产品细节剖析,让你看看大厂是如何做设计的(2021-06)
编辑导语:一款好的产品除了功能过硬之外,还需要让用户在使用的时候感受到舒适,提升用户的体验感。而这些,往往体现在产品设计的小细节中。很多时候,我们喜欢一款产品,却说不上来哪里打动了我们,其实被我们忽略掉的就是那些能够提升产品体验的小细节。

如何让自己的产品在保证基本的可用性和易用性的同时,还能让界面看起来柔和、更富有亲和力?一个产品能留住用户的虽然是内容本身的质量与吸引力,但一个小小的细节却能够阻止用户的流失,成为内容转化的最后一道防线,让人眼前一亮,值得借鉴。
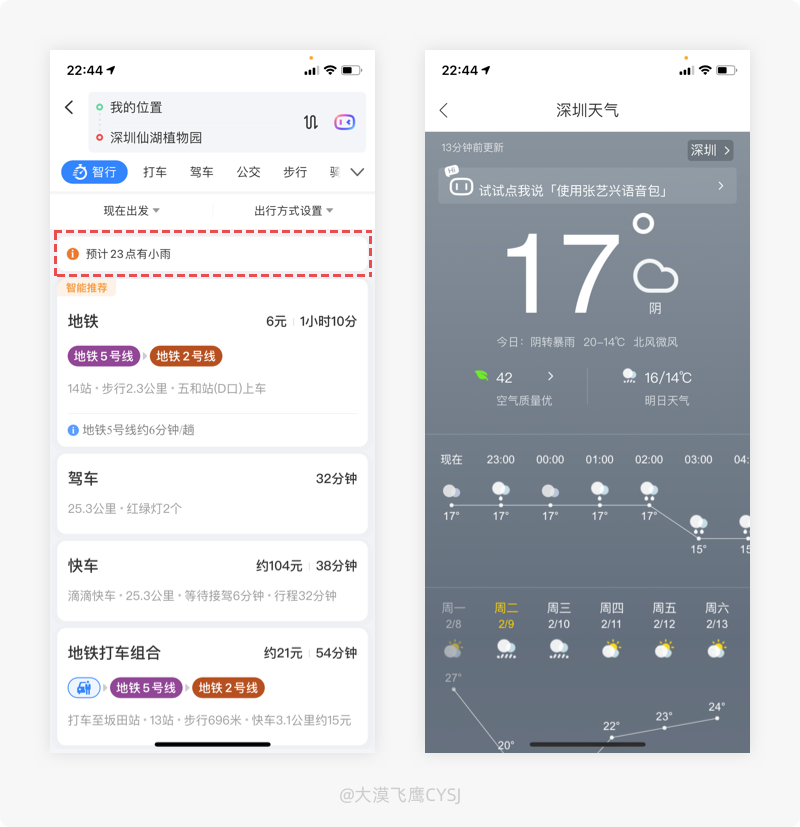
76 「百度地图」出行前的“极端”天气预报
1. 产品体验
使用百度地图,导航路线规划后,会出现当日的天气提醒,点击进入即可查看每个时段的天气预报。

2. 设计思考
“赌博看运气,出行看天气”,任何时候,大家如果优先知道天气情况就可以提前做好准备,这对人们的生活方便起到很大的作用。尤其是出行,天气的变化是影响我们是否携带雨伞、交通工具选择、保暖问题的重要因素,所以提前预知天气的重要性可想而知。
使用百度地图APP,导航路线规划后,出行方式的下方会提示最近可能影响到出行问题的天气变化,便于用户选择更合理的出行方式及交通工具,避免受到恶劣天气变化的影响。还可以通过点击进入,查看每个小时的天气详情,对于时间不是很敏感的用户来说,为了错开恶劣的天气,提前或延迟出行也是一种不错的选择。
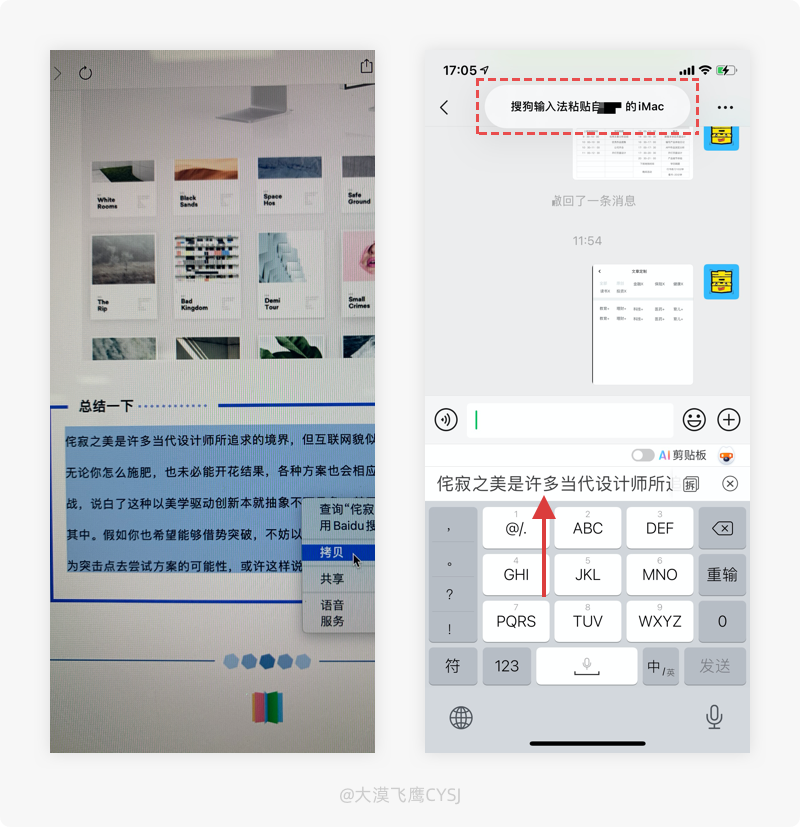
77 「搜狗输入法」“跨界”复制/粘贴
1. 产品体验
电脑和移动端都使用搜狗输入法,且在同一个账号登录的情况下,电脑端出现文字复制的操作后,可在移动端设备任何位置的输入框内直接粘贴,非常便捷。

2. 设计思考
输入法给大部分用户的第一感觉就是用来输入文字的,哪个好用用哪个,一旦习惯了使用某个输入法,基本就成了忠实用户,不会随意去改变。不过有时候输入法只是辅助作用,并不需要直接使用,比如:我们在电脑网页看到自己喜欢的文案语录时,想发个朋友圈,就需要先复制,再用电脑端微信发到手机微信,最后从手机微信复制再到朋友圈粘贴,虽然很麻烦,用户还是可以接受的,不然通过自己码字就会浪费大量的时间。
搜狗输入法的黑科技一直都很多,比如图片英文翻译、智能助手、文字扫描提取等,都是非常实用的功能。最近发现了一个新的设计细节,让人惊呼。当电脑和手机端都使用搜狗输入法且登录同一个账号时,在电脑端复制文字后,打开手机端任何输入窗口,即可看到在电脑上复制的文字,直接粘贴即可,由被动辅助变为主动摄取,再也不用通过聊天工具发送到手机端进行二次复制的繁琐操作了,实现“跨界”复制/粘贴,非常方便。可以看出团队站在用户体验的角度上,对于输入法使用场景的串联考虑是非常贴心的,不仅能再次俘获一大批新用户的芳心,也能提升老用户的使用忠诚度。
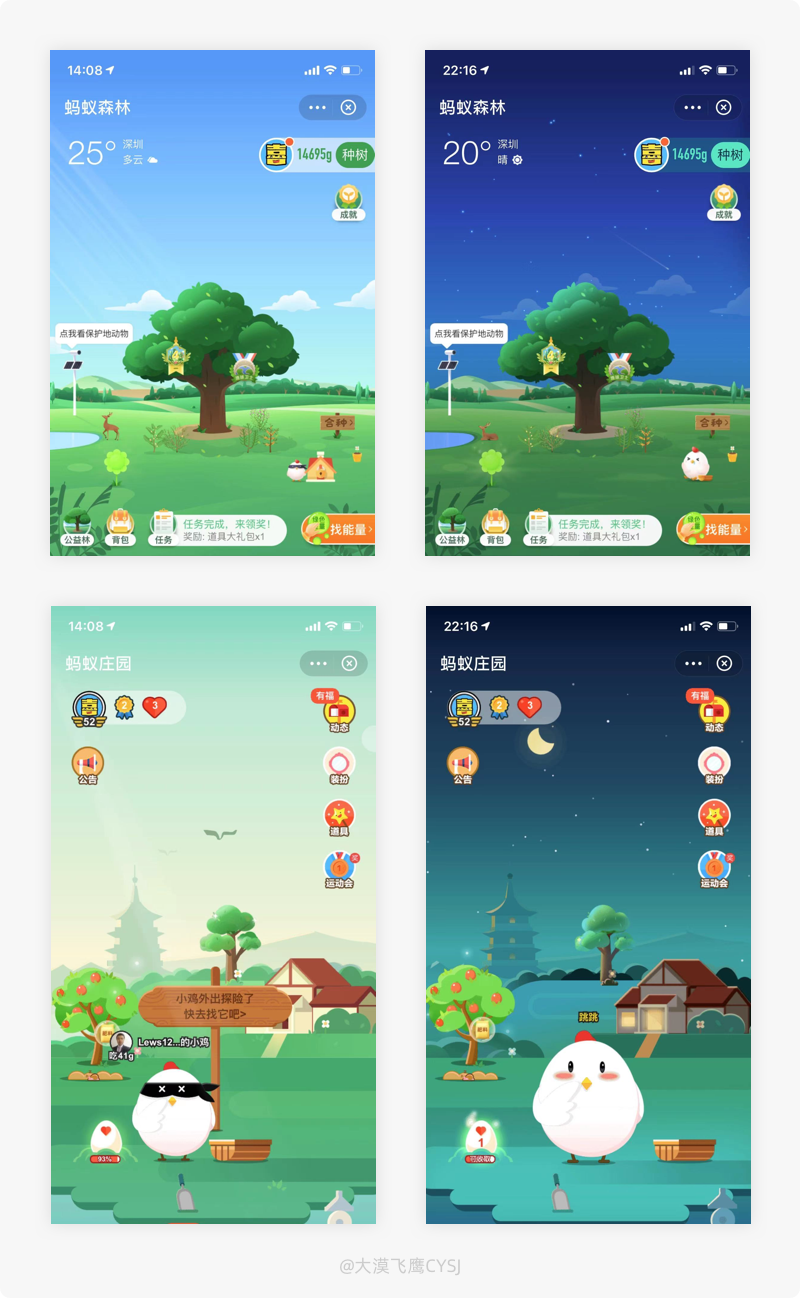
78 「支付宝」蚂蚁森林/庄园-模拟现实世界的自然规律
1. 产品体验
在支付宝蚂蚁森林/庄园里,白天和夜晚分别使用了不同的场景,模拟现实世界中的自然规律,白天晴空万里、且有阳光照射,夜晚满天繁星、且有流星划过,颇具真实感。

2. 设计思考
几年前QQ牧场养殖、农场偷菜,如今演变却变成了支付宝的蚂蚁庄园养小鸡、森林偷能量,将以前的纯游戏思维转变成了如今的游戏+公益的形式,不仅满足了用户小游戏的需求,还能促进公益事业的发展,同时用户也会得到心理上的满足和成就感。蚂蚁森林/庄园小游戏对用户产生的粘性除了其模式的新颖,也离不开产品团队日夜刻苦钻研所提升的用户体验。
蚂蚁森林/庄园的视觉场景跟随着白天、夜晚的环境变化,产品遵循现实世界惯例来呈现信息,更具真实感,便于用户在使用中将现实中的体验不经意间带入到游戏场景,可使其更加投入,通过用户的现有认知,以促成情感化的体验,使产品更具亲和力。
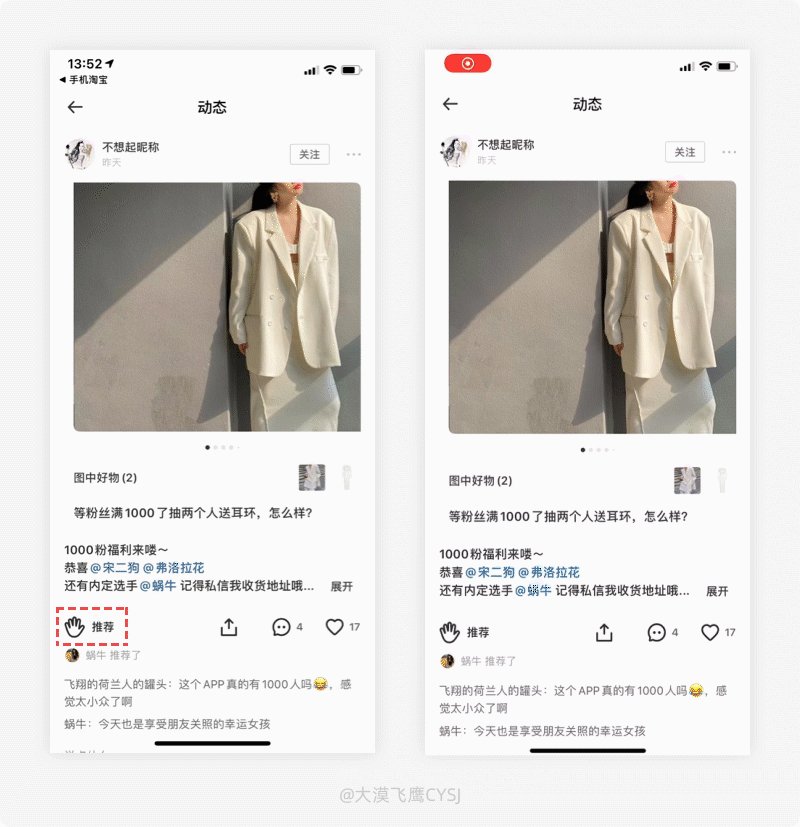
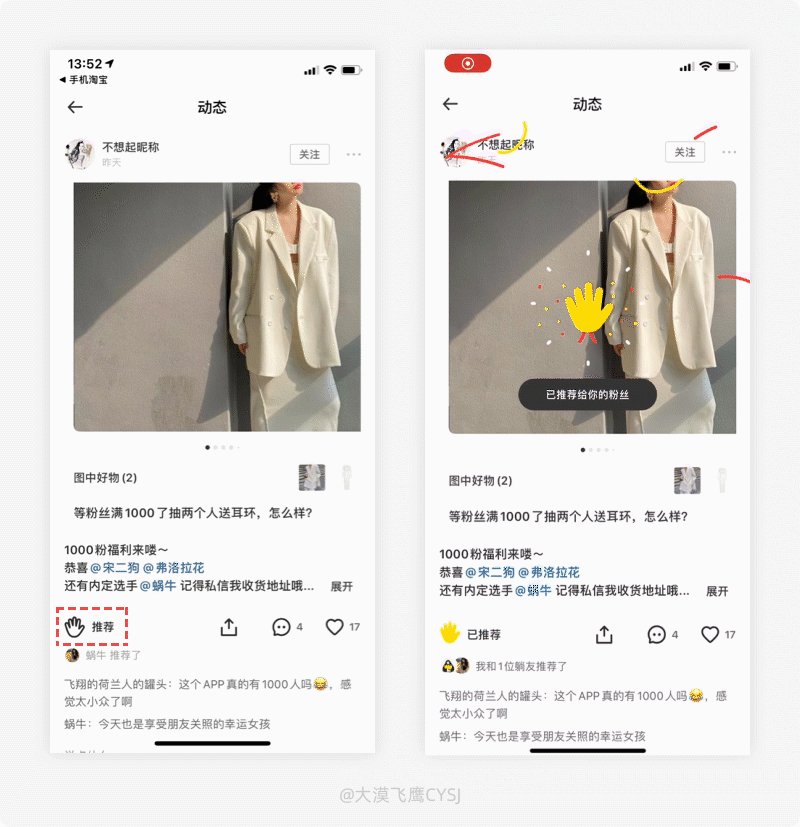
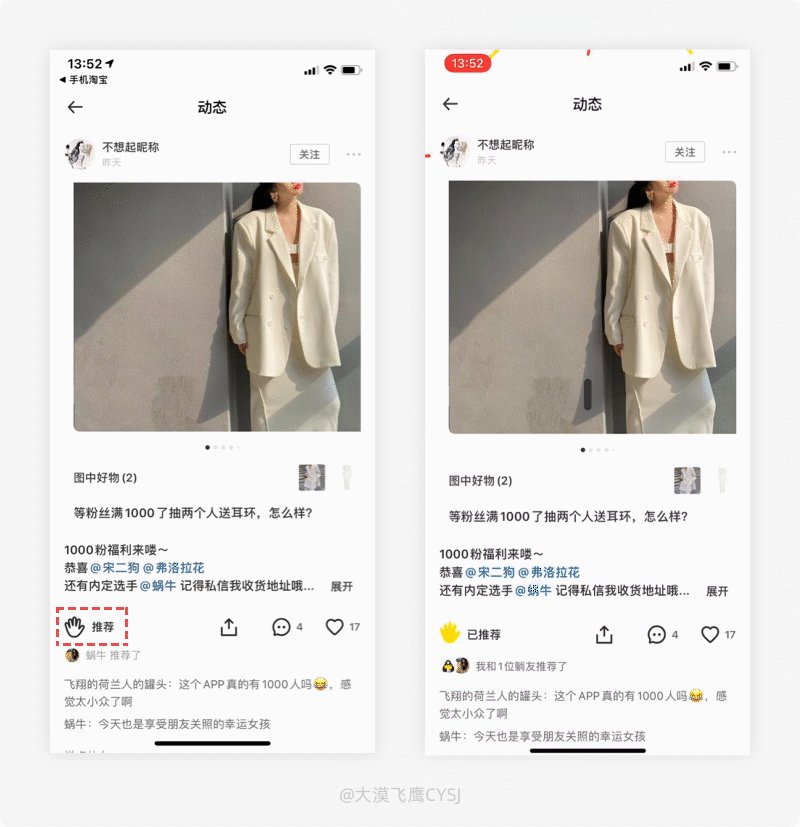
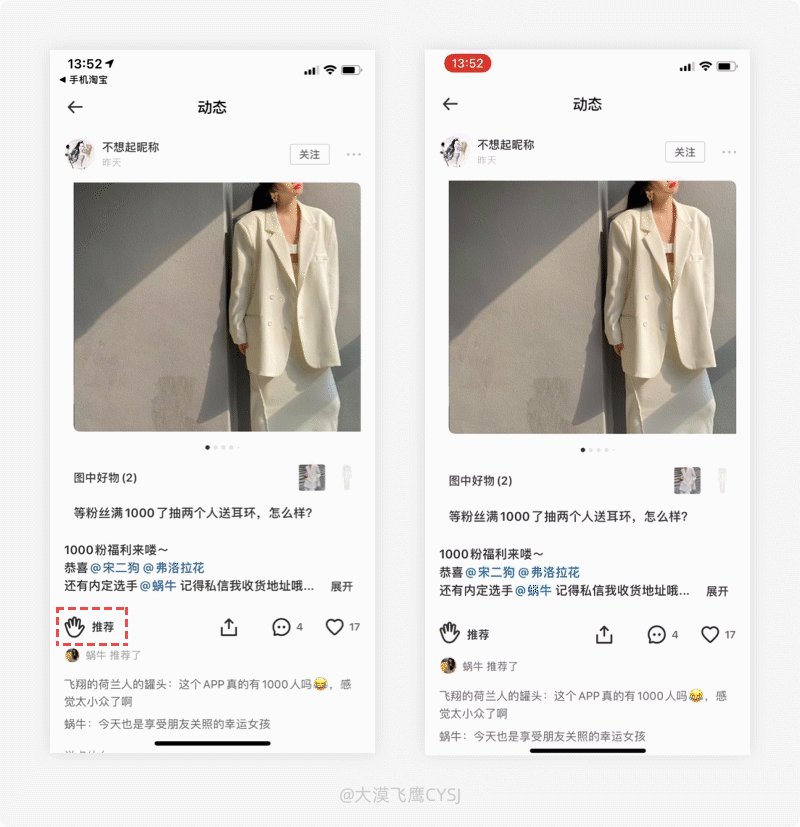
79 「躺平」趣味化的“击掌”点赞
1. 产品体验
在躺平APP对其他用户的发表的动态推荐时,使用了击掌图标,且有光彩线条围绕着掌心向四周扩散的动效样式,趣味性十足。

2. 设计思考
推荐是对其事件/事务认可的一种表达行为,最早可追溯到上古时代的尧舜禹时期,那时候如果对某件事或人,高度认可时就使用鼓掌(慢速且有节奏)的方式来表达;到后面慢慢演变成了简单的一个字“彩”;再到如今皆可用鼓掌、竖大拇指或直接言语…表达。
基于互联网的发达,为了让更多人发现其内容资源的优质性,80%以上直接沿用了竖大拇指样式来表达对内容的认可及赞许,即使有区别于其他产品,也是在局部或动效样式上做出一点改变。
躺平APP的点赞样式较为新颖,使用了击掌的图标,并且使用了光彩线条围绕掌心向四周扩散的动效样式,相比竖起大拇指则更加强烈,意味着喝彩,表达了对内容的高度认可,相较于同质化严重的情况下作出了创新, 在过渡的时间差中,进行了趣味化的表达,更具视觉冲击力。
(“击掌”的点赞方式适合用于类似躺平、动漫、B站等二次元或个性化的产品中,如果用于工具、新闻、电商等类型产品,可能会对用户产生干扰,慎用)
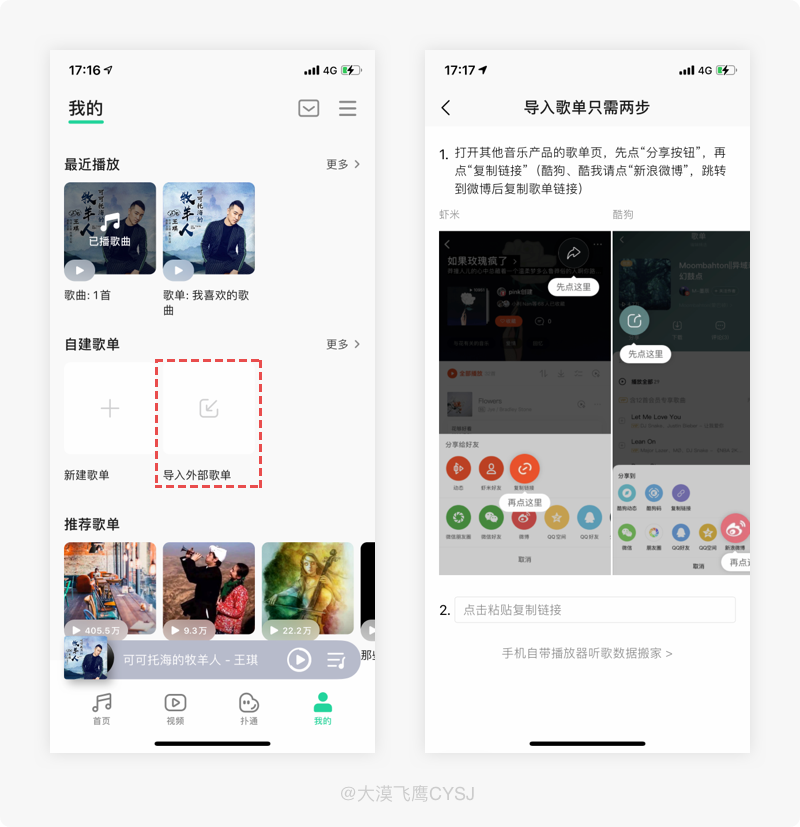
80 「QQ音乐」导入外部歌单-不同的设备/账号歌单无缝对接
1. 产品体验
在QQ音乐我的页面,使用“导入外部歌单”功能,根据提示,即可把其他音乐应用里歌曲添加到QQ音乐歌单。

2. 设计思考
现在听歌早已不像以前,一张内存卡或一根数据线就可以把手机里的歌曲转移它处。基于人们生活水平的提高,数据流量套餐相比以前更是翻了百倍不止,WiFi基本人手普及,所以大家更倾向于在线听歌,无需下载(除非深山老林或地洞没有信号)占用手机内存,创建一个歌单,把自己喜欢的收藏起来,即时听歌,非常方便,如果没有特别的情况,成为了一款音乐应用的忠实用户后,基本不会频繁转移。
QQ音乐的导入外部歌单功能,可将其他音乐APP的歌单添加到QQ音乐自己的歌单里。对于导入外部歌曲,很多用户没有什么概念,感觉自己用不上,别忘了虾米音乐“尸骨未寒”。
很多事情不是没有可能发生,当一旦需要时,这个功能就是“救命稻草”,可以想象,如果通过手动把以前的几百首歌曲一首一首的添加到歌单,不知道会不会“抽筋”。除此之外,还可以将歌单在朋友之间相互分享添加,这也是一种不错的音乐交友方式,实现不同设备、账号的音乐歌单无缝对接。
81 「微信」简便且高效的图片翻译功能
1. 产品体验
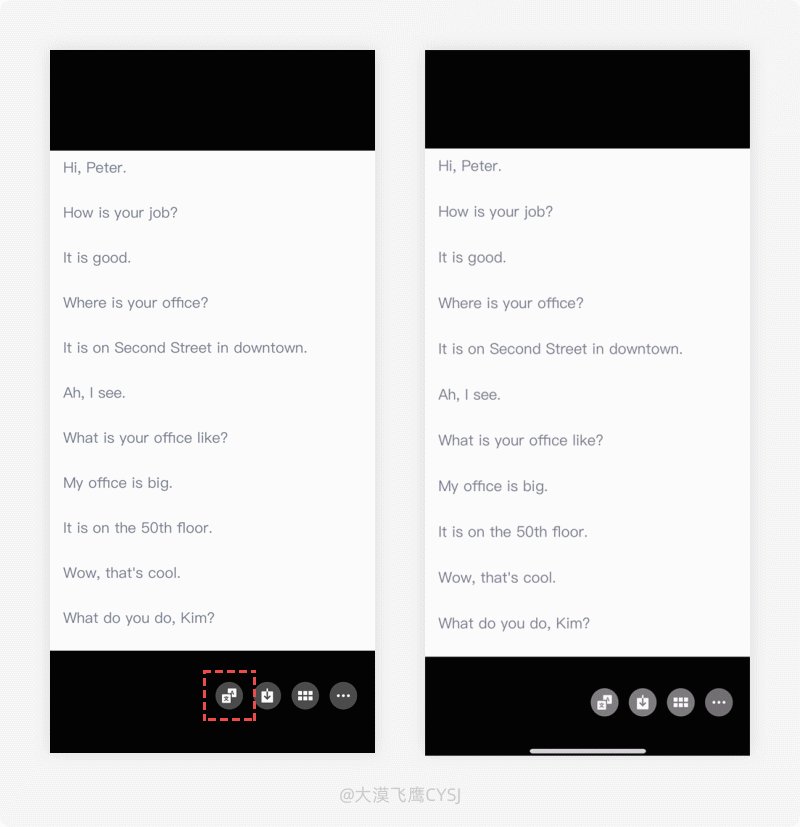
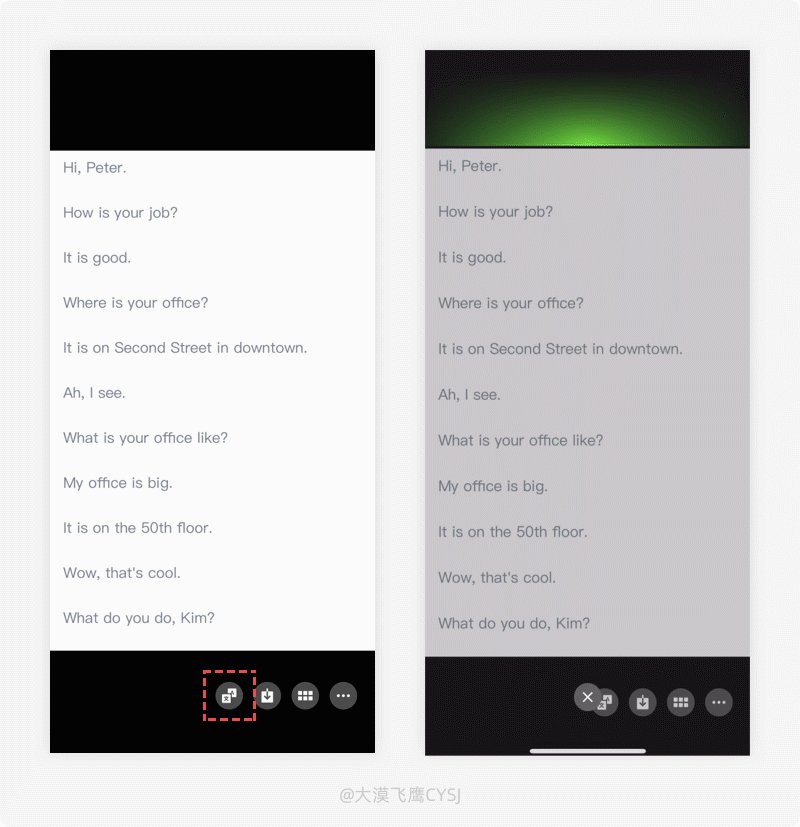
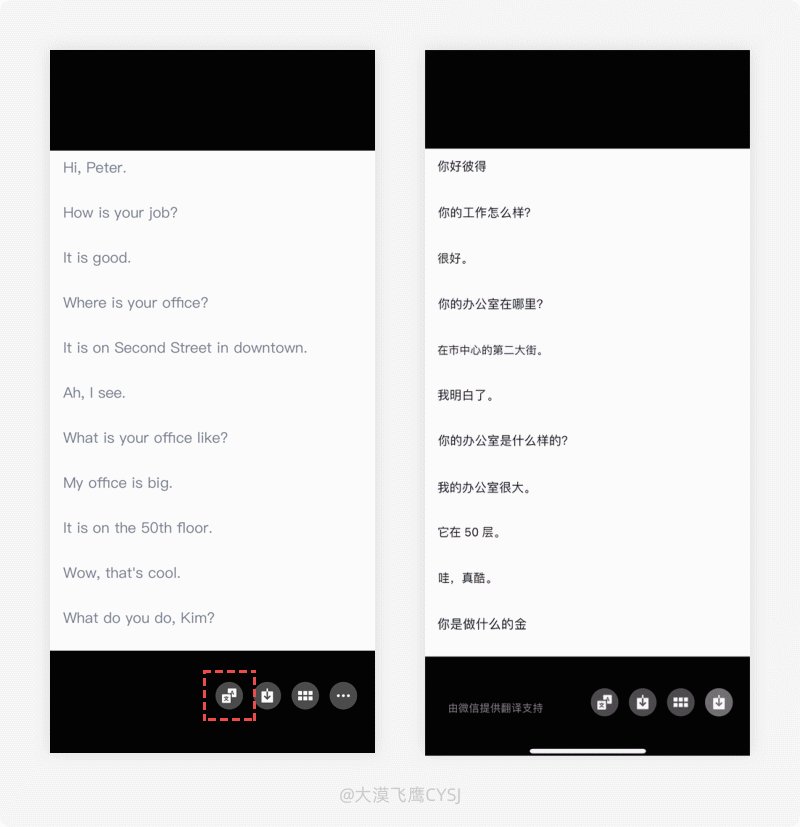
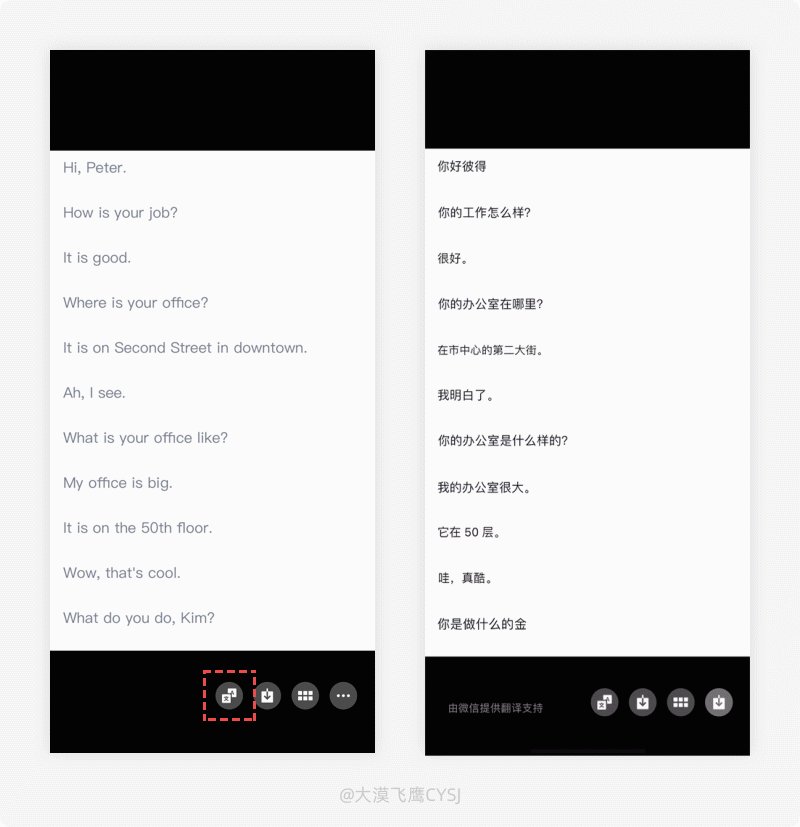
在微信的聊天对话框中打开英文图片,点击下方的翻译功能按钮,即可翻译图片上的外文,并以中文显示。

2. 设计思考
在我们的生活中,有时候多多少会遇到一些英文,比如进口食品包装、药物说明、护肤品等,其中就有一部分是纯英文说明,无论自己多么博学多才,但不见得都能理解英文。
记得之前有一次,我自己的电脑蓝屏,出现的全是英文,虽然自己也是一直提倡用互联网解决问题,且也有一些拍译软件,但一想着需要下载注册,没准儿还要先看广告或收费,且天生对英文有一种与生俱来陌生感,还未开始便放弃了,于是成了伸手党,去请求别人帮助。
微信的图片翻译功能就是专为解决这一问题而生。通过在对话框中点击图片直接翻译,看到一道绿色的光由上而下扫过之后,图片中的英文就变成了中文,着实方便,比起以前通过第三方或先提取图片中的文字来翻译,操作简单且效率还提升了很多,可以说是一个非常实用的小功能。
82 「橙」不一样的的登录方式
1. 产品体验
在橙APP的登录页面,区别了常见的登录界面样式,使用对话聊天的方式按流程提示用户完成登录,界面流程方式新颖,浓厚的社交行业属性。

2. 设计思考
在任何应用中,要想有自己的“私密”领地,都绕不开登录/注册的流程,但凡手持智能手机又想玩的开的用户,对登录的流程是非常熟悉的,比如手机号+验证码、一键登录、第三方登录,无外乎这几种常规的登录方式,如果想来点“刺激”的,无非就是加个logo、贴个插图、来点动效等,见怪不怪了。
橙APP的登录方式虽然同样是手机号+验证码登录,但在流程样式上却非常新颖。鉴于应用本身属于社交行业,通过对话询问的方式让用户按照流程输入了手机号和验证码,给用户造成这不是对使用该APP设置门槛的错觉,降低用户的防备心理(很多产品用户量的增长都被挡在了登录之门外),让用户不知不觉在聊天过程中完成了登录流程操作,其方式非常友好且登录的过程是愉快的,同时还兼带了浓浓的社交行业属性,通过更直观的登录场景感受,拉近用户跟产品之间的距离,使用户的印象更加深刻。
83 「高德地图」桌面一键导航-出行更高效
1. 产品体验
通过高德地图的收藏夹,点击收藏地址右侧的功能菜单,在弹窗中将该地址“添加快捷导航到桌面”,后续就不用每次输入常用的目的地了,直接通过桌面的图标入口即可一键导航。

2. 设计思考
对于在外的工作人员,导航算是手机必备的软件,以前只是纯粹的导航认路,而随着汽车量的增长,各地交通逐渐开始变得紧张,那么不管我们是否知道路线,驾驶之前都会习惯性打开地图导航,随时观察路线拥堵情况来思考是否有更换更优路线的需求,于是就按照惯例打开导航、录入目的地、选择路线……等一系列的常规操作,日复一日,似乎没有觉得什么不妥。
高德地图的桌面一键导航功能,为长期有驾驶需求的用户提供了更为便捷的操作,将经常使用的目的地添加的收藏夹,再添加到桌面以生成目的地导航便捷入口,有需要时桌面点击即可,系统将自动规划最优路线,通过最便捷的方式一键导航,再也不用日复一日的重复之前的操作了。
站在设计师的角度,在解决用户需求时,操作越复杂、步骤越多,用户的选择条件、视觉负担及时间成本就越多,出错的情况也越多,故而用户流失的可能性就越大。高德地图通过一键导航简化操作流程,通过合理的操作路径,降低用户时间成本,有效提升了使用频率及粘性。
84 「爱奇艺阅读」性别选择-更明确的指引和提示
1. 产品体验
首次进入爱奇艺阅读APP,在性别选择页面中,男生和女生的头像通过动画的形式反复左右替换,用强视觉提醒的方式推动用户进行选择操作,以便于提供更匹配的内容资源。

2. 设计思考
大部分新闻或阅读类型的APP,在用户首次进入应用时,都有类似性别、行业、爱好之类的选择,其主要目的是确定用户的属性,并提供更加匹配该属性的内容资源来提升用户的满意度。其流程也是千篇一律,以建议性的提醒用户去做选择,如无需要直接跳过即可。
爱奇艺阅读首次即进入APP时,以动态的性别头像插图反复左右切换的动效方式来提示有用户选择性别,相比常见的静态按钮直接显示在那里会更加友好,不会过于生硬、冷冰冰,其动画视觉样式给予明确的指引和提示,更能引起用户的注意,通过强烈的视觉提醒促使用户更高效的完成当前任务。
类似这种选择且非强制性的前置页面,很多设计师只是按部就班当做一个流程,其实要想做好并非仅仅如此,可以通过趣味化、情感化、动效等方式增强用户去选择的欲望,以提高操作几率,用户一旦选择,进入应用之后所看的内容定然更符合自身的需求,也能提高用户的满意度,其满意度的高低能决定用户的去留及转化,所以应用中,用户的前置选择对产品的重要性可想而知。
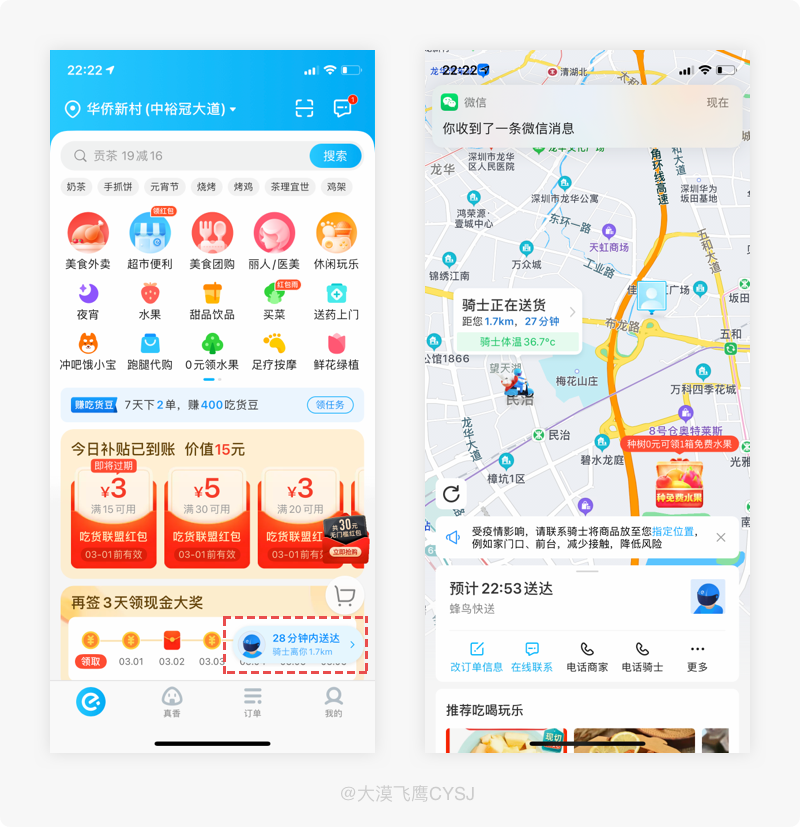
85「饿了么」合适的时间、合适的提醒
1. 产品体验
如果在饿了么有正在进行中的订单,再次进入应用时,右下角会提供一个查看的快捷入口,点击可快速进入该订单查看进度或骑手配送状态。

2. 设计思考
随着外卖行业的普及,给我们的生活带来了很大的便利,尤其是一日三餐,我们只需花几分钟的时间在外卖平台上下单,其他的事情交给商家和外卖小哥,很大程度上缩短了我们去店途中和店里的等待时间,特别是对上班族来说,真的是太便利了。
不过外卖平台不像京东淘宝-人们可以无忧无虑的逛上几个小时,通常都是目标明确的用户,在短时间内完成自己的需求,要么下单、要么查看配送进度。
如果在饿了么有订单存在,再次进入首页,右下角会提示配送信息,点击直接进入查看详情。从表面上看,右下角的入口虽然提供了快捷通道,但似乎不太友好,总是会遮挡部分内容。
其实并非如此,是因产品根据用户的使用场景进行行为预判而设计的快捷入口,在正常情况下,从下单到完结一般在30分钟左右,如果用户存在未完结订单且在短时间内再次进入平台,80%以上的用户此时需求为查询配送进度,因此,右下角的进度提示正是在合适的时间给予用户合适的提醒,根据用户的场景需求提供了最为便捷的解决方案,由此可见、利大于弊。
86 「搜狗输入法」教你少打字、多开挂
1. 产品体验
进入搜狗输入法的设置中,可开启开挂模式,里面的三连发、回声、重要的事情说三遍分别对应不同的效果。

2. 设计思考
搜狗输入法在业界虽不敢说是最牛,但一定是数一数二的存在,发展至今,不仅仅是在满足用户的基本需求,还提供了让用户感到惊喜的功能,而现在更是研发了很多“黑科技”。
从搜狗输入法左侧的logo中进入工具选项,在设置中即可选择开挂模式(真实效果见上图)。正如字面的意思,搜狗输入法通过智能帮助用户自动完成一些列的复制粘贴工作,瞬间让打字刷屏的手速快到逆天,且操作简单、轻松完成,方便用户在开怼、卖萌、刷屏过程中直接碾压对方的打字速度。开挂功能可谓是实用性与趣味性兼备,让我们在日常中,面对不同的社交需求时带来贴心的改变。
(凡事有一个度,刷屏如果没有用对场景,可能会遭到对方的反感,事在人为。就像之前的“拍一拍”功能面世,却有人在上班时间拿去拍领导、拍老板,后果就不说了,刀可切菜亦可伤人)
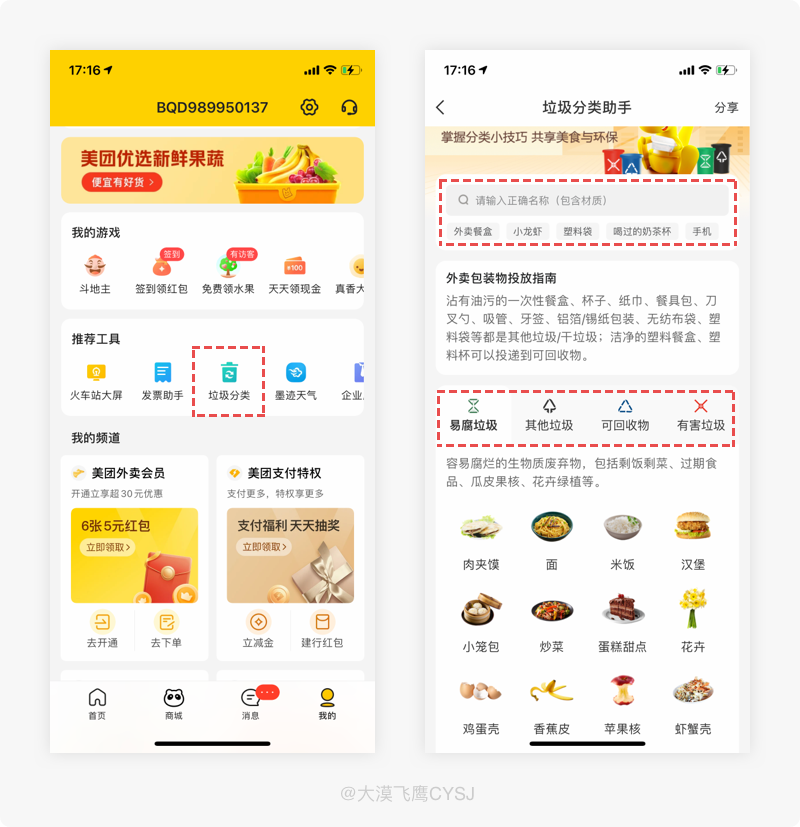
87「美团」垃圾分类-解决餐后垃圾分类之忧
1. 产品体验
美团我的页面,推荐工具的“垃圾分类”功能,能帮助我们进行识别因外卖产出的垃圾类型,便于跟线下对应的垃圾桶“对号入座”,减少不必要的垃圾混合而增加清洁工人的工作量。

2. 设计思考
外卖平台的兴起,给我们的生活带来了很大的便利,同时也产生了一些危害,首当其冲就是环境的污染。比如包装盒、包装袋、餐具等大量生活垃圾的产出,确实在外卖行业普及后,乱扔垃圾的情况跟随着疯速增长,虽然这些属于个人情况,但也有部分用户因不知垃圾如何分类,而将所有垃圾聚集在一起,然后就成清洁工的事情,最终无端增加垃圾分类的工作难度。
美团的“垃圾分类”功能对卫生环保方面增添了一份力量,当用户不知道自己产出的生活垃圾是何种类型时,可通过查看常见垃圾类型提示或搜索来确定类型,方便用户按类型将垃圾丢入对应的垃圾桶,解决餐后垃圾分类之忧,帮助养成良好的垃圾分类习惯,助力垃圾分类落地。还能消除用户对“外卖垃圾分类麻烦”的顾虑,利用线上垃圾类型的普及,为绿色发展及环境保护贡献自己的一份力量。
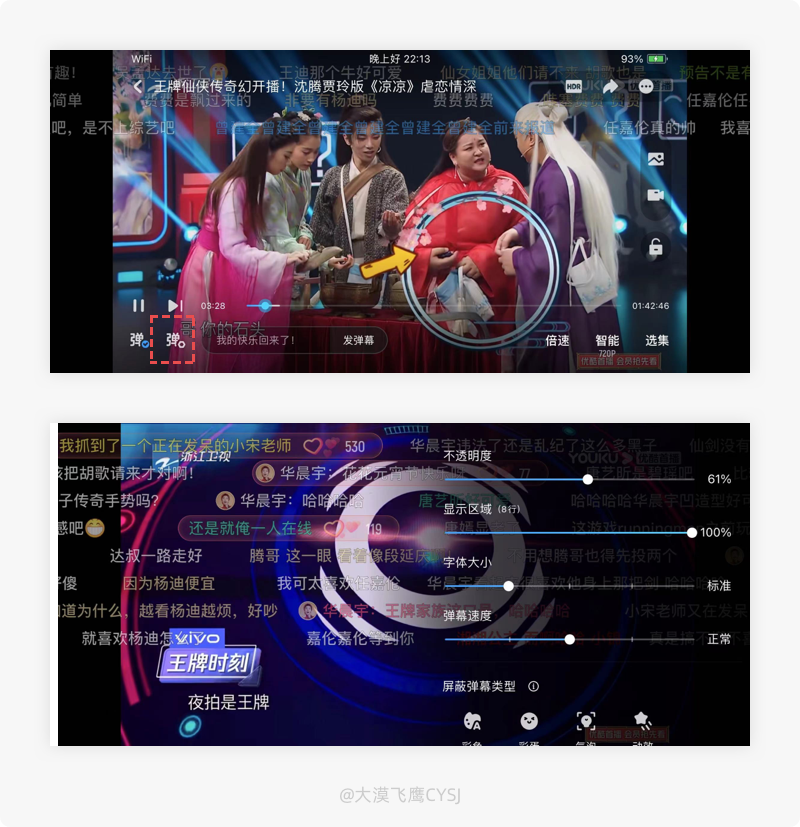
88「优酷」个性化弹幕设置-看剧互动两不误
1. 产品体验
在优酷APP开着弹幕看片时,可通过弹幕设置调整字体的不透明度、行数、大小及速度来设定最适合自己样式。

2. 设计思考
弹幕,用户非常熟悉的一个词,很多时候在看影片时,弹幕里面的内容远远要比影片带来的乐趣多很多,除了能从中获得群众的陪伴增加愉悦感外,还可以带动视频的观看氛围,让活跃的用户有了表达自我的动力和热情。但对于“键盘侠”来说,仅仅在上方显示的几行弹幕根本无法满足自己看影片互动及调侃的需求。
优酷的弹幕设置中,可以根据自己的实际需求对弹幕字体大小、透明度、区域等参数进行设置,针对喜好调侃互动的用户来说,使用满屏半透明度字体样式的弹幕无疑是最好的选择,互动看片两不误。
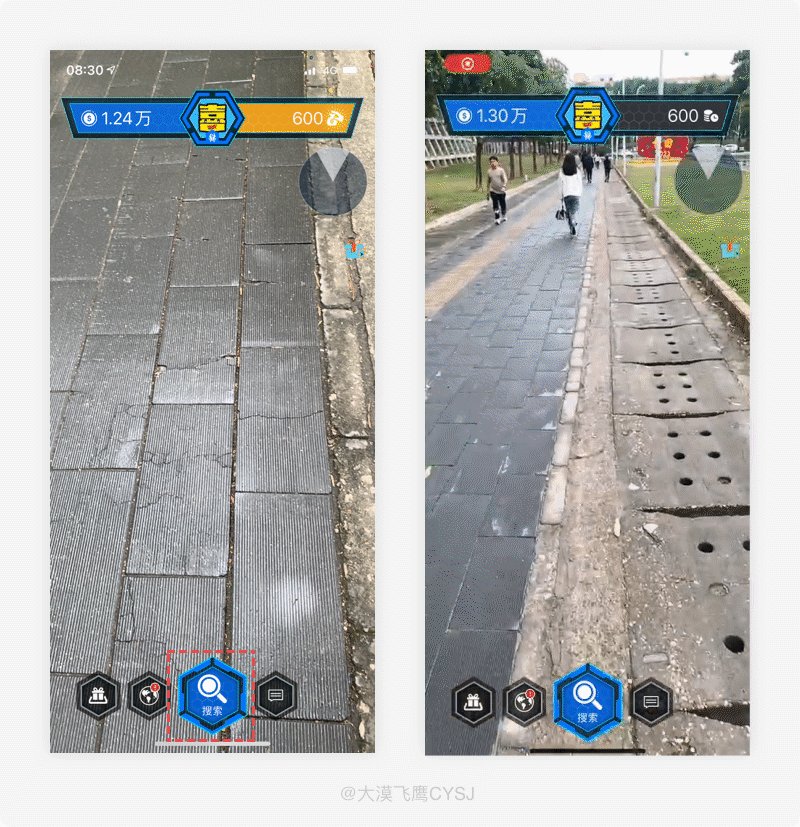
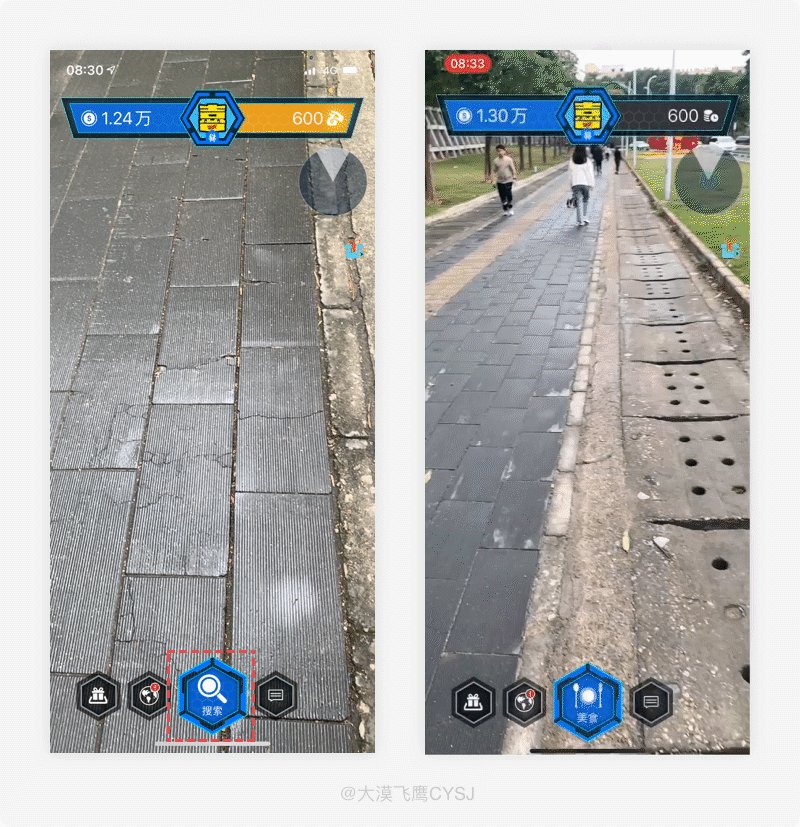
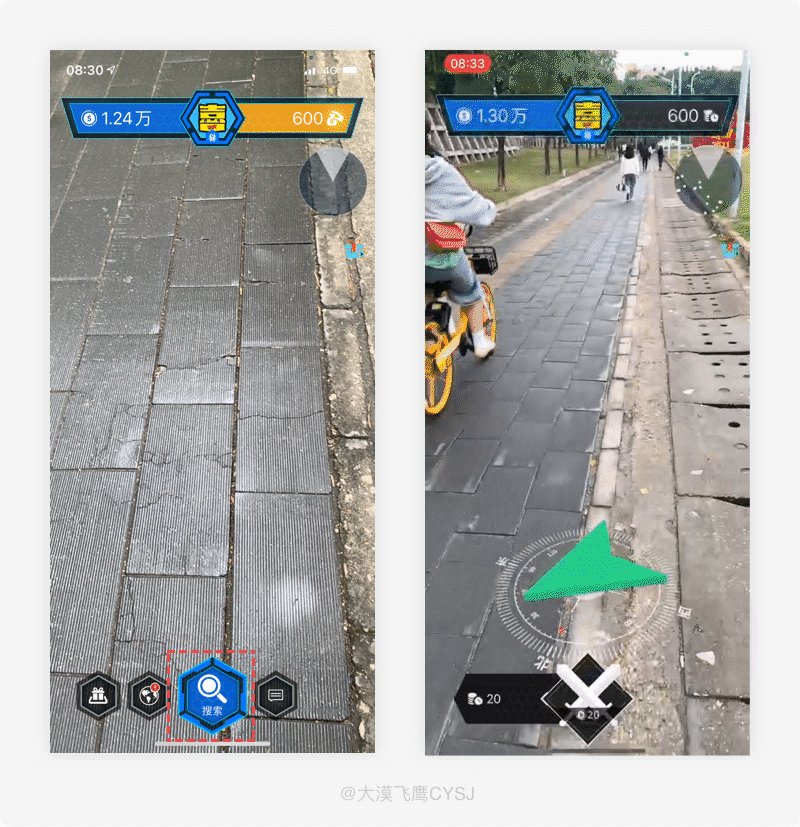
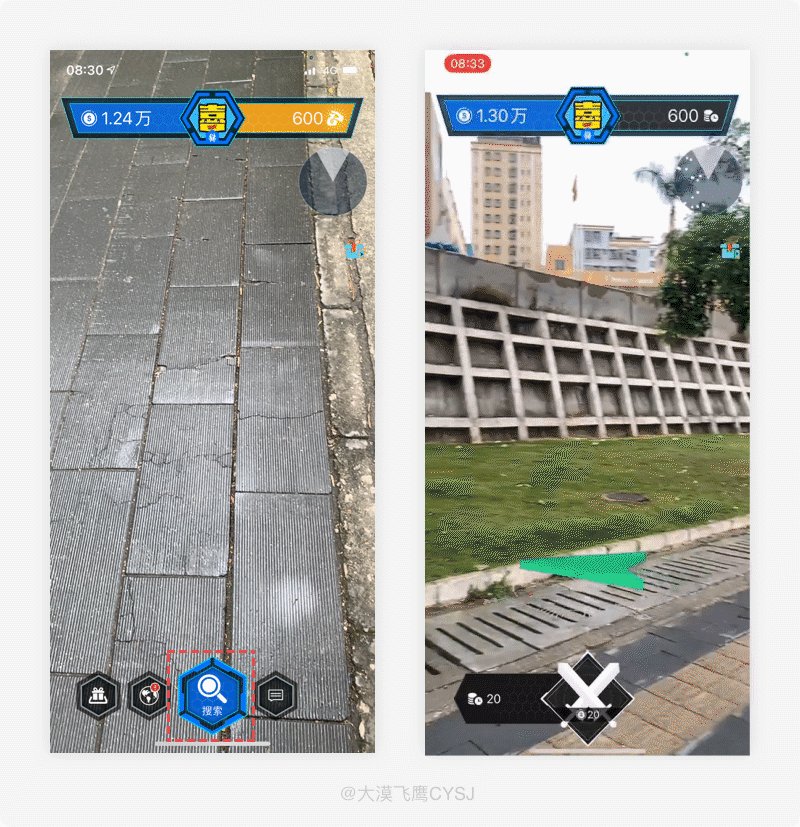
89 「随便走」AR导航-“傻瓜”式操作,老少皆宜
1. 产品体验
使用随便走导航,全程利用AR实景,通过3D立体形式的方向引导,帮助我们找到周边的任何一个地方。

2. 设计思考
导航是我们出行必备的工具,目前高德和百度在该领域各自独霸一方,看似很牛叉,但并不是万能的。比如老人操作起来有一定的难度,经常各种功能找不到还说不好用;又比如我们在陌生的重庆市,可能你从这南面1楼进去,北面就在20楼,毫不夸张,如果通过常规的地图导航去找人,我建议你最好吃个早餐再出去,等找到人之后就可以吃夜宵了;再比如……不比了。
随便走APP是一款便捷式轻量导航工具,主打“让生活乐趣一目了然”。利用“AR全息实景”的展现方式,改变了必须要有地图的模式,对于我们找周边的美食、酒店、公交、厕所、景点等需求,进行穿透式3D立体指引,操作简单,不管前、后、左、右、上、下都有非常明显的视觉引导,只有你想不到,没有它找不到,对于长期生活在大城市的用户,交通复杂、道巷纵横,很可能我就在你“隔壁”,你却找不到我“老王”。此外,随便走APP操作简单,学习成本基本为零,对家中老人而言,也是一款不错的导航工具。
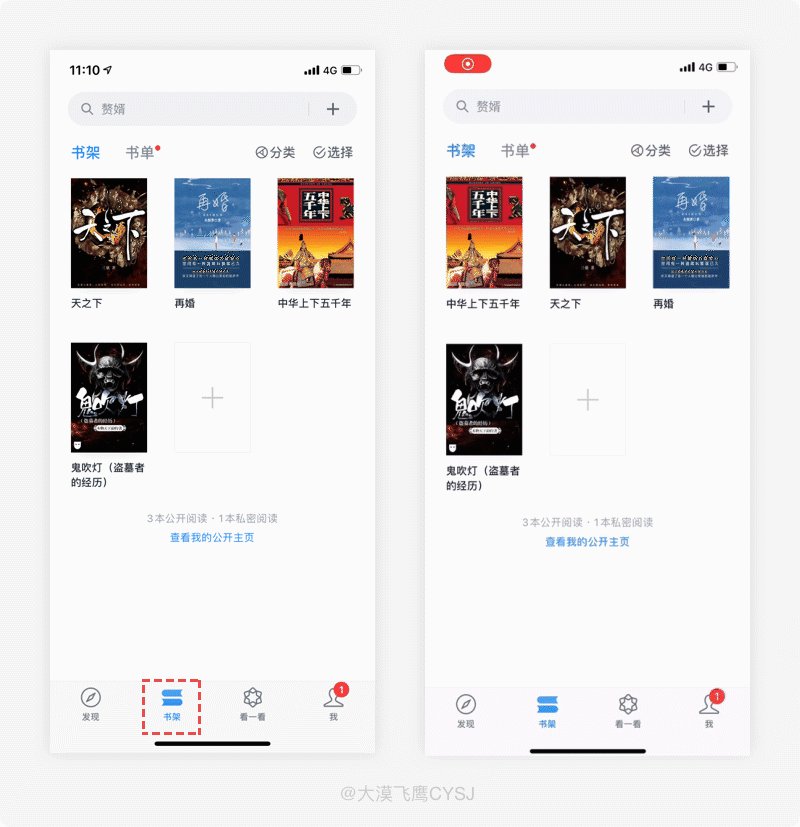
90 「微信读书」模拟现实的行为动作
1. 产品体验
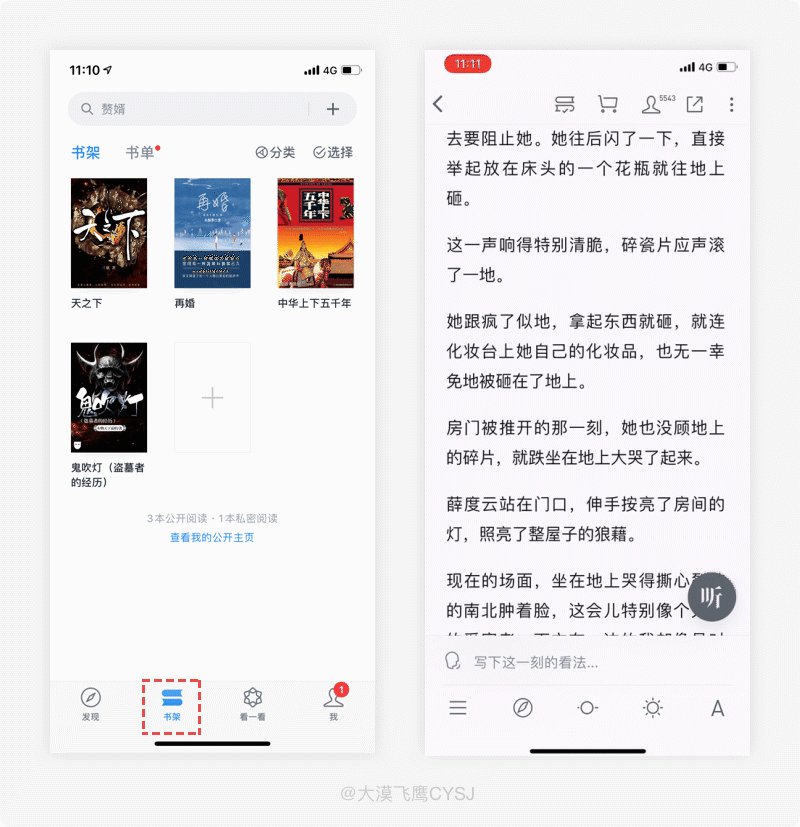
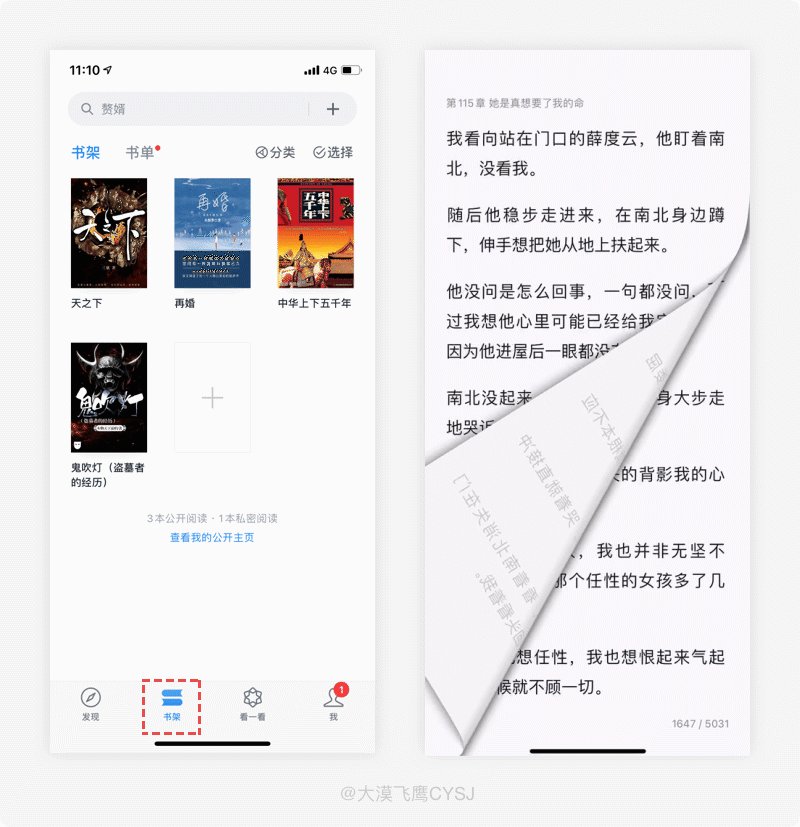
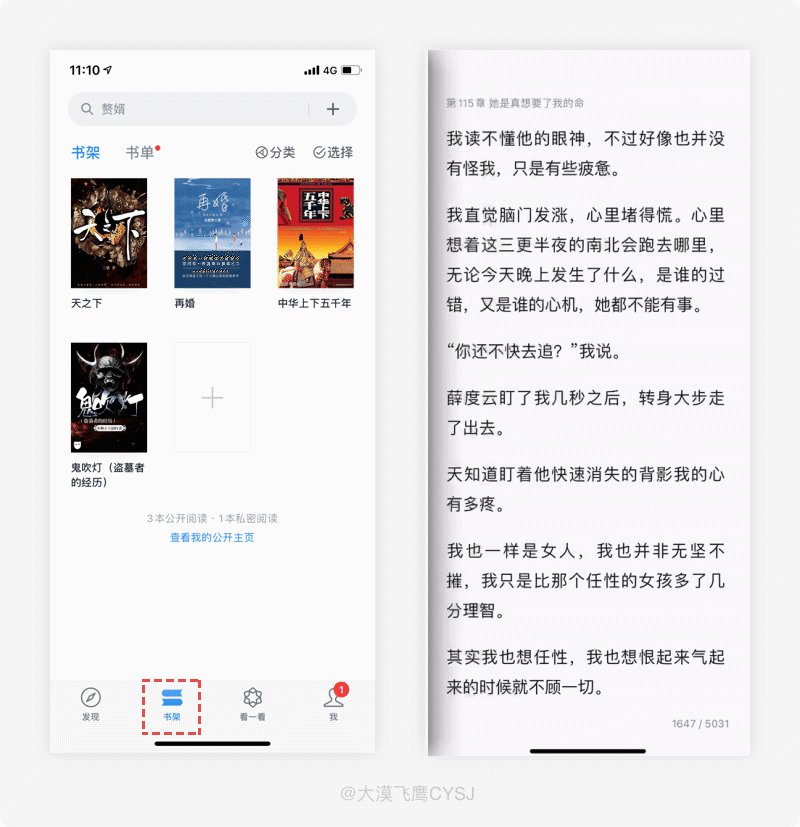
在微信读书的书架页面,点击书籍以及书本翻页,都使模拟了现实生活中较为自然且真实的从书架拿书、及各个角度翻页的效果。

2. 设计思考
看书APP虽然众多,但真正能坚持下去、养成习惯的没有几个人能做到,站在平台的角度思考,毕竟书本的内容是平台无法修改的,除了提供优质的资源并给予方向指引外,其他便是通过设计体验来提升用户的好感度了,
微信读书APP从书架的拿书动作到书本的翻页,都模拟了现实生活中用户看书的行为动作,大家都知道,真正喜欢阅读的人,是不会在意这些所谓的横竖及交互效果的,但前面都说了,这种人毕竟在于少数。
因为受众的差别,模拟现实其最主要的作用就是为了吸引眼球,模拟用户的实际行为,将其代入真实的情境中,使用户对产品产生深刻的认同感,则看着更加舒心,待用户提升忠诚且养成看书习惯之后,这些作用就会慢慢变得微不足道。
结语
设计师需要养成体验产品的好习惯并将优秀的产品细节记录下来,加强自己的记忆,不仅能提升自己的语言组织和总结能力,也为日后输出优秀的作品当铺垫,对自己的能力提升以及未来的职业发展带来便利。
本期产品设计细节分享结束,我们下期再见。
作者:大漠飞鹰;公众号:能量眼球
本文由 @大漠飞鹰 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








不一样的视角分析设计、场景、理念,学到了
从设计中抽象出设计师基于的场景与考虑,不断丰富自身