利用格式塔原理“删减”需求,将复杂简单化
编辑导语:在一个项目的进行过程中,我们会收到多方面的需求,而这些需求对于用户来说可能是一个繁琐的过程,所以为了避免影响到用户体验,将需求简单化也是很重要的一项;本文作者分享了关于如何利用格式塔原理“删减”需求,将复杂简单化,我们一起来看一下。

1923年,维特海默的一篇论文提出了格式塔知觉组织原则,它包括接近原则、连续原则、类似原则、封闭原则、简单图形原则、图形和背景原则、共同命运原则一共七个原则。
如今,格式塔原理已经在界面设计领域中得到了非常多的运用,而在交互设计领域,格式塔理论也大有用处。
但让我首先来聊聊:
为什么要“删减”需求?
在实际的项目中,产品的需求和功能是由多方面因素决定的,在ToB项目内经常会出现过于繁杂的需求和功能,这些集合在一个产品内的众多需求和功能可能由于历史原因、合同原因,各方利益的原因必须保留。
但我们知道,人的注意力有限,没有人喜欢在一个界面里看到太多繁杂而不相关的信息,要在这样的界面里面找到自己需要的信息太费劲;正如《简约至上》里所说,人们喜欢简单值得信赖的产品。
但是,如果不能做到真的删减需求呢?
格式塔理论认为,无论何时,一旦我们感觉到各种形状或模式,知觉的组织作用就会自发和不可避免的发生。
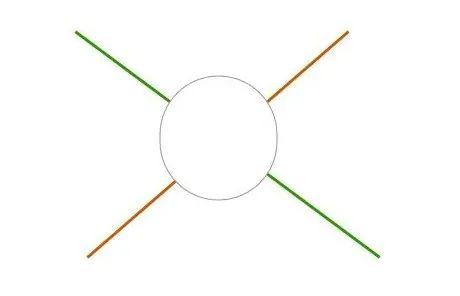
举个例子,一个符合格式塔连续性原则的图形,我们会自发的把接近的元素看作一个整体;比如下面的图,我们不用费什么力气,就会倾向性的认为有两条线段而不是四条,这很有趣,几乎不需要意识介入,“四”就变成了“二”。

线条图
在勾画交互框架的时候,设计师将相同类别的功能放在接近的位置,将同一行为下连续操作的按钮捆绑处理,将类似的元素组织在一起,将一些元素放入另一些元素内封闭起来,将界面上需要重点呈现的内容从背景中突出出来。
在心理学领域,格式塔理论又被称作“完形说”,是事物如何被知觉为“完整性”的理论。而完整性,是一个好的产品期望带给用户的感觉。

剑网3 游戏截图,来源网络
这个小岛上有很多元素,但我们倾向于将它知觉为“一”。
如果将行为考虑进去,我们还可以根据当前用户的位置和姿态来进一步利用格式塔原理,“删减”界面元素,优化交互,让界面呈现被知觉为更少。
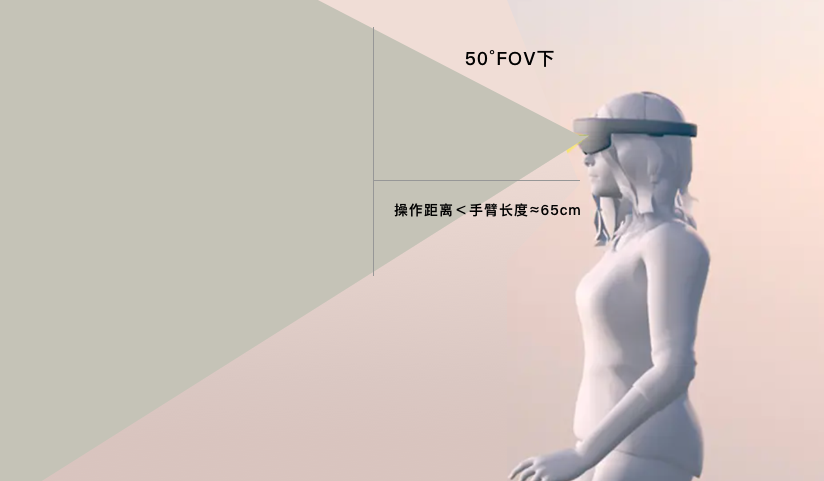
在以AR眼镜为终端设计界面时,固定距离下的FOV区域相对于要表现的需求经常捉襟见肘。
以一个实际的ToB项目为例,厂房工人佩戴AR眼镜后,需要巡检的具体区域以及巡检内容会以虚拟图像叠加在真实环境中进行显示,而标准的制造业工厂巡检步骤和内容非常多,可能最简单的一个巡检任务也包含三十多个小步骤;在每一个步骤,需要显示的有四类信息:当前巡检进度(包含上下进度步骤数量),巡检步骤名称(通常为对象+操作名),巡检对象位置指示,以及巡检内容和方法(通常为一组三维模型动画),再考虑用户站位和一般在手臂可到达的操作距离内,能够显示虚拟图像的屏幕区域变得非常小。

操作距离图
这个时候,细致考虑用户的行为,即当前行为的注意焦点,就可以根据用户的位姿做进一步删减;在一个连续性的行为下,每一个时刻仅展示部分焦点内容,将这个步骤分为四个时刻,并以同样的动效推进退出,以求在全部需求得到体现的同时,又能够在知觉上达到简单合一。

用户行为分解图(背景模型仅为示意,非该项目内容)
然后,我们又得到了另外一个疑问:
减少到什么程度呢?
我们来看向另一个经常在界面设计中用到的法则:“7+-2”,这是有关工作记忆容量的结论,由心理学家Miller提出。
当然,现在的多个研究都证明这个数字偏大而更倾向于“4+-1”作为工作记忆的容量限制,我也在之前的文章中提到过。
需要说明的是,这些数字是指一个组块,它可以是真的一个数字或一个字母,但也可以是组合而成的一个认知单元,一个认知单元里可以包括多个数字或者字母;比如CCTV,对大多数人而言,它只占用了我们工作记忆的一个组块。
每一个时刻上能够容忍的界面元素也与此类似,以用户群体的认知模式和产品的使用环境为依据,将内容控制在“4+-1”限制下。
正如我在《七个UI设计小Tip,从心理学角度谈谈有限的注意力》里写道的:使用“4±1”法则(而不是“7±1”),结构化呈现界面布局。
作者:林影落,10年+体验设计师,专注AR及创新领域设计;微信公众号:林间有影落
本文由 @林影落 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







