UI & UE实用方法论 | 费茨定律
编辑导语:费茨法则是当一个人用鼠标来移动鼠标指针时,屏幕上的目标的某些特征会使得点击变得轻松或者困难;目标离的越远,到达就越是费劲。本文作者分享了关于费茨法则的设计案例以及UI/UE使用方法论,我们一起来看一下。

Fitts’ Law,网络上的中文翻译五花八门,但不管是「菲茨」、「菲兹」还是「费茨」,其实都是指同一个法则啦。
费茨定律是我以往文章出现频次最多的一个设计法则,和费茨定律相关的设计案例也非常多,但以往作为小插曲提及,都没有进行过深度讨论。
要详细了解费茨定律,我先从维基百科提炼一下它官方的解释。
费茨定律是一个关系人机交互以及人体工程学活动的数学模型,由保罗·费茨在1954年首次提出,故被命名为「费茨定律」;费茨定律是多用于表现指、点动作的概念模型,无论是真实世界进行的物理接触,或是在屏内用假想的点击设备(例如鼠标)进行的虚拟触碰。
——维基百科

费茨定律预测了指点设备「移动到目标区域所需的时间」是「距目标区域距离」和「目标区域大小」的函数。
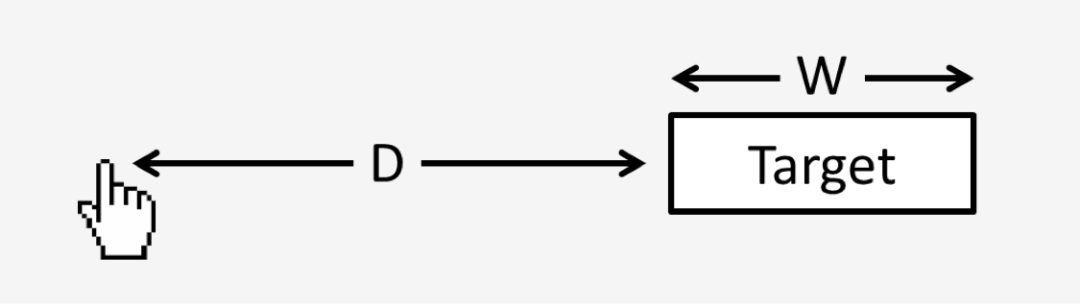
其数学关系为 T=a+blog2(D/W+1) ,其中:
- T 是「移动到目标区域所需的时间」;
- D 是「距目标区域的距离」;
- W 是「目标区域的大小」;
- a、b都是常量,代表指点设备的物理特性,受操作人员和环境等因素而变化。
我们在这里不去做专业细致的数学研究,所以为了方便理解公式,我一般把公式简略记为 T=f(D/W) ,即T是关于(D/W)的函数表达。
这样就很方便去记忆,时间T与距离D成正相关,与目标区域W成负相关。即:当指点初始位置距离目标位置越近,且目标位置所占区域越大,所消耗的时间越短。
可能从公式的描述来看,不太熟悉费茨定律的朋友还是有点懵。
确实,费茨定律是一个在众多设计法则中难得能将交互形态数学公式化的具象模型。那我就不背离这个公式,针对T、D、W这三个关键要素,来展开聊聊。
一、T:移动到目标区域所需的时间
首先弄清楚:当我们在谈论费茨定律的时候,我们在谈论什么?
每一个方法论都对应研究了一个关键指标,而费茨定律对应研究的就是指点设备执行动作的运动时间,试图找到相关因素来提高有效执行一个选中动作的效率。
如果这么讲还是不够大白话,那我引用一个 Ashley Towers 在《费茨定律及其具体应用》一文中讲到的一个生动的例子:
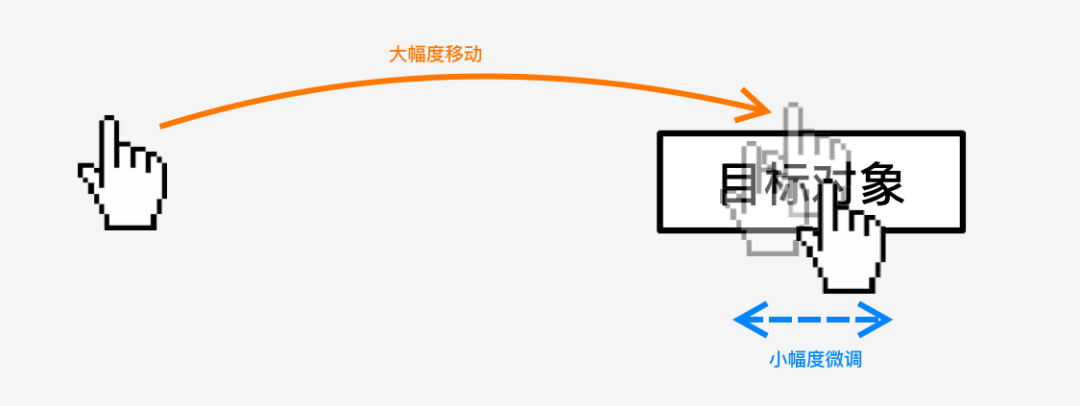
通常我们进行一次目的地明确的指点动作可以细分为两个部分:
① 首先一个大幅度的移动,将指点设备移向与目标大致相同的方向和区域;
② 紧接着是一系列精细的小幅度微调,来将指点设备精确定位在目标中心。
你现在就可以做一个小实验来观察这一过程:举起你的手臂并试着用手指指向远处的一个小物体,例如远处墙上的一个电灯开关。开始你的手臂可能会往开关的位置大幅的移动而且很有可能稍微过头了一点。接下来你会做一些微小的调整动作直至你的手指正好对准目标开关的中心。
——引自 Ashley Towers

上面这个例子中,你要准确对准电灯开关这一系列动作所消耗的时间,就是费茨定律要研究的关键指标;而在人机界面交互中,我们在研究优化用户体验时,通常也希望能帮助用户快速而精准地完成一系列指点操作。
但费茨定律也有它的适用范围局限性,不要在任何场景都胡乱套用。
关于费茨定律我有一点需要提醒:费茨定律主要用于表现指、点动作的概念模型,指点设备可以是鼠标、手,甚至脚(油门与刹车设计中也包含了费茨定律的奥义);但对于按键操作型设备,就不太适合了,例如如果你正在设计不支持触控的车载HMI。

在引用设计方法论之前,一定要先清楚自己手里项目的用户操作背景。
二、D:距目标区域距离
知道了费茨定律是在研究什么之后,我们就要看看影响关键指标的因素有哪些了。
根据公式,时间T与距离D成正相关,即起始点与目标区域越近,那么指点动作的时间越短,有效触及目标的可能性越高。
那么是不是我们设计控件时,将元素位置都尽量贴近就合理的了呢?并不是。
首先是把元素位置都挤在一起,影响设计视觉风格,在“Less is More”留白美学盛行的当下,盲目减少元素与元素之间的间距肯定是不可取的。
其次因为距离越小,有效触及目标的可能性越高,不注意把控元素与元素之间的间距,也很可能导致用户产生误触,反而降低了用户的点击效率。
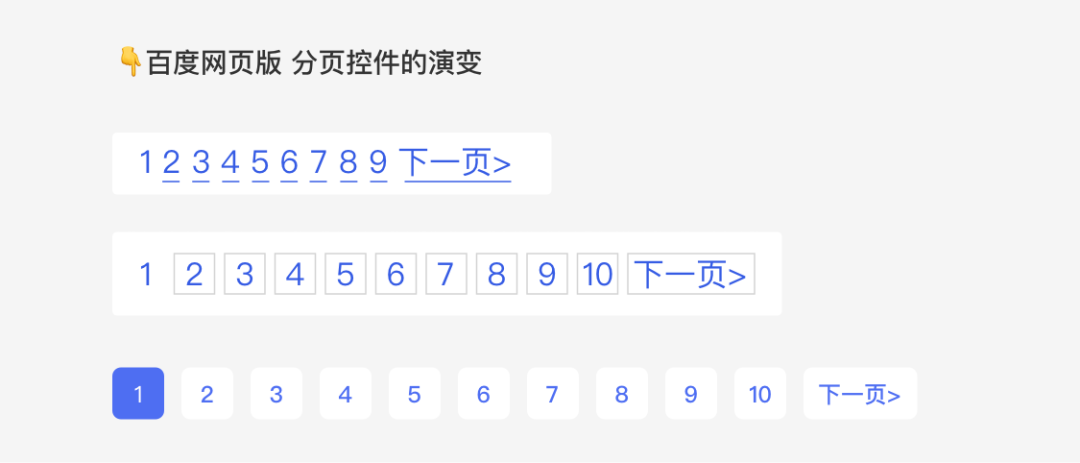
以百度网页版的分页控件来举个例子:

大家应该都看的出来,最早期第一版的分页间距虽小,但过小的间距却大大增加了用户小幅度微调的时间,极大增加了误触其他分页的可能性。
第二版,虽然分页间距没有多大的改进,但可点击区域(热区)增大了,还是能够减少用户误触可能性的。
而百度现在的分页控件,不论是分页间距、热区大小、视觉风格上,都是在三版之中可行性最高的。
这么看来,热区大小果然也是费茨定律中不可忽略的因素之一。
三、W:目标区域大小
依然用到 Ashley Towers 指电灯开关的例子。但现在我要你试着指向一个更大的物体,比如说电视或者干脆就是一面墙壁。
这一次你也会以大幅度的手臂动作来使手指指向目标方向,但因为目标体积很大,所以一般情况下你只需要做很少(甚至不需要任何)的微调。
这意味着增加目标区域的有效可触区域,可以显著提高用户选择效率。但在UI设计中,也不要为了让用户方便选中,而盲目放大目标的区域大小。
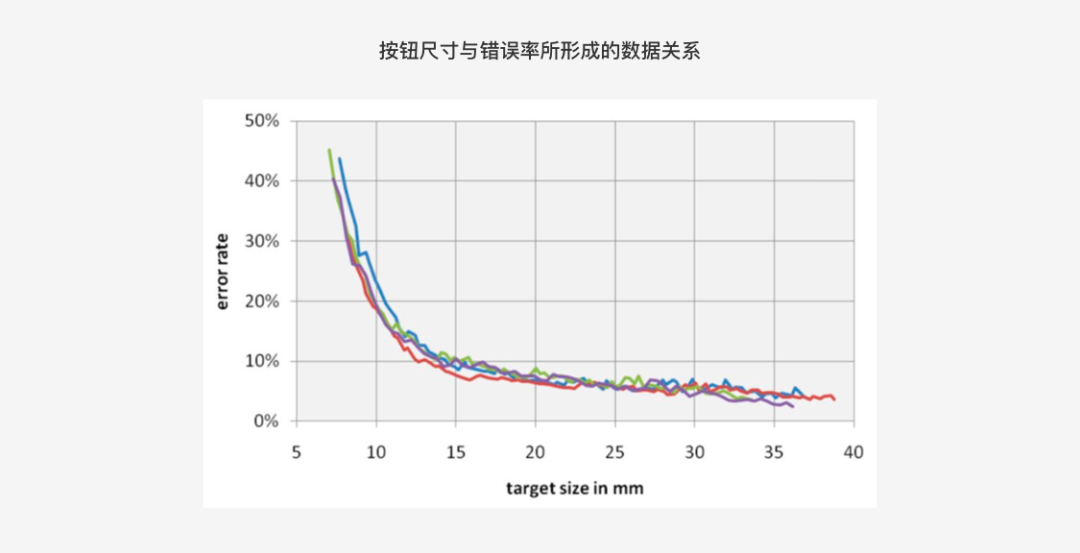
我在《如何做好「按钮」的用户体验?》一文中引述过一个确定触摸屏按钮的最佳触摸目标尺寸的实验;可以看到当按钮的尺寸大到一个的临界点时,点击准确率就趋于一个平衡值了,再增大按钮并不能提升体验,反而可能影响视觉构图效果。

在保证可观的视觉构图的前提下,我们可以通过巧思来增大可点击区域;例如在设计选框时,除了选框本身可点击,也可以扩大点击区域到文字标签上。
1. 关于「边缘目标无限大」的说法
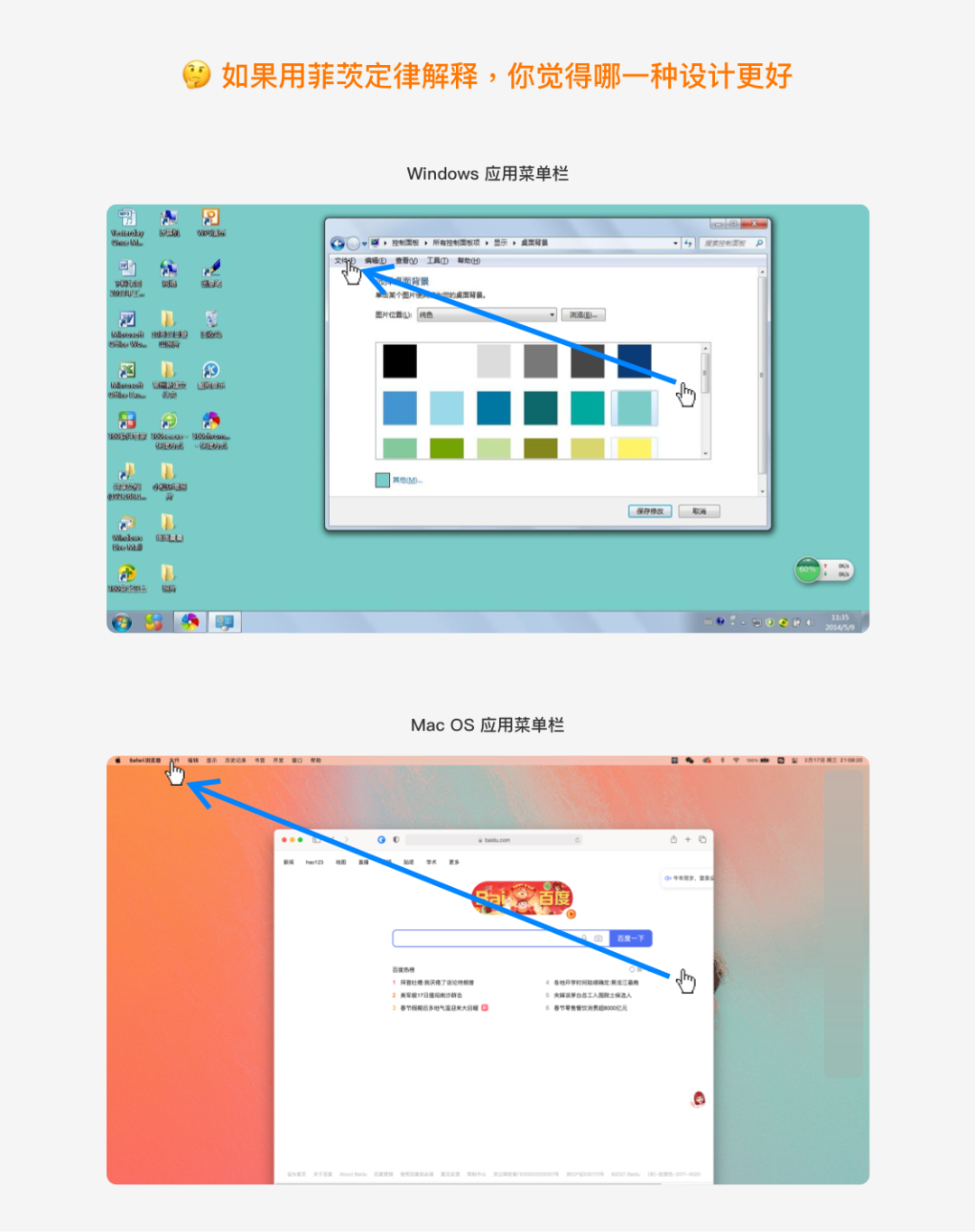
说到费茨定律中的目标区域W大小,最让人津津乐道的案例莫过于,Mac OS 与 Windows 应用菜单栏的对比了。
Windows的应用菜单栏是在视窗标题栏的下方,而Mac OS则是把应用菜单栏固定在了屏幕的最顶部。
思考一下,如果从费茨定律的角度,你觉得哪一个方案更好呢?

如果我们假设动作起始点在屏幕中的同一位置,那么按照前面我们说到的起始位置到目标的距离D越小,选择消耗时间T越少,可能有读者认为是Windows的设计更好。
但网上很多研究爱好者认为 Mac OS 在这里运用了「边缘目标无限大」对目标对象的影响。
什么是「边缘目标无限大」?我们所使用的显示设备,一般都包含屏幕边界,也就是说我们不论怎么操作指点设备,都无法突破边缘,所以边缘目标在大幅度移动过程中,就不用担心会超出屏幕范围。
于是当一个目标被放置在了屏幕边缘,用户可以用力地一甩鼠标,不用再进行小幅度微调过程;不用进行微调过程的目标,也就等同于目标的大小变成了无限大,这就是“边缘目标无限大”的说法由来。
但对于这一个对比案例来说,我其实对网络上的说法保持中立,不站边,我认为具体操作需要具体分析。“边缘目标无限大”是因为我们不需要进行小幅度微调,如果研究对象是“一整个应用菜单栏”,那么 Mac OS 的设计当然是更优的。
但当我要选择菜单栏中具体的“文件”选项,在 Mac OS 中我依然要进行微调(甚至因为我用力甩鼠标的过程,超过“文件”选项过远,导致我微调过程时间变长,不信你试试);而用户真实使用中,选择菜单栏中某一个具体选项的场景更多,所以 Mac OS 菜单栏设计是不是真的更合理呢…哈哈 这是我的思考,你也可以想一想~
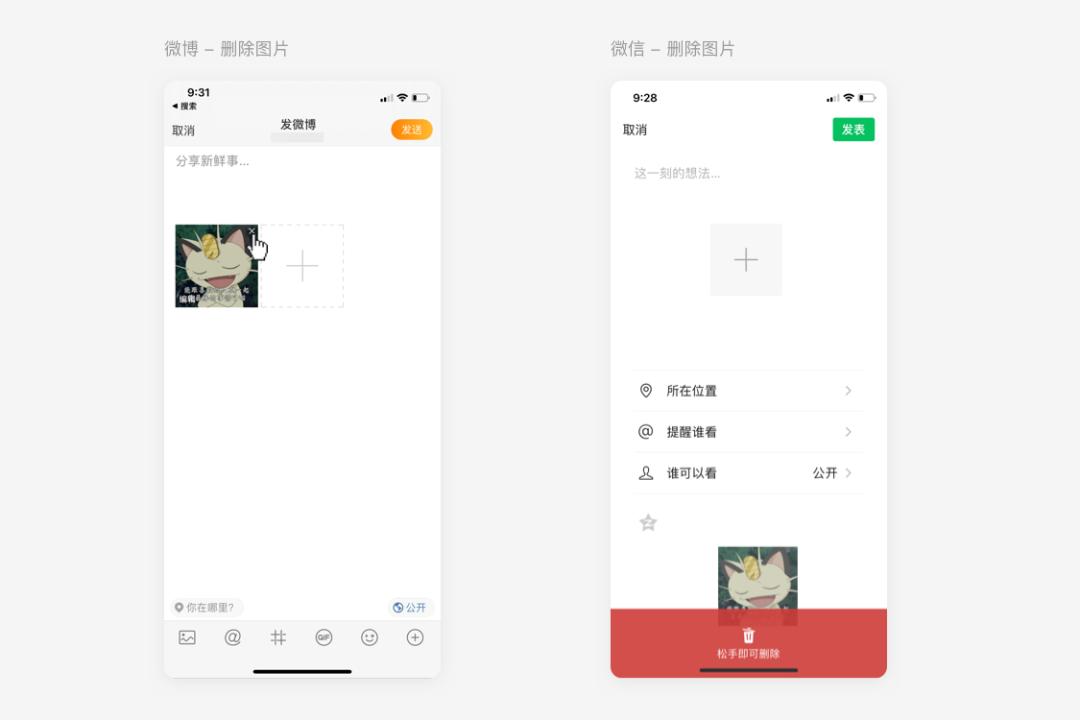
但「边缘目标无限大」在移动端上也有相应的应用案例,我觉得更能够解释这个设计方法的优势。
例如微信在编辑朋友圈时,删除图像的操作并不像大多数平台需要手动点击删除按钮,而是按住拖拽图片到屏幕底部;这让用户删除图片的过程变得更不需要小心翼翼,而可以“肆意妄为”,用力一拖。

#专栏作家#
UCD耍家,公众号:UCD耍家(ID:ucdplayer),人人都是产品经理专栏作家。
本文由 @UCD耍家 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








我赶紧打开我的微信看看可以拖到底部删除的操作是不是真的很方便 结果我发现 我完全没有这个功能啊
有的吧,长按-拖动