小公司B端产品如何规范系统设计?
编辑导语:规范化设计系统,不仅能够减少沟通(撕逼)成本,还能提升产品的用户使用体验。本文作者从自身工作实践出发,结合案例对规范化设计的工作流程和过程中需要注意的问题进行了梳理分析,与大家分享。

一、为什么要规范设计
近几年B端产品异常火爆,但是B端和C端相对,设计规范没有一个清晰的定义,尤其很多小公司的产品经理身兼数职,每天忙于各种业务的问题,没有时间来思考系统如何规范化设计,经常会有以下的困惑:
- 需求文档被开发各种吐槽;
- 系统上线后被业务方各种吐槽;
- 后续版本设计由于前瞻性不足,很难扩展;
俗话说:“磨刀不误砍柴工”,我们抽空复盘一下历史的项目,参考一些优秀的设计,规范需求文档,会有意想不到的效果。
二、Axure的元件库规范
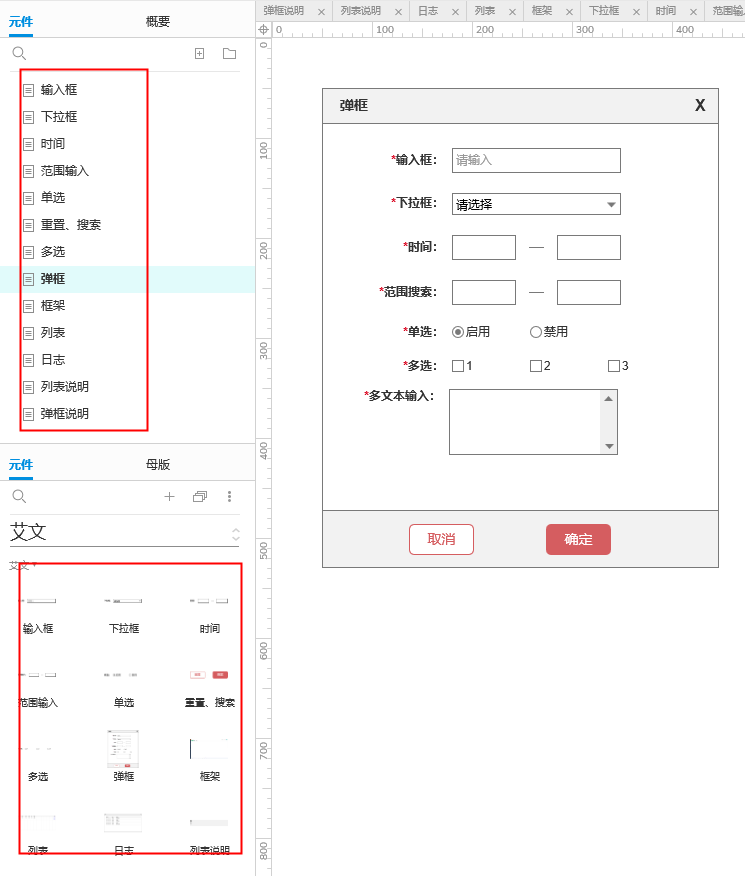
相信很多小伙伴在学习Axure的时候,一定积攒了很多高大上的元件库,最后在工作中却没有真正的发挥作用,每个公司每个人的设计习惯都有一定的差异,我们可以借鉴其他优秀的设计,尝试自己来创建元件库,形成自己的规范。
利用一些基本元件,组合创建一些常用的控件,在使用的时候直接拖动即可,具体创建方法大家自己去搜axure的学习课程就可以了。


三、系统全局规则
对于B端产品,很多业务场景不一样,设计的方式也有极大的差别,但是我们挑出共性,把系统通用的设计要求在全局规则中一起说明,避免不同技术同事设计不同页面的时候会有不一样的效果。
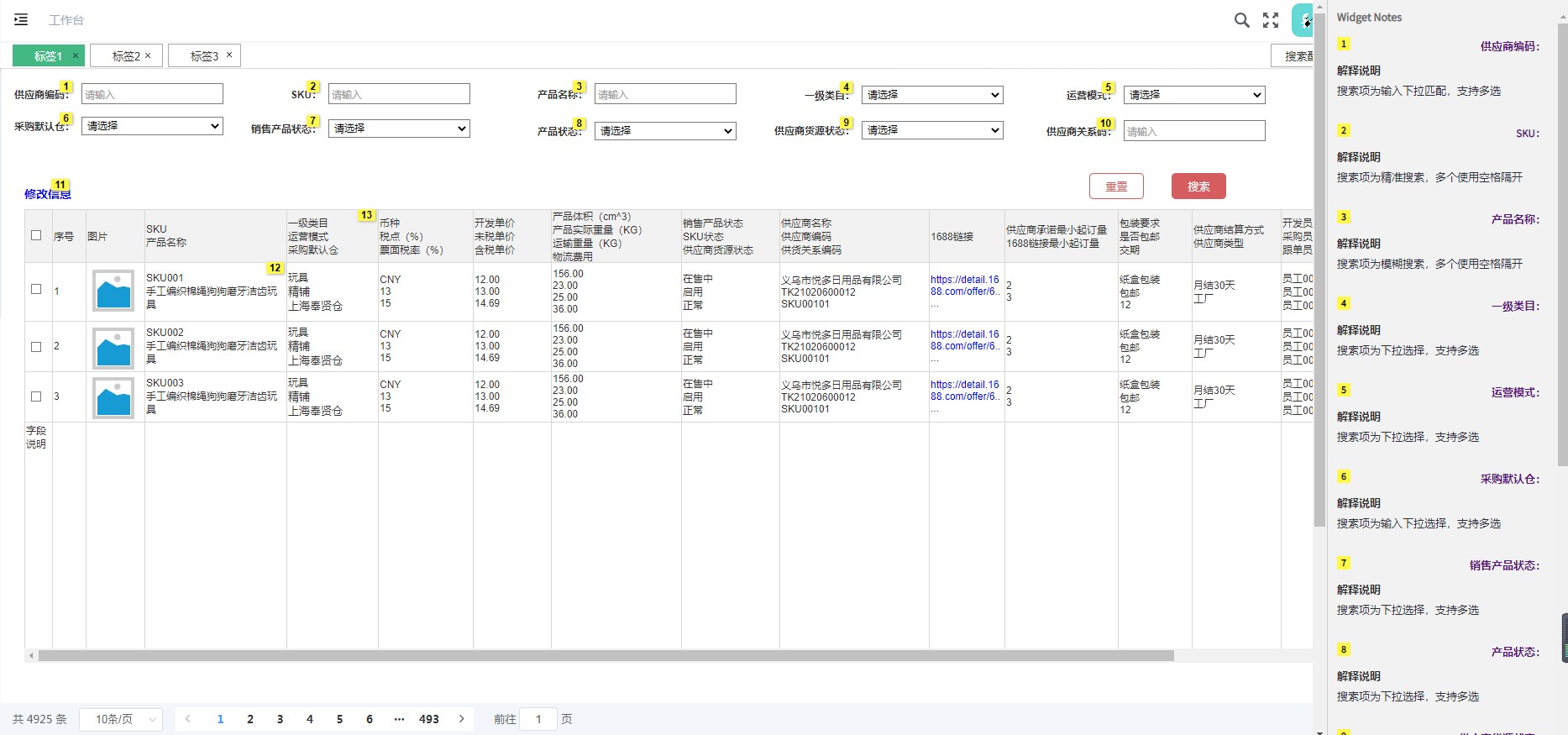
以下只是我梳理的部分要求,大家作为参考即可,全局规则是需要在工作中不断总结更新的:
1. 搜索项
1)搜索项保证整齐,具体排版见需求,搜素项固定于最上面,不允许滚动;
2)下拉搜索,分为“单个搜索”和“多个搜索”,默认都直接支持多个搜索;
3)文本搜索,默认为单个搜索,如果是“模糊搜索”或者”多个搜索”,需求会进行特殊说明,多个搜索时,全部采用空格隔开的方式,例如“AM123456 EB356323”;
2. 操作项
1)操作功能放在表单上面,操作按钮使用“icon”+“文字”的形式展示,最大的节约空间;
2)列表上面的操作若为批量操作的,必须勾选列表数据,若未勾选数据,则操作的时候提示:“请勾选数据再进行操作!”
3)搜索项全部做成“搜索配置”,每个页面都可以根据用户配置想要的搜索项,但是每个页面都会固定几个搜索项是不能取消的,必须显示的;
4)公共的搜索项要做成公共的形式,减少对接,例如“供应商名称”,这个是在多个页面都存在使用的搜索项,前后端对接的时候所有页面对接方式一样,避免重复对接,后续如果要改,也是改一个地方即可;
3. 表单
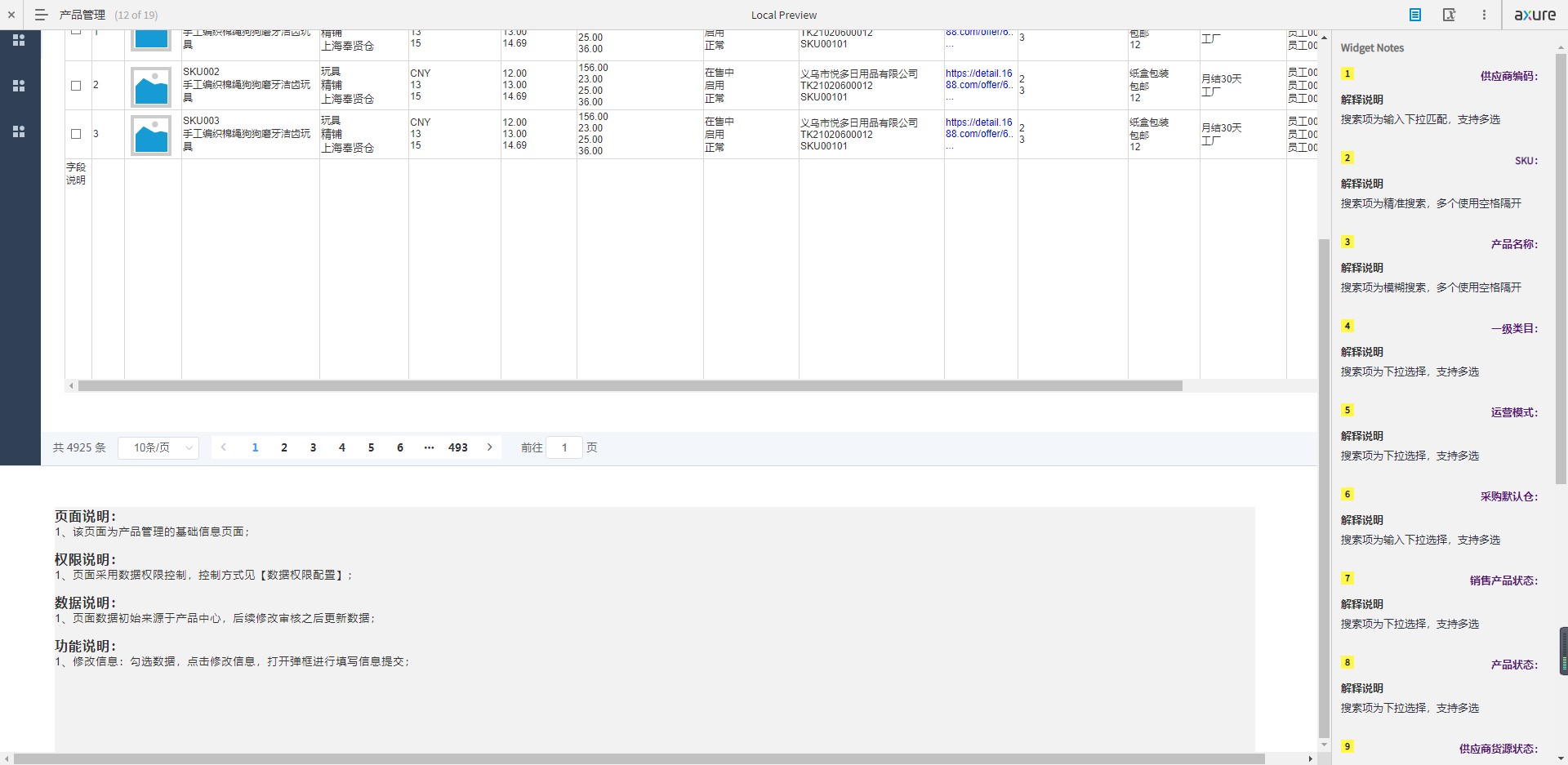
1)表单在页面下半部分展示,表单高度要自适应,若无特殊要求,表单不允许整屏滚动,只能表单内数据进行滚动展示;
2)表单中单条数据的操作项固定,不随着横向滚动条的移动变化;
4. 分页
1)分页要固定在最底层,不允许滚动;
5. 弹框
1)弹框页面固定最上面的标题栏和最下面的操作栏,只允许弹框内滚动,不允许整屏弹框滚动,如有特殊要求会在页面注明;
2)弹框根据内容决定弹框的大小,弹框要有背景遮罩,查看信息的弹框点击遮罩的时候会关闭弹框,操作数据的表单弹框点击遮罩不关闭弹框,这个关闭方式需要在页面注明,若未注明,默认点击遮罩不关闭弹框;
6. 导出
1)需要大量处理数据生成表格的导出,产品经理需要做成进入“下载中心”后台生成数据的方式,不在当前页面加载等待,生成完毕之后进入下载中心,再进行下载到本地;
2)导出数据的若未勾选数据,则导出搜索条件下面所有的数据,若勾选了数据则只导出所勾选的数据;
3)导出文件之类的功能一般在页面直接导出了,不需要进入下载中心,除了有特殊说明的;
下图为我画的一个初稿,大家不可以参考:


四、系统前瞻性设计
我们B端很多接触到的是企业内部员工,这些同事做系统最希望的是解决眼下的问题,很多会考虑后续公司业务的发展,但是我们作为产品经理,需要不断关注公司的发展,关注行业内同等公司的发展和趋势,在设计系统的时候预留足够的空间来支持业务发展;
1. 系统配置项
有一些功能是需要经常调整,或者后续极有可能进行扩展的,如果我们要求技术在代码中直接写死功能配置,那么在后续的业务的拓展中就很有可能出现经常修改需求的情况,我们需要和业务进行密切沟通,整理出哪些参数是会发生变化的,把这些信息做成一些调整的配置,在业务发生改变的情况下能够及时改变;
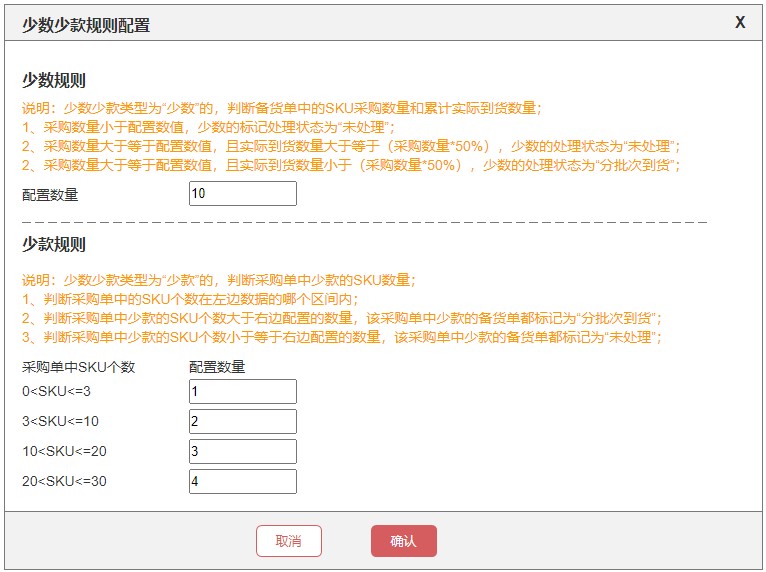
下图就是系统的判断规则作为配置化,如果业务在使用过程中有调整,他们可以在这里及时调整数量,观看不同配置下面数据的变化

2. 数据中台
做B端企业一定要有数据中台的概念,一个相同的数据在企业内部多个部门之间进行流转,每个部门对于该数据的使用都有所不同,如果我们在每个系统都单独维护相关的数据,极有可能出现数据不同步的情况,一旦出现就会有不可预知的风险;
例如电商公司有一个最基础的数据“SKU”,在SKU上会有很多的信息:产品信息、产品图片、采购属性、订单属性、物流属性、仓库属性等,我们之前项目就发生过一个问题,由于上游产品系统更换了图片,但是未及时通知到采购系统,导致了采购买货到仓库之后才发现货不对板,造成了很大的损失;
在这个事情上我们吸取教训,后续处理这种公用的数据时,一律由源头系统对数据进行修改处理,处理完成之后,各个系统从源头数据库进行调取使用,保证了数据的唯一性和准确性;
在这一环节,建议大家多和技术同学进行沟通,保证功能、数据准确的同事还要保证性能,沟通确定一个最优的方案。
3. 配合上下游系统
B端系统大多数是一个链条,需要各方系统进行配合使用,产品同学在设计各自负责模块的需求时,需要多和其他系统的同事进行沟通,了解其他系统的规划和配合,在必要的时候也要熟悉一下其他系统的流程,与当前负责系统配合的地方一定要多多熟悉,这样在设计自己系统功能的时候,就会有一个全局的意识,从公司层面来看怎么才能让整个链条跑通。
望与君共勉,欢迎评论骚扰~
本文由 @elvin 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自pixabay,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








三-6.导出章节里面的图是用axure画的吗?
是的
分享一下axure元件呗?
微信z378554555