四个动效使用方法,改善你的UX设计

微交互是明年流行的设计趋势,至于原因,来看这4个用动效完成微交互的设计实例你就懂了。
动效可以告诉我们一些故事。例如「现在就让我看看吧。」、「操作已经完成了」等等,像这样既不会很长,又不会很复杂的故事。
动效的目的,并不是为了娱乐用户,而是为了让用户理解现在所发生的事情,更有效的说明他们的使用方法。
我们不再只是去设计一个静态的画面。去思考怎样才能将用户从单纯的画面,引导到实际操作的内容对设计来说是非常重要的。
为了让动效变得好看,功能统一,可以广泛的应用于内容之中。用户的行为和条件状况,被用户注意的地方、或者成功的传达执行动作所得到的结果这样各种各样的要素影响着。
这一次,为了改善UI设计的体验。让我们用一些具体的实例来一起看看可以添加动效的位置和情况吧。
1. 不要让载入时间变得又长又无聊
如果无论如何打开网页都需要很长的时间的话,就想办法让用户在等待的时候感受到乐趣吧。动效可以作为能够消除用户的无聊感的代替(让用户不会感觉到一直在等待)。通过利用几个连续的动画,让用户感觉到并不是一直在等待,这在绝大多数网站都是十分管用的方法。

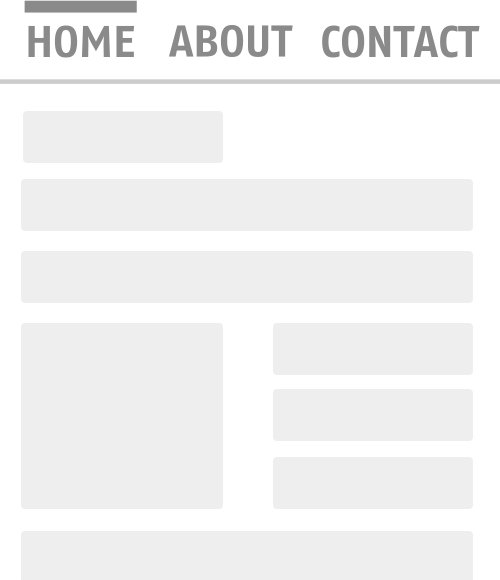
例如左侧的列表型屏幕,在内容完全载入之前,我们可以看到,UI是一点一点分开显示出来的。
2. 不要让页面切换变得生硬
利用动画效果,可以在切换页面(英: Transition)的时候,让用户清楚的看到什么时候在哪里开始,又是在哪里结束。精心设计你的转场,不仅可以吸引用户的注意,还能让他们很快理解现在所发生事情。
当点击链接的时候,滚动可以很好的帮助用户来理解当前所发生的事情。首先让我们来看看下面这个例子,瞬间的切换页面能让人感受到僵硬和牵强的感觉。

突然的切换让人感到强烈的不适感,让用户在接下来的操作上会感到困惑。
然后让我们来看下面这个案例,追加了滑动的动画效果。

通过添加了滑动的动效,让页面的切换变得流畅顺滑。
如你所见,通过这样动态的切换界面,可以帮助用户理解当前状态,也可以很好的诱导用户,再衔接到下面的页面。
3. 说明各个要素之间的关联性
动画,可以直接的提高操作感。
例如通常在导航栏菜单,可以添加平滑的动画来使操作更流畅平稳。利用这种效果,可以让用户轻松的明白按钮有着怎样的功能。
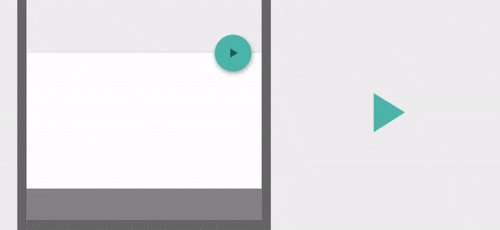
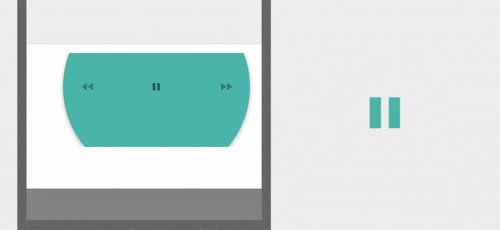
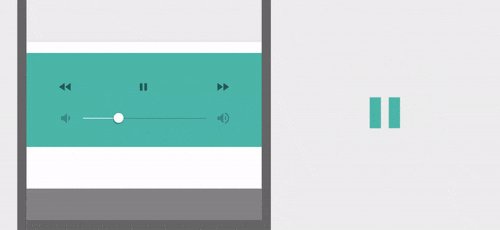
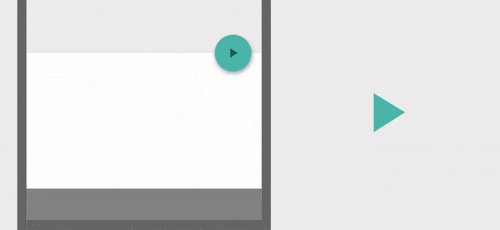
在下面这个例子中,播放按钮和停止按钮这两个图标在切换的过程中添加了使他们具有关联性的动效,意味着当你使用其中一个的时候,另一个将不能被使用。

在这种情况下,通过利用动效,屏幕上的音乐播放器变得能吸引用户注意而展现在了屏幕中央。
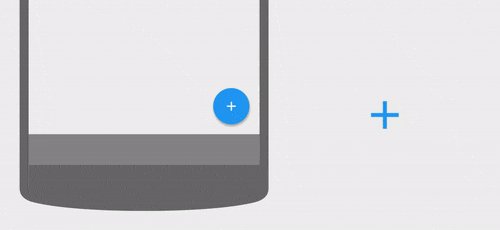
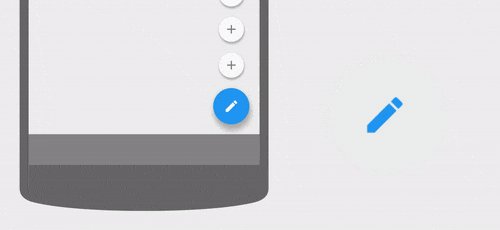
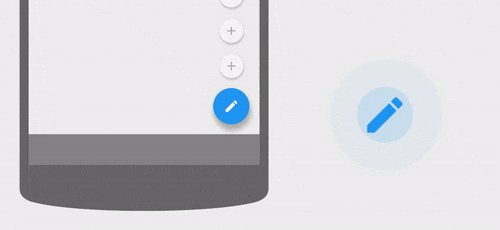
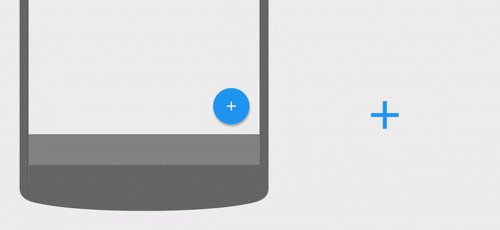
让我们再来看另一个案例。在材料设计中我们可以看到,当我们点击浮动的图标时,加号的图标变换成了铅笔。通过这样的一个小细节,我们可以知道每个图标会有什么作用,接下来又会发生些什么。

为了强调一些有趣的事情,让我们来利用反馈吧。
动效,可以为用户的操作进行一些辅助。
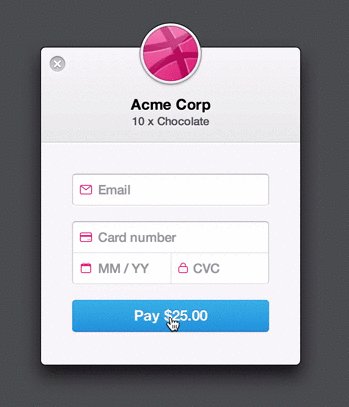
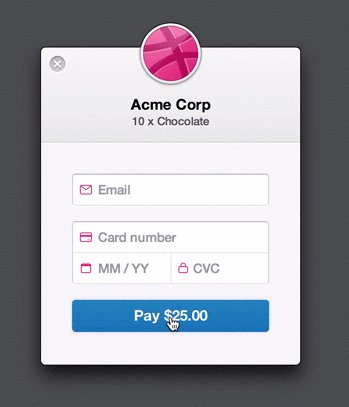
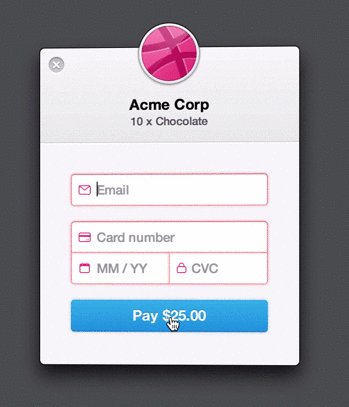
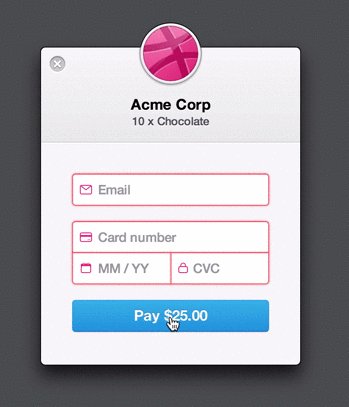
例如这个登录框,通过添加一些动效,便可以极大的引起重视。如果他输入的是正确的内容,我们可以通过添加一个简单的「点头效果(英: Nod)」的动画,来表示输入完成。另一方面,我们可以通过添加水平方向的震动来表示输入错误的效果。当用户看到这样的动画时,便可以立刻明白其中的含义。

利用上面所介绍的这种动效,可以很方面的让用户理解“你还没有输入”这样的意思。
4. 为了表示已经完成,让我们给用户一个反馈
动效,在给用户的行为动作的结果一个视觉化的反馈时也是非常有用的。「去表现,而不是说。(英: Show, don’t tell)」基于这样的动效设计原则,为了让用户明白,他们做了些什么,是否已经完成,你可以使用动效来给用户一个反馈。
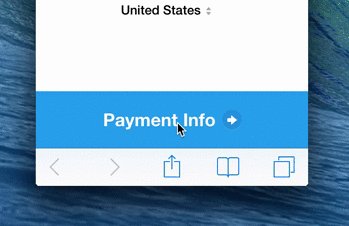
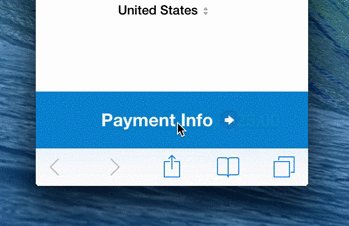
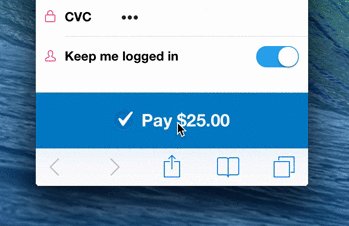
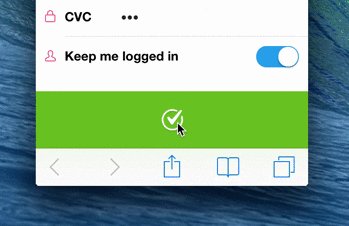
在下面的设计案例中,当用户点击付款按钮之后,便可以插入一个支付完成的小动画。对号这样的动效,可以告诉用户支付已经完成,这样的细节对用户体验来说也是非常重要的。

最后
通过不断的摸索与使用,动效也会成为你一个非常强大的工具。怎样的动效是必须的,怎样又是不需要的,通过不断的反思,总结经验对于设计这来说是非常必要的。
在网页设计的开始阶段,首先来好好考虑一下接下来会用到哪些动效吧。像这样来完成设计,可以将内容以视觉性的效果呈现出来。
原文地址:photoshopvip
译文地址:微信公众号【丧心病狂的翻译站】
版权声明:人人都是产品经理尊重行业规范,所转载的文章都注明作者和来源,若标注有误,请联系主编QQ:419297645更改。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







