交互设计之这4种筛选控件你一定要掌握!
编辑导语:如今随着互联网的不断发展,线上购物等平台变得越来越方便,我们可以用筛选功能准确地在平台上找到需要的商品,比如可以选择发货地、品牌、价格区间等等;本文作者分享了关于交互设计中的四种筛选控件,我们一起来了解一下。

本文分享一些交互设计中用得到的筛选控件类型,帮助设计师们更快找到合适的交互组件。
筛选控件在移动端用得非常高频,平时在交互设计中也经常用到,所以我整理了目前移动端APP常用的筛选控件。
为了方便记忆和理解,我根据自己的理解对其进行了分类,应该可以涵盖绝大多数筛选控件。
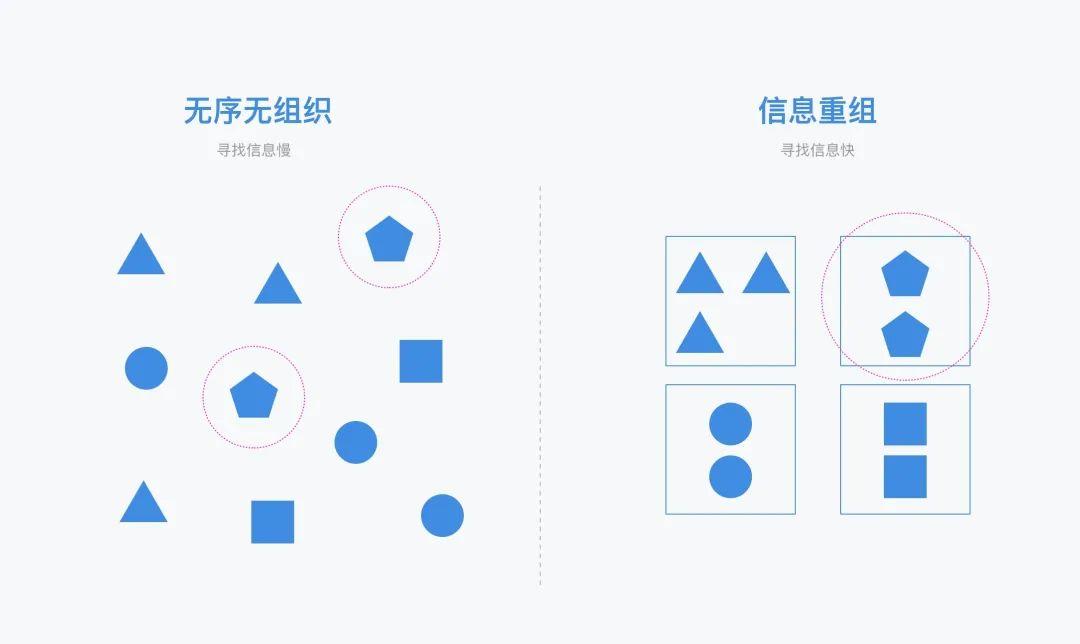
为什么要使用筛选控件?
显而易见,当APP数据太多,不对数据进行组织和分类的话,用户就很难快速找到自己想要的东西。
筛选控件可以帮助重组信息:

举个例子,如果电商APP中的用户无法快速找到自己想要的商品,那么结果就是损失这个用户的购买行为;内容型APP中用户无法快速找到自己想看的内容,那么结果就是损失这个用户的内容消费行为,造成用户流失。
所以归根结底产品的筛选功能是服务用户,最终目的是服务产品。
一、弹窗筛选
弹窗筛选下面会介绍三种:单维度筛选、多维度筛选、多级筛选。
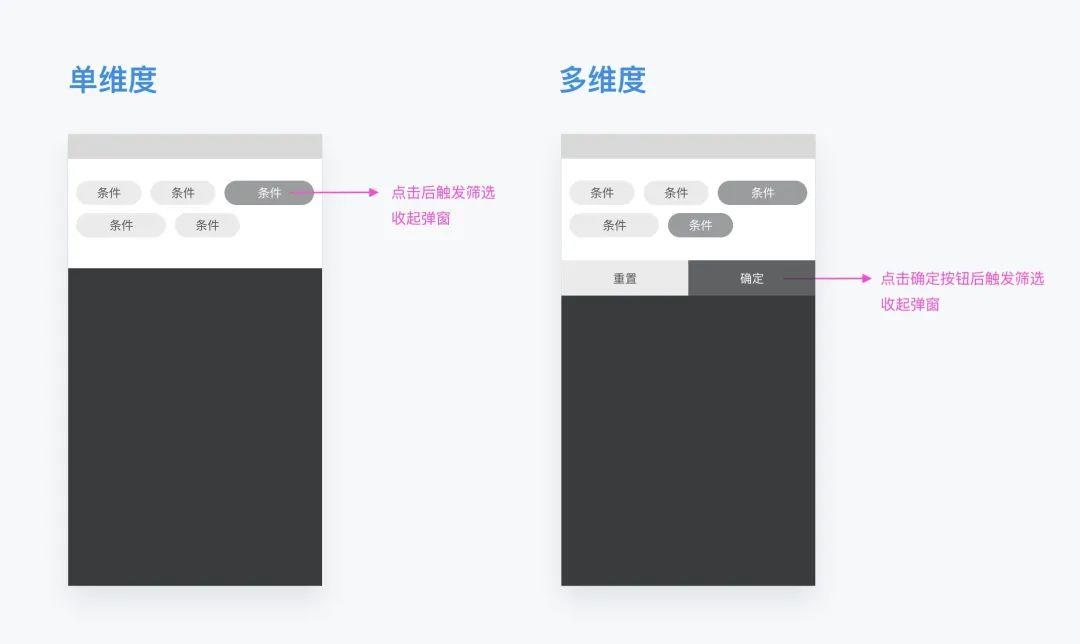
单维度:一般无需确定按钮,点击条件后自动筛选。
多维度:一般有重置和确定按钮,点击重置后清空筛选条件,点击确定后进行筛选动作。

多级筛选:分单选和多选,移动端一个页面一般最多承载3个层级,再多就会造成信息放不下而影响用户操作了。
多级筛选中的单选:

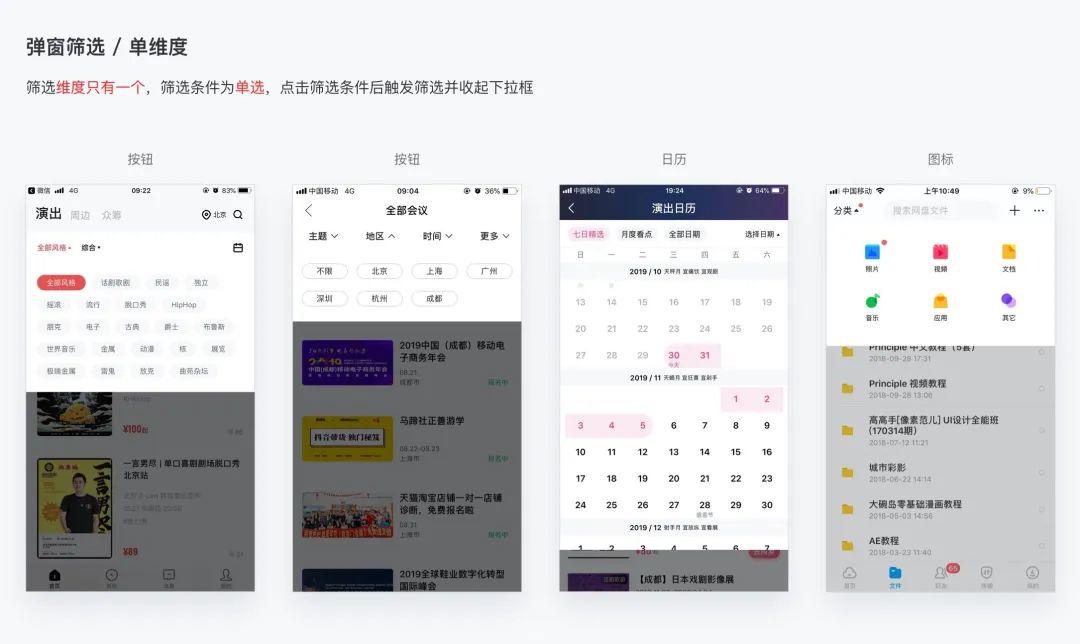
1. 弹窗筛选 / 单维度
单维度的弹窗筛选控件使用得相当广泛,单维度的弹窗筛选几乎都是单选,用户点击条件后触发筛选并收起下拉框同时展示筛选结果。
我罗列了几种常见的展现方式,主要有:按钮、日历、图标

【弹窗筛选/单维度】控件一般适合:
筛选条件文字不多(一般不超过5个):文字过多的话可能展示不全而且用户识别起来也不容易,筛选图的就是个快么。
筛选条件简单,一个筛选维度就可以满足:比如高中学科的分类有语文、数学、英语等,只需要简单筛选即可满足需求,当然如果业务需要再进行细分到一年级、二年级等那就另说了。
筛选权重为“中”(按照高中低划分):设计界有句话叫“所见即所得,少即是多”,把低频或者权重不高的操作隐藏起来会让界面更加清爽也让用户操作起来更加舒服;尤其是筛选控件,除非是非常重要的筛选会直接展示,否则几乎都是折叠隐藏起来,用户需要的时候进行选择即可。
初期产品:对于一些初期产品,更重要的精力一般都放在验证业务上,处理上向短平快靠拢,即快速验证,快速迭代;这时候对于体验层和功能完整度难免会不那么周到一些,能基本满足功能就可以了。
2. 弹窗筛选 / 多维度
弹窗多维度筛选又有两种展现形式:下拉框和侧边框。
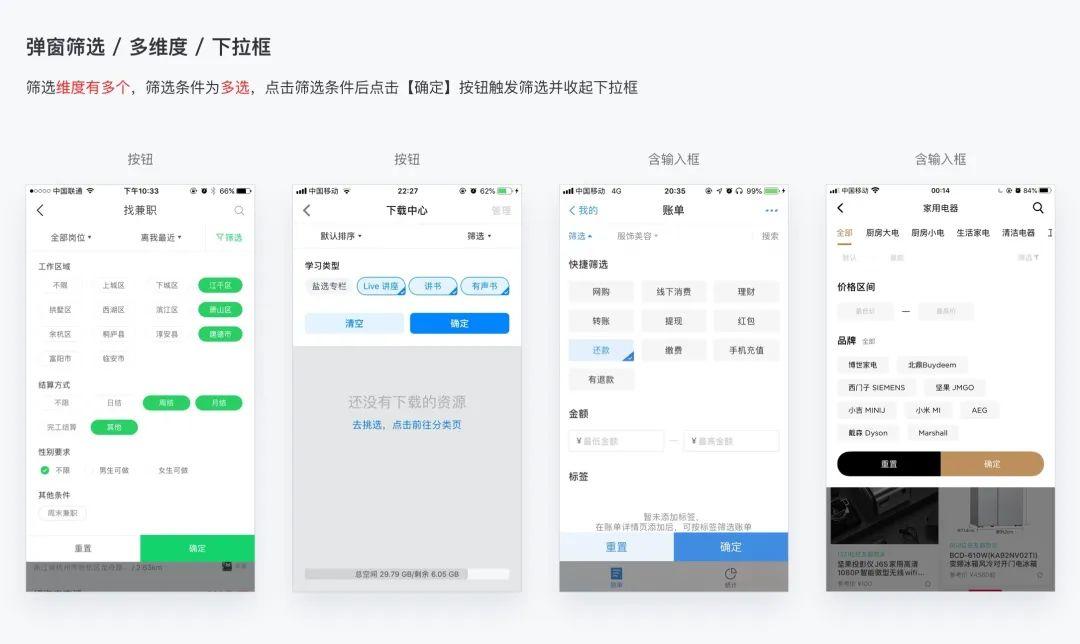
多维度弹窗筛选控件一般以按钮和按钮+输入框为主,筛选条件有可能是单选也可能是多选。
含输入框的又以价格区间筛选为多,一般是和金钱有关的筛选比如金融和电商类产品。
1)弹窗筛选 / 多维度 / 下拉框

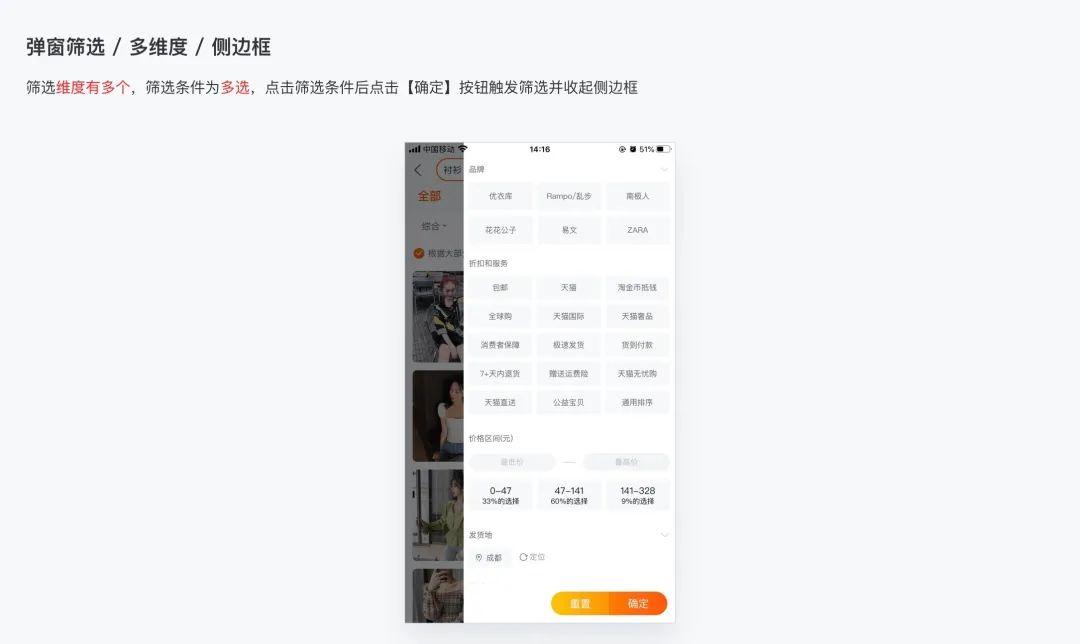
2)弹窗筛选 / 多维度 / 侧边框

【弹窗筛选/多维度】控件一般适合:
筛选条件文字不多(一般不超过5个):理由同单维度,不做赘述。
单维度无法满足用户筛选需求:比如上图的“找兼职”筛选,用户关心的兼职属性有多个,此时如果仅做单维筛选,会导致用户多次进行筛选操作并且无法将多个维度合并筛选,想想你用一个产品时想找东西却总是如大海捞针的时候的那种抓狂和挫败感。
至于用户关心的到底是哪些筛选条件,这就需要我们进一步对用户进行调查了。
筛选条件不能太多:还是拿找兼职案例来说,如果“工作区域”有几十个的话,岂不是会占据整个屏幕而无法看到其他的筛选条件?所以一级筛选和二级筛选都不能太多,一般一级不超过10个,二级不超过20个。
条件太多怎么办?后文有解决方案。
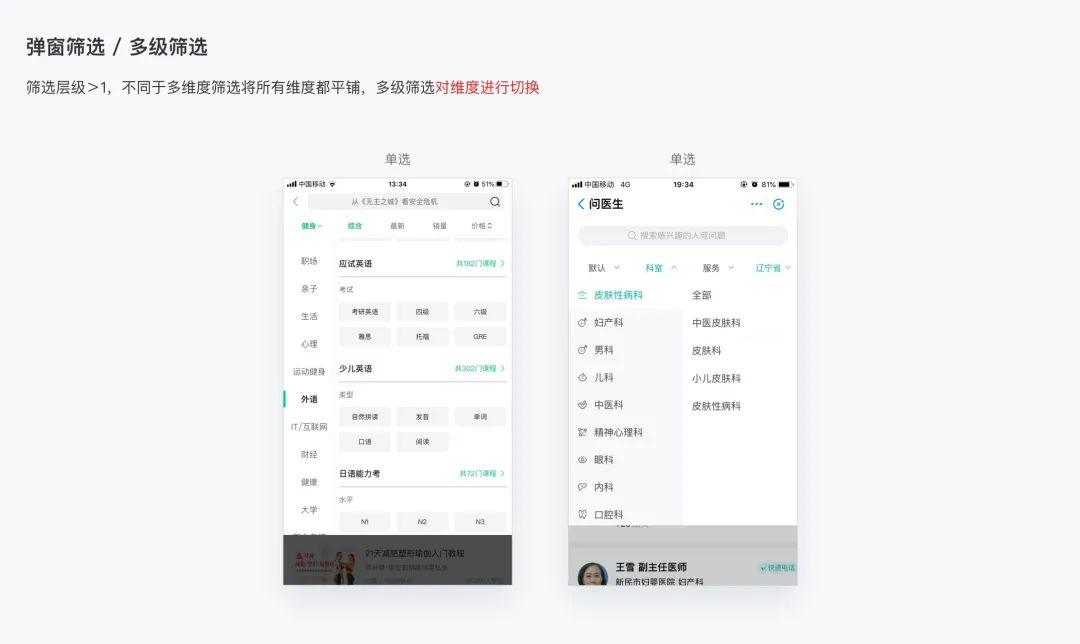
3. 弹窗筛选 / 多级筛选
如下图所示,多级筛选可切换维度后选择筛选条件,下图左边为单选,选择条件后触发筛选,右图为多选,选择多个条件后点击【确定】按钮后触发筛选。

还有一点需提及,其实多级筛选跟1.2中的多维度筛选本质是一样的,都是在二级类目下进行选择,不同的是1.2的多维度筛选采用了平铺全部展示的方式展示条件,多级筛选将一级条件也作为需要操作的条件,或tab切换或折叠隐藏,目的是更快速地进行筛选和展示更多的二级类目。
如果有更细的分类,也可以参考下图中的课程分类,在二级分类中再加上平铺分类也是不错的解决方案。
【弹窗筛选/多级筛选】控件一般适合:
筛选条件多(20~100个均可):条件过多的时候使用多级筛选控件可以帮助组织信息也能让用户便捷操作;比如上图多级筛选中的课程类别筛选和医生科室筛选,一级分类就超过十个,二级多的甚至超过二十个,使用侧边tab切换一来检索快,二来展示信息比横向滑动展示信息多。
教育、医疗、电商类的使用较多:上述行业分类多,可以考虑使用多级筛选,但采用下拉弹窗方式的多级筛选目前市面上的APP产品应用的不是特别广泛,可能与实现成本有关。一般会使用侧边栏分类代替,后文会讲到。
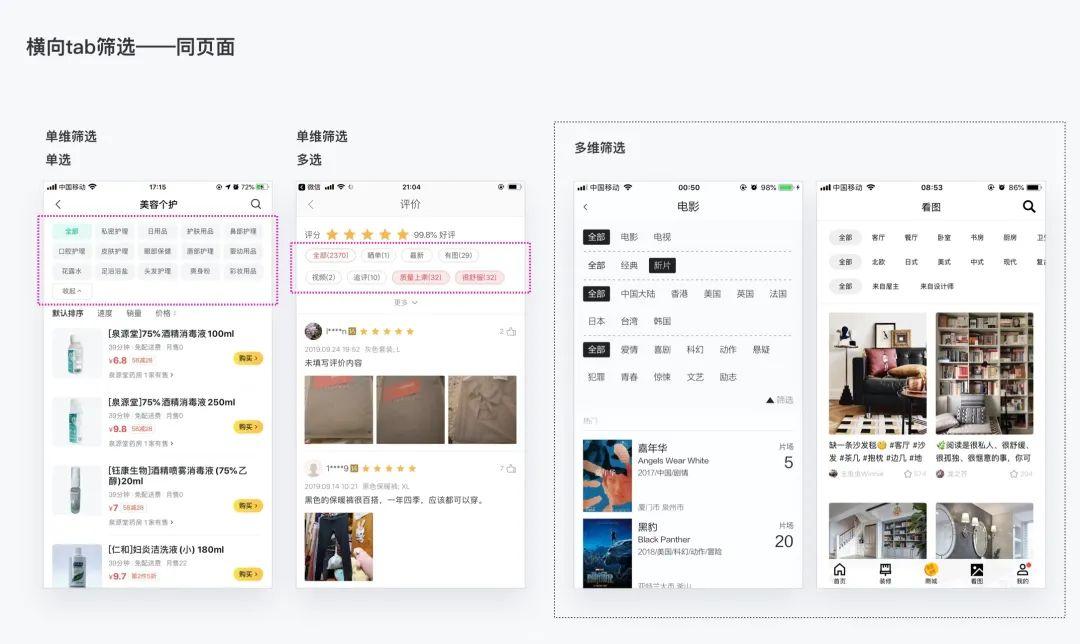
二、横向tab筛选
横向tab筛选控件可能是APP产品中使用得最多的筛选控件了,几乎每个APP都会使用这个控件。

横向tab筛选一般筛选条件为2~5个,横向tab筛选又分为同页面和分页面两种。
分页面和同页面的区别在于它们获取数据的触发方式不同。
分页面是已经将数据筛选好了,用户进来之后进行选择即可。
同页面以及上述的弹窗筛选数据筛选是用户点击条件后才触发筛选。
举个形象的例子:
小红去超市和路边摊买东西,去超市买东西时,商品已经分类好了,他进去根据分类找到商品就可以了;
去路边摊买东西时,他跟摊主说,我要买苹果,不要进口的,要本土的,不要红的,要青苹果,然后摊主才给小红挑选出他想要的水果。
分页面就相当于小红去超市买东西,同页面就相当于去路边摊买东西。
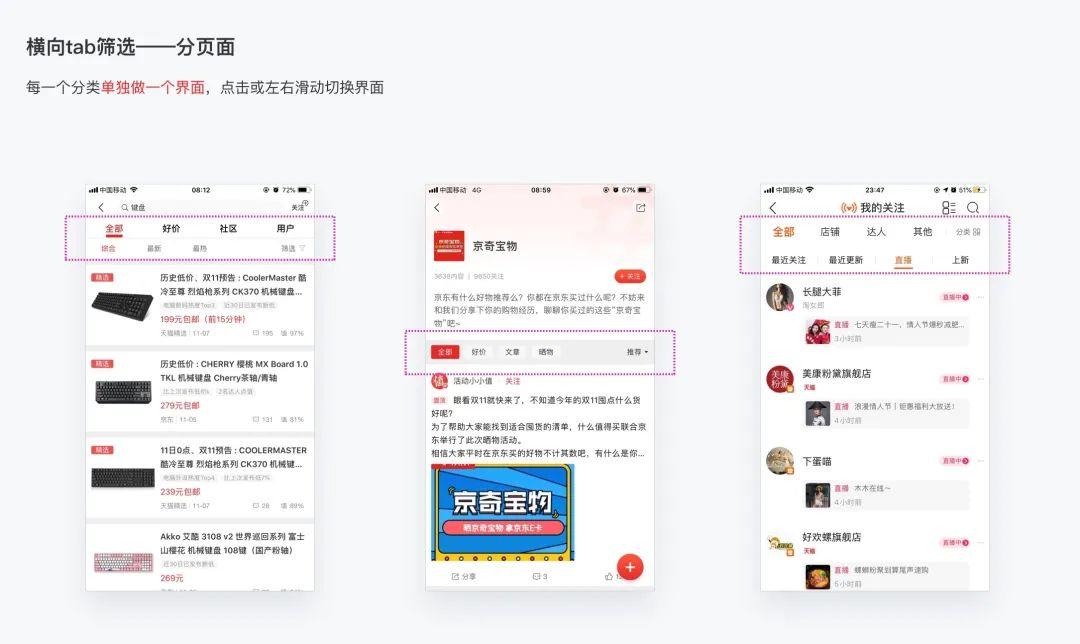
1. 筛选结果分页面
分页面筛选其实严格来说算是“分类”,这里我也算进了筛选,也算给大家设计时多一个方案,分页面如下图,分类数据使用不同页面进行展示。
每个分类下单独做一个页面,点击或左右滑动切换页面:

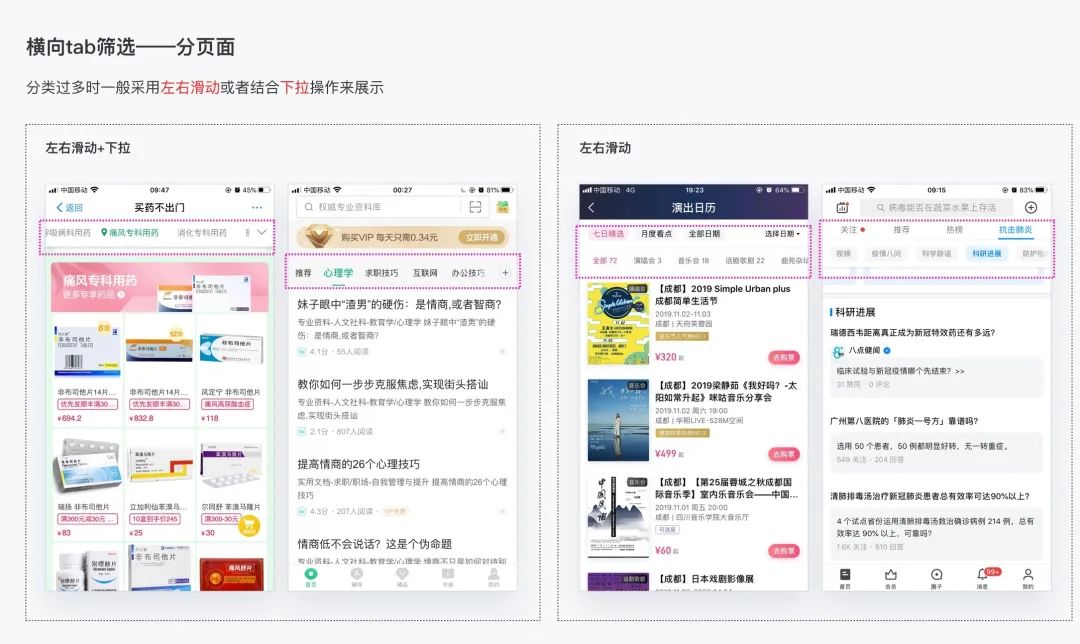
当分类过多时一般采用左右滑动或者结合下拉操作来展示 。

2. 筛选结果同页面
同页面的tab筛选一般有单维筛选和多维筛选,在移动端这种平铺类的多维筛选影视类用得比较多。
同页面的“单维筛选”为了节省空间一般会把多余的条件进行折叠,应用得最多的地方应该是用户评价页面。
同页面的单维筛选还有一种是单选,如下图中的图1,这种筛选应用得不算广泛,分类太多的时候会压缩列表数据,即使有“收起”的操作,也不利于用户频繁切换条件的同时查看数据。
同时选择多个条件进行筛选,点击一次则触发一次筛选:

【横向tab筛选】控件一般适合
筛选权重较高:对于筛选权重较高或者操作频繁的筛选时使用横向tab不失为一个好主意,一来方便切换,二来也不用每次都点击下拉框进行条件选择。
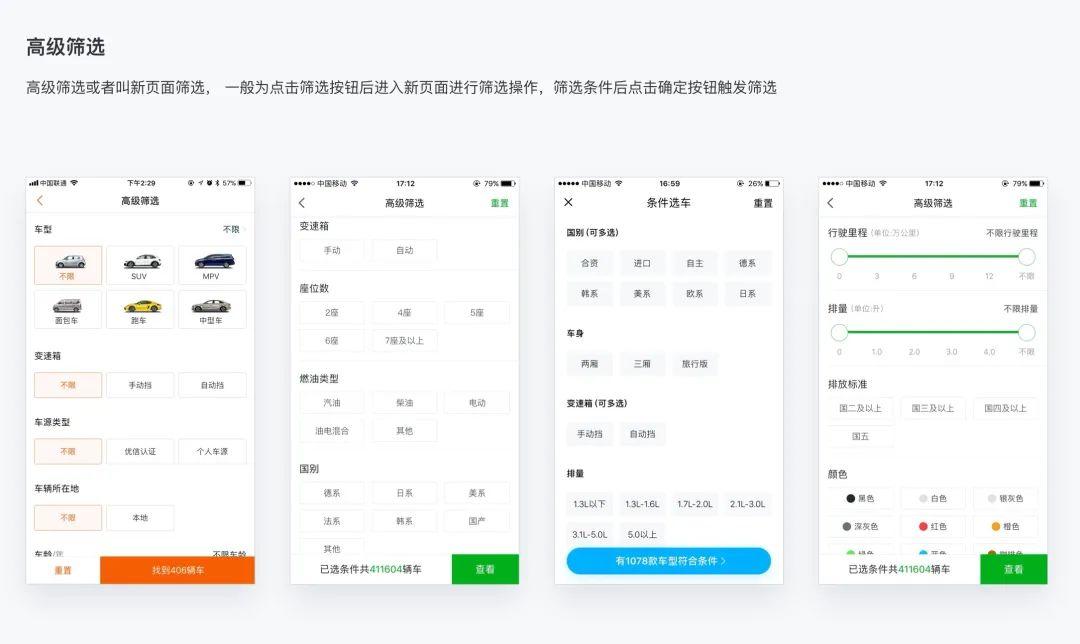
三、高级筛选
或者叫新页面筛选,点击筛选后进入新页面进行筛选。

对筛选要求高,筛选颗粒度细的场景可以考虑使用高级筛选,比如上图中的汽车筛选,用户对汽车的考量维度多,且还图文并茂,新页面可以展示更多的内容。
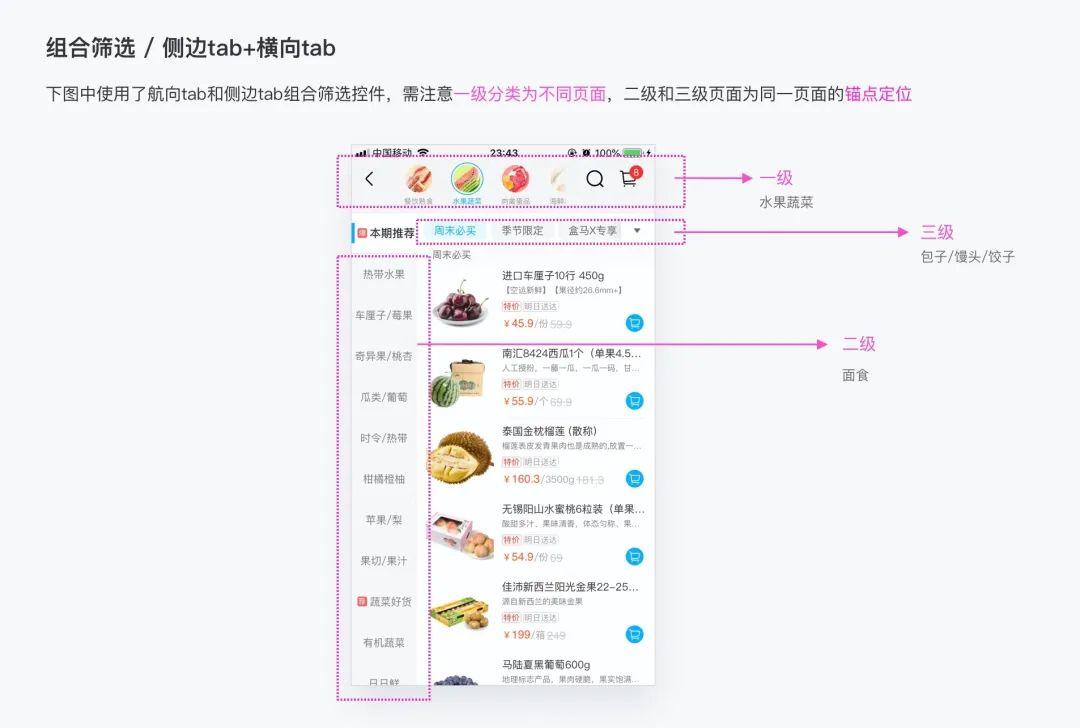
四、组合筛选
内容越来越丰富的APP来说,组合筛选显得太必要了,移动端屏幕有限,而APP内容又愈加丰富,使用组合筛选的方式可以将内容最大化地展现给用户。
可以看到下图中的盒马APP分类体验就非常好,同时可以切换多个层级,不用来回跳转,目前这种组合在OTO类的产品使用得较多。
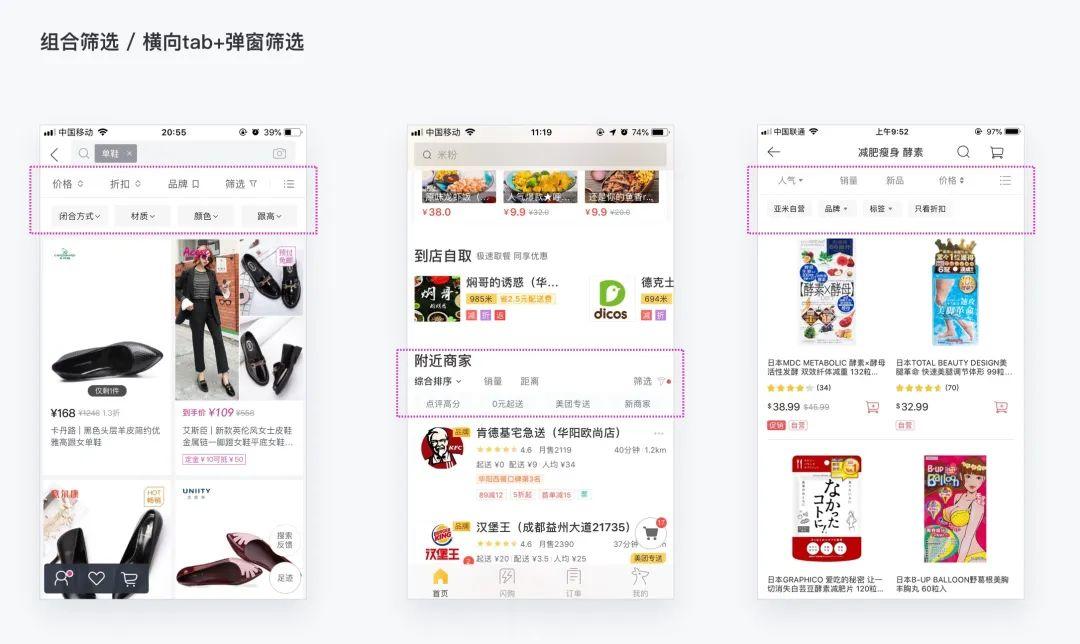
横向tab+侧边tab组合筛选:

横向tab和弹窗筛选在电商产品中使用得较多:

本文由 @馊面包 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代















