数据录入控件应该如何应用?
编辑导语:在设计的工作内容中,数据输入占据很大的比重。本文作者结合真实场景下,以实际需要找合适的控件匹配方案。通过实际的操作和分析,为我们总结了数据录入控件应该如何应用。

数据输入在本职的日常工作设计系统是出现频次最高的元素,常态化的信息录入方式,犹如吃饭拿筷子,那么的得心应手。
概述:就是将需要的符合规则的数据填空(方式有多种:手动录入、上传、选择等)进入对应的控件,提交后得到一个反馈结果。那么数据输入的过程就算是结束了。
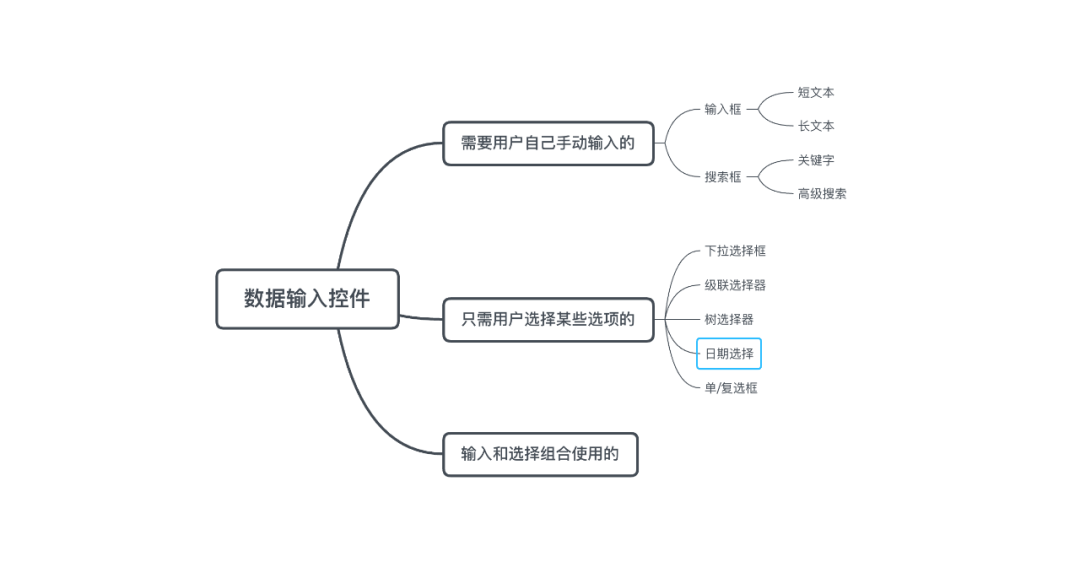
数据输入方式有很多种:
- 基本形式:最最常用的是输入框(input)、下拉选择框(select)、日期选择器(date),以及搭配的单选(radio)和多选(checkbox)。
- 自定义形式:单一不能完全满足实际操作应用,大多情况下会将呈现组合型使用。输入框+选择框、输入框+日期选择器、
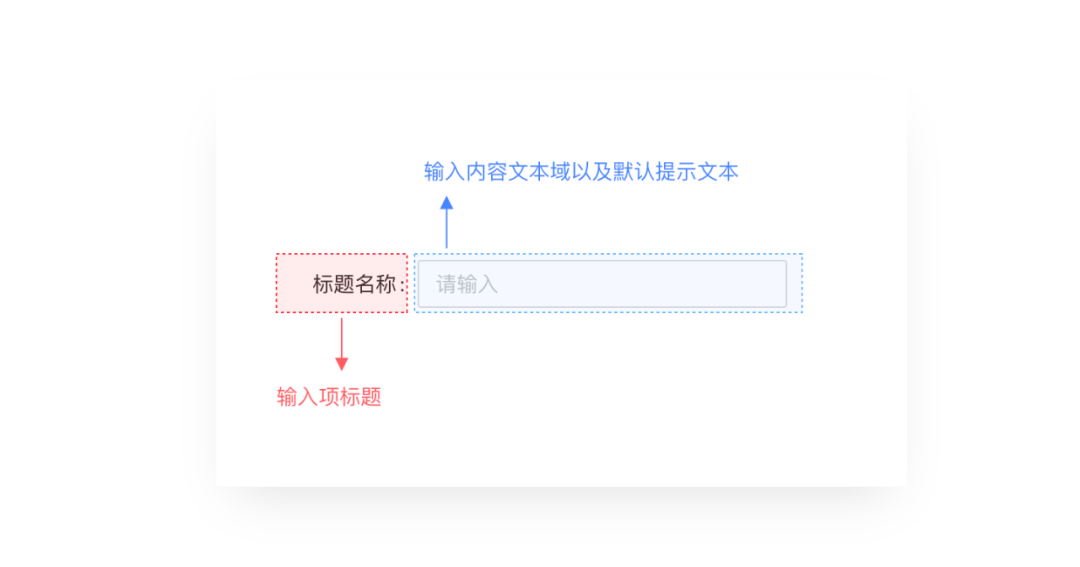
基础样式就是标题+输入框:

自定义样式:是在基础样式的基础之上,根据业务需要、场景要求,衍生出其他类多种样式形态(必填/非必填、短/长文本、关键字匹配选项)。
设计样式不单一,依然是从真实的产品设计业务出发,清楚使用群体的特征,考虑多种场景,更多可能性的设计,来选择符合要求的数据输入控件,满足使用者动态的操作。
比如说搜索框,基本样式满足主流群体的使用,对于“骨灰级”专家的用户,会有相对应的高级检索模式。
设计原则:表意清晰,注释要简洁。
依然是遵循基本的界面设计原则,在web端以左右布局(左标题有控件),优先级、操作形式的划分,其次从业务场景的需要去考虑主流的用户的惯用操作行为,先手动输入后选择的方式,排列输入控件的先后顺序,目的也是帮助用户快速检索所需内容。

一、需要用户自己手动输入的
1. 输入框
一般是由用户主动发起,用来获取对象信息,常用于查询模块。

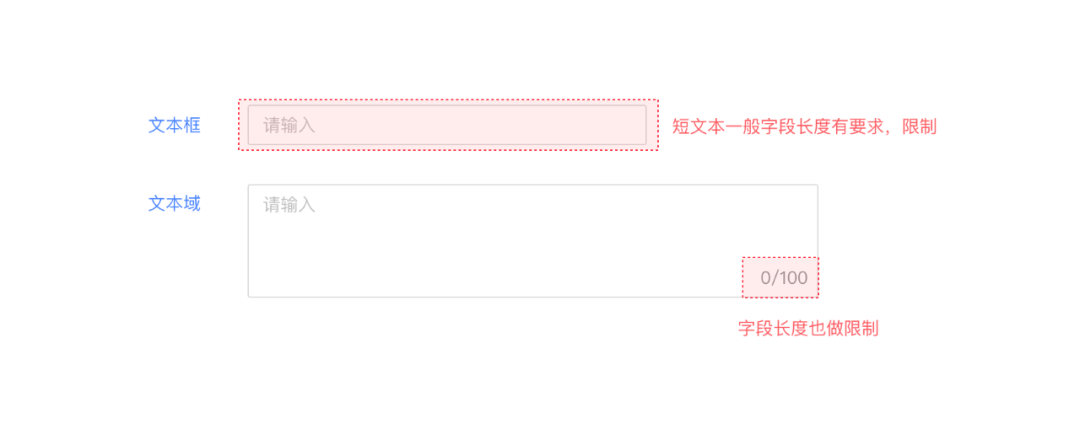
1)短文本
一般不会单独出现,以单行的形式,较少的字符数量,并伴有默认文本,为用户指明该文本框输入的内容类型:
- 样式:标签名+输入框+默认提示文本
- 位置:查询模块、新建内容、填写表单
2)长文本
依旧不会单独出现,相对短文本的长度而言,录入长篇幅的文本,详情细述或是注释说明,也不会太长,依然做字数限制。应用的场景较少:
- 样式:标签名+文本域+字数标示
- 位置:一般出现在详情编辑里
2. 搜索框
也是由用户发起,输入框的变体形式,主要用于查询模块、检索筛查信息。

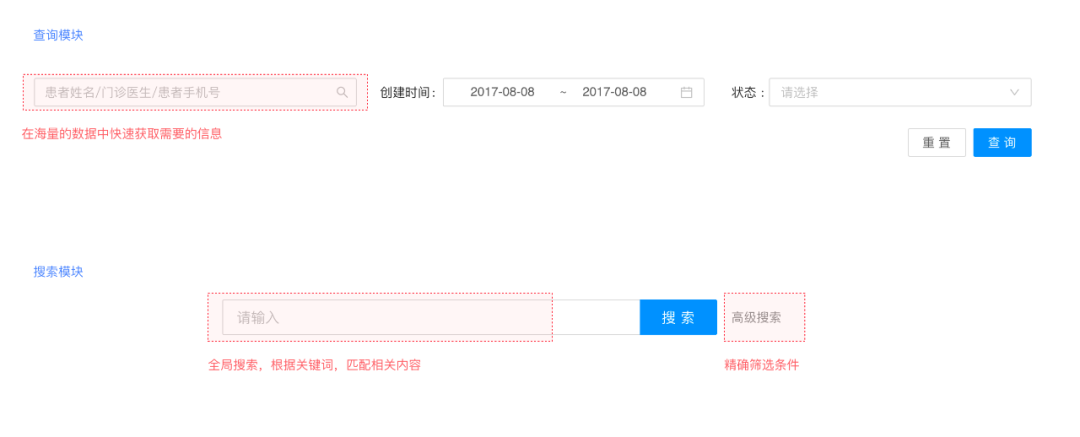
1)查询模块搜索
与其他查询条件共处。此类搜索旨在操作者对目标患者信息有个模糊印象,一般记得医生的名字较多,进一步缩小信息范围。
- 样式:输入框+默认提示文案
- 位置:一般放置在查询模块的最左边第一个
2)单独的搜索模块
此类搜索在一般系统内应用的比较少(搜索本身是个复杂的业务),能不采用就不采用。
但在医疗数据复杂、层级深度高,一般查询只能应用在清晰记得目标信息的情况下,很快就定位到信息可以用。对于信息模糊的就需要应用到高级搜索。
高级搜索将多个单一的搜索条件通过优先级、逻辑关系的排列,组合成一个复杂的筛选过程,通过这个条件再找到目标数据信息。从操作成本、开发复杂程度、服务器压力:
- 样式:输入框+默认提示文案+搜索按钮+高级搜索文字按钮
- 位置:单独开一页
二、只需用户选择某些选项的
1. 下拉选择框
给用户一个既定的选择范围中选择:

1)一般选择框
对数据查询条件的状态选择,一般若干个状态,单选项,选项一般不会超过5个;
- 样式:标签名+下拉框;
- 位置:这类形式一般存在于查询模块的查询条件里,或者是在其他内容里的筛选条件里。
2)组合应用1
应用在选择数据多情况下,此时单以下拉框没办法很好的从多选项中找出目标选项,那么就需要用户输入内容匹配选项,且下拉选项列表高度限定最高度,超出部分,可提供滑动条。
- 样式:标签名+输入框+下拉框;
- 位置:在查询模块里、新建内容里、内容编辑内,都有存在。依据实际业务的需要,不同场景之下应用。
3)组合应用2
一般选择项的变体,唯一的差别在于可以多选,在选择框内会显示当前的多个选择项:
- 样式:标签+输入框+下拉框;
- 位置:查询模块里、内容编辑里,以及其他条件筛选里。
2. 级联选择器
下拉选择的变体,对选择列表项增加层级关系,一组有关联的并且有层级结构的数据集合,多数应用在备注患者地址信息省市区、相关的医学分类科室等等。
为方便录入患者的基本信息,选择比手录更方便;当数据信息庞大,只提供选择就不方便操作者操作,这时再提供手动录入就更高效了。

1)一般应用
数据少,且清晰的层级结构的选择选项,可以通过级联选择逐级查看选择:
- 样式:标签名+级联选择框
- 应用位置:详细地址信息、层级关系清晰的数据内容
2)组合应用
数据量大,手动选择时间长,辅助增加手动输入,快捷的搜索选择项;当选中某一级的时候,可以考虑动态加载该级下的选项:
- 样式:标签名+搜索框+级联选择
- 应用位置:与上一个差异在于数据量的大小
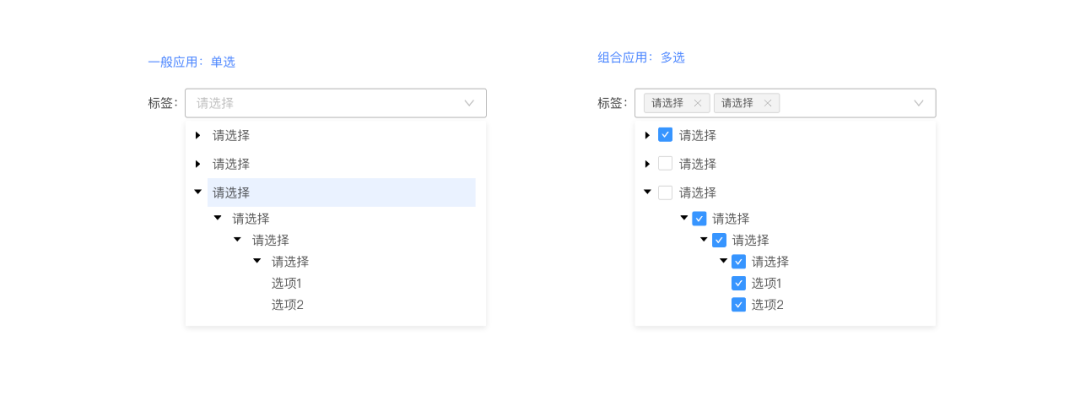
3. 树选择器
也是下拉选择的变体,清晰的层级关系,以树形结构呈现。

一级下拉列表不能满足对层级结构要求很清晰的数据进行查询,因此需要将其列表数据多级展示。查询外科科室下的普通外科专业的数据信息,就有层级结构关系了。
比如说查询某医疗数据资料,这个资料的从属关系的准确性要求高,文书资料(住院和门诊病历)、处方(中药和西药处方),再如医嘱(住院和门诊医嘱)等等,会将其分类;同时就需要查询好几个资料,住院病历、住院医嘱,西药处方等,就需要不同分类的不同层级的组合查询。
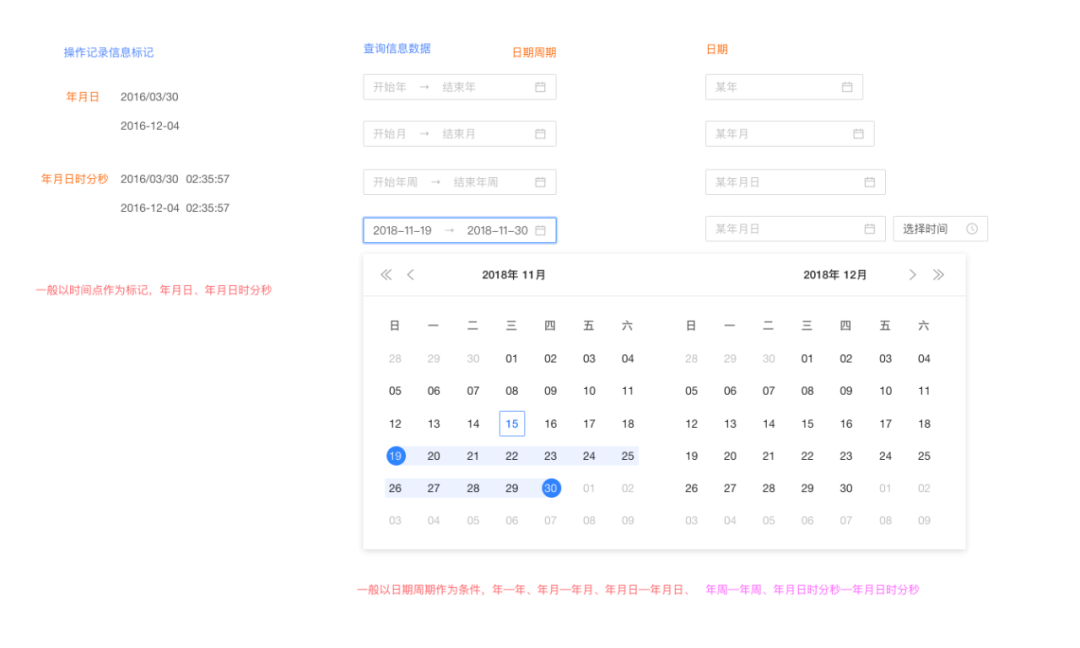
4. 日期选择器
所有操作、录入信息的一个重要记录依据信息。一类是操作者的操作记录信息,或是消息通知的时间标记;另一类是在查询数据的一个依据信息数据。

1)信息标记
操作者操作时的增删改查的历史记录,时间标记,一般会精确到秒;而通知信息一般会精确到日。例如:A管理员在2021-02-22 18:40:20修改一条测试用户马晓航的住院医嘱资料信息。
- 样式:文本显示
- 位置:表格、列表、数据详情尾部
2)信息数据
此时作为周期日期查询筛选条件,帮助操作者查询目标信息。另一种就是与可视化图表组合,筛选条件,常用为年—年、年月—年月、年月日—年月日。
- 样式:标签名+日期选择器(年、月、日选择器)
- 位置:查询模块、可视化图表中、新增
三、总结
这篇文章旨在引入一个思路,真实场景下,遵循需求找方案,以实际需要找合适的控件匹配方案。以单个基础控件样式,结合实际需求,扩展控件样式,组合不同控件类型,解决实际问题。
本文由 @Ychen 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益













