电商类商品详情页和订单确认页面有哪些讲究?
导语:上一篇文章作者和我们分享了基础砍价功能的设计逻辑,砍价是本系列文章里涉及的APP首页的区块之一。接下来,作者将和我们分享APP首页的常规商品点击进去的详情页面设计逻辑,以及常规的订单确认等几个主页面,从中你将了解到商品详情的设计需要关注哪些核心内容。

一、商品详情核心关注点是什么
不少电商产品里面,商品详情页是流量最大的页面,这个是个会经常被忽略掉的事实。道长记得2015年创业做生鲜电商时,有一天晚上在看后台的页面漏斗数据时,发现商品详情页面的流量占全站页面的40%多,随后所有的需求优先级都让路给商品详情页面的需求。
不过这个数据可能在其他项目中不具备参考意义,我当时创业的项目是拼团,用户分享自己开的团出去时,别人首先进入的是商品详情页面,需要提前讲明白这点。
也因为这个经验,后来经历过几个项目,商品详情页面我会花更多的精力在上面,在做奢侈品这个项目时,商品详情我优先考虑到的是会员信息、推荐商品两个内容,我们先来看一下商品详情的原型图。

图1-商品详情原型图及说明
我依次从页面的头部向下,分析几个功能点的设计逻辑:
1. 分享功能
关于APP的分享功能我个人觉得是没必要花心思和开发资源在上面,现在的分顶多算是个标配功能而已,想要靠该功能对商品页面进行向外分发、吸引流量是不现实的,就拿我们自己来看,有多少商品详情页足够打动你非得要分享给你朋友的呢?
真有那么打动你,就算没有分享按钮,也可以截图通过微信发给朋友。更何况,对接分享功能的各个SNS渠道都需要去申请、投入部分开发资源进去,提供分校给微信好友和微信朋友圈就足够了,其他的不建议投入。
2. 商品颜色切换查看
该功能相对来讲有必要的,比如这个包有两个颜色,分别是黑色和红色,放在这里给用户切换查看效果,因为有充足的对比信息,更便于用户决策是否购买,从另一个角度来讲,是在帮助用户决定购买哪一个更合适。
3. 价格区分会员身份来显示
该原型截图显示的是非会员用户身份的价格(该系列文章分享完后我会把项目axure源文件提供下载,你到时候对比下会更容易理解)。
但实际上,在规划功能时就需要考虑用户身份进去,如果用户是会员,则需要把会员的价格显示出来,和非会员的价格进行对比,时刻让用户觉得拥有会员身份是个很好的购物体验,功能里面尽量去凸显“价格歧视”的思路。
有对比才有更多用户原因购买会员,这个逻辑的目的很明确,就是要引导用户开通会员,提供复购和忠诚度,这个重要性产品经理需要明白。
4. 会员卡购买入口
非会员用户和未登录的用户需要显示会员卡的购买入口,如原型所示,这里在文案上尽量强调会员卡的优势和实惠,优势就是省钱,帮用户把节省的钱算出来。
而实惠就是体现在买会员卡的价格便宜上,有的平台会把会员年卡的钱换算到每天多少钱,你应该有类似的回忆,有的会员卡显示的“每天仅需0.5元”类似的文案。
5. 无限退服务选项
提前把无限退的两个套餐选项透出来给用户选择,这个体验比较差,我实在是说服不了决策层。
如果是为了强化此服务给用户,那实现该目标的方案还有很多,如果是为了引导用户购买此服务,也有很多别的方案,在下单决策前的页面里面,交互流程应该是减少,为什么?
这里我们要的是用户顺顺利利的赶紧进入到付钱环节,付钱才是我们该关注的重点,而不是在该环节上塞一堆东西给用户,分摊了用户付钱的注意力。
6. 同款推荐
推荐商品的模块要有,我在前面说过,商品详情页面是流量较高的页面,用户到该页面后,不下单当前商品,也要推荐其他的商品给用户。但每个产品的推荐依据都不太一样,这需要结合自己的业务来定。
我们当时的业务比较好理解,用户使用某个款式的包是为了美化特定的场景,比如夏天去海边旅游背的是手提包,为了拍更好看的照片,那推荐商品就推同款的就好,不要搞复杂,你可以看一下原型上的描述,此处我们推荐同品牌、同系列、同俗称的商品。
这是一个比较简单的商品详情页面的设计思路,你可以研究下其他的商品详情,试图去理解下商品评价系统的目的和设计思路,对你以后设计商品详情页面会大有帮助。
接下来,我们进入到订单确认页面。
二、订单确认页面真复杂
订单确认页面如果有混合支付、多种优惠抵扣的话就会复杂些,如果没有额外的抵扣发生,则会比较简单,无限退这个项目恰恰是有混合支付,所以订单确认页面是真的不省心。
我当时做下来的感觉很没底,找了几个用包的用户聊方案,直到她们觉得理解起来没那么费力才放心些,一起来看一下原型。

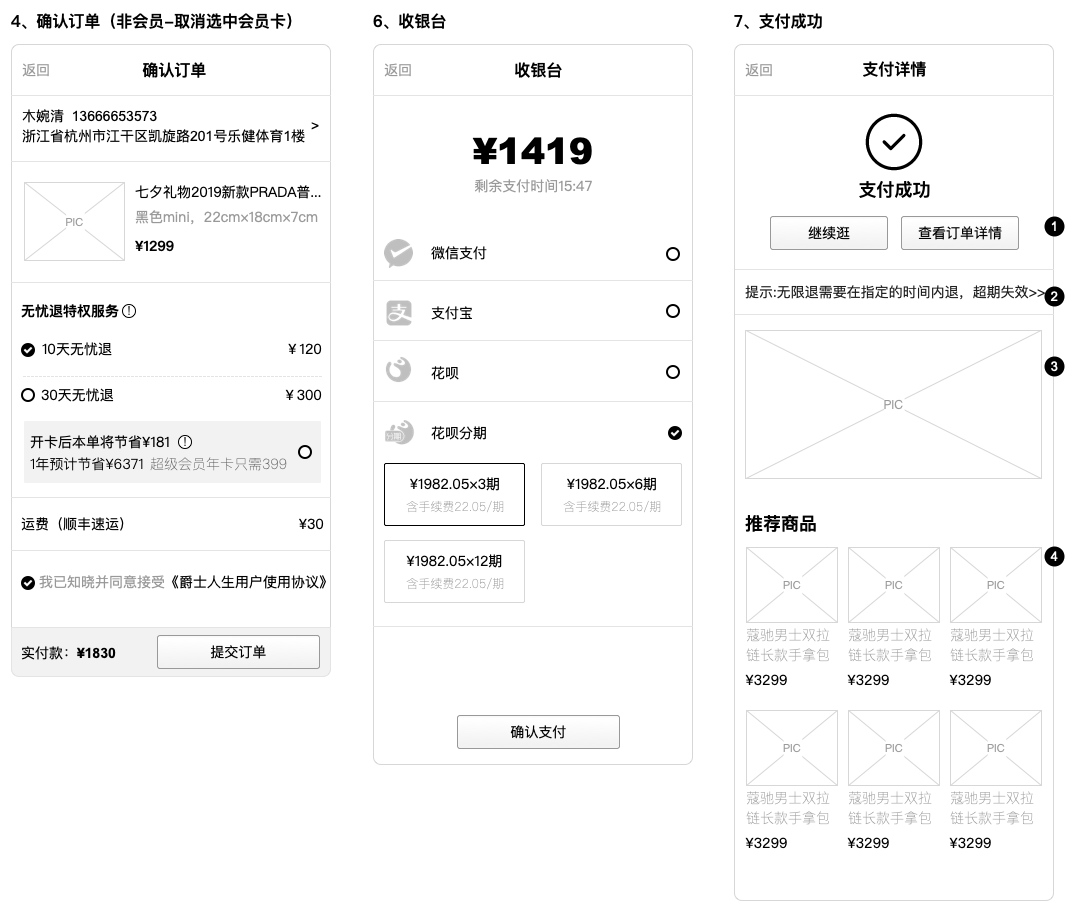
图2-订单确认页面原型及说明
该页面上半部分比较简单,收件人信息和已选商品信息是标准化的功能。收件人信息那里无非是需要考虑有地址、无地址的情况,已选商品信息除了把用户选择的商品信息准确的显示外,也考虑到会员身份就把会员价显示出来。
但接下来的几个点要分别讲一下,否则不易理解。
1. 无限退2个套餐
无限退的两个套餐分别是“用10天后退货退款”和“用30天后退货退款”,两个套餐对应的费用是明确算好的,并且这个费用过会根据包所在的估计带不同而不同。
比如一个古驰的包估价处在1万~2万价格带,那它的无限退费用就不一样;而另一个爱马仕的包估价处在5千~8千的价格带,它无限退的费用就会低一些。
这里不是简单的费用,还需要根据包估价价格带来计算。并且,我们在前面的文章分析过无限退加入到会员权益里面的产品目的,那么这里就需要根据用户是否是会员来再次计算无限退的费用。
2. 服务费抵扣
服务费是个留资策略做的账户,用户的所有退款都会退到该账户里面,叫做服务费,实际上只是退了个数字进去,用户如果要提现,则需要重新发起申请,审核过后财务才会手动给用户打款,目的很简单,提高体现门槛让用户把钱留在平台上继续消费。
既然是继续消费,那用户就可以使用自己没有体现的钱来进行支付,所以在订单确认页面,用户还可以选择是否用服务费来进行抵扣,是原型上“服务费可抵扣¥100”那里的功能。
这里不光要给用户讲清楚,我们在后台的财务流水里面也有很多对账和统计的功能,你如果做类似的功能,请务必要把财务对账考虑好,涉及到钱流通的功能要细腻。
3. 是否开通会员卡
因为当时的运营指标要求比较高,基本上运营背负的主要运营指标就是购卡用户数和售卡总额,所以在订单确认页面用户还可以勾选开通会员卡一并支付掉。
会员卡在该页面文案上体现的就是省钱,还有个细节是会员卡勾选和未勾选时,商品价格和无限退服务费用的计算变动,默认进入该页面时是勾选中的,所有费用都已经打折了,如果用户取消勾选,则去掉折扣的计算和有关文案。
到此,该页面的重点信息就交代清楚了,接下来我们看支付的几个页面。
三、支付环节逃不掉的几个细节
支付环节主要是收银台页面上到底有哪些支付方式,主流的就是微信支付、支付宝支付(包含花呗、花呗分期)和银行卡,这里我想给你聊的是两个网络支付方式的优劣,我们先看下原型图。

图3-订单支付页面有关原型图
原型图中间的一张是收银台,用户在订单确认页面点击“提交订单”后进入的页面,做租赁业务的话,选择支付宝是个坑,也是较好的机会,至少在2019年和2020年我参与租赁业务时,支付宝的手续费是最坑爹的,为什么呢?
同一笔押金,用户支付进入租赁平台的商户账户时支付宝收一道手续费,用户退货后租赁平台退押金时,支付宝又向同一笔钱收一道手续费,不过听说如果业务量大的话,可以跟支付宝谈降低手续费比例,这也只是听说。
但我为什么又说支付宝是较好的机会呢?
你听说过机密没,租手机应该知道吧,租手机最大的平台他们主要流量就是来自支付宝,因为支付宝的花呗可以帮用户提前垫付押金,特别是很高的押金,用户拿不出来,那就花呗支付下,这也是为什么在这张原型上会有花呗和花呗分期两个支付选项的原因。
反观微信支付,中规中矩,手续费只收一次,但也没有分期类的支付策略帮用户垫付,不过话说回来,我个人更喜欢微信支付,简单些。
四、总结
本文我们分析了商品详情和订单确认页面等的设计逻辑,商品详情是流量最好的页面之一,产品经理应该在该页面上多投入精力,帮助核心业务做转换,也考虑提高用户的使用效率。
而到订单确认页面时,碰到有混合支付和多重优惠叠加的参加,需要往纵深去考虑产品功能的逻辑,不要遗漏和财务有关的数据信息。
该系列往期文章:
#专栏作家#
芒果道长,人人都是产品经理专栏作家,起点学院特聘导师。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unspalsh,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益








在提交订单,由于用户在页面停留较长时间,点击【提交订单】,订单中,部分商品出现下架、售罄、不符合起售数量等,应该如何做交付提示?
提示某SKU库存不足,比较顺畅的做法是直接自动拆单,弹窗要求用户确认,确认的话自动去掉该SKU生成订单。欢迎探讨
对劲!
有一个问题我比较关注,但是改文章没有讲到。
就是在确认订单页,是否需要再次确认订单内商品信息与参与的活动信息内容是否发生变更?什么情况下需要校验,什么情况下不需要?
好问题。点击“提交订单”的时候需要判断的。
【场景1】用户在确认订单页面过久,导致库存SKU库存、价格信息变动,这里需要去校验的,并且,如果用户购买数量超过当前最新库存,则弹窗提示用户库存不足的信息,用户可按照当前所剩库存下单;
# 甚至还要考虑商品售罄、商品下架的情况。
【场景2】优惠过期,若用户在该页面停留过久,导致优惠券最后的使用时间过期,则需要在优惠信息的附近提示用户过期的情况,以及接下来该订单还可以使用的优惠;
【场景3】校验配送地址,用户在购物车或商品详情点击立即购买按钮进入该页面时,提交订单需要校验商品发货范围是否支持,若不支持则需要告知用户重新选择(所以京东、瑞幸咖啡、外卖等产品的处理方式是在选品时就引导用户先选收件地址)