设计沉思录 | 消息中心微聊:如何建立一致性设计规范
编辑导语:设计在满足基本的产品需求的同时,也要注意各业务线平台的设计一致性,给用户传达好正确的品牌认知。本文从使用场景出发,结合58消息中心——微聊的案例,梳理总结了建立产品一致性设计规范的几点实用方法,与大家分享。

01 背景
随着58各产品线的不断拓展,58消息中⼼作为集中输送各类服务信息的载体,为各业务导流的重要枢纽及业务转化的关键发⼒点,也越来越受到关注。而消息中心微聊作为转化的主要场景,对各业务导流更是起到关键性作用。
58的消息中心主要囊括了:车、房、招聘、黄页四大业务线业务线。但由于各业务线独自运营多年,加上新的业务线(到家精选、金融等)不断加入,导致了消息中心微聊在设计上“各自为营”的现状。

02 构成
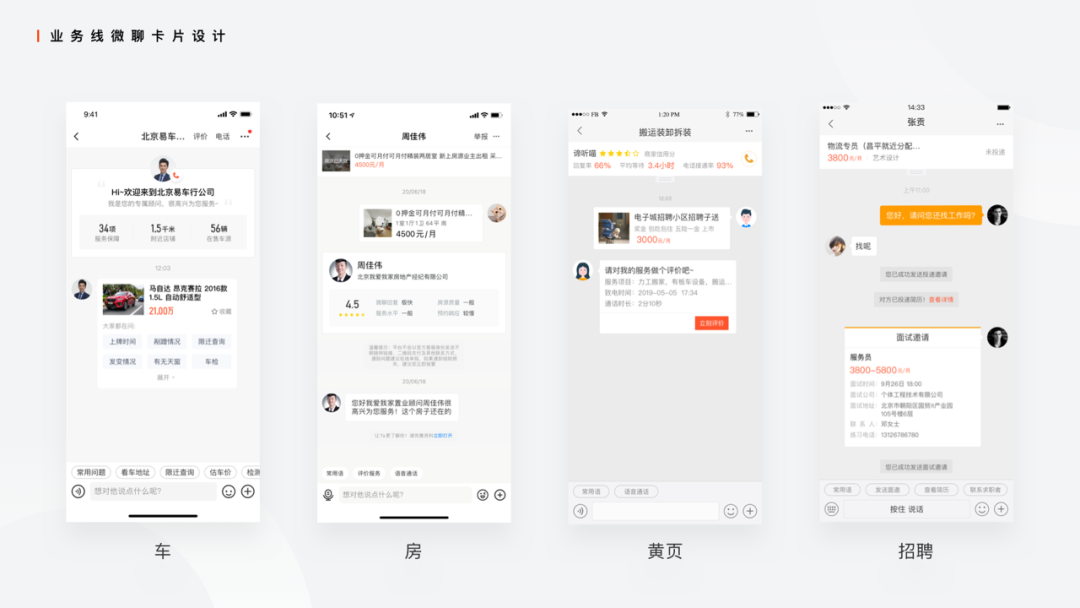
前期我们对各业务线的微聊界面进行了收集整理,发现了各业务线设计质量参次不齐。

以四大业务线为例,主要存在以下几个问题:
- 界面元素不统一、一致性较差;
- 交互逻辑不一致,体验性差;
- 各业务线均有特殊的业务卡片,独立性强。
那么设计师应该如何去把控多业务线一致性设计?如何让多业务线产品做到具备一致的识别性与体验性?我们需要有一个通用的设计准则:一致性(整体框架、页面结构高度一致)、交互合理性(统一操作区、聚焦核心功能设计,降低用户理解成本)、灵活性(允许创新)。

03 依据准则,建立规范
1. 一致性

一个微聊界面包含哪些内容?
- 导航
- 基础信息
- 消息信息
- 业务卡片
以内容为依据,我们进行了规范的创建
(1)导航栏
导航栏默认可套用公式:
- 主标题:a/a+b 字号34px 颜色#333333
- 副标题:c/d/e/c+d 字号24px 颜色#666666
在导航栏无法完全满足传达需求时,可通过个性化的导航栏信息来突出服务者角色属性,辅助用户业务识别,灵活适配业务展示诉求。

(2)基础信息
基础信息,无外乎常规的颜色、字体、行高、等构成页面的基础元素。
颜色:在项目中起到传递不同信号、分割内容、强调不同内容的重要程度等作用。在消息中心中,我们将颜色规范分为「类型」、「使用」两个方面。类型在实际项目中,会有一个与业务或者行业相呼应的主色(主题色&品牌色)。而「使用」时,可以根据实际所承载的内容的重要性选择使用。

文本:主要包括2块,首先是字号字重,字号主要是:18、24、26、34(单位PX),字重有三种,以苹方字体为例:1. 常规体Regular;2.中粗体Semibold。
行高:默认行高取字号的 1.3 倍,应用于标题、说明文字、标签、会话文本等无特殊行高要求时。特殊行高,取字号的1.6 倍,四舍五入取整数

(3)消息信息
微聊消息类型包括:Tips、文本、视频、语音、通话(视频&语音)、文档、位置、图片、邀请、红包。

消息状态包括:
- 阅读状态:已读、未读
- 发送状态:发送中、发送成功、发送失败
- 接受状态:已接、未接和拒接

(4)业务卡片
业务卡片包括两种:1. 系统提示信息;2. 商家在对话时,向用户发送的商品介绍、个人介绍,增加双方沟通效率,用于提高用户向业务的转化。
- 边距:卡片距离页面边距30px、内容区距离四周的边距24px。
- 转角:取4的倍数:4px、8px、12px、16px、20px等,会话气泡与业务卡片转角统一16px大小。
- 按钮:定义了4种风格:文本按钮、灰色描边按钮、主色描边按钮、主色实心按钮;以及三种常用状态:常态(Noramal)、按压(Press、Click)、不可点击(Disable)。

- 图片:从两个纬度进行规范:应用与比例。
- 应用:一般用于头像、业务卡片内的商品图片
- 比例:将所有图片比例进行整理,得到了三个常用比例:1:1、3:4、1:2.3

2. 交互合理性:统一操作区、聚焦核心功能设计,降低用户理解成本
统一操作区,聚焦核心功能。对功能标准化设计,降低用户使用成本,提升效率与转化率。
原有卡片的排版信息分散,功能操作区都是分散的,在获取信息方面没法聚焦。优化后,将操作等有效信息集中在右侧,符合用户的操作习惯,同时也能大大提高屏效。

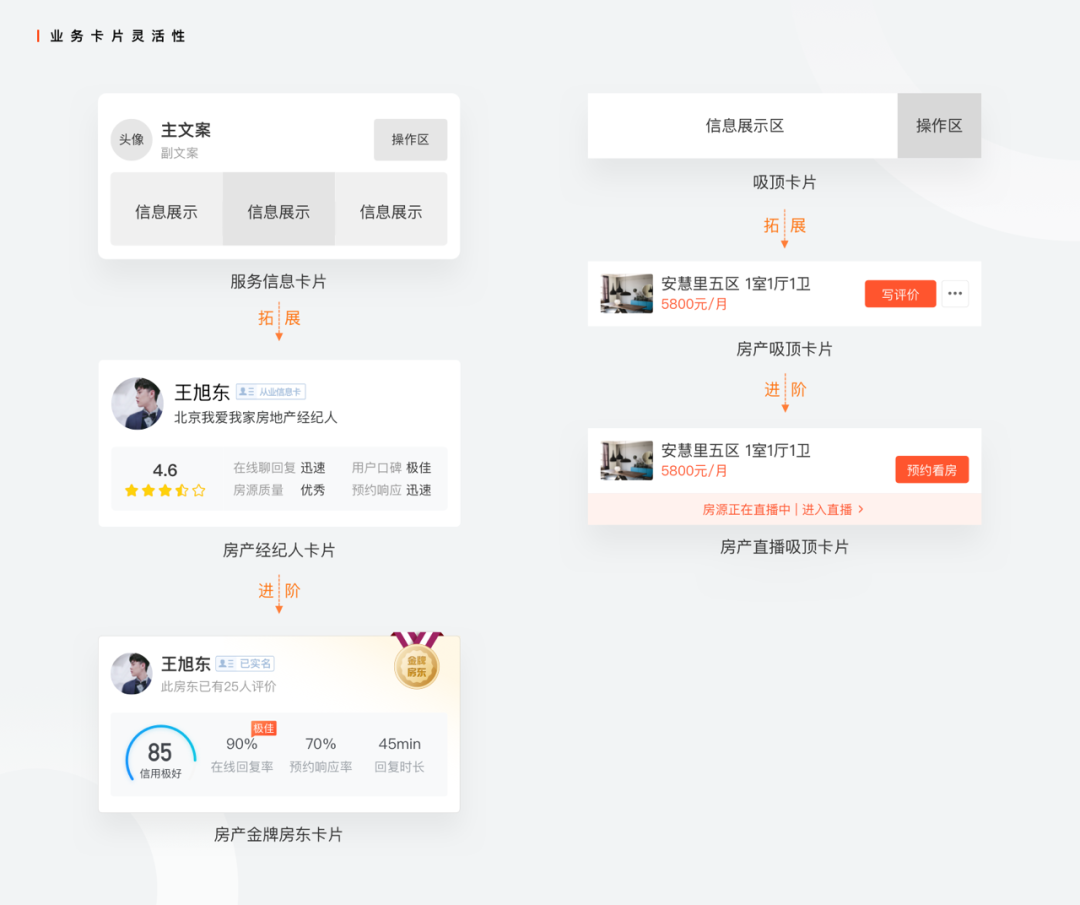
3. 灵活性:允许创新、自定义设计
而灵活性,允许创新主要体验在业务卡片的展示上。在大前提统一下,我们允许各业务找到一个平衡点,各业务线根据自身的需求进行定制化设计,让产品在不同业务线有更好的呈现。

04 总结
除了以上列出来的规范,还有很多细节的条列,在此就不一一陈列了。在创建设计一致性规范的时候,对内容的梳理越全越好,对规则设定越简单越好,对扩展性的延展越宽越好。
当然,设计规范的创建与执行同样重要。我们期待每一个参与的同学,都能记住设计规范,并结合设计原则进行更好的呈现。通过不断的更新迭代、正向循环,最终成为一个更大生态。
作者:李岩,交互设计师
本文来源于人人都是产品经理合作媒体@58用户体验设计中心(微信公众号@58UXD),作者@李岩
题图来自pexels,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








写的不错,有收获