如何设计移动APP的加载与刷新策略?
编辑导读:移动APP在使用时,经常会遇到需要加载和刷新的情况。当用户停留在加载界面的时候,注意力都集中在这里,我们应该如何设计这个页面呢?本文作者对此发表了自己的看法,与你分享。

你好,我是馊面包,本文 4489 字,分享一些移动端APP的加载和刷新机制。
本篇文章我会从“加载目的”的维度来对加载进行分类,主要分为:数据加载和操作过程加载。
1)数据加载
包含从单个元素到整个页面在内的所有对数据的加载。
2)操作过程加载
应用中所有操作(提交信息、关注、订阅等)的加载过程。
一、数据加载
数据加载分为两种情况:页面有缓存和页面无缓存。
大家可以尝试关掉WiFi和4G,然后打开淘宝和美团,你会发现它们的首页都是有内容的,或者说只会存在少部分内容缺失,这时候页面的内容就是上次打开APP缓存的内容。
APP为了避免空白情况的出现,会对数据做缓存处理,这样即使用户网络不好的时候打开APP也不会出现空白的现象,然后APP再进行加载,就能把内容衔接上。
这样处理的目的有两个:
- 一是提升用户体验,增加使用流畅感。
- 二是减少用户关闭APP的概率,增加粘性,人的注意力和忍耐有限,一旦出现空白而网络又不流畅,用户耐心耗尽的后果就是关闭APP,除非你是微信这样的户“不得不用”的产品。
那么网络不好的时候有缓存和无缓存该如何处理,用户体验会更好?
1.1 有缓存
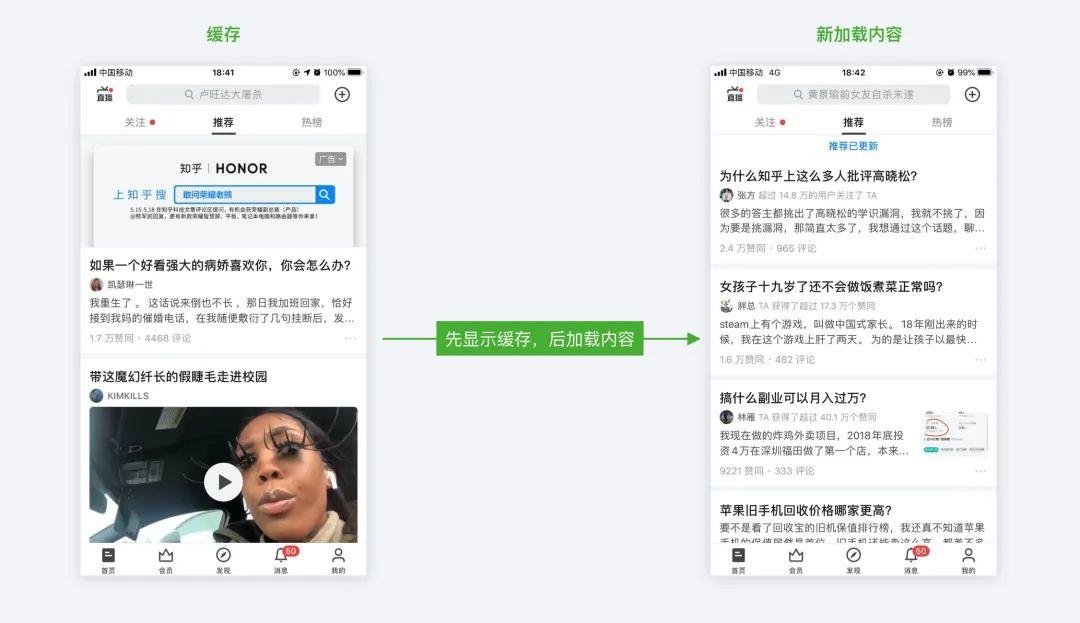
现在大多数APP都做了缓存处理,打开APP的时候首先展示缓存内容,然后才进行数据的加载,这样处理的目的前文也说过:用户体验更好,使用更流畅。

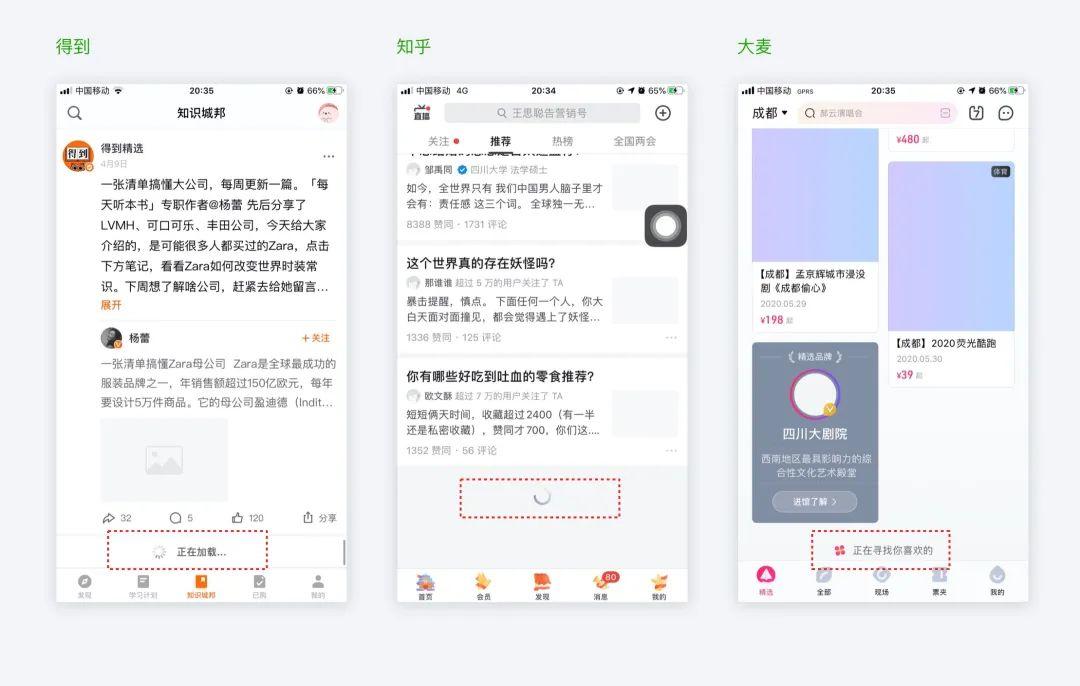
先显示缓存再加载新内容的知乎
知乎会把用户上次浏览的内容缓存下来,用户再次打开APP的时候显示的是上次最后浏览的内容。
但是值得探讨的是,在网络连接的时候知乎的‘推荐’和‘热榜’板块以及虎嗅网的首页新闻并没有自动加载内容,而是选择让用户手动加载,而知乎的‘关注’板块却在进入页面时自动进行刷新。
我想这里的策略应该是基于用户的习惯而来的,对于‘关注’的内容,用户既然单击了它说明用户是想看自己关注的内容的最新动态,就如我们每次进入朋友圈时想看的一定是最新的朋友圈动态,这是人的习惯或者说人性。
对于热榜的手动刷新起初我是不理解的,但是当我多次切换tab的时候就发现了,如果我每次切换热榜都更新一次,那么就会导致这样一种情况:我点击热榜,热榜更新,此时我查看榜单的内容,我看到了一半,这时候我突然又想搜索一下“怎么瘦小腿”,看完了之后我想去把剩下的热榜内容看了,这时候我点击热榜,热榜刷新,我发现榜单完全变了,我看不到之前的内容了。现在知乎的热榜有50条,如果频繁刷新的话,那么可能导致热榜后半部分内容展现率很低。
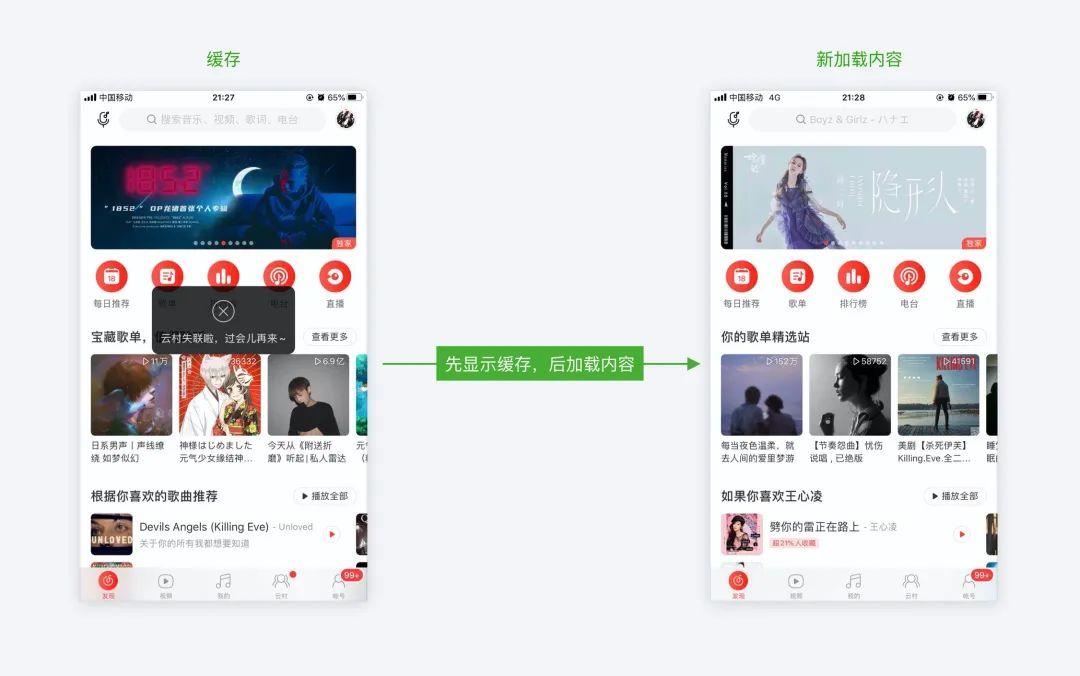
除了内容资讯类APP外,音乐视频类也是缓存大户。
毕竟这些产品是由内容撑起来的,一旦没有内容,APP就空了。
网易云音乐目前采取的方式是WiFi环境自动缓存歌曲,这样就能在无网络的环境也能听歌。
利用这个方法可以让我用过期的会员账号听会员才能听的歌曲,不过一旦联网……就game over了……

显示缓存同时给与无网络提示的网易云音乐
1.2 无缓存
无缓存的刷新场景较有缓存的情况会多很多,毕竟手机容量有限,总不能把所有内容都给用户缓存下来。
无缓存有以下几种加载方式:
- 白屏加载
- 分步加载
- 智能加载
- 懒加载
- 预加载
1.2.1 白屏加载
白屏加载意思是进入界面前无缓存,进入界面后才加载内容,由于事先没有缓存,会出现白屏的现象。
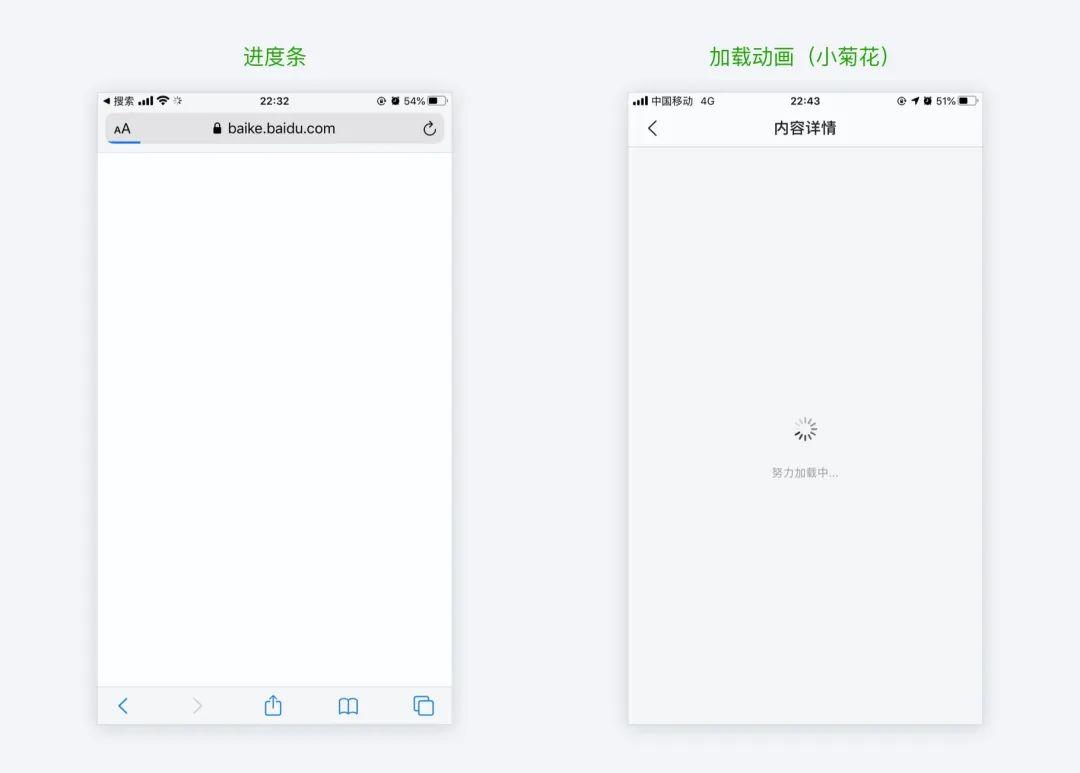
白屏加载的加载方式有进度条加载和loading动画。
H5页面和浏览器网页一般会使用进度条加载,APP原生加载一般使用加载动画,也就是常见的‘菊花’加载,或者有的APP为了缓解用户点焦虑感和提升品牌曝光度会自制有趣的加载动画。

浏览器使用进度条,美团使用菊花
白屏加载在APP中适合界面内容不固定或者内容不多的页面。
1.3 分步加载
分布加载有三种:
- 先文字后图片
- 兜底图
- 骨架屏
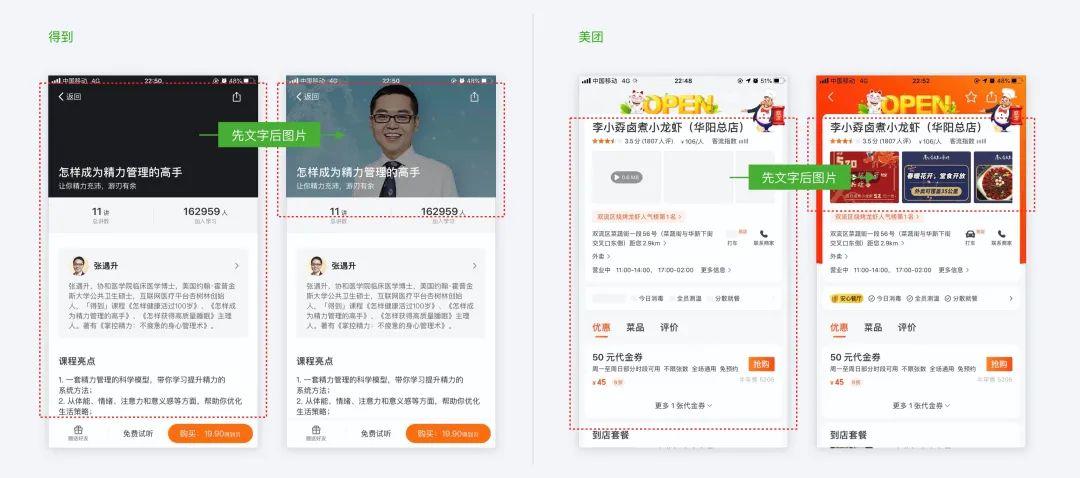
1.3.1 先文字后图片
顾名思义即是先加载数据少的文字,后加载数据大的图片。
目前很多应用包括美团和得到都包含这种设计方式,这样的加载策略可以很大程度上提升产品的流畅性。
如下图,美团商家详情先加载文字信息,后加载商家图;以及得到的课程详情也是先加载文字信息后加载图片信息。

先加载文字后加载图片
1.3.2 兜底图
上一点说的是分步加载,先图片后文字,那么如果图片加载比较慢怎么办?
这时候就可以使用兜底图的方式。
兜底图是在加载图片的时候对图片或者类似图片的位置做的一个占位图。
加载顺序是:兜底图→线上图
兜底图是目前市面上产品应用得比较多的加载策略,我想几乎每个叫得上名字的APP都会使用这个加载方式,少数产品会直接使用色块显示,多数产品会展示品牌logo。
36氪和网易新闻的占位图则直接使用的纯色色块,个人比较倾向于增加品牌曝光和趣味性的logo展示。但是纯色色块的好处是可以让研发直接写,不用切图,一定程度可以减少页面资源占用。

使用纯色色块占位
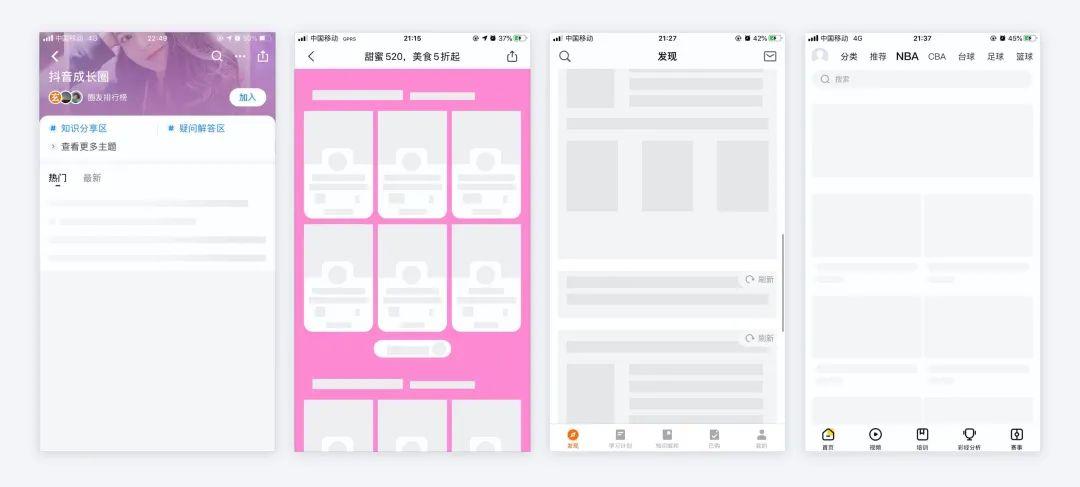
1.3.3 骨架屏
骨架屏最先是应用在网页上的一种占位方式,一般使用和页面布局相似的矩形色块来展示,现在也广泛用在移动应用上。
由于是固定的矩形块布局,所以骨架屏更加适合页面内容布局相对固定的页面,比如列表页、详情页等。
目前有相当多的产品都应用了骨架屏,比如知乎、美团、得到、企鹅体育等等。

加载骨架屏
1.4 智能加载
智能加载的意思是根据手机网络状况选择加载方式。
这种判定方式在流量还没这么便宜的时候尤为重要,不然不小心看个视频就可能把话费烧光,虽说现在流量便宜很多甚至很多人都花不光每个月的流量,但是这个提示还是非常有必要的。
因为在直播和短视频如此盛行的今天,即使用户愿意为流量买单我们也需要给与提示,避免用户看直播和视频导致流量用光。
如果不做流量提示,一来体验不好甚至会遭到投诉,二来用户会没有掌控感。
毕竟每个人内心其实都有一个想要掌控全世界的小怪兽不是吗,虽无法掌控世界,至少能让我掌控自己的手机流量吧…
智能加载我调研了目前市面上主流APP(主要是视频直播类)的处理方法,主要有以下几种:
操作后加载:
- 适用于:非即时播放和耗流量高的应用(长视频、音频等)
- 形式:弹出框、播放区域提示
- 策略1:弹框给用户选择提示频次
- 策略2:手动点击继续播放后播放,下次进入使用toast提示(爱奇艺)
轻提示:
- 适用于:即时播放和耗流量低的应用(直播、微视频等)
- 形式:toast提示
- 策略1:toast提示1次后不再提示(印客直播、大众点评、今日头条)
- 策略2:每次看视频/直播均提示(淘宝)
- 策略3:自行设置提示次数
- 个人中心设置允许3G/4G自动播放
1.4.1 操作后加载
操作后加载形式上有弹出弹框提示或者让用户选择提示次数。
一种形式是弹出框提示
比如懒人听书(听书类APP)目前就是这样设计的,用户可以自行选择播放设置,用户选择今日不再提醒之后,今天内用户听语音都不再提示。
针对语音类产品这样设计影响不大,听语音产生的流量比视频要少得多。

主动给用户选择权
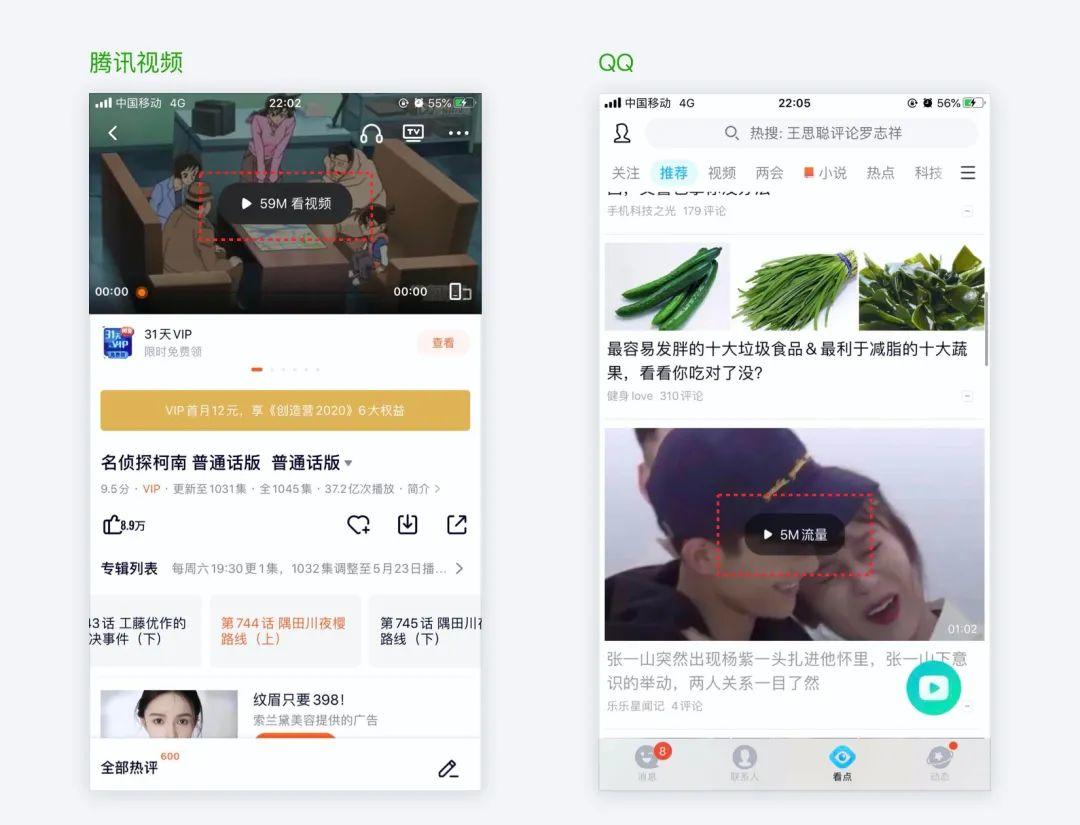
另一种形式是播放区域提示:
这种方式主要应用在视频类产品中,比如优酷视频、QQ、腾讯视频、爱奇艺等视频或者包含视频板块的APP。
由于视频会消耗较多流量,大多数包含视频的APP都会做比较强的流量提示。
个人比较欣赏的是腾讯视频和QQ这样的提示方式,针对单个视频做流量统计,点击可继续播放,流量数据展示能给用户最大的安全感。

统计视频流量
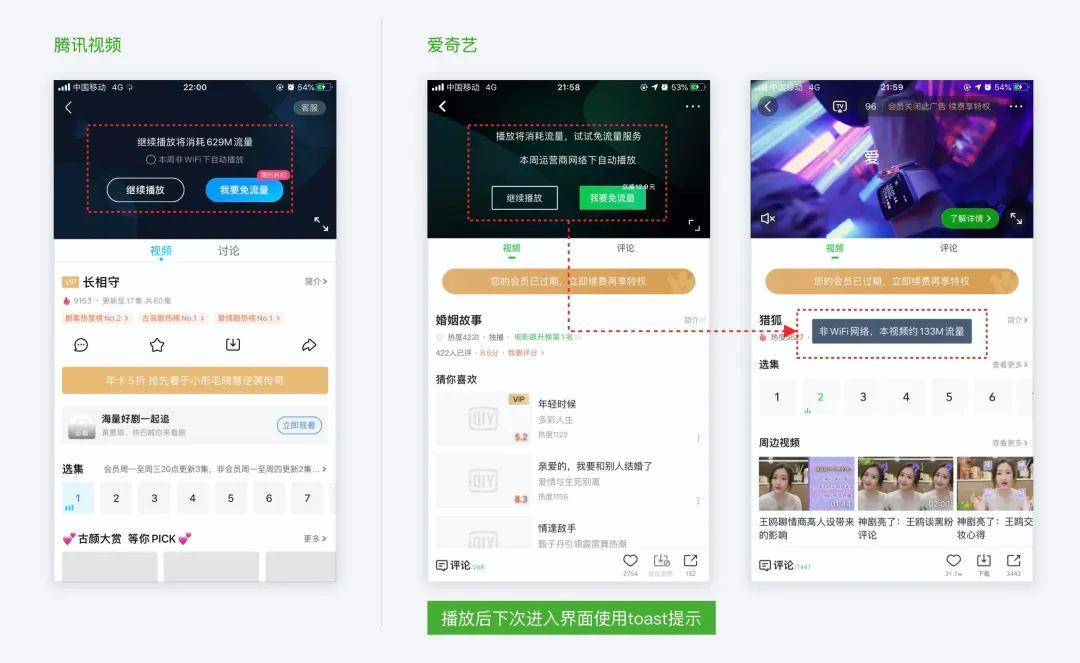
当然,这种方式的开发成本不低,如果资源有限的情况下选择其它方式也无可厚非。
比如爱奇艺和优酷在播放窗口的提示,用户选择继续播放后下次进入界面时可以使用轻提示即可,即可以提示用户当前网络环境又可以避免每进入视频页都需要手动选择播放。

提示用户当前使用流量
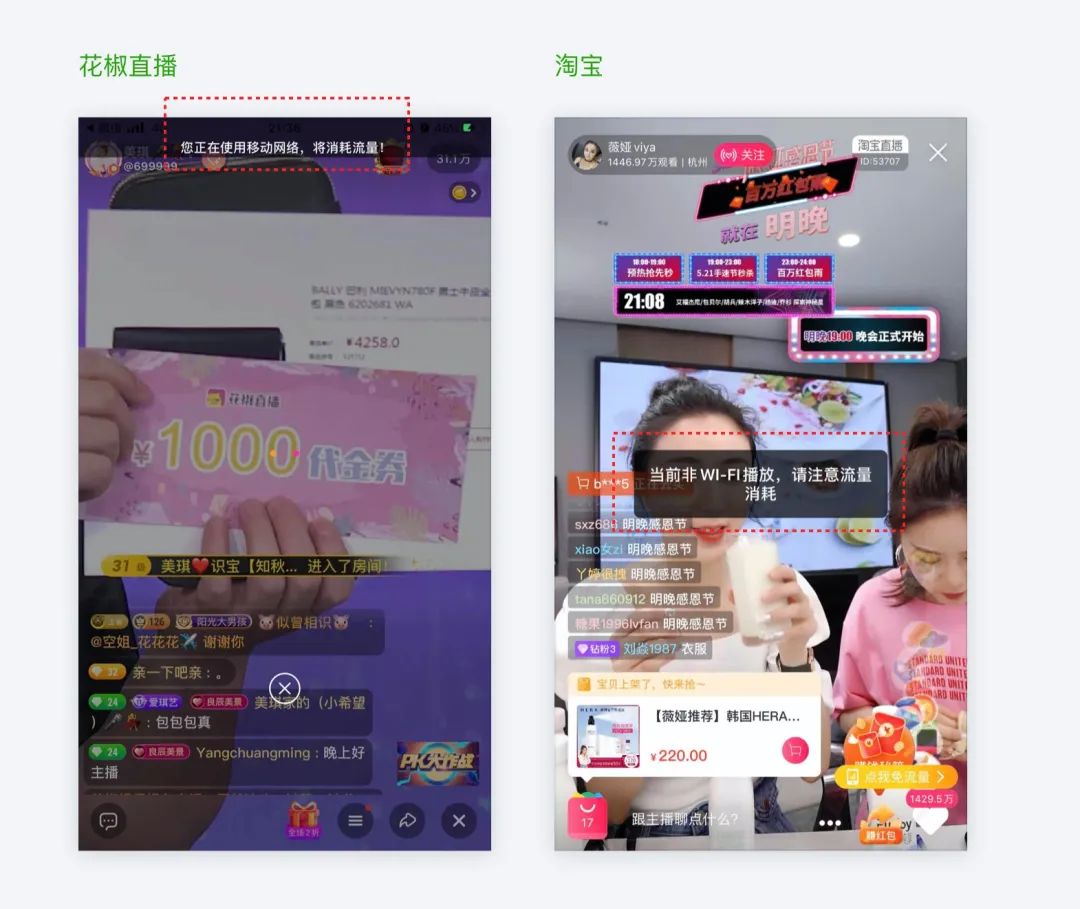
1.4.2 轻提示
针对一些直播类产品更倾向于使用toast提示,因为这类产品的视频是即时播放的,如果直接打断用户的观看过程在使用不够好。
目前淘宝、映客等直播均使用的是toast这样轻量级的提示方式,尽量做到不中断用户的观看过程。

仅做toast轻量提示
1.5 懒加载
懒加载也叫延迟加载,意思是首次加载用户看得见的部分,当用户滑动屏幕时再进行加载,也可以说是按需加载。
懒加载的目的其实很好理解,一次性加载完数据对服务器压力会比较大而且也没太大必要,按需加载是比较好的节省资源的方式。
懒加载是目前应用中用得非常多的一种加载方式,尤其是列表的加载场景,比如电商APP淘宝京东的商品列表、美团的订单列表、新闻列表等等都会用到懒加载。

上拉加载更多数据
需要我们注意的是,做交互的时候需要定义加载数量规则,实际工作中会根据场景来定义加载数量。
既能让用户无感加载又能减轻服务器的压力。
一般文字类的数据少的列表一次可以多加载几条,20到50不等,图文和视频类加载可以少加载几条,一般10到20不等,不过具体还是需要根据场景定义。
1.6 预加载
预加载顾名思义就是提前帮用户加载的意思,有预测用户行为的意思,预测用户可能会打开某几个页面,然后提前将这些页面的内容加载出来,这样用户在点击的时候几乎能够无缝衔接,体验会非常好。
劣势也很明显,由于是预测,就避免不了用户可能不会点击到下一个页面,这就导致我们事先加载的资源白加载了,所以预加载的应用目前还是不够广泛的,下面会举几个例子具体说明。
预加载下一级界面内容在新闻资讯类的产品中应用得较多,比如今日头条、虎嗅,当我进入首页后把网关掉后仍然点击进入前2条新闻仍然可以看到新闻的文字内容。
这里涉及到一个预加载的加载策略:
- 预加载新闻前2条(或3条)数据的下一级页面
- 下一级页面仅加载文字部分(图片部分可以进入页面后再行加载)
目前今日头条和虎嗅就是这样处理的。
二、操作过程加载
操作过程加载在优先级上我认为比数据加载更重要,数据加载影响体验,但是操作过程加载不完善可能涉及到业务流程出现问题。
举一个常见的提交信息场景:
用户提交订单时会点击【提交】按钮,点击后将数据传给服务器生成订单。
此时如果网络不好,数据还没到达服务器端,用户再次点击【提交】按钮,那么就会提交两次数据,也会生成两条订单,严重的话会造成用户损失。
但是如果这里的【提交】按钮增加了一个提交中的加载状态,或者加一个全屏加载中的loading效果,使得用户无法点击,那么用户就不能重复提交数据,也不会造成重复订单的出现。
所以可见,操作过程的加载是多么重要。而这部分又是新手设计师最容易忽略的地方,往往等到产品测试甚至上线后出现问题才来修改,给别人留下不专业的印象事小,造成用户的损失事大。
下面我总结了3种常见的操作过程加载形式:
- 模态加载
- 控件自身加载
- 后台加载
2.1 模态加载
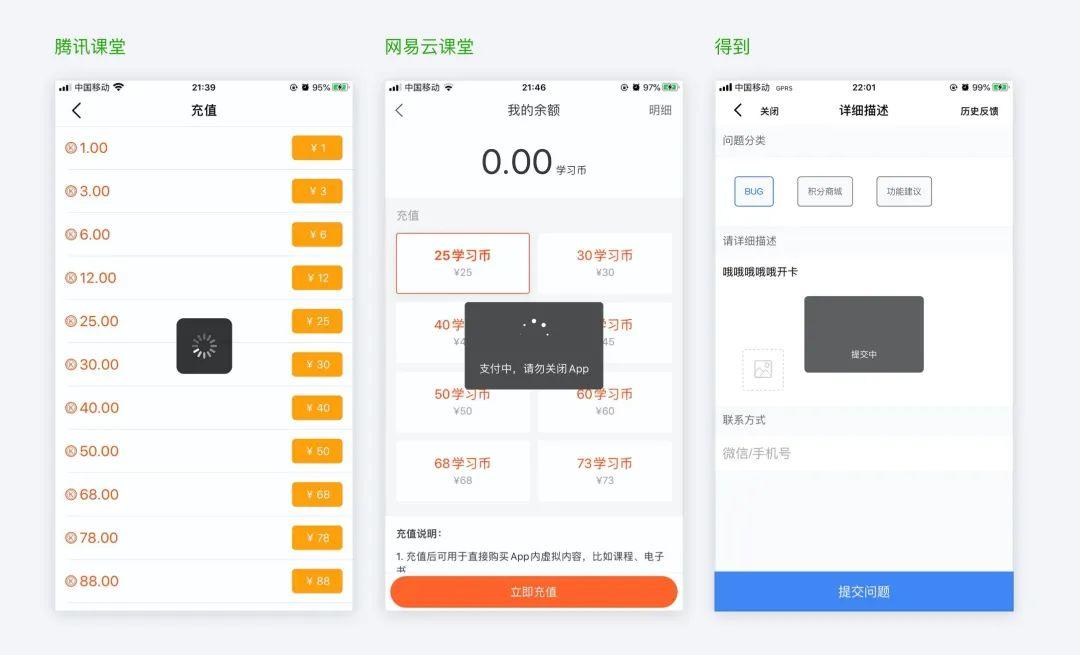
在数据加载的章节提到过白屏加载中包含了模态加载,模态加载一般会使用一个loading动画来展示。
加载过程中用户无法进行其它的操作,最大程度保证了流程的单向性。
这里提到的模态加载是针对数据提交的‘加载中’的一种状态表示,用户提交数据后无法进行其他操作。
这里需要注意的是需要保留【返回】按钮。
万一用户因为网络不好或者其它问题出现了无限加载中的状态,还能依靠返回来结束当前加载。不然用户只能依靠“杀”后台来关掉APP,这是极其不好的体验。

提交过程中的模态加载
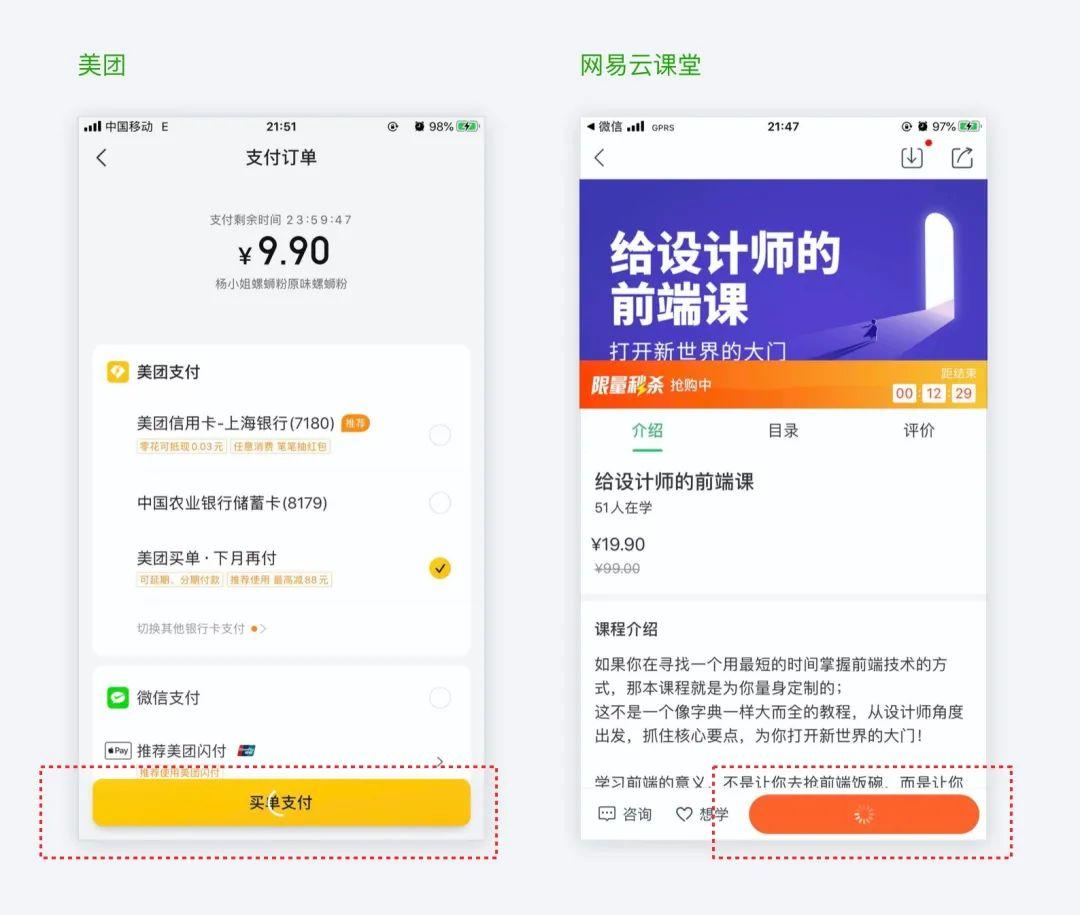
2.2 控件自身加载
控件自身加载最常见的是按钮的‘加载中’状态,大多数网络良好的时候我们甚至看不见这个状态,但是它确实实实在在非常重要的。
相比全屏的模态加载,按钮的加载有一个弊端就是用户可能更改其它部分的数据,虽然概率极其微小,但是保险起见,涉及金钱类的历程最好只用模态加载。

提交过程中的按钮加载
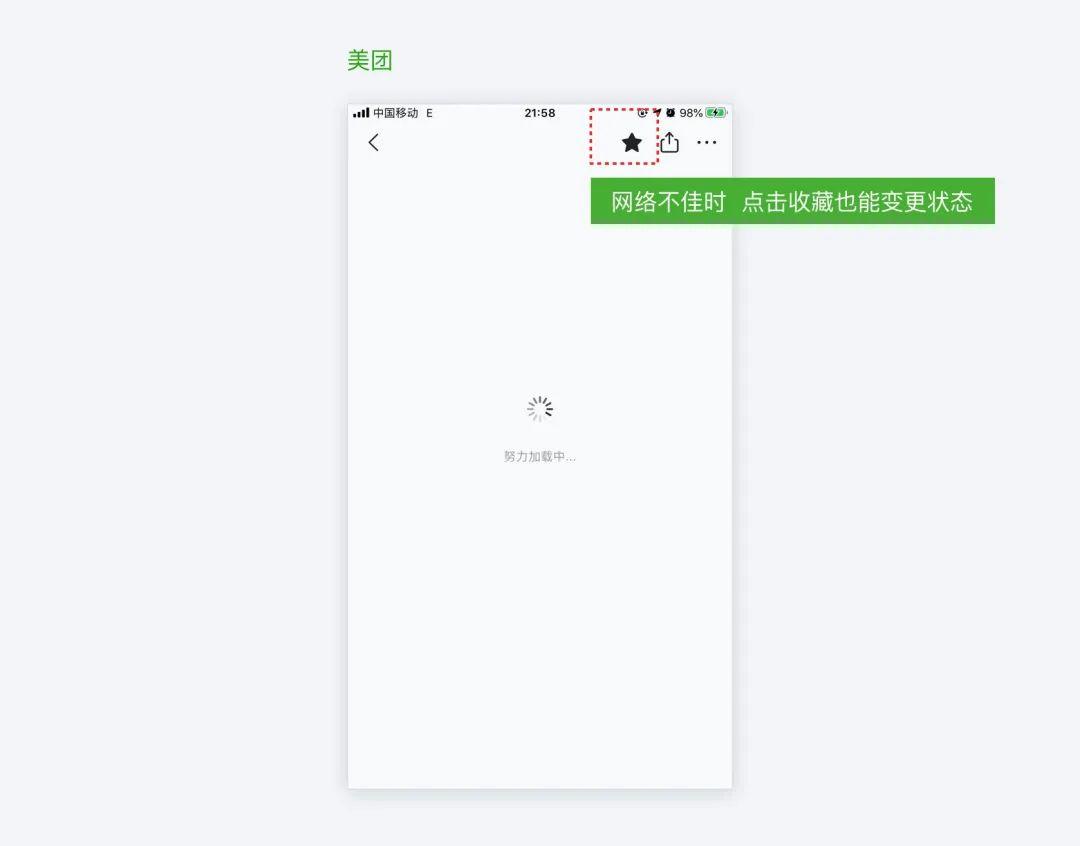
2.3 后台加载
后台加载的意思是用户在操作后,客户端立刻反馈操作成功,然后把请求放到后台与服务器交互。
比如常见的点赞、收藏等操作,当我们点击后会发现状态立即改变,然后在后台和服务器进行交互操作,虽然可能操作失败导致收藏点赞失败,但是相比成功的概率,失败微不足道,何况及时反馈能够大大提升用户体验呢。
比如美团商家详情,当把网络状态调至3G时,我点击【关注】按钮能够立即变为【已关注】。
还有一个非常典型的例子是朋友圈的点赞,即使把网络关闭后仍然可以点赞。

先改变状态,后处理交互
本文由 @馊面包 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益














点赞
后台加载中,如果前端状态已经变化,后台加载失败,会给出提示吗?否则就是假操作了?