极简设计的四个最佳实践
编辑导语:设计师在日常工作中会用到很多元素,但像极简设计就极度简化了颜色、版式之类的元素,达到简约美的地步;极简主义本身是一种设计理念,在设计领域中也有着很重要的地位;本文作者分享了关于极简设计的四个最佳实践;我们一起来看一下。

最近已经分享了很多心得类的文章了,却忘记了我还是一名名副其实的产品设计师,而且还应该不间断的输出一些关于设计类的题材,不然的话,估计都要忘记我对技能的思考了。
今天这个文章我全部切入设计主题,聊聊极简设计的最佳实践方法。
一、前言
随着现如今移动端趋向于稳定和繁荣,极简主义其实已经成为产品设计里的一种主流设计手法了;这是因为极简主义既可以以更快的加载时间展示,而且还能以更好的屏幕尺寸进行兼容,并且为应用程序带来稳定,所以,极简主义也是一种很重要的设计方式。
而且TA一直以美观、简单、使用便捷的形象展现在用户面前,所以,也就给用户留下更多的美感与记忆。
但是,同学你应该注意的是,极简主义虽是简单便捷,但是,其设计起来确实棘手无比;因为TA越是以少的内容展示更多的信息或功能,我们就更无法确定哪个是不重要的,哪个是重要的,一般情况我们都希望功能是全面且直观的,这就导致极简主义好看却不好做。
二、删除所有不必要的元素
那么,我们应该如何定位这个极简主义呢?
极简主义首先强调的一点就是“一个界面中除了绝对必要的那些元素之外,其他的就都是没有必要的”,这句话其实猛一听感觉有点像是废话,也好想是前后矛盾的话;但如果你自己斟酌,就应该明白,首先我们定义的不是留下什么或者是删除什么,而第一应该考虑的就是这个功能是做什么的,那个功能是做什么的,它们的核心解决痛点在哪里,是否能归类或者合并呢?
这才是第一要考虑的,当你明确知道了这个之后,你再去考虑一个界面中什么是必须留下的,什么是没必要留下的,应该就清楚很多了。

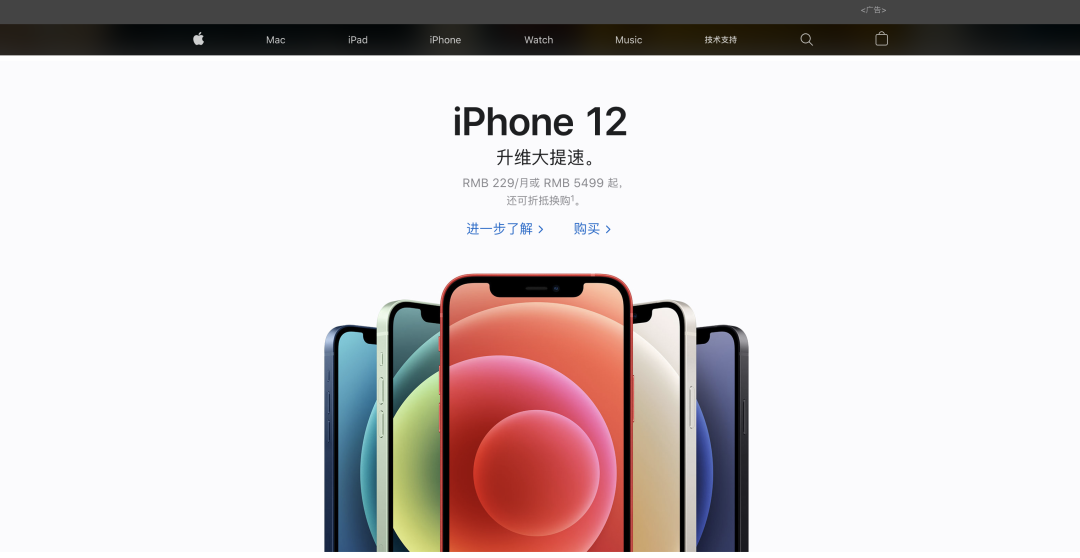
来自:苹果官网
苹果网站,很好的说明了这一点(貌似苹果网站多年就一直保持着这样的品味)。
这里针对苹果PC界面,我们可以定义一个所谓的极简:
- 首先第一个就是需要你在设计时忘记所谓纯粹的装饰图片或元素,除非你是为了使你的信息能更加突出明了化,否则就不应该让它存在。
- 经可能的精炼语言,并且不能有歧义词,这样可以更加准确的描述产品的属性和卖点等等。
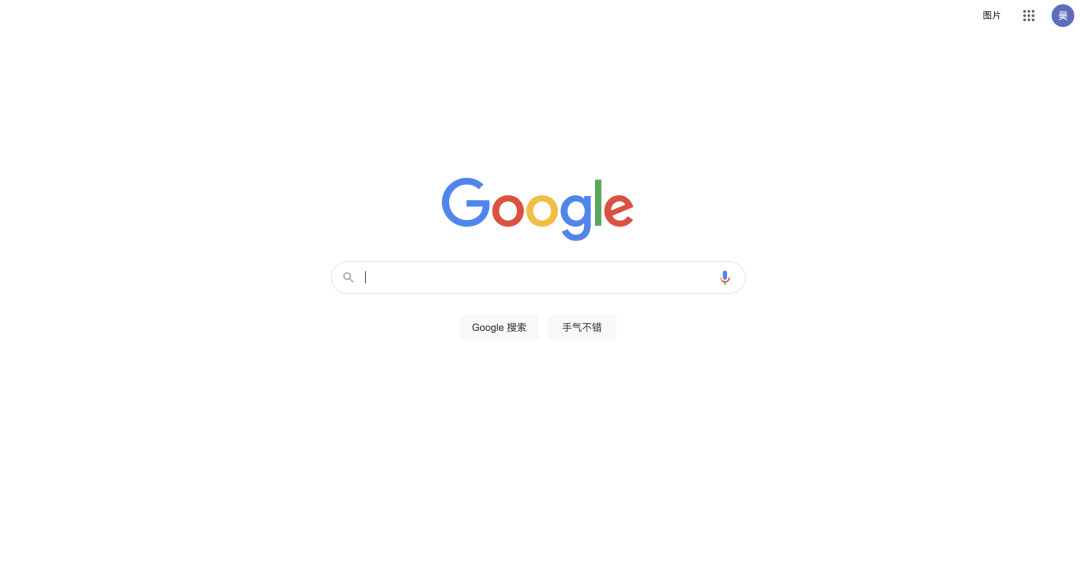
三、每个屏幕只保留一个核心点
这里有一个定律可以明确,那就是用户屏幕上的元素越少,剩余下来的元素也就越重要,并且用户焦点更集中,这是有名的席克定律。

极简主义哲学的核心思想就是我们必须围绕内容进行设计,也就是所谓的内容为王,而视觉的布局全部都是在给国王提供支持。
但是,如果想要使信息更加清晰明了,设计师不仅要消除多余的干扰,还要专注于内容;因此,简约的设计应突出关键内容和功能元素。
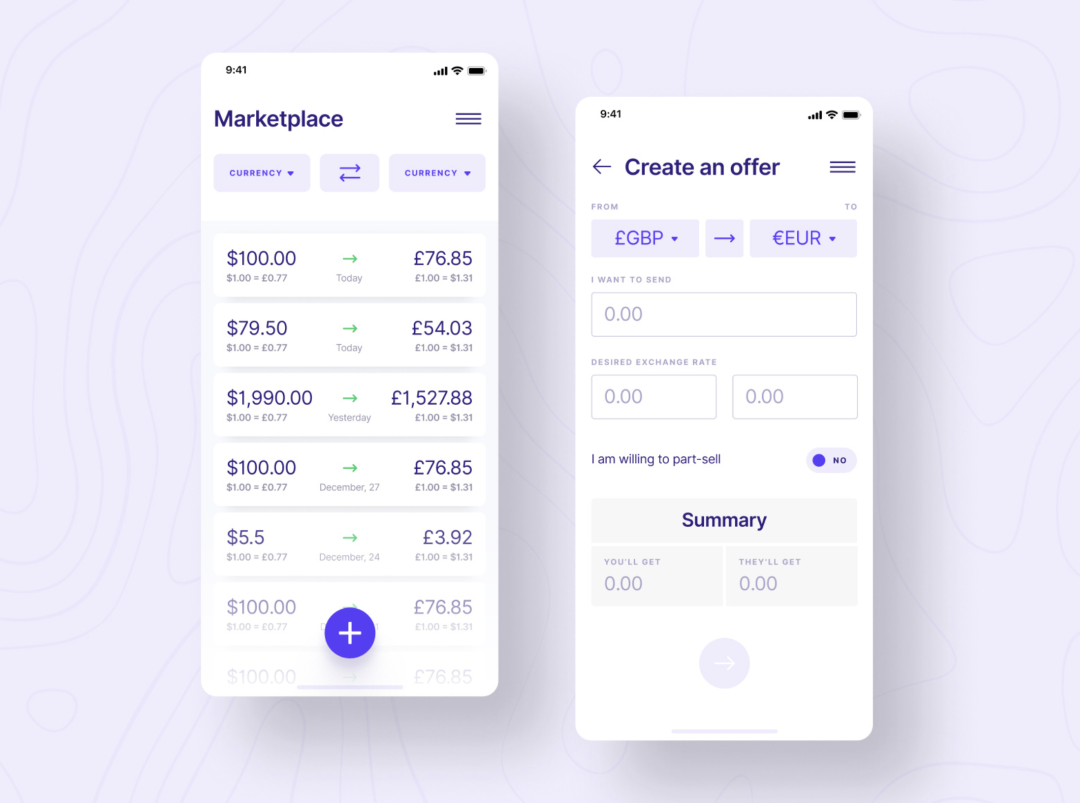
四、简化配色方案
简化配色就是自我限制颜色的数量,这个挺起来简单,但做起来是有一定难度的。

简化配色方案是可以改善产品的用户体验的,反而,过多的颜色可能对产品会产生负面的影响;但这了你要明白一点,不是说让你限制配色,你就全部删掉,只留下黑和白,我这里所说的极简配色是仅使用必要的颜色来创建正确的视觉层次并传达正确的心情。
所以,在你的产品设计里,你依然可以考虑使用大胆的颜色,比如增大字体大小和配上强调色,这样就可以更快的将用户注意力集中在特定区域。
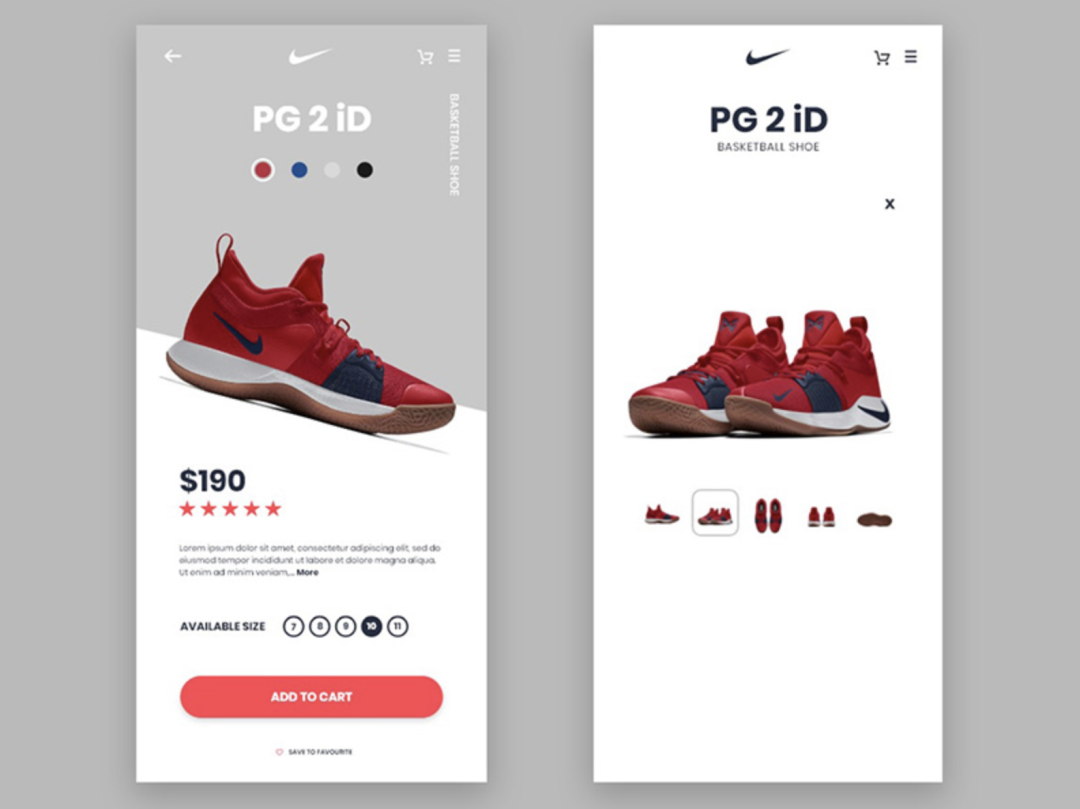
五、学会使用留白
空间留白是重要的极简手法,这种手法极其容易使用户扫描界面界面内容;其实我们也可以将留白看作是整个产品框架的一部分,通过框架的空隙搭建,可以更好的具有通透感。

较大的距离是可以快速引起用户的视觉注意的,并且,我们设计师还可以通过增加元素周围的留白空间来使功能也产生用户视觉焦点。
六、总结
最终来讲,简约设计的目的不是要除去整个界面中尽可能多的功能或元素,而是要通过创建无摩擦式的设计手法来实现交互的简单性;而且只有当设计师将可用性与出色的视觉美感相结合时,才会发生所谓的极简设计。
作者:西瓜,公众号:西瓜的设计
本文由 @西瓜的设计 原创发布于人人都是产品经理;未经许可,禁止转载
题图来自 Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..















