交互设计之这5种边界情况一定要记得!
编辑导语:在交互设计中,对于各功能板块的排列是很重要的,这对用户体验会产生很大的影响,甚至会影响到整个产品的质量,反之一个好的交互会给用户带来更好的体验;本文作者梳理了几种关于交互中常见的边界情况,我们一起来了解一下。

一、边界情况处理的重要性
下面从三个角度来叙述当设计师没有处理好边界情况的时候,会造成什么样的影响,由此说明边界情况的处理是非常重要的。
1. 于前端而言
前端是接触我们交付物的一线人员,他们的反馈是最真实可靠的,而不好的交付物最直接的“受害者”也是他们。
当我们对边界情况没有处理或者处理不完善的时候,会导致下面两种情况:
第一种:前端反复找你确认
比较负责任的前端发现文档不完善的时候会和设计师沟通确认,遇到这种开发小哥哥的时候真的可以偷着乐!
要知道,真的不是所有人都有这样的同理心和责任心,愿意帮你“找毛病”,有些人可能就直接按照自己的想法做或者遗漏了,最后效果不好也是我们没有事先定义好的锅。
所以遇到一个可以帮你找出问题并且原因和你主动沟通的人,是非常幸运的。
请记住这份情义。
说完了感恩的话,下面说说我们被前端反复“找毛病”的两个弊端:
- 显得我们很不专业,相信没有人愿意给别人留下不专业的印象,这种印象会给人很挫败的感觉;
- 会拉低工作的效率,在前端反复找我们沟通确认的过程中会浪费了很多不必要的时间和精力。
第二种:前端按照自己的想法实现
当前端按照自己的想法实现的时候,如果实现效果不佳导致前端返工浪费时间,万一碰到不愿意返工的前端(当他反驳说文档里没定义)的时候,你没法说理,因为是你没有提前定义好;这时候会让我们和前端都很难受,处理的不好不仅影响项目上线还可能让我们和前端之间出现严重的同事危机(这是大忌,以后合作会不太愉快)。
2. 于自己而言
边界情况不清晰对于自身的伤害是最大的,一来会给人留下一种不专业的印象(第一印象一旦形成就不容易翻盘)。
二来自身得不到提升,如果一直对边界情况提不起重视,每次都忽略或者懒得做,那么对于自身的成长是极为不利的。
3. 于项目而言
边界情况遗漏会造成最终上线的效果不好从而影响项目质量,如果返工修改又可能造成项目延期,属于牵一发而动全身的情况。
有哪些边界情况需要我们处理?
二、文本极限值
一定不能忽略对文本极限值的处理,不然前端同学百分百会“找”过来!
至于到底该由谁来负责定义这项工作,有的公司由产品负责,有的公司由交互设计负责,有的公司由UI负责,因公司而异,大多数情况是由交互设计处理的。
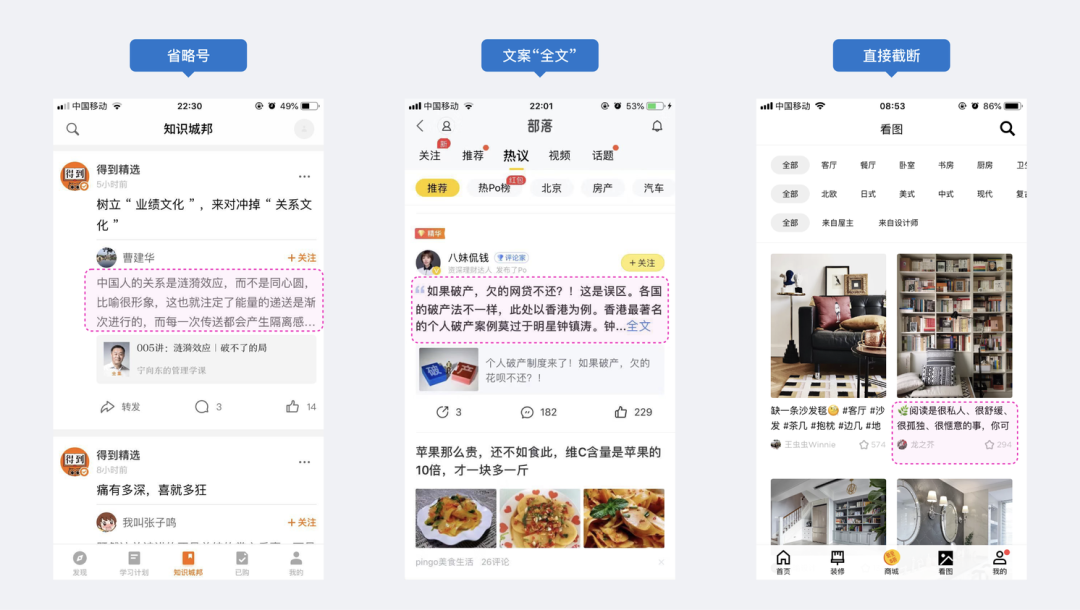
目前主流的展示方式有3种:省略号、文案提示、直接截断。
1. 省略号
超过N行后使用“…”显示。
这是目前市面应用的最多的方式,用户几乎不用脑子思考就知道“哦,还有更多内容呢,那我点击试试看吧”,这个交互方式已经把用户教育得很成熟了,几乎不用再次学。
它的应用场景也很广泛,常见的有用户动态列表、新闻列表、电商列表等等,普遍用于列表页面。
使用省略号的交互方式更多的是点击后跳转到下一页面而不是当前页展开。这种交互方式适用于信息较多的场景。
2. 文案提示
常用的文案提示有“查看更多”“查看全部““展开全部”等。
“查看更多”和“查看全部”的交互方式一般是在新页面打开,也有少数产品在当前页打开。
选择新页面打开还是当前页展开这里取决于两点:
第一点是内容的多少。
如果内容过多,新页面打开当然更好,内容较少,当前页展开是更好的选择。
第二点是用户的感知。
我觉得“查看更多”和“查看全部”应该是新页面打开,因为“更多”和“全部”给人的感受是这个内容比较多,而互联网产品中习惯将比较多的内容放到下一页面展示。
所以当用户看到“更多”和“全部”这样的字样的时候,会下意识觉得这是一段不短的内容,那么会增加用户的决策成本。
为什么?因为如果用户只是随便浏览,并不想跳转到下一页面,那么当他看到“更多”或者“全部”的字样的时候,就会为了避免跳转页面而选择不点击,可能失去了这篇信息对用户的触达机会。
3. 直接截断
也就是不给任何提示,简单粗暴直接截断。
比如好好住APP的就有这样的情况,我估摸着设计师的考虑是觉得这是比较常见的交互,用户不会不知道。
但是我个人不倾向于这种设计,我认为明确的设计会让用户的决策时间更短,也会给用户带来更少的心理负担。
使用各种方法截断文字:

三、空白页
相比文本极限值,空白页其实更容易被我们所遗漏,倒不是会忘记,而是空白页的情况实属较多,容易缺这少那,基本都是经验累积出来的。
我刚开始做交互的时候也总是考虑不周全,每被研发同学call一次,我就长一次记性,后来干脆做一个完整的调研,完了和研发对一遍,才能得到比较完整的空白页集。
空白页比较常用的有:空数据、无网络、服务器异常
1. 空数据
空数据是非常常见的页面了,随便打开一个APP就能找到好几个空数据页面。
空数据又包含几种情况:有权限无数据、无权限无数据。
1)有权限无数据
有权限无数据意思是用户有查看该数据的权限,只是目前没有数据而已(不包含其它异常情况所导致的无数据,比如无网络),一旦此处产生数据那么用户就能看到数据。
比如【我的关注】页面没有关注的数据,因为我没有关注别人。
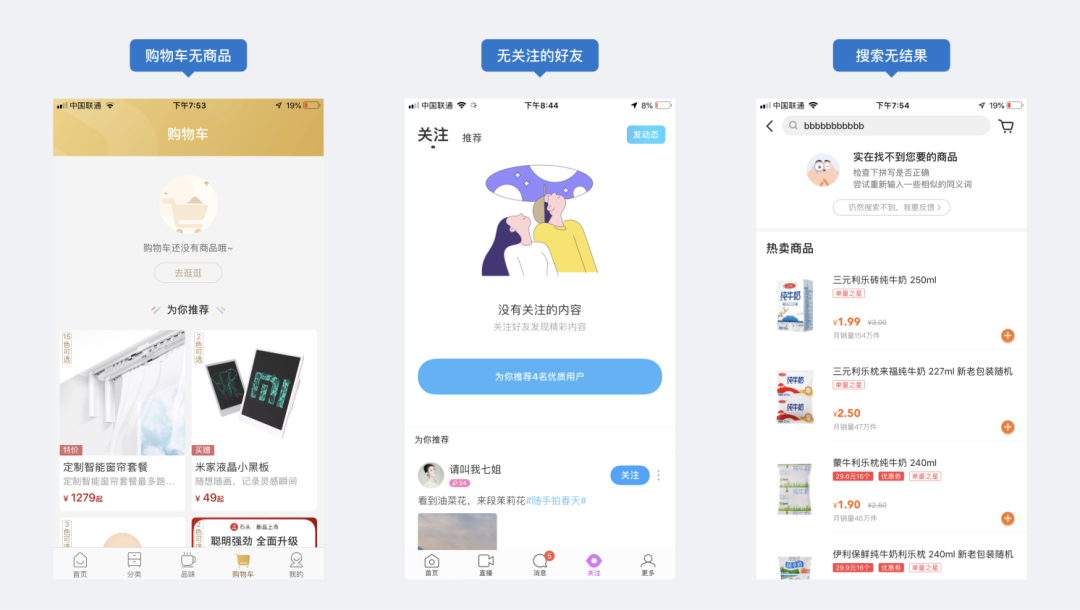
又比如我的购物车没有商品的时候展示的是空数据的页面等,这样的页面非常多。这些都是有权限但是没有数据的情况。
有权限无数据:

面对这种有权限但是无数据的情况,我们也不能坐以待毙,最好的办法是使用其它的数据来补充,帮助用户继续在APP中“玩”下去。
比如上图中购物车无商品时,有品采用的方法是推荐其它商品给用户,这也是目前大多数电商产品的逻辑,至于用户买不买账,那就看平台的推荐策略了。
我认为目前这方面做得最好的当属淘宝,真真是打开这个APP之后,钱包不出点血就别想轻易出来!
而搜索场景也是一个比较值得考虑的地方。
当用户没有搜索到自己想要的结果时怎么处理以缓解用户的焦虑情绪?
搜索场景目前我比较喜欢的是得到APP的设计,不管我输入啥鬼话,它都能出一个比较不错的结果,至少不会让我觉得搜不出东西。
我在得到APP的鬼畜搜索:

2)无权限无数据
空数据的第二种就是无权限了, 这时候肯定是看不到数据的。
下面列举两种情况:未登录、没氪金
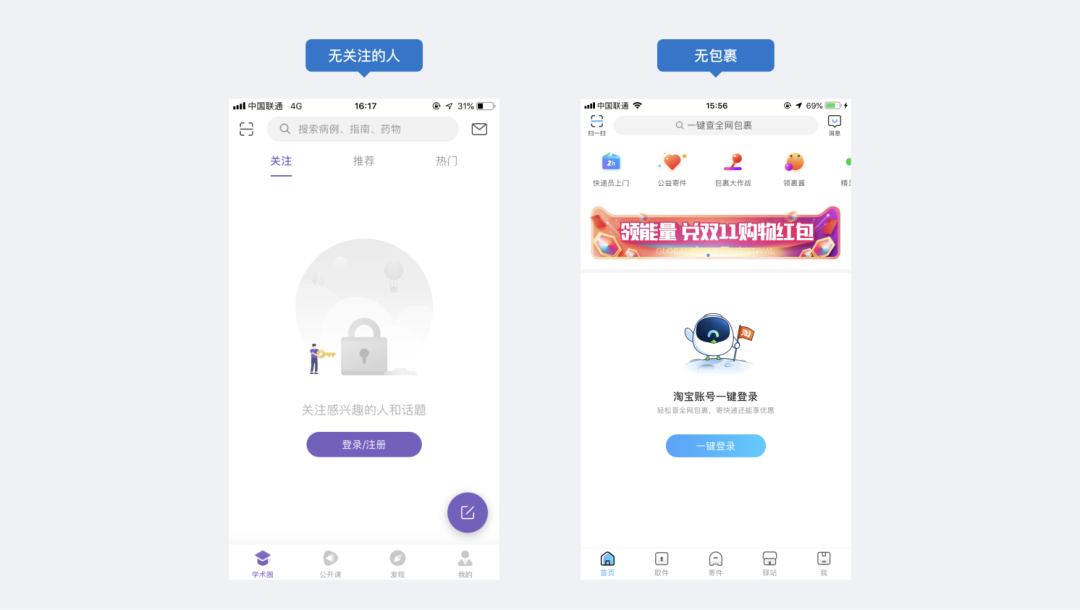
未登录:
未登录比较常见,即用户必须登录之后才能查看到相关数据,那么这时候我们需要考虑到是如何对用户进行无权限的提示。
这时候如果页面无数据,最好的提示就是给一个登录入口,引导用户进行登录操作。
这也是目前市面上大多数应用的做法,属于鱼和熊掌兼得了,既可以提升用户体验也能提升产品登录率。
毕竟,如果让用户返回上一页,去找登录入口,这种做法实在太傻,用户一气之下不登录了呗,不看了呗,就走了呗…
未登录的空数据:

没氪金:
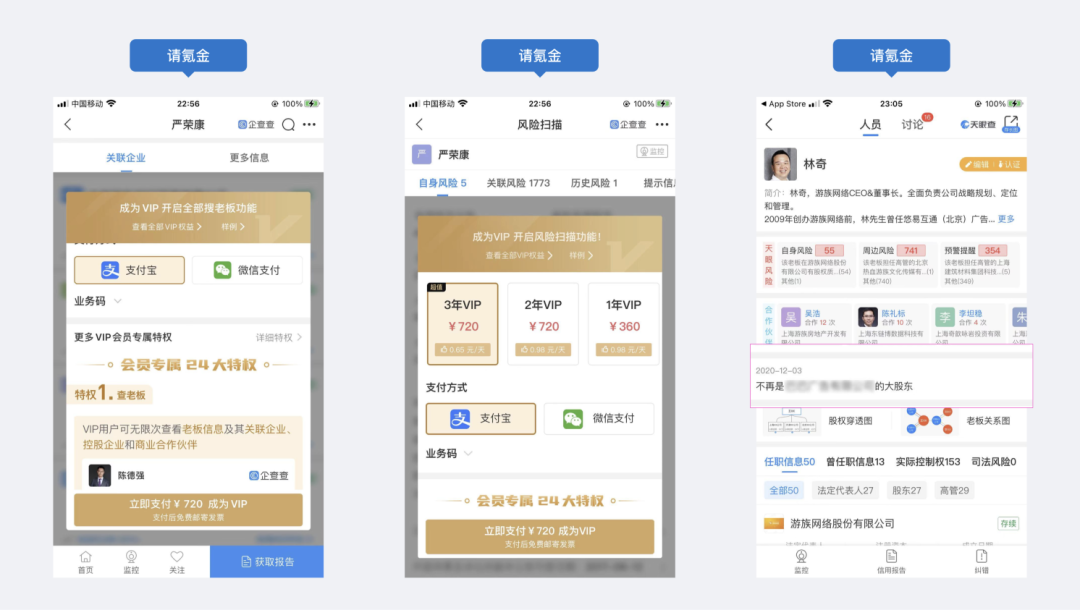
除了未登录,还有一种无权限的情况就是没花钱,大多数没氪金的时候都是直接告诉你先氪再看,有一种情况是给你朦朦胧胧放点影子,让你看见有但是就是看不清内容是什么。
太狗了!
但是不得不说,这种方法让人更想看了…
比如像企查查这样的应用,深谙这种设计手法,不得不说第一个想到这样设计方法的人对人性把握得非常准。
没氪金的“空数据”:

2. 无网络
虽说现在基站铺设面广,但是无网络的情况还是不少见,就拿早晚高峰的搭地铁场景来说,网络不好的情况经常发生,我早上在地铁上压根别想刷手机,根本抢不过别人…
所以无网络的空白页对于安抚用户焦虑的心情是十分重要的。
我认为比较好的解决方法是告诉用户发生了什么,同时提供解决方案。
或者在网络良好的时候提前帮用户加载数据,避免出现无网络的情况,不过这会耗费很多流量,WiFi环境下这么处理比较合适。
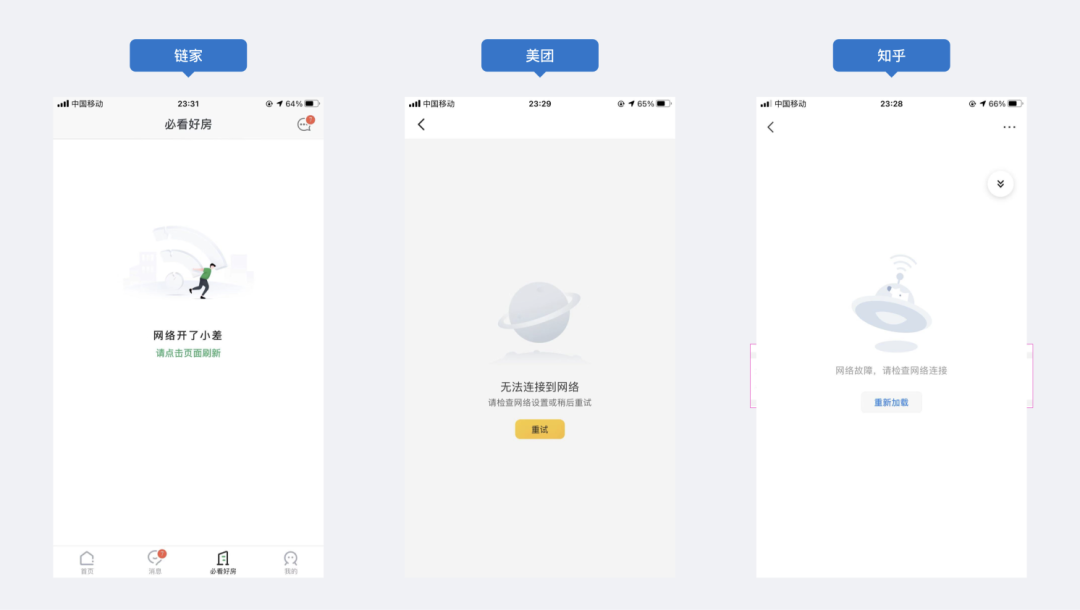
目前市面上的应用对无网络空白页的普遍做法是使用文案提示用户网络断开,请重新尝试,并提供重新加载的按钮。
点击重试:

如果是兼做UI的同学需要注意,我们交付给研发的时候只需将此空白页定义在全局即可,研发同学写一个组件就可以调用。
3. 服务器异常
造成服务器异常的情况很多,感兴趣的同学可以百度看看。我们需要考虑的是当出现这种情况的时候我们的页面如何展示。
服务器异常与无网络有异曲同工之妙,提供的解决思路是一样的,都是告诉用户当前发生了什么事情,以及解决方案。
服务器异常的解决方案一般是刷新,刷新又分点击页面刷新和点击按钮刷新,我比较倾向于点击页面刷新,这样用户使用手指随便点点屏幕就能刷新,毕竟现在手机越做越大,指定位置的点击成本肯定比随便点击的成本更高。
三、兜底图
第三种常见的边界情况就是兜底图,一般用于加载占位和默认图,比如默认头像。
下面介绍三种常用的兜底图:默认头像、占位图、骨架屏。
1. 默认头像
默认头像应该都比较常见,当用户没有传头像的时候我们需要给用户一个默认头像。
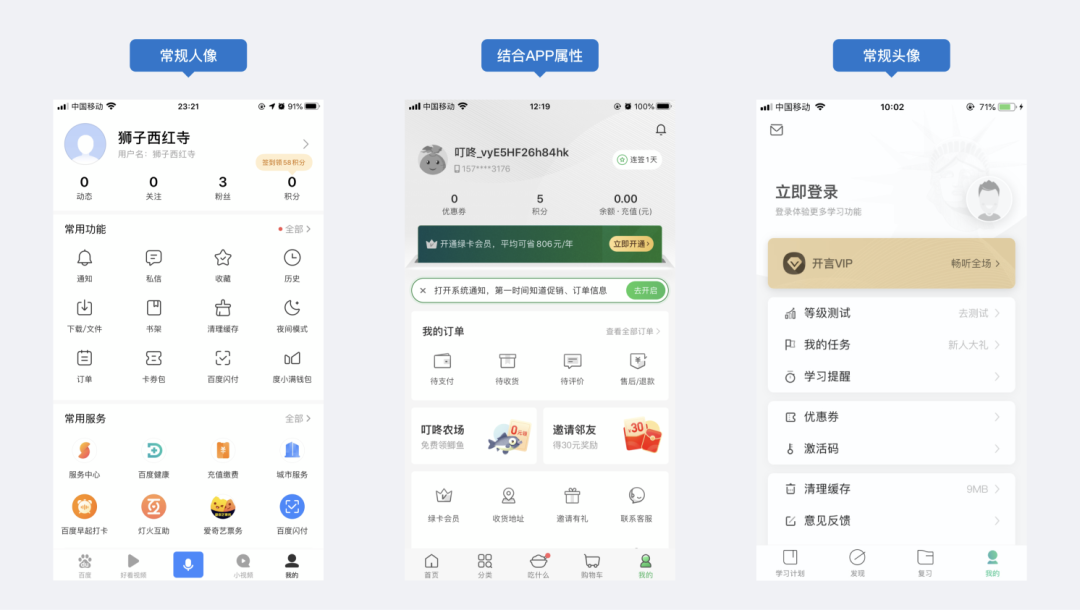
头像的设计一般也有两种做法,一种是一般的头像。
另一种可以结合APP的产品调性做头像,比如下面叮咚买菜的默认头像就采用了一个萝卜头的拟人化做法,传达品牌化的同时又不失趣味感。
常规头像:

需要注意的点:
需要考虑头像的方圆,如果是方形头像,UI同学切图的时候就需要切一个不带圆角的切图,圆角由前端写,不然容易出现适配后出现问题。
2. 占位图
占位图应该是许多新人容易忽视的地方,提及占位图就不得不提到加载,为了减少用户感知加载时间,应用加载一般会先加载文字后加载图片,可以缓解用户等待的焦虑情绪。
如果这么做就涉及到一个问题:原本放图片的位置拿什么来占位?
所以就出现了占位图这个东西,当图片还没有加载出来的时候,使用一个占位图进行占位,让用户知道这里是有东西的(我在文章《移动APP的加载和刷新》中的第2.2节有详细说明)。
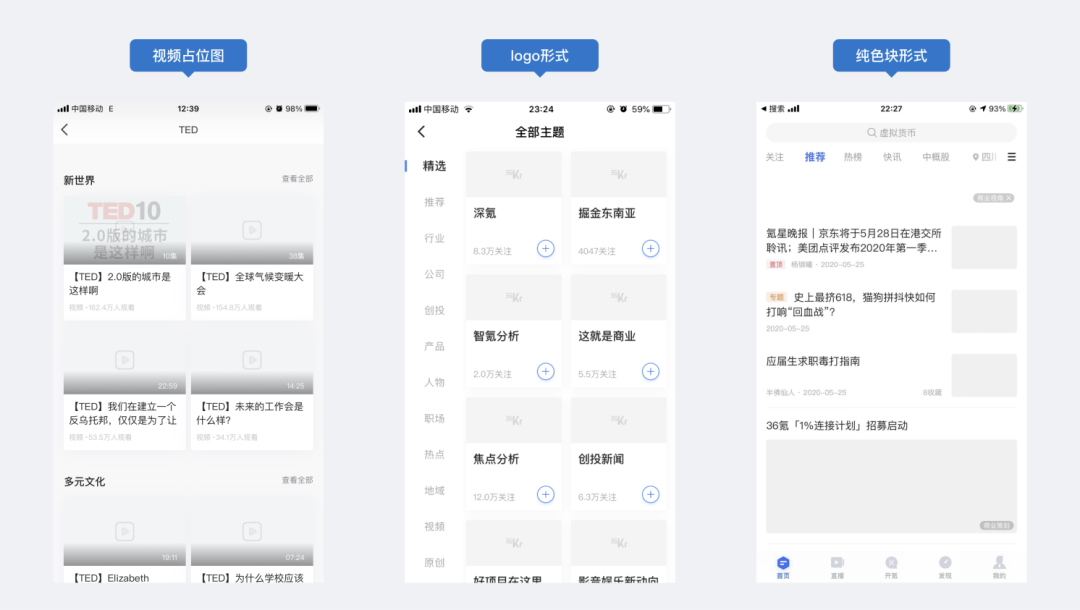
占位图一般有带logo的图片和纯色图,如果是加载视频,一般还会在图片上做一个视频的图标,让用户知道这里是视频。
占位图:

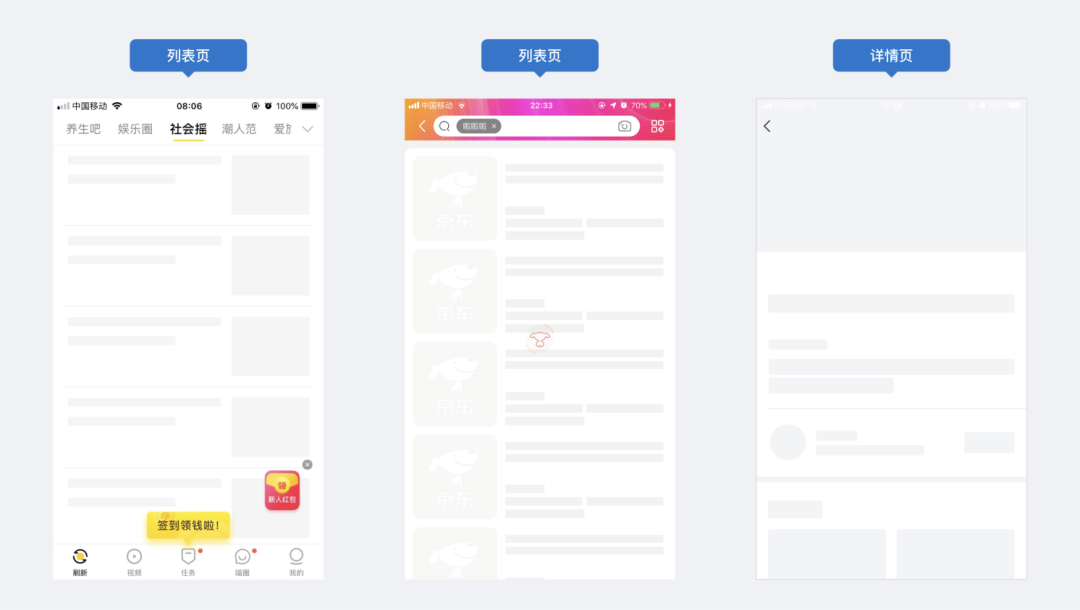
3. 骨架屏
骨架屏是一个可选方案,也就是说不一定要有,有了会更好。
骨架屏适合页面布局固定的页面,目前很多APP都会使用骨架屏,常用的页面有列表页、详情页等。
一般骨架屏由开发写,如果我们要做骨架屏,需要定义好骨架屏的样式,让开发照着写,骨架屏实现难度我也跟开发同学咨询过,很简单,所以可以放心大胆用。
骨架屏:

五、页面上滑处理
页面上滑处理是什么?
当一个页面向上滚动时,页面的元素会发生什么变化,场景的变化有导航栏置顶、标签栏置顶等,这些都是我们需要提前定义好的。
而对于页面上滑的处理应该是最容易遗忘的了,如果不是check list,我十次有七次会忘记补充这个,所以check list真的很重要!
为什么需要对页面上滑进行定义?
因为页面上滑属于交互的一部分,如果我们不进行定义,那么遇到需要固定页面某些内容的时候而我们却没有提前定义好,前端实现出来可能就是另一种交互。
而这时候我们再去找前端小哥哥修改,遇到好说话一点的就改了,遇到不好说话的人家可能就不想改,为啥?因为我们没有提前定义好呀!这时候是我们理亏!
所以一定要记得定义好这个边界情况,我习惯的做法是提前和前端小哥哥打好招呼,没有特别说明,导航栏都默认固定,特殊页面单独定义。
那么,有哪些地方需要我们特殊定义呢?
1. 导航栏
我们遇到的大多数导航栏都是固定在顶部的,但是不排除一些特殊情况,比如个人中心的导航栏。
个人中心的导航栏一般有这么几种情况:页面整体上滑、固定导航栏。
第一种:页面整体上滑
也就是不固定任何元素,将整个页面一起上滑。
页面整体上滑:

企查查、链接和网易云阅读都采用了这种方式,由于个人中心页面属于一级页面,底部tab的标识足够明显,用户能够清晰知道自己的位置,所以没有导航栏做页面引导也是可行的。
第二种:固定导航栏
即将导航栏固定在顶部,其余内容上滑,我个人比较倾向于这种方式,当页面比较长的时候可以让用户随时可以看到导航栏,不仅仅是给习惯了导航栏的用户增添一份安全感,更是因为当导航栏有功能入口(比如设置)的时候,用户可以随时看到并随时点击。
固定导航栏:

2. 筛选栏
筛选栏的固定方式也极为常见,很多地方为了用户可以方便做切换,都会把筛选栏固定在顶部,那么这时候就需要我们对交互进行详细的定义。
根据筛选栏的位置来看有两种:第一种是筛选栏本身就在顶部;第二种是筛选栏不在页面顶部。
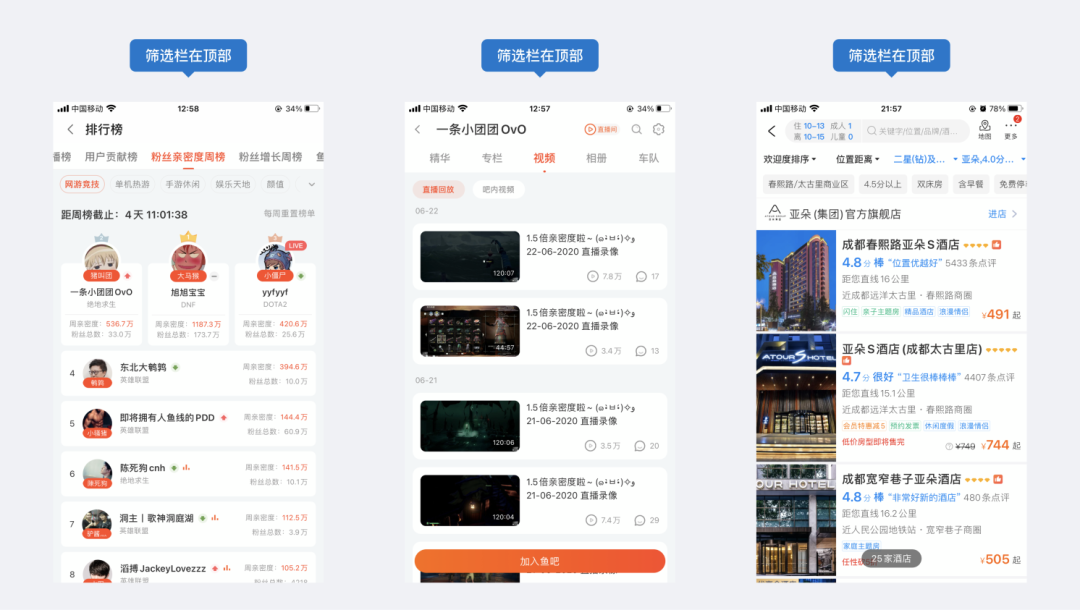
当筛选栏在页面顶部时:
如果此时我们需要让筛选栏固定在顶部,那么可以这么说明:
页面上滑时,导航栏和筛选栏固定在顶部,其余内容向上滑动。
筛选栏固定在顶部:

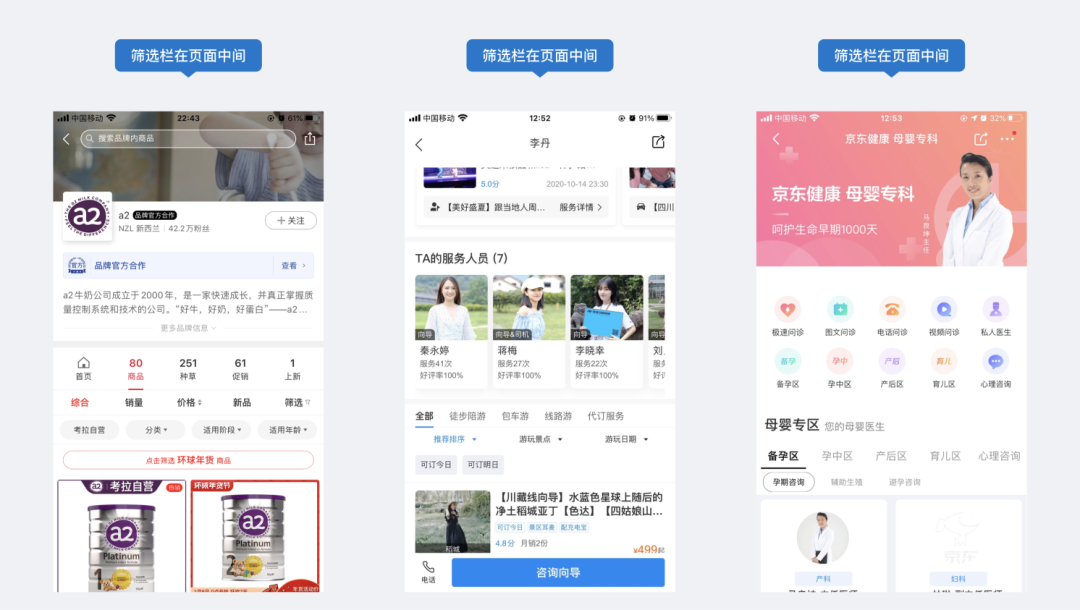
如果筛选栏不在屏幕顶部
这种情况是比较容易忘记定义的,还是那句话,check list必不可少!
这时候有两种情况,一种是筛选栏随页面一起上滑不做固定,另一种是筛选栏需要做固定。具体使用哪种需要视具体场景来定,下面说一下当筛选栏需要固定时我们该如何描述交互。
我们可以以筛选栏为基准
① 当筛选栏位置未到达顶部时
页面整体上滑(一般情况下导航栏当然始终固定在顶部)
② 当筛选栏的位置到达导航栏下方时
筛选栏固定,筛选栏下方内容继续向上滑动。
筛选栏固定在屏幕中间:

以上只讲述一种表述方法,具体的交互还得根据实际情况而定。
除了导航栏和筛选栏之外我们还有许多其它的特殊情况,我将这些情况归纳到其它板块。
3. 其它
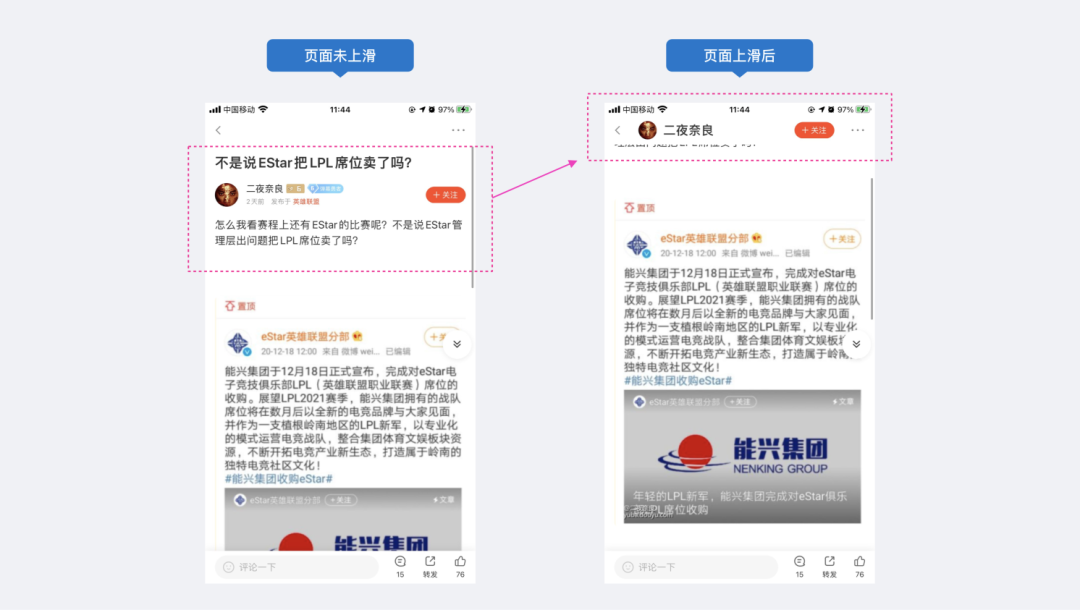
1)内容迁移到导航栏区域
听名字可能不太好理解,举个例子,文章详情页,当页面上滑时,导航栏出现文章发布人的头像昵称和关注按钮,点击可关注。
这就是一种内容迁移到导航栏区域的情况,这种交互方式不仅能提升用户的操作体验,也能提升产品的数据,比如当关注入口曝光更多,点击关注的概率就会有一定上升。
导航栏快捷操作:

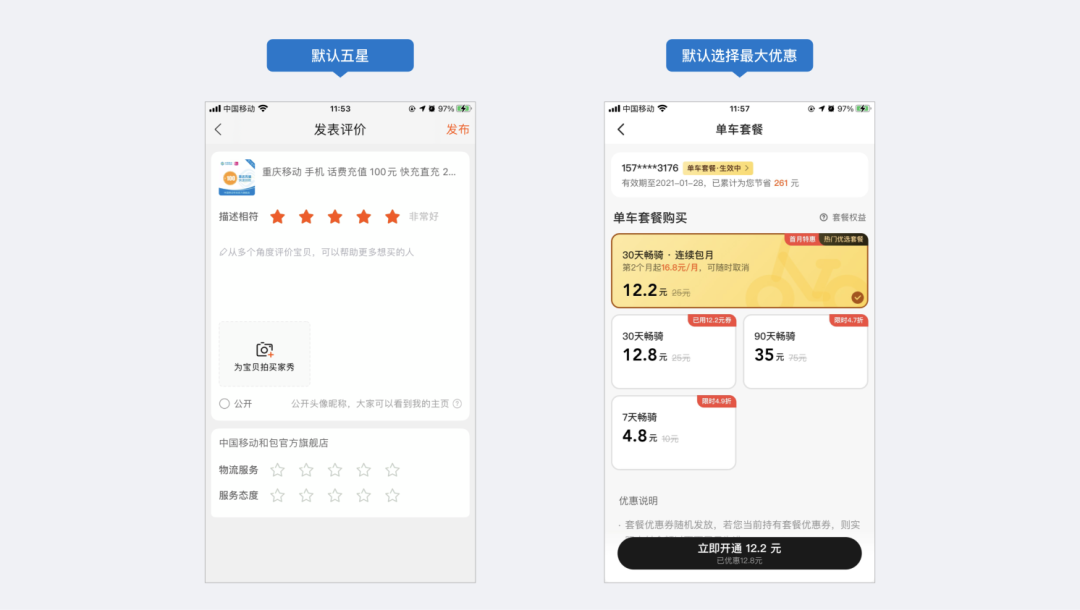
六、默认项
默认项的定义也是特别容易忽略的地方,默认项听起来可能不太好理解,拿最常见的评价功能来说,我们设计评价的时候,包含了评价分数和评价内容,这时候我们可以定义默认评价分数为满分或者5星。这就是需要我们定义的地方。
至于默认到底是5分还是1分,得根据业务来定,我们需要记住的是这种特殊情况一定要提前定义好,不然前端同学可能会根据自己的理解来做。
默认项的定义:

本文由 @馊面包 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








感觉省略时使用…更多是当页展开全文吧