设计沉思录 | 交友语言焕新升级
编辑导语:在产品的迭代升级过程中,改版升级是常常会遇到的问题。文章从58本地交友当前存在的问题出发,对产品的升级改版进行了详细的梳理,并对遇到的一些问题进行了分析总结,供大家参考学习。

01 前言
从探探、陌陌到风头正盛的soul,社交产品赛道的竞争早已进入白热化阶段。58本地版交友在寻找差异化路径提升用户粘性的同时,也期望借助58app的流量吸引更多年轻的用户群体。基于这一诉求,我们对交友设计语言进行了焕新升级,致力为用户创造更好的体验。
02 定位与问题
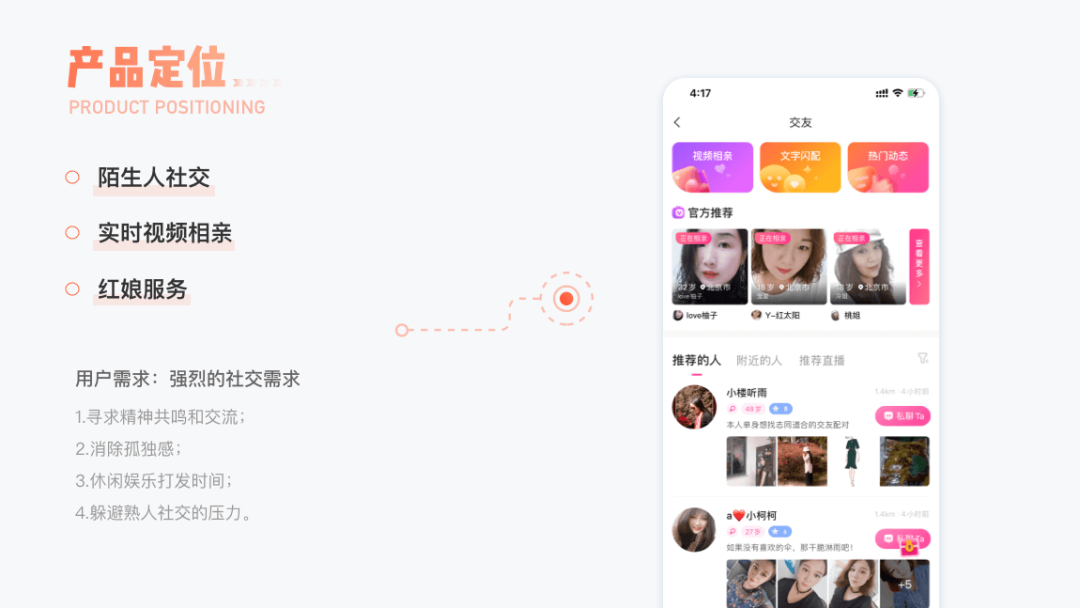
1. 产品定位
58本地版交友是一款集陌生人社交、实时视频相亲、红娘服务为一体的在线社交平台。聚焦下沉市场,主要功能有:三方视频聊天、文字匹配、红娘月老牵线搭桥、PK对战等。为用户提供恋爱交友服务,寻求精神共鸣和交流。

2. 用户定位
根据调研数据来看,我们的用户群体男女比例为2:1,以男性受众为主。其中18-25岁的用户是我们主要目标群体,其他年龄段分布较为均匀。

3. 现有问题
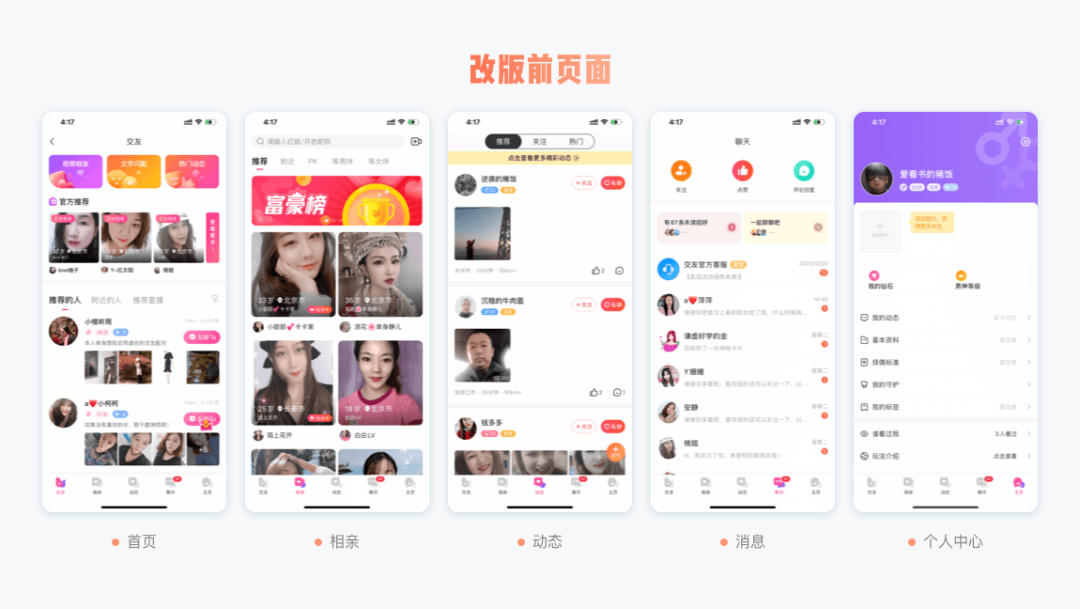
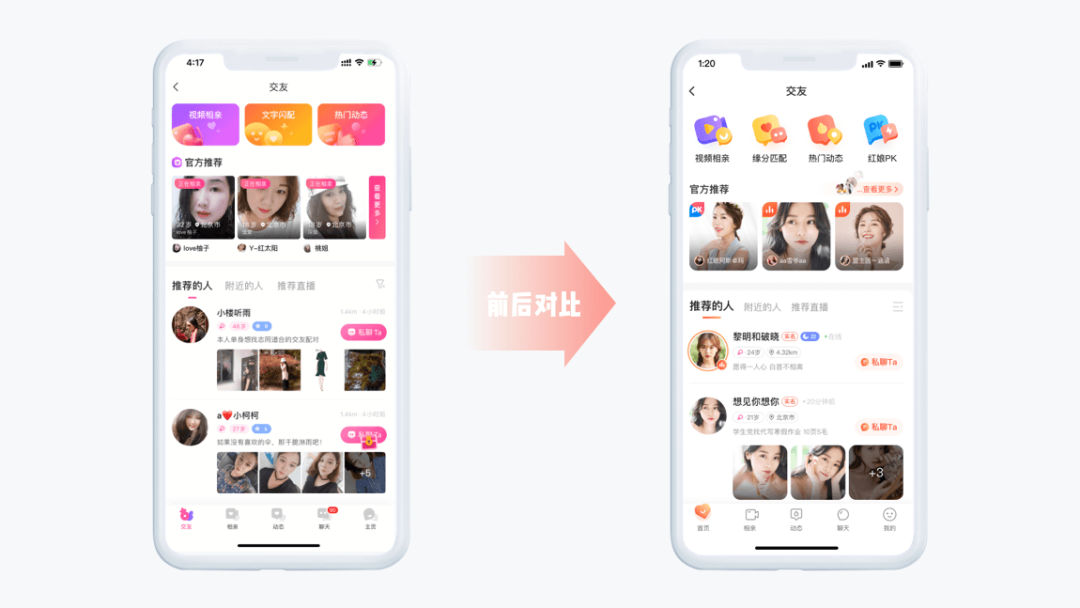
我们可以先看下目前线上的旧版页面:

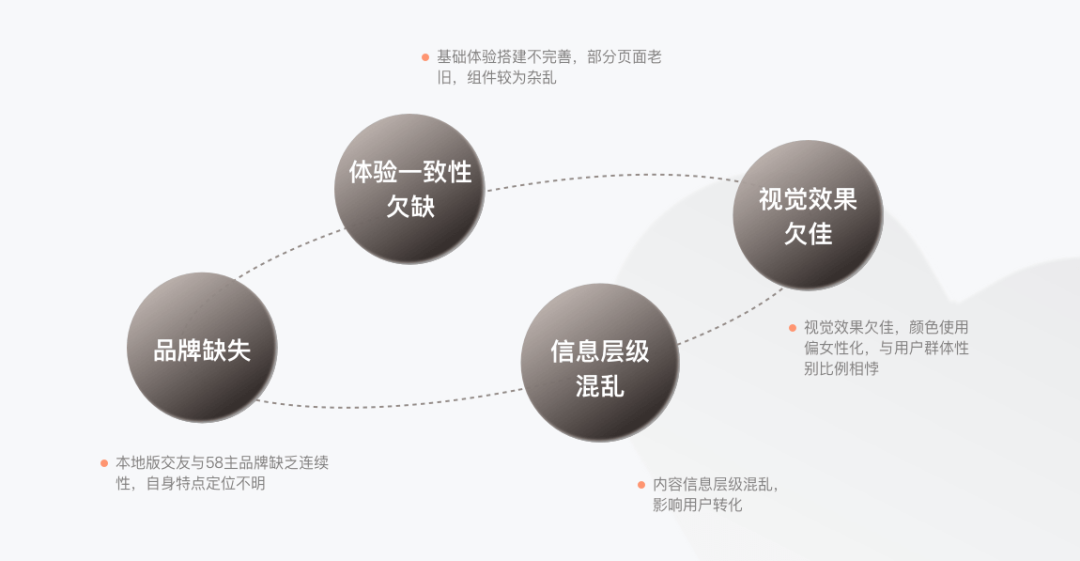
从以上页面中,我们不难发现一些问题:

- 本地版交友与58主品牌缺乏连续性,透传力低,自身定位不明;
- 基础体验搭建不完善,部分页面老旧,组件较为杂乱;
- 内容信息层级混乱,节奏弱,影响用户转化;
- 视觉效果欠佳,颜色使用偏女性化,与用户群体性别分布相悖。
基于以上问题,此次改版主要集中于优化核心页面:交友、相亲、动态、聊天、个人中心5大tab。
4. 方向与探索

由此我们对目标进行了细分:
- 框架重构:对首页进行分层布局,明确信息层级,聚焦内容,提高核心模块触达率;
- 视觉升级:与58app靠拢,提升基础色彩的映射。统一图标样式,优化核心入口的视觉表现;
- 基础体验:提升通用组件覆盖率,加强用户对产品的信赖感及辨识度。

明确改版方向后,设计师们进行了一轮情绪板收集,围绕本地交友特点“真实、交友、陪伴”三个关键词,分人物、事件场景、物品、样式风格、情感特点5个维度发散脑爆。跳脱出固有思维方式,从多个维度来帮助产品实现业务诉求。

最终选定了几种偏向的风格代入到我们核心理念中:弱化装饰、去多色、轻拟物、热闹活泼、暖色、圆润不幼稚、亲和力、突出内容照片动态。

03 视觉升级
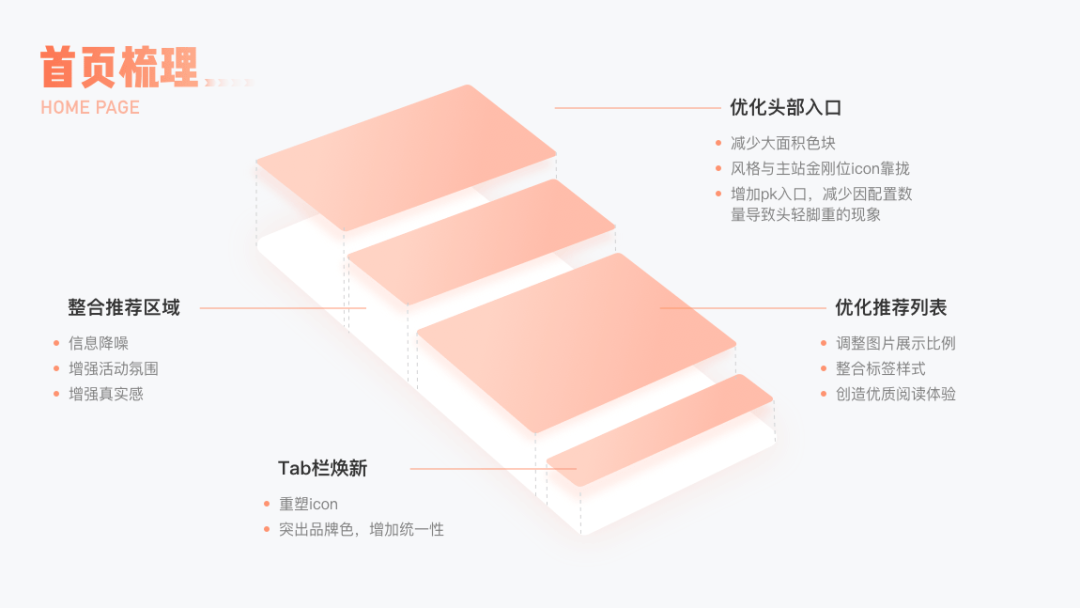
1. 首页梳理
用户直观了解产品的第一步,我们需要兼顾用户需求和产品运营诉求进行整体规划,合理地运用首屏空间,来保证用户的使用效率。

2. 优化头部入口

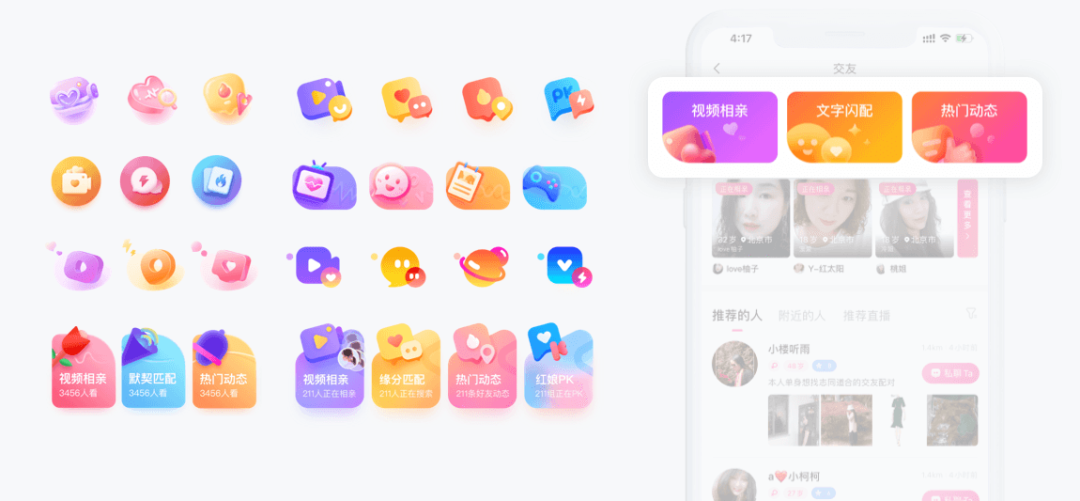
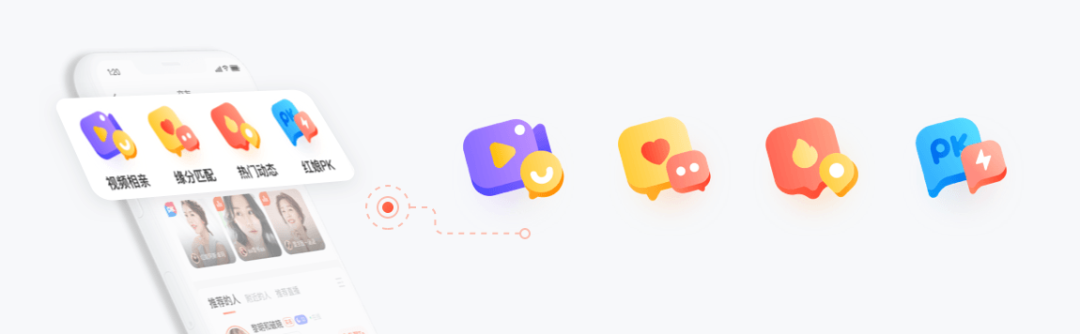
头部四大金刚入口对于流量分发的价值不言而喻。旧版的头部入口以大面积色块所呈现,视觉冲击虽强,但也影响着整个页面的视觉风格走向,易造成头重脚轻的视觉感受。我们对头部入口进行了多风格尝试:

在众方案中选择了这套简洁的图标,采用大圆角,向左微微倾斜15度角增添一分趣味感。配色上与58app首页金刚位风格保持连续性的同时,建立更多元的辅助色彩体系,让品牌充满元气和赋有想象力。
3. 整合推荐区域

相亲直播作为平台的主要收益点,在首页的强引流入口也是一大重点。针对线上的样式,我们对该区域做了信息的整合:
- 信息降噪:去除重复出现的用户名和不必要的年龄展示,聚焦于照片本身,同时对人像展示区域进行了扩充;
- 营造环境氛围:增加pk状态标签,拉高情绪峰值,提升使用频次;
- 增强真实感:弱化“查看更多”按钮状态,展示用户的真实头像,加入微动效增加互动感。
4. 优化推荐列表
在内容化设计上我们也需要更明确的认知,保持一定的韵律感和统一性,给用户内容丰富但结构简明的视觉认知。

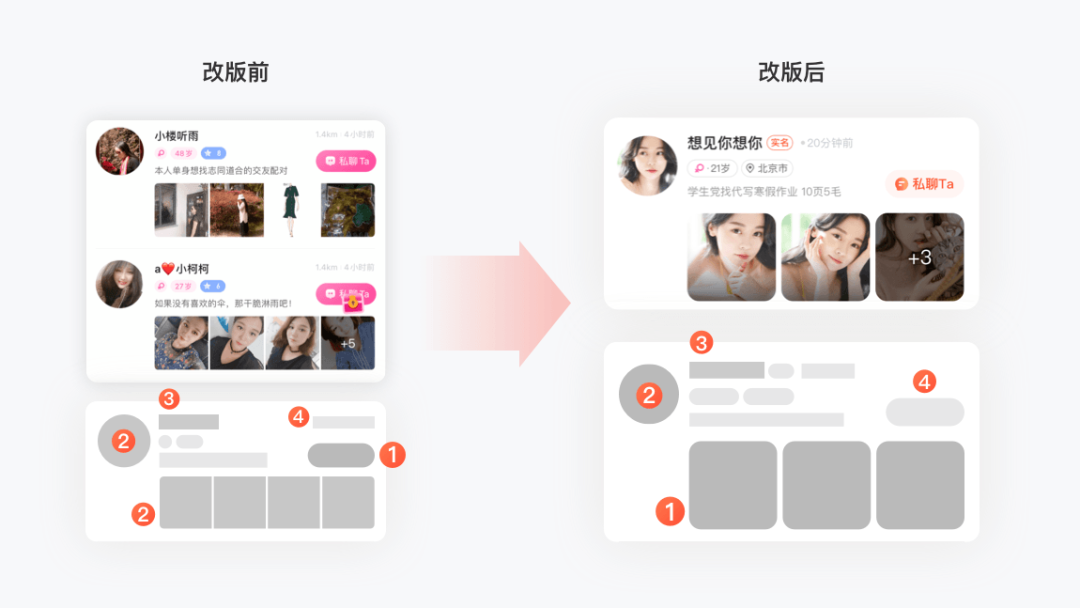
改版前:
- 标签样式多,排布不均,指向性不明;
- 头像和动态结构布局主次不明,缺乏视觉焦点;
- “私聊”按钮样式突出,干扰用户查看动态照片;
改版后:
- 强化动态照片,减少展示数量,降低视觉疲劳;
- 整合标签样式,突出荣誉类勋章视觉表现;
- 适度加大留白空间,提升阅读舒适度;
- 弱化“私聊”按钮,降低对图片的干扰。
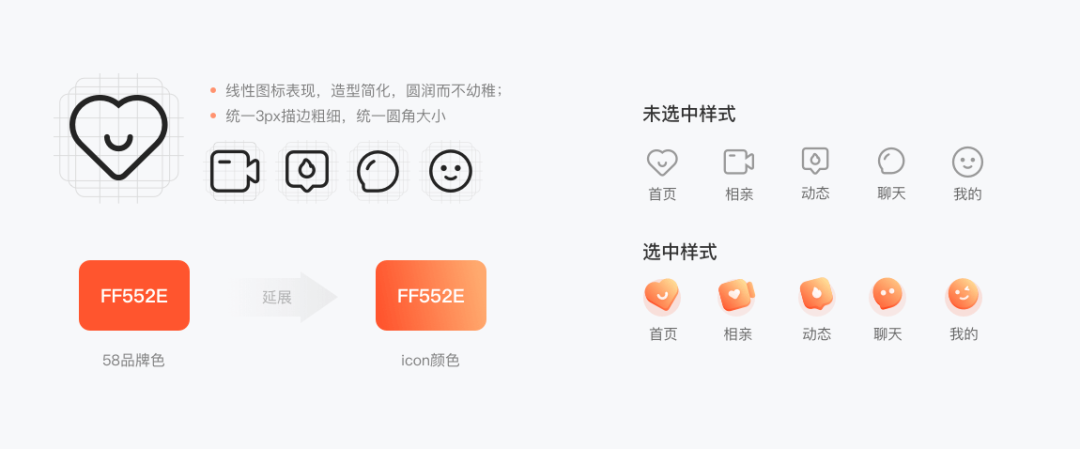
5. tab栏焕新

延续同城的风格样式,未选中态依旧以线性来表现,造型简化,适度加大了圆角,体现交友相对活泼的特点。选中的样式与头部金刚位相呼应,角度保持一致的同时,颜色也延续58橙色,贴合我们温暖亲和的设计理念。

此次首页焕新,我们希望通过更合理的布局来呈现高优的内容给用户,串联到接下来的“场景化消费”满足用户在直播间沉浸式情感体验,配合玩法策略,从而提升整套流程的转化效率。
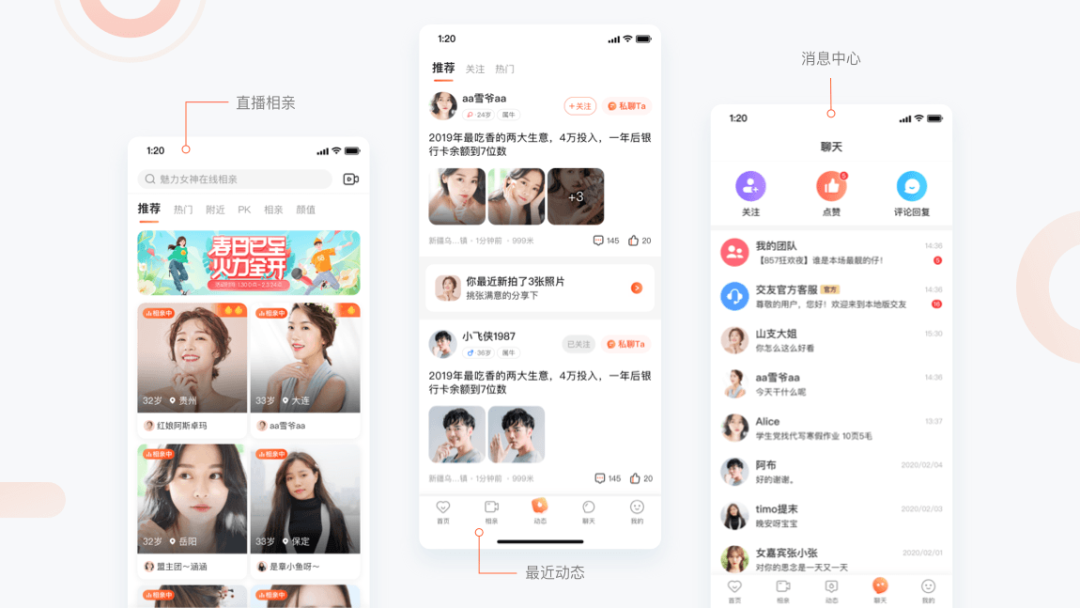
6. 直播、动态、消息页

为保持与58平台规范的一致性,此次在直播相亲页、最新动态页、消息中心以同城平台组件为基准进行体验优化升级,减少两者承接间的割裂感。
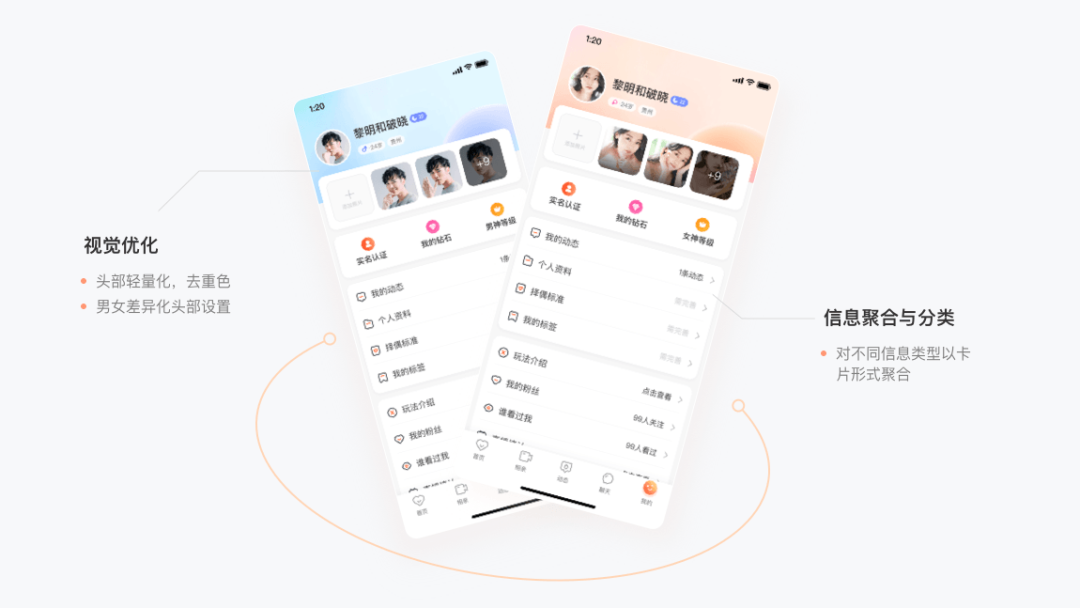
7. 个人中心

同时我们对个人中心也进行了视觉升级。此次去除了头部之前大面积重色,进行轻量化设计,突出清新简洁的氛围。同时将各层级功能入口以卡片的形式进行聚合,使整体信息层级变得更加清晰。
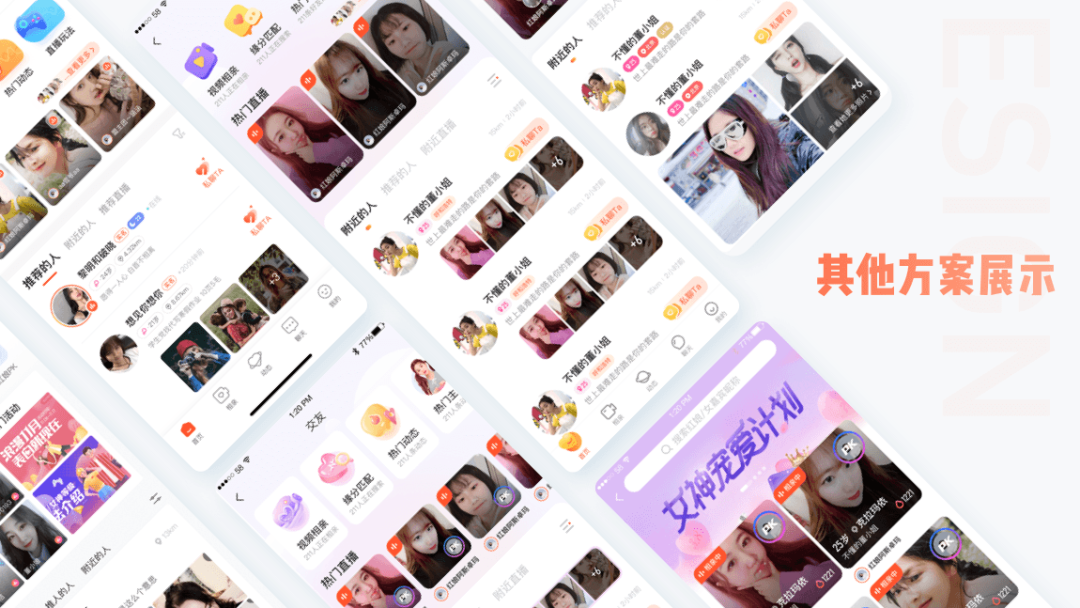
8. 其他页面展示

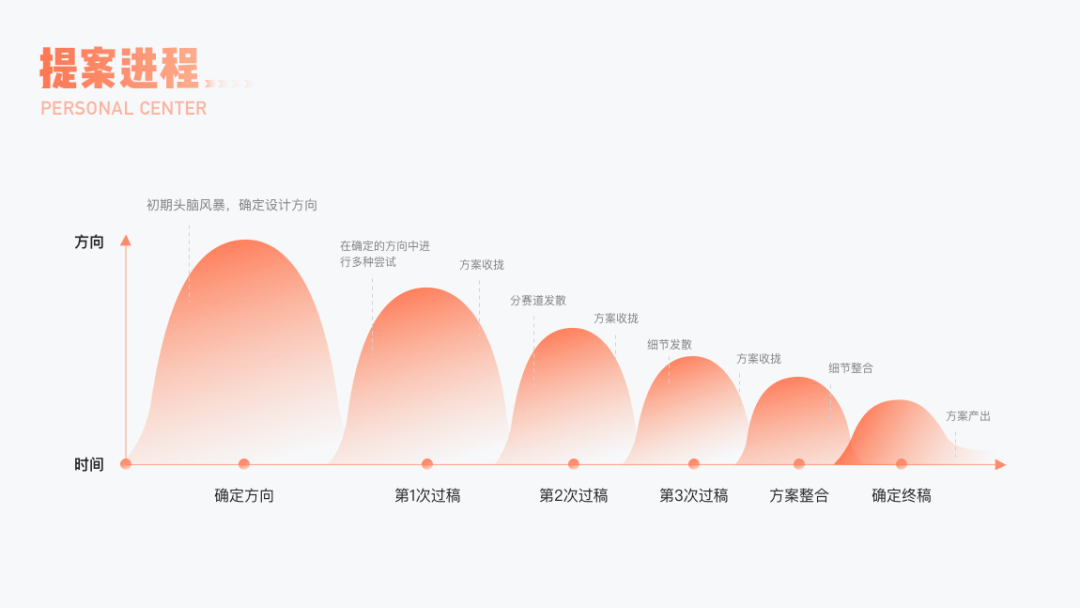
设计的初期,大家会跳脱出束缚,往更大胆的方向进行探索,包括但不限于产品功能、运营策略、图片展示布局等。发散过后,在提案的过程中我们也会根据可行性进行收拢,这样的流程也能帮助我们产生更多新颖的设计想法,同时也降低了无法落地的风险。
04 总结
以上,是本地版交友视觉语言升级的原因以及思考过程。从前期的脑爆、样式拼贴、情绪图片收集、关键词提炼,设计语言归纳定位、明确设计原则,再到方案设计、深化、评选阶段,整体的规律是一个发散-收紧-发散-收紧的过程。

在此过程中,我们也希望能够洞察用户潜在的交友需求与痛点,切换不同的视角带给用户可用、易用与充满情感的体验。不再专注于孤立的触点,更多地着力于构建完整的体验闭环,提升设计创造更多价值的可能性。
作者:柳毅鸿,视觉设计师
本文来源于人人都是产品经理合作媒体@58用户体验设计中心(微信公众号@58UXD),作者@柳毅鸿
题图来自pexels,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等

















写的不错