关于按钮的细节与运用
编辑导语:按钮是最常用的组件之一,在一个产品中,按钮的设计也是十分重要的,它在可访问性起着很大的作用;并且一个精致的按钮设计,整个页面的品质也会上升不少的档次;本文作者分享了关于按钮的细节与运用,我们一起来了解一下。

按钮几乎是每一个页面不可或缺的元素,对于按钮的认识基本停留在视觉层面,一个圆角矩形搭配一句文案就能拼凑成一个最基础的按钮。
视觉是一个观察的切入点,但仅停留在视觉层面还是不够的,比设计表现更重要的往往是背后支持设计的理由。
本文中的所有案例均来自线上产品,观点仅是个人粗浅的理解,有疑问的地方欢迎大家讨论指正。

一、按钮的定义
1. 按钮的来源
数字世界是现实世界的一种映射,许多数字概念,都可以在现实世界中找到原型,按钮就是很生动的一个案例;在视觉表现上贴近现实生活中真实物体的外观,拟合用户心智模型,降低用户的认知和理解成本。

2. 按钮的定义
如果从视觉形式上看,按钮的组成很简单,一个矩形容器加上文字或图标即可组合成一个常见的按钮,但是仅仅从视觉层面定义按钮是不严谨的。
按钮是一种重要的控件类型,而控件是图形用户界面(GUI)的主要构成模块;想要深入理解按钮,就必须要求我们首先理解什么是控件以及控件的分类。
3. 控件分类和介绍
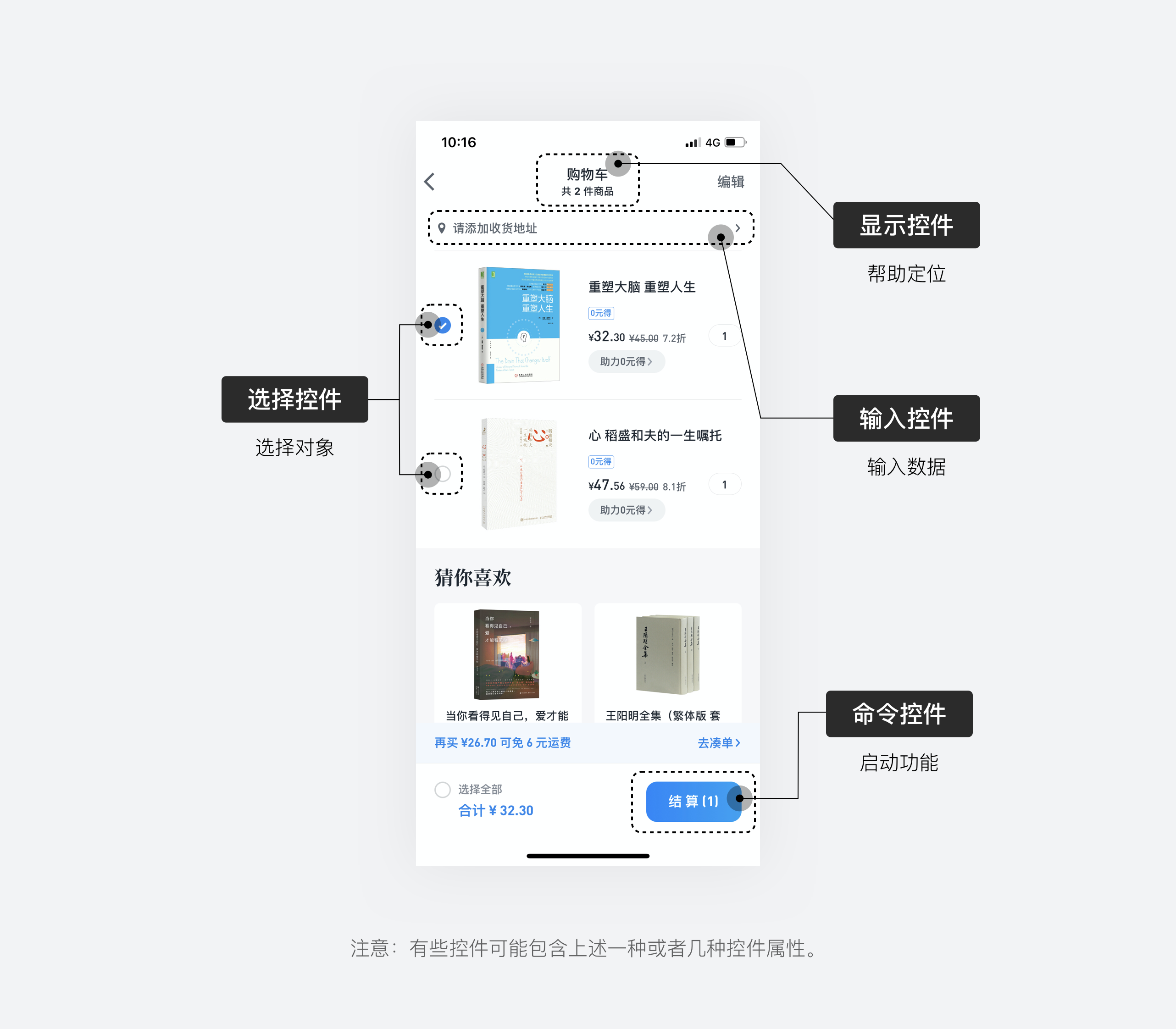
- 定义:控件是用户和产品间进行交流的屏幕对象,是图形用户界面(GUI)的主要构成模块。
- 分类:根据用户目标,可将控件分为4大类。


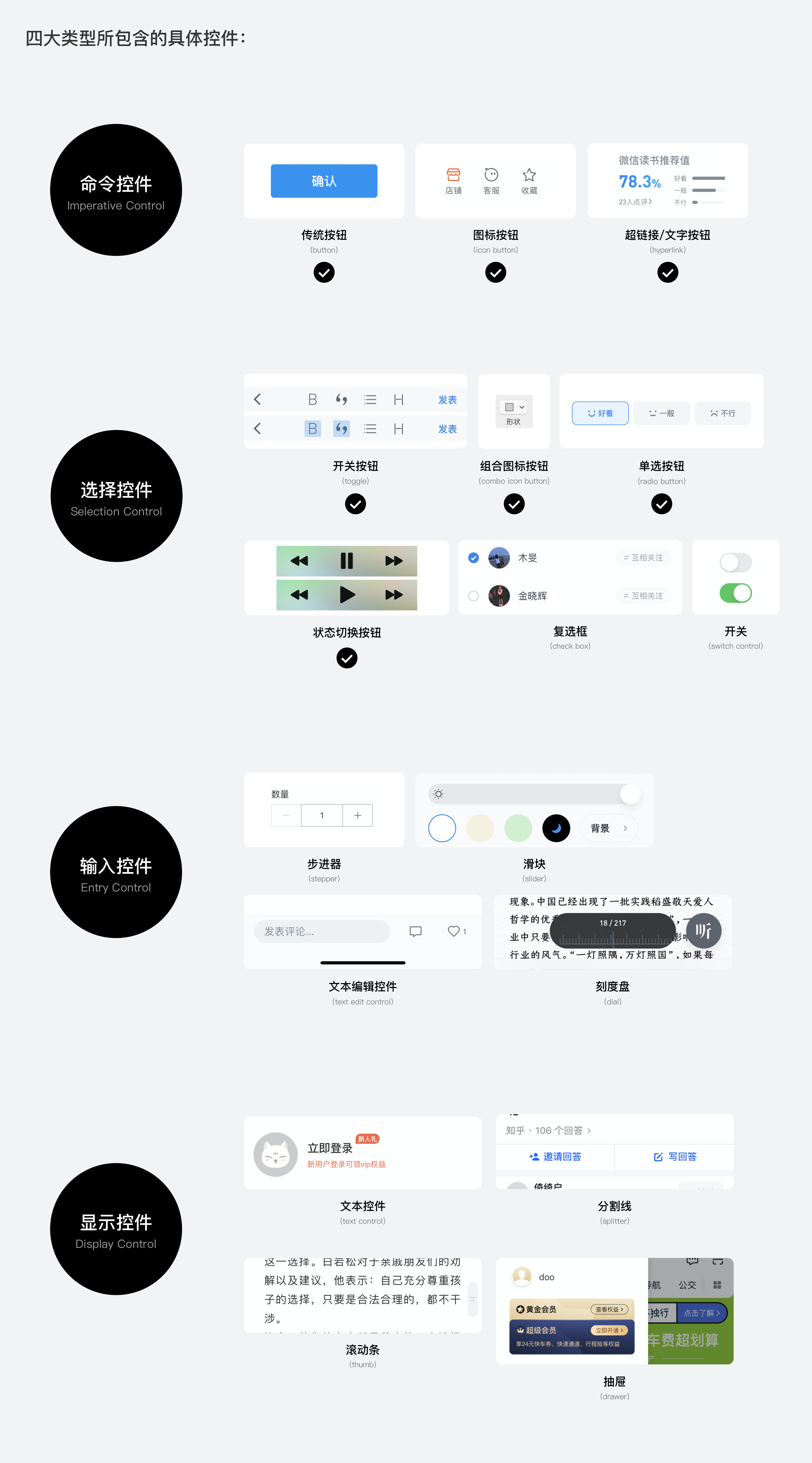
每一类控件下又有更多具体细分。所有界面中常见的具体控件都可以根据其功能找到所属的类别。

4. 按钮的分类
在以上各个细分控件中,我将部分控件归入按钮类别:
- 命令控件下的:传统按钮、图标按钮、文字按钮;
- 选择控件下的:开关按钮、单选按钮、组合图标按钮、状态切换按钮(开关和复选框样式比较固定,为了方便讨论,姑且不算在按钮范畴之内)。
因此如果以按钮为主体,以功能属性为分类条件,可将按钮分为:
命令型按钮和选择型按钮:

二、命令型按钮与选择型按钮的区别
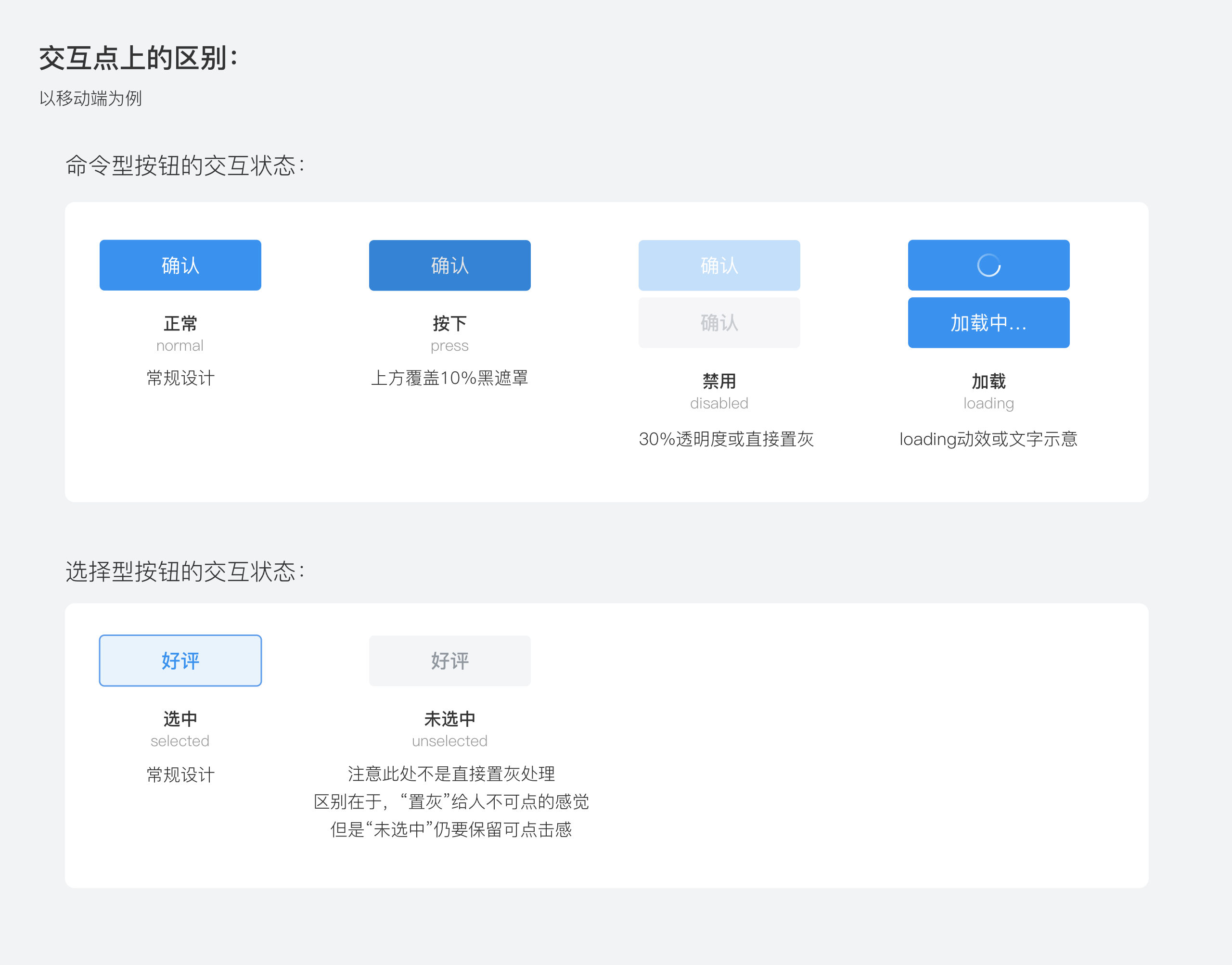
不论从功能维度、交互维度、视觉维度上看,这两类按钮各自都有不同的特点。

选择型按钮非瞬时状态有:“选中”和“未选中”两种互斥状态,可以把选择型按钮理解为某种状态的确认和展示。
命令型按钮的非瞬时状态只有一种:正常状态,当用户点击命令型按钮后,命令即可下达;可以把命令型按钮理解为一个动作,点击按钮代表着立即执行这个动作。

三、常见按钮的拆解
介绍完了命令型按钮和选择型按钮在功能、交互、视觉层面的区别点后,我们再来看看实际工作中常见和常用的按钮类型。
1. 传统按钮(有容器兜底的按钮)的来源
GUI中“按钮”的概念来源于真实世界中的按钮。真实的按钮具有一个非常显而易见的特点:拥有一个适合点击按压的受力面,这个受力面就是可点击感的来源。
试想一下,假设一个按钮只有针尖般大小,且不说你是否能认出这是按钮,即便你知道这是按钮,你会有按下的欲望吗?
真实情况下,摆在人们面前的按钮面积越大,想按压的欲望就越强;因此传统按钮的最显著特点就是拥有一个承载内容的“受力面”,也就是承载文字或者图标的“容器”。受限于早期的显像技术,以及与真实世界的对照,这种“容器”通常一般都是矩形,后期渐渐衍生出更加柔和的圆角。

风格发展:
在相当长的一段时间里按钮都有三维凸起的特征,进一步巩固了按钮的可点击感。不过进入移动时代后,这种流行趋势发生了改变,按钮的三维印记被不断移除。
用户已经建立起了成熟的心智模型,即便按钮在视觉上越来越“平”,也不妨碍点击行为的发生;结合多年的使用经验,用户已经将矩形形状这一特征和按钮牢固地联系了起来。即便现在的按钮大多都是扁平化,用户也能一眼就辨认出按钮属性。

2. 传统按钮的拆解:
常见按钮一般是由容器和内容组成。

1)容器层面
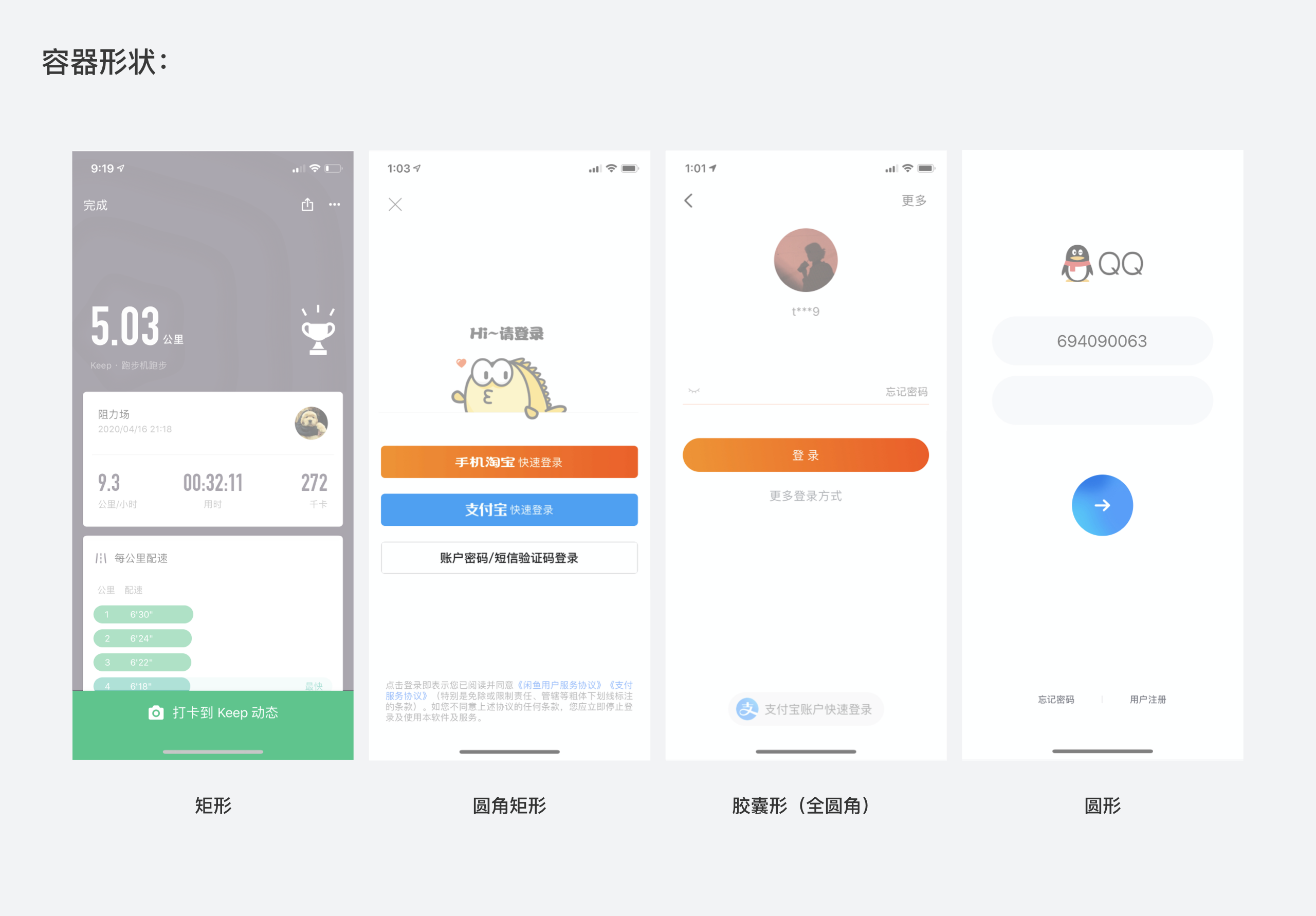
容器形状:移动端比较主流的按钮形状有:矩形、圆角矩形、胶囊形和圆形4种。
一般,在人们的认知里,圆角越大传递的感觉越圆融亲切。其实形状本身并没有好坏区别,与单纯视觉偏好相比,元素的统一性更加重要;一旦选定了某一种按钮形状,就需要保证所有场景中出现的按钮都尽量看上去整体统一。

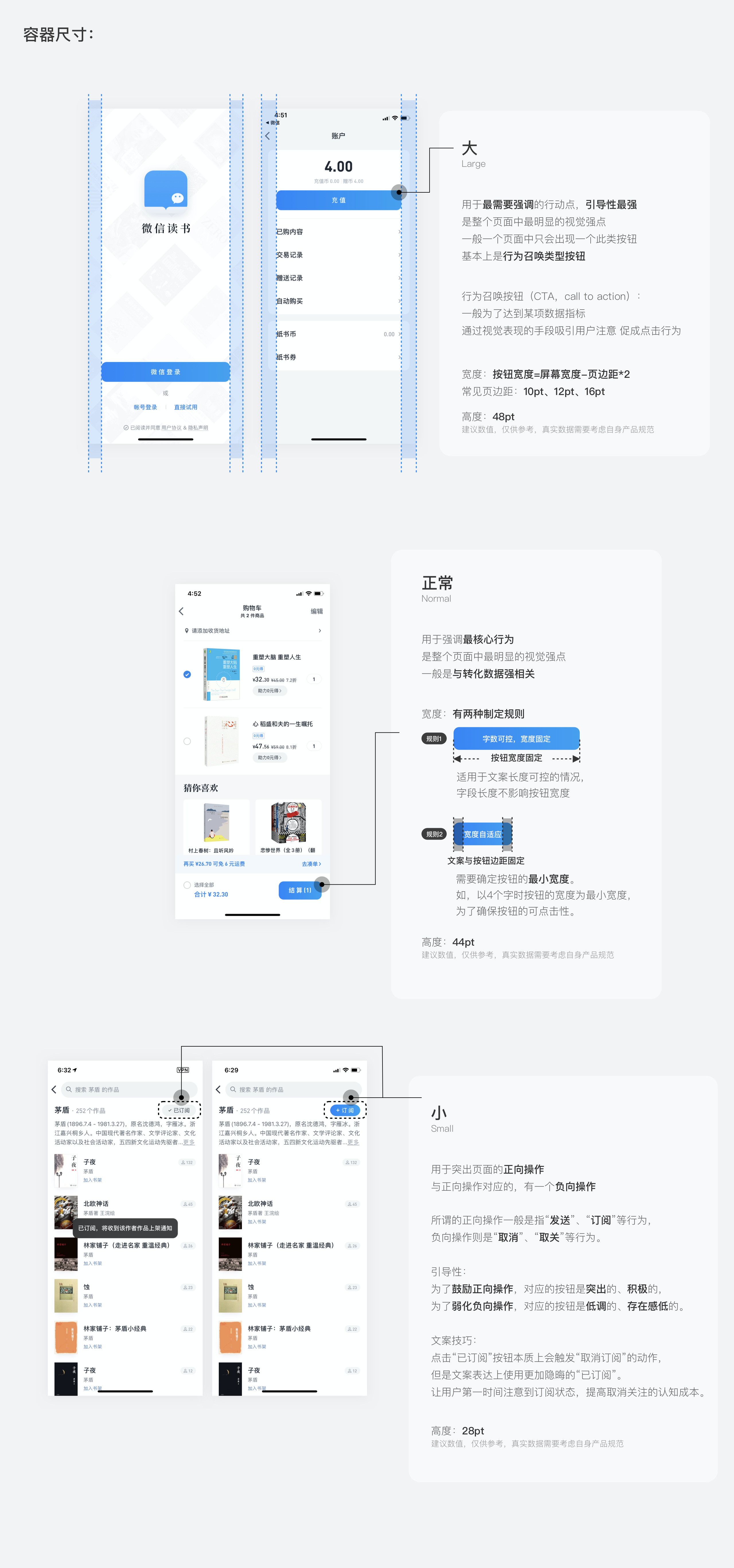
容器尺寸:视觉上,按钮越大,越吸引用户注意,决定按钮大小的主要依据是按钮在页面中的优先级;而一个产品涉及到页面众多,如果不同的页面元素之间缺乏统一的调度规则,就会出现按钮尺寸过多,没有规律,细节混乱,效率低下的情况。
为了既能适应不同的场景,又能保持产品级的控件统一,一般要给按钮尺寸设定几个档位以适配不同页面需求;排除个别特殊页面,一般把按钮设置为5个优先级梯度档位就足以满足设计需求。
我们可以从优先级从高到低的顺序,将按钮分为:特大、大、正常、小、特小5个尺寸档位。
下面展示最常使用的三个档位,大、正常、小档位。

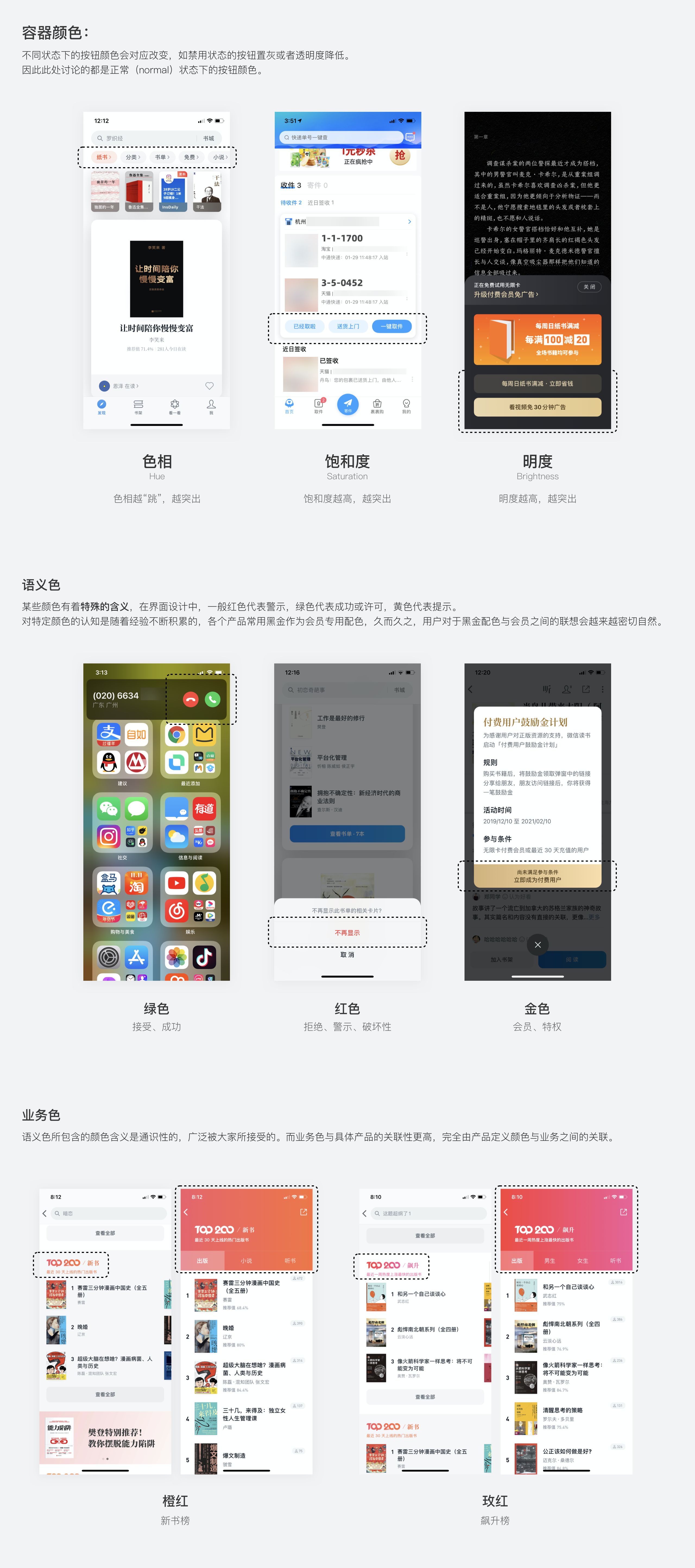
容器颜色:按钮的大小、形状、颜色三个维度中,人眼是对颜色信息最为敏感的;在一个页面中,突出一个元素的方式有多种,其中最简洁有效的方式就是用颜色进行突出;颜色包含了色相、饱和度和明度三种属性,改变颜色的不同属性,都会对按钮的表意产生影响;同时,不同的颜色代表着不同的含义,配色时需要加以注意。

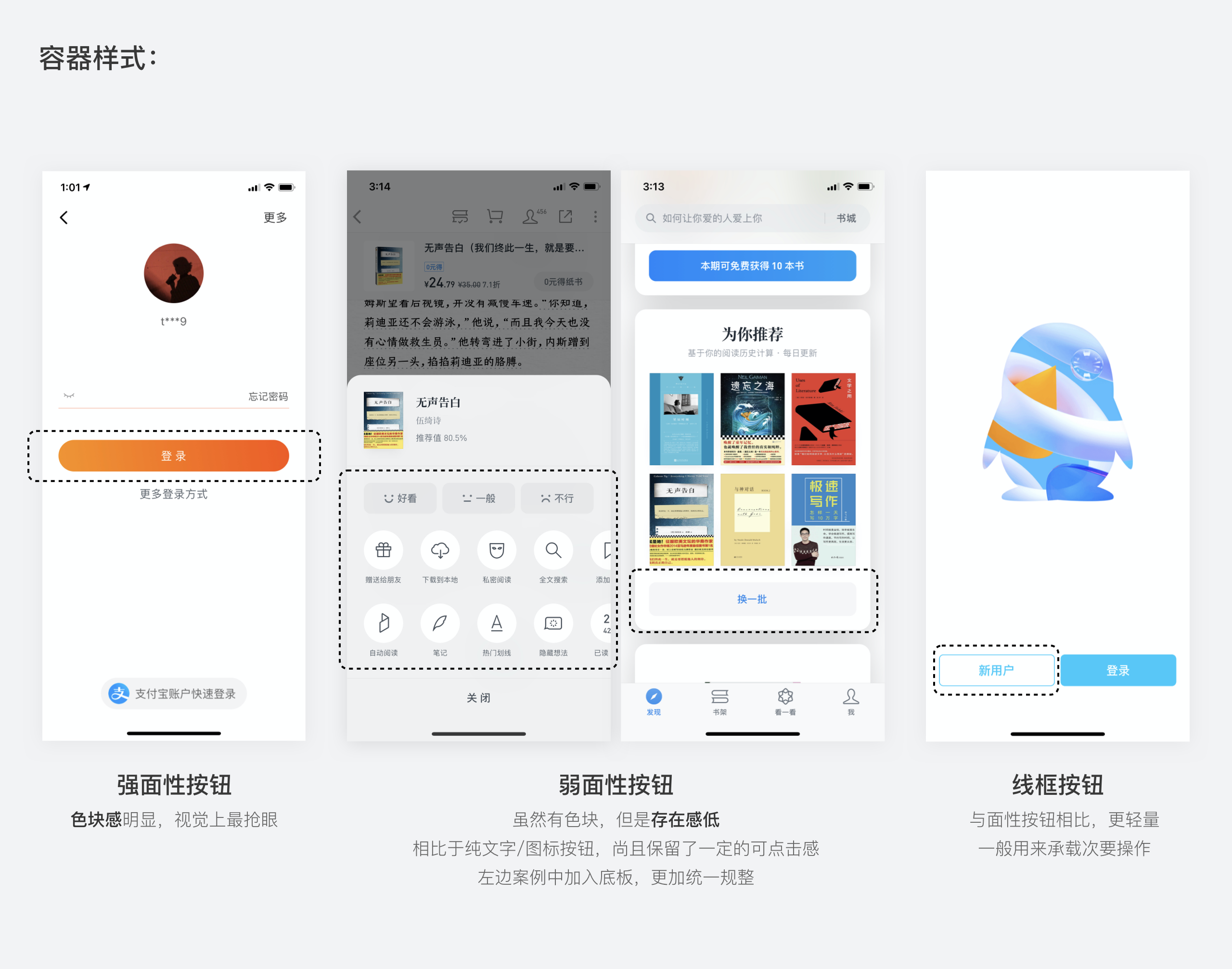
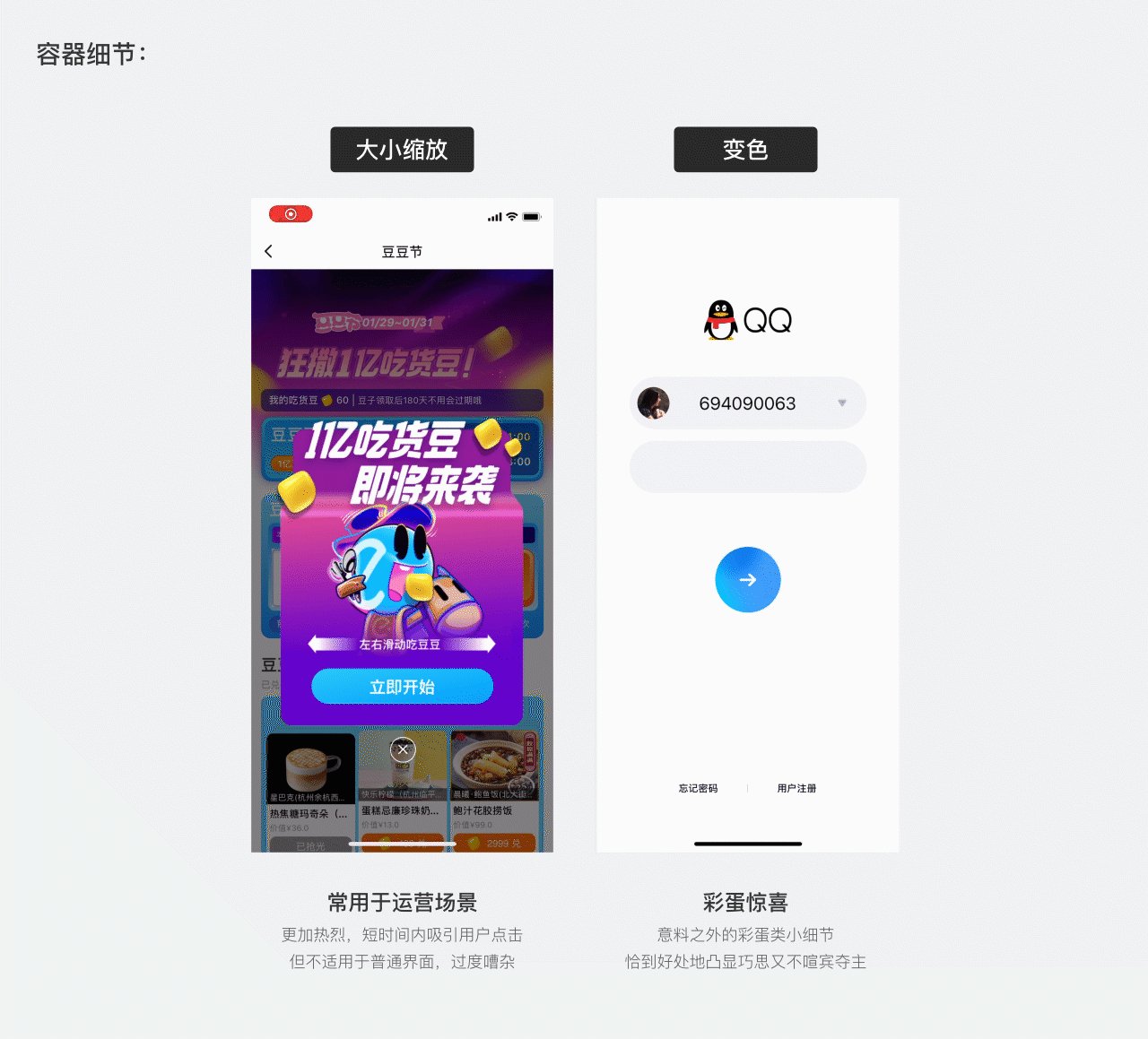
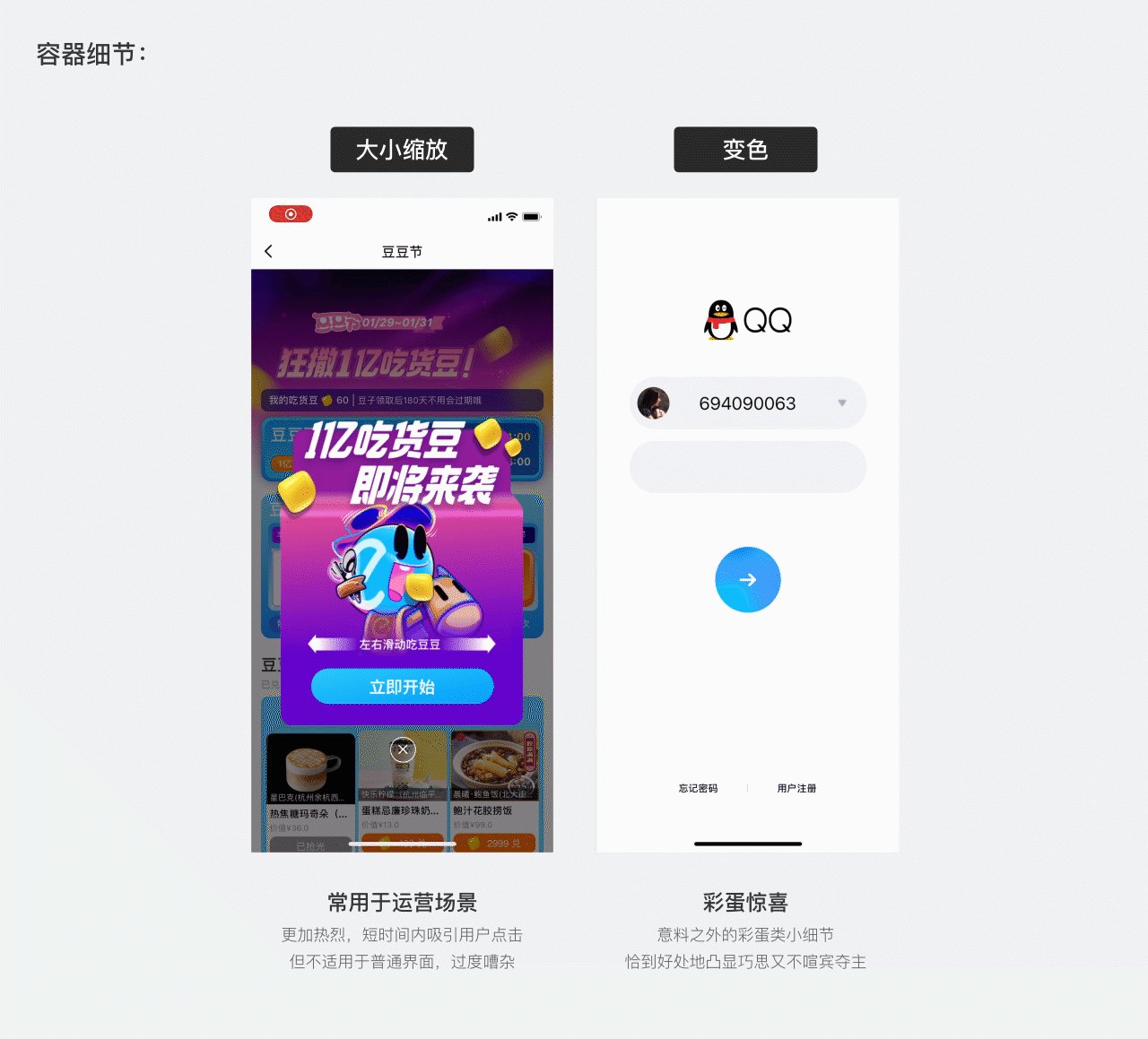
容器样式:容器除了基本的尺寸、形状、颜色之外,还有多种样式。上文介绍的容器是强面性的,此外,容器还有弱面性、线性等样式。

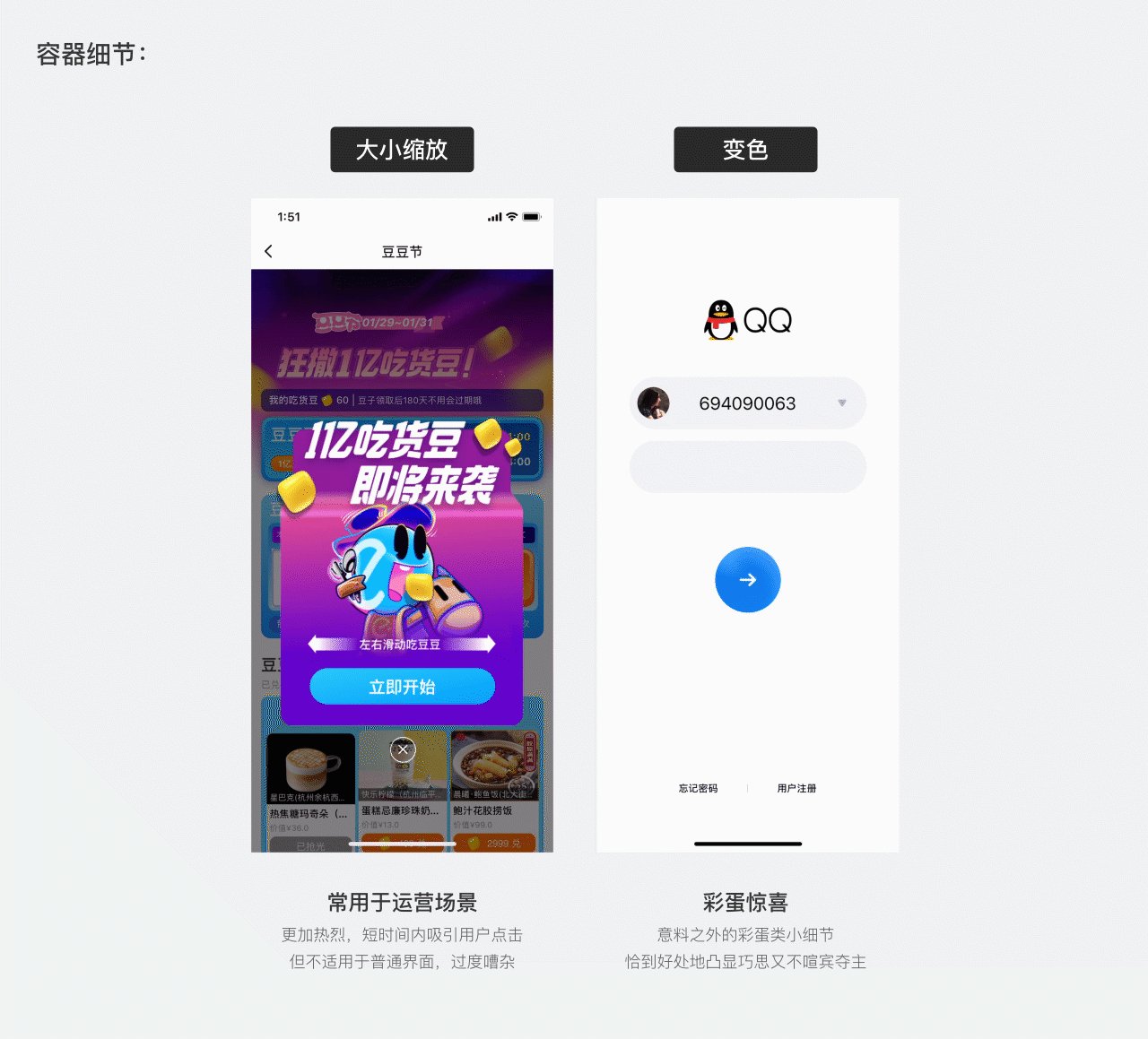
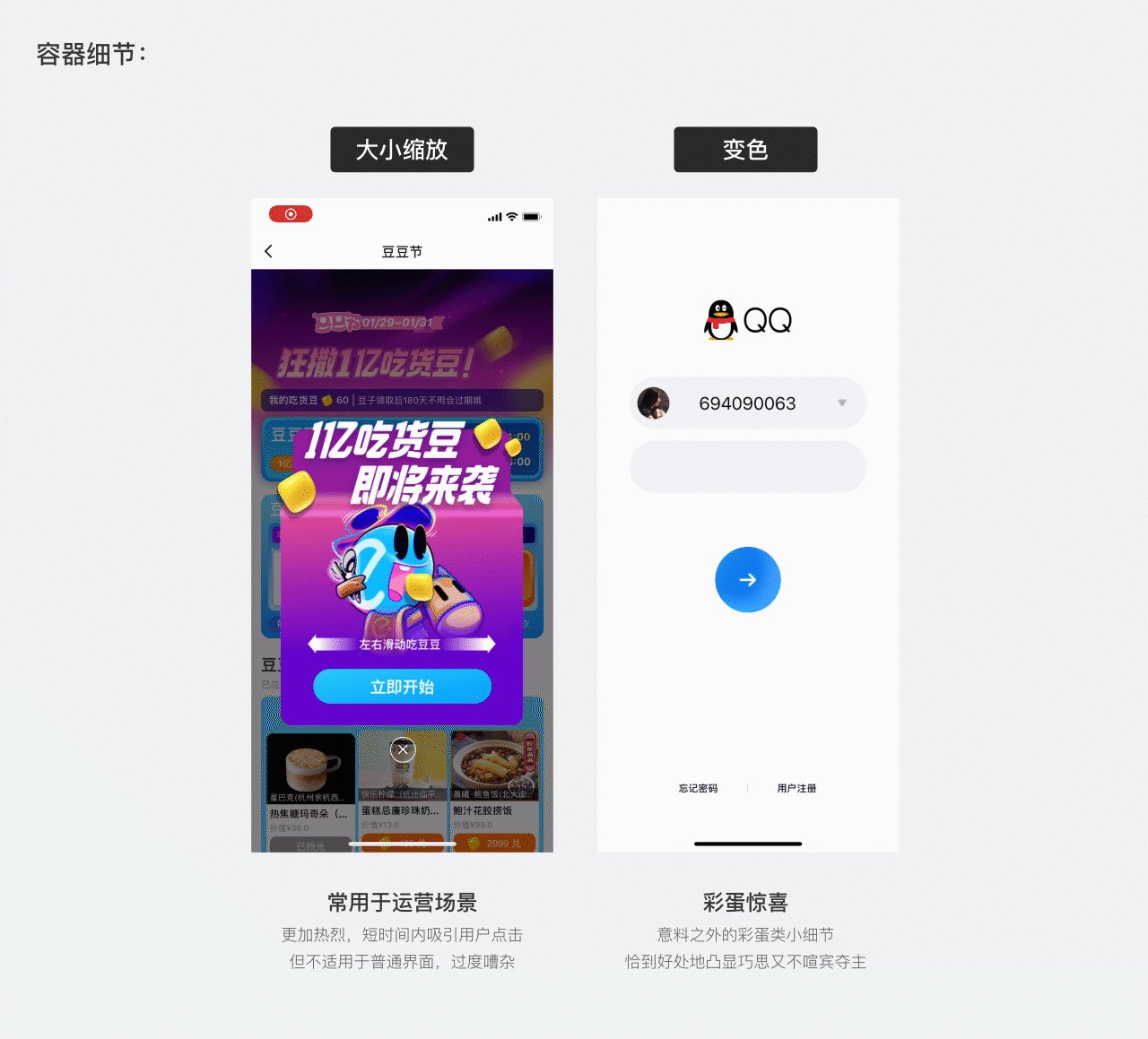
容器细节:虽然现阶段按钮的越来越扁平,但在扁平的趋势下,依旧有发挥设计创意的空间;颜色渐变、投影、动效都是常用的设计手法。


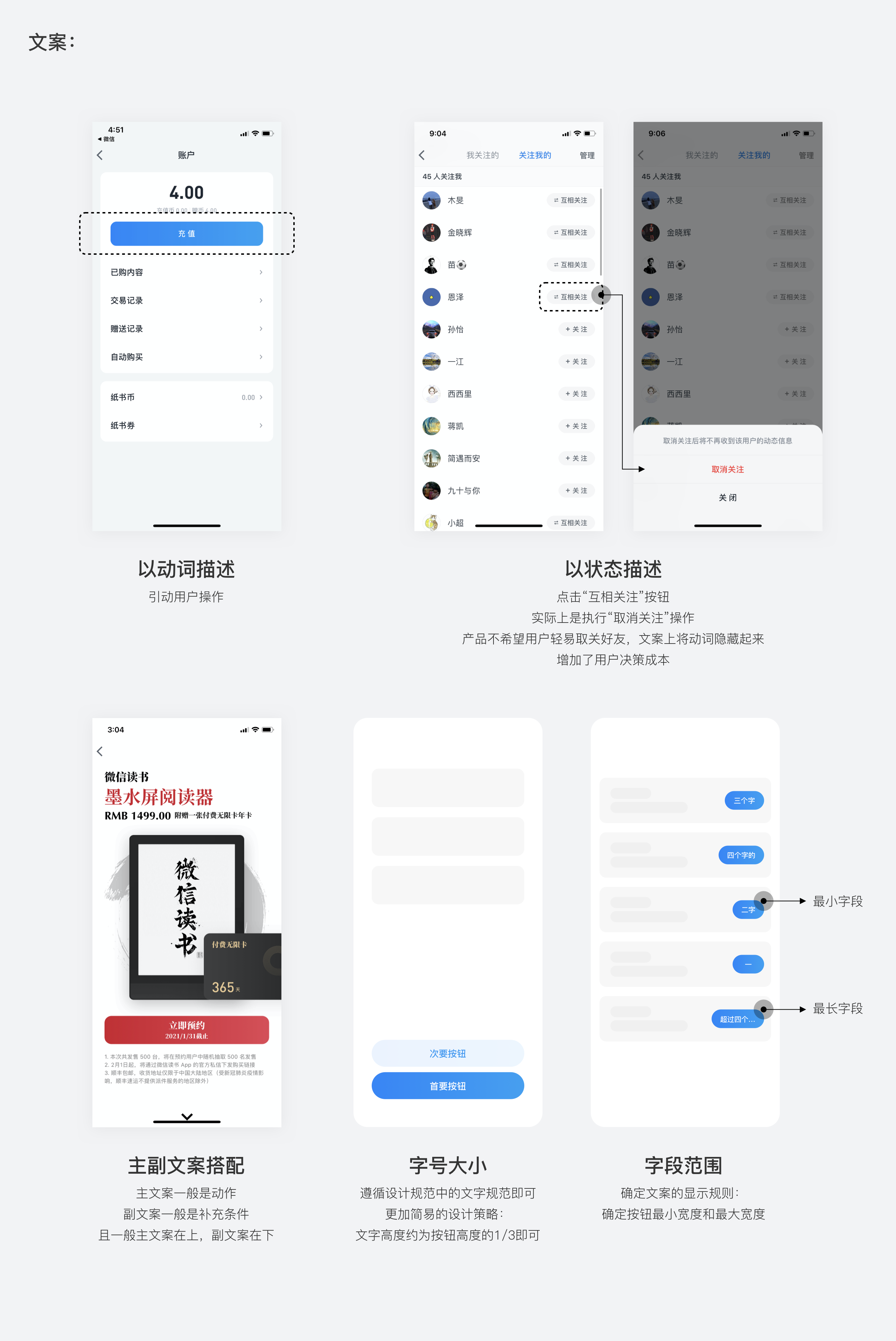
2)内容层面
聊完了“容器”部分,再来看看容器承载的“内容”又有哪些细节点。


3. 图标按钮的介绍
并非所有按钮都需要容器,尤其当按钮密度较大时,去掉容器只保留内容,可以更好地提高空间利用率,简约视觉。

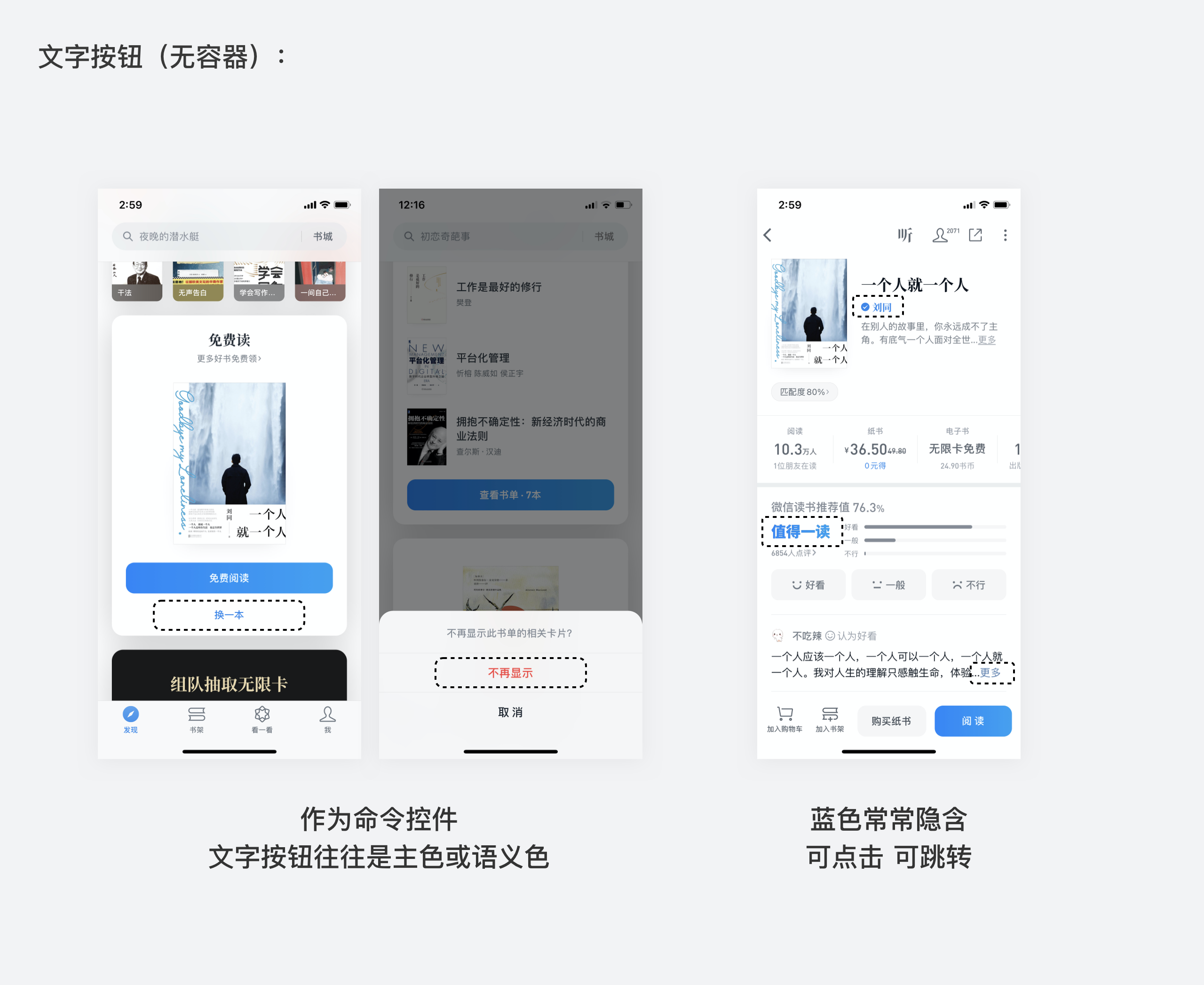
4. 文字按钮的介绍
比图标按钮更轻量的按钮类型是文字按钮,以文字的形式展示,和界面融合度更高,当用户有需要时才会注意到文字按钮的可点击性。

5. 传统按钮与图标按钮的组合
这种组合形式相当常见,将多个功能整合在一个区域内,如底部工具栏(ToolBar)或者顶部导航栏(Navigation Bar);不同按钮承载着不同功能,侧重越明显,越利于用户快速识别并决策。

四、特殊按钮类型
上面介绍的是常见的按钮形式,除了以上按钮,有一些按钮形式专门适用于某些特殊场景;如悬浮按钮、胶囊按钮等。

五、按钮的优先级
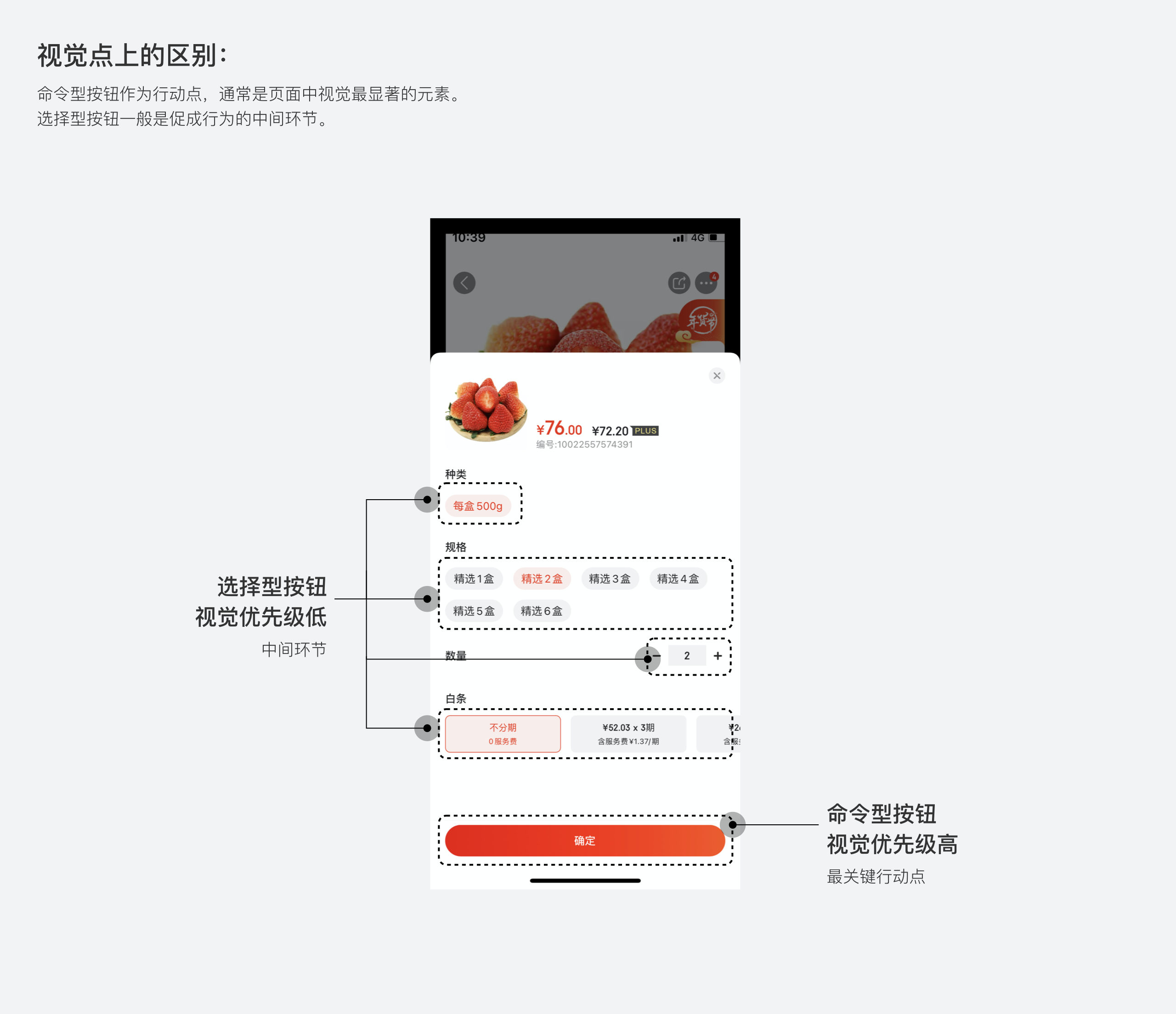
一个页面往往有多个按钮,不同按钮承载不同功能,功能之间有相同或者不同的优先级,因此按钮之间也存在这相同或者不同的视觉优先级。
我们分两类情况来讨论:相同优先级的按钮和不同优先级的按钮组合。


六、按钮样式小结
上文罗列了实际工作中常用到的一些按钮样式,最重要的步骤是分清按钮主次,使用不同的样式进行搭配。优先级强到弱:强面性按钮、弱面性按钮/线性按钮、图标按钮、文字按钮。

碎碎念:本文中出现的部分名词,比如“弱面性”、“容器”等,只是为了便于交流和统一指向,并没有具体权威出处。
文中提及的按钮类型均来源于线上产品,样本有限,适用场景相对固定,还有很多样式没有一一遍历;但掌握了如何选择样式的原理,就可以根据日后具体需求做出合理方案。
文中出现的数据都是经验型数据,如按钮按下状态是在正常状态下添加10%纯黑的遮罩,文字字号大小等,这些都是建议型数据,可以根据具体情况灵活调整。
有哪里说得不对的地方,欢迎讨论和指正。
参考文献:
《About Face4 交互设计精髓》第21章:设计细节,控件与对话框
本文由 @doo_W 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








请教博主怎么判断按钮什么情况跟随页面底部,什么时候固定手机底部
你好博主,想问一下文中图片是用什么工具批注的啊,感觉很方便。
想请教作者一个按钮状态的问题。。。。。。。。
按钮有两种状态:一键收起、一键展开。但是列表里面也可以单击展开或收起某条数据。想问问大家这个按钮状态应该根据什么来判断呢?怎么变化按钮状态用户体验最好。。。。求解?
不太理解你的提问。
关于数据展示的问题,我觉得根据实际情况可以大致分为三类:
1、单条数据的内容较少的,可以直接在当页展开/收起,这样不会影响到整体布局,下方的内容也在可见范围之内,足以定位,不至于用户迷失。举例:微信朋友圈,当单条内容过多时,直接点击“全文”,向下展开即可。
2、单条数据的内容较多的,点击内容,直接跳转到详情页。比如淘宝的订单列表,点击列表内容,跳转到新页面查看该订单详情。
3、单条数据的内容介于上方两者之间的情况,可以使用弹窗。在弹窗中展示数据内容,既可以定位,又保证可以展示一定数据量。举例:淘宝-我的订单-物流消息-弹窗显示详情。
棒!期待作者更多文章
学习了,感谢