设计沉思录 | B端商家工具改版之道
编辑导语:在产品的迭代升级过程中,改版设计是常常会遇到的问题。文章对58生态中服务B端商家的工具——商家通APP的升级改版进行了详细的梳理,对遇到的一些问题进行了分析总结,供大家参考学习。

在58平台的生态中,我们所要服务的人群除了体量较大的C端用户还有我们的供给方——B端商家。商家侧虽然不似用户侧一样体量庞大,但却是平台提供服务的基础,因此为商家提供更好的服务是我们要持续去做的事情。

01 背景
商家通APP作为商家为了在58平台上做生意而使用的工具,是商家在日常工作中与58交互的极高频触点。在产品不断迭代的同时,我们拓展了很多的业务,同时也赋予了产品非常多的功能,希望能通过商家通帮助商家更好的经营。但随着不断叠加的功能和业务,产品的旧有布局和结构已然无法承载如此重负。
在以往收集的商家反馈中也透露着类似“不好用”“不知道这些东西有什么用”的声音。由此,产品和设计同学希望能够对商家通做一次改版,提高商家的满意度。

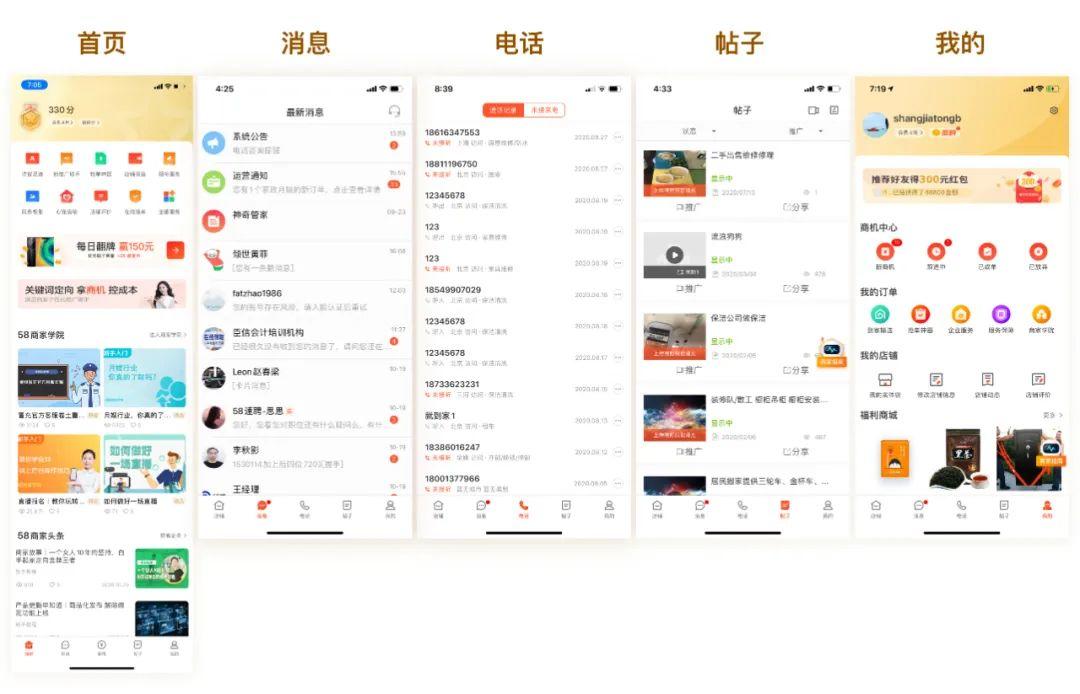
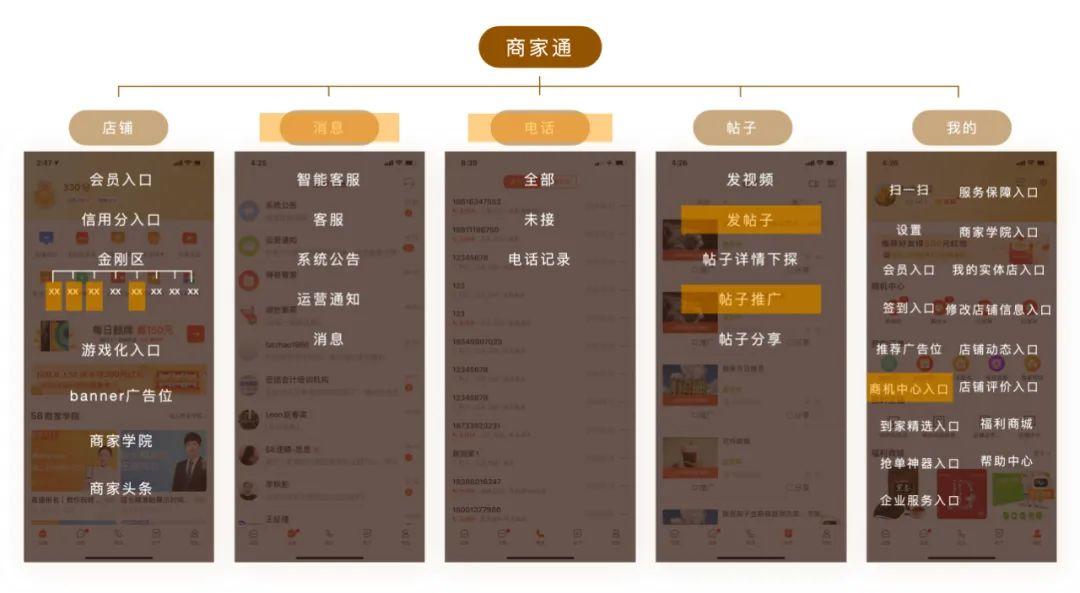
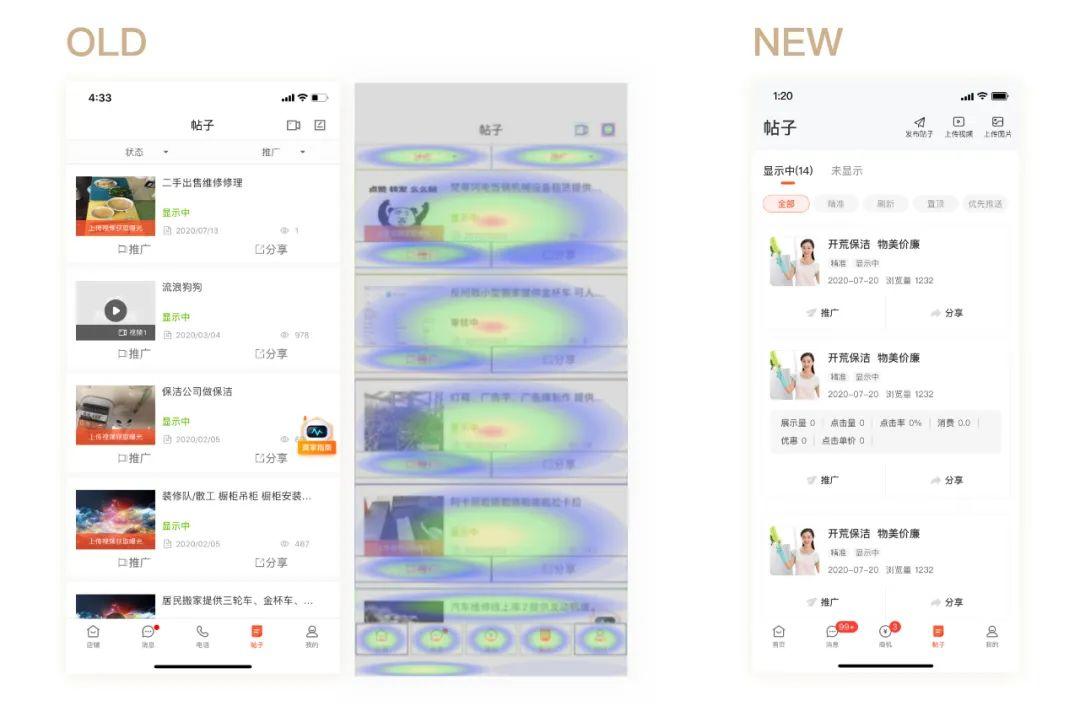
旧版一级页面
02 采用多种方式摸清现状
在改版开始前,我们通过多种方式了解商家群体、排查商家通目前存在的问题:
1. 商家调研 – 明确使用场景
为了深入了解我们的商家群体,和其真实的使用场景,我们进行了2场线下访谈、5场电话访谈、线上投放调研问卷。聚合出商家使用的4大核心场景为「发帖」「营销」「获客」「沟通」。

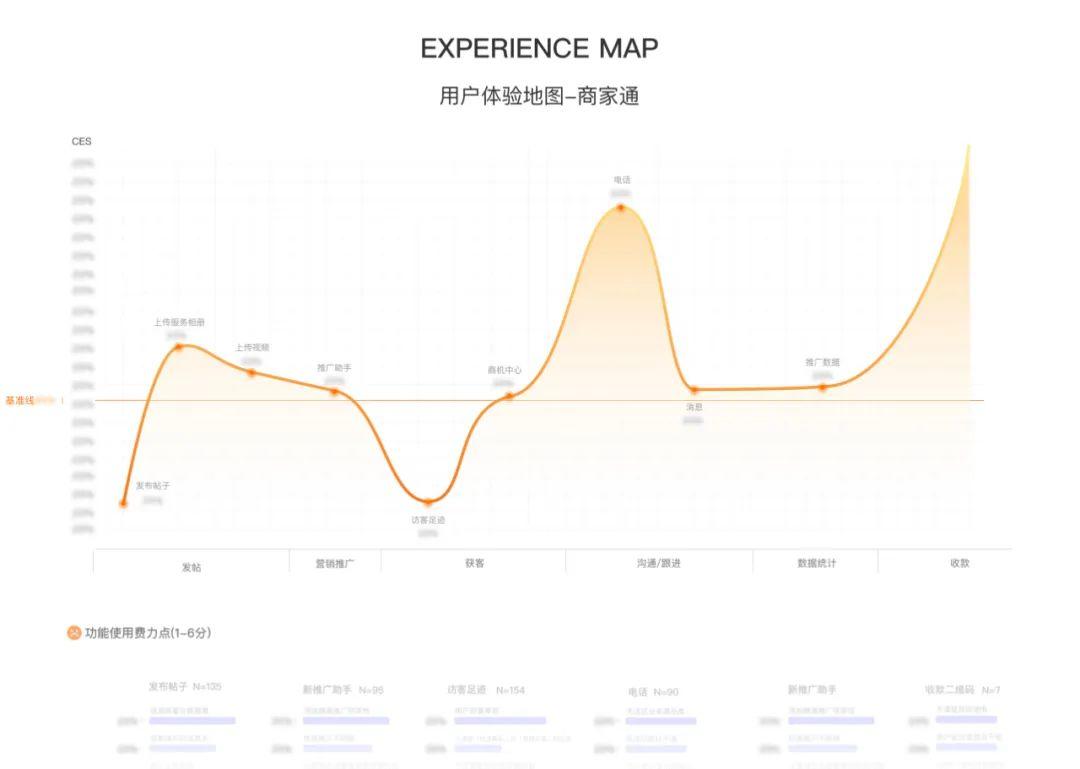
2. 用户体验地图-挖掘体验问题
在调研的同时我们根据访谈小结、线上问卷的清洗梳理出用户体验地图,以更全的视野看商家在各个节点中的使用问题以及各个问题的占比。

抽离核心场景和其中占比较高的问题,我们洞察出商家主要诉求和痛点集中在「效果」和「效率」两大方向。
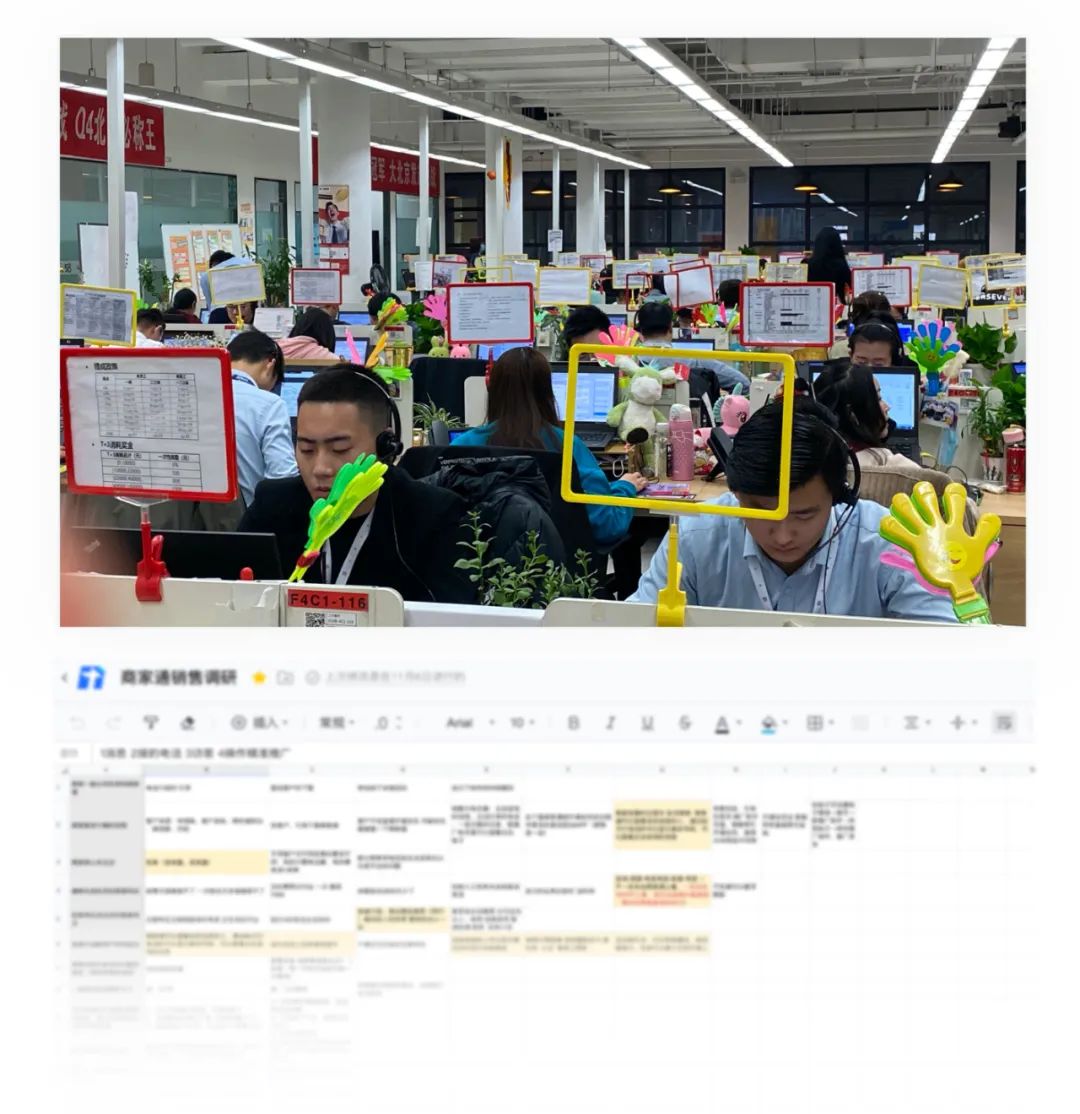
3. 一线销售访谈 – 快速了解商家特点
虽然我们抽取几位商家进行访谈,但无法较为准确的总结出商家的特点,在现有资料中也没有关于商家的画像。
在商家与整个58交互的过程中,销售是最为直接的相关人触点,从商家了解到入驻到离开,身处一线的销售往往是在这个系统中最了解商家的角色,因此我们除了像往常一样直接对商家进行调研,同时也与一线的Top销售进行了深度沟通。

通过沟通,我们确认商家入驻的关键点就是「效果」,不同商家对「效果」的定义也不同,有的商家认为用户打电话多咨询多就算是效果好,而有的商家则对最后的成交订单量也视作58生意效果的一部分。
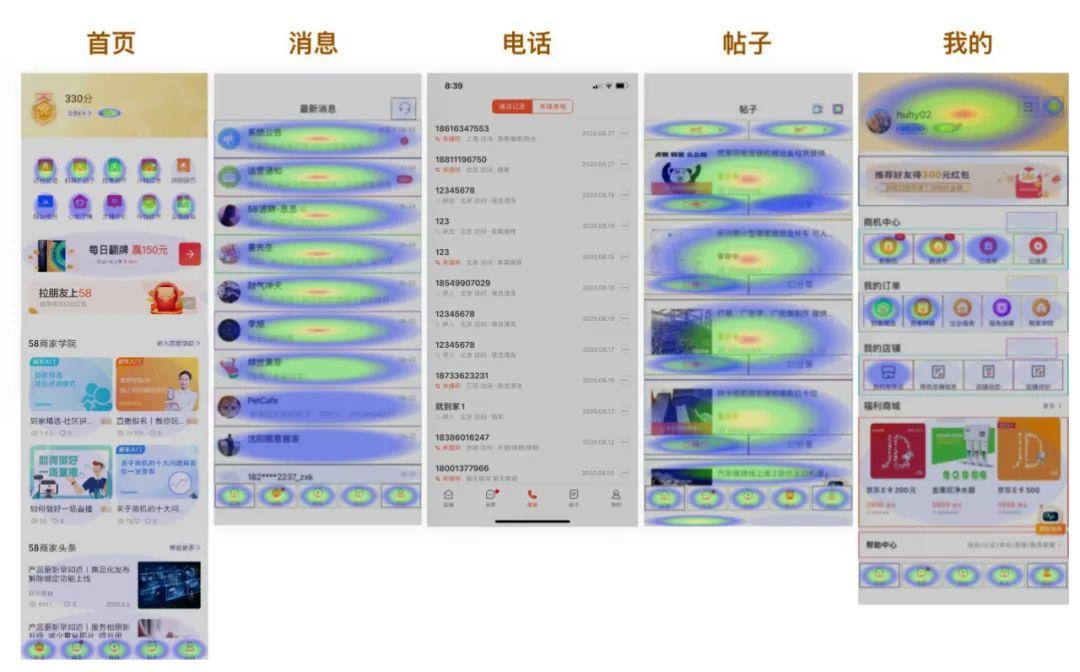
4. APP点击热力图分析 – 分析商家行为
除了通过访谈及问卷进行调研倾听商家说了什么、有什么想法,商家的实际操作情况也同样重要。我们将用户点击行为通过热力图的方式展示出来,即可清晰的看到各个功能之间的使用差距非常悬殊。

其中,首页天然具有曝光量大且效率高的特点,从uv数据看是其他几个一级页面 2-3倍差距,但从热力图上来看坪效极低,有非常大面积的浪费。
5. APP架构梳理
将APP一级页面的架构梳理出来后,结合前面商家调研总结出的核心场景,以及APP点击热力图,就会发现核心场景对应的功能入口小、分散,且有些不在一个层级上,对使用会有一定损耗,也会使新用户对商家通的定位和认知产生模糊。

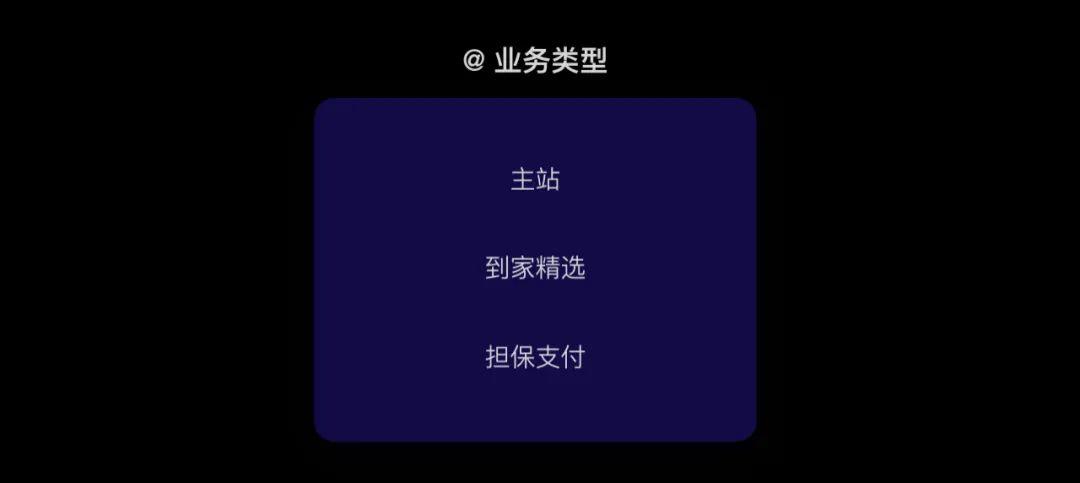
6. 业务盘点
商家通不仅支持主站的业务,整个本地服务业务线尝试孵化了多种业务类型:到家精选、担保支付。因此在产品结构设计时不仅要考虑主站商家的使用体验,还需兼顾开通了其他两种业务线商家的诉求——接单。

03 回归本质的设计
在做完大量的前期资料收集后,我们最终确定以调研中洞察到的商家最关注的两个点「效率」和「效果」出发,做本次改版。

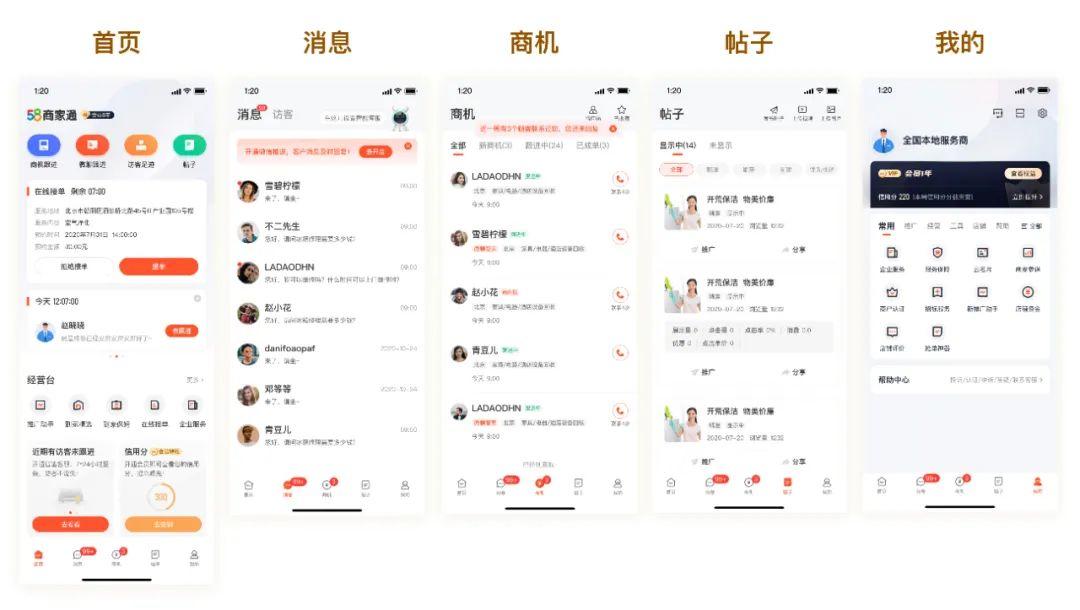
新版一级页面
1. 回归工具产品的本质——使用效率
我们将一级页面作为提效的主要抓手,利用首页曝光量大且效率高的特点 ,将4大核心使用场景「发帖」「营销」「获客」「沟通」的功能在首页聚合展示,信息尽可能外露同时放大模块面积,以提高获取信息的效率。

同时也增加实时商机推送模块,第一时间查看最新商机或最新商机列表。上线后当日商机跟进率有小幅度提高

在对首页整体布局的思考中,我们从「紧急程度」和「使用频率」两个维度出发,页面从上至下由高频紧急向低频不紧急过渡。

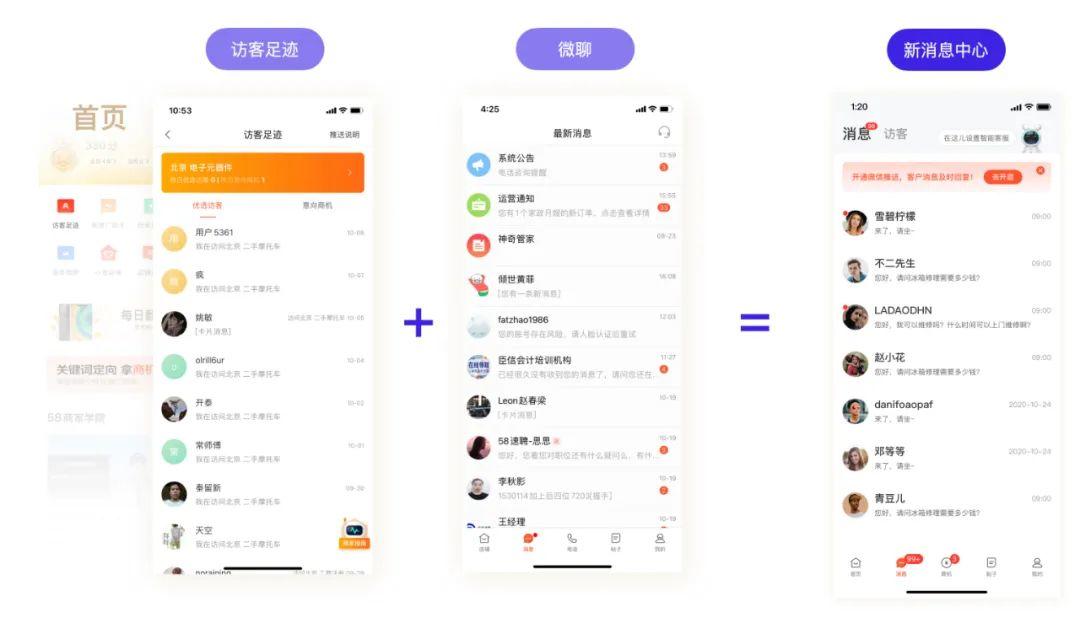
在「访客足迹」功能中,商家可以主动向访问过帖子的用户发送信息,而「消息」功能则为用户向商家发送的消息。从使用场景的角度看,无论哪一方先发起会话,其最终的交互形态都是“在线聊天”,因此我们将整个消息页面的能力做了拓展,按场景聚合功能,将访客功能并入消息模块中。

在一级页「帖子」中,通过点击热力图来看,商家在此页面中对帖子营销诉求较大,对帖子的状态的关注也较为强烈,因此为了提高商家获取信息以及操作效率,我们选择将筛选项直接平铺外露,去掉顶部的筛选控件。

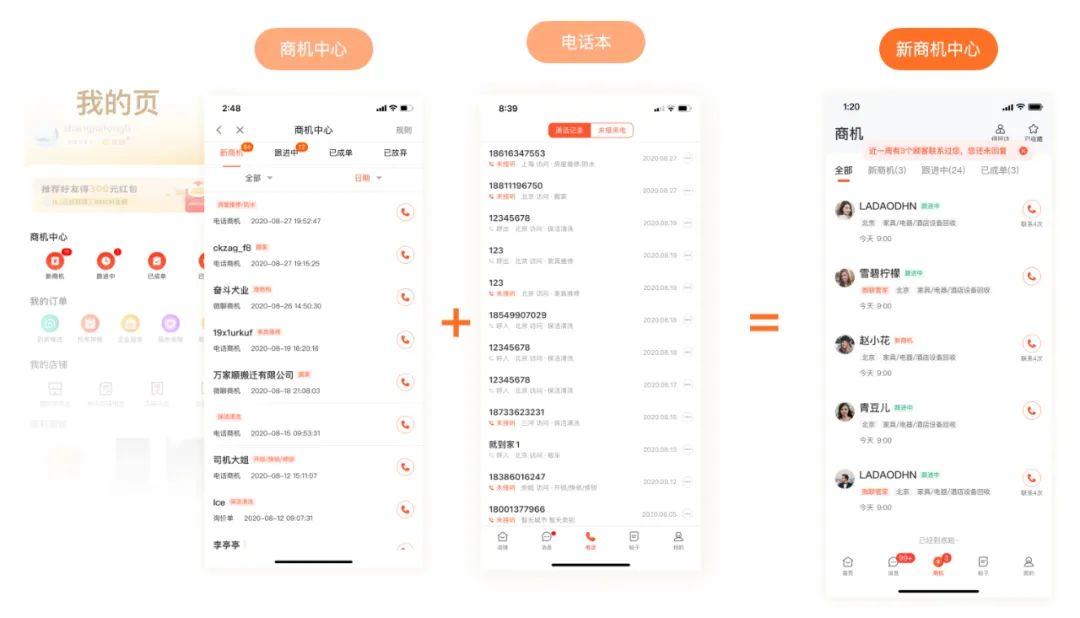
2. 回归商家经营的本质——接单效果
为了帮助商家得到更多的成单机会,商家通提供的服务不仅是与主动联系的用户建立连接,还有从58部落直播、微聊管家、询价单等其他渠道获得的更多用户需求,将这些需求包装为商机推送给商家。如果商家能够及时跟进,那么商家的接单效果必然会有所上升,同时对C来说需求也得到了满足。
但在旧版中,我们将集合了众多商机的「商机中心」放到了我的页中,商机的曝光量十分不足,导致商机的跟进率极低。

新版中按照“使用场景聚合功能”和“高频带动低频”的思维将商机中心与电话本模块合并,原本的一级页面「电话本」替换为「商机」,上线后商机的跟进率提升非常明显。

在与销售的沟通中我们了解到不同商家对效果的感知和定义是不同的,但最终成单的基础是得有商机触达到商家。作为设计师我们无法改变商机实际意义上的多少,但能改变的是商家的“感觉”,因此首页的实时商机推送除了提高商机查看及跟进的效率,也同样承载着营造“第一时间推送商机”“商机源源不断”的氛围。

04 更合适的设计
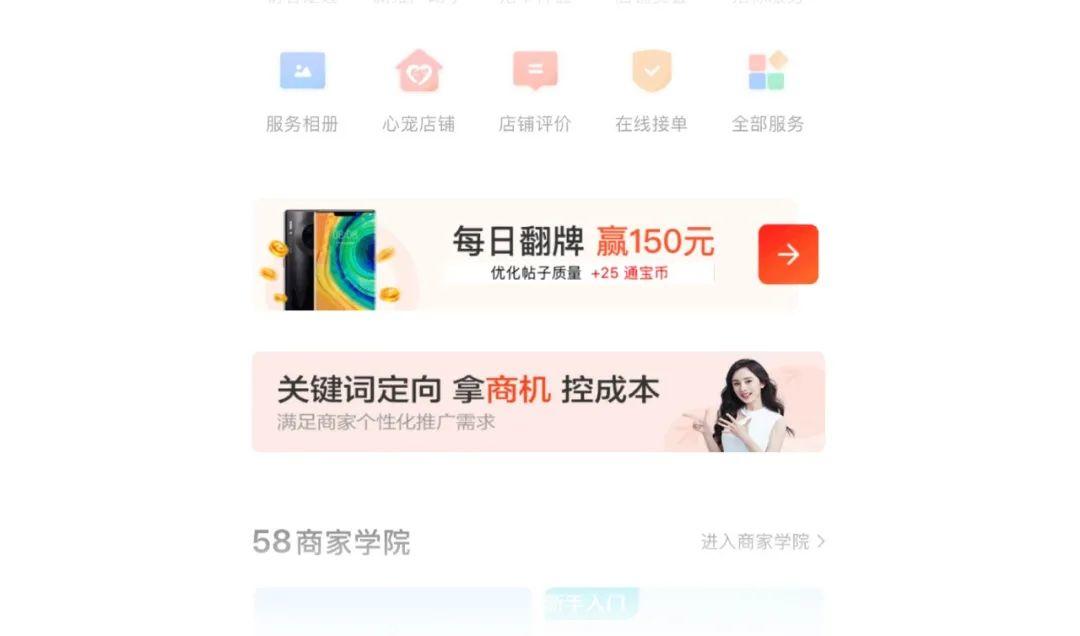
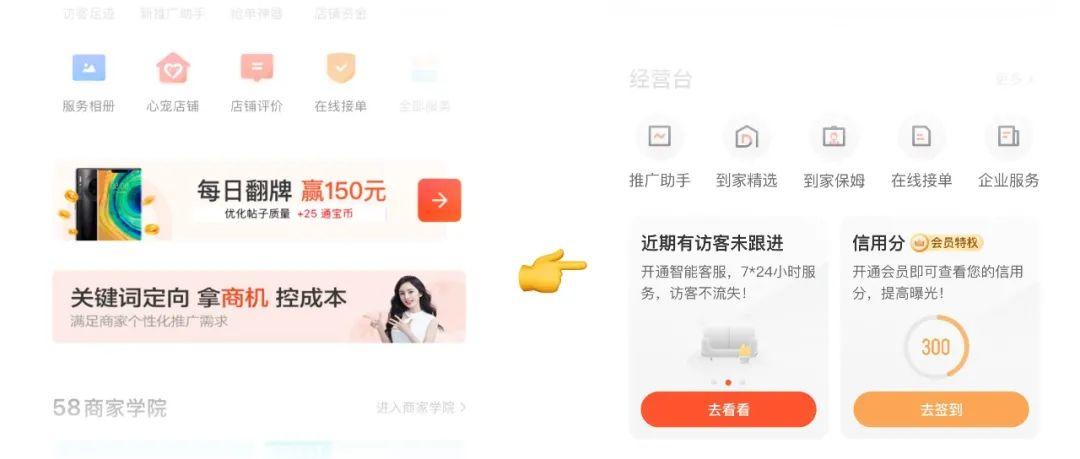
1. 更合适的banner形式
平台向商家传达信息的途径有很多种:销售、客服、微信群、服务号推送、短信、消息通知、商家通站内宣传等等,其中商家通内原本的传达形式便是大家最熟悉的长条banner。
这种banner的形式早在pc时代就非常流行,常年不变的形态导致用户会在潜意识中将其定义为“广告”,然后选择无视,不管在是C端产品还是B端产品中的点击率都非常低。

为了提高banner传达信息的效能,我们尝试将banner包装成经营模块的一部分,希望打破商家对“广告”的固有认知:将形状调整为竖版,在banner设计上也选择吸引力更强、更加清晰的文案展示方式;增加更有动作指示性的按钮。上线后新形式得到正向验证,点击率翻了一番。

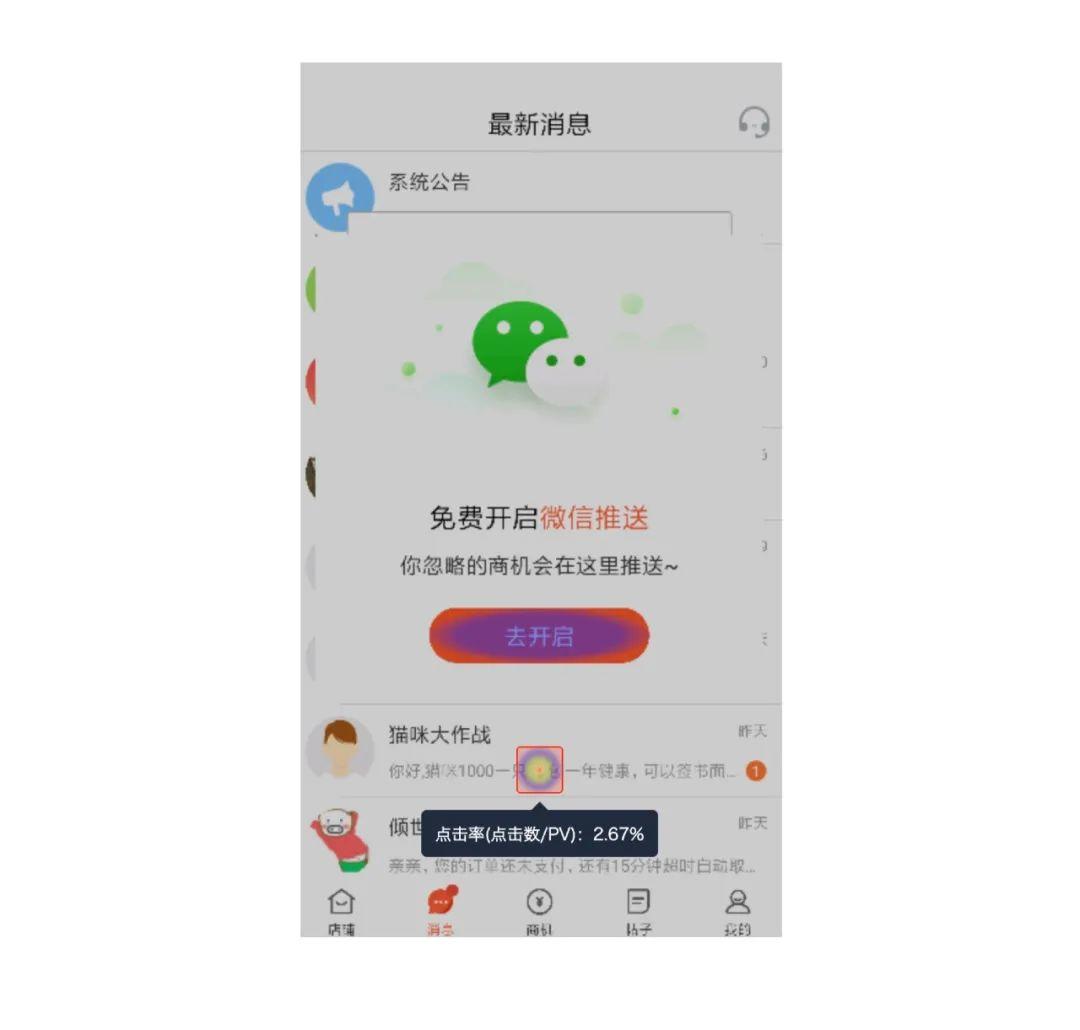
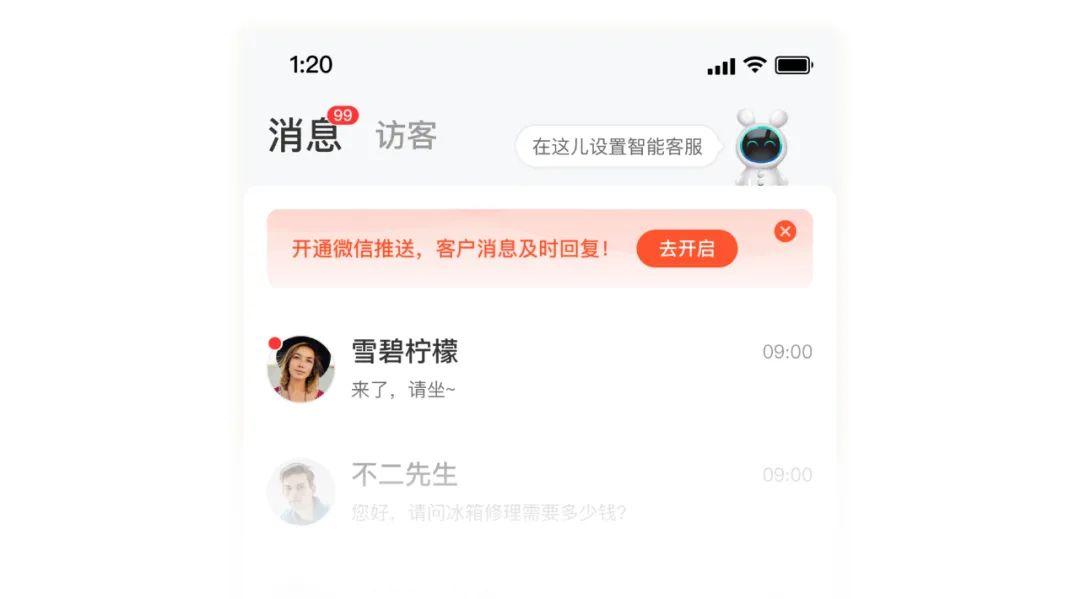
2. 更合适的提示形式
在点击热力图中,我们能够非常清晰的看到在一个提示开通微信通知的弹窗中用户的点击行为,下方的关闭按钮比上方去开启按钮的点击高了近10倍。

如果将当时的场景复现,就会发现问题所在:当商家进入消息模块时是非常急切的想要去查看客户发过来的消息,但弹窗的出现直接阻断了任务的完成。
开启微信推送对商家来说多了一种获得通知的途径,商家回复信息的及时性也会直接影响到商家成单的概率,因此我们将提示的形式做了调整:去掉阻断式弹窗,采用notice bar 的形式,让商家有足够的时间缓冲,可以在回复完消息后完成。

05 写在最后
业务不断发展,功能不断叠加,但B端工具产品的设计始终需要基于场景,我们需要不断去磨合产品形态和新业务形式。商家通的易用性虽然对商家是否新签、续费的决策无法起到关键性作用,但作为商家在日常工作中与58交互的极高频触点,信息是否能够无损的传达、新服务是否能让商家知晓和尝试、商家是否能顺利的经营,都是能够让商家对58产生更强粘性的因素。
作者:张兹佩,交互设计师
本文来源于人人都是产品经理合作媒体@58用户体验设计中心(微信公众号@58UXD),作者@张兹佩
题图来自pexels,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







