帮你解决关于CTA按钮尺寸的困惑
编辑导语:在设计师进行按钮设计时,要注意到很多细节问题,尺寸、颜色、位置等等;并且在一些页面上按钮发挥着很大的作用,吸引用户的注意力,引导行动等等;本文作者分享了关于CTA按钮尺寸的困惑,我们一起来了解一下。

很多设计师包括我在内对按钮尺寸有着颇多困惑,为什么很多产品甚至苹果本身并没有遵循44pt的标准规范?为什么有些场景下的CTA按钮那么小?按钮的最佳尺寸到底是多少?按钮规范背后到底是什么样的科学依据?有无量化过的依据来提供支撑?
如果你和我一样有着这些困惑,本篇文章应该可以给你很多启发。
前排提醒,很多底层逻辑上的内容已在上篇讲过,强烈建议在看完上篇文章后再来阅读本文,以获得更好的阅读体验。
一、按钮尺寸对点击行为的影响
根据前篇所提到的行为模型,按钮的尺寸具体影响到的依旧是视觉和交互的两种能力。
视觉能力上很好理解——当一个元素尺寸越大,人眼就越容易抓捕到这个元素;所以那些越重要的东西,往往会给予更大的尺寸来强制用户注意到它,这也可以解释为什么甲方总喜欢不停得在背后指指点点嫌弃元素太小,就是因为这些元素对他们来说非常重要,只是他们没有我们那么专业,知道强调一个东西的手法不仅仅是放大一种策略。
因此,相对较大的按钮尺寸从视觉上,可以迅速捕获用户的注意力,对点击行为是有益的。
而在交互能力上,涉及到的依然是前篇提到的菲茨定律——目标尺寸越大,移动至目标所花费的时间就越短;所以,较大的按钮尺寸可以降低用户交互的交互成本,使得目标更加”易点“,对点击行为同样是有益的。
但是,按钮尺寸并非越大越好,一方面是避免视觉上的失衡,另一方面也会受到界面空间限制、以及场景差异等因素的影响。
二、规范中的定义
我们先来看下ios的。苹果规定的最小点击区域是44pt,这意味着一旦点击区域低于44pt,将可能会出现点击失准的情况;当然,一些控件(标签栏图标、文字链)可以在视觉表现上只有24pt*24pt,但是会在周围加入额外的填充使其达到44pt。
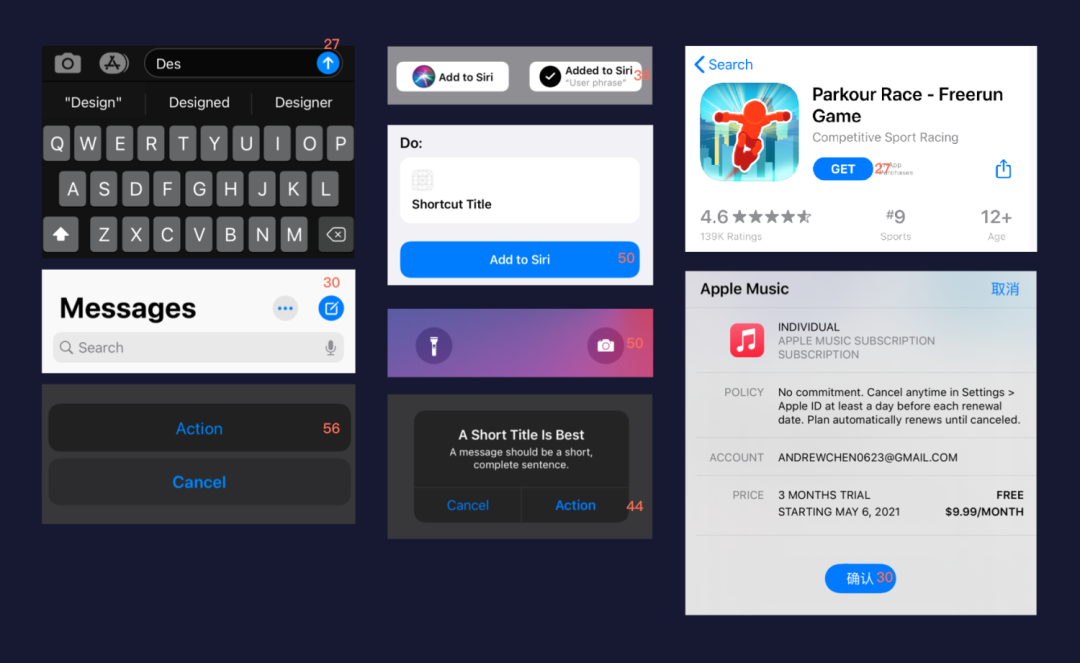
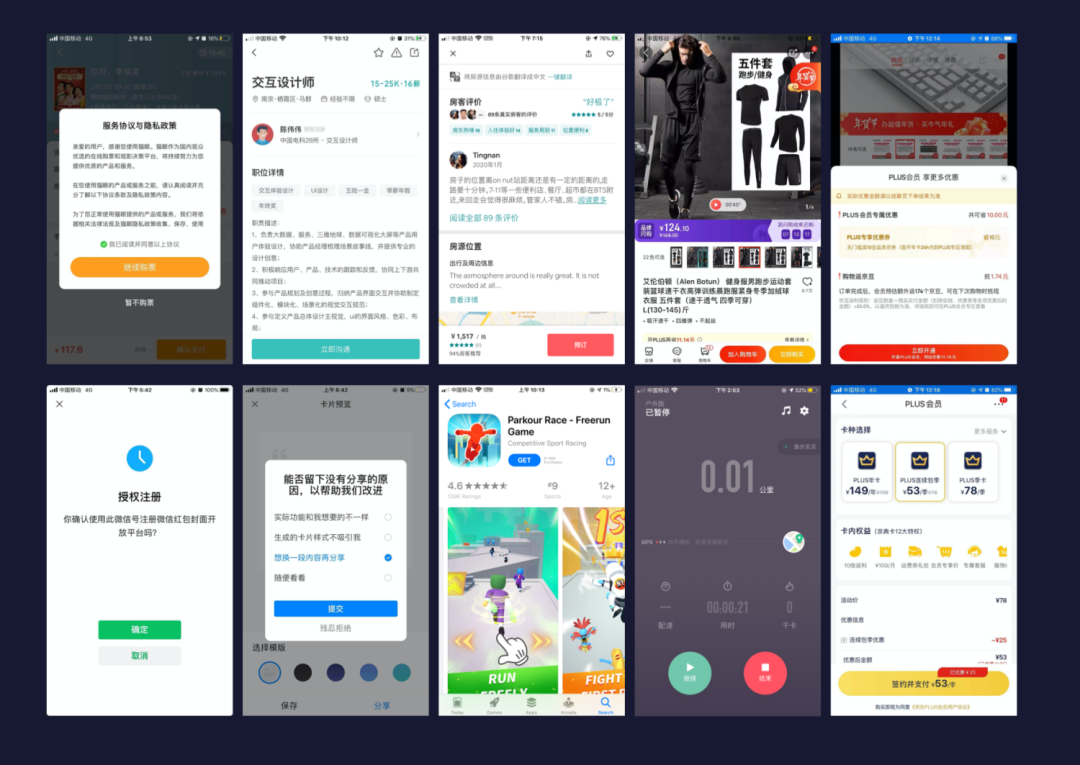
但是,在实际的ios原生产品界面中,很多按钮并未严格执行44pt这个数值;小于44pt的按钮比比皆是,比如信息页的发送、App Store的获取、购买浮层的确认、添加siri、导航类右上角的工具型按钮,它们的点击域为按钮本身,但是均未达到44pt。
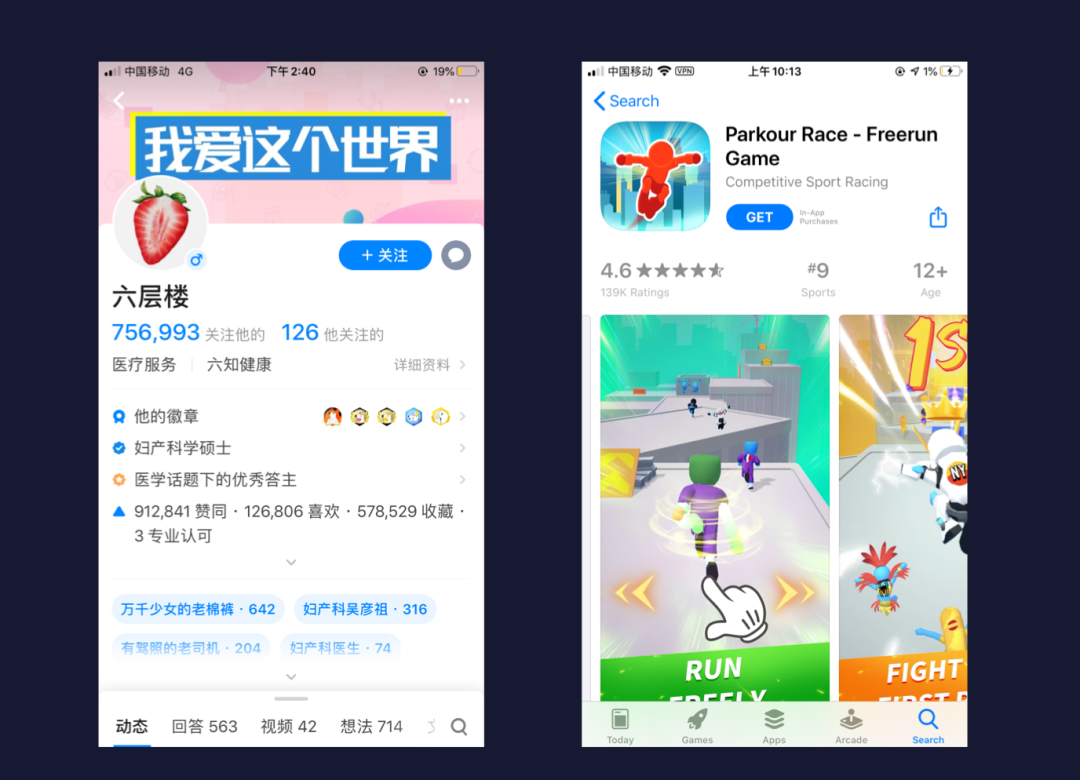
况且其中有一些还是非常典型的CTA按钮,比如App Store产品详情页中的获取按钮,它的高度仅仅是27pt。

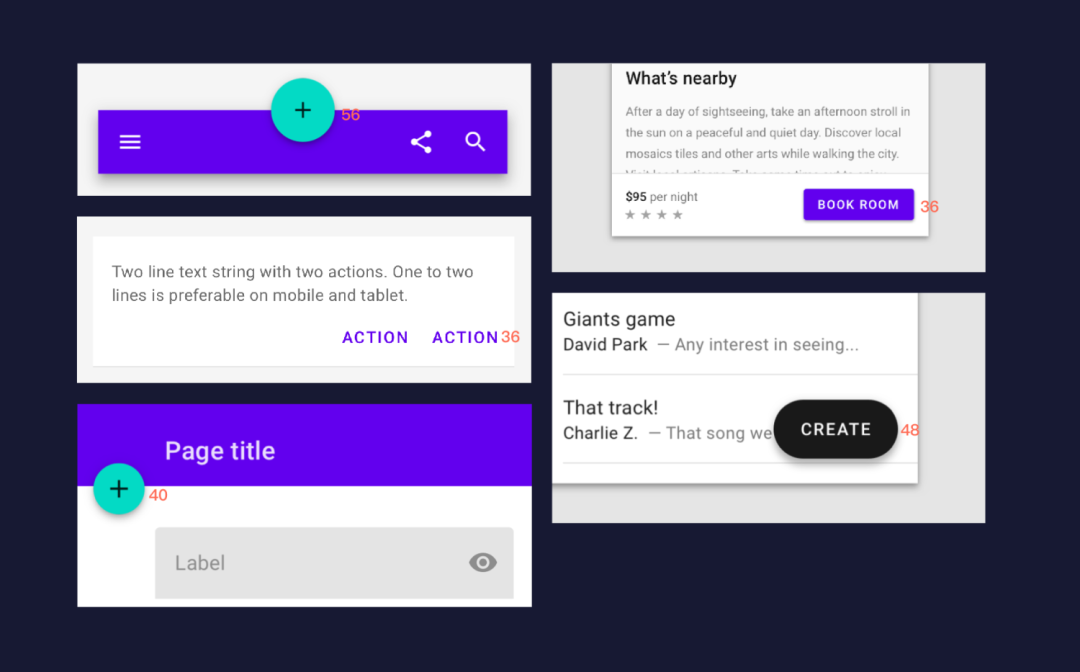
而Android中的按钮建议尺寸是56dp,但是和ios一样存在着大量低于这个尺寸的情况,其中不乏那些CTA按钮。

这些情况的发生其实也很好理解,每个按钮所对应的用户场景、业务诉求不同,因此并不能一招鲜用一个尺寸吃遍所有场景。但是,有没有一些科学的依据来可量化得解释按钮尺寸对点击的影响?
三、从Apple Music说起
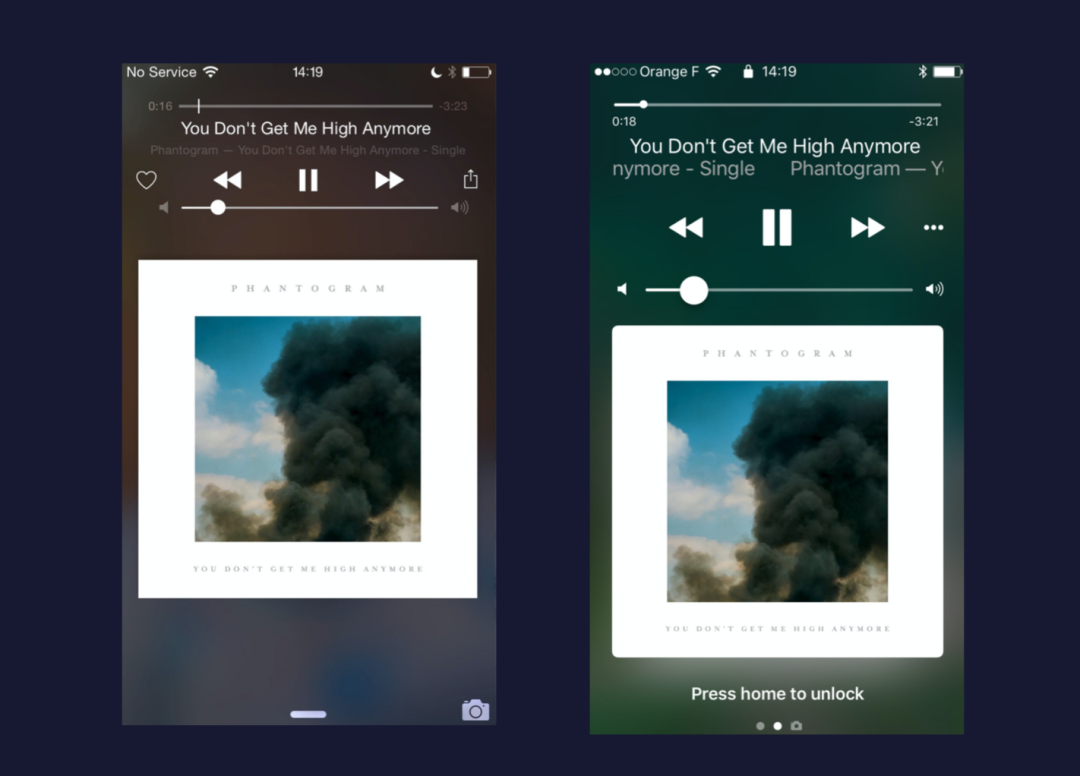
著名产品设计师斯科特·赫尔夫就曾在他的文章《Using science to make truly tappable user interfaces》中提过,ios9的Apple Music在锁屏界面下的按钮过小,经常会发生无法准确点击的情况,他需要集中精力精确得点击才能完成任务。
不过苹果在ios10之后,锁屏界面下的三个按钮、乃至进度、音量的控制球全部被显著得增大;这使得歌曲点击操作的错误率明显下降,不论是在什么场景下(你懂得,跑步、挤地铁这些不可控的场景下总是会有听歌的需求)都可以轻松地点击。

而他为了解释按钮尺寸所带来的变化,引入了历史上著名的两个实验。
1. 第一次实验
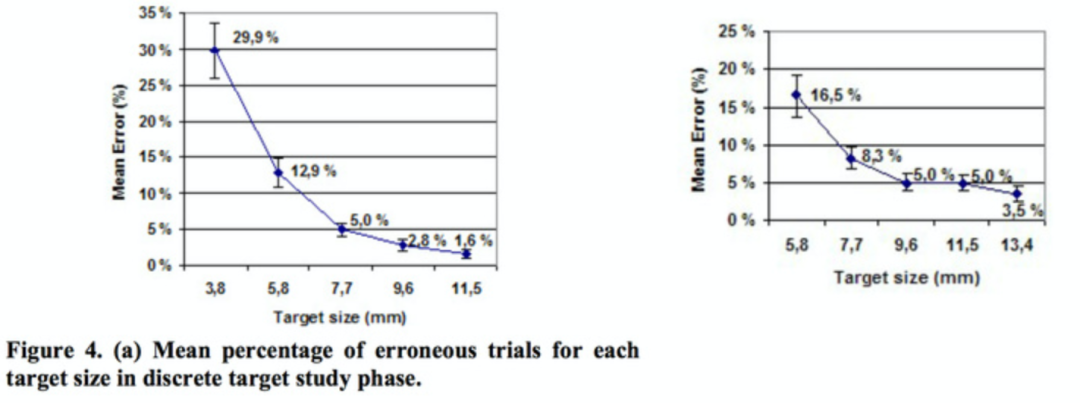
2006年,芬兰Oulu大学,Maryland大学和Parck学院的研究人员组成一个研究小组,他们的研究目标是,确定在触摸屏幕上单手使用最容易的按钮尺寸。

他们进行了两组不同场景的实验。第一组让受试者执行一次性的任务,点击一个CTA按钮、复选框或者多选框;第二组让受试者执行多次连续的任务,比如输入电话号码;并且在实验期间,研究人员测试了每一种场景下按钮的尺寸。
最终的实验结果表明——单个任务下,按钮尺寸小于9.2mm后错误率显著增加,而多次连续任务下,按钮尺寸小于9.6mm后的错误率显著增加。
特别的是,对于多次连续任务,9.6mm到11.5mm之间的错误率基本不变。

看到这,来稍微总结一下,9.2mm和9.6mm是两个关键的尺寸节点;在单次任务和多次连续任务下,按钮尺寸分别小于9.2mm和9.6mm会导致错误率的攀升,这个结果和MIT Touch Lab研究得出的最佳热区尺寸10mm很接近。
2. 第二次实验
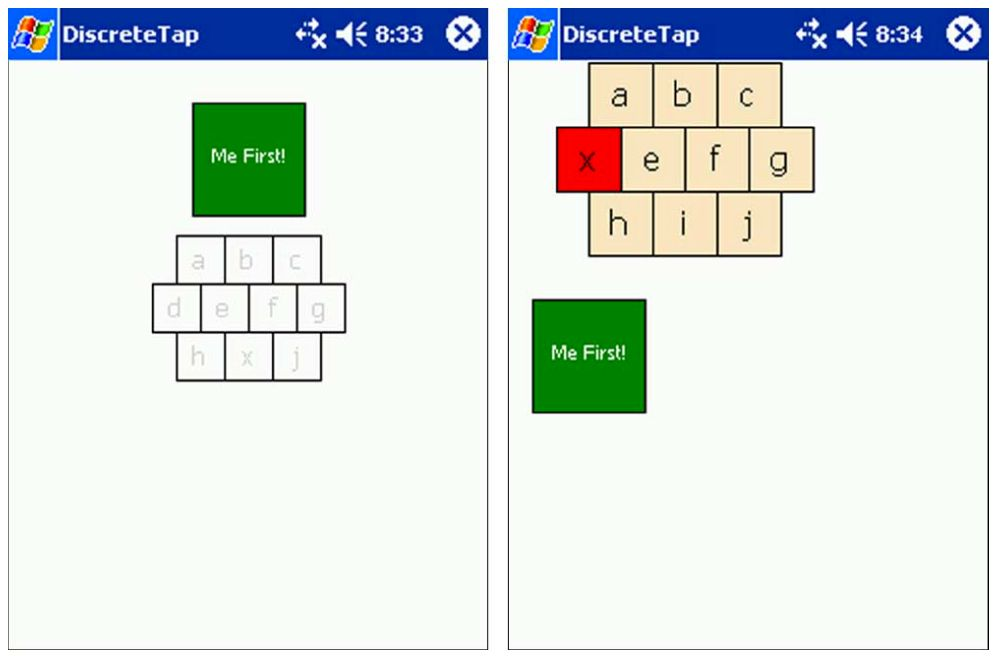
当然,这还不算完;5年后,德国两所大学的研究人员又进行了一项类似的研究,目的是确定触摸屏幕按钮的最佳大小。
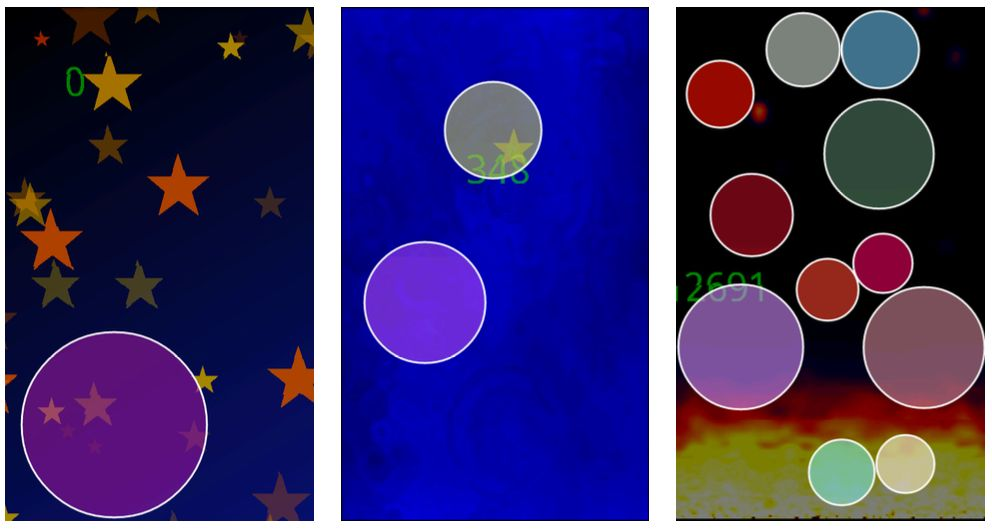
他们的实验方法相对就很潮了。他们专门开发了了一款安卓游戏,游戏玩法也很无脑:玩家必须要精准得点击到屏幕中任何地方飘动的任意尺寸的圆圈,游戏才能继续;并且速度越快,得分也就越高。

这款游戏在上线之后被下载了10w次,并且悄咪咪得暗中记录了用户所有的点击行为,记录总量约为1.2亿次。
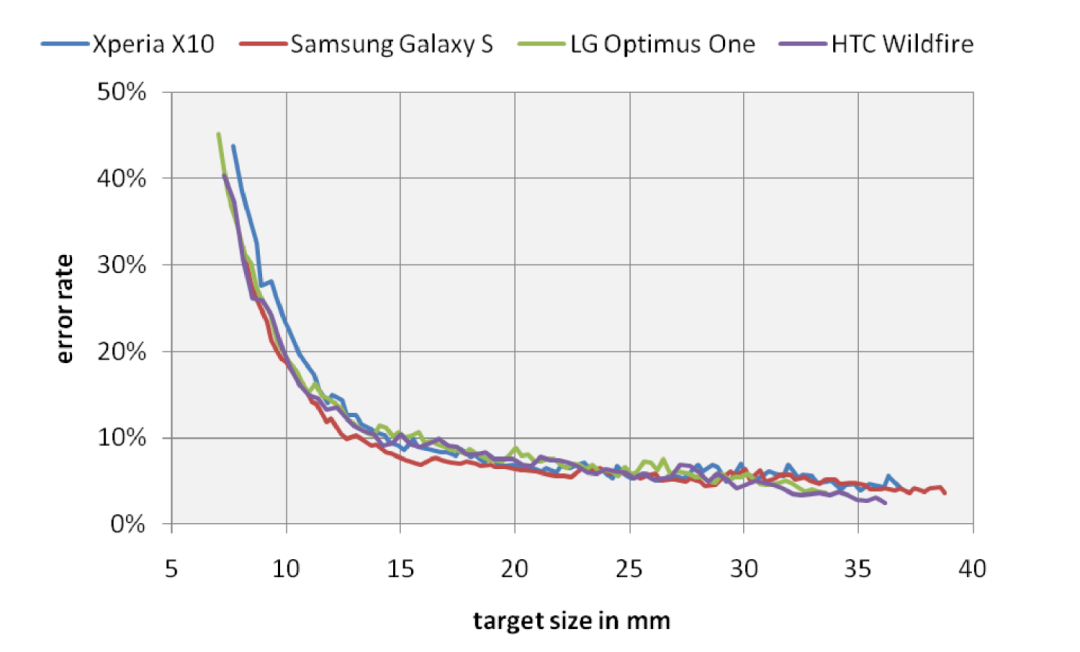
最后根据统计分析,得出了错误率和圆圈尺寸的图表关系,你可以看到,和5年前的实验同样,呈现类似的指数关系。
研究人员根据图表发现:
在圆圈尺寸小于12mm后,错误率开始逐步提升;在尺寸小于8mm之后,错误率高达40%以上;并且研究还发现,在圆圈尺寸超过12mm之后,玩家的正确率并没有得到显著的提升。

3. 结论
由上述的两个实验,我们可以概况出一些有用的结论。
- 根据各自的实验,在目标尺寸分别小于9.2mm、9.6mm或者12mm后,均会导致错误率的攀升;
- 当目标尺寸增加到一定程度之后,正确率基本保持不变。
那么,按钮的最佳尺寸到底是多少呢?
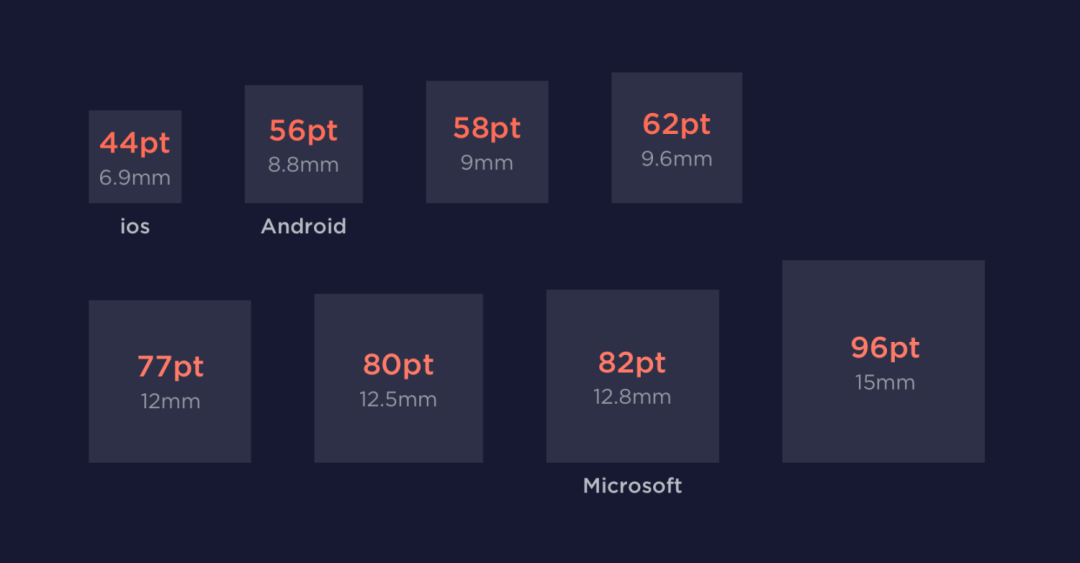
斯科特将实验得出的关键尺寸与苹果、谷歌和微软三大规范进行结合,发现了一些有意思的现象——
- ios的44pt对应到实际尺寸为6.9mm,约7mm;
- Android的56pt对应到实际尺寸为8.8mm,约9mm;
- 而微软的9mm+两边2mm的热区,对应的实际尺寸为13mm。
可以看到Android和微软的尺寸,基本对应到了这两项实验得出的关键尺寸。

最后,再来看下开头iTunes的锁屏界面的按钮。
可以看到从ios9到ios10,苹果将按钮可点范围由7mm( 44pt)扩大至12mm(82pt),结果也正好符合了微软的规范。
看到这里,你肯定更困惑了——
四、按钮的最佳尺寸到底是多少?
其实,并不存在什么按钮的最佳尺寸。
不论是ios的44pt,Android的56dp,还是微软的82pt,都需要具体情况具体分析;界面布局、用户场景、业务诉求等等,都属于按钮尺寸的影响因素。
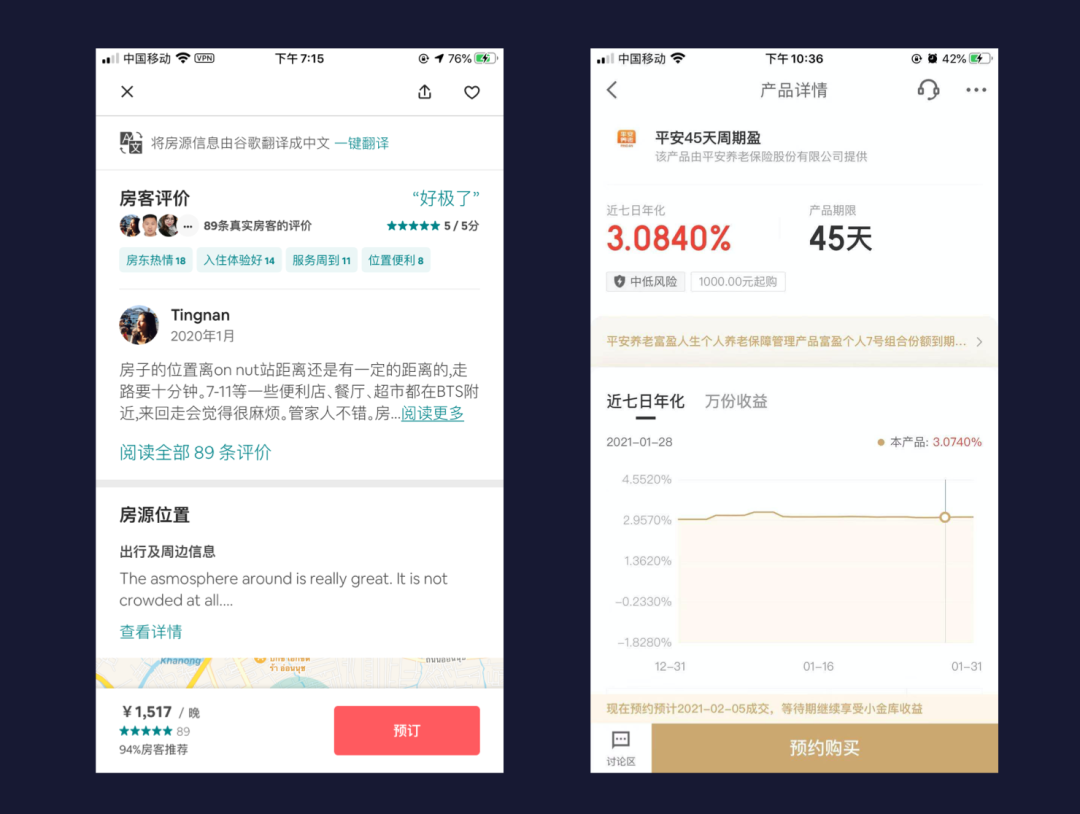
比如下面这些ios端产品的CTA按钮,它们的尺寸最小到26pt,最大到87pt,而且每个产品内部的CTA按钮也存在差异。
你能说出这些按钮哪一个是最佳尺寸吗?

当然,我们起码可以去界定一些相对可控的范围。
这里我简单根据斯科特文章中的结论,结合市面主流产品的情况划分出按钮的几类尺寸:
1. 常规场景、局部模块
比如App Store的产品详情页的获取,知乎中个人主页的关注,都属于当前页的局部模块,点击之后通常是状态的变化或者出现新的弹层,这些按钮的尺寸我建议控制在28pt~40pt之间。

2. 常规场景、全局模块、强业务属性
比如微信个人页的添加好友、各大电商商品详情页的加购、登录注册页的登录注册等等;这些页面的CTA按钮隶属于页面全局,所以可以给它极高的权重、甚至全局吸底展示(如详情页),以更快得促进点击。
通常,这类按钮在常规场景下具备了最大尺寸。我个人的建议是保持在40pt~60pt之间。

3. 不可控场景
不可控场景的意思就是,用户点击按钮时所处的场景可能比较特殊,并且这种特殊的场景很可能给用户带来一系列无法掌控的风险。
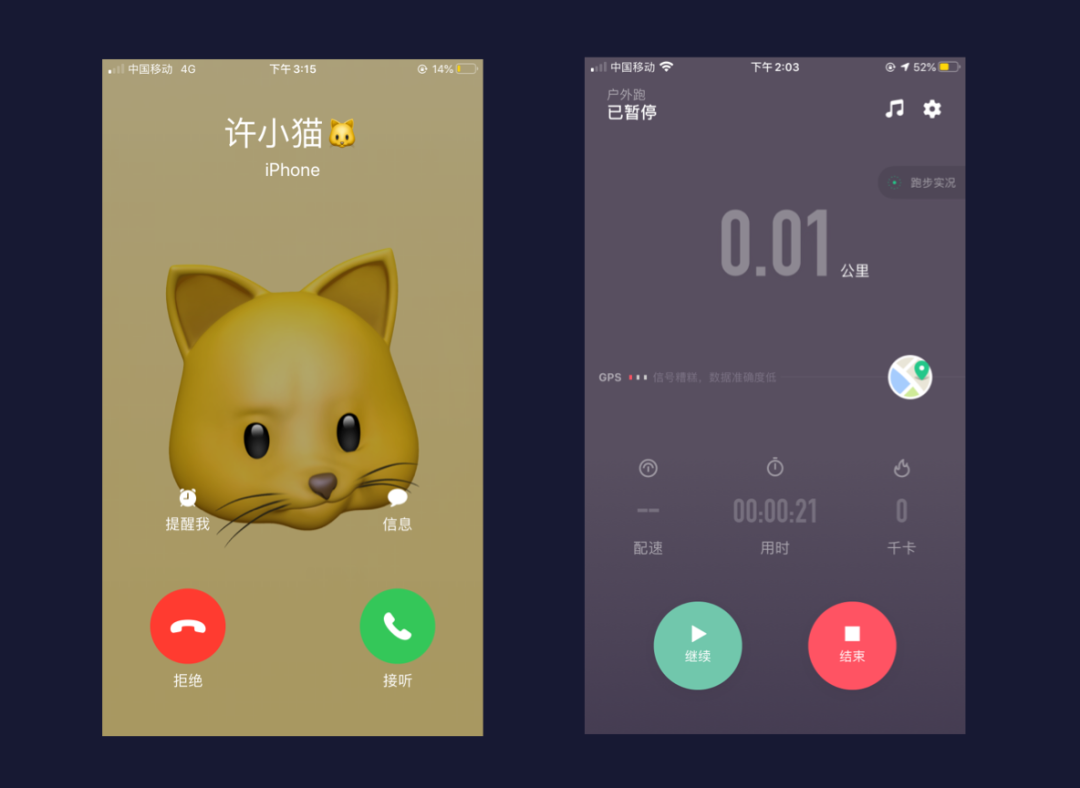
比如keep在跑步场景下的按钮,就需要充分考虑到跑步时不稳定的状态,如果按钮和常规场景一样,那很容易发生无法准确点击的情况,增加意外事故发生的概率;包括来电场景、地图导航场景、快递取件场景等等,都属于不可控的场景。
各位可以自己代入脑补一下,这些场景中无法准确点击时容易产生什么样的后果。
所以这些场景中的按钮就得够大,以尽可能覆盖到那些极端的不可控情况。我个人的建议保持在60pt~90pt之间。

当然,这仅仅是很粗略的参考区间值,如何结合现有业务诉求、用户场景需求等因素去合理得界定才是重中之重。如果为了追求最佳效果或者尺寸的一致性,反而有些舍本逐末的意思。
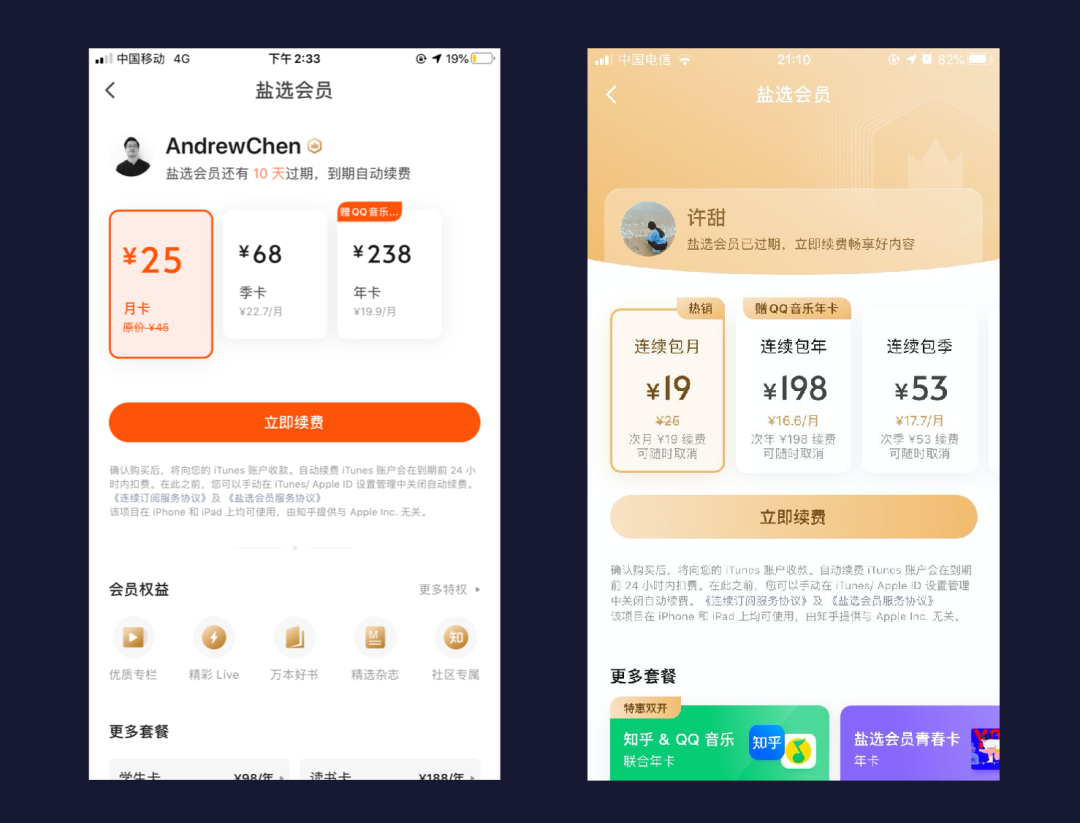
其实从知乎去年10周年的大改版可以看到一些有意思的细节。很多按钮的高度比以往更高了;比如盐选会员的续费按钮,由之前的36pt提升到了40pt。

个人主页的关注按钮也由28pt提升到了32pt,你仔细看的话,按钮的宽度也发生了变化,从之前的90pt提升到了100pt。

邀请回答界面中的写回答按钮,也由原本的文字链,提升到了实心按钮,高度则直接复用了关注按钮的尺寸——32pt。哦,不好意思,这应该是按钮设计形式上的改变。

总之一句话,知乎这次的改版,CTA按钮的尺寸更大了。
我们从尺寸对点击行为的影响可以推导出,这次改版背后更为明确的业务目标——促进UGC内容生产、促进关系链沉淀(一旦沉淀了复杂的关系链,用户也就更难以离开平台)以及会员付费转化。
五、最后
结尾,我大胆做一个预测,CTA按钮的尺寸的扩大将会是未来设计的一个重要趋势之一。留贴为证,欢迎打脸。
有关CTA按钮尺寸的讲解到此结束,下一篇,我将带来形状篇的讲解,敬请期待!!
希望这篇文章能够给予你一些启发。期待你的收获和反馈。
参考文献:
https://www.scotthurff.com/posts/how-to-make-truly-tappable-user-interfaces/
http://www.woshipm.com/pd/695353.html
https://zhuanlan.zhihu.com/p/77708352
https://www.material.io/components/buttons-floating-action-button
https://www.zhihu.com/market/pub/119584439/manuscript/1198553697670909952
https://uxdesign.cc/button-design-user-interface-components-series-85243b6736c7
作者:Andrewchen;微信公众号:转行人的设计笔记
本文由 @Andrewchen 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
















很多干货,谢谢分享~