动效设计如何完美对接开发?
编辑导语:如今产品中的动效设计非常重要,可以为用户提供了良好的动态沉浸式体验;动效的重要性在于将交互、视觉过渡处理的更加细腻,而且能够承载更多的信息;本文作者分享了关于动效设计怎么完美的对接开发,我们一起来看一下。

本文分享和研发对接动效的方式,让研发拿到我们的文档能够快速上手。
先来个大纲:
- 需求来源
- 低效率的沟通方式
- 动效文档如何制作
这篇文章起源于工作中一次与开发对接动效时遇到的诸多问题,一定也有许多人跟我一样遇到这些问题,所以想把自己一些经验分享给大家。
正所谓,工作中少走一点弯路就相当于进步了。
事件背景:
之前做了一个旅游网站的项目, 设计完后,前端已经开始实现了,老板说想要网站“动”起来,加一些动效让旅游网站更好看更吸引人。
嗯,boss的意见?
好的,收到,没问题!
当然,老板的出发点是没问题的,这个旅游网站主要也是让用户浏览观赏用,那么动效设计在产品策略上也算是锦上添花甚至是不可或缺的。
说干就干,早上接到这个需求后,前端和我商量说打算怎么做,我想了想,之前我并没有这么系统地和前端交接过动效,正好趁此机会梳理出一份动效文档,日后也可以复用。
当前在之前也有过类似需要动效设计的场景,但动效量没有这么大,加上手上需求比较多,一直没有系统梳理过动效文档,所以踩的坑也是一箩筐的。
所以下面的内容不仅仅会说动效文档的制作,也会把我在工作中遇到的坑给大家一一分享,帮助大家排雷。
一、需求来源
一般动效这样的需求可能来源于:
- 老板/上级
- 甲方
- 自己
「为啥会有自己呢?当你觉得界面平平无奇想搞点事情的时候,需求就产生了,当你做到一半觉得过于复杂懒的搞的时候,需求就鸽了,自己的需求自己必须做主!」
当收到老板和上级的动效需求时,第一反应当然是OK啊!
但咱也不应该全盘接收,显得自己没头没脑不是么,咱们也得衡量产品的业务逻辑和方向,评估目前手上工作量的优先级后才能做出决定是需要马上给出方案还是可以押后再议甚至需要考虑到是否有必要增加动效。
毕竟,一个产品必须得先满足可用性和易用性。
第二个动效需求的来源是甲方。
甲方很多时候总是想要多一点,再多一点……
这时候跟上面一样,同样需要评估必要性和实现难度的问题。
其实甲方的终极目标是想解决问题,而不是一股脑堆砌功能,有时候虽说甲方会坚持己见,但是不代表我们不能发表自己的看法或提出更优质的方案,至于选择哪个方案,是否选择我们的方案,那是甲方的决定。
但是我们保持沉默和提出选择方案是不一样的,后者会显得我们更专业,不是么。
第三个动效需求是自我。
作为设计师,我们的目标不就是解决问题吗?
当解决一个问题后,会让人觉得特别有满足感,因为这是一种证明自己价值的方式。
那么在一些时候,为了产品使用更加顺畅,转场更加自然舒适,我们会在某些地方添加一些动效,这时候需要说服的可能是一整个产品团队,包括了产品经理、开发还有你的老板,毕竟,这都是需要工作量的……
二、低效率的沟通方式
前面提到,在开始制作一份动效文档之前我和开发也沟通过其它琐碎的动效实现问题,遇到了很多坑。
下面就这些“坑”展开来讲,旨在帮助大家在工作中与开发更好地沟通。
没有动效文档的时候设计师是如何跟开发描述自己的动效设计的?
补充:下面说的动效指的是让开发写的动效,而不是我们提供的GIF或其它动效文件
第一种:设计师口述后让开发实现
嗯……我想这是很多设计师在比较忙或者没有制作动效文档习惯的时候的方法,除非开发领悟能力惊人,否则实现出来的效果是不太可能和你描述得一模一样的,有时候甚至是南辕北辙。
这时候就会产生一个问题:
你觉得实现得和你的预期不符,然后让开发修改。
开发又觉得自己做得明明和你描述得差不多,为什么要改?
结果就是,要么开发不改,你们吵一架,问题也没解决,要么是你指着开发改,开发心里也不爽,你也不爽,后续的工作可能不太好推进。
第二种:设计师将做好的GIF图发给开发,让开发照着做
这种方法相对上面的方法稍微好点,可是还是会有问题,开发照着动效做一般只能实现出大概的样子。
但是心细如设计师,连细微的变化也能发现……很多时候不就是这些细节决定了一个产品的优劣吗?
这时候又会出现上面的场景,你又来到了开发面前……最后不欢而散。
上面的场景我想很多设计师应该或多或少都遇到过,之所以有这样的问题一方面是沟通不到位。
另一方面也是最重要的是,你没有给开发一个具体的参数值,上面不管是口述还是GIF图都只是感官上的感受。
你没有告诉他在20毫秒的时候大小是80%,在100毫秒的时候透明度是50%。
开发没有这些参数,自然只能自己凭感觉来写参数,出来的效果当然会和你的预期不一致。
所以……这还真不怪开发同学。
那么如何把这些参数告诉开发?
三、如何制作动效文档
制作动效文档的根本目的有二:
- 一是帮助开发实现动效效果。
- 二是在开发实现出来的效果和你预期不一致的时候,可以拿着这份文档去和开发沟通,白纸黑字,这可比凭感觉的动效来得真实可靠。
1. 制作动效需要什么工具?
Excel
只需要一个表格工具即可,我推荐在线表格工具;可以多人同时查看,在线更新。
也有一些设计师用sketch做动效文档,我个人觉得sketch做表格的东西效率不高,而且涉及到插入图片,sketch远没有Excel来得方便;动效文档归根结底是给开发看的,如何让他们更快地理解内容比美观性更重要;不过还是看个人习惯,只要你顺手。
工具只是工具,重要的是你想要表达的内容。
当然,制作动效的软件也是不可或缺的,只是这样的软件太多了,看个人的习惯,我一般用sketch做高保真设计,用principle做动效demo。
2. 动效文档需要哪些参数
跟我念:
和开发沟通!
和开发沟通!
和开发沟通!
和开发沟通!
记住这句话,一定要勤沟通,既然实现效果的是开发同学,那么不问开发,问谁呢?
先问清楚开发需要什么样的参数,再制作不迟,不然做出来的动效文档开发拿着也是白瞎不是么……
下面就拿我一个工作中的动效文档举例,帮助大家更好地理解动效文档。
补充一句:
如果想让动效文档更好地帮助开发同学实现效果,那么不如稍微费点心思跟开发请教一下他们是如何实现效果的,知其然后,你会对动效文档有更深的理解的。
记住,要和开发哥哥保持良好的关系,你们是队友,不是敌人。请教是一种令人尊敬的行为,不会降低你的专业度。
「这里我又要插一句,我的确遇到过非常爱惜自己羽毛的人,容不得别人对他的东西做半点质疑,甚至友好的建议也不行,他会用严肃且带有一丝愤怒的语气解释原因后加一个结束语“就这样好吧”。渐渐其他同事不愿意向他提出优化意见和建议了……
我想说的是,有人愿意教你东西或者给你提意见和建议真的是一件非常幸运的事情,因为这些事情都是需要花精力甚至得罪人的;所以我们真的应该感谢给我们提建议和意见的人,感谢教我们知识的人,哪怕是一个非常简单的知识。
希望你我都能成为虚心听取别人意见的人,共勉。」
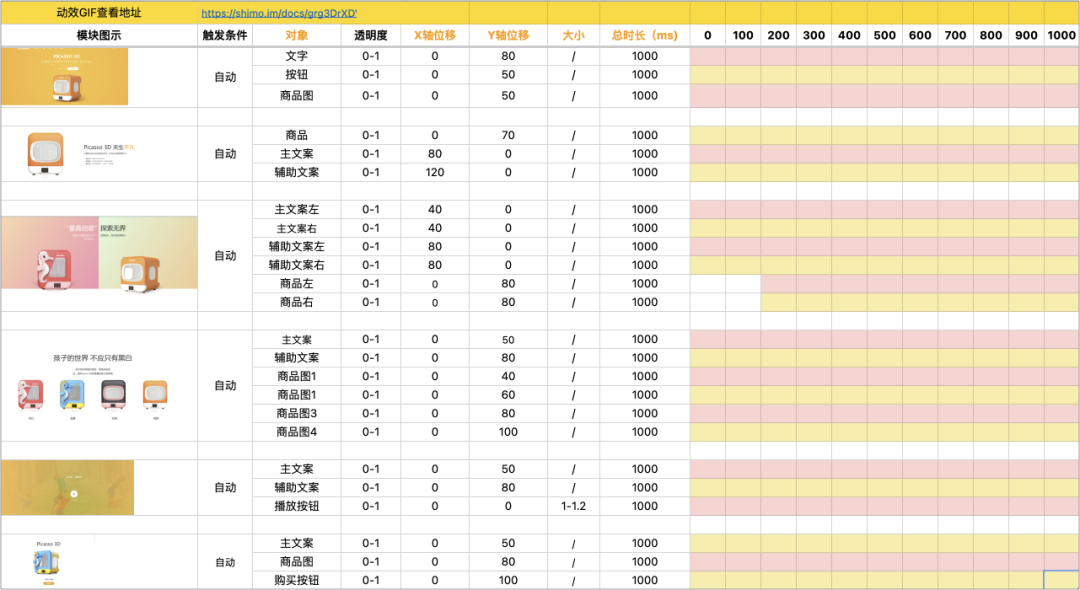
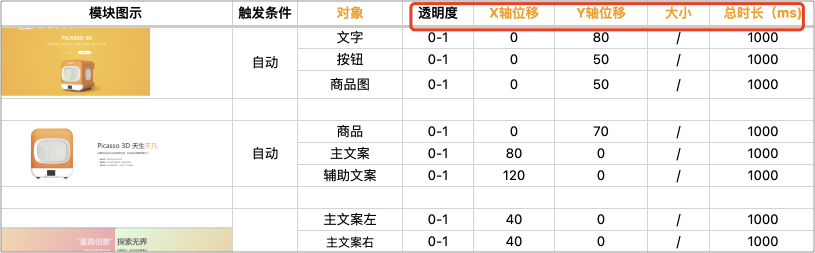
好了回到正文,先上个动效文档图,有个直观的印象:

还可以插入图片,非常方便。
下面对这份动效文档的内容进行拆解:
备注:

动效文档的备注,主要是一些提醒开发同学注意的地方和辅助信息。
表头:

1)页面
(上图由于只有首页有动效,所以没有这个版块)
是哪个页面需要动效设计,比如首页、详情页等等。
2)模块
是哪个模块需要动效设计,比如banner、商品列表等等。
3)图示
把具体的模块截图放到表格中,帮助开发快速定位,文字哪有图片直观呢?
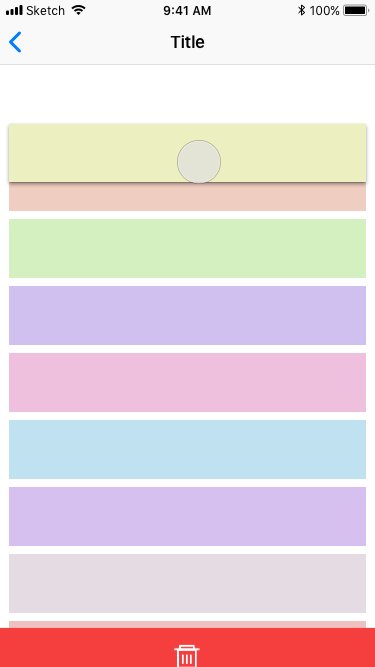
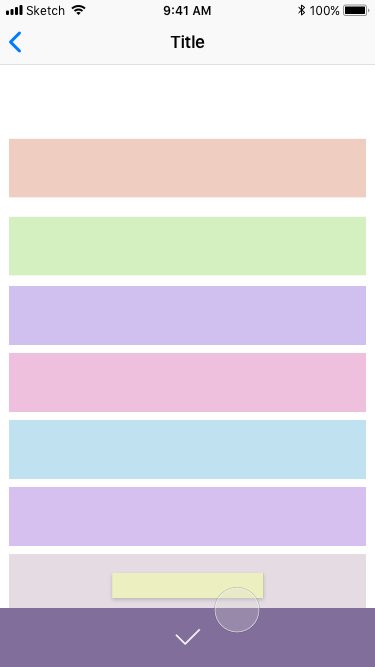
4)触发条件
意思是当前动效发生需要的条件,例如下面的动效,出现删除的触发条件是拖拽。

5)对象
一个模块的动效可能有多个对象发生了改变,那么就需要把当前模块所有发生改变的对象都列出来。
比如下面的banner模块有三个对象需要添加动效:

6)接下来是具体的参数
这些参数是我跟开发沟通后他们需要的参数值,切记一定要先问问开发。
- 透明度:写变化,开发的透明度是0-1,0代表0%,1代表100%
- X轴位移:对象在X轴上的位移
- Y轴位移:对象在Y轴的位移
- 总时长:当前对象完成所有变化需要的时间
注意看下面的时间轴,是不是跟做动效设计时的时间轴很像,其实原理差不多;这里是告诉开发当前对象的改变从哪里开始,到哪里结束,单位用的是ms,因为开发那边使用的是这样的单位。

以上,就是本次分享的内容。
今日经验:谦虚使人进步,感谢那个给你提意见的人,下期再见。
本文由 @馊面包 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








可以分享文档模板嘛?
关注公众号,后台回复”动效“获取模板