2021年设计趋势报告整理
编辑导语:随着时代的不断发展,互联网行业也在不断的进步和改变;根据时代的流行以及新事物的出现,每年的设计趋势也会有一定的发展和改变,出现更多更符合用户审美和体验的新设计;本文作者分享了关于2021年的设计趋势报告,我们一起来了解一下。

主要整理了Behance 2021设计趋势报告、腾讯2021 设计趋势ISUX报告 · 用户体验篇,方便大家阅读。
一、Behance 2021
1. UI/IXD设计
1)App vs 移动端
2021年,不是以“移动优先”的网站将会过时。
在大多数业务部门中,如果你使用的是应用程序,将获得最佳体验;所以这些业务都专注于其开发和实施、包括在线商店,社交媒体平台,交易平台等,将选择把客户迁移到应用程序,以获得更好的用户体验并增加其转化率。
2)颜色
颜色是UI设计中重要的视觉元素之一,可以突出内容并增强品牌风格;而一套好的配色,应该是将UI元素以及画面进行准确的区分,达到和谐的视觉效果。
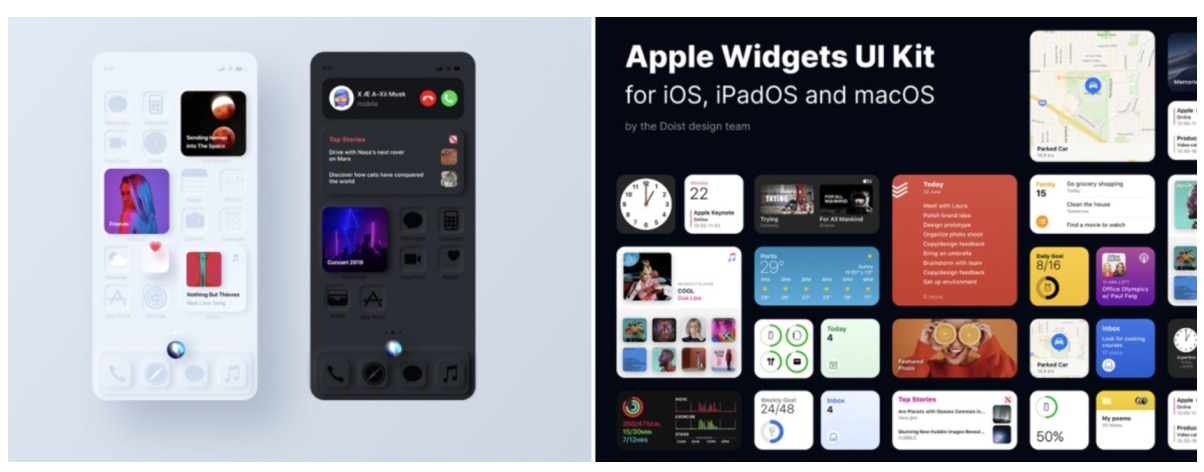
3)小部件尺寸
今年推出的iOS14,引用了小组件管理,在一定程度上也影响了界面设计;小部件现有3种尺寸:小、中、大,用户可以根据使用习惯自由排列它们。
设计师必须创建3种基本样式的组件图标,供用户自主选择,而且较大的组件可以显示更多数据和信息。

4)动画&交互
动画是构建应用程序和用户体验的重要组成部分,如果不包含动画,设计总像是缺少了点儿什么;有很多创建动画的方法,比如JSON,将图像和动画提取为代码,JSON与GIF相比,它的大小仅占很小的一部分,并且支持完全透明。

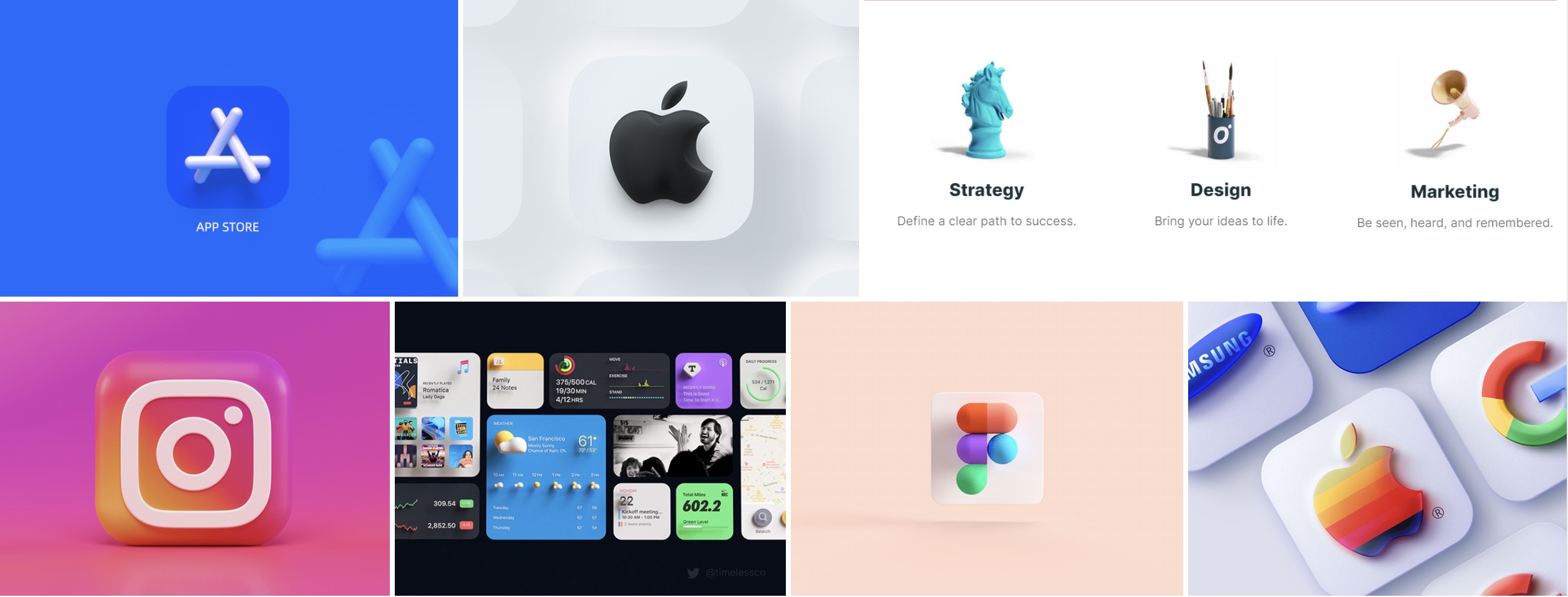
5)3D图标定制
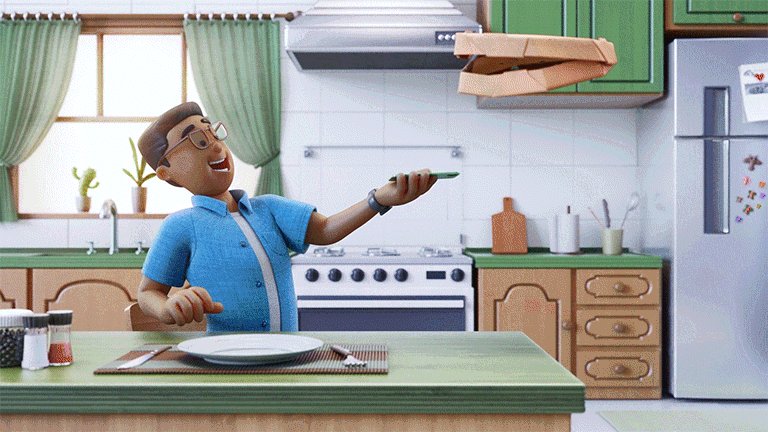
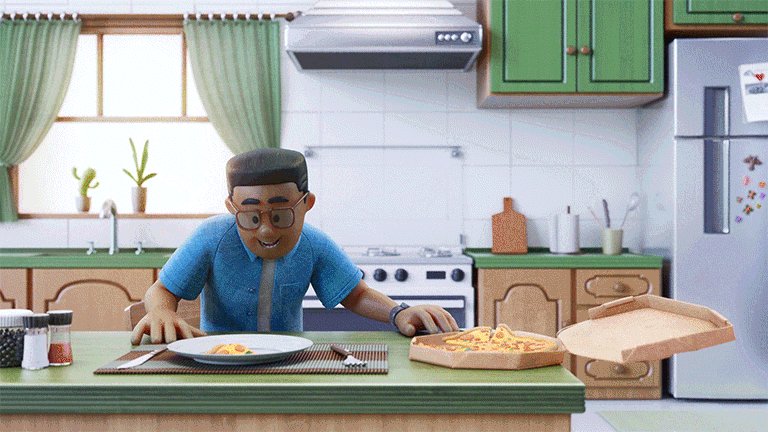
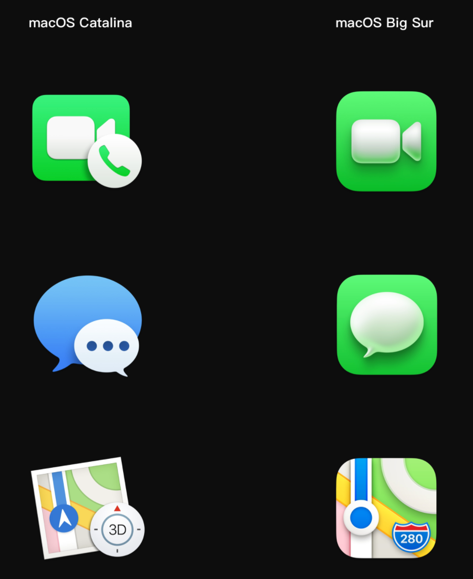
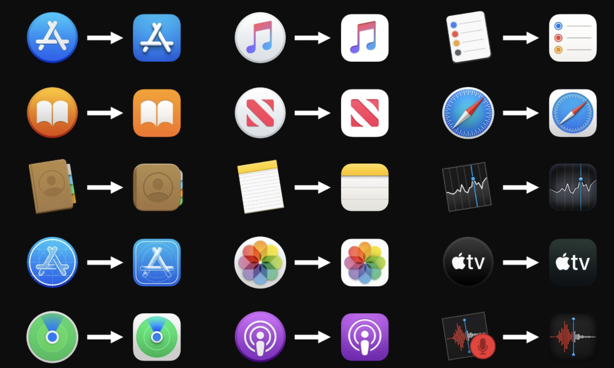
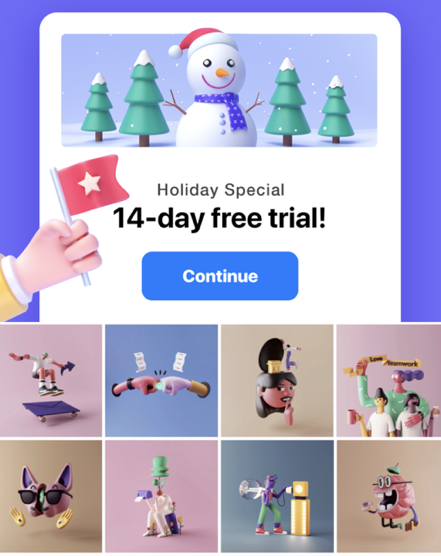
3D已越来越占据大家的视线了,且现在它对UI细分市场的影响比以往任何时候都要大;3D图标是2021年新的UI趋势,如果觉得扁平图标有些审美疲劳,转向3D版也不错。

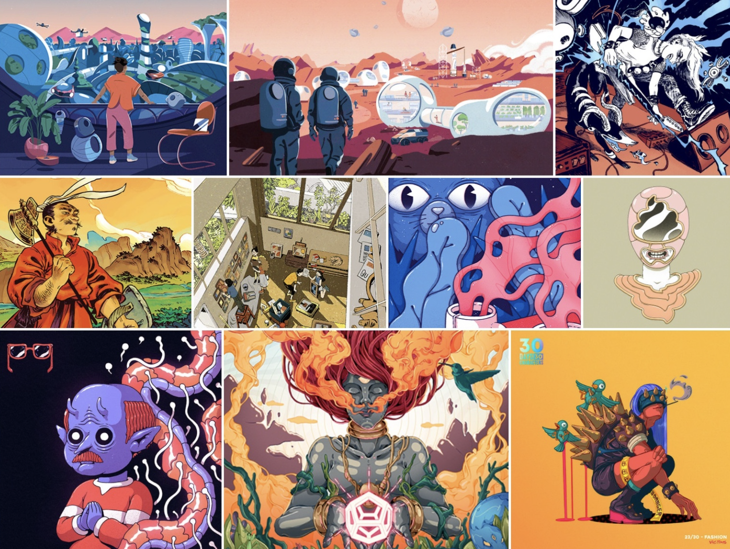
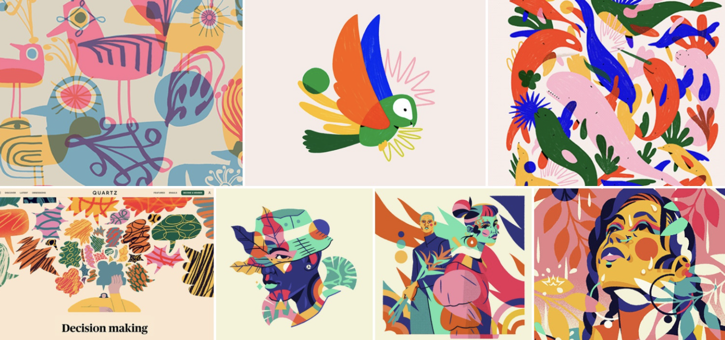
2. 插图设计
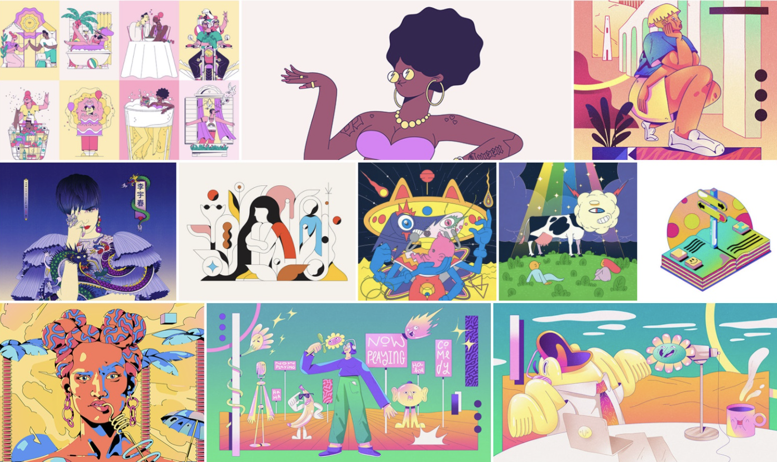
1)细轮廓插画
去年,这种特殊的绘画风格为主导的插画非常常见;通过细线条呈现的插画形式,2021年依旧会流行。

2)3D
3D插画在近年来,有了很多大的发展;通过简约的形式,采用或强烈或柔和的色调,传递画面信息。

3)70&80年代卡通插图
在插画风格上,七八十年代的怀旧卡通风插图占主导地位;一般这种经典的风格,都是采用轮廓绘制,简单的形状以及一些细节处理来表达。

4)夸张的形状&颜色
这种夸张的插画形式,尽管乍看下似乎像还未完成,但其实都是经过深思熟虑的;重叠的形状和强烈的色彩构成了大胆夸张的插图,激发任何观看者的灵感。

3. 动态设计
1)经典卡通动画设计
在插画风格上,七八十年代的怀旧卡通风插图占主导地位;一般这种经典的风格,都是采用轮廓绘制,简单的形状以及一些细节处理来表达。

2)超逼真的3D VFX
VFX或Visual Effects,是将现有素材与计算机生成的图像结合,以创建逼真的特效场景;它们是插入到真实生活场景中的动画,以前多是用摄像机录制,随着众多易用软件出现,VFX在视频和短片中变得更加常见。

3)3D插图
随着“增强现实感”,在越来越多的应用程序及软件中的重视,3D将获得越来越多的应用。我们可以看到设计师,喜欢将3D与摄影或2D画面结合起来,创建的设计;所有这些技术,结合运动,创造了独特的概念。

4)动态logo
动态logo从出现至今已变得非常醒目,甚至席卷了很多我们熟知的大品牌;将标识与平滑流畅的动画相结合,可以为品牌带来令人难忘的效果。

4. 平面设计与印刷
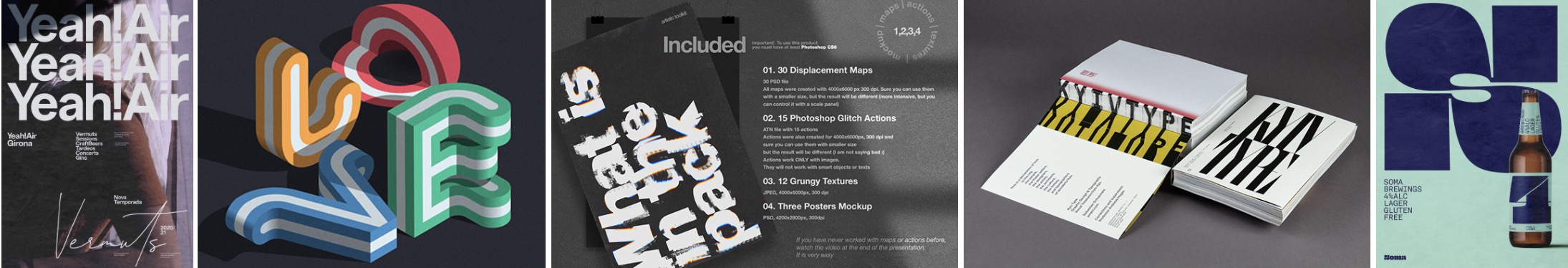
1)大胆的排版设计
排版是设计中最重要的元素!一个有经验的设计师可以仅用排版来呈现视觉,排版对于构建信息、建立视觉层次结构、传递价值观以及为用户创造良好的体验至关重要;无论使用动态的、变形的、3D的、动画的或静态排版,它会一直是热门趋势。

2)几何形状
通过简单的几何形状创造复杂的视觉设计,这种手法一直以来都非常常见;虽然不是新趋势,但还是非常重要的;无论是在海报、印刷还是品牌标识上,几何图形的运用都非常广泛。

3)细轮廓&线稿
排版是设计中最重要的元素!一个有经验的设计师可以仅用排版来呈现视觉,排版对于构建信息、建立视觉层次结构、传递价值观以及为用户创造良好的体验至关重要;无论使用动态的、变形的、3D的、动画的或静态排版,它会一直是热门趋势。

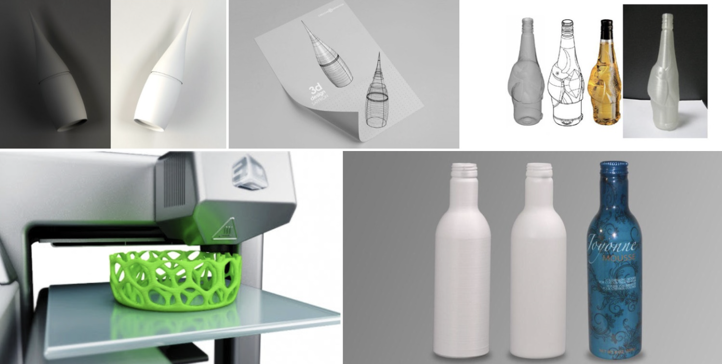
5. 包装设计
1)可持续发展包装
在近几年,我们都知道冠状病毒以及各种自然灾害,对地球产生了重大的影响;所以在包装行业中,必须采取措施以减少对环境的影响,这也成为品牌们越来越重视的方面;企业必须使用可生物降解的材料,例如纸板、生物塑料或玉米土豆或蘑菇制成的材料。

2)插图定制
精心设计和独特的插图,可以为品牌创造出色的故事。

3)故事性
有故事性的产品包装可以激发用户的产品购买欲望,包装上的字体、图形、以及包装材质,会联动带来影响。

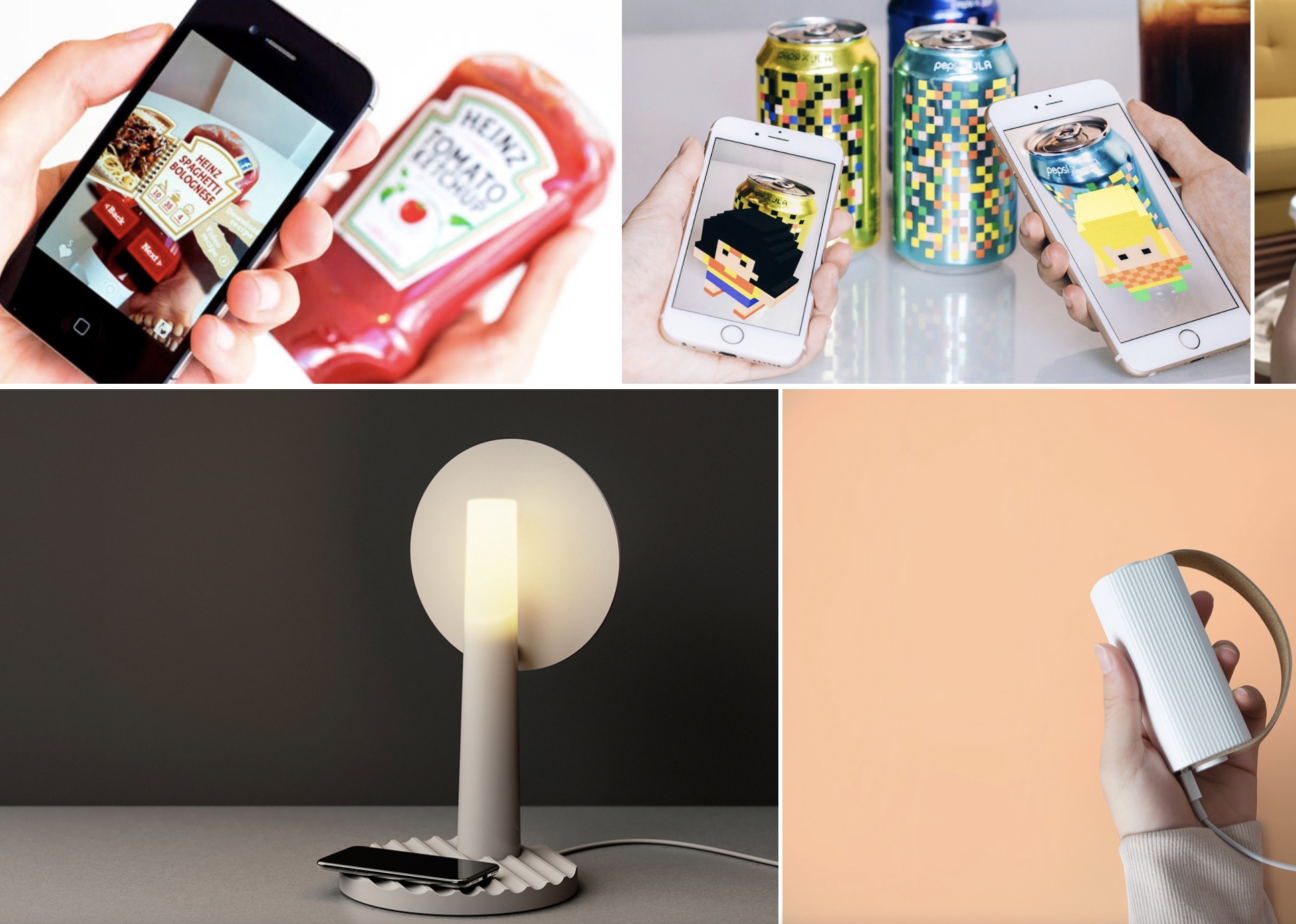
4)互动性包装
Smart Packaging正在创造新的体验,使客户能够与产品互动,从而建立品牌知名度;互动包装受技术的影响很大,大多数新产品都围绕着智能手机进行交互。

5)3D打印包装
随着3D打印机的出现,具有不寻常形状的包装也开始出现了;设计师可以自由发挥自己的想象力,印刷具有奇特形状的包装;与传统包装相比,3D打印出的产品价格仍然很高。

二、Tencent 设计趋势2021
1. 研究语境
任何一个新事物的悄悄冒头,都有可能在未知的将来影响着用户体验设计师。
我们能做的是,在起初感受到微微震幅时,便沿着震感逐步寻找源头,并思考未来的发展走向,赶在变化降临前先拥抱变化。
2. 用户体验影响因素
随着人工时代到来,过去机械的单向交互方式逐渐被打破,机器渐渐演化成了会主动“观察”真实场景,“感受”用户情感,预判用户意图并自动完成任务的贴心小棉袄。
机器如何为人们提供更智能便捷的服务,未来还有非常大的想象空间。

3. 更智能的服务提供方式
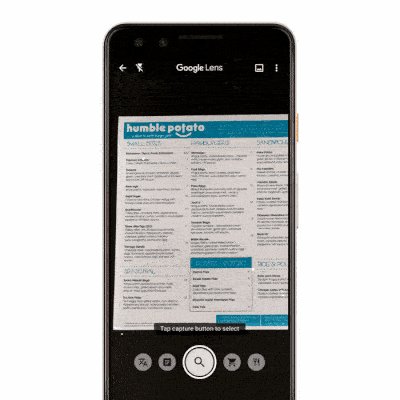
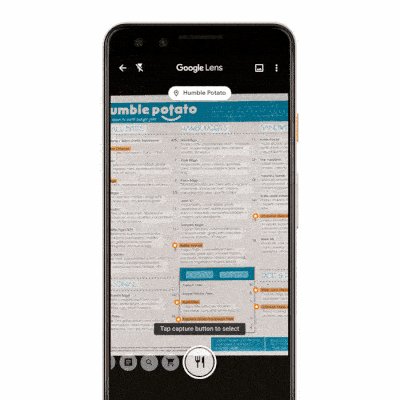
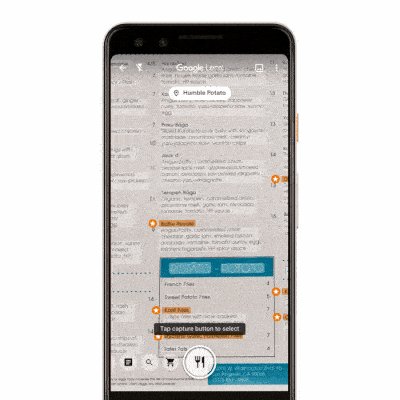
1)基于真实场景推理用户意图
智能设备可以越来越无缝地将数字世界和物理世界嫁接起来,主动感知用户所处情境并智能提供相应服务。
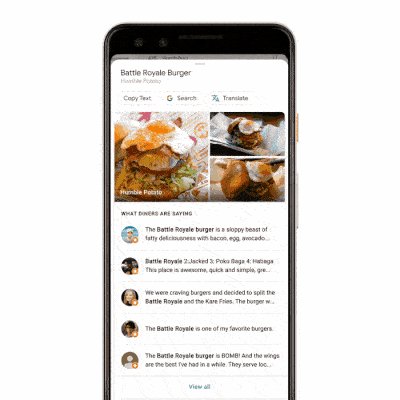
在2019的 Google I/O 大会上,Google Lens 展示的AR点菜功能可以智能识别用户菜单并将美食网站上的相关推荐呈现在屏幕上。
Google Lens 识别小票时,可快速提取小票上的金额,且可自动弹起计算器快速帮助用户计算人均消费。

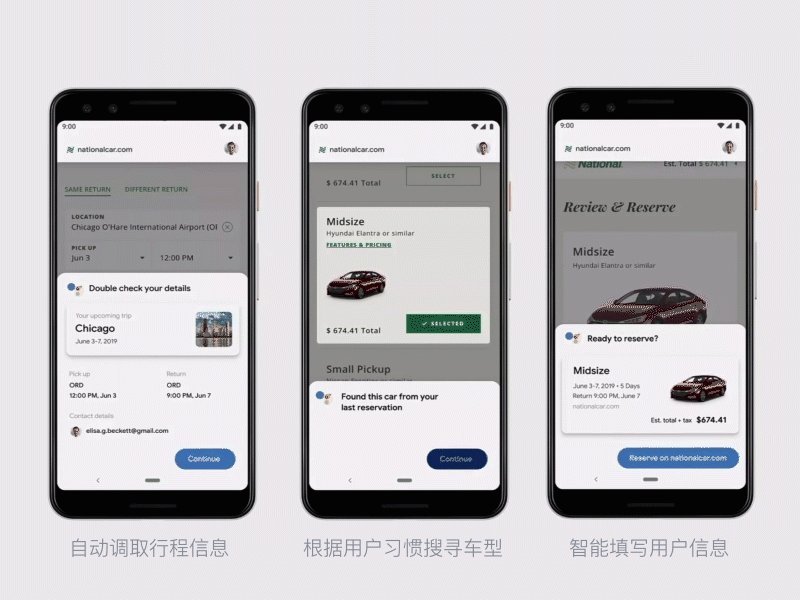
2)任务自动化,简化用户旅程
完成一项任务,用户往往需要借助多个应用来回切换配合,使用起来琐碎。
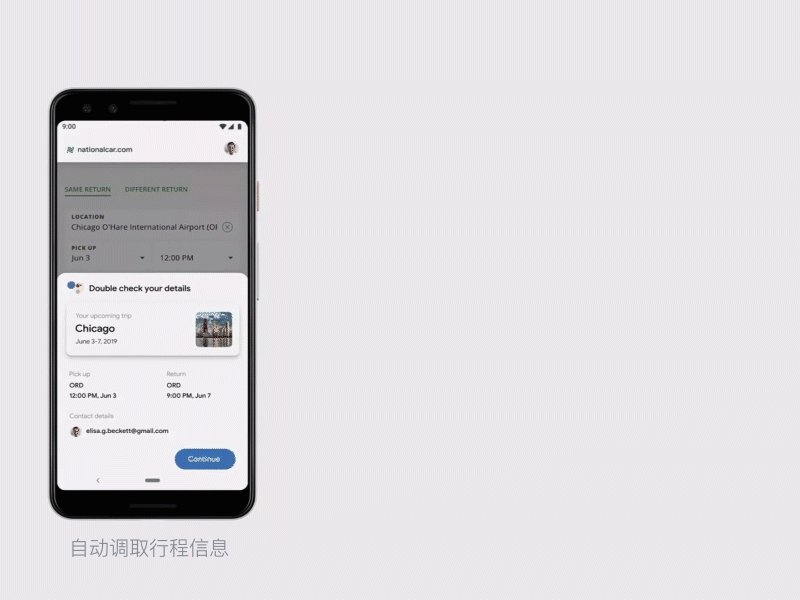
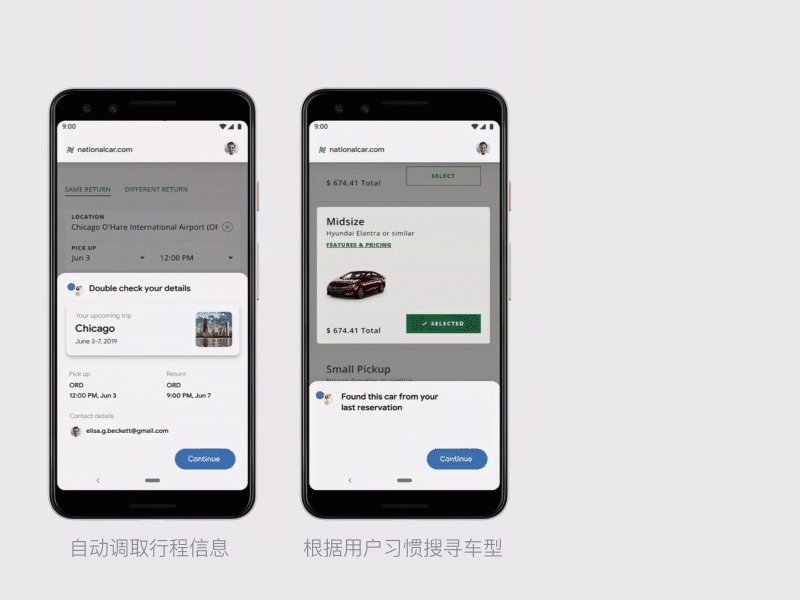
Google Assistant的Duplex on the web 可以跨应用来简化用户旅程。用户发出语音指令“预定一辆去某地的车”,助手便可自动跨邮件、日历、付款等应用调取信息,根据使用习惯做选择,并填写信息,用户只在关键节点“确认”即可。

4. 更自然丰富的交互方式
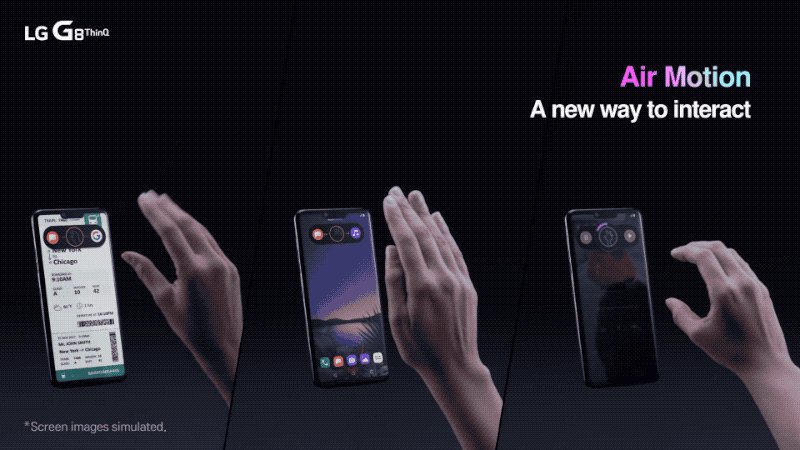
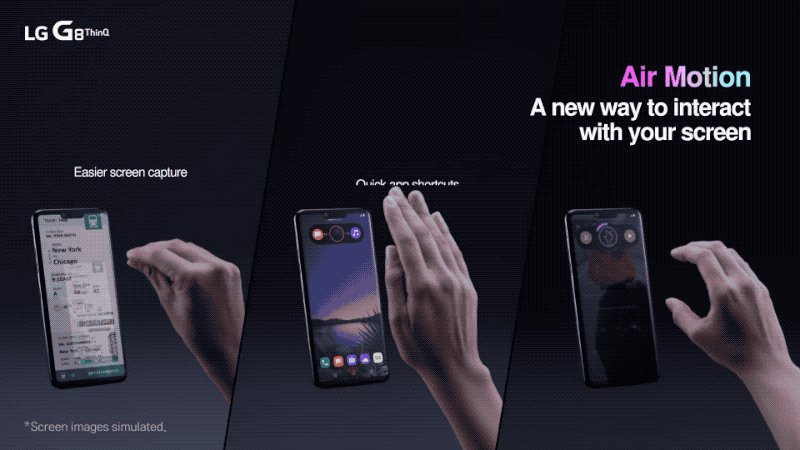
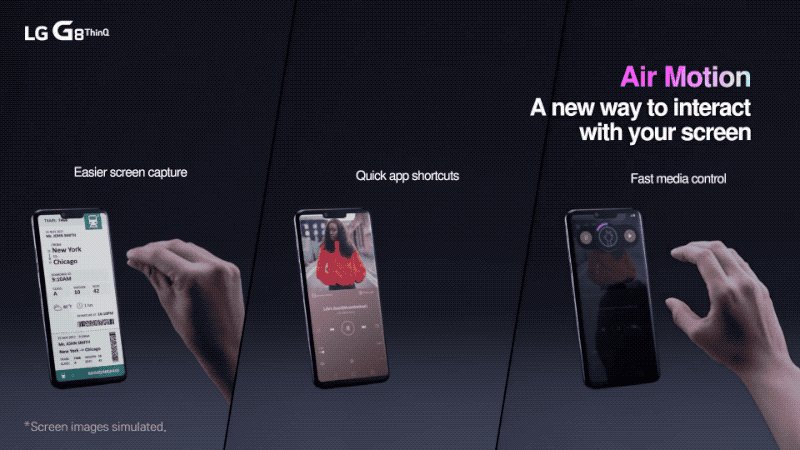
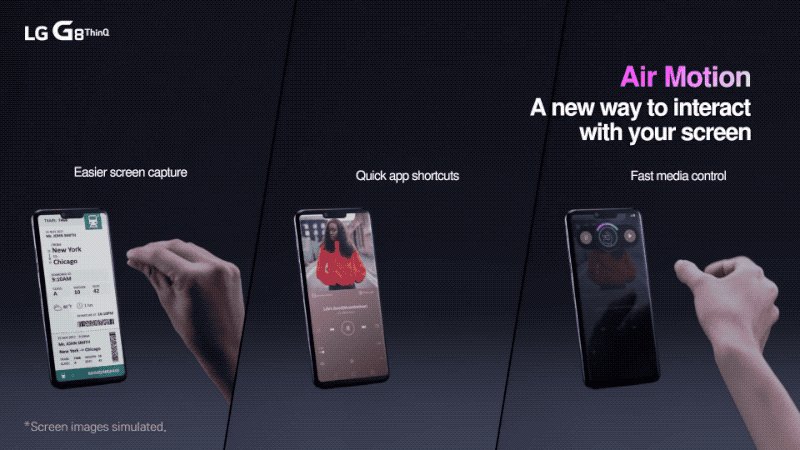
1)隔空手势交互:更自由、更灵动
为了让机器更好地读懂用户的身体语言,能够感知深度信息的摄像头走进了日常手机。
2019年国内外手机厂商的发布大会上,LG 手机 G8 ThinQ 以及华为发布 Mate 30 系列推出的隔空手势,可实现一些简单的诸如滑动、切歌、截屏等效果。

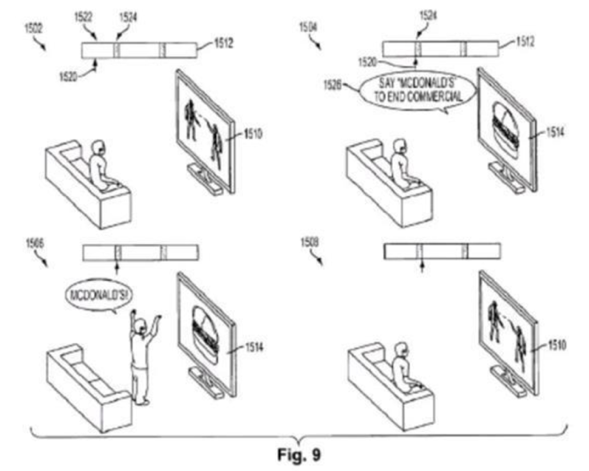
2)语音交互:更精准、更好玩
语音交互趋向更自然、更人性化、更个性化。此外,多人会话场景下的技术方案日渐增多。
2020年2月索尼提交了一项广告播放新专利。当用户在观看电视节目时,如果出现广告,只要站起来大喊广告中对应品牌的名字,便可直接跳过这个广告。

5. 硬件形态带来新的挑战
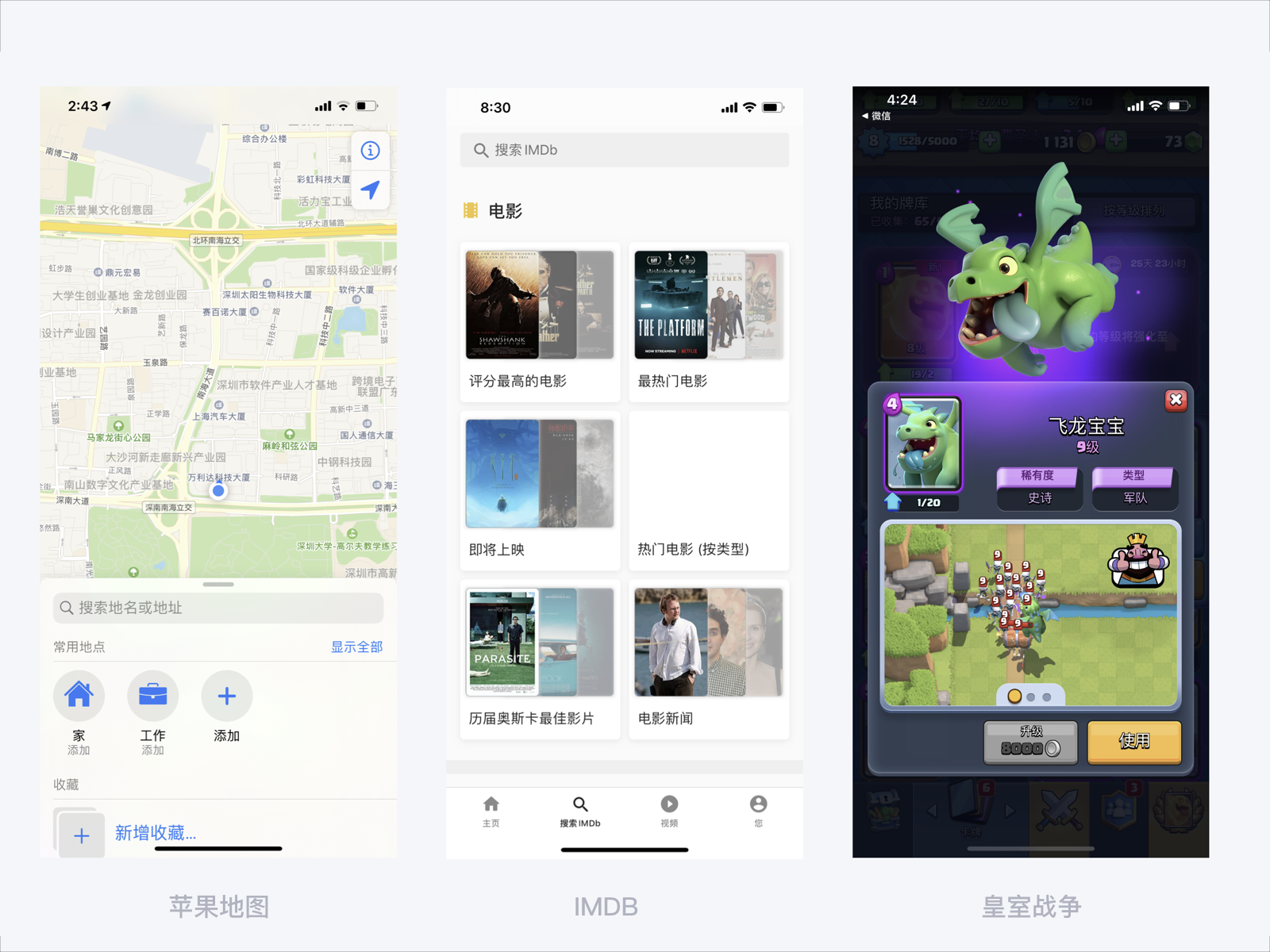
1)大屏幕:单手持握新挑战
操作与信息进一步下移;底部导航被赋予更多能力;利用下滑手势代替点击。

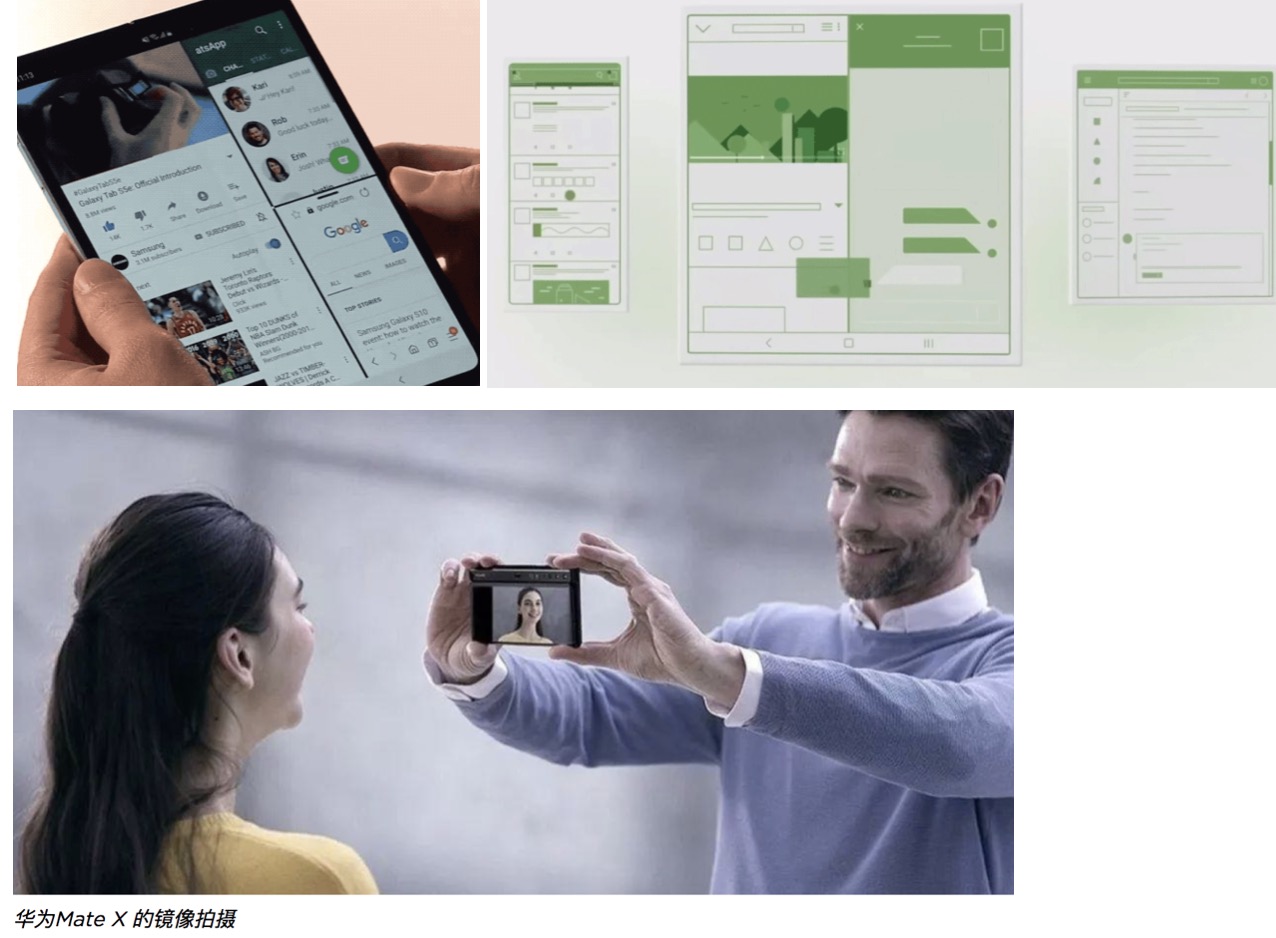
2)折叠屏:新形态的交互方式
更灵活的信息布局;更便捷的多任务操作;更直观的拖拽交互;双面屏互动玩法。

6. 疫情催生新的线上体验
1)更关注效率导向
疫情让远程办公学习需求剧增,多人协作场景越来越频繁,许多企业随之升级了电话、视频会议、文档制作等多人协作效率软件。
2)更注重缓解社交疏离感
随着长时间的线上学习与办公所产生社交疏离感和缺失感,人们对于线上学习工作的情感化诉求也进一步增强。
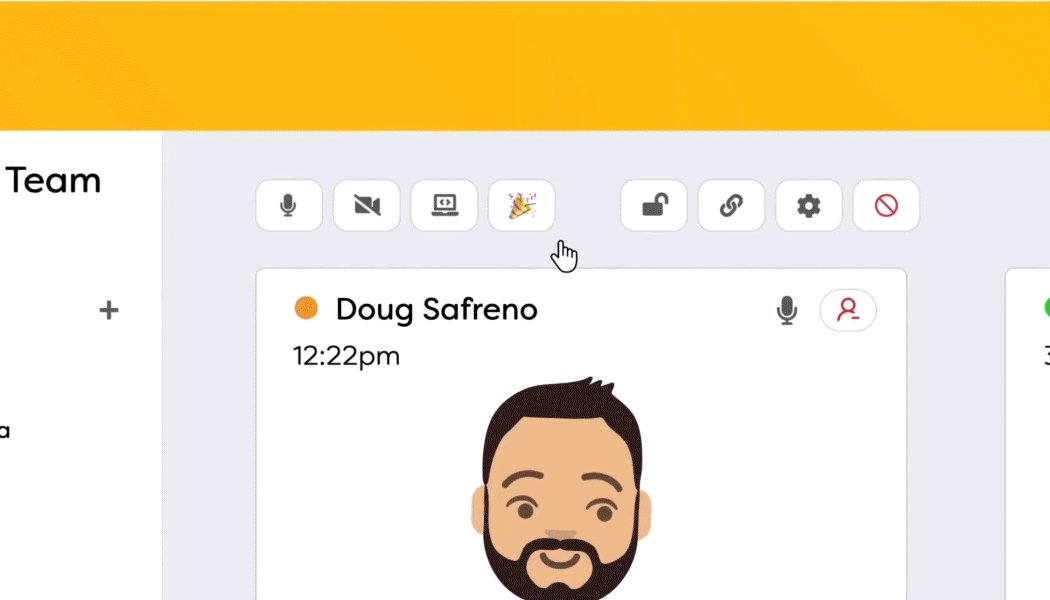
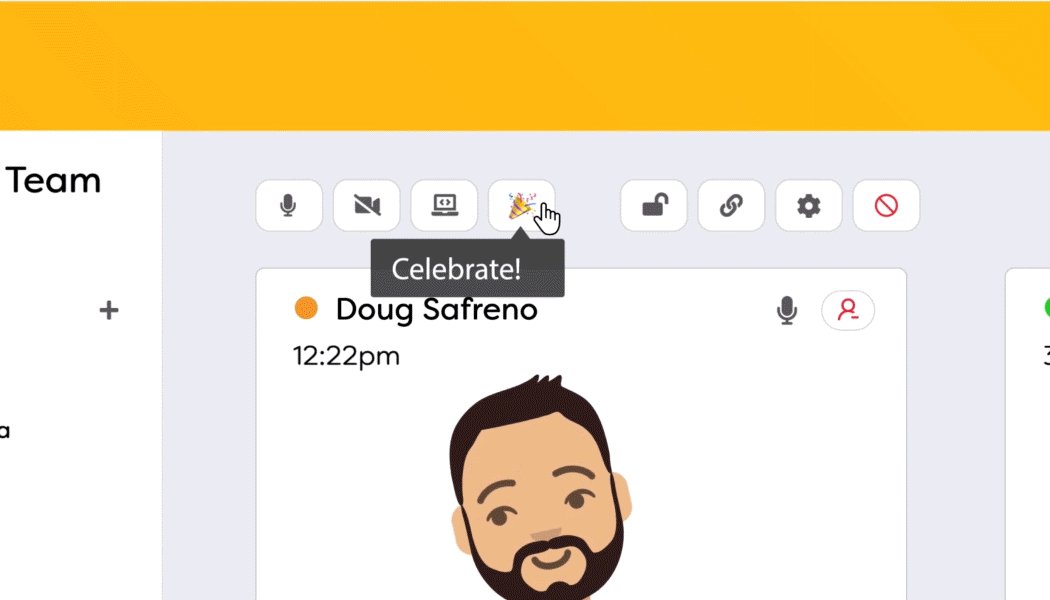
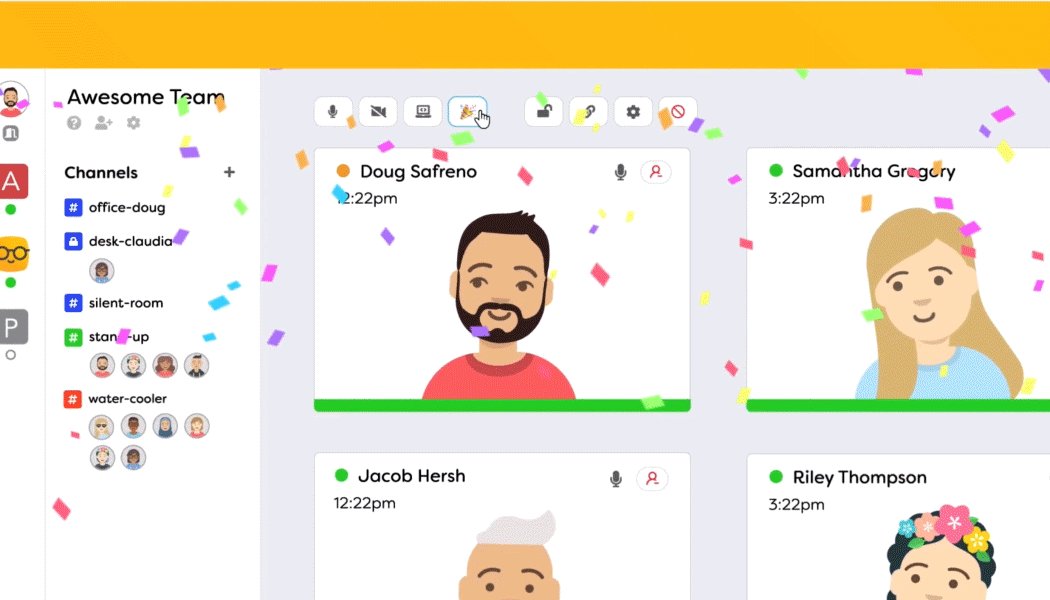
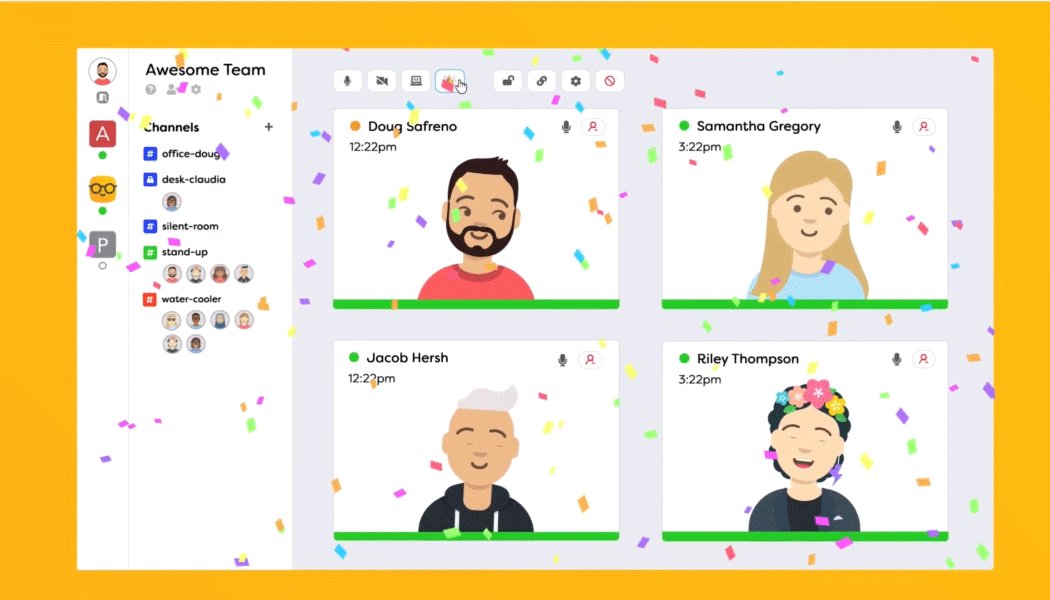
2020年推出的plagi远程办公软件支持设置每个人的avartar形象,让大家在远程办公时依旧能时刻感受到彼此的存在;在完成任务时还可以放鞭炮庆祝,让员工能感受到亲密无间的线上办公体验。

3)加速人和信息的强连接
疫情的发生加速了人与信息之间的连接。人们越来越习惯将自身的身体资料、心情状态等信息沉淀在智能设备上。
微信和支付宝在2020年年初都上线了健康码服务,不同颜色的健康码代表人们不同的健康情况,市民出入特定场所都需初始健康码。
7. 关注以人为本
1)更包容性的设计
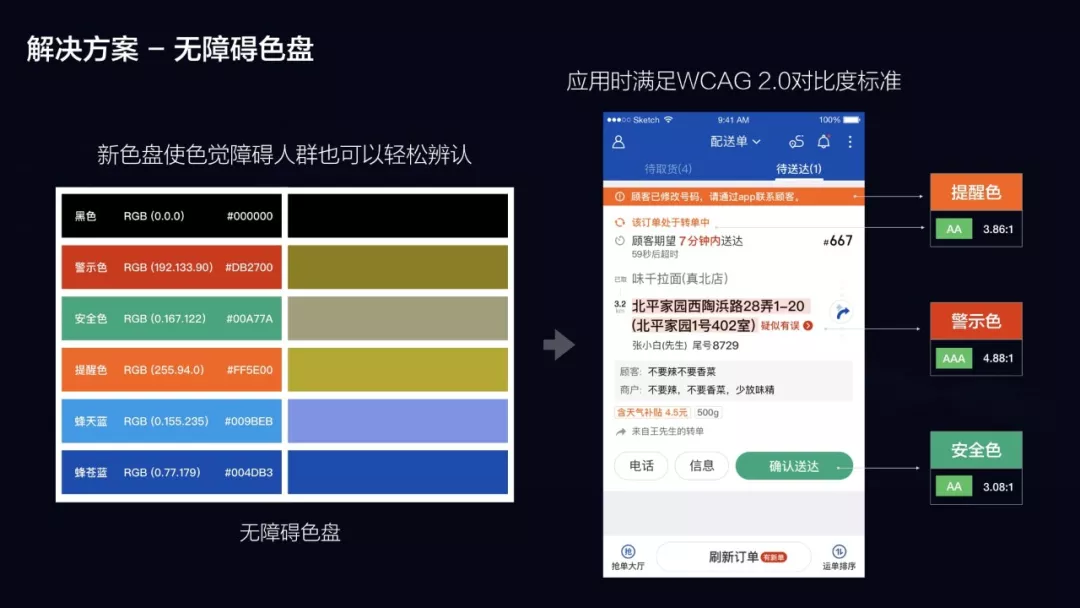
为身障人士设计:饿了么送货骑手中约8%受色盲色弱困扰,为此饿了么设计团队在2019年对app的进行了重新设计。

跨年龄段设计:谷歌助手礼貌功能 ( Google Pretty Please ) :开启谷歌助手礼貌功能后,如果使用者在下达指令的语句中包括“Please”,谷歌助手会对礼貌的请求表示感谢,以此培养孩子的礼貌言行。
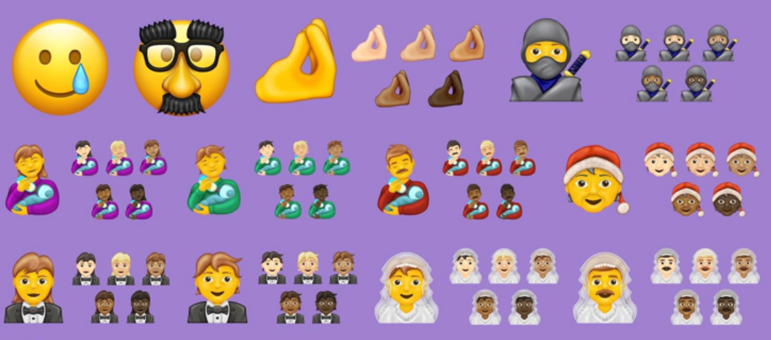
为性别平等而设计:回看历年苹果emoji的更新,从肤色平等,到性别、性向平等,再到为残疾人设计,2020年再为跨性别者增加新表情,性别平等依旧是包容性设计中重要一环。

2)关注用户隐私
MIUI12推出隐匿面具功能,Android开放生态导致的权限隐私问题一直被用户所诟病,某些APP存在用户不授权就无法使用情况;针对这一情况,MIUI12推出了隐匿面具功能;当用户在开启某些APP要求授权权限时,可以选择空白通行证进行授权,从而保护用户真实信息。

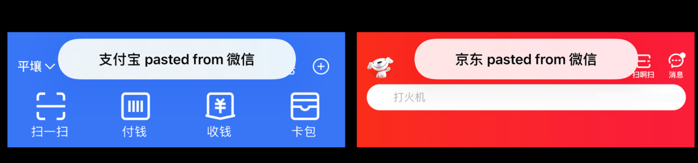
在iOS 14的更新中,保护用户隐私方面进一步升级。其中剪贴板提醒设计很贴心,当用户打开应用,如果该应用读取了你剪贴板的内容,会在系统顶部弹出提示,用户能在第一时间意识到剪贴板内容被读取,帮助用户更好的保护自己的隐私内容。

3)健康的数码生活方式
Android Q的更新加入了专注模式,用户在专注模式下,可以在系统层面快捷地关闭使你分心的应用,让你聚焦于更重要的事情。
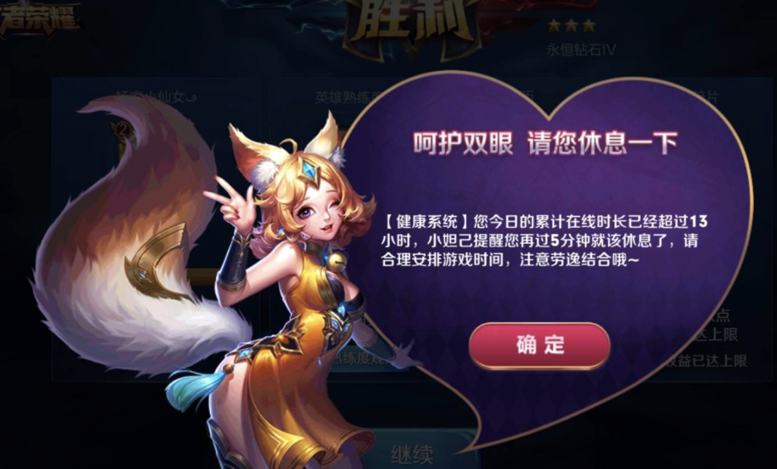
防沉迷系统升级:王者荣耀在2020年升级防沉迷系统,对青少年的娱乐时间和点券充值的限制进行了进一步升级。B站在2019年推出青少年模式,在该模式下,使用时长和内容推荐等做了定制化处理。

8. UI的继承与创新
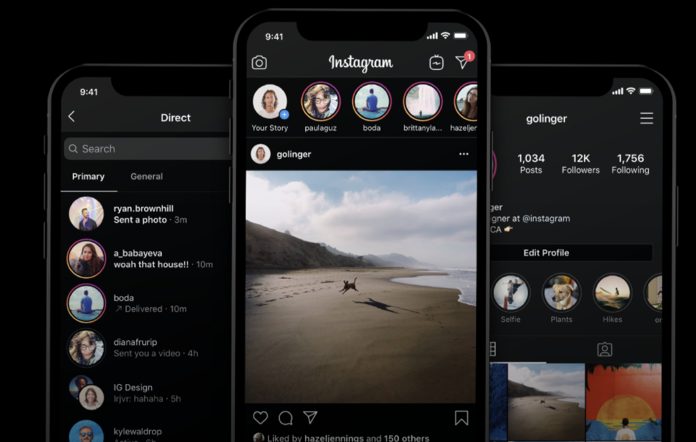
1)深色模式
2019年iOS 13深色模式姗姗来迟,紧接着大厂APP相继推出此功能;在2020年,深色模式会继续普及外,也会在可视性和实现成本方面有更多细节打磨和研究。

2)新拟态
设计趋势的发展是螺旋式上升的,在扁平化设计流行之后,对物体的拟真再一次回归设计圈,新拟态以一种对旧拟物风格的再创新,重新流行起来。

3)多彩配色
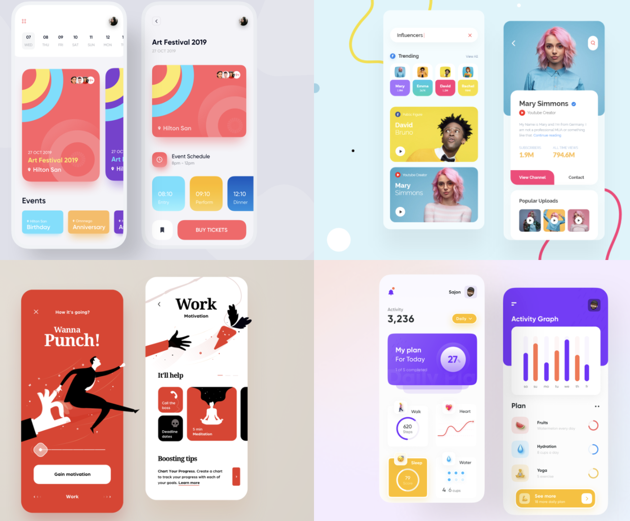
在扁平简洁UI风格盛行之后,丰富的色彩依旧是设计趋势之一,大面积色块,碰撞配色,带来更具冲击感的视觉体验。

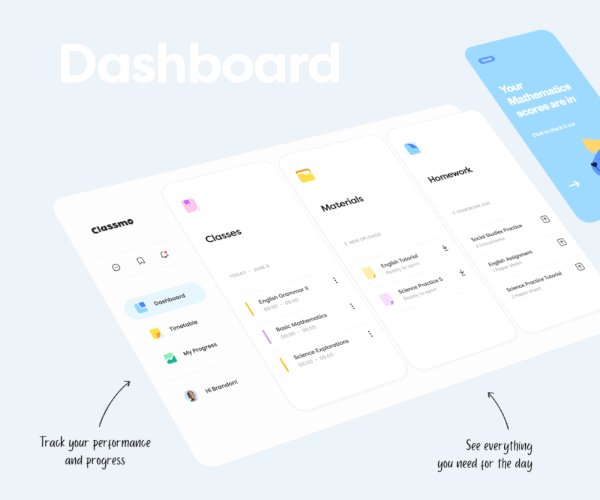
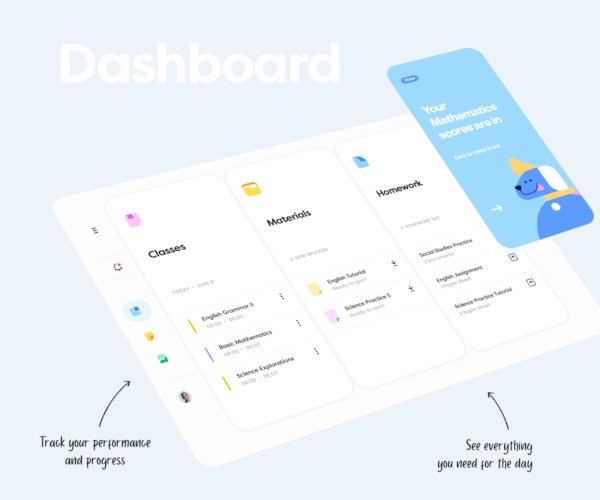
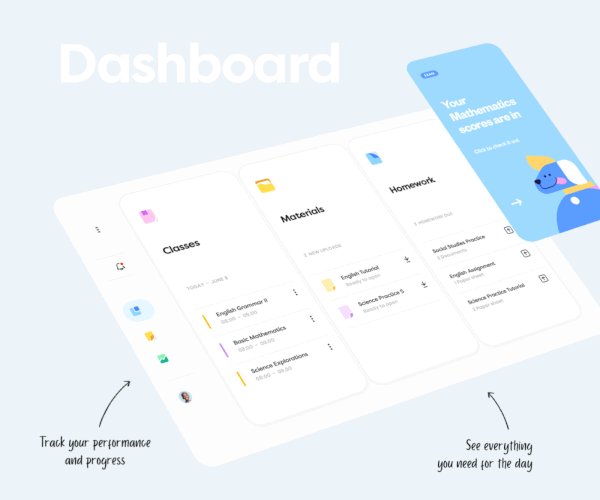
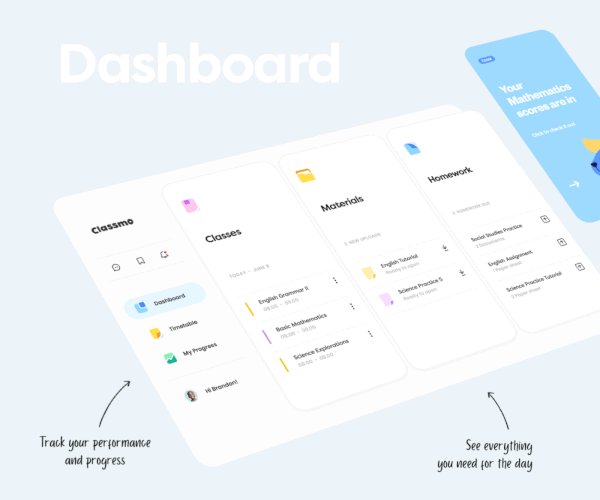
4)更大圆角
大圆角的风格会继续延续,相较以往,卡片的处理圆角会更大,随之带来的是多的留白处理,结合大字号,带来更透气通透的视觉感受。

5)更丰富的插图
UI插图的丰富体现在样式和内容上,样式上开始3D化,内容上更注重插图叙事的表达。

6)多维度动画表现
新趋势下,动画一方面回溯复古线描手绘风格,另一方面追求更三维的体验,同时帧率进一步提升,追求更流畅的视觉感受。

9. 更高效的设计协作方式
1)从本地文件到云端协作
近些年在线设计协同工具发展迅速,从UI设计、 设计交付以及组件协同等环节上给设计师提供更加高效实时的协作体验,获得大量UX设计师的簇拥。
在2019 uxtool的设计工具调研中,在线设计协同工具佼佼者figma以其协作和性能优势,大有追赶sketch之势。
2)科学有效的设计系统
“设计系统(Design systems)是一组为了共同目标而服务的内在相互联系的设计模式和多人协同执行的方法。”(引自《Design systems》,Alla Kholmatova,C7210翻译)。
以上是对对国内外权威趋势的资料搜集,希望对各位有所启发。2021,希望你找到新的突破方向~
参考资料:
Behance 原文:https://www.behance.net/gallery/107015729/2021-Design-Trends?tracking_source=project_owner_other_projects
Tencent发布2021设计趋势报告原文:https://isux.tencent.com/articles/ux-design-trend.html
本文由 @Rinoa 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








好文,赶紧收藏
已经用上了
我只是搬运工,建议去看原文哦
请问一下原文在哪呢
文章末尾参考资料的链接哦
这种隔空手势操作,最后有没有可能运用在游戏方面
在VR领域已经有大量的手势运用,在手机上也许是个值得探索的新方向