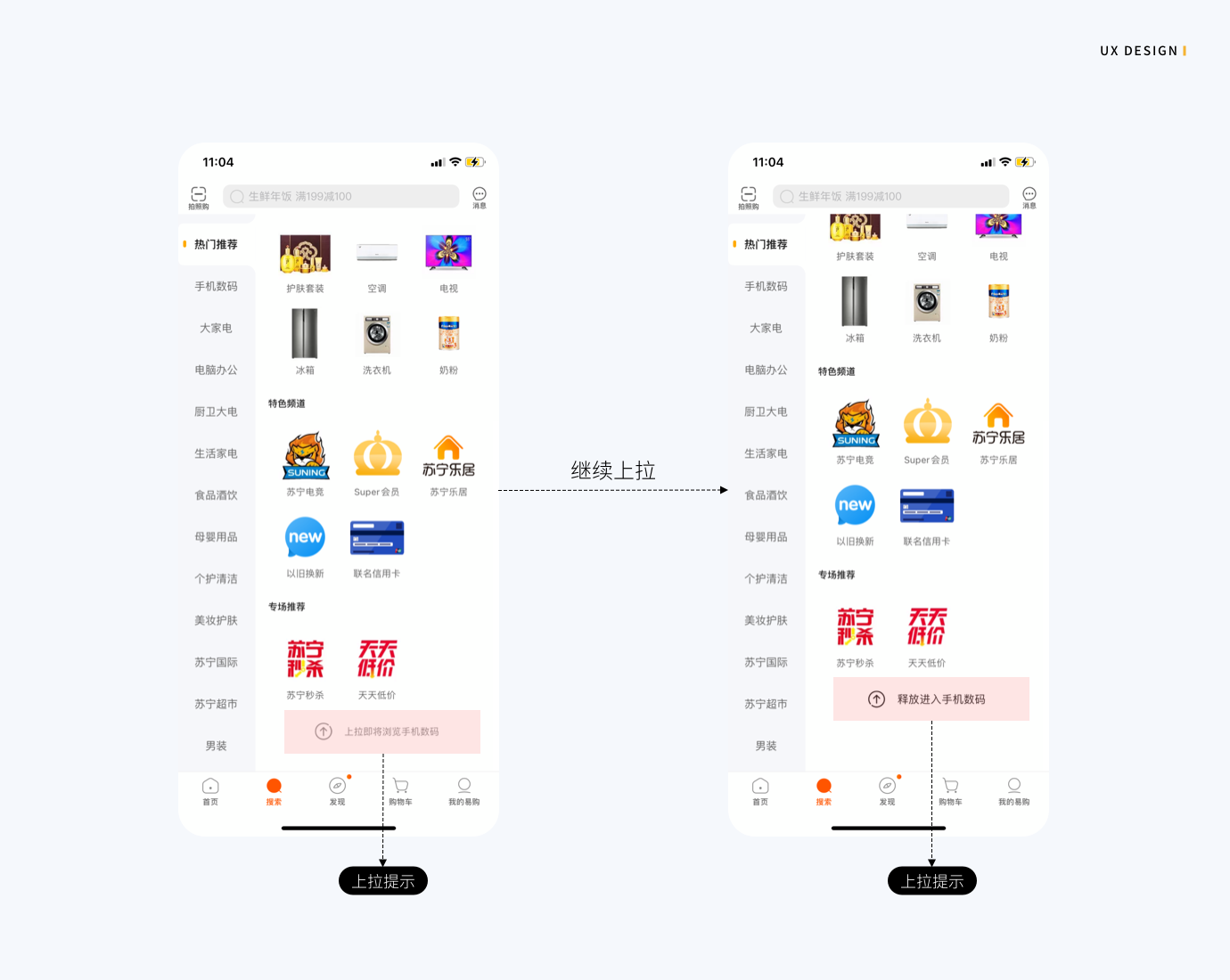
京东分类页左侧为一级分类,右侧为二、三级分类。侧边导航将分类竖排的最大优点是能够充分利用屏幕空间,提升分类类型的展示效率;适用于分类类型多、分类层级多的场景;右侧页面信息灵活性较高,可以配置运营位,如放置运营 Banner ,且支持左右滑动 Banner ;下方一般放置二、三级分类。
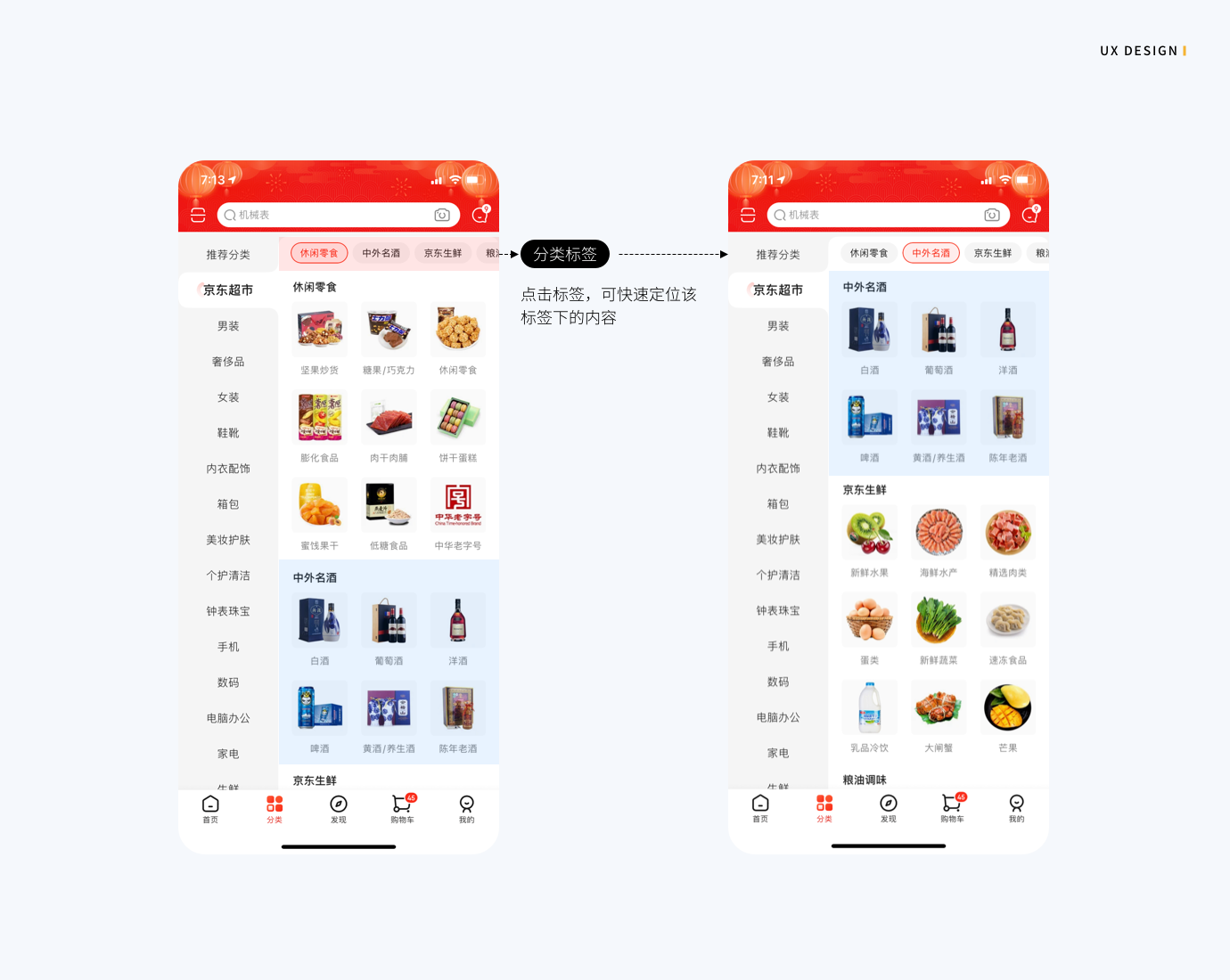
右侧页面滑动时,顶部有辅助查找二、三级分类的导航分类标签,便于用户快速查找:

切换一级分类:这种框架切换分类的方式主要有两种:
- 点击左侧导航栏进行切换;
- 向上滑动右侧页面进行切换。
用户习惯上,第 1 种方式会更高效,而第 2 种切换方式会更自然,更符合手势操作。
以【推荐分类】为例,右侧【常用分类、专场推荐、热门分类】都是归属于【推荐分类】的;为了便于用户更好区分页面分类层级,页面向上滑动时,通常会设计继续上拉切换的提示;目的是提醒用户,该部分已经滑动到底了,继续上滑会切换到下一部分,明确区分不同分类。


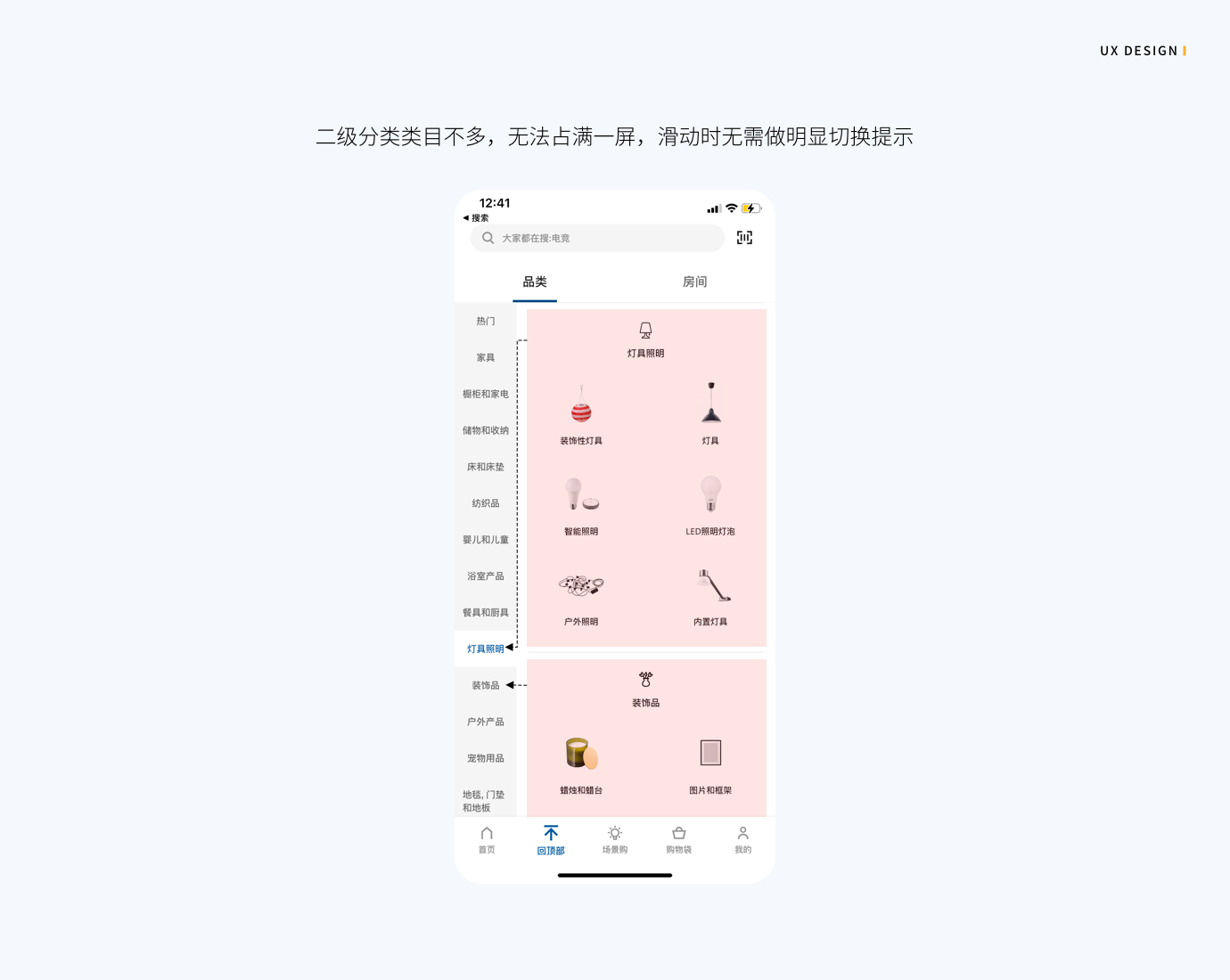
上滑的另外一种模式,以宜家为例,宜家聚焦于家居用品,分类类目没有大型电商 App 那么多。
左侧是一级导航【灯具照明、装饰品等】,右侧分类标题与左侧导航一一对应,并且分类之间无明确的页面分隔区分,所以滑动时无需设计切换到下一部分的提示。

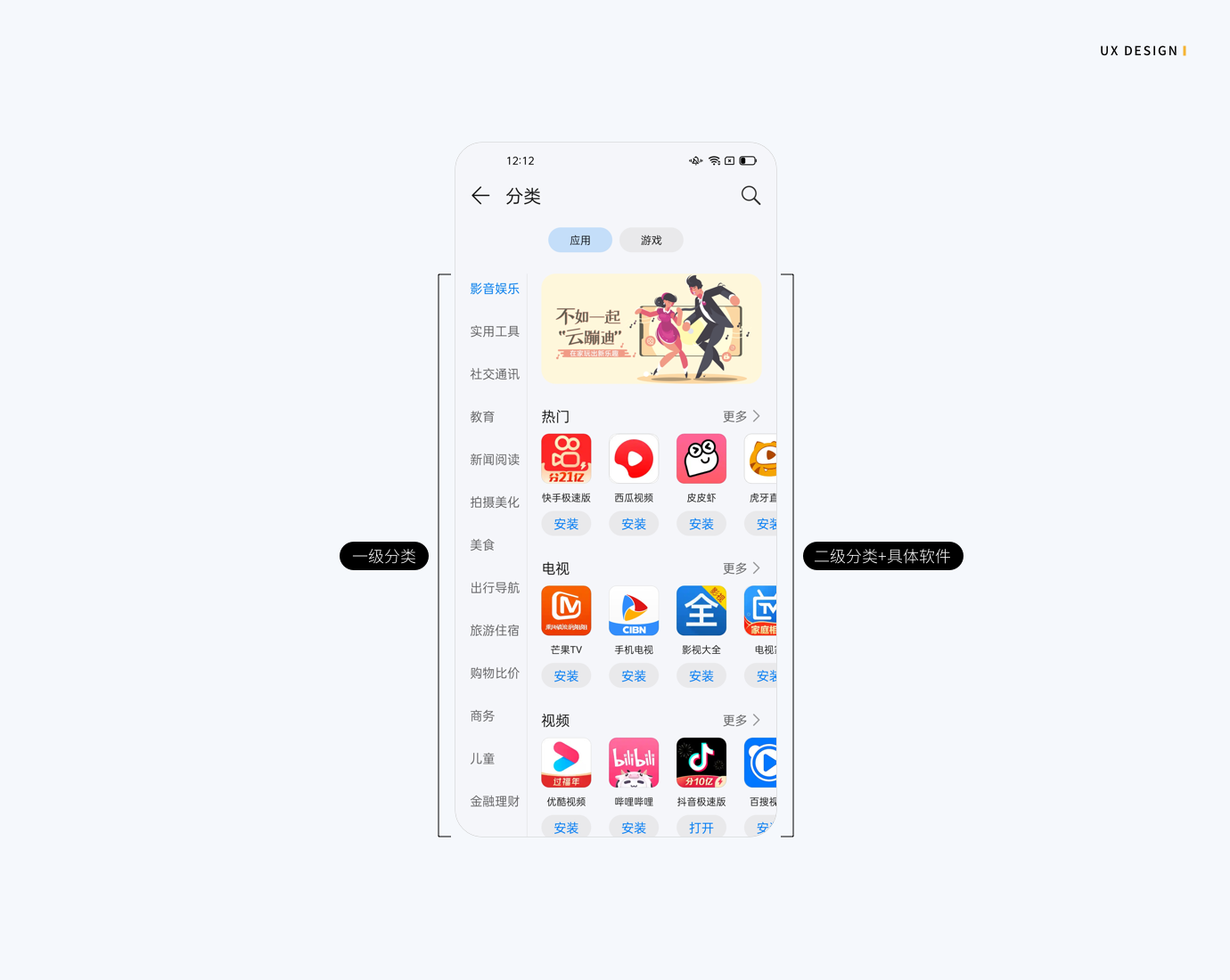
以上讲的,右侧页面均是二、三级分类入口,并不是具体的;分类层级或类型少的情况下,右侧可以尝试放置具体内容,比如华为应用市场的处理形式。

需要注意:
- 左侧导航占据了屏幕纵向的固定位置,从而缩减了页面宽度。
- 由于层级多,左右侧均是分类入口,用户无法在页面直接看到具体商品/内容;在电商产品上,用户容易区分不同分类类目下是什么商品;但可能在某些 App 上,用户未必清晰所要寻找的内容在哪一分类类目下,可能造成用户流失。
- 如果没有具体的内容呈现,对于内容、商品等分发效率也存在影响。
顶部 Tab 型分类:
顶部导航型的优点是将多级分类与具体内容结合在一个页面,可通过点击或者滑动切换不同分类,将触达具体内容的路径尽可能减少,提升具体内容的曝光。
以掌阅 App 为例:最高层为一级分类,可滑动;第二层是二级分类,更精准分类挑选;第三层导航偏向于筛选;第四层为具体内容,用户无需通过页面跳转就能查看。
这种设计特点很明显:内容曝光 > 分类效率。由于一级分类不多,可以通过左右滑动查看,避免浪费页面空间;二级分类类型多,采用折叠的形式将分类收起,点击可以展开更多二级分类。
显而易见的,多层分类在顶部排列,视觉效果并不佳;默认状态下,占用页面顶部的空间;这种结构,在设计时为了能够节省页面空间,二、三级导航会伴随用户向上滑动的手势折叠,提升内容的曝光效率。
用户在滑动场景下,会更聚焦于页面具体内容而非导航,所以折叠的设计比较巧妙。

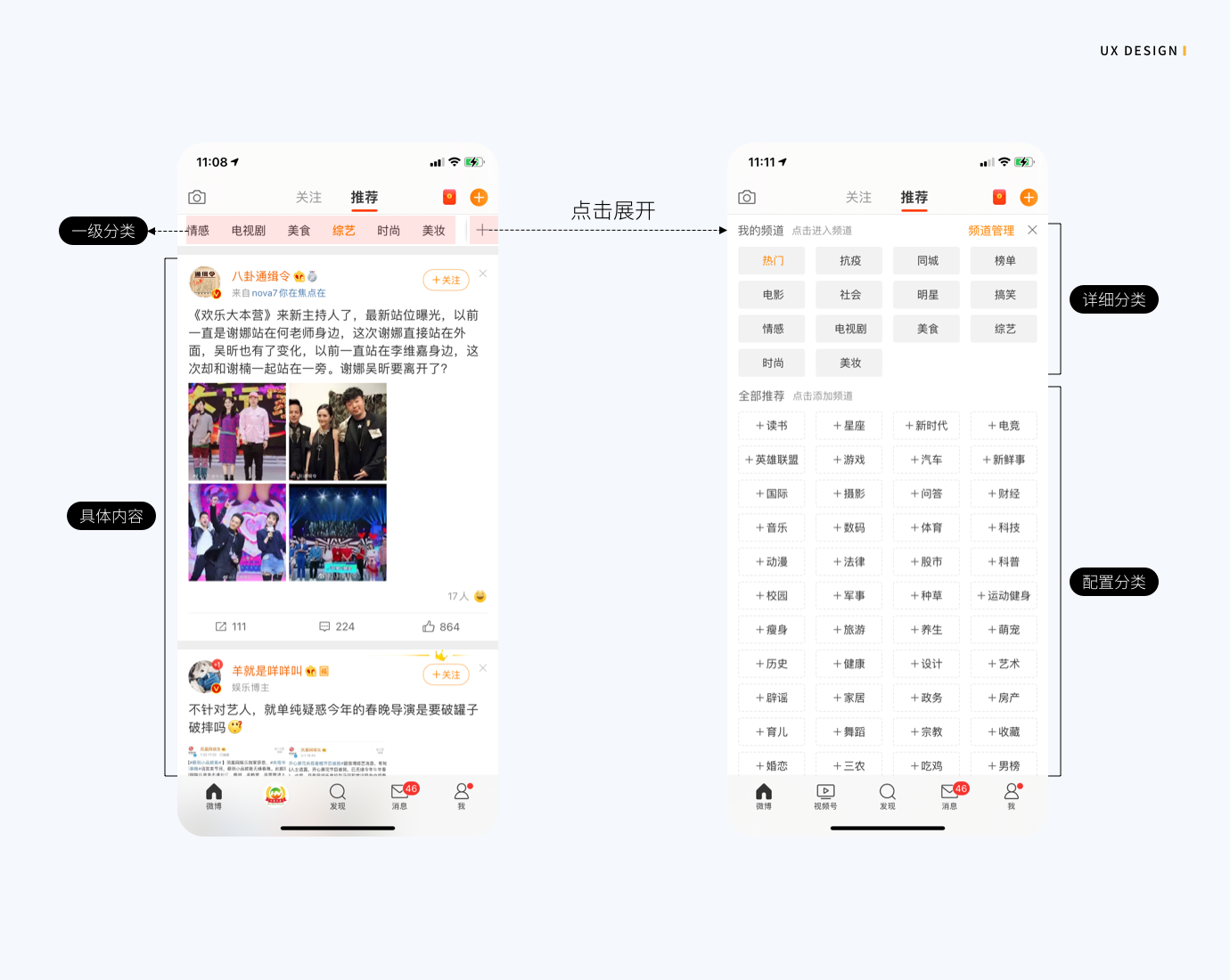
这种设计由于具体内容曝光的效率高,受到许多产品的青睐,适合于资讯类、内容类等产品;比如微博首页,微博侧重于内容的主动推荐,所以将分类弱化为一行导航栏,页面主体为具体内容推荐;用户浏览的内容有相对固定的倾向,比如会喜欢看综艺、社会、美妆等内容,并没有很强的寻找不同分类的诉求。
若用户想要设置常用的分类频道,可点击【+】展开,查看常用频道。
由于频道比较多,而横滑 Tab 左右滑动的效率较低,所以微博选择了展示部分常用频道;如果用户想查看更多频道,还能在展开的页面里进行配置,这种设计为分类功能的设计带来了更多自定义性。

知乎的处理逻辑与微博一致:

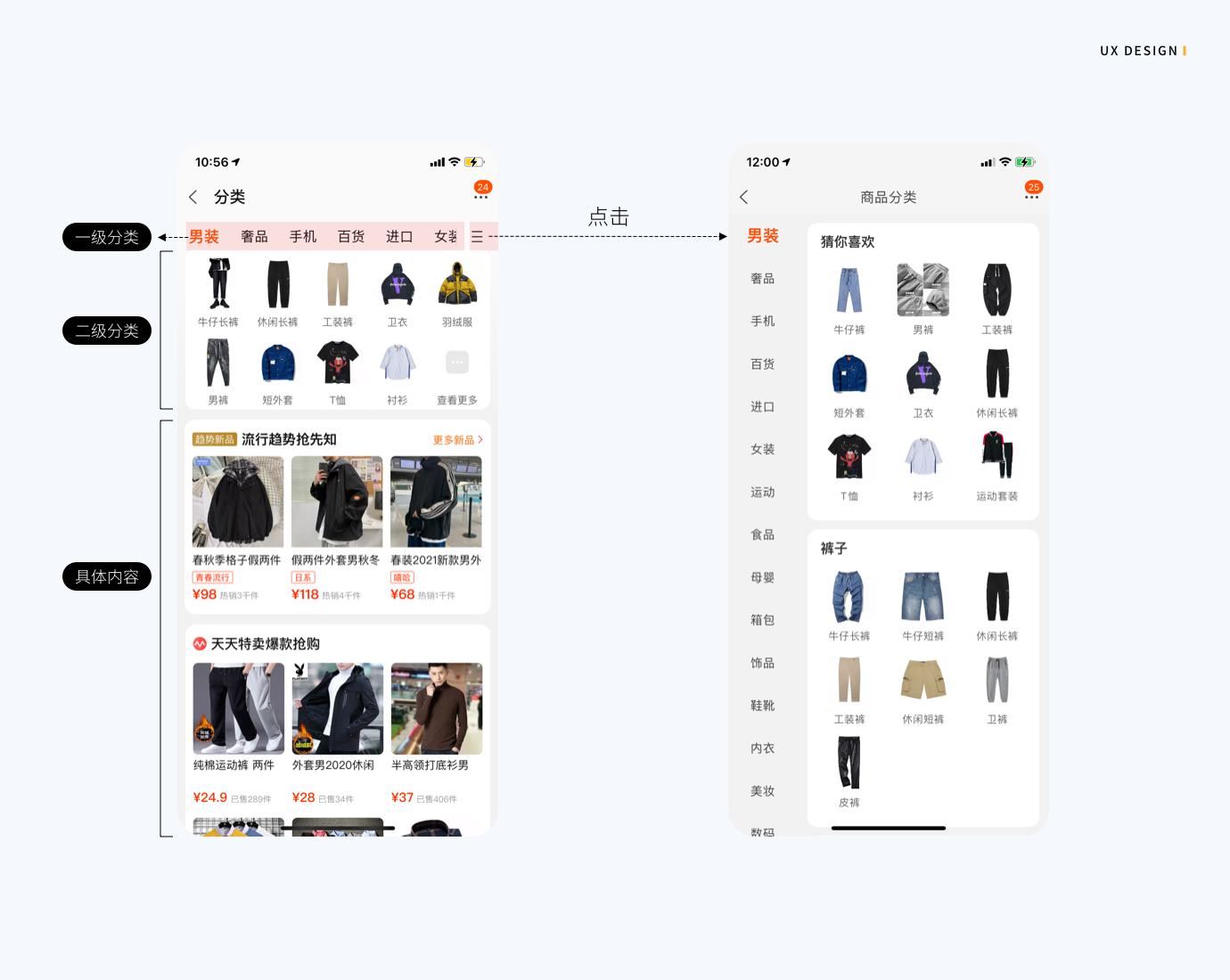
淘宝的分类相比于一般电商类的产品,会比较特别,常见的电商类产品的分类模式和上面介绍的京东 App 比较相似;但淘宝已经往全面信息流化的方向发展,为了推动用户在淘宝中“逛街”,甚至连分类都已经往信息流化的方向发展。
淘宝的分类功能正在弱化,不像京东、苏宁占据着底部第 2 个 tab 的位置,而是在首屏功能区的最后一位;点击后,也不再是常规的侧边导航,而是强化商品外显。

淘宝分类页除了上方的一、二级分类,下方都是商品推荐,向上滑动就是瀑布流,增强商品而弱化分类效率。
如果用户想看其他分类,可以通过左右滑动切换。如果希望查看更多分类,需点开旁边的”更多“按钮,通过”更多“按钮进入的页面,侧重于高效展示分类。
淘宝有信心这么做,一部分原因可能基于对算法推荐的信心,我发现不同手机看到的分类顺序并不一致。
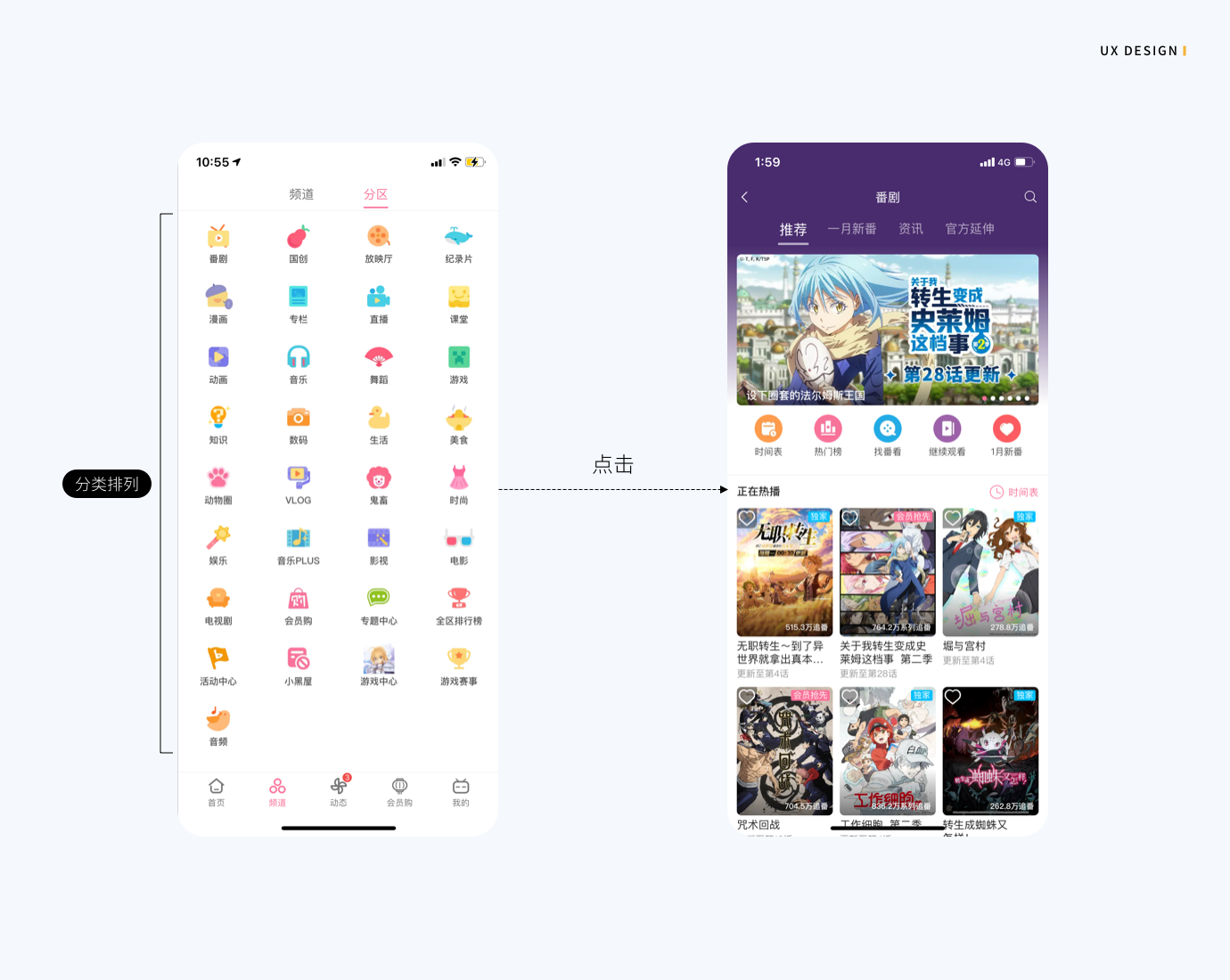
聚焦型分类:
以 B 站为例,B 站的分区页面的设计形式为展示番剧、国剧、放映等所有一级导航,而将细分层级隐藏到下一级页面。
这种设计方式适合一级分类类型很多,且重点在于高效呈现这些分类类型的场景;二级页面聚焦于具体的内容,可以避免将一、二级分类堆叠在一个页面,满足用户对查找分类的效率的要求,避免过载的信息量使页面变得复杂。
但显而易见的,这种结构不利于用户在当前页面直接看到下一层级内容。

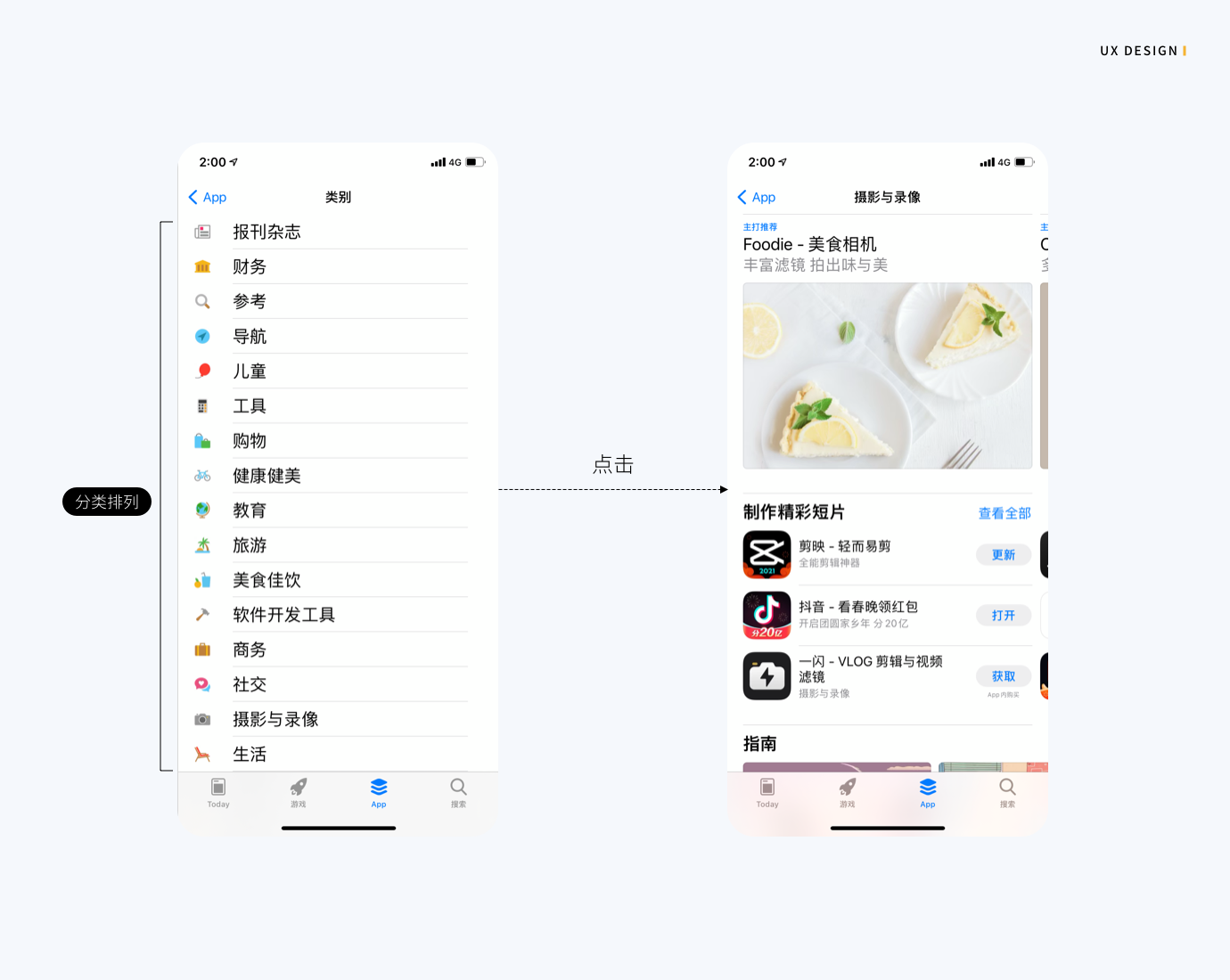
App store 整体逻辑与 B 站一致,区别在于排列方式为列表型排列。

vivo 应用商店也是聚焦型分类,但是会把二级分类呈现出来,与侧边导航型分类很相似,区别在于这里是整列表滑动。

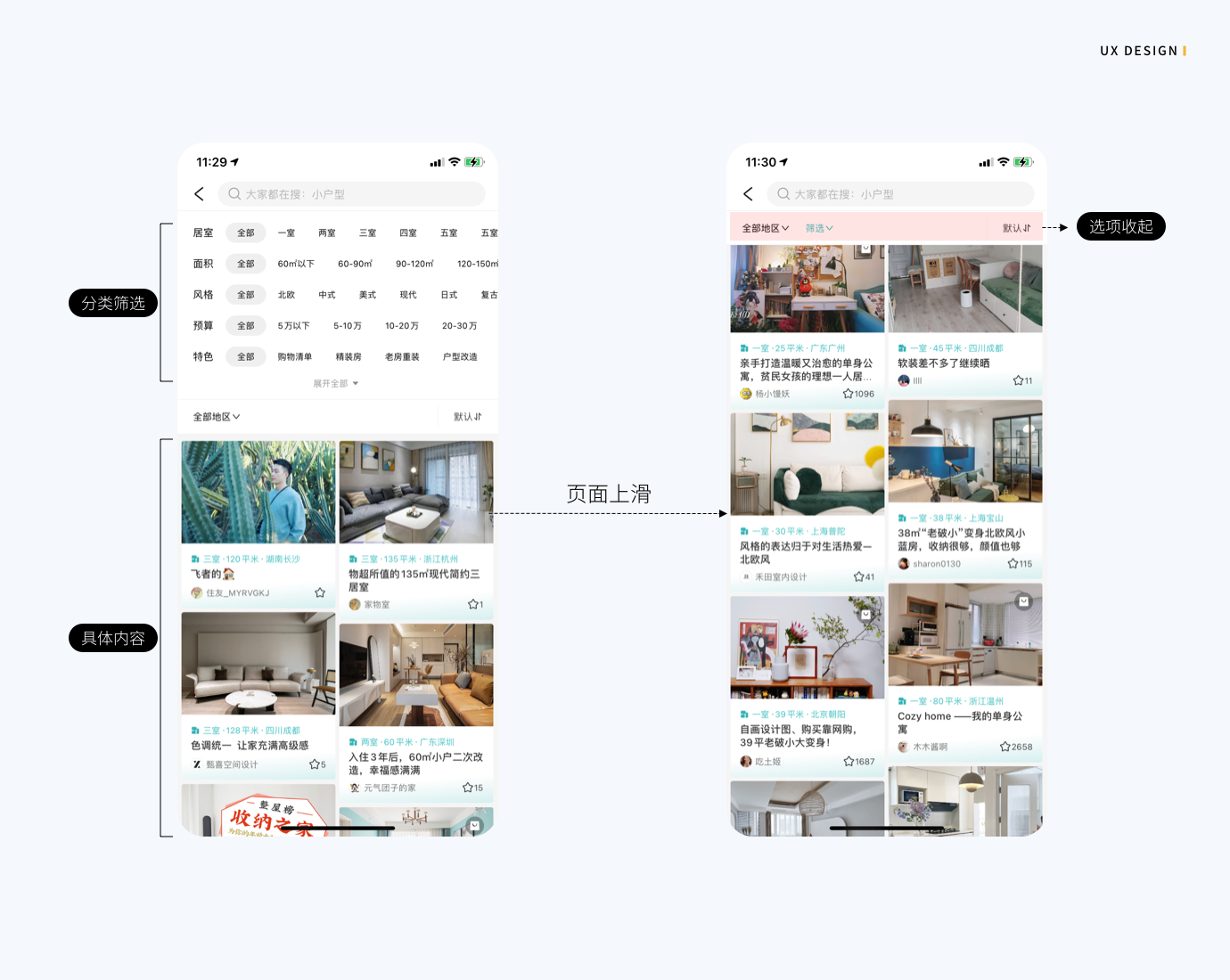
筛选型分类:
前面讲到,分类是具有多种维度的。以“好好住”为例,有居室、面积、风格、预算、特色等维度。

上面“好好住”的几个维度之间,没有上下层级之分,均属于同一层级,所以层级是并列而非递进的,这种情况更适合采用筛选的处理形式。
同样的,由于顶部筛选类型多,占据过多的页面空间,当页面上滑后,筛选可折叠以节省页面空间,同时更聚焦与具体内容。
四、结语
设计分类功能,要先明确分类的维度,以及用户是否容易理解,避免造成与用户认知习惯相冲突从而影响功能使用的情况。
整体上,通过分类功能找目标内容的路径应该避免太长,因为这会影响到内容曝光效率及用户对分类之下的具体内容的感知。
分类本身是一种信息组织与呈现方式,设计时需要对产品信息本身有足够理解,才能有针对性地思考交互框架;分类功能的交互框架多样,每种都有优点和缺点,需要根据产品定位及诉求(优先展示分类,还是优先展示具体内容)采用适合的交互形式。
需要注意的是,有的产品的主功能甚至没有很明确的分类;比如淘票票,定位是买电影票,而人们看的电影具有很强的时效性,能不能看到电影几乎完全取决于电影何时上映,重点更侧重于向用户推荐最近的电影。
以上分析了分类功能、罗列了比较常见的分类功能设计形式,希望能帮助到各位。
本文由 @热风 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








纯干货,对最近的面试很有帮助!感谢分享
学习了,正好要改版商店的分类页面,留言一下~
写的很详细,赞一个
哈哈,谢谢