全面梳理:新闻类网站设计的五个维度

作者曾在香港雅虎就职,本文梳理了新闻类网站用户体验的五个维度,从各方面阐述如何设计新闻类网站。
新闻类网站设计主要为以下五方面:
- 战略层设计。体现在两方面:一是用户核心需求分析,二是网站商业目标等。
- 范围层设计。体现在内容需求和实现内容的功能方式上。具体讲是指从新闻事件的核心信息,周边信息以及辐射信息三个层次深度挖掘内容,从中组织相关文字,图片以及音频视频资料。并确定内容信息呈现的优先级, 即栏目设定及层次。
- 结构层设计。新闻网站的结构层设计包含信息结构和信息交互设计。
- 框架层设计。框架层包括界面设计、信息设计等。
- 表现层设计。表现层设计主要指视觉设计。
其中战略层和范围层由于每个新闻网站的定位不同,自然不同。在这里全面梳理结构层设计,框架层设计和视觉设计。从各方面阐述如何设计新闻类网站。
一 结构层设计
新闻网站的结构层体现在网页的组织分类和导航设计上。目标是要有足够清晰的结构来包含不同类别的新闻信息,让受众进入网页时就能明确地了解网站内容,并轻松地选择自己需要浏览的新闻类别。
下面从七方面一一细致剖析。
1 内容类别导航展示形式
即是否能引起用户进一步浏览网页的欲望?
(1) 全局导航之 一 —— 文字单元导航
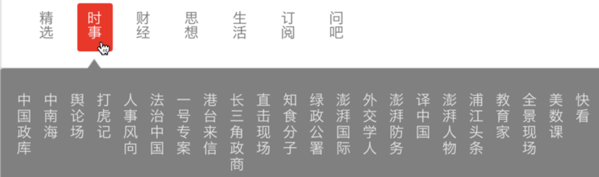
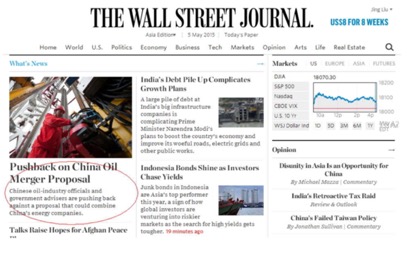
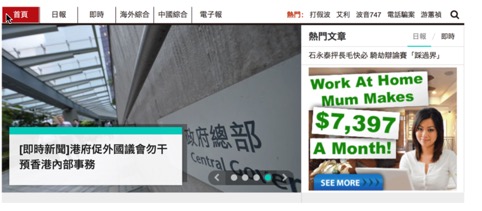
大部分传统新闻网站使用这种形式。在网页上方有分类十分广泛的单元导航模块,通过譬如国内新闻/国际新闻/军事/娱乐/财经等诸多关键词将网站信息进行分类,在点击任意单元后立即载入相关独立网页。
范例:
![]()
这类的导航分类设计能区分出不同类别,结构相对清晰,但当栏目过多时,较考验设计师水平。如容易因为太拥挤的文字让用户产生视觉疲劳,导致无法从导航中获得继续浏览网站的兴趣。
采用这类导航形式的国内外网站参考:
- 华尔街日报:http://www.wsj.com
- 卫报:https://www.theguardian.com/international
- 凤凰网:http://www.ifeng.com
- 香港新闻网站:http://www.hk01.com/
- 一传媒:http://hk.nextmedia.com
(2)全局导航之二 —— 二级菜单形式导航(推荐)
⼆级菜单形式。即首页导航模块数量尽可能少,设置为当鼠标移动到某个导航目录时,自动出现二级菜单,将目录进行更具体的分类。这样在视觉上更简洁清晰,在视觉符号间有足够的留白,能有效杜绝受众产生生视觉疲劳。

参考例子:
- 澎湃 http://www.thepaper.cn
(3) 全局导航之三 —— 网页地图式导航
网页地图式导航可有可无,一般在网页底部展示,目的是让新用户立即对网站全部布局有直观认识,且方便用户浏览感兴趣内容。

参考例子:
- http://www.ap.org/
- http://www.163.com
2 导航位置
(1)通常导航放在顶部
导航通常放于页⾯顶部,因为人们会最先注意到这里︒导航在上方的形式具体分为三种。
第⼀种,固定在页⾯位置不动,随页面下拉,导航模块消失在视野范围内。
第二种,导航标签悬浮在上方。
参考例子:
- http://std.stheadline.com
- http://www.thepaper.cn
第三种,导航中的搜索/分享等始终悬浮在上方,但所有关键词文本搜索聚焦到一处按钮。
![]()
参考例子:
- http://www.theonion.com
(2)垂直导航
最早的网站也采用垂直导航。如设计师在综合考虑后,采⽤用垂直导航的话,建议放在左边,更符合视觉规律。
(3) 地图导航通常放在网站底部。
3 广告位置
广告不能随便放在网页上,一定要有固定位置︒一般来说可放在左边或右边,页眉和页脚也是不错的选择。也有一些Banner放在文章中间,但这样做是把双刃剑 : 它可以让网站的广告效果更好,但也会打断阅读体验,引起用户反感。
4 局部导航 , 即分类页面导航
分类页面导航指面包屑路径,即当用户进入子页面时 , 给予用户提示,让用⼾明⽩自己当前所处位置。例如通常网站会显示:
![]()
5 语境导航
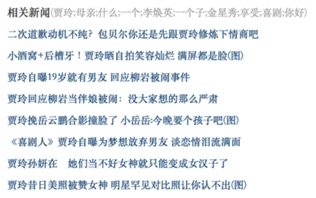
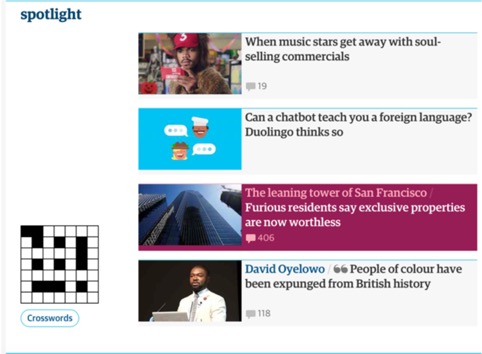
语境导航指当用户到达某个深层页面时,根据该页面语境给予用户导航,例如“精彩推荐”“相关新闻”等。
共有三种形式。
第一种,纯文字链接。

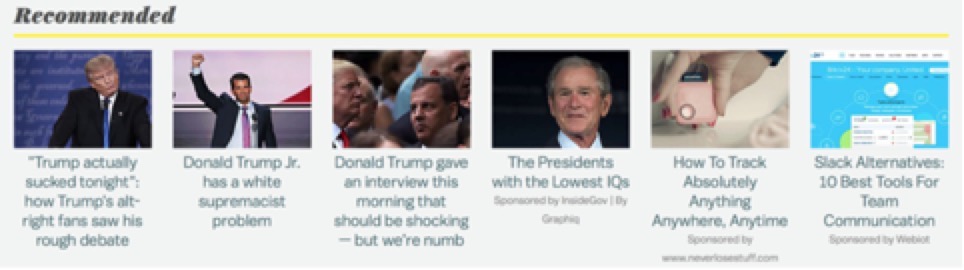
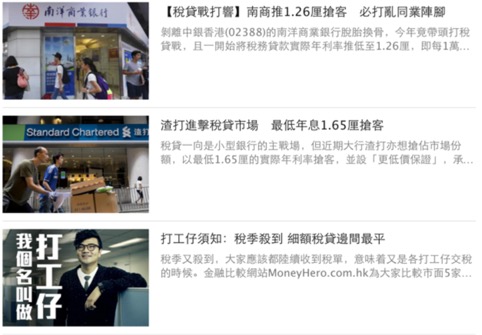
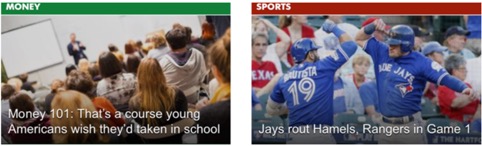
第⼆种 , 图片+下方文字:

参考例子:
http://www.vox.com/policy-and-politics/2016/10/6/13163220/trump-hotels-and-casino-resorts
第三种,图片+图片右边文字

第四种,图片+图片上文字

推荐采用“图片+图片下方简短文字”的卡片式布局推荐。原因为
第一,图片在吸引用户眼球和信息理解方面超过文字(下方框架设计时会讲到)
第⼆,卡片式小布局比“图片+图片右方文字”的列表式形式更节省空间,也更易于用户短时间内接受整体信息,可在有限空间内清晰地把所有推荐内容展示出。
6 “分享 ”
“分享”是新闻类网站的重要需求。很多研究都证明“,分享”按钮只要在界⾯上引导得当,会大大提高用户的分享概率。“分享” 有两种形式:
第一,固定在文章底部或(和)开头

参考例子:
- http://www.theonion.com
第二 “分享”按钮悬浮在⾴页⾯面左侧

参考例子:
- https://www.statnews.com/2016/10/05/one-brave-idea- heart-research/?s_campaign=bostonglobe%3Asocialfl゚ow%3Afacebook
⼆ 框架层设计
框架层具体表现为网站页面的整体布局,包括各个板块在页⾯上的布局,文本、图⽚片等新闻信息的网页区域安排等。
1 首页信息布局。
首页的整体版块布局所承载的信息构架十分重要。
以下是已有研究成果确定需要遵循的原则:
- 新闻网站首页界面的视觉传达设计及整体信息架构中,每屏的架构变化不能太多,主次内容信息位置需保持一致,否则用户每浏览到下面的页面都需要重新理解架构,很不友好。
- 将图片作为主要视觉元素, 这是未来网站设计的发展⽅向之一,⽬目前为止已有很多信息类网站首页采用图片作为主要视觉元素。所以建议在图片不会加重带宽负荷的前提下,采用以图片为主要视觉元素的设计。
- 新闻类网站需要在首页用大幅板块突出重大新闻,引起视觉注意。
- 一些研究表明,现代设计风格更受用户欢迎,具体体现在同样的新闻标题和内容,如果设计是现代设计风格,网站点击率更高。
⽬前大部分网站采用以下几种设计方式:
(1)整体布局 之一 —— 最为传统的两栏/三栏布局

例子:
- http://www.bostonglobe.com
- http://www.theonion.com
- time magazine
- the wall street journal
(2 )整体布局之二——混合设计
三栏缩小成两栏,然后一栏。这样设计更有利于加载速度,阅读体验更流畅。但设计风格不统一,造成认知负荷。
例子:
- the Boston Globe
(3) 内部元素布局 —— 把新闻标题、导语融入新闻图片的卡片式布局。
这也是现在非常流行的设计手段,是一种将新闻信息加以视觉化的现代发展趋向,目前体现为三种方式。
第一,列表形式

第二,卡片形式 :图片+图片下方文字

参考例子:
- 卫报:https://www.theguardian.com/international
- 纽约时代:http://nytimes.comApple daily
第三,卡片形式 : 图片+图片上标题

参考例子:
- USA today
总结:以图片为主要视觉元素的新闻首页能获得更高点击率,因此建议采用图片卡形式。而具体采用哪种类型的图片卡形式和下⾯第四点的选择相关联。
(4)分类如何布局/标签如何打 —— 目前有以下几种形式:
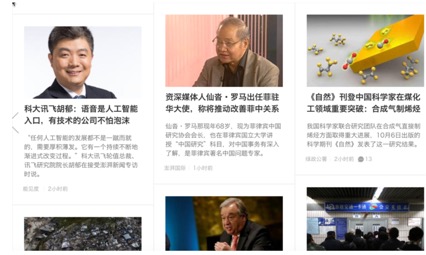
第一:瀑布流。
相似但不同的分栏布局可以有不同的宽度,但应注意内容的⾼度,更宽的分栏可容纳更多文字。网页滑动到底后自动加载新内容,且无明显标线分隔,如要打标签,只能采用打在“卡片”内的形式。移动端更适合瀑布流。

参考例子:
- http://www.thepaper.cn
- mijlo blog
第二, 图片卡设计+纵向排版

参考例子:
- http://edition.cnn.com/
- http://www.usatoday.com/
- http://www.xinhuanet.com
第三,图片卡设计+横向排版

参考例子:
- https://www.theguardian.com/international
- www.hko1.com
5)首页突出重要新闻 —— 目前有以下几种形式。
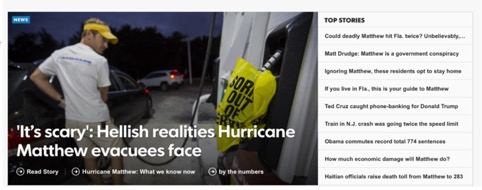
网站的首页上要有个大版头,用于放置当天最重要新闻,可能是一个,也可能是两个。这片区域通常会配有报道相关的一张大图。其他内容的占地面积⼀定比这部分小,且基于网格分布在网页的其他地方。这让人会把很多精力集中在重要的新闻上,这些新闻也要引导用户分享到SNS网站。
此部分有以下几种形式:
第一, 主要视觉区域(大图)在左边,右边是和大图报导相关连的一系列报导的文字导航。

第二,主要视觉区域(大图)位于中间
 例子 :卫报
例子 :卫报
第三,主要视觉区域(大图)在左边,右边是热门文章列表(带小图片)

第四,主要视觉区域(大图)在左边,右边是相关标题和导语。

第五,主要视觉区域(大图)在左边,右边是登录注册和广告,以图片的形式呈现。

二 子页面信息布局
新闻类网站的子页面要注意以下四点:
1 子页面应有面包屑导航,让用户知道目前所在位置。
2 新闻网站的“分享”是个重要需求,并且内容带有自传播属性,有利于产品推广。所以在设计上应强化“分享”,可考虑在文章开头和结尾都放置“分享”按钮或将“分享”按钮悬浮在网页上的固定位置。
3 “评论”也是新闻类网站子页⾯的常见需求。设计方式上应引导用户主动评论。
4 子页面布局
新闻类网站的子页面会根据产品定位和内容的不同而不同,由此有很大的发挥和创新空间。
下面以新闻专题类内容为例,举例说明可采用的子页面布局。
新闻专题类报道,指网站就某一个新闻话题,采集一系列相关文章。这种内容布局很适合卡片设计。卡片模式可在某种程度上穷尽某一新闻话题的所有细节,通过新闻卡片的运用,还可将新闻信息精炼为读者容易接受和阅读的内容。另外,卡片库里每张卡片的标题内容都可在新闻网页中看到,这就很方便用户随意查看他们所关注的这一话题的某个具体内容。这种设计方式有较个性化的阅读体验,同时卡⽚化设计也更适合在移动媒体中推广。
另外,当某一专题的文章特别多时,卡片设计也可以解决问题。如某个专题,有200条相关信息,依照传统⽅式,将信息⼀条条罗列出,那网站下方内容很容易被用户忽视, 但卡⽚可以全面⽽直接地呈现给读者有趣内容。此外,对于⼤型长篇报道计划⽽言,读者不可能⼀次性看完所有卡⽚,通过设计,读者已阅读过的卡片可变为灰⾊,这样就很容易分辨出读者读过的内容。
这里推荐两个新闻类专题页面:
- vox :http://www.vox.com/cards/ukraine-everything-you-need-to-know/what-is-the-ukraine-crisis
- 华尔街日报:http://online.wsj.com/ww1/
三 表现层设计
表现层是指用⼾点开网页后呈现在屏幕上的网页样貌,是以上四个层级之于视觉呈现的最终效果。包括色彩,标题,图像(图片与视频) 等多个元素。
(1)整体设计风格
整体设计风格⼀定要和产品的定位相符合。比如,定位是针对中产阶级的严肃媒体,则在选择版式,交互方式,颜色等时都可倾向于更沉稳;而如定位是针对年轻⼈的新闻网站,则可设计为活泼,互动性强。另外,注意新闻类网页的设计最好要有留白。在分栏与分栏间,侧边和底部都需要留白,这样读者才会感觉有思考的空间留给自己,而不是通篇⼀眼望不到头的文字。此外,还要注意文本行与行,字与字之间的空白以及内容周围的空白。适当留白可让网站看起来更简洁,更易阅读。
在整体设计风格的创新上,水墨设计风格较适合中国新闻网站,有兴趣的设计师不妨试试。
(2)颜色和文字
根据网站定位不同,色调选择也不同。另外注意细节色调,譬如选中button的颜色色调等。
另外,新闻类网站的文字需要注意文字颜色和底色对比度。 白色或略带灰色的纸张上印刷着黑色的文字,对人类眼睛来说这样的组合很舒适,可读性很高,这也是为什么传统媒体采用用这样配色方案的原因。
另可以选择纹理底色来增强网站个性,但纹理有可能分散读者的注意力,要谨慎使用,例如纹理可出现在背景,按钮处,不一定要大面积使⽤在内容区。
(3)导航
导航菜单有时需用阴影或发光特效来装饰,但装饰的颜色与主色调对比度不要太⾼。这样可让导航更明确,给用户更好的视觉体验。
参考网站:
https://www.thesun.co.uk/
但天气是次要信息,导航是主要信息,这个页面十分突出天气,这点上不值得借鉴
http://www.reuters.com/
此网站排列布局清晰,重点层次突出
在实际应用中,应根据新闻网站的不同定位,采取不同的方案。
作者:宋林恒。曾于香港雅虎,国际联合出版集团等公司就职
本文由 @小林子 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








感谢分享 😳
很全面,学习啦。新闻网站视觉、交互的引导,让用户的“牢骚”“见解”汇聚在一起,这样也是舆情的一个小点,而且我个人觉得媒体、新闻网站还有一个责任则是疏导舆情,尽量减少因为报道的偏差(不管是客观和主观因素)而引发公众情绪喷发,当然这是内容层面。
是的,新闻网站的核心不在交互设计版面设计,还是看内容。