设计沉思录 | 企业服务产品从工具到平台的设计思考
编辑导语:在产品的迭代升级过程中,改版设计是常常会遇到的问题。文章对58集团内部协作平台——美事的升级改版进行了详细的梳理,对遇到的一些问题进行了分析总结,供大家参考学习。

01 产品背景
美事作为58集团的内部沟通协作工具,服务全公司2万多名员工,始终致力于把最简单高效的办公体验和服务带给每名员工、帮助个人和企业组织更高效的运行与发展。
年初,因为疫情影响。线上办公突然成为热门话题。随着企业内部用户量的激增、功能不断完善及拓展,原有的PC端美事视觉风格和交互体验已经无法满足用户日益增长的体验需求。正值产品底层服务商更换为集团自主研发的微聊之际。因此,我们在此契机之下发起这次美事PC端改版项目。
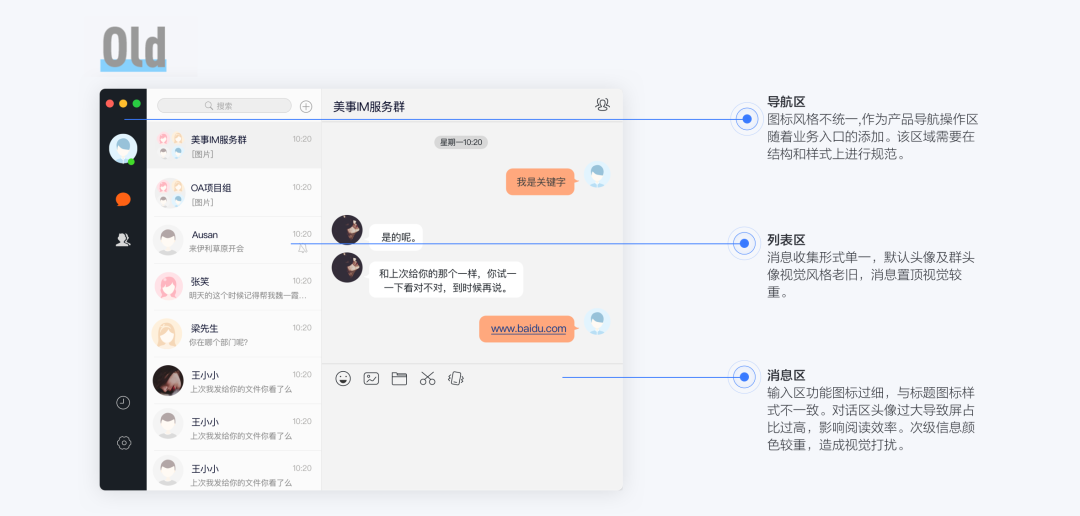
1. 旧版存在的问题

- 视觉语言陈旧:整体视觉形象粗糙,设计语言陈旧,视觉信息传达不明确;图标尺寸过细且样式不统一,已经不适应越来越高清的大屏幕设备。
- 信息获取混乱:消息的阅读体验较低。左右结构,头像过大导致屏占比过高影响阅读效率,次级信息视觉过重导致阅读会受到视觉打扰。
- 协同效率较低:缺乏统一的视觉和交互规范,无法实现开发组件库落地,以至于所有页面都是独立页面,影响产品设计开发效率。
02 设计目标
在对项目进行改版之前,我们与产品经理梁超、交互设计师菜头同学通过过大量的竞品分析,结合自身产品的目标导向,确立如下设计目标:

03 设计实施
1. 视觉升级强化品牌认知
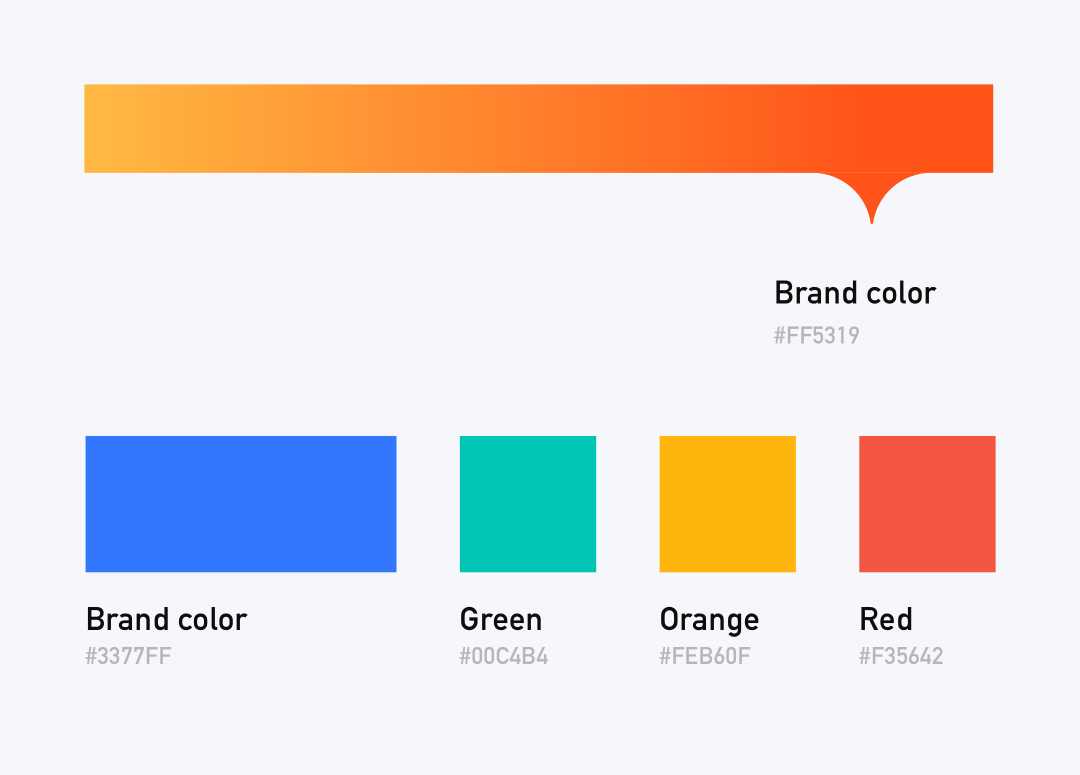
(1)品牌色:
品牌色的选取至关重要,新版PC延续美事的品牌橙,除了配合移动端的用色外也考虑到PC端的呈现效果。与移动端不同我们大量使用白色,增加产品轻盈感。

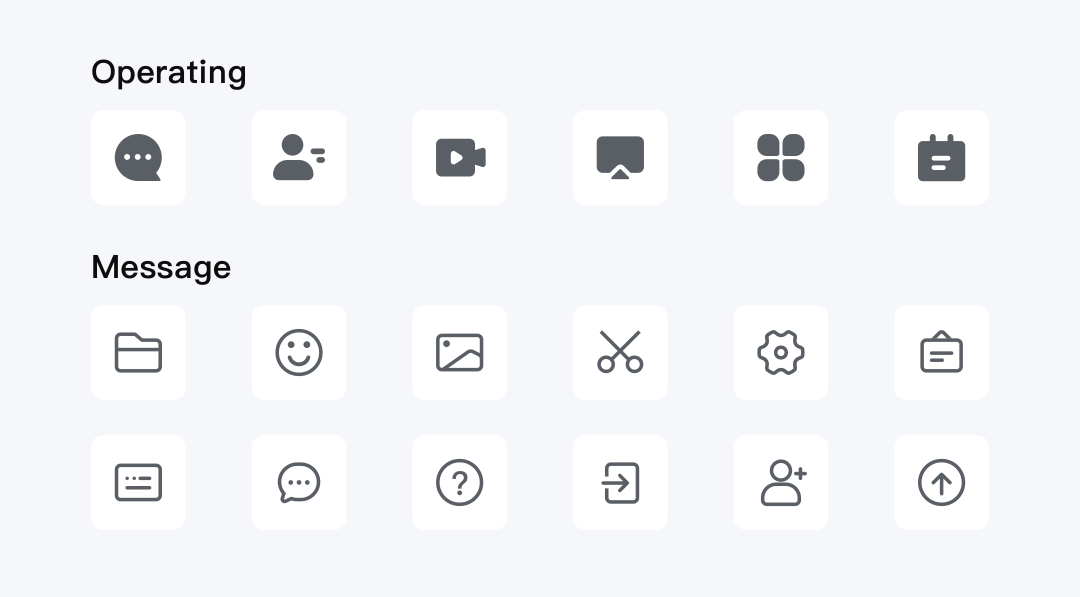
(2)图标:
改版前icon风格各异,没有按照使用场景进行分类。改版后,将消息区icon弱化,降低视觉比重,统一为线状icon,并且在黑色上也加入了蓝色的色相更突显办公属性。

(3)组件元素:
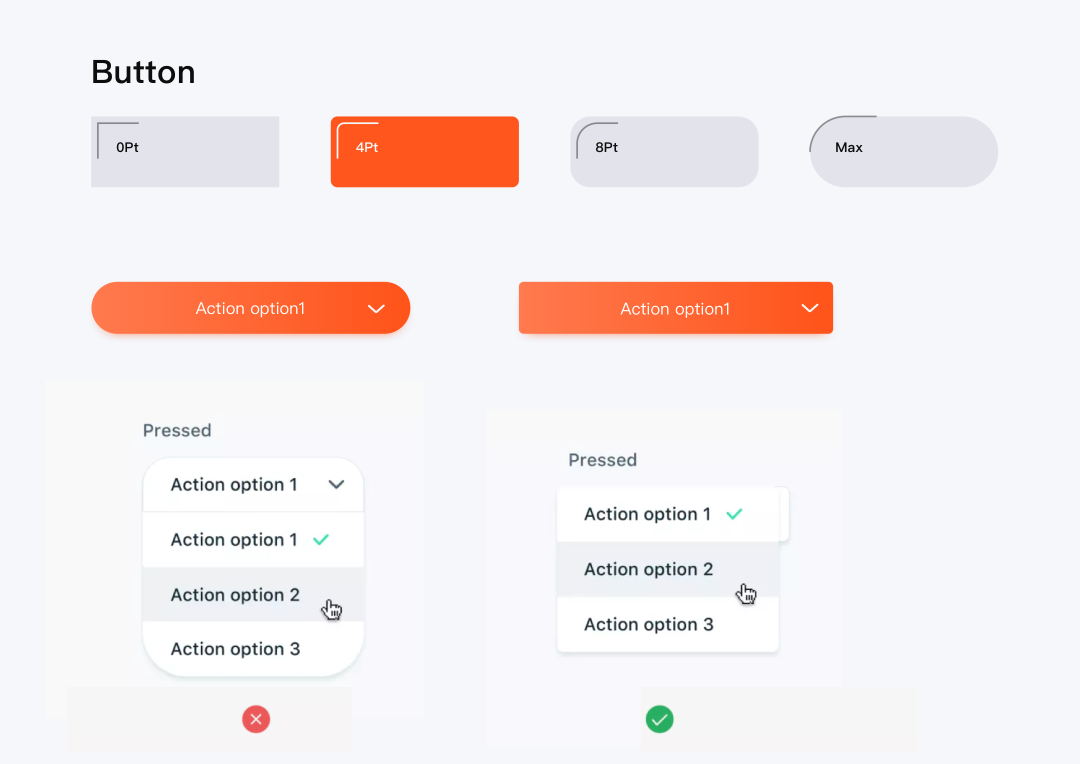
旧版美事界面中我们使用了全圆角按钮,全圆角按钮的优点是能使产品圆润有趣。随着业务从工具到平台化的诉求,全圆角的缺点也显现出来,比如当全圆角按钮带有可用的嵌套选项时。点击区域就不如直角或半圆角体验好,通过改变圆角幅度.不仅能在交互上体验更好。还能向用户传递严谨、安全的产品理念。

(4)网格布局:
在整个改版中我们使用4PX网格系统作为基础UI元素定位,目的是为了保证页面布局的灵活性、使模块划分更清晰从而提升阅读效率。增加视觉呈现的节奏和韵律感。

2. 信息降噪消除信息过载
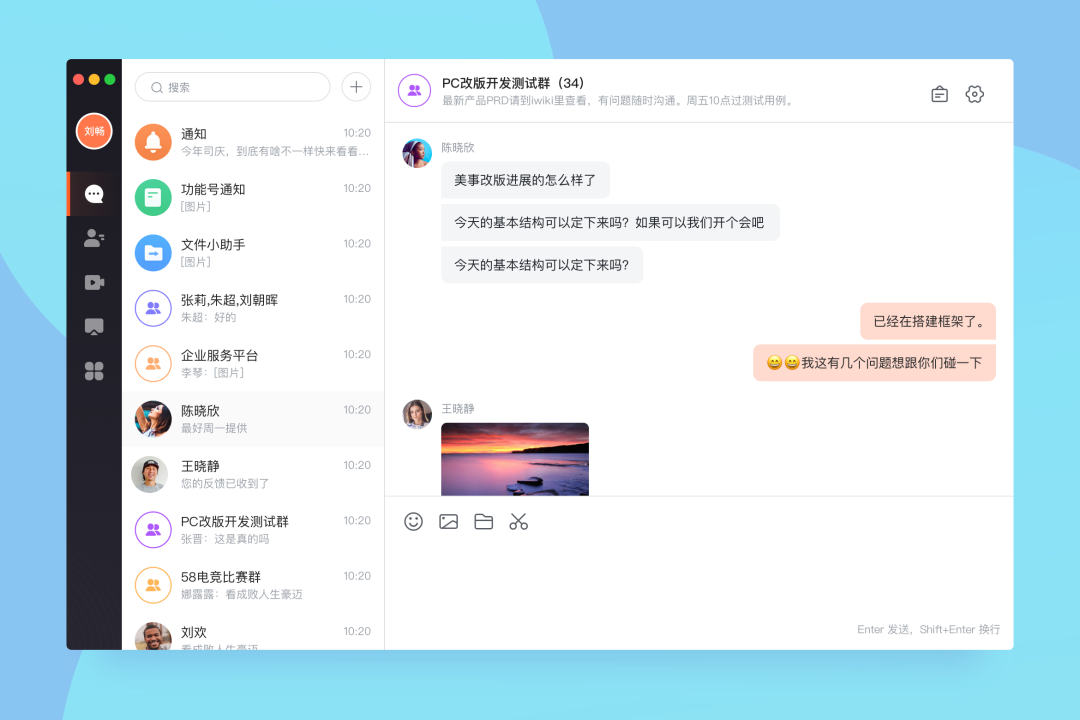
除了视觉上的打磨以外,在新版美事中我们还对IM沟通的基础体验进行了优化。在群聊中相同成员连续发出的信息,该用户的头像和名字只显示在第一条信息上,这种形式让整个聊天窗口看起来十分精简,更像是一个记录板。在单聊场景下也同样摒弃了多余元素还原内容本质。让内容发声,使用户沉浸在内容本身。

群聊场景

单聊场景
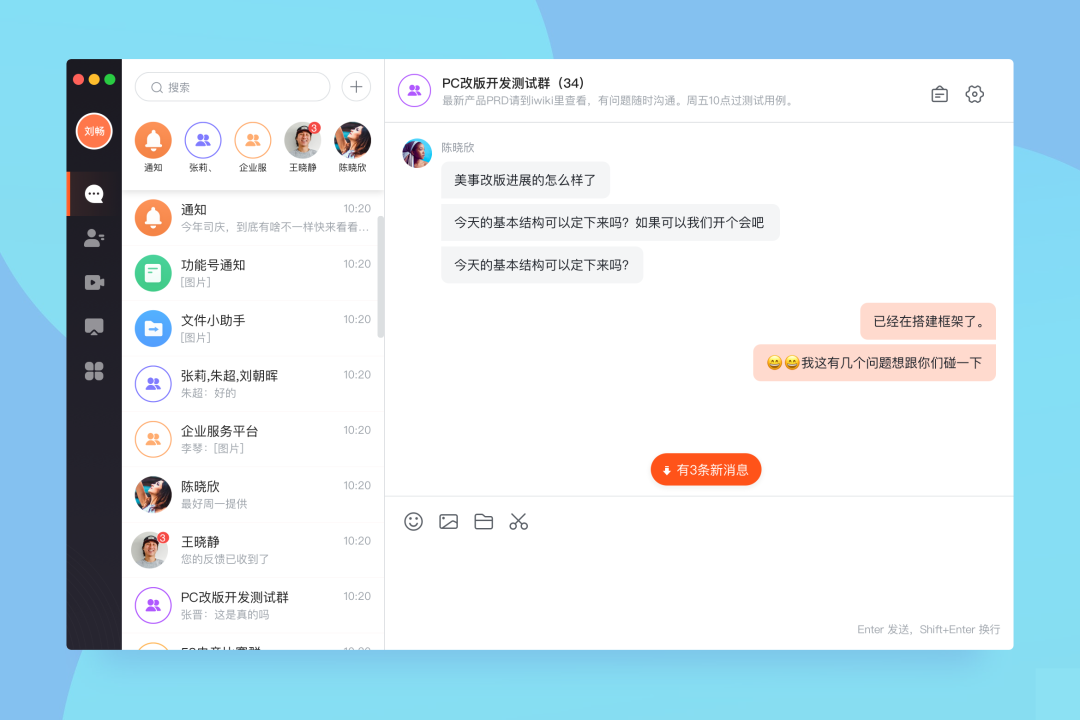
信息对齐充分是一个高效率组织、有活力组织的必要因素,我们每天要处理成百上千条信息,如何处理好这些有效信息,筛选出有价值的信息,其实是一件比较难的事。在沟通场景中每个角色、群组、通知、讨论组他们本质上都是信息源,他们创造、分享信息,所以在新版美事中我们希望用户对这些不同的信息源提前进行优先级的判断,并且给予不同的处理方式。
在新版PC联系人列表中我们制定了新的置顶区域。当头像置顶后优先级是最高的。用户可以提前进行优先级判断。

3. 完善交互引入动效框架
引导页的价值不言而喻,即能把产品核心功能高度展示,也是用户学习接受的第一步,另外还可以作为品牌的展示。为此我们使用组内中台插画系统。配合AE动效。增加引导页的趣味感和精细度。
在动效落地上我们联合开发同学,加入了lottie动画框架。我们计划会在loading加载、tips提示、空数据界面、卡片等模块加入微动效提升用户体验。
在动效制作过程中运用AE插件保持动效运动规律一致。本次引导页的工程文件和所用到的插件,感兴趣的朋友可以在文末扫码添加小助理进群获取。
4. 建立设计系统提高开发设计效率
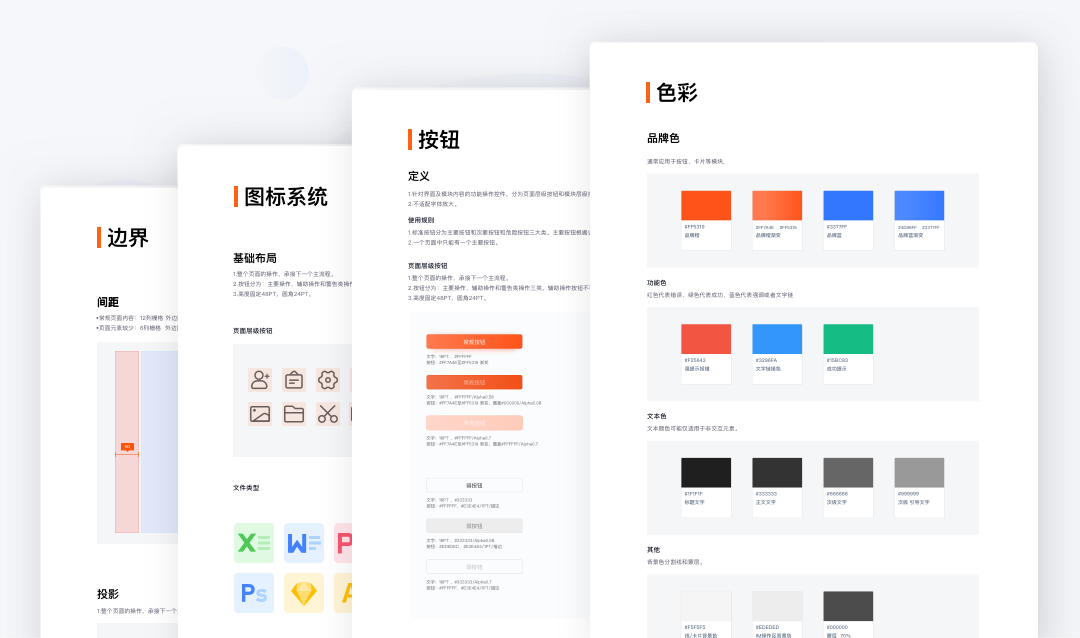
设计系统不仅仅只是界面设计的规范而已,更是团队的工作方式和团队所注重的核心价值。为此我们在改版中期就着手搭建PC组件库。目的是帮助产品保持一致的设计语言和风格,给用户一致的产品体验。

04 项目总结
企业服务产品与C端产品存在很多差异性。C端产品用户可以自由选择每个领域体验最好的产品。因为他们的使用场景之间并不存在必然的关联性。而企业服务产品除了产品体验要好以外还要越来越走向集成化。
此次改版正是产品从工具走向平台的第一步。以上就是我个人对本次PC改版的一些总结和思考,抛砖引玉,希望大家可以互相交流学习。
作者:朱超,视觉设计师
本文来源于人人都是产品经理合作媒体@58用户体验设计中心(微信公众号@58UXD),作者@朱超
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







