用导购思维做指导:APP首页该放什么内容?
编辑导读:首页是访问用户最多的页面,这里展示的业务都需要引导用户去购买商品或完成特定的行为。那么,APP首页应该放些什么内容呢?本文作者将从导购思维的角度进行分析,希望对你有帮助。

设计首页该放什么内容,团队成员的关注点都不一样,需要综合考虑进去,放什么内容模块可能是基于个人喜好来定的,也可能是基于群体智慧来定的。不管基于什么原因,总的来说,首页的布局和展示什么内容不能脱离业务目标,否则就是个页面而已。
在堆放页面内容时,我建议始终微软“导购思维”来做,首页是访问用户最多的页面,这里展示的业务都需要引导用户去购买商品或完成特定的行为。设计功能模块时,优先考虑效用,效用不高的板块就不要放上去了,除了能安慰自己以为,用户很难在意没有效用的内容。
回顾上一篇文章,我交代清楚了奢侈品项目的业务背景和新业务的使命,这一篇就直接进入到首页的规划了。
一、长短页面交互重点不同
手机屏幕上用户关注点最高的是屏幕的顶部、底部和边上的几个角落,所以iOS和Android的设计规范里把按钮放在些位置,按钮放在屏幕右上角的场景常见于社交产品发布动态页面的“发布”按钮,QQ音乐APP社区的界面就是普遍的例子;按钮放在页面底部的场景常见于电商产品的“立即购买”按钮。
但除了按钮以外,我们在设计首页时需要放跟多的信息,这里需要注意一下,需要用户上下翻几屏的长页面和不需要翻只有一页的页面交互重点是不同的。对长页面来说,信息对用户的优先级是从上到下递减的,越是放在页面上方的内容,越是能够优先抓住用户的注意力。对于只需要一屏的短页面来说,信息对用户的优先级是集中在页面的头部和底部。
二、无限退APP首页功能有哪些
在设计首页的时候,需要把重要的内容先堆放在页面的头部,所以我在设计首页的时候,会选择把新人专享商品、会员卡放在页面的头部。其中,新人专享商品目的是为了把新用户在转换成付费用户,在和运营团队讨论的时候必须要明确这一点,否则会碰见运营不理解业务目标的情况下,上传不具备吸引力的商品;而会员卡是团队最主要的营收,并且会员卡里面还有无限退的折扣特权,所以会员卡有必要放出来,展示给没有购买会员卡的用户浏览。
剩下的主要内容是一个砍价专区和平台商品的展示区域,本次版本是第一版,所以商品的排序只根据添加时间,不会去做复杂的标签和用户推荐,先来看一下完成的首页原型图,如下所示:

图1-首页原型图
页面从上到下的功能整理成一个表格,分别看一下详细描述:

1. 轮播图管理
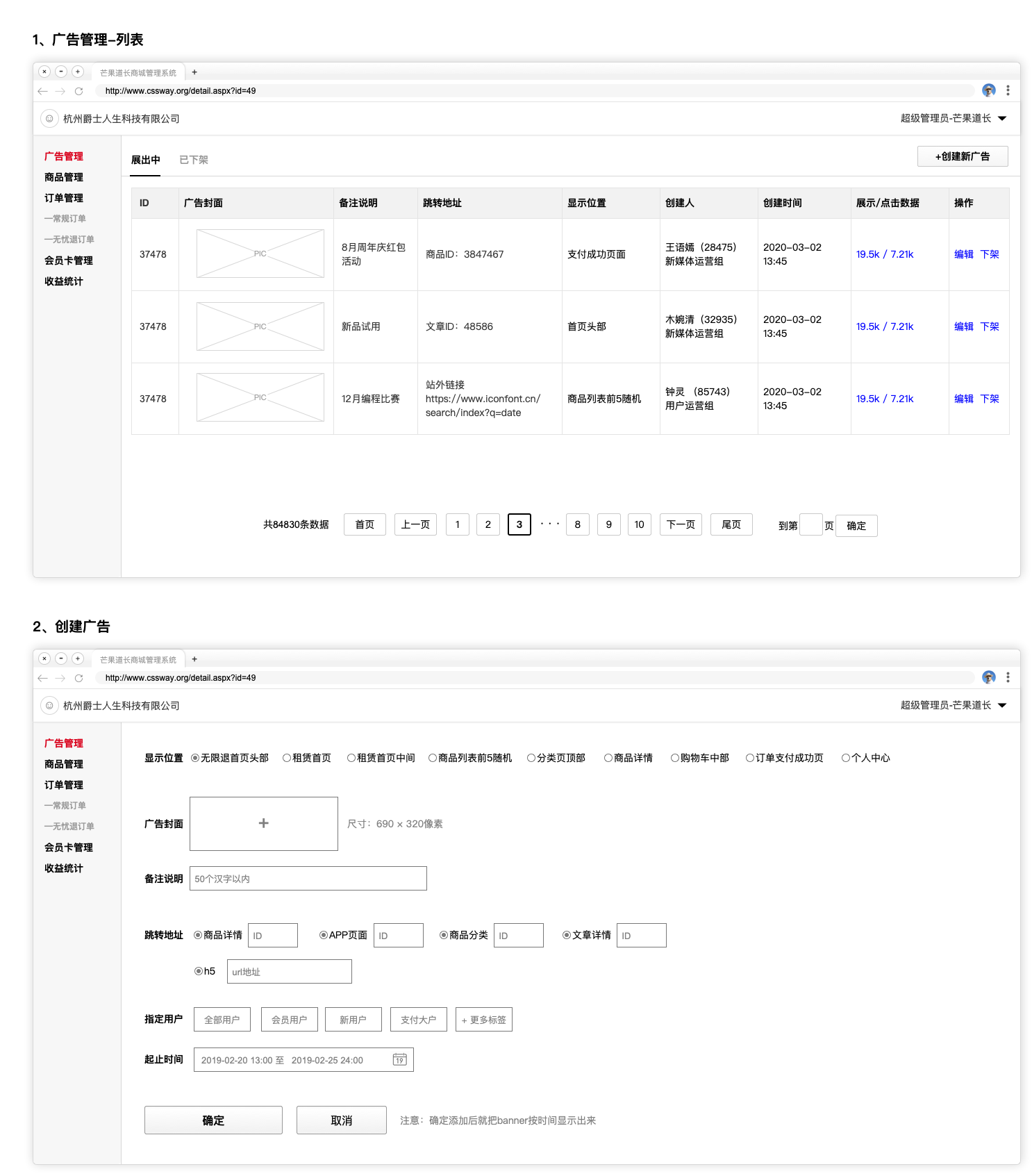
轮播图的管理后台就沿用租赁业务的,只需要在原来的系统上添加一个单选分类即可,该分类的名成是“无限退首页”,勾选该分类后就把轮播图添加到无限退业务的首页,不需要重新开发全新的功能,原型如下图:

图2-广告管理原型图
2. 商品管理逻辑说明
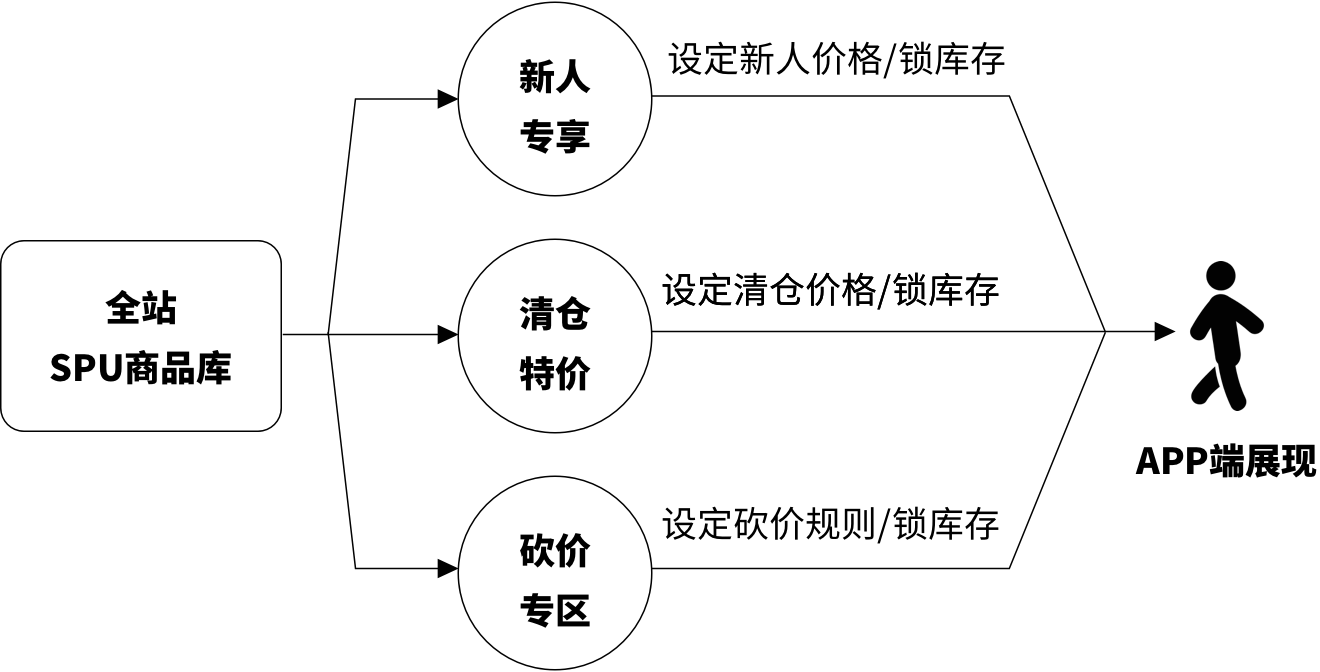
我把新人专享、特价清仓、砍价叫做商品管理,这些专区的商品管理逻辑是从全站SPU商品库里面调出的库存,目的是为了保证商品信息的准确性以及库存保持一致,逻辑图如下:

图3-商品管理逻辑图
整体来讲,逻辑就是从总的商品里面选出指定的数量来参加活动,直到数量卖完后对应的SKU就下架,建议在设计商品或其他类似的内容时,也设定SPU库的概念,内容和活动业务分离,灵活相互组合和调用。
3. 创建新人专享商品
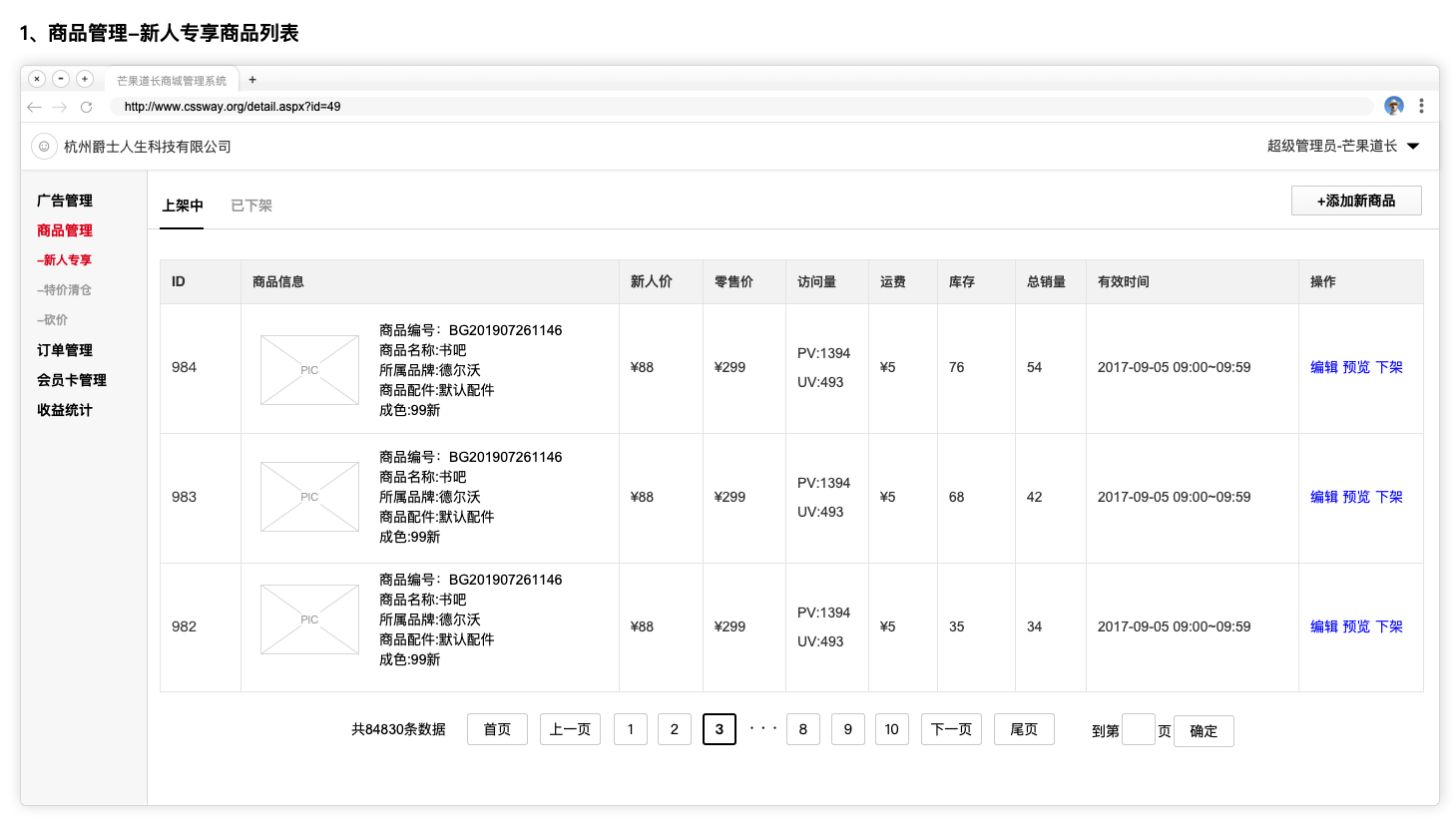
① 商品列表

图4-新人专享后台商品列表原型图
首先来看看新人专享商品列表的原型,状态上只需要分上架中和已下架两个类即可,上架中的商品需要显示参与新人专享活动的商品完整信息,这里要注意,每个SKU单独显示一条信息,比如同一个古驰的包有两个成色,且都参与了该活动,则每个成色的显示一条单独的商品信息。
上架中的商品显示哪些信息呢?商品价格、参加活动的库存量和已售出的数量是必须显示的,其他的信息可根据自己的需求来定义,注意,根据业务定义,不要盲目的定义一大堆无效信息显示出来。
而在列表的操作栏里面,“编辑”和“下架”两个操作按钮是有必要显示的,两个按钮的规则需要明确一下:
编辑:
即编辑当前商品的信息,但哪些信息可以改、哪些不可以改呢?商品的图片、标题可以任意修改;商品的价格不可以改,如果这里改价格,则前端已购用户会有亦或,即同一条商品要么买贵了、要么买的很便宜,这会造成用户困扰和售后麻烦,不能修改。
而库存量是可以改的,但只能改大于新建时的库存,不能改小,同样,改小库存在APP端处理比较麻烦,比如当前库存为2件,有两个用户同时下单正进入支付环节,结果后台把库存改为1,这个时候两个用户同时发起支付时,要去判断是是先进入订单确认页的,而后进入的那个又要去处理库存不足的提示和行为纠错,类似的边缘情况太多,并且没必要。如果有人说商品不够了要改小库存(我就遇见过类似的提问),那大可下架商品就好了。
下架:
是手动下架商品,像刚才说的那种线下商品库存不够了、或者是供应链价格变高了等情况,需要手动下架时可使用该功能,其他的边缘情况亦是如此。
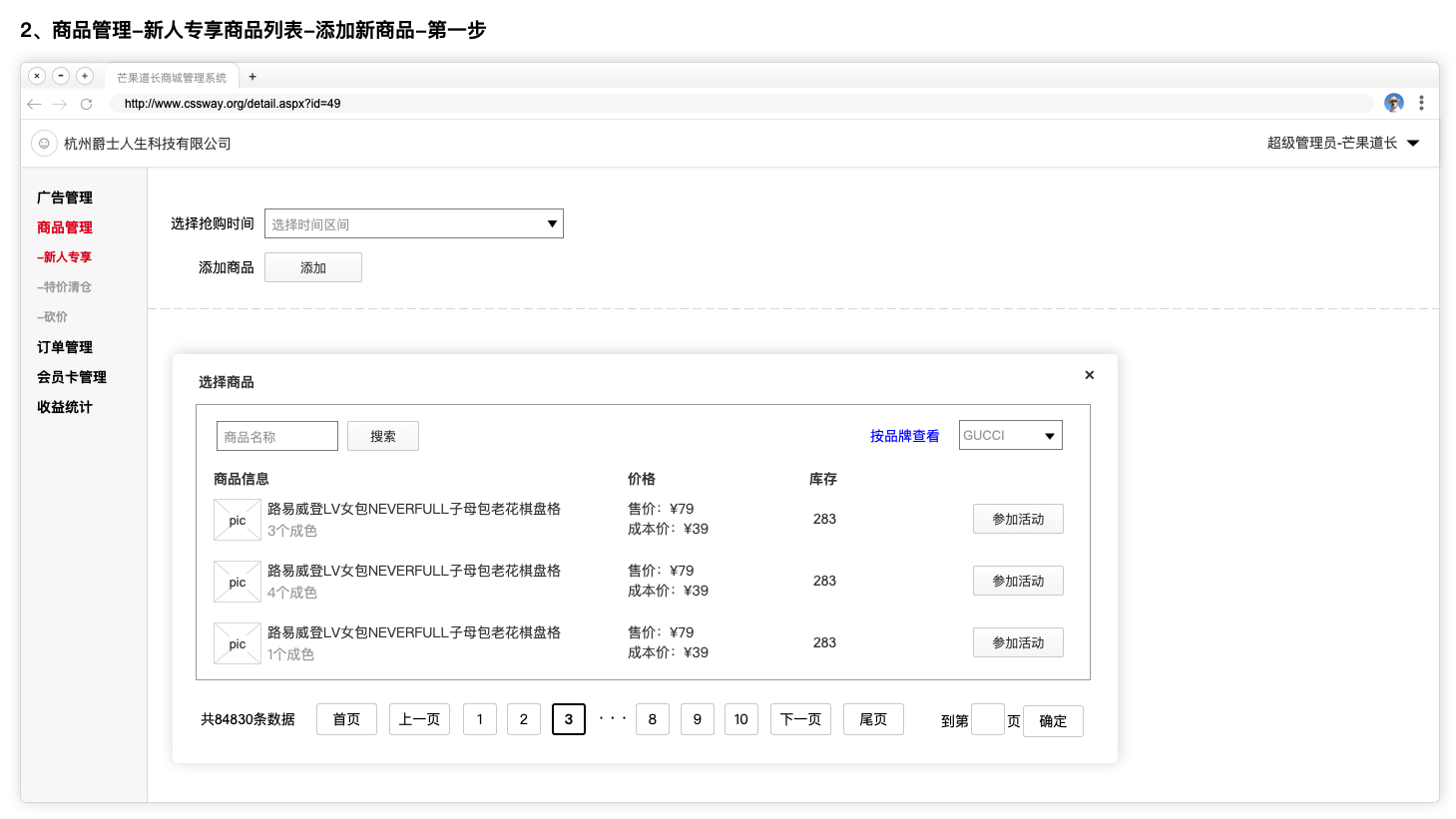
② 添加新商品

图5-添加新(专享)商品第一步原型图

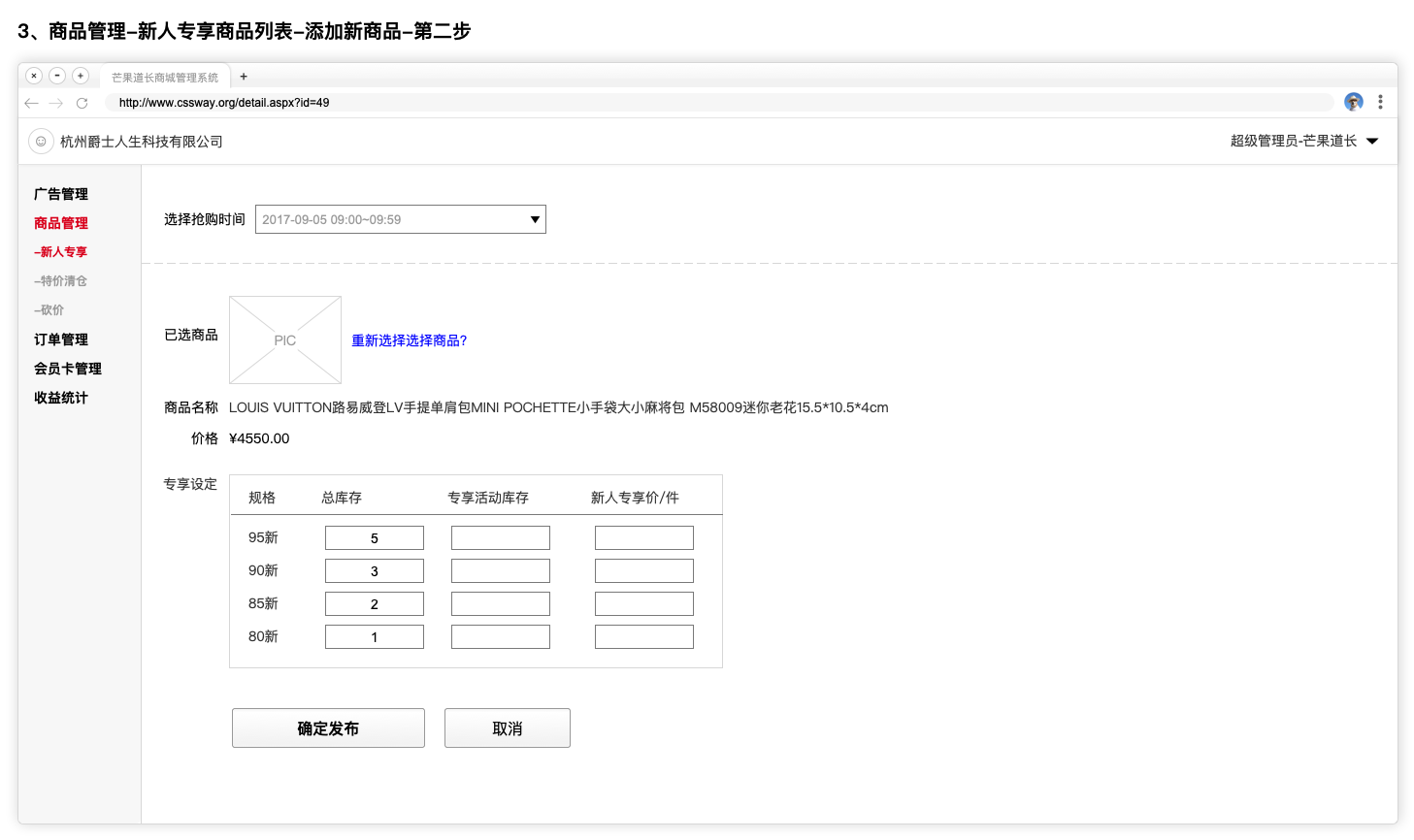
图6-添加新(专享)商品第二步原型图
添加新的专享商品时,第一步是先设定“抢购时间”,也就是在该时间段内商品是以新人专享价格显示在前台的,然后再从商品库里面选定需要添加的商品,如图5。
第二步是对选定的商品设定规则,如原型上所示,加入我们选定了原型上的商品,该商品有四个SKU,则需要从每个SKU里面选择用来参加活动的数量,并设定该SKU的新人专享价格。如果某个SKU的专享活动库存不输入数字,则代表该SKU不参与活动。
设定好以后点击“确定发布”按钮,则按照抢购时间显示该商品,APP端用户在购买时就可以选择不同的SKU了。
三、总结
本文到此,我们分析了APP首页该放什么内容是由业务驱动的,首页的活动版块商品由总库存里面借调而来,比如新人专享的商品就从总库存的SPU库里面借调而来的。
同理,其他类型活动的商品也是如此操作,不过是需要设定的规则不一样,比如砍价,砍价需要根据拉新成本来计算单个商品至少需要拉几个新用户。
#专栏作家#
芒果道长,人人都是产品经理专栏作家,起点学院特聘导师。
本文原创发布于人人都是产品经理,未经本站许可,不得转载,谢谢合作。
题图来自 Unspalsh,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
















干货满满
老师!请问:有具体讲导购思维的文章吗?
等我这个月忙完,我针对性的把导购思维的经验整理下分享出来哈
好的,期待max


这是中台吧
我设计功能时基本上都带着中台的思想,但中台会比这个复杂些,另一篇文章《一个业务型产品经理眼里的中台》会具体分析,感兴趣你可以看看
强
thx
谢谢分享,干货满满。有案例比光讲理论知识容易接受很多
只讲道理毕竟解决不了问题
摆事实讲道理,比很多光说概念的好多了,感谢分享!
我也赞同你的感受~
厉害了~!!学到不少~!
学习快乐