关于线上产品标签栏(Tab Bar)的解构和分析
编辑导语:我们在使用产品时,经常会用到标签或者标题进行查找,这样可以更快的让用户找到预期目标;清晰有效的标签也能一定程度上提高用户体验,用细节提升好感;本文作者分享了关于线上产品标题栏的解构与分析,我们一起来了解一下。

标签栏(Tab Bar)是界面设计绕不开的一个课题,绝大多数产品都必需一个视觉美观、反馈清晰的标签栏来传达品牌形象。
本篇文章将讨论与标签栏相关的设计细节,并尝试分析设计背后的思考;所有案例均来源于各大线上产品,观点仅来源于个人粗浅的分析,如果有哪里说得不对的地方,希望大家多多指点。

一、理解标签栏作用
根据iOS人机交互指南,标签栏(Tab Bar)是用于组织APP结构,以扁平层级,只用于导航的基础控件。
标签栏不应承载任何操作,如果需要执行操作,应选用工具栏(Tool Bar);标签数量一般在3-5个(针对手机,pad端可以适当多一些),如果标签太多,最后一个标签可以是“更多”,将更多的标签收纳其中。
标签栏的主要作用有以下2点:
1. 定位导航 & 凸显品牌

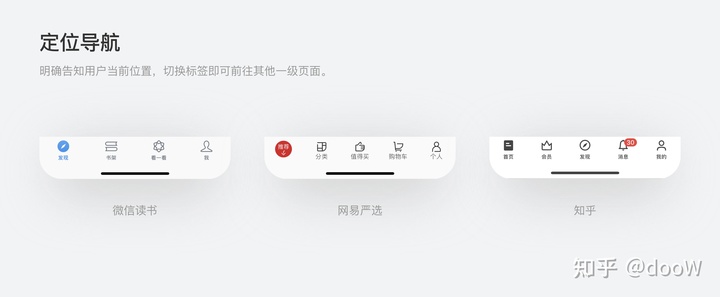
1)定位导航
一般情况下,标签栏常驻于各一级页面底部。选中标签明确提示用户当前所处位置,当用户想要前往其他一级页面时,只需切换底部标签即可。

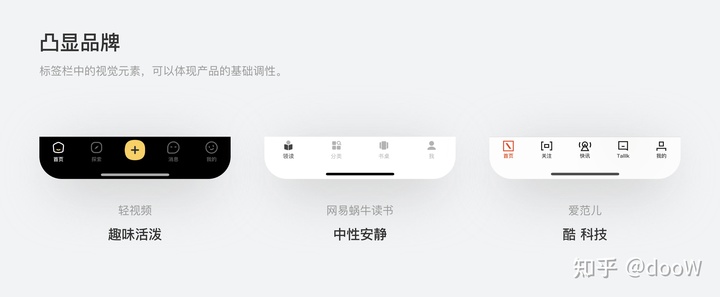
2)凸显品牌
首页是产品给用户留下第一印象的关键一步,标签栏中的视觉元素,包括选中标签的颜色、图标形式、组合样式等等无不体现了产品气质。

二、整理标签栏分类
不同维度下,标签栏可以被分为多种类型;我们不妨从以下5个维度依次对标签栏进行分类,以便观察研究不同的分类方式下标签栏的不同特点。

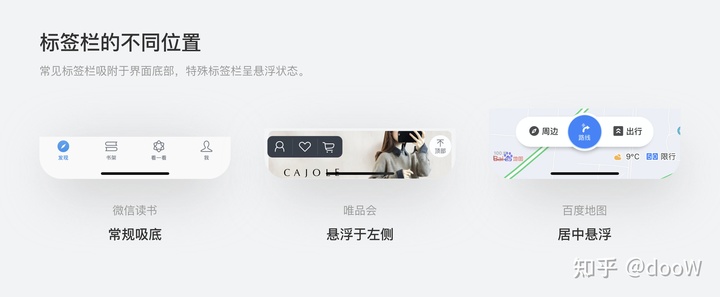
1. 位置维度
常见的标签栏一般是吸附于屏幕底部,不随用户手势滑动而发生位置变化;然而也有一些产品为了切合用户的使用场景,做了一些位置上的调整,可能呈现悬浮状态或者会随着用户手势改变而发生位移。

常规吸底的标签栏:
- 优势:更加符合用户心智,用户的认知和操作成本最低。可以随时方便地切换页面。
- 劣势:页面底部约90pt(刘海机型)高度的部分被遮挡,内容层展示效率进行了一定程度的让渡。
悬浮类的标签栏:
- 优势:屏幕遮挡区域小,为用户争取了更多的视觉空间浏览信息。
- 劣势:用户第一时间会感到陌生,同时操作成本有所上升。尤其是唯品会案例,左侧三个标签比较拥挤,且在单手握持的情况下,很容易误操作。
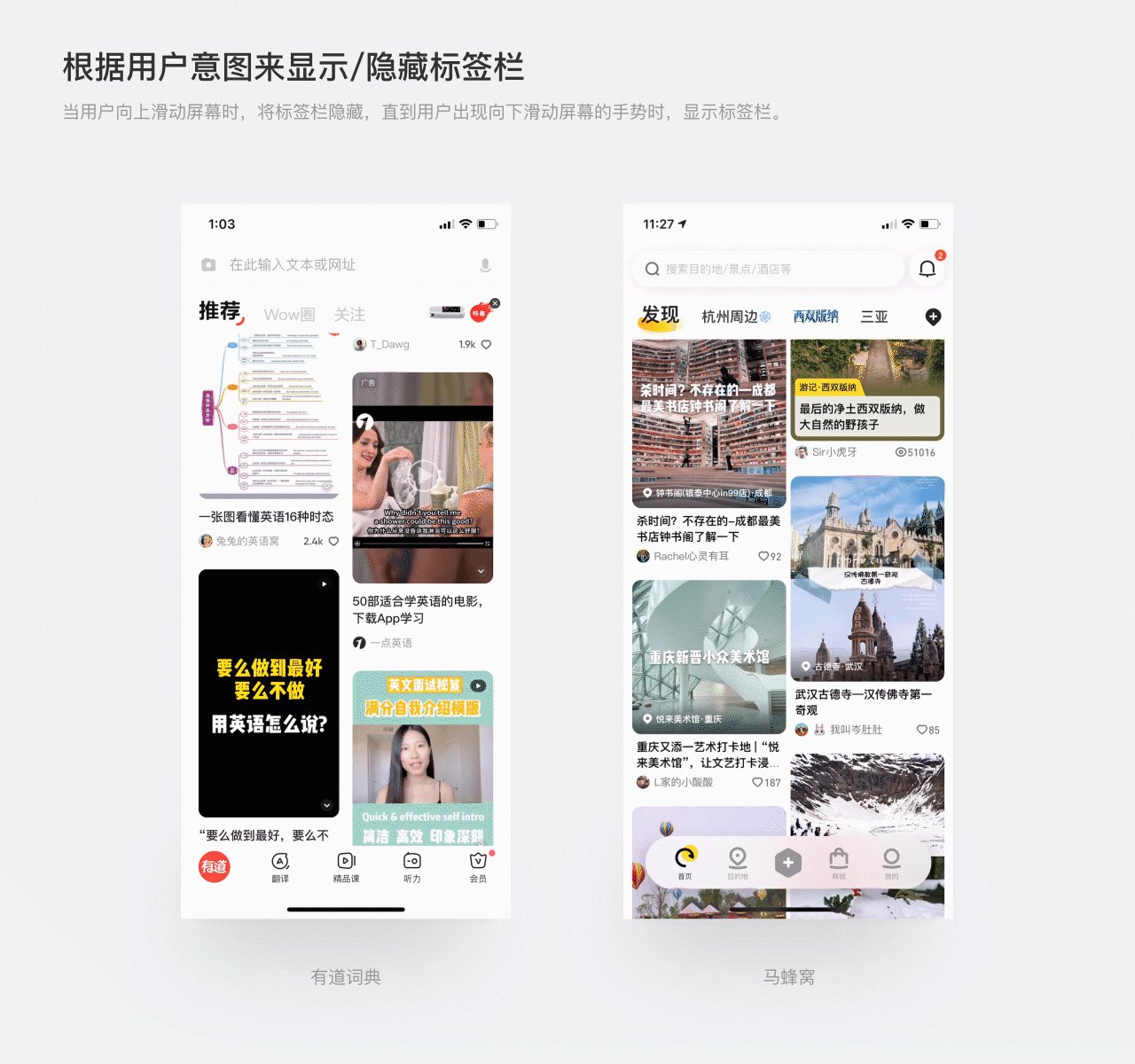
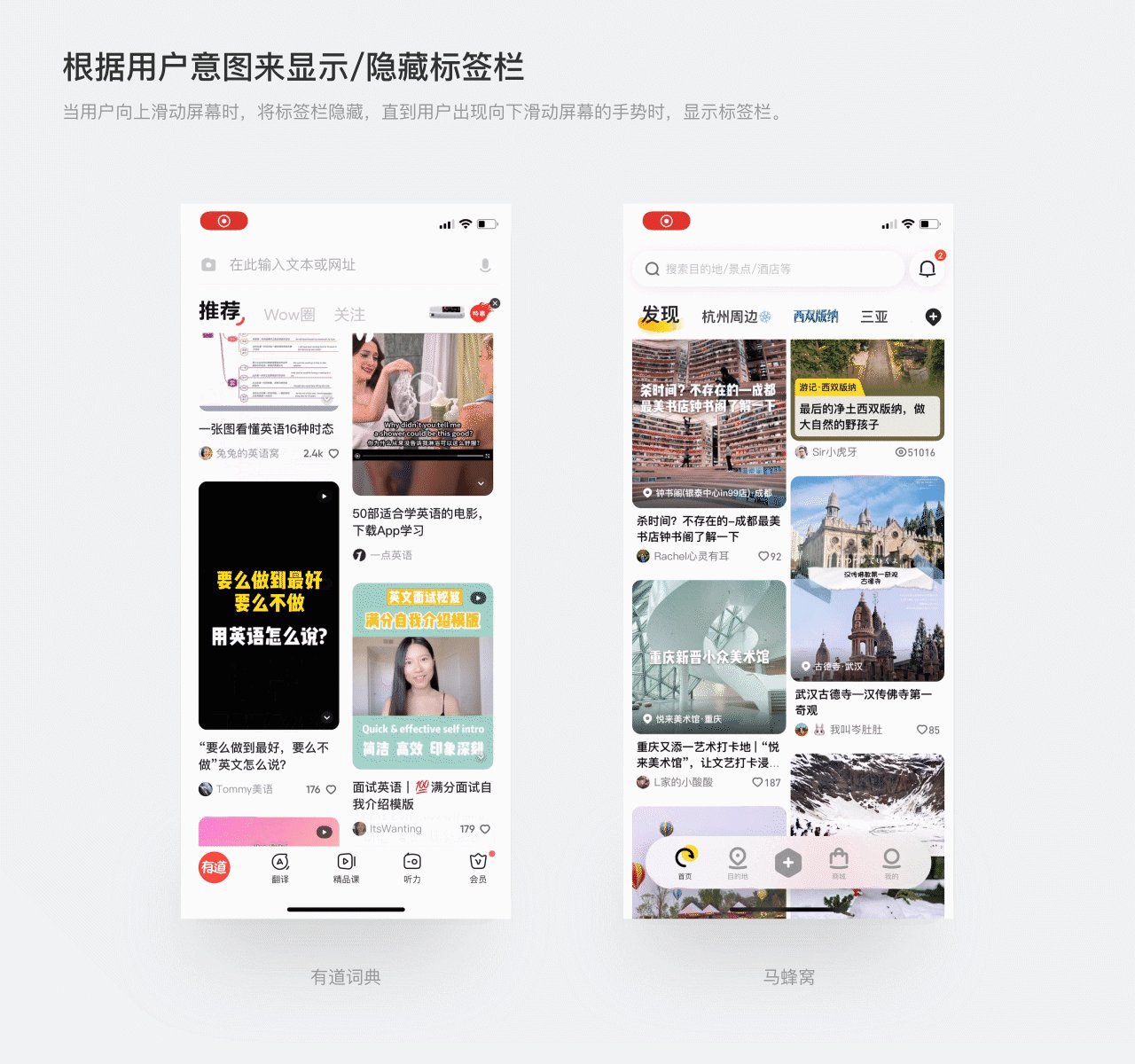
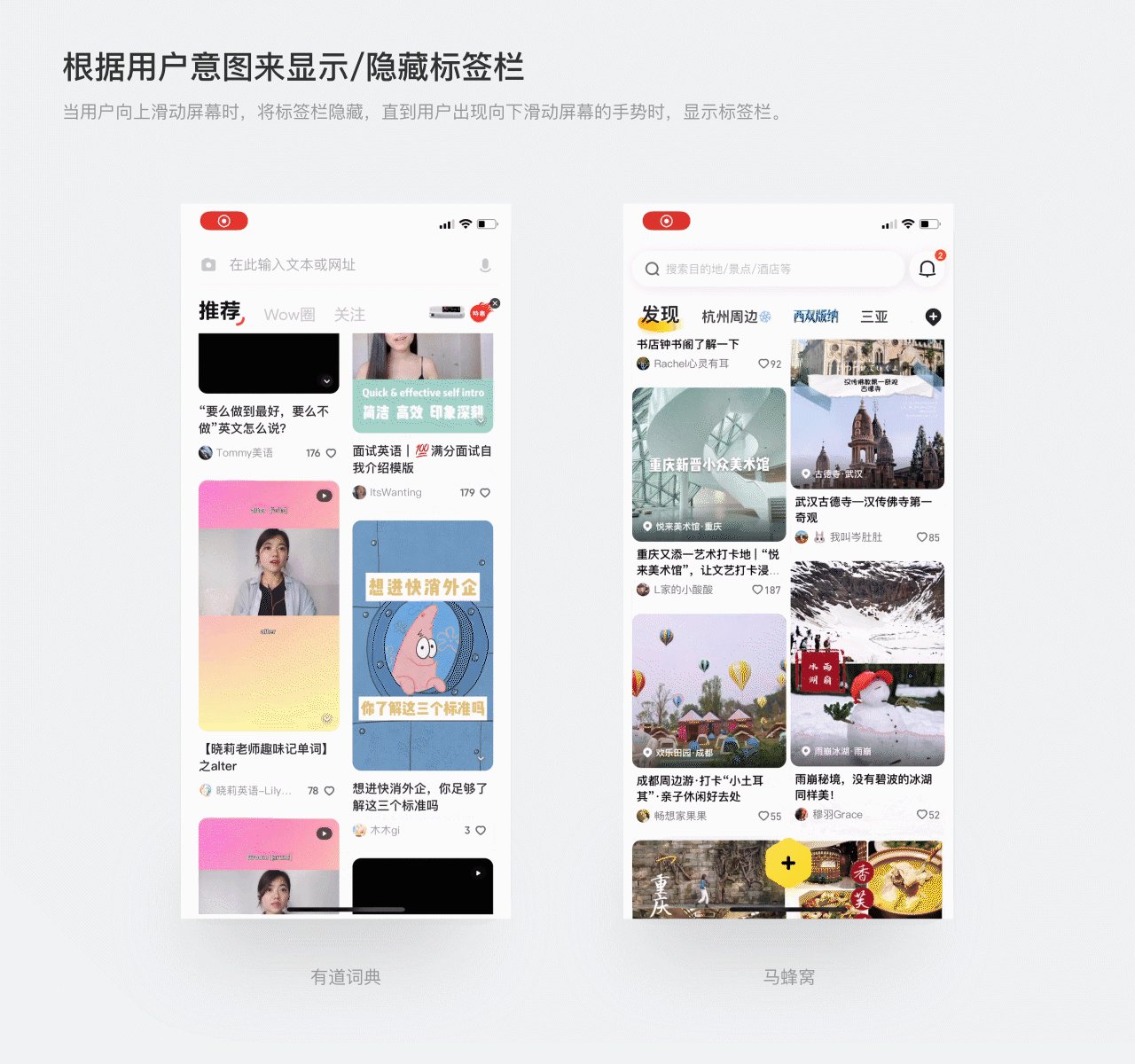
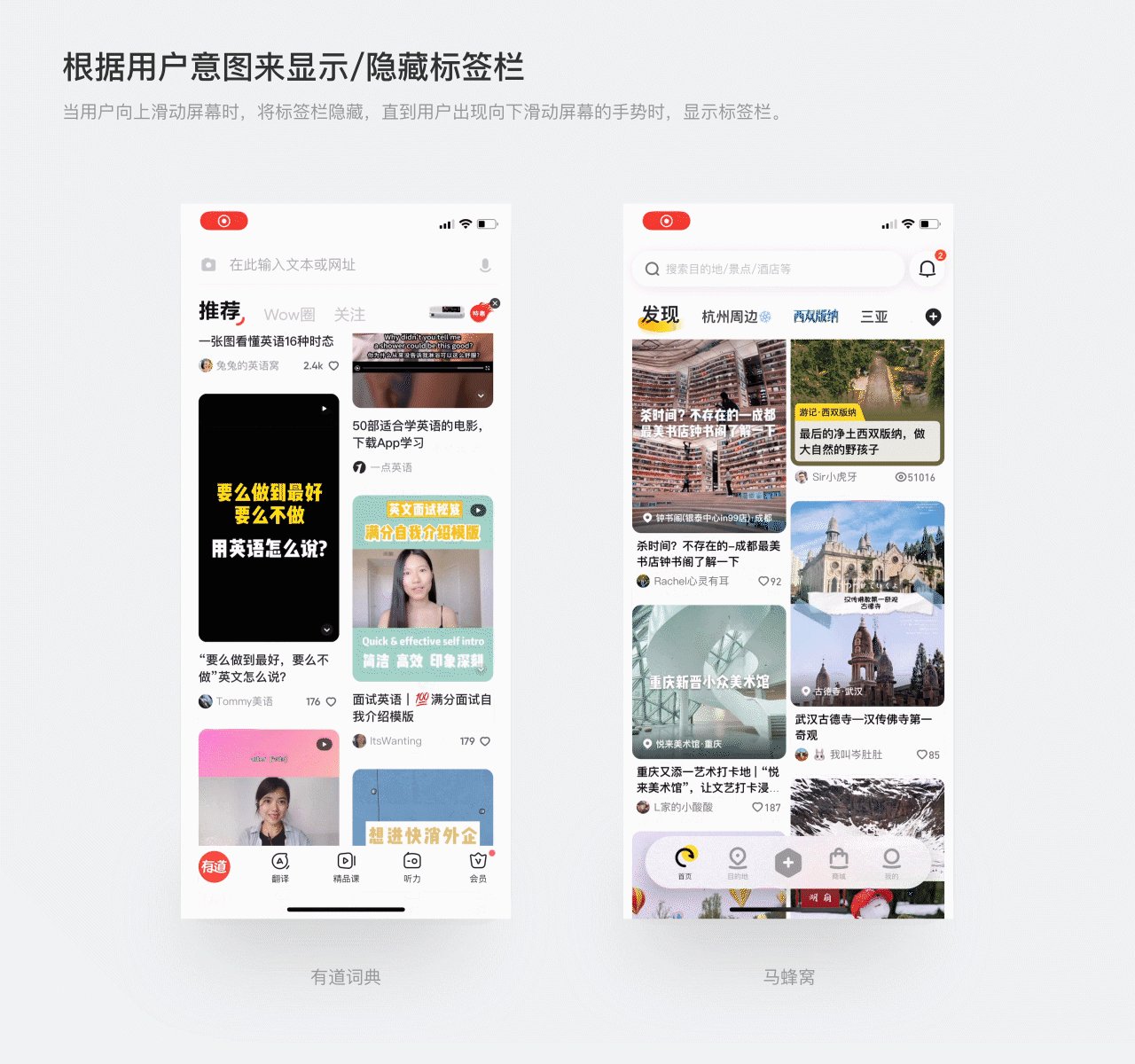
有道词典和马蜂窝给出了一个折中两全的解决方案:根据用户的操作手势推测用户意图,决定是否展示/隐藏标签栏。
当用户向上滑动屏幕时,我们认为,用户的意图是浏览下方更多信息,此时就将标签栏隐藏,直到用户出现向下滑动屏幕的手势时,显示标签栏,给用户提供便利的跳转操作。

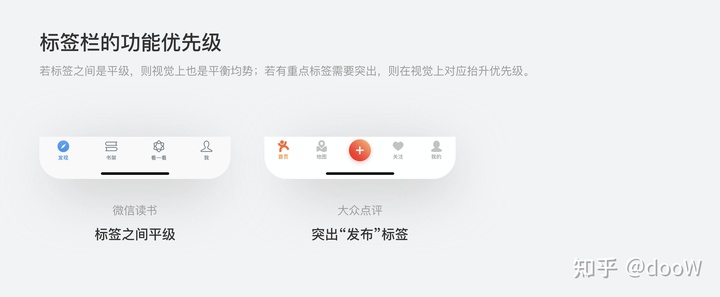
2. 功能维度
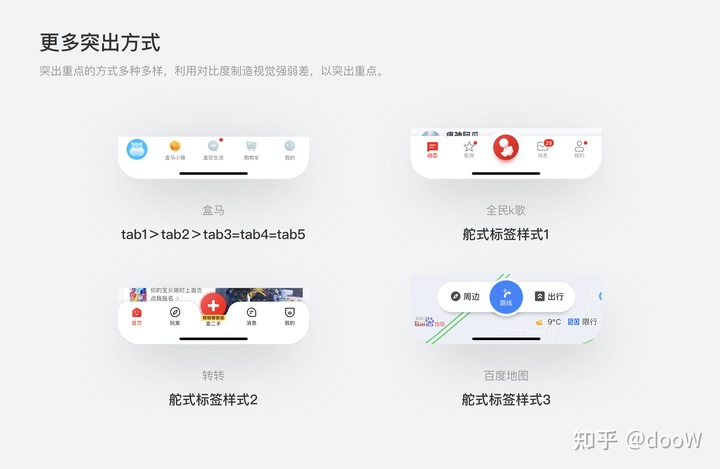
标签栏是由多个标签组成,通常情况下,标签的展示形式相同,没有侧重;然而在一些产品中,为了突出某一核心功能,通常会将该功能对应的标签进行视觉上的强调。


3. 标签组合方式维度
组成标签栏的元素有:文字、图标、底板等…将不同元素排列组合,可以形成许多不同的组合结果,不同的组合对应不同的标签栏样式。




纯文字:
两大短视频产品(抖音&快手)以及重工具性的高德地图,都选用了纯文字的样式;纯文字的样式在视觉上对用户注意力影响最小(众所周知,图像比文字天然更具视觉吸引力),用户可以更加集中地将注意力放在内容视图,专注于信息本身。
视频流产品需要打造沉浸感,以便用户能连贯自然地看尽可能多的内容。因此收敛标签栏视觉占比十分合理科学。
同理,对于强工具性的高德地图来说,用户的使用场景多集中在户外,物理环境混乱复杂,界面需要最大程度帮助用户快速聚焦;地图视图无疑是用户视觉的最重要落点,减弱标签栏的视觉表现是一个不错的设计思路。
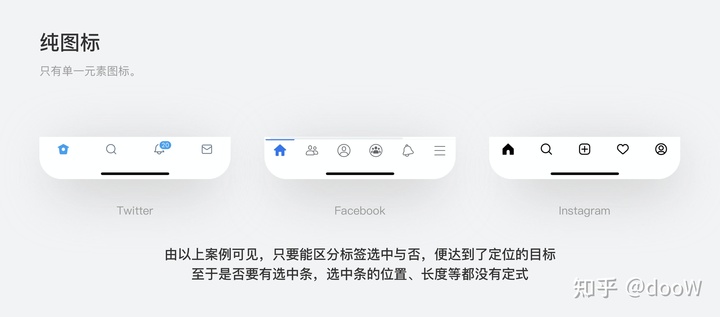
纯图标:
相较于国内产品,海外产品更常用纯图标类型的标签栏。个人理解是,采样的3款产品(FB、IG、Twitter)都是已经高度普及的产品,用户对产品结构的心智模型已经建立完善。
用户不需要通过阅读文字才能理解标签的含义,更有可能是通过位置记忆来定位,图标很有可能只是起辅助识别的效果。
继承上文思路,同样是普及性很高的产品,为什么国内的国民产品如微信、支付宝并没有去掉标签栏文字呢?原因可能和目标用户群体的年龄分布情况有关,上文中使用纯图标的海外产品涵盖的用户群体相对更年轻,而国内的国民产品几乎达到了全年龄段的覆盖;去掉文字对表意的影响相对不可控,对于相当数量的中老年用户来说,单凭图标来理解含义比较困难。
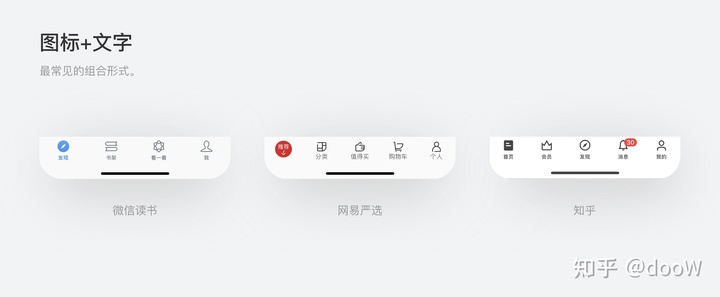
图标加文字:
最常见的组合形式,最为稳妥、不易出错。
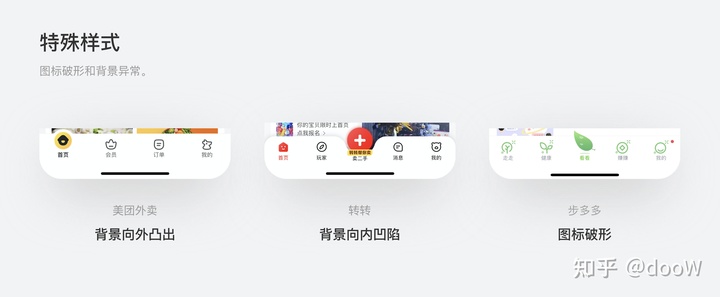
特殊样式:
视觉传递服务于功能表达,对于需要强调的功能,自然要使用更加高调醒目的视觉形式加以凸显。某些情况下,单独凸显一个强势功能即可,如转转的发布功能;而另外的情况下,要凸显的不是某一具体功能,而是选中的状态,帮助用户更好定位(如美团外卖)。
4. 图标风格维度
- 根据图标的造型将图标分为:线性图标、面性图标、线面结合图标三大类。
- 根据图标的视觉风格可以分为:扁平、微立体、双色、毛玻璃效果等等……

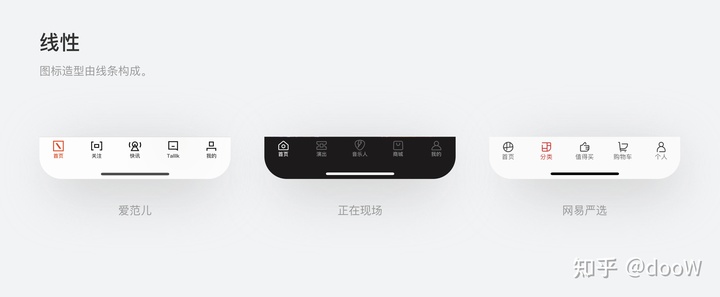
线性图标:选中状图和未选中状态均是线性图标。
- 优势:造型耐看、有质感。
- 劣势:只能用颜色或者透明度进行不同状态之间的区分,选中状态与未选中状态之间的差异相对较小(尤其在暗色模式下),可能会造成用户定位当前位置时发生偏差。

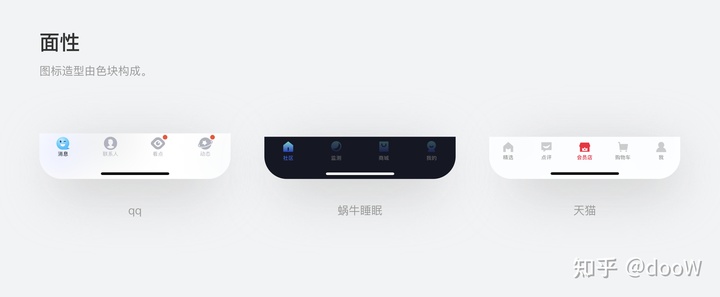
面性图标:选中状态和未选中状态均是面性图标。
- 优势:造型内收紧凑、色块更加容易吸引用户注意。
- 劣势:只能用颜色或者透明度进行不同状态之间的区分。

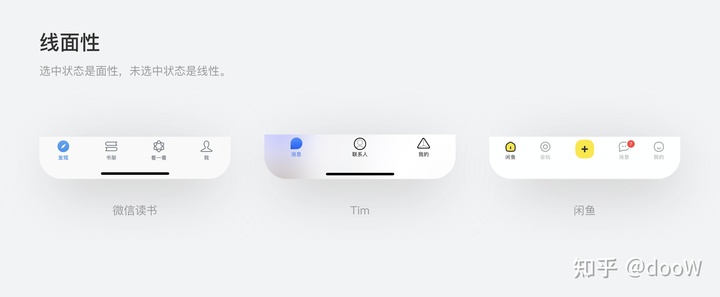
线面结合图标:选中状态是面性、未选中状态是线性图标。
不同状态之间差异度大,用户更容易快速定位所在位置;选中和未选中对应线性和面性两套图标,视觉发挥空间大,是当前最被广泛采用的设计策略。

5. 运营维度
为了配合节日、大促、周年庆等活动,标签栏可能会需要特殊设计。

为了烘托专题气氛,需要对标签栏做或多或少的修改。当专题气氛需要很浓烈时,如大促、春节等,标签栏图标在造型上会和平时有很大区别。
- 优势:页面整体氛围一致,气氛热烈。
- 劣势:标签栏的图标识别度非常低,需要靠用户记忆位置或通过阅读文字来拾取信息,降低使用效率。
三、细化视觉规范
上面从整体的角度对标签栏进行了分类,接下来将从4个细节的角度对标签栏进行拆解。

1. 布局方式 & 分割方式
大多数情况下,根据标签个数将页面宽度等分即可。对于非通栏的特殊标签栏,标签的宽度不受屏幕宽度影响,居中悬浮于视图底部;“分割”指的是标题栏和上方内容视图的分割。
如何建立分割感?方式有以下3种:
- 层级分割:使用投影
- 线分割:使用分割线
- 颜色分割:使用颜色


越来越多的产品选择扁平的视觉风格,投影风格势头不再。以微信为标志,去掉头部黑色导航栏,用毛玻璃效果取代;结合其他巨头产品的迭代情况,不难看到,当前的界面设计思路是不断化繁为简、去伪存真的过程。
降低视觉噪音,让用户的注意力更好的聚焦信息本身,减弱不必要的视觉感知同样是信息爆炸时代下的大势。
2. 背景
将从颜色、造型、尺寸的角度进行分析比较。

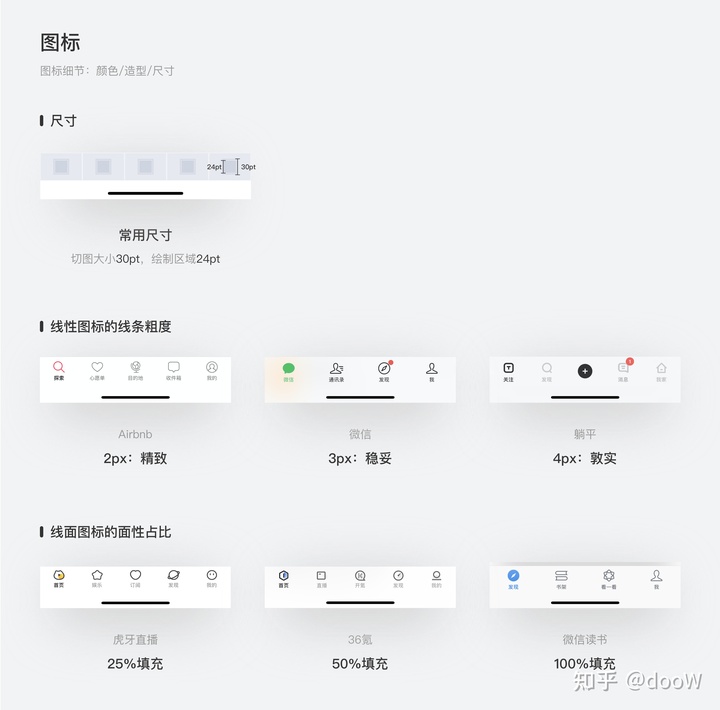
3. 图标
以下只讨论部分标题栏中的图标细节,关于图标的绘制细节太多,适合单独开辟一个新话题。此处不加以展开。

4. 文字
根据iOS人机交互指南,界面中的文字不能小于11pt。然而国内产品大多数将标题栏字号定为10pt,个人分析是因为同样字号的汉字视觉效果大于英字。
四、整理交互细节
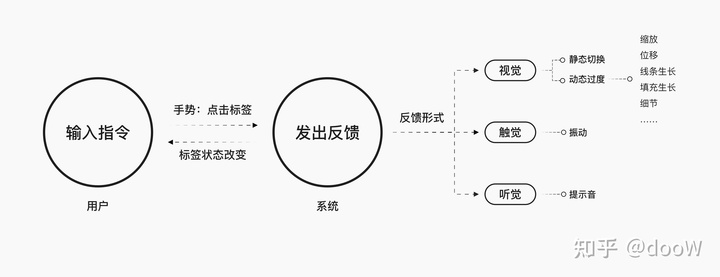
用户向系统发出操作指令,系统给出反馈,反馈信息被用户接收到,就完成了一次完整的交互。

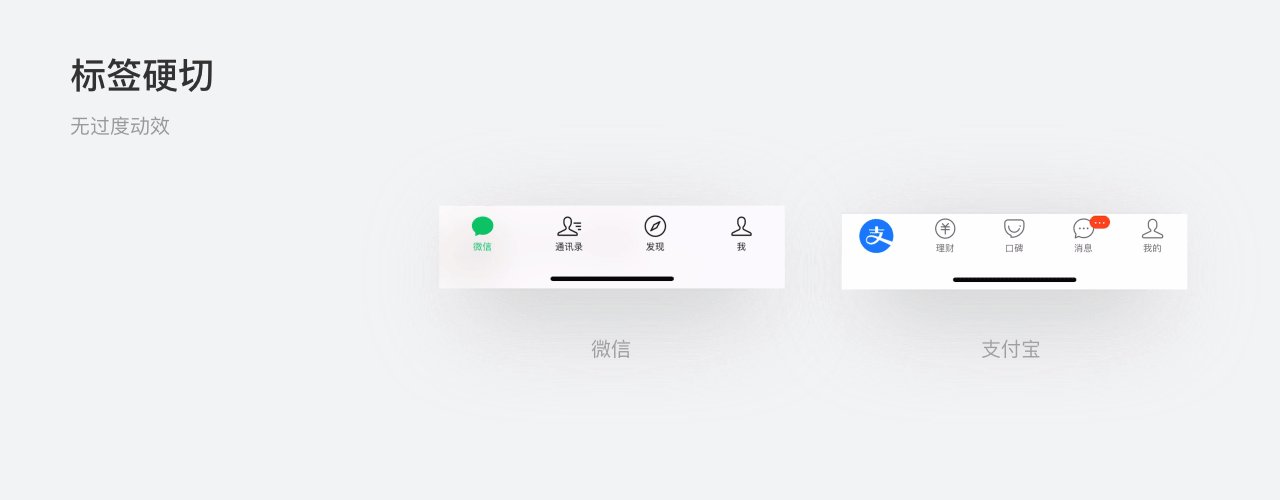
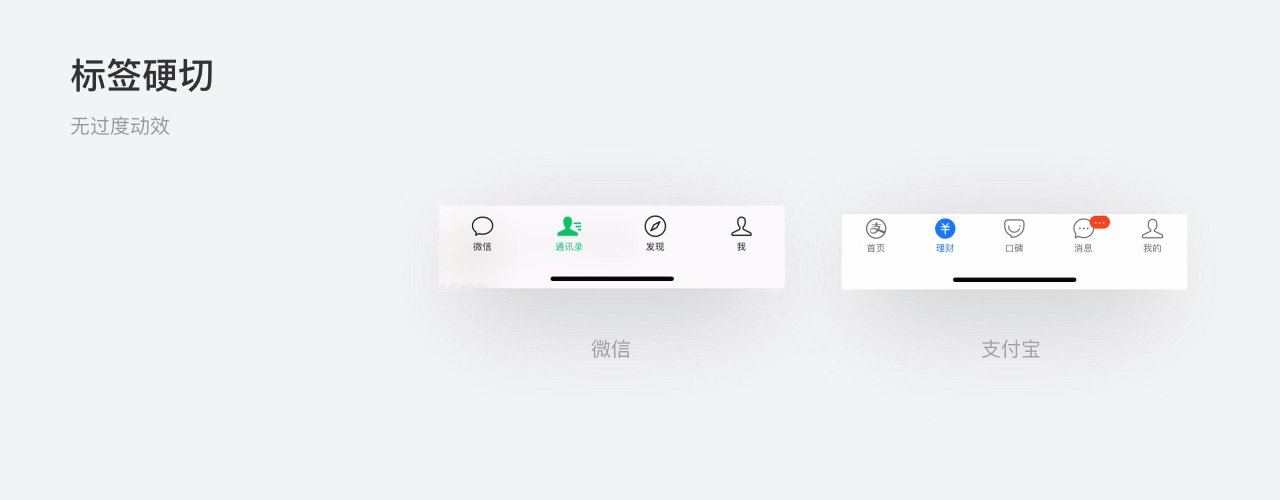
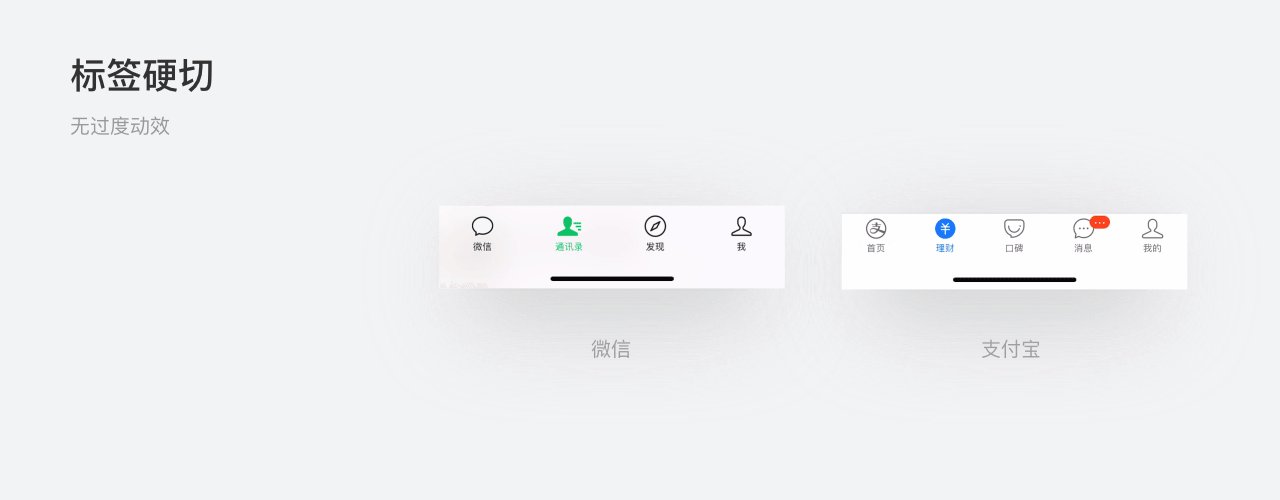
我们着重来讨论几种常见的标签点击反馈形式。





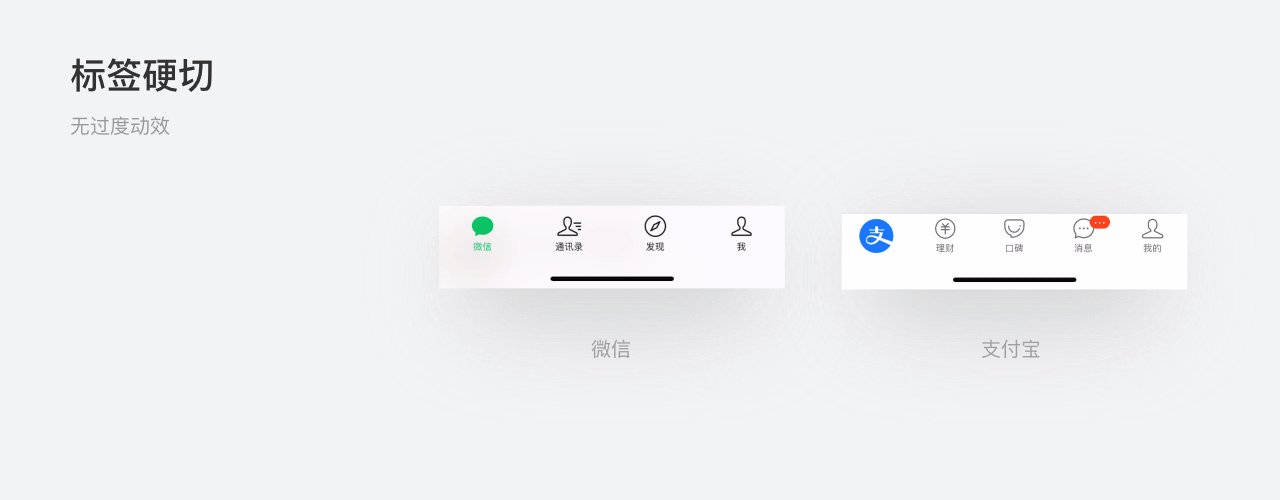
观察上方几种点击反馈方式,结合直观感觉和产品属性:
硬切类:给人稳重可靠的感觉。微信、支付宝、钉钉、蚂蚁财富、京东金融、天猫等产品均采用无过度动画的模型;可见该类型适用于重功能的社交类产品、严谨稳重的金融类产品,给用户传达一种踏实稳定的感觉,过多的视觉装点如无必要,即是累赘。
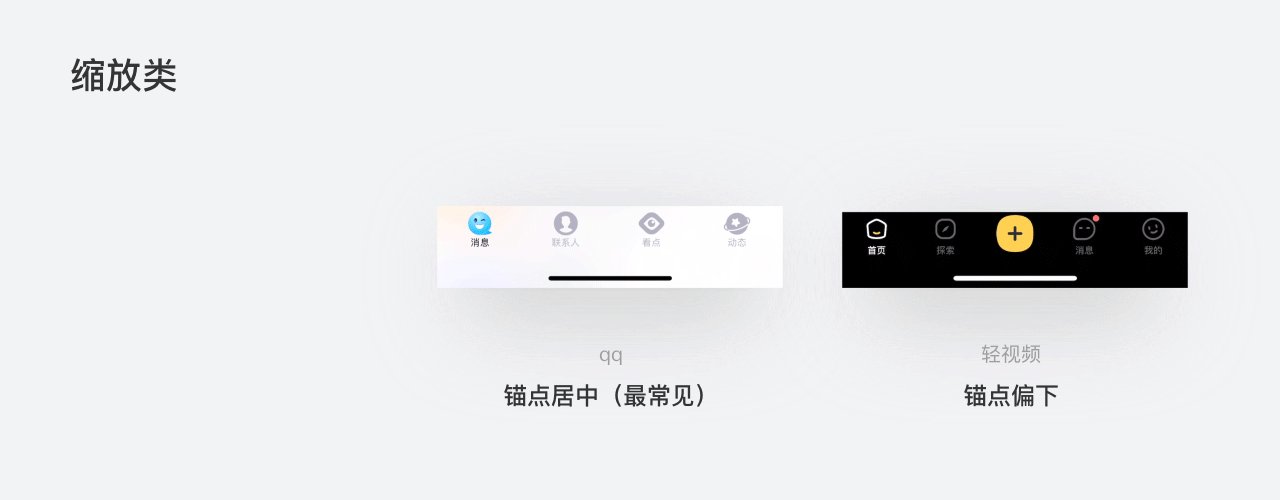
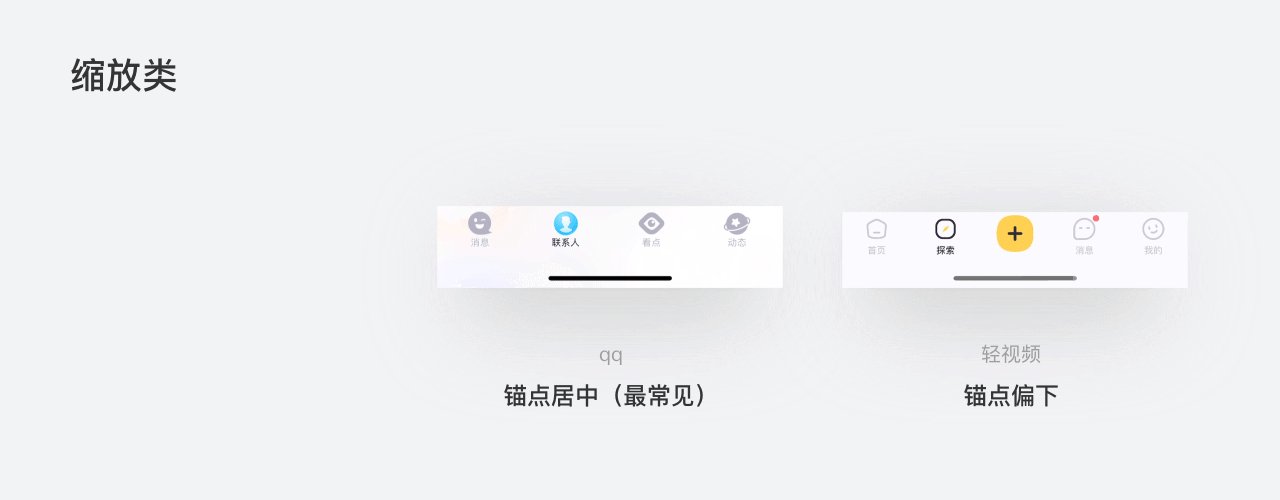
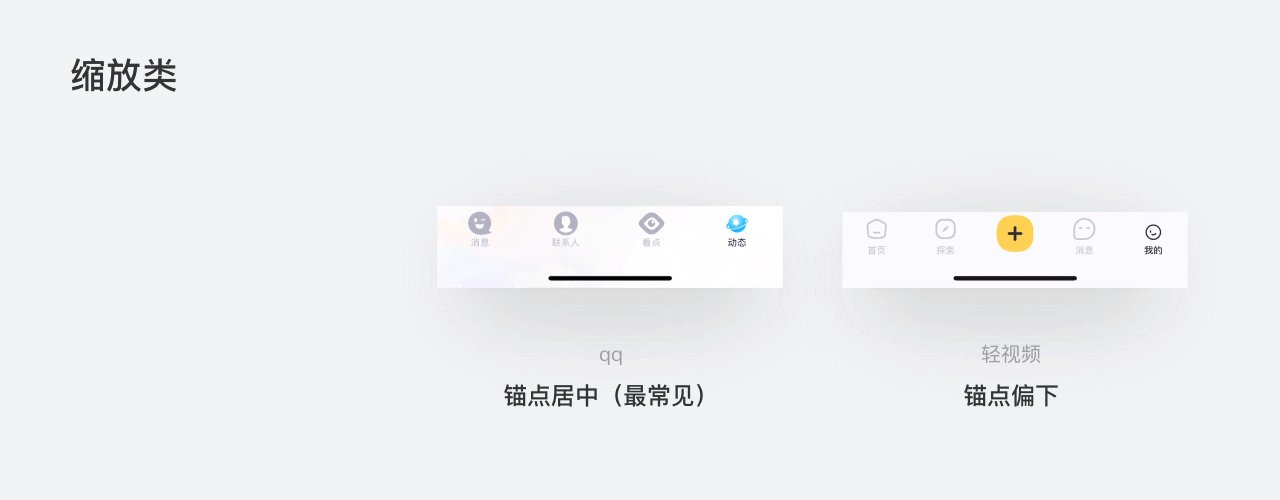
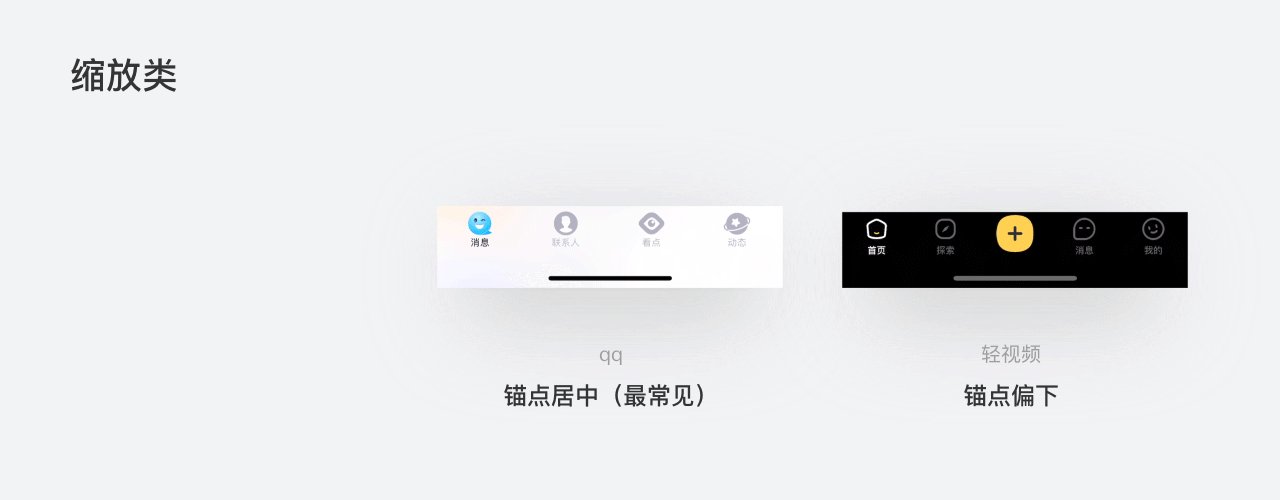
缩放类:稳定感与活力感较为平衡。大多数线上产品采用这种动画模型,如qq、淘宝、美团、网易云音乐、今日头条等。值得讨论的是,微信和qq,一个采用了无过度动画模型一个采用了缩放模型;同样地,天猫采用了无过度动画模型而淘宝使用的是缩放模型;可见,在产品功能高度类似的情况下,不同的产品定位和品牌传达是设计的重要依据。
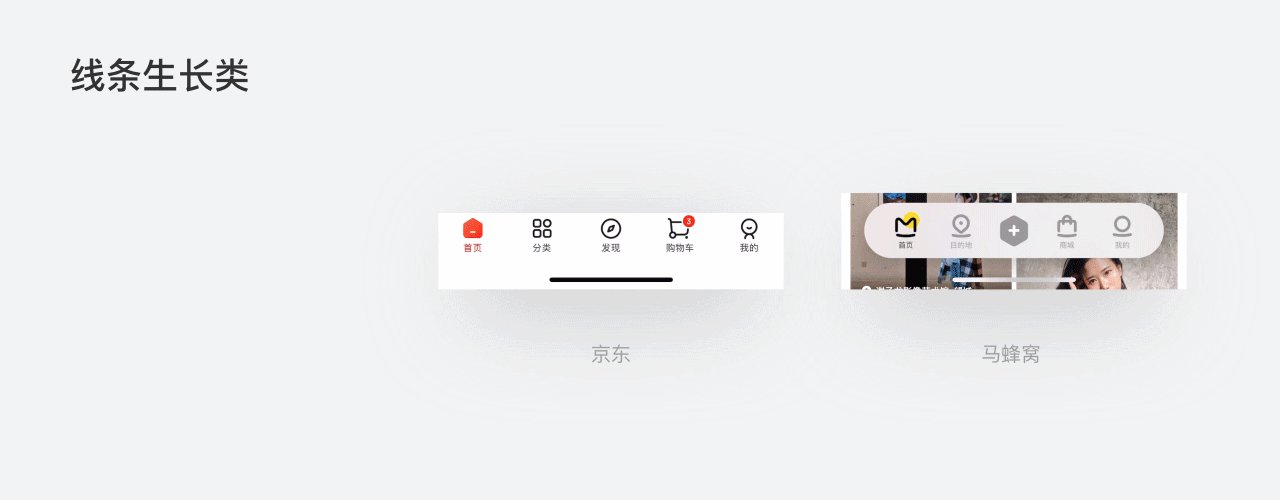
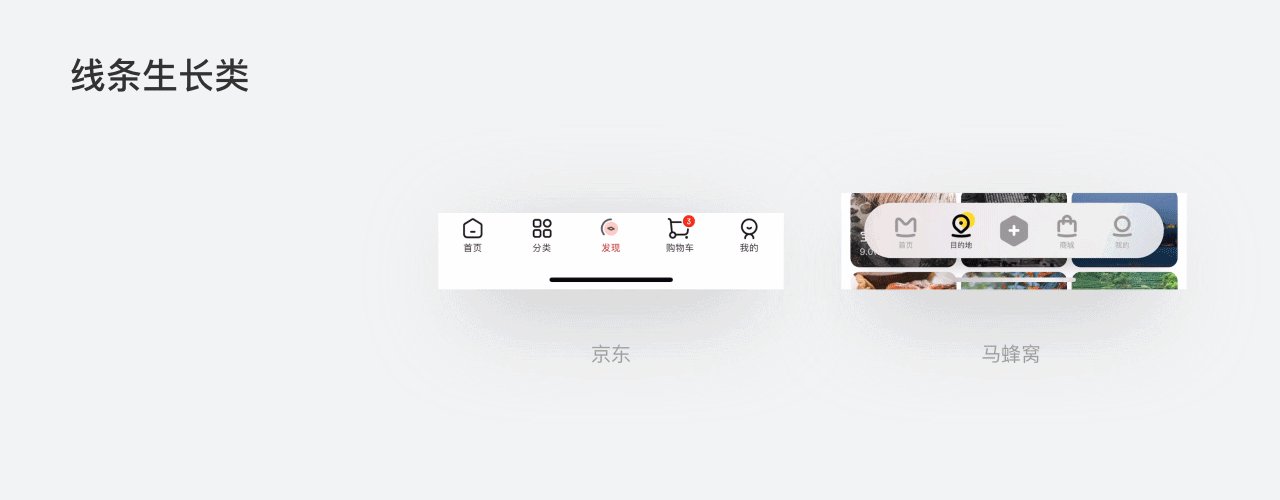
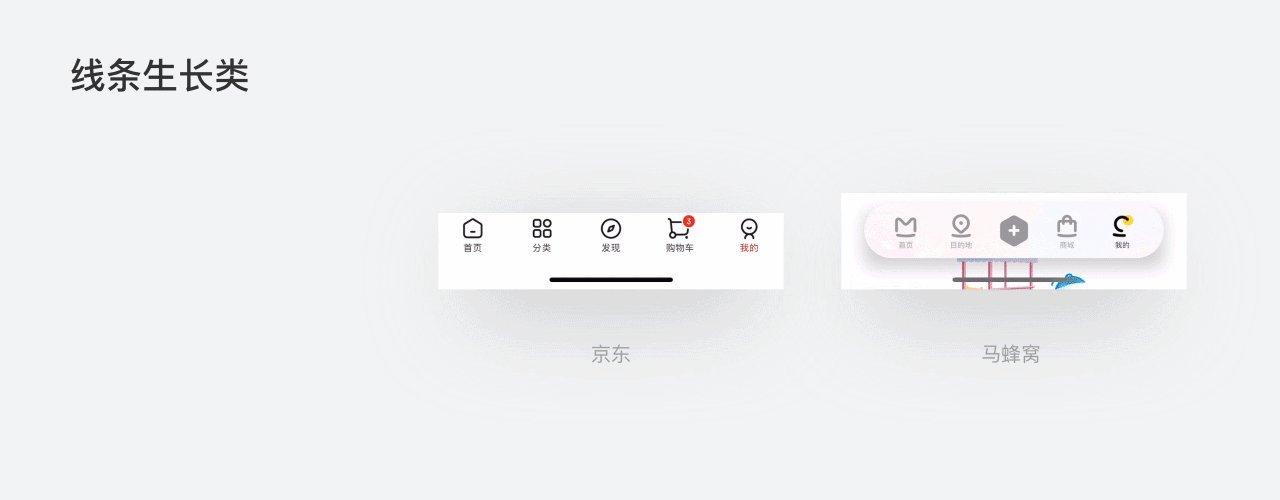
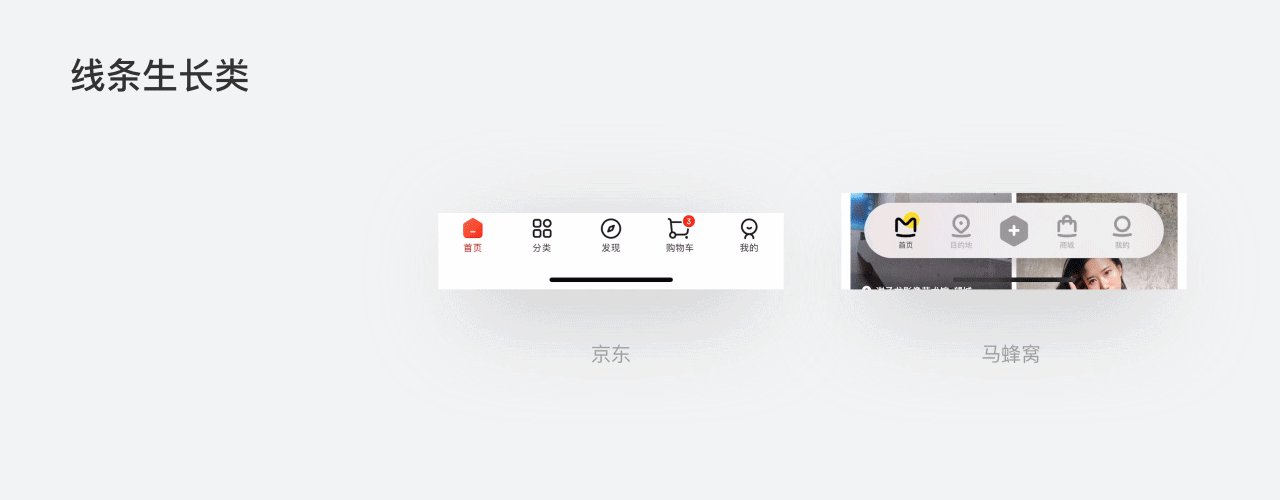
线条生长类:视觉效果较为复杂华丽,吸引用户注意,同时动画耗时较长,使用该模型的代表产品是京东和马蜂窝;视觉表现上很丰富,容易与同类产品形成差异化,给用户传达一种产品细节满满的感觉;然而,是否会对用户产生一定程度的视觉干扰?个人认为和产品的使用频率有密切联系。
对于以旅行攻略为主打功能的马蜂窝来说,产品本身被打开的频率不高,在有限的曝光时间内,尽量给用户留下有记忆点的使用体验,制造与竞品的差异;而京东的标签切换动效,个人认为稍显复杂了一些;动画包括线条生长+充填生长+细节点缀,如此多的变化组合在一起,难免有过度吸引注意力的情况发生。
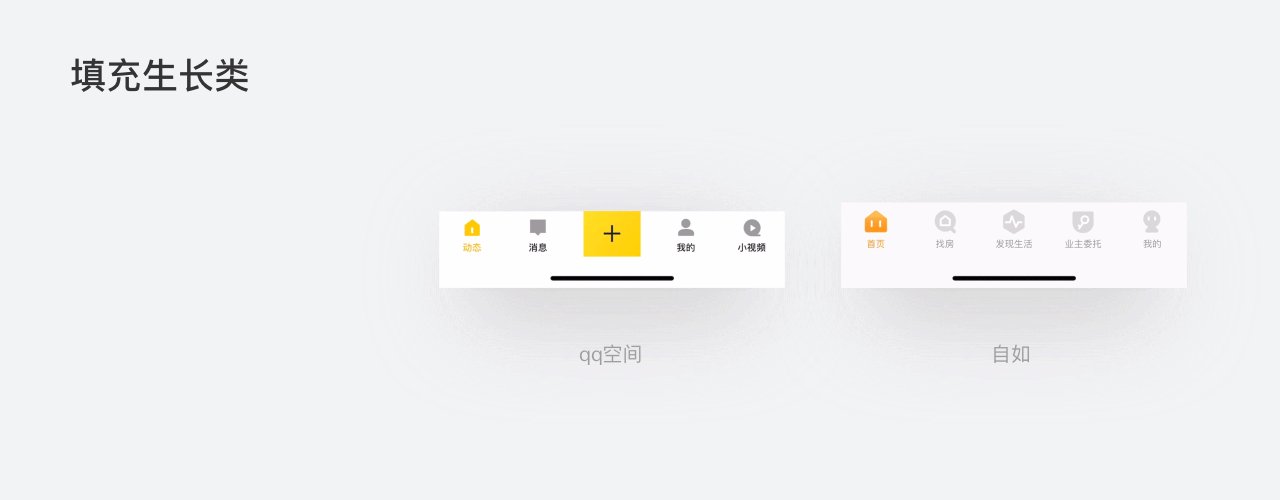
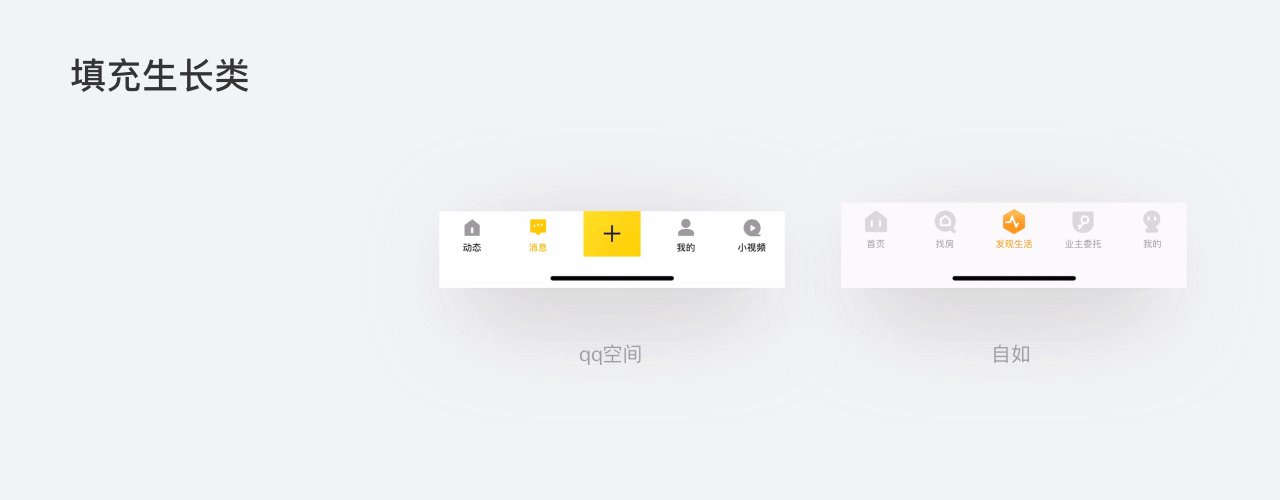
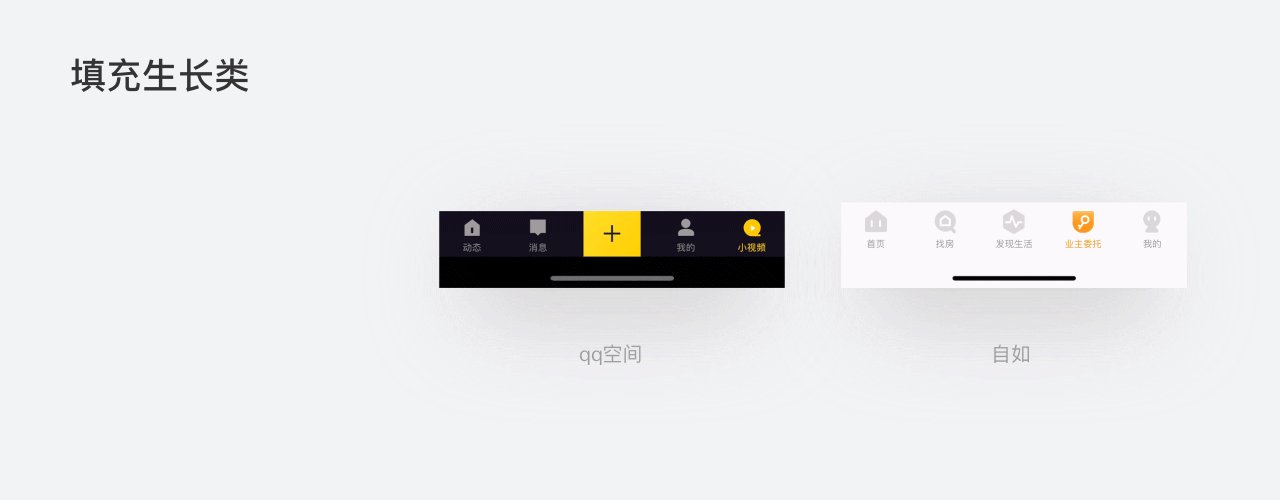
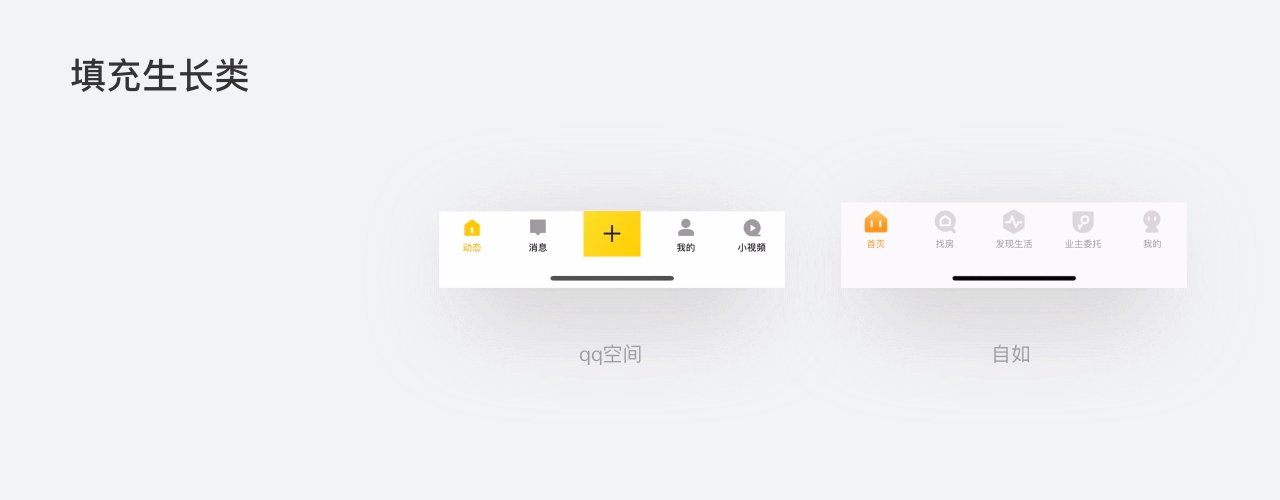
填充生长类:视觉上丰富饱满,给人热烈活泼的印象。qq空间和自如都使用了这种表现方式。
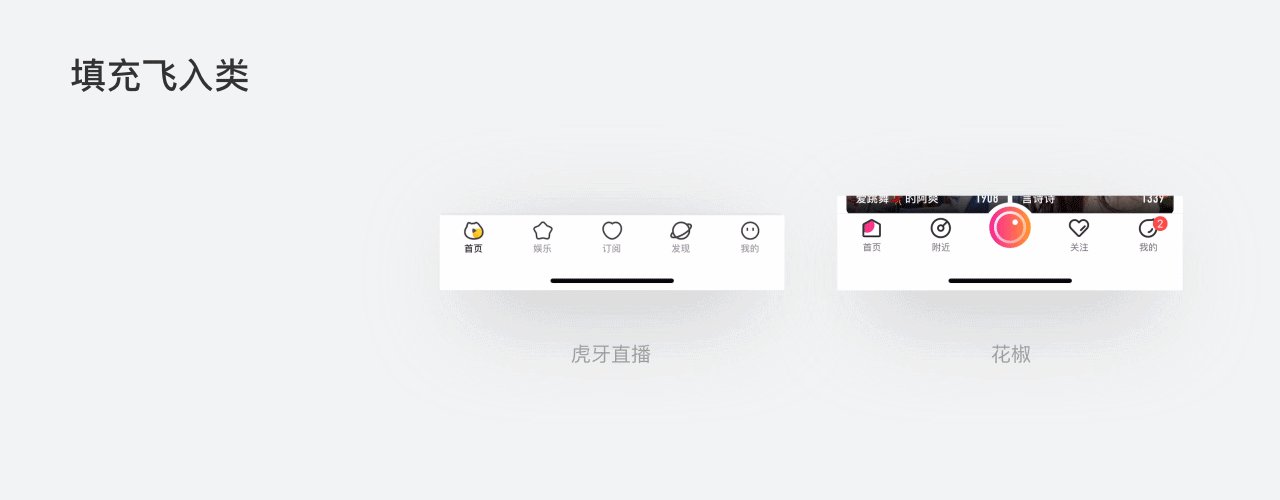
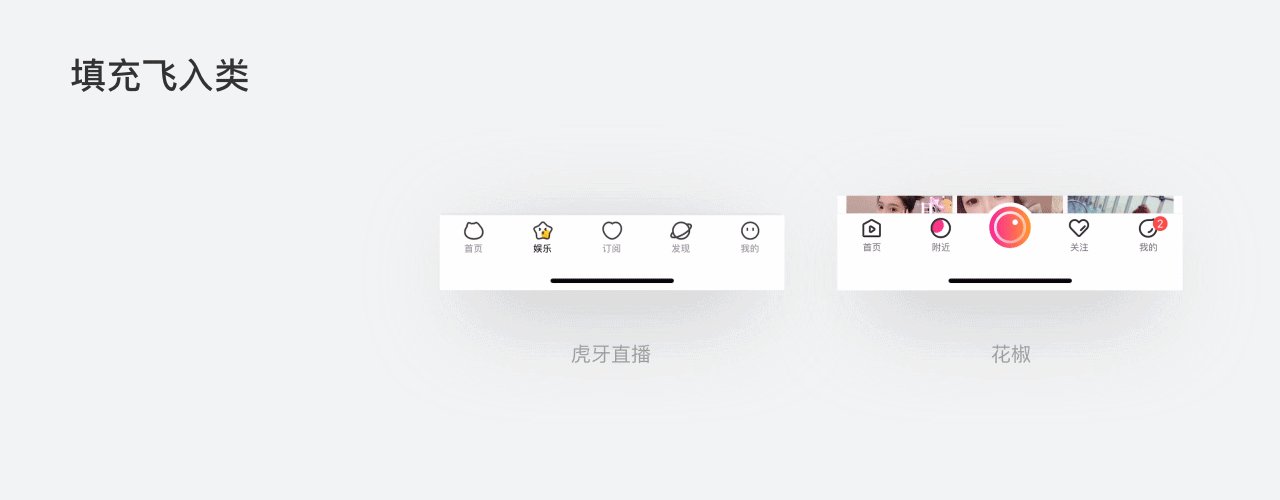
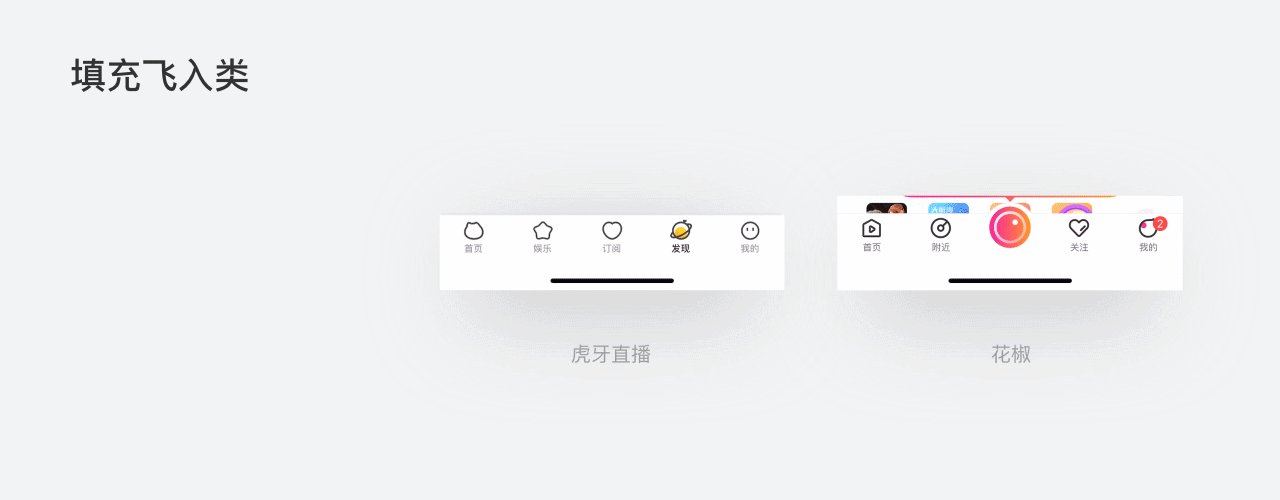
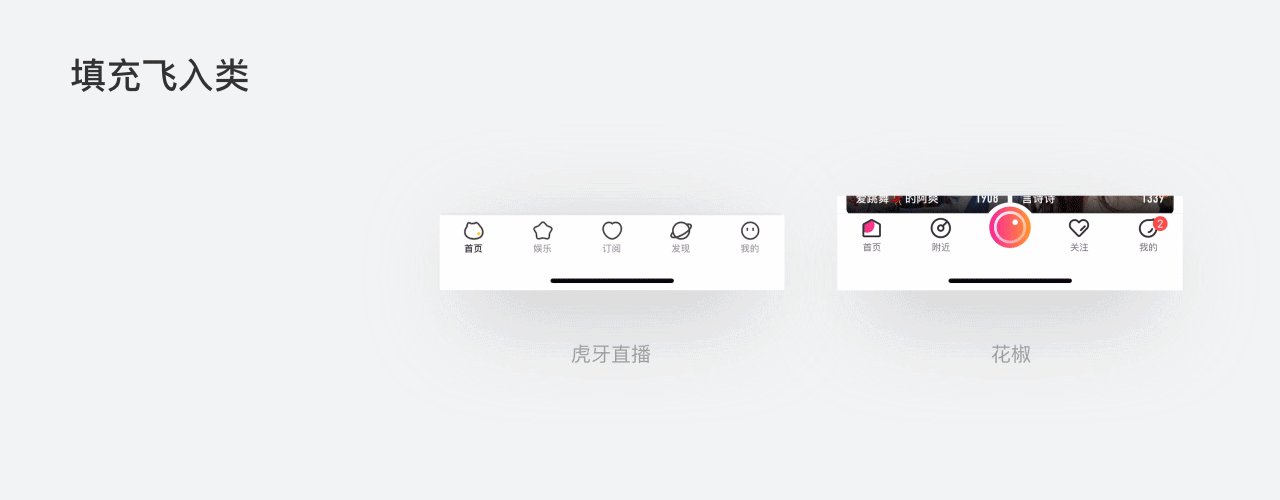
填充飞入类:极具动感,样式新颖。两款直播类产品,虎牙直播和花椒采用了此种方式。新颖的样式和情感化的细节,拉近了产品和用户的距离,同时也进一步增加了产品的娱乐性。
除了视觉反馈之外,还可以结合触觉(振动)和听觉(提示音)。
视觉结合触觉的产品有:百度网盘、淘票票等,触觉的加入更加明确了反馈,使得点击感知更加强烈和具象。
视觉结合听觉的产品有:淘宝。每次点击标签都伴有轻盈的提示音,提升愉悦感。尚未观察到将视觉、触觉、听觉结合使用的产品。
iOS自带的AirDrop功能有类似体验:发送端将文件投递至接收端,发送端会有视觉和触觉反馈,接受成功后接收端会有声音提示,对于用户来说,实际上的同时受到了3个维度的信息反馈。

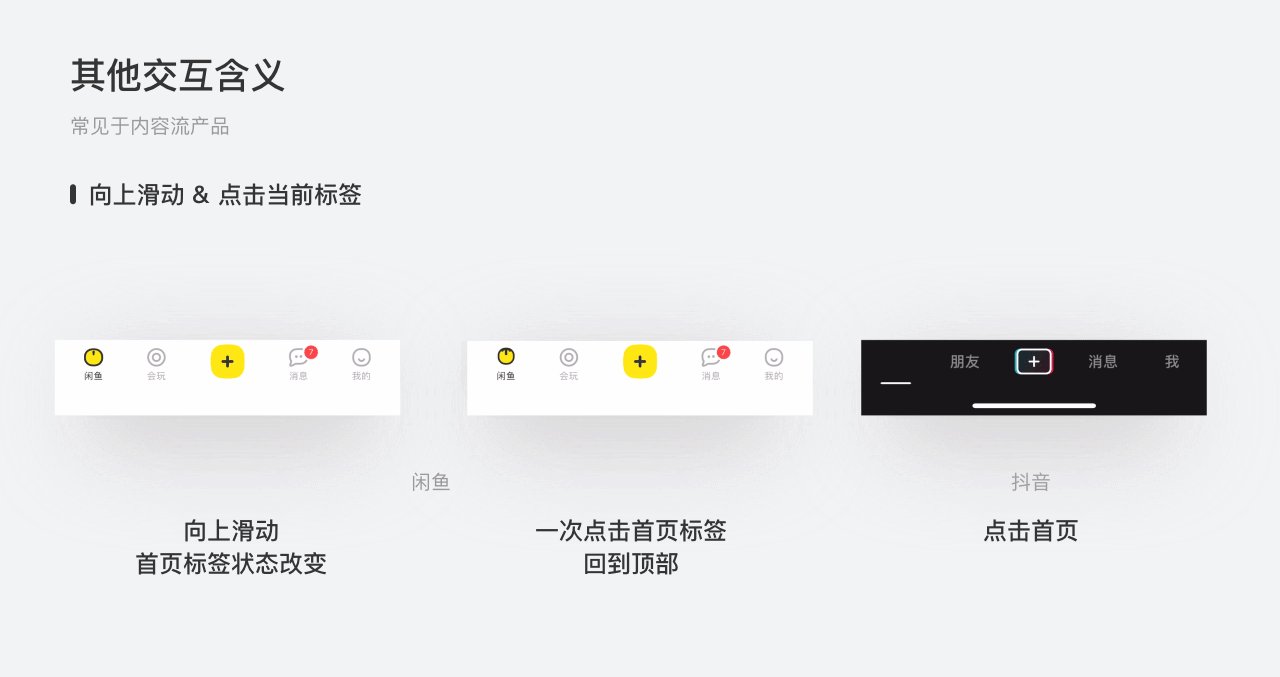
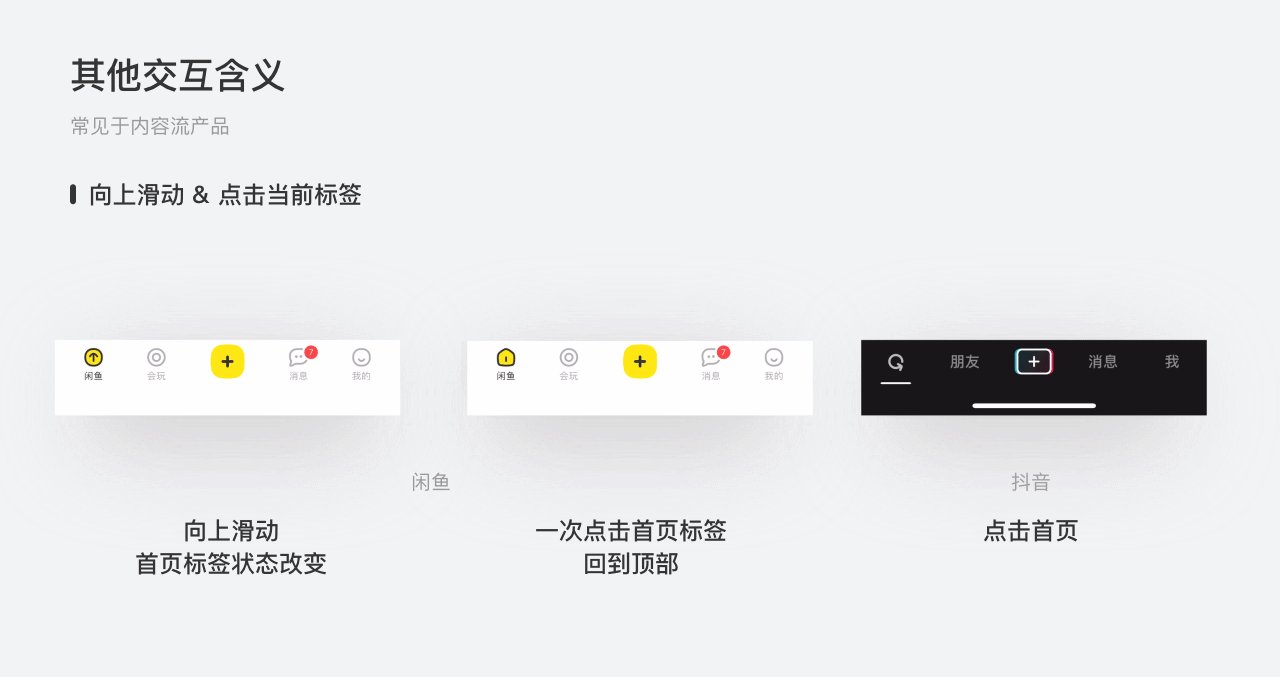
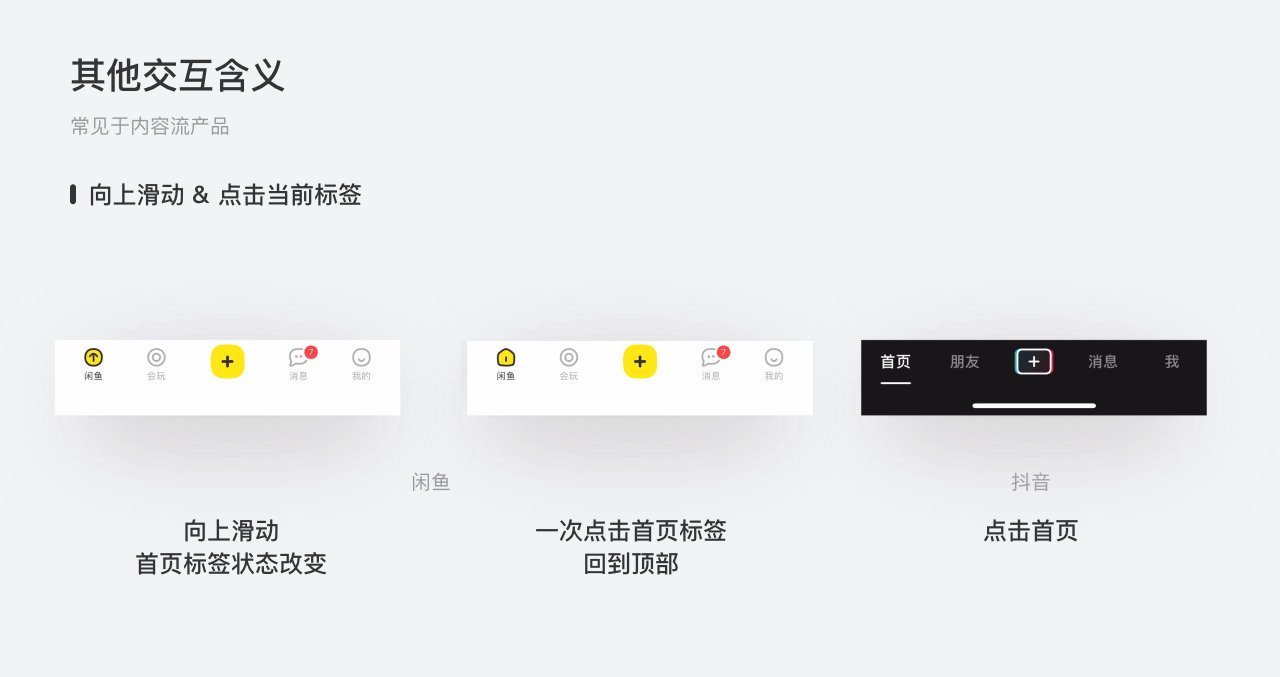
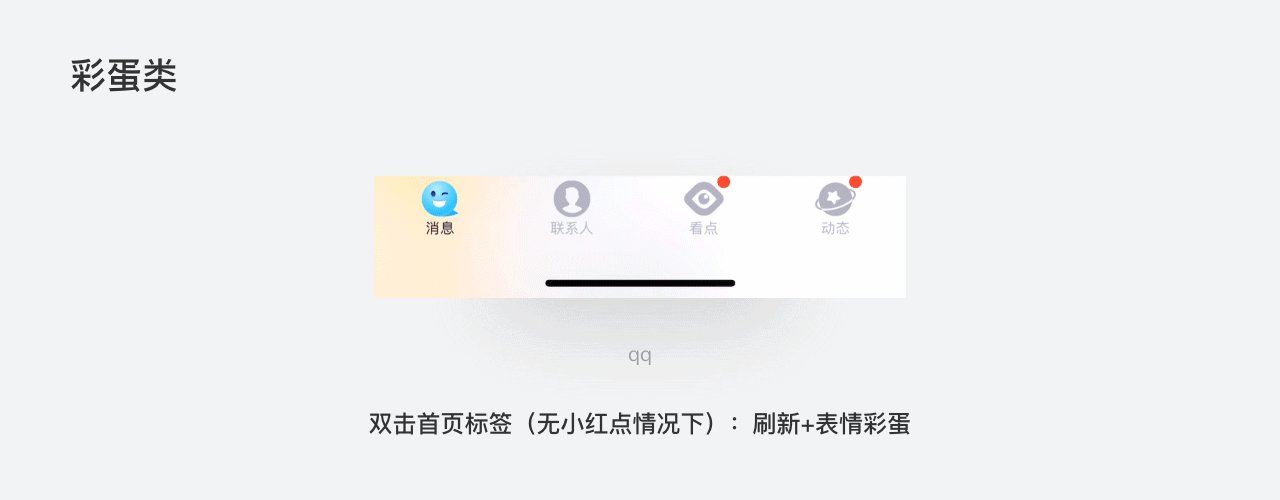
上面我们讨论的是从标签a切换到标签b的反馈情况。那么在已经选中标签a的情况下再次点击标签a,反馈情况又是如何?我们不妨分类讨论:
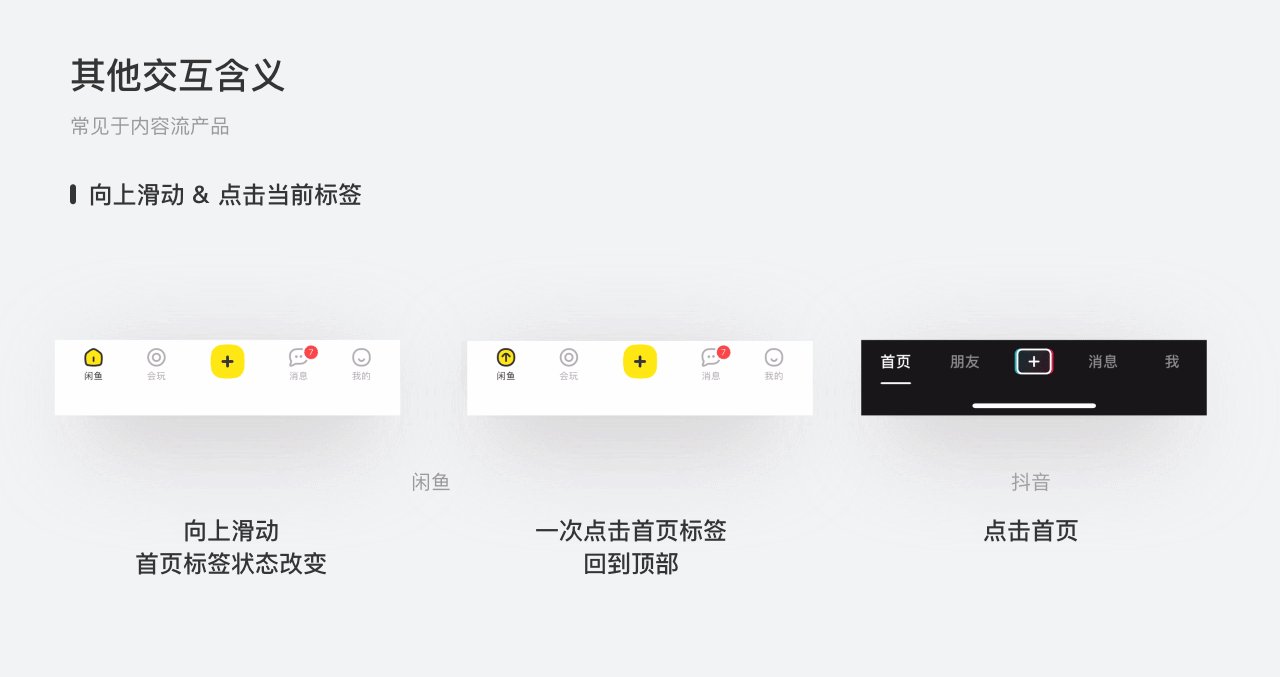
1)内容流页面
- 点击对应页面标签=回到顶部或者刷新内容(淘宝首页和微淘);
- 点击对应页面标签=直接刷新(抖音首页的下拉刷新只适用于第一个视频,之后的下拉手势是看上一个视频,点击标签栏的首页,可以直接刷新,解决了手势冲突的问题)。
2)非内容流页面(内容固定)
点击对应页面标签:无反馈(微信读书的书架页面)

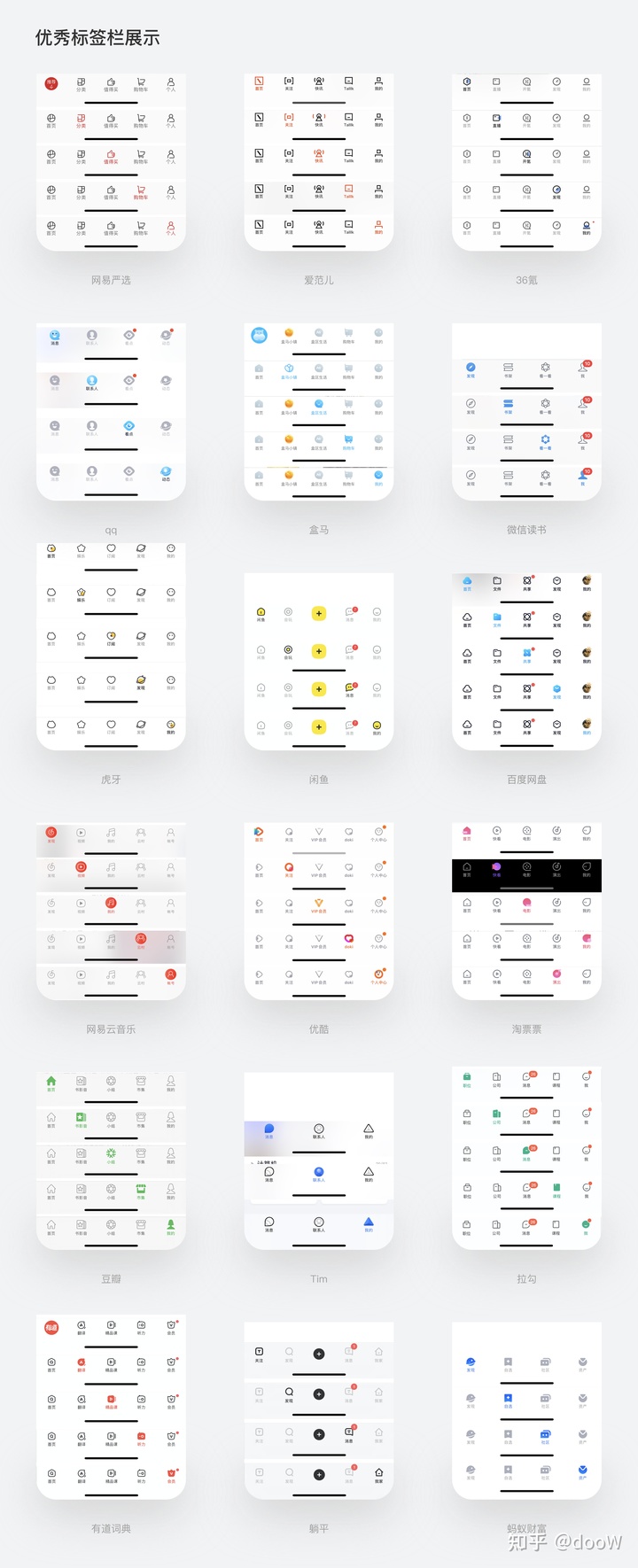
五、趋势分析 & 优秀案例欣赏
观察几款产品的迭代情况,不难发现,不同产品不约而同都在视觉上做减法。


六、总结
以上是我个人对标签栏相关的一些整理和总结,尽管标签栏作为一个相当基础的控件,其中也不乏非常多的设计细节值得深挖。
感谢阅读,欢迎交流!
本文由 @doo_W 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







