状态可见性原则,没你想象的那么简单
编辑导语:状态可见性原则对于设计中的一些细节具有重要的指导意义,本文作者围绕“状态可见性原则”展开,对其进行了详尽的深度解读,看看应该如何让用户了解正在发生的事情。

这一年,更多的是关于交互的思考。如果说界面是外表的话,那么交互就是其灵魂,只有交互合理的产品,才能够让用户更好的使用,而交互细节成熟的产品对体验上的提升则更巨大。写这篇的起源是平日在设计评审时或多或少会遇到以下的交互问题:

在思索如何能够尽量避免遗漏细节的过程中,发现状态可见性原则对于这些细节有比较重要的指导意义。
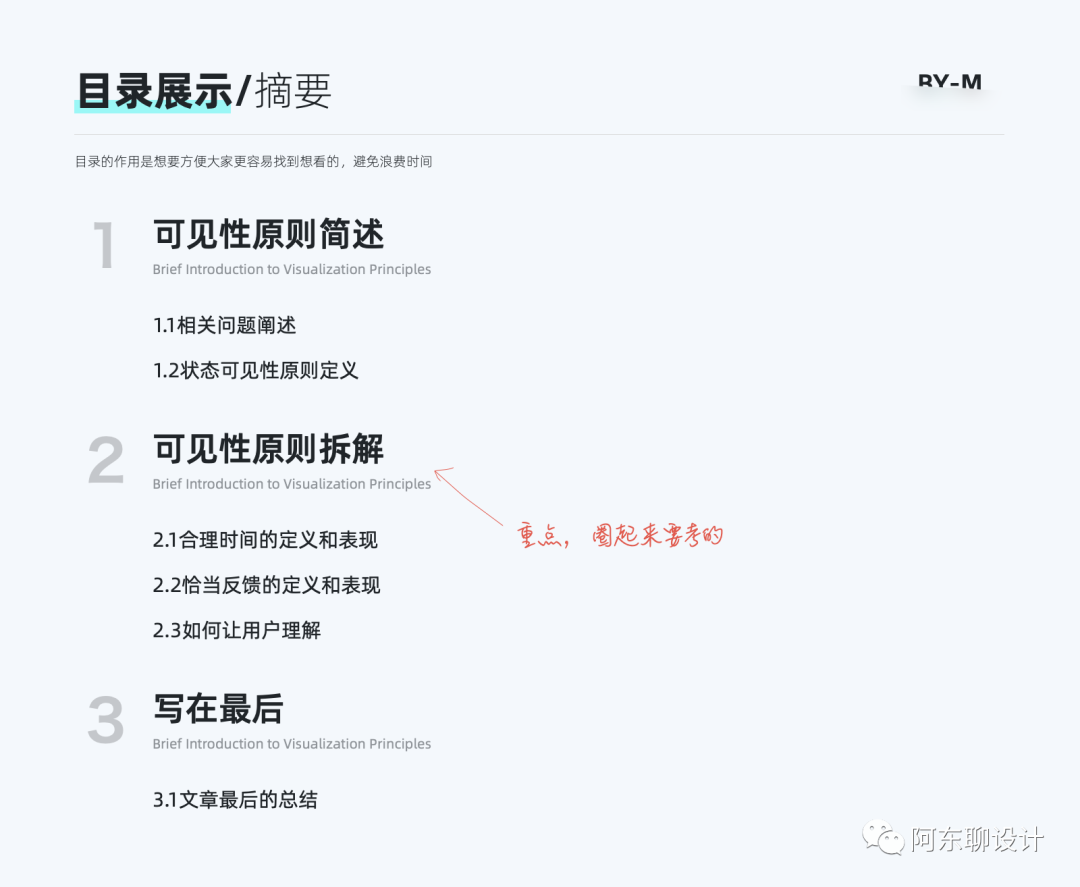
这一原则想必大家都不陌生,但可能并没有引起大家的重视,且网上大部分文章对于此原则的解释都比较简短。因此在探索过程中产出了这篇比较详尽的关于状态可见性原则的深度解读。目录如下,重点已圈好~

大家可以根据上述目录来进行选择性阅读,当然全文阅读也是极好的~
一、状态可见性原则:简述
1. 相关问题阐述
我们在开头阐述了可能遇到的一些问题。而以上情况的出现,都源自于我们在设计时思考的不够全面,很多时候都忽略了某些情况下的设计,导致有些关键体验上的问题未被发现。我们可以看下微博和知乎在断网下点赞的例子。

可以看到,微博在断网下依然有点赞动作的反馈,且没有任何异常提示,这样会导致用户大多数以为此次操作是成功的。但知乎在断网情况下,点赞是不能生效的,且有消息提示“异常提醒”。
这样的话其实就能够让用户明白此次操作没有成功。在这种场景下,微博的点赞就属于“不恰当的反馈”。而这些设计,都可以归因于状态可见性原则的范畴。
2. 状态可见性原则定义
让我们先了解一下状态可见性原则的定义。这是尼尔森(Jakob Nielsen)-人机交互学博士,于1995年1月1日发表了「十大可用性原则」。而可用性原则位于十大可用性原则之首。

虽然只有这么一句话,但其中包含的意义比较重大。我们现在所使用的系统,都运用了状态可见性原则,如果没有,那么系统几乎会掉入不可用的现象。而系统在使用体验上的差异性,有很大一部分原因也在于可见性原则运用的好与坏。
我们来举一个生活中的例子来帮助大家理解。当你手机没电,你用充电器连接手机时,在连接的一瞬间(恰当时间),手机状态发生变化(恰当反馈)让你成功获取手机正在充电的信息(系统状态)。
如果在某个环节出现问题,比如连接上手机2分钟后(不恰当时间),手机状态才发生变化。那么你肯定会认为哪里出现了问题。这就是状态可见性原则的基础运用。

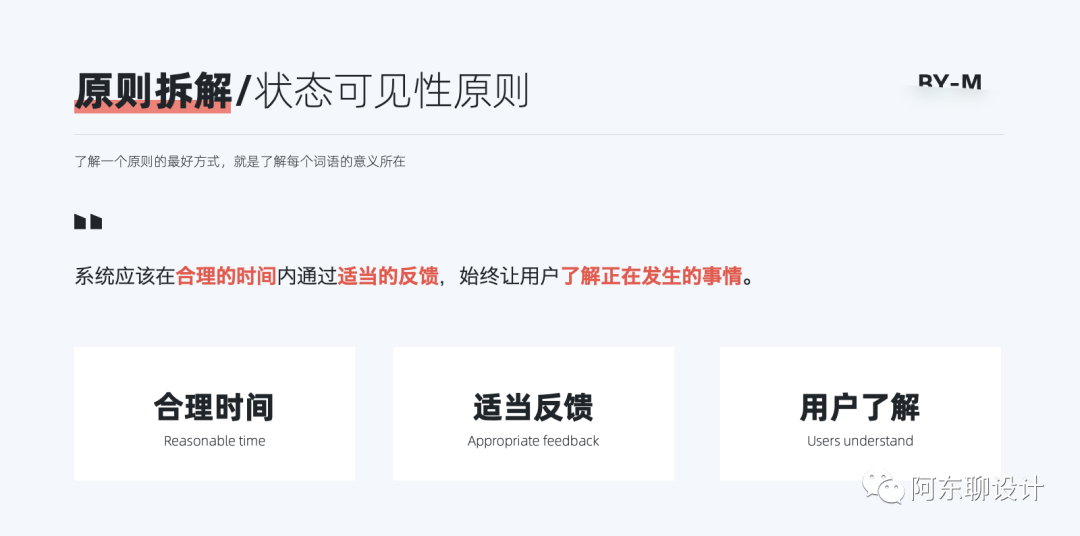
二、状态可见性原则:拆解
那么我们如何能够深刻理解一个原则呢,最简单的做法就是将其拆分,并结合实例理解。下面通过原则拆解来进行深刻解读。

我们将拆解分为以下三个部分,下面的篇幅会更详尽地进行说明:
1. 合理时间的定义和表现
时间在这里指的就是系统的响应时间,而合理则可以理解为时间的长短。这句话可以理解为从用户执行操作到反馈出现的间隔时间是否正常,是否有影响到用户的正常体验。
当我们在进行打字输入时,我们敲击键盘的同时,屏幕上就会出现对应的文字。而如果出现文字的反应时间过长,我们就会感觉到明显的卡顿,此时的响应时间就会变得“不合理”。
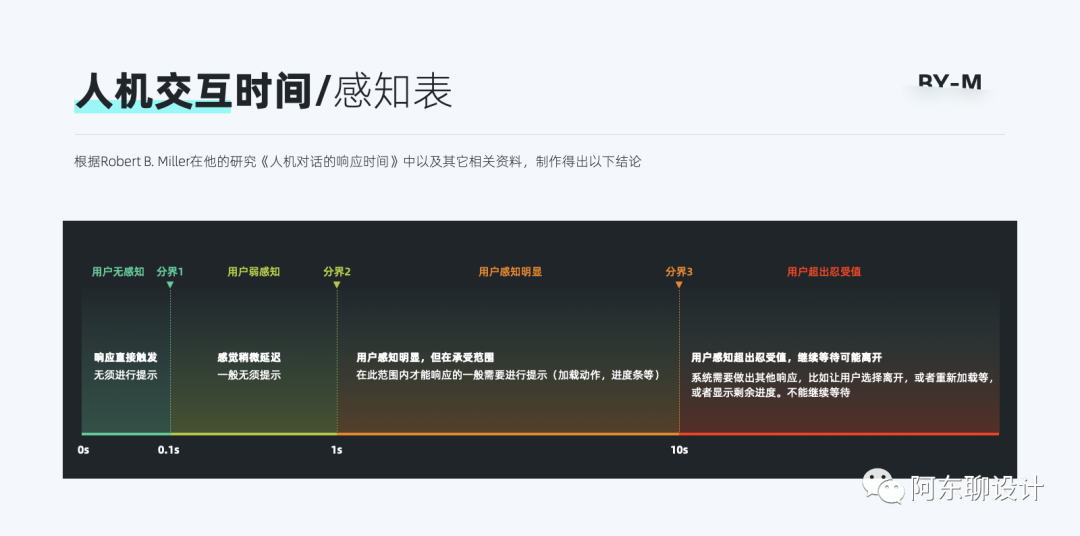
根据Robert B. Miller在他的研究《人机对话的响应时间》中以及其它相关资料,制作得出以下结论图:

以上是人机交互响应时间的总览,接下来细节深化每个时间点对应的操作。
我们先看100ms以内的。我们平时使用的小组件动画,比如说按钮反馈,勾选反馈,以及其他需要瞬时反馈的操作,基本都是在100ms内完成的。

在看100ms-1s区间的,在这个期间进行的动画,用户能够很清晰的看见动画发生的过程,而又不显得迟钝。我们普通UI中应用的动画则大部分在100ms-500ms这个范围内。
为何在这个时间内呢?
个人的理解是:对于发生在UI界面内的动画,100ms内的动画太快,人只能感受到开始和结束的状态,不能看见发生过程,因此一般大于100ms,而500ms是用户即时感知的最长时间,因此小于这个范围内的动画较为合理。

最后看下1s-10s这个区间的:在这个阶段,最有可能进行的就是相关页面的加载行为,或者某些小型文件的上传和预览。针对于这种情况,我们一般会在加载进行中,添加对应的加载效果,来缓解用户的焦虑和等待情绪。

最后则是10s以上的,一般用于大型文件的上传或者弱网环境的加载过久。

大约10秒钟后,用户的情绪将达到极限,内心将开始产生疑惑,超过10秒,用户往往会离开网站,而不是试图继续恢复他们一开始想要做的事情。
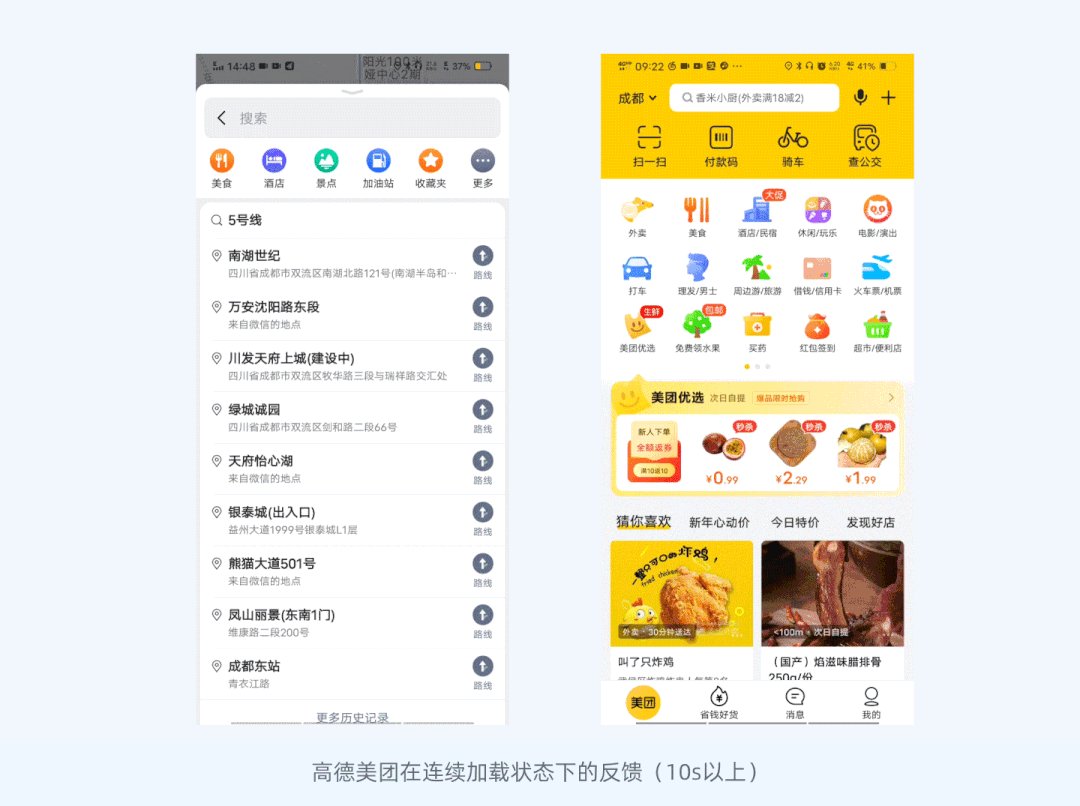
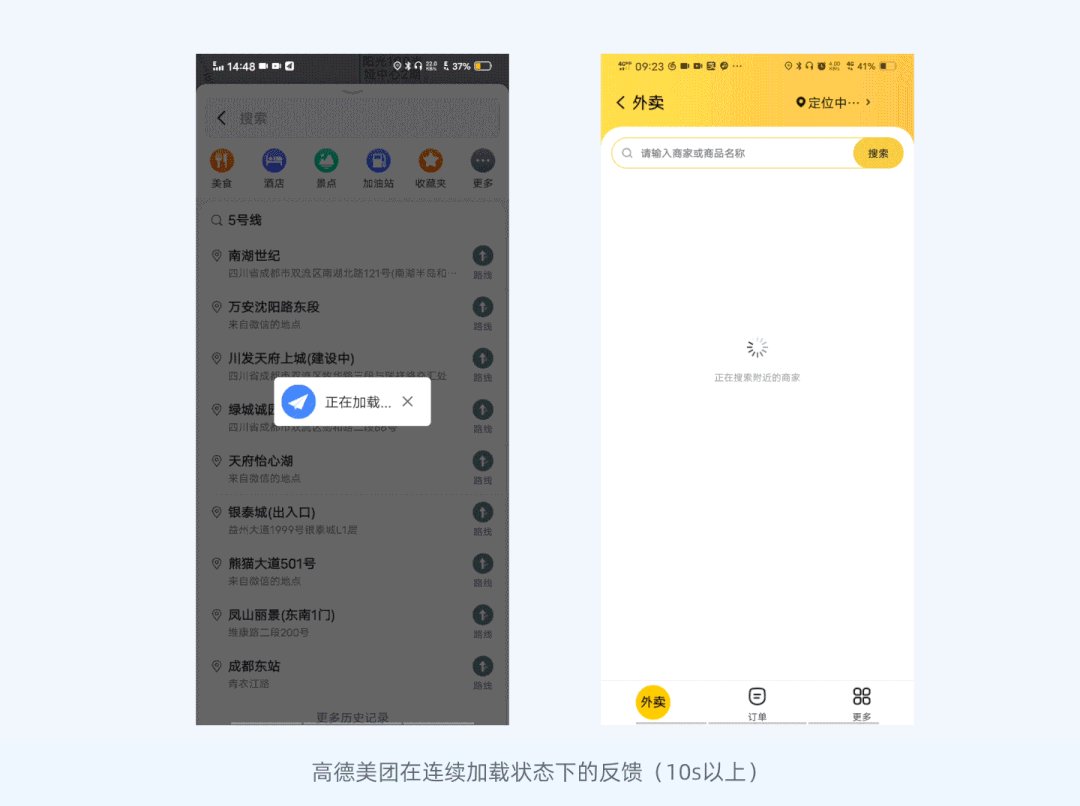
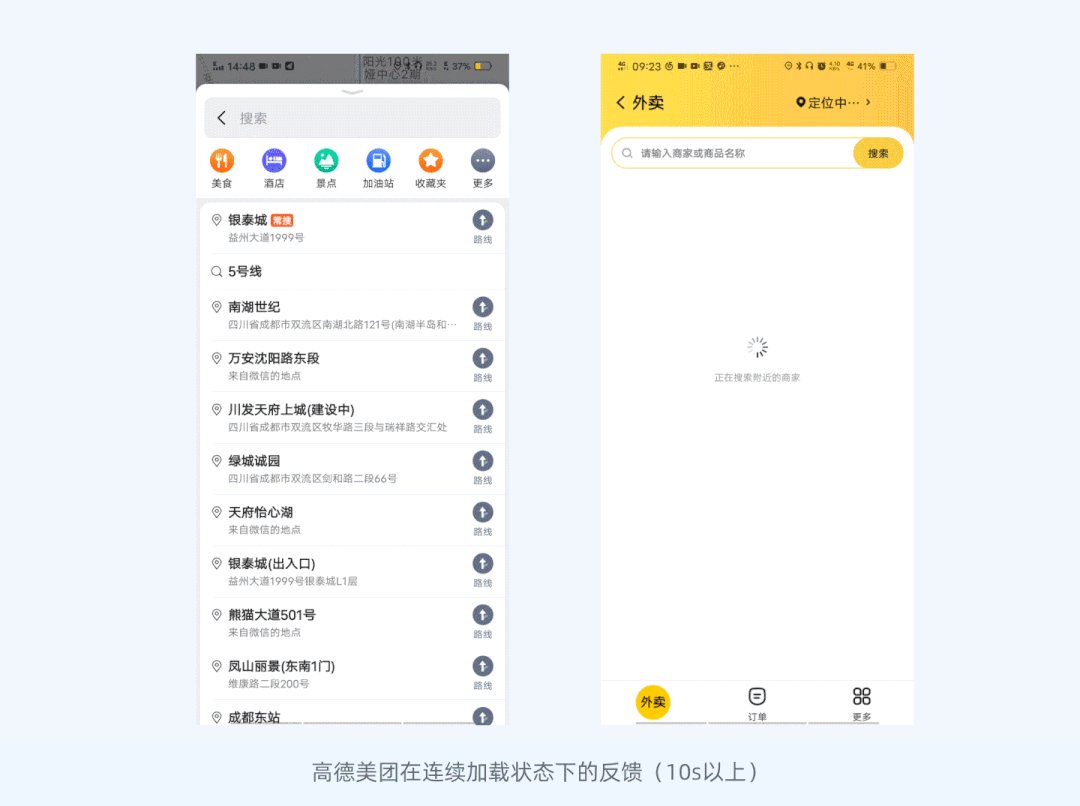
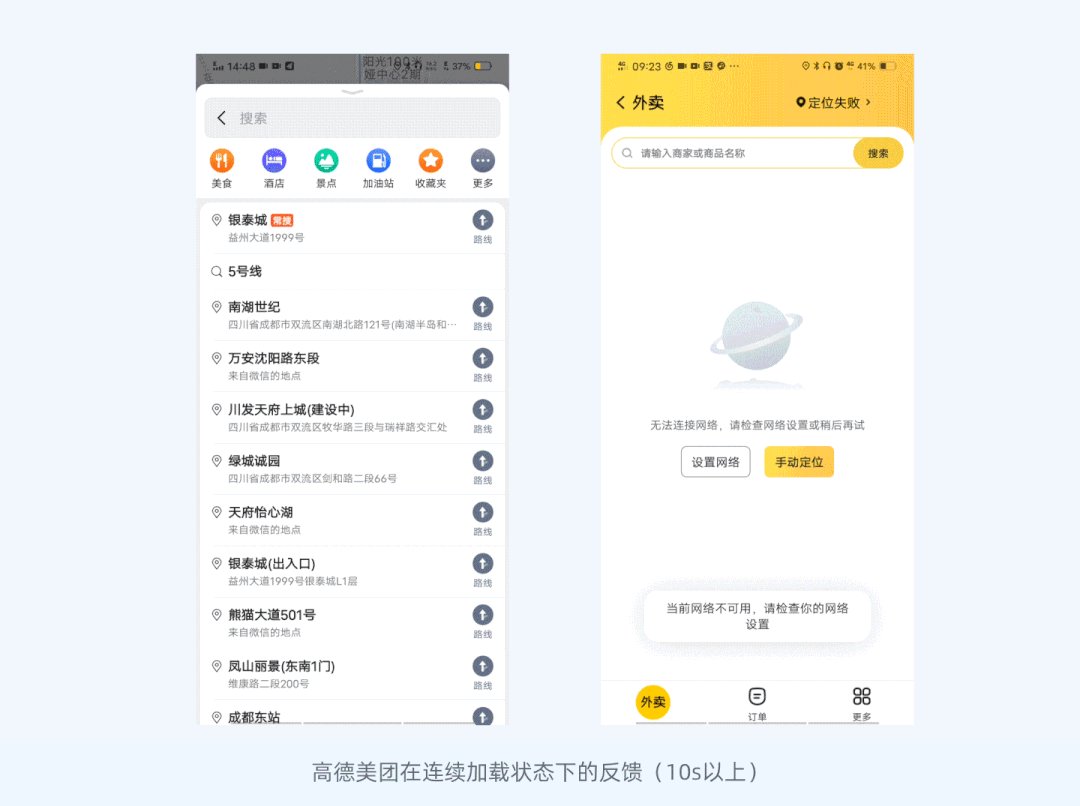
因此,我们在进行系统设计中,需要对超过这一时间内的行为,进行对应的反馈。比如加载超过10s的时候,我们是不是需要给用户提供离开的选项,或者提示用户重新加载这样一种行为。我们可以看下高德和美团在加载中的例子。

我们可以看到,在到达10s后,美团自动给出了一个当前网络不可用的,请检查网络的提示,并终止了加载进程。而高德地图则是没有任何提示,自动结束了加载。相比之下,美团能够让用户明白为什么中断了该进程,也就拥有了更好的用户体验。
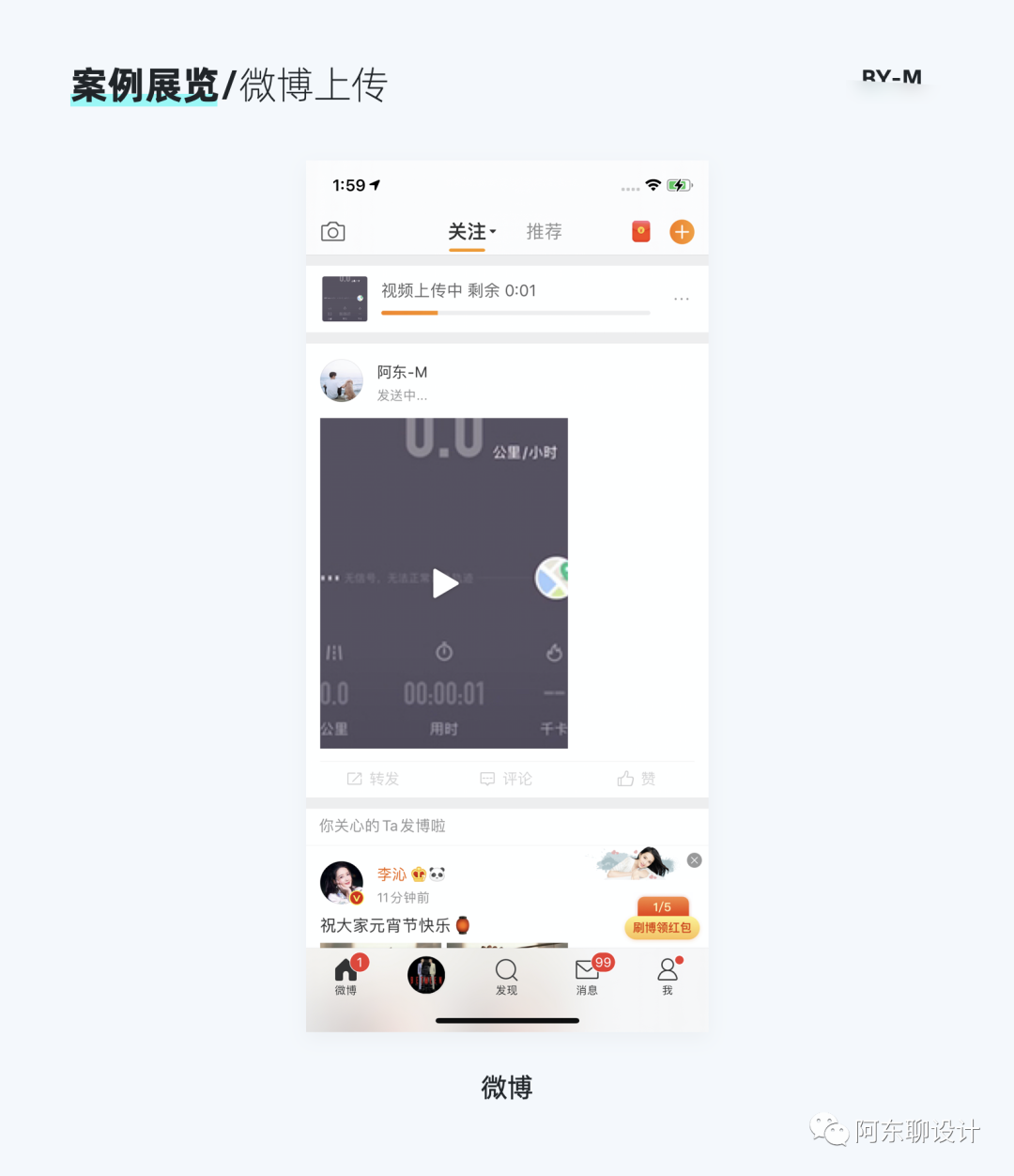
且对于一般情况下都超过10s以上的形式,我们无须让用户停在当前页面等待。比如微博或者抖音的视频上传,一般会消耗比较久的时间,因此当用户点击上传后,都只会留一个小地方来展示上传进度,用户随时可以做其他的事情,这样有效避免了用户长时间等待的问题。

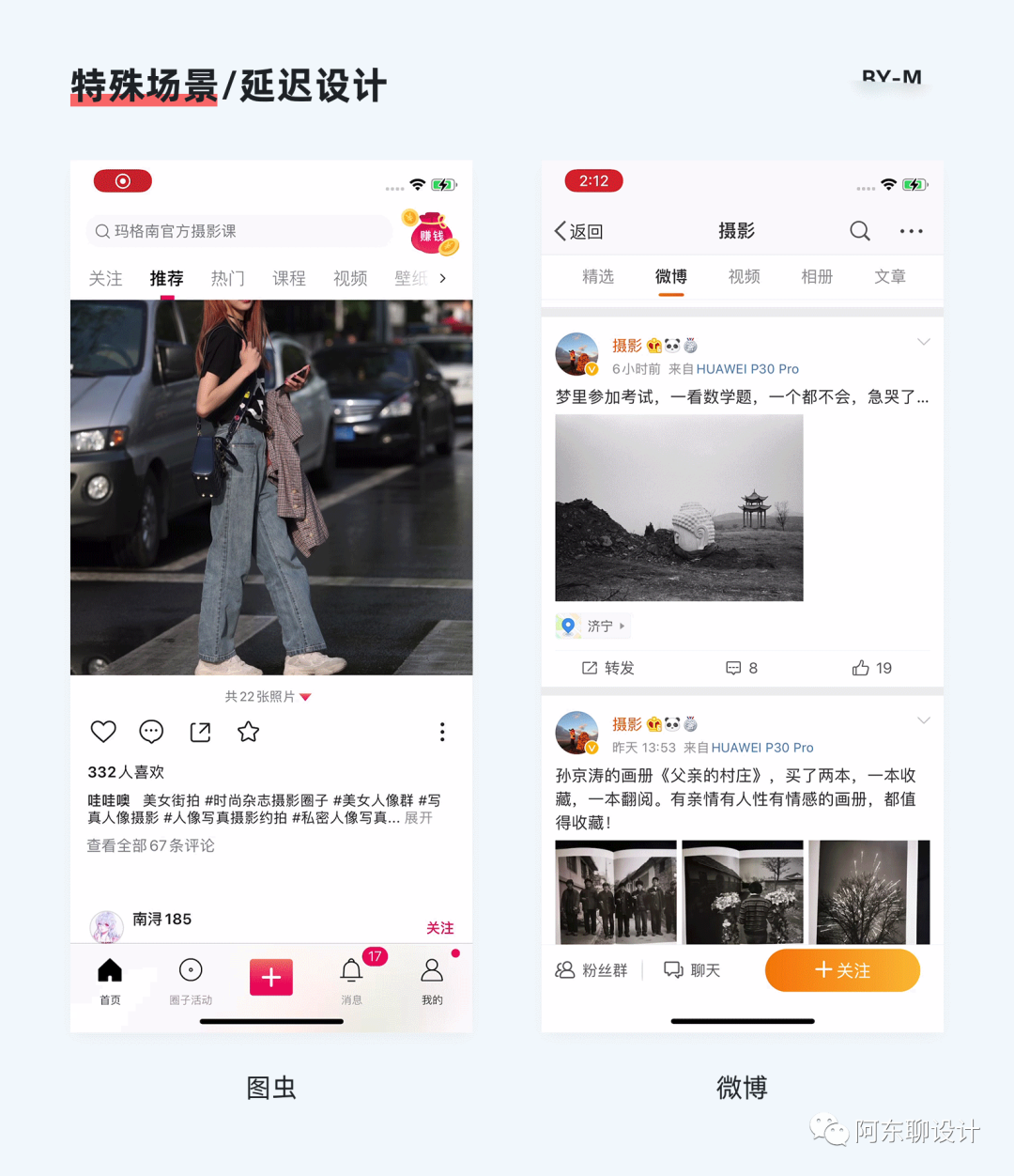
以上则是常见的在合理时间内的表现,但目前也存在一些特殊场景:时间设计中的延迟。比如时间延迟,图虫和微博会在用户停留几秒后增加评论区域的显示,根据用户停留时间,判断用户对当前内容感兴趣,以此来增加用户的互动。

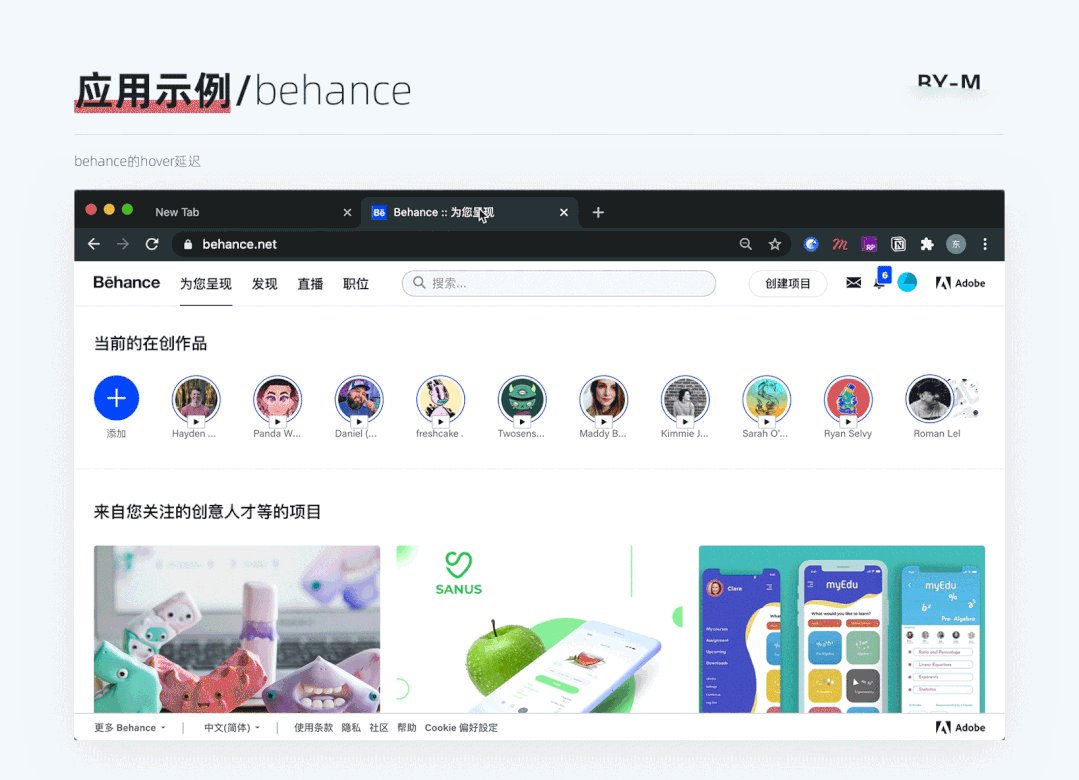
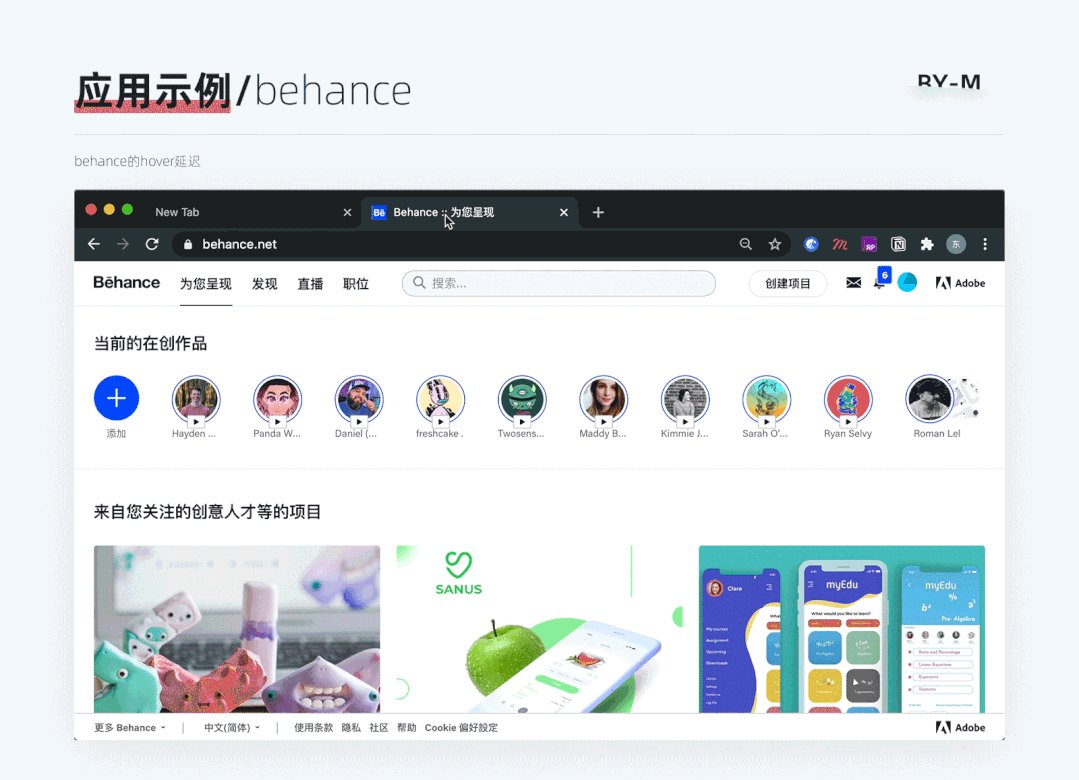
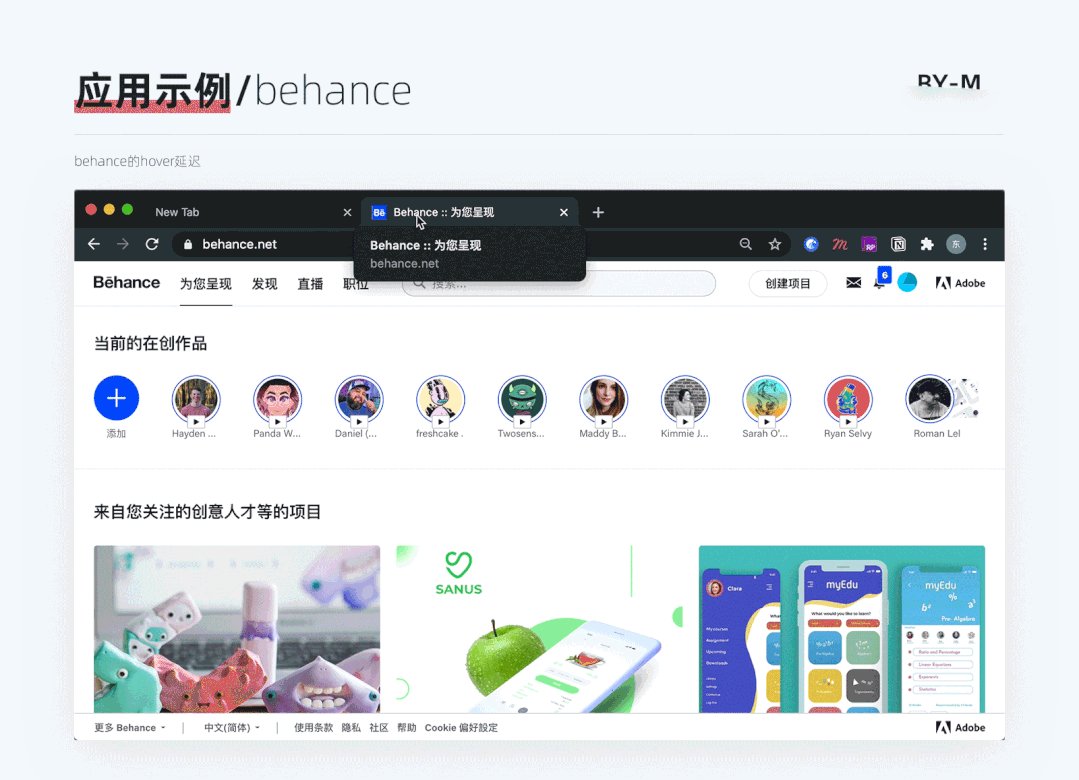
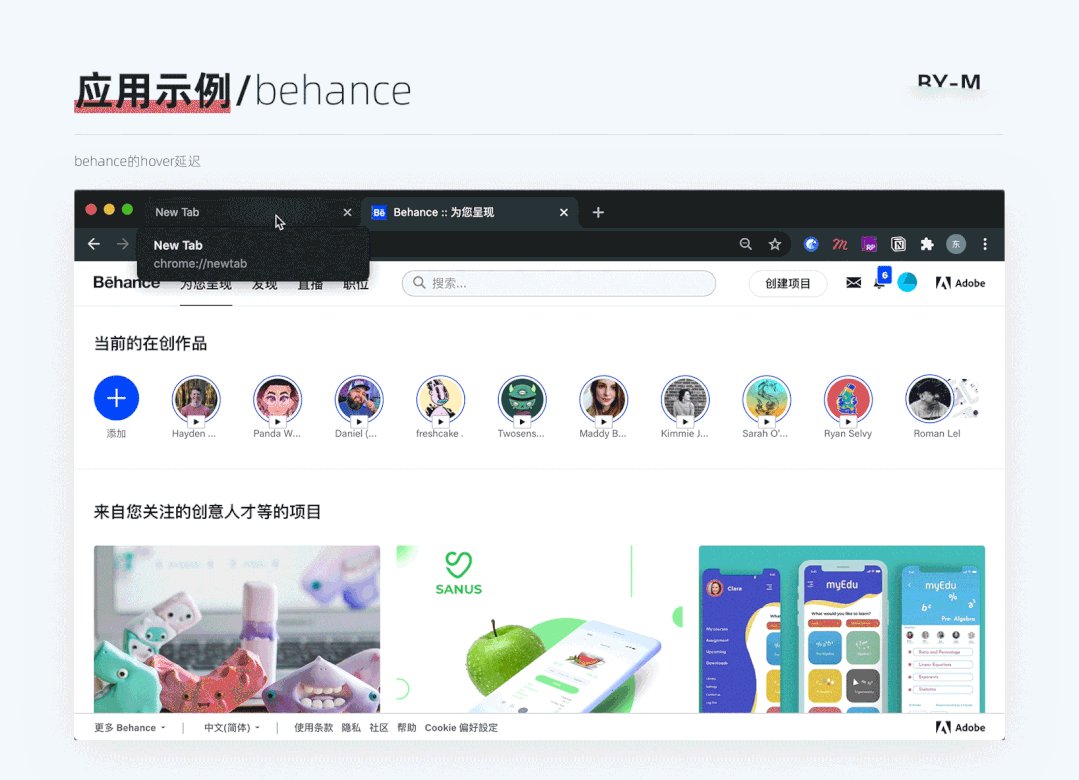
类似的这种设计还有抖音的评论分享,当超过一定时间后,评论图标自动变为朋友圈图标。而在PC端,也有一个很典型的案例,不知道大家注意到没有,就是关于hover的延迟。
我们在使用hover显示时,一般可能大家认为中的都是鼠标移动上去立刻显示,但在某些应用场景中,延迟300ms再进行hover显示,会更合理,举例如下:

大家可以看到上图,在你快速移动时,是不会显示下方的补充说明的。在停留大概300ms后,则会出现提示。其实这里对应了两种用户场景:
第一种是快速移动的场景,有利于用户切换不同页签时不打扰用户;而在停留时,用户则是想要看更详细的信息。因此在这里使用hvoer延迟既能不打扰用户,也能满足用户的不同需求。
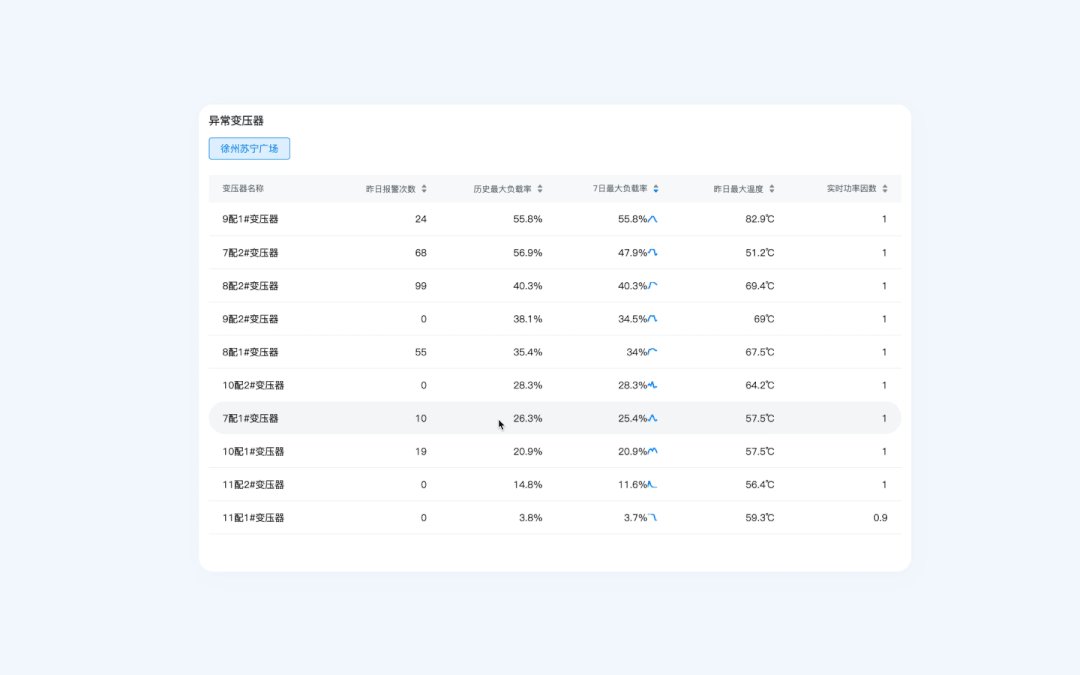
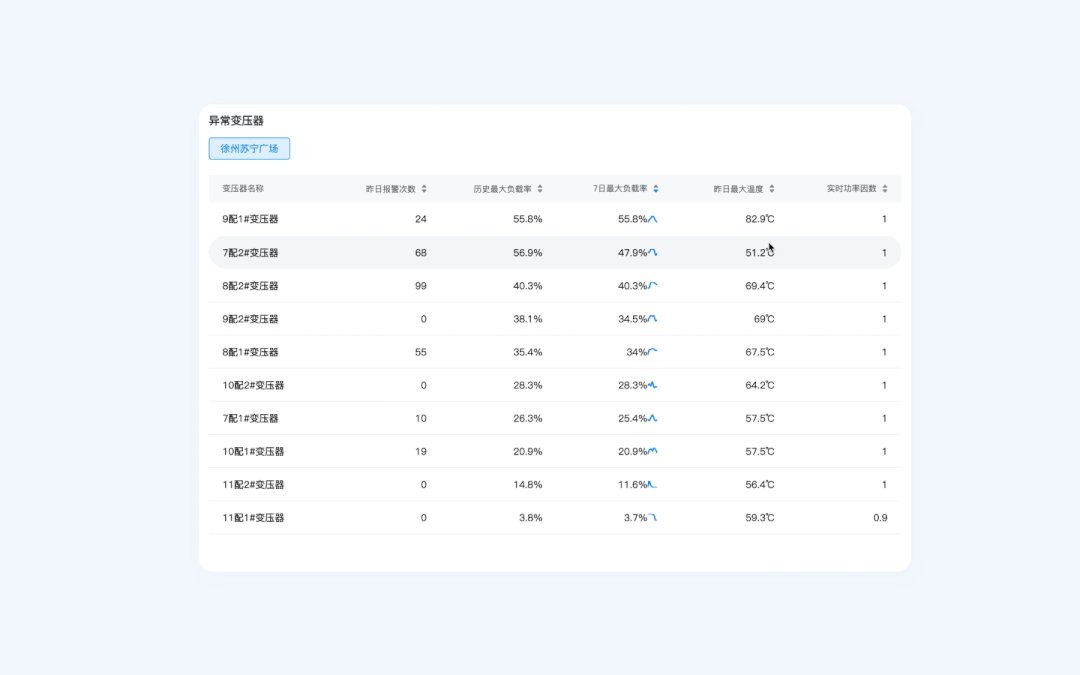
这里是之前做的一个案例,就是由于没有考虑到hover延迟,从而使得用户在快速移动时会让hover的信息产生干扰。

以上的内容都是针对于时间的详细解释。只有了解在对应的时间系统处于哪种状态,我们才能够满足状态可见性原则中“恰当的时间”这一原则。从而更好的对系统进行对应的交互设计,让用户在使用产品时获得优秀的体验。
2. 加餐时刻:页面呈现
按照目录接下来应该讲反馈了,但在反馈之前想先提及一下页面信息呈现。只有当用户理解当前页面所表达的信息后,才能够进行接下来的操作,从而得到对应的反馈。在这里主要提及两个点:一是核心信息,二是预期信息。

1)界面核心信息的呈现
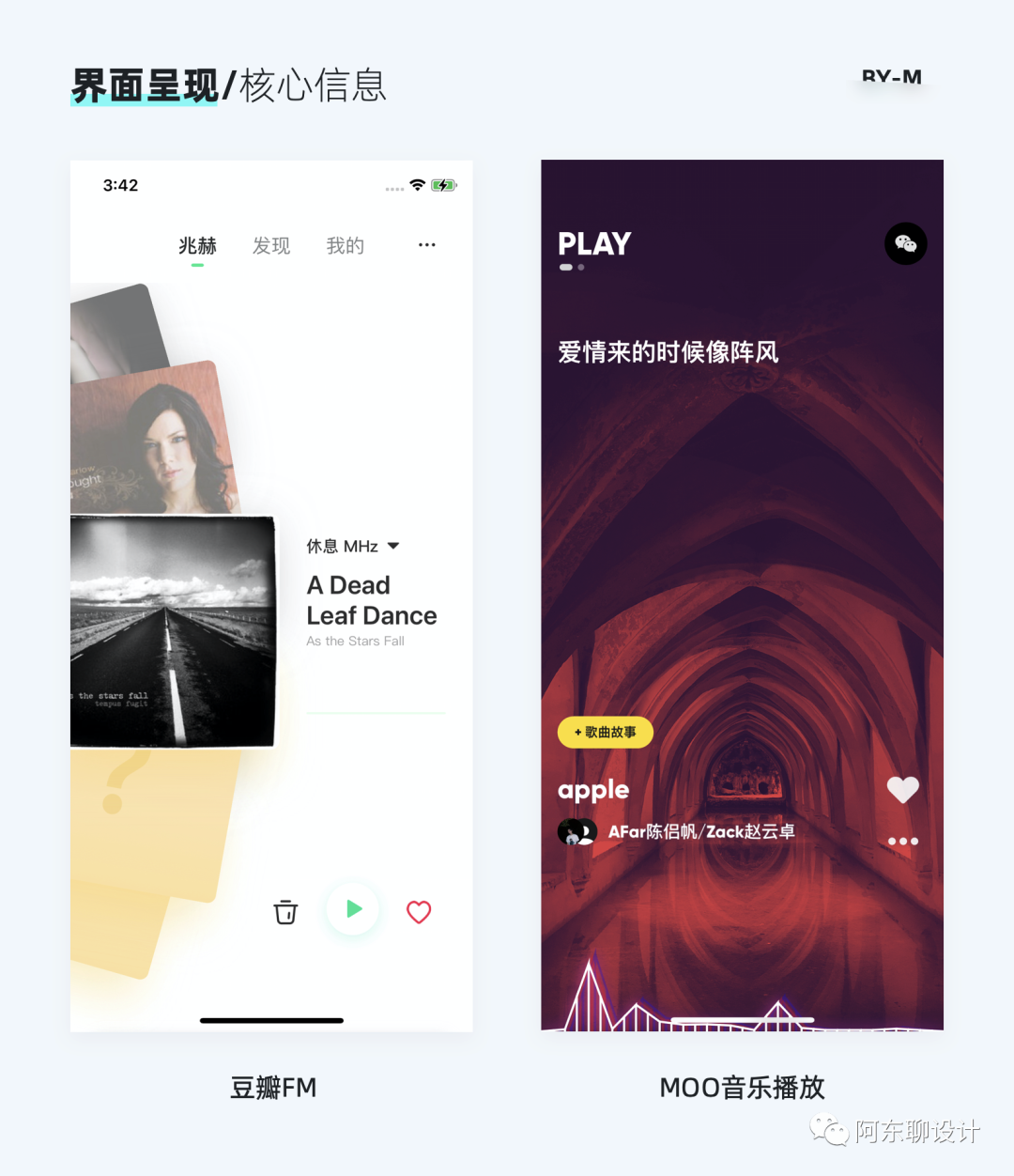
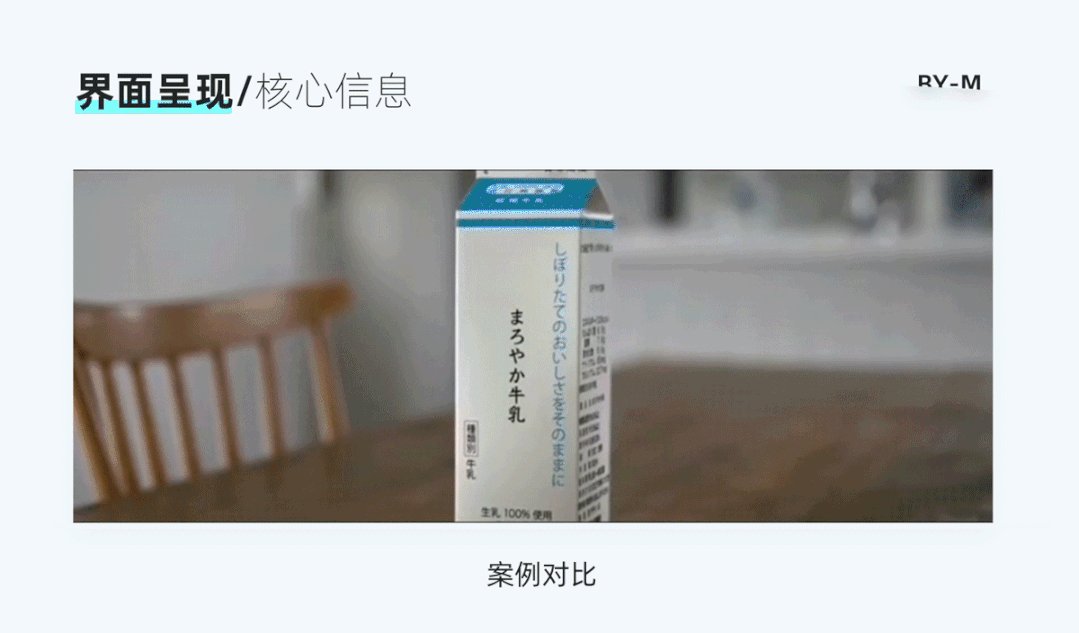
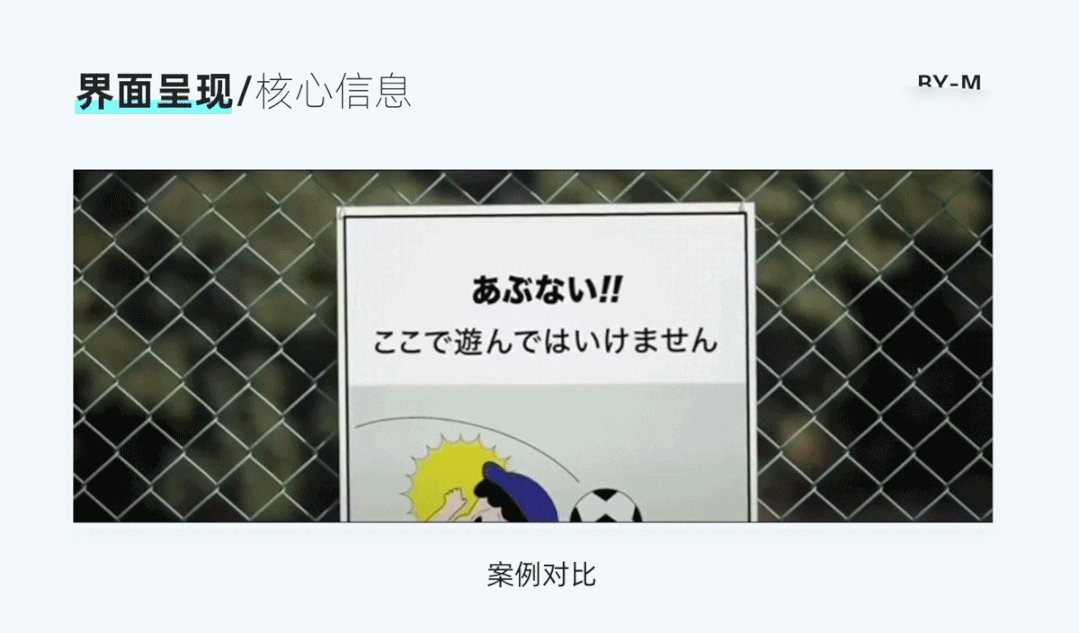
一个用户界面如果没有核心信息的呈现,那么给到用户的反馈是很弱的,用户第一眼都不知道从界面中能够获取什么内容,尤其是在移动端核心信息的呈现更为重要:

比如上述两个案例,在界面上只呈现了最重要的内容,移除了其他全部干扰内容,让用户更聚焦。
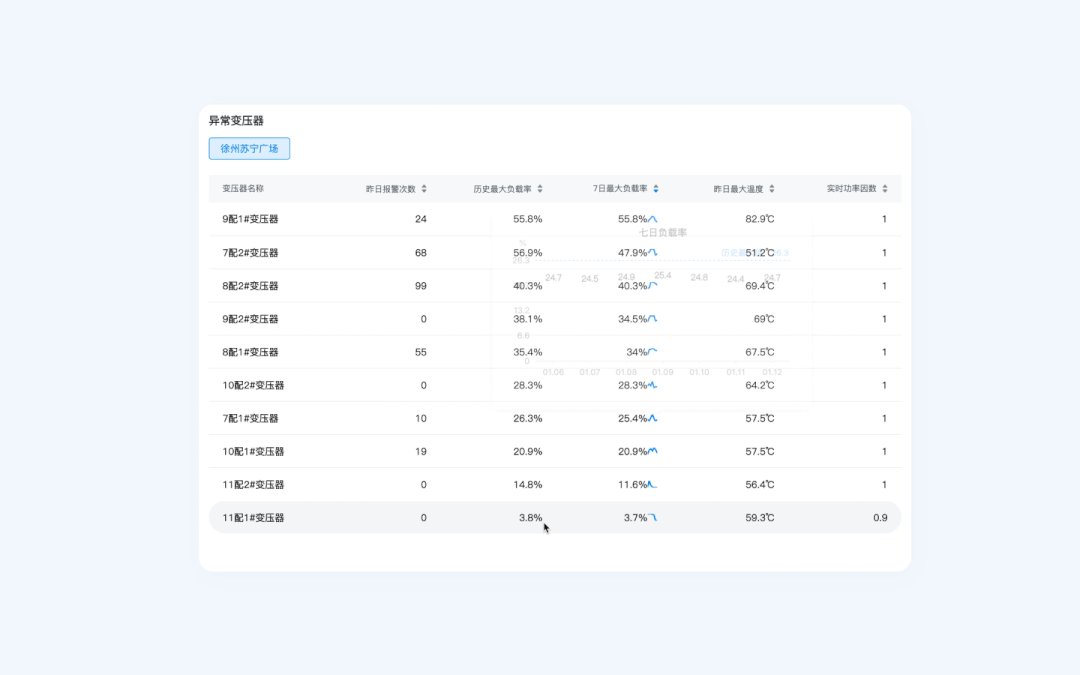
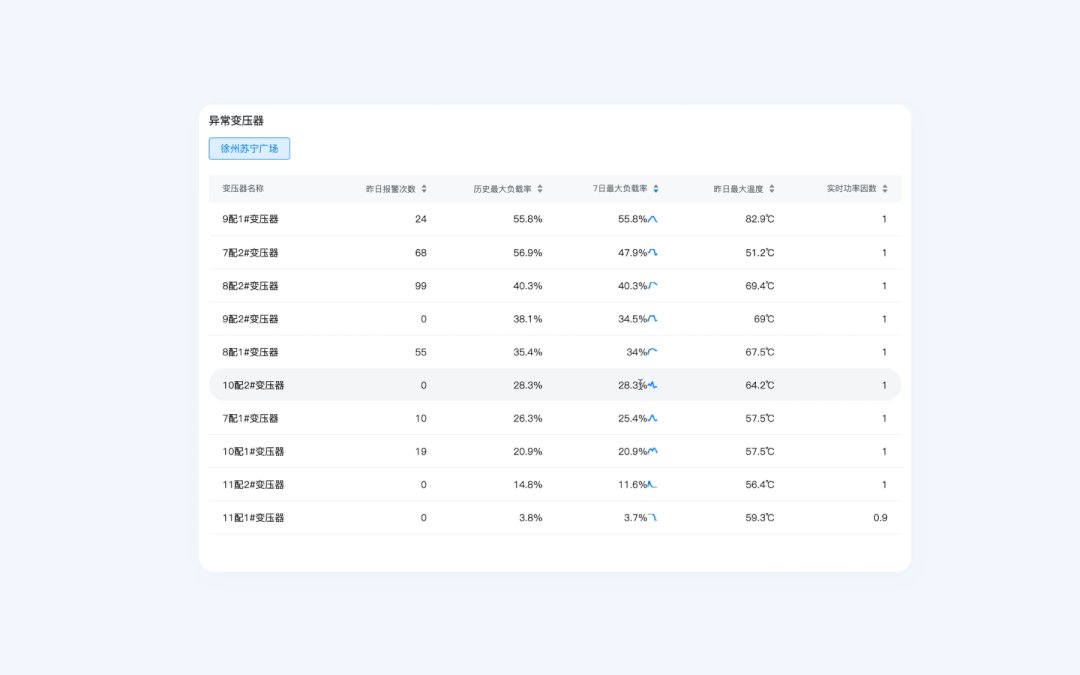
当然平时接触到的不可能全部是这种页面,我们在页面信息呈现较多时,也需要进行重点信息的呈现。在这里放一个动态的案例让大家对比一下重点区分的形式。

2)界面预期信息的呈现

除了核心信息,还有预期信息的呈现,说白了其实就是元素的可交互性与不可交互性。
当事情按照用户预计的方向运行时,用户会有强烈的控制感。在PC上,用户可以使用鼠标悬停来判断该元素是否可交互,但在移动设备上,用户只能通过点击来判断是否为交互元素。
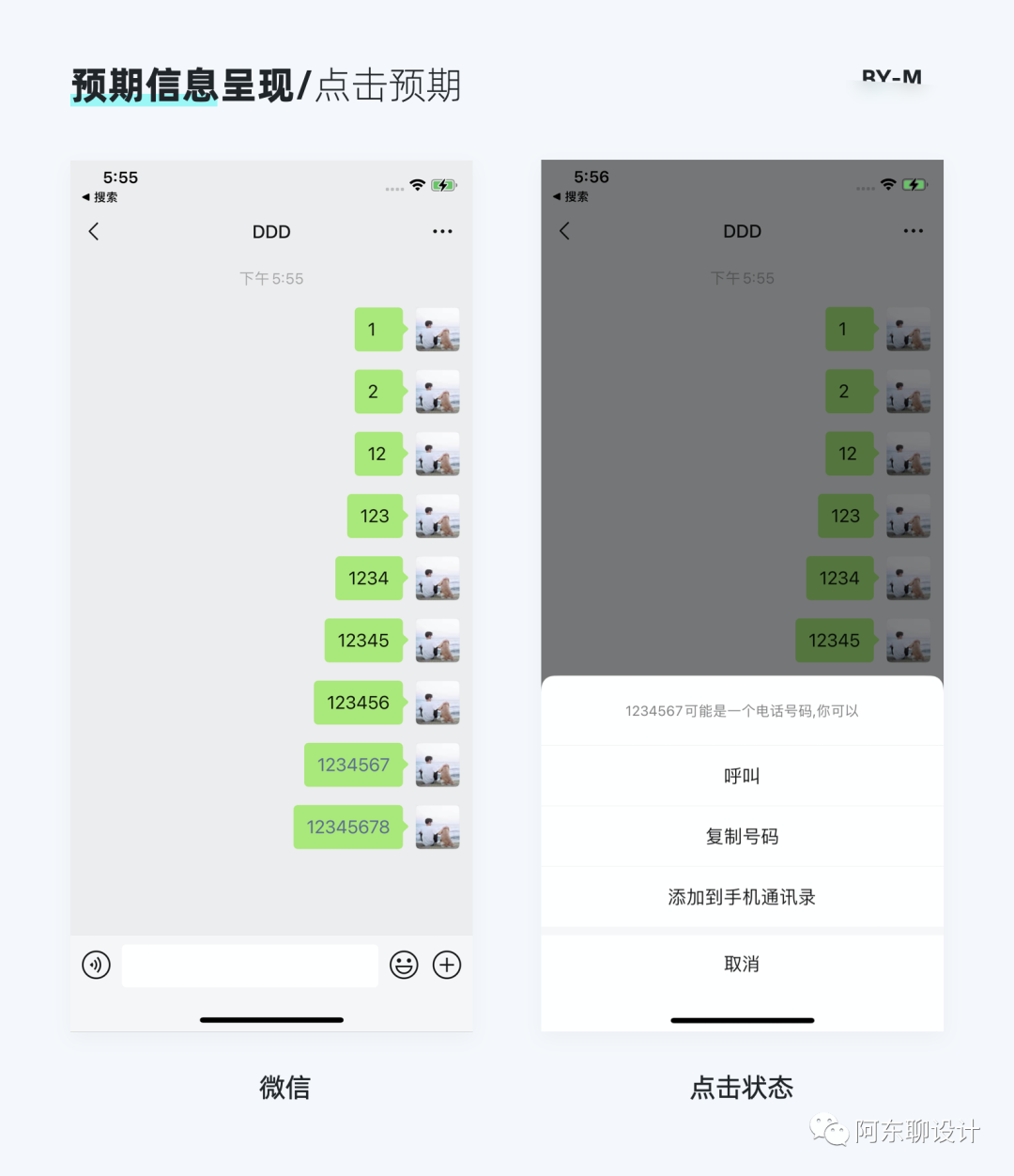
这就要求我们在移动端设计时需要清晰地考虑到可交互元素与不可交互元素在外观上的区分。我们先来看一个关于微信的例子:

大家可以看一下微信的数字呈现,除了默认的黑色字体外,是不是还出现了一种浅蓝色字体。而你点击蓝色字体,则发现可以调出动作面板。而黑色字体则不会。
这就是利用颜色的区分来引导告知用户部分信息的可点击性。而目前关于移动端可交互元素如何设计,如何让评审时不再听到“你这个看着像不可点的”这句话。根据相关资料和过往项目,总结出以下几点:
3. 归纳:元素中的可交互性
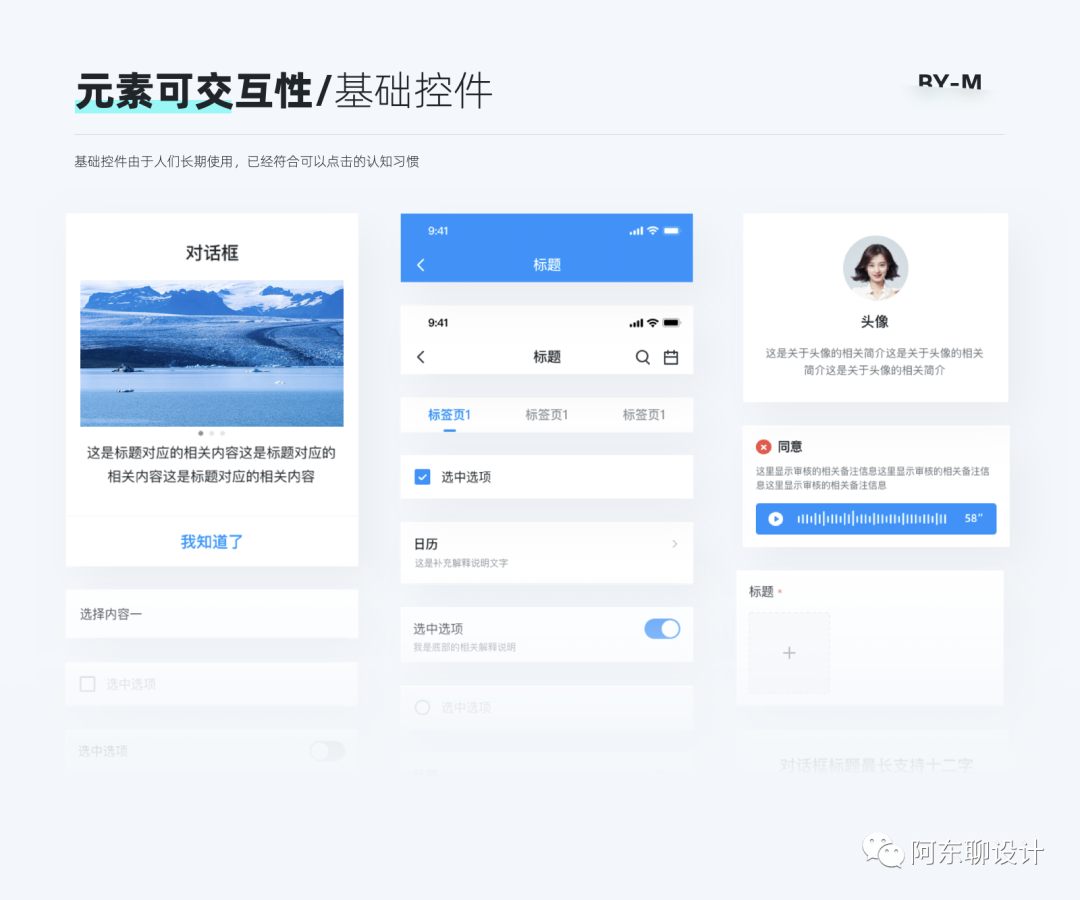
首先根据目前人们的认知,基础控件类型的都是可以操作的,比如按钮,导航栏、底部标签栏等。下图为工作中做的一些基础控件:

抛开基础控件,剩余重点是文字类。文字类在不加任何提示的情况下,用户会默认为不可操作的对象。一般我们通过下列几种方式来体现其可操作性。

介绍了可交互性,那么再来讲一下不可交互性的元素。不可交互的部分有一个非常重要的点,就是应该需要让用户认识到该元素为什么是不可交互的,不对用户造成困扰。
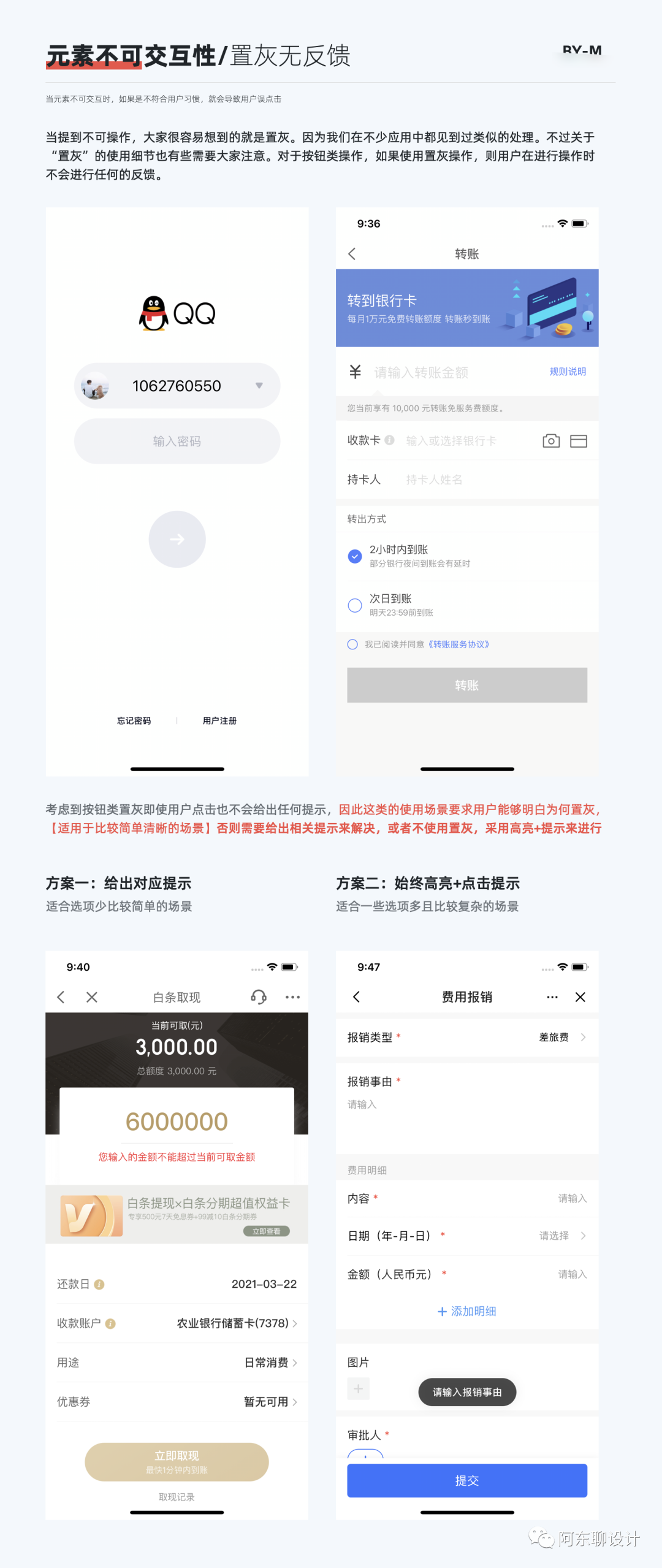
4. 归纳:元素中的不可交互
不可交互的处理方式一般分为置灰和隐藏两种方式。我们首先来看看置灰无反馈类别的使用场景:

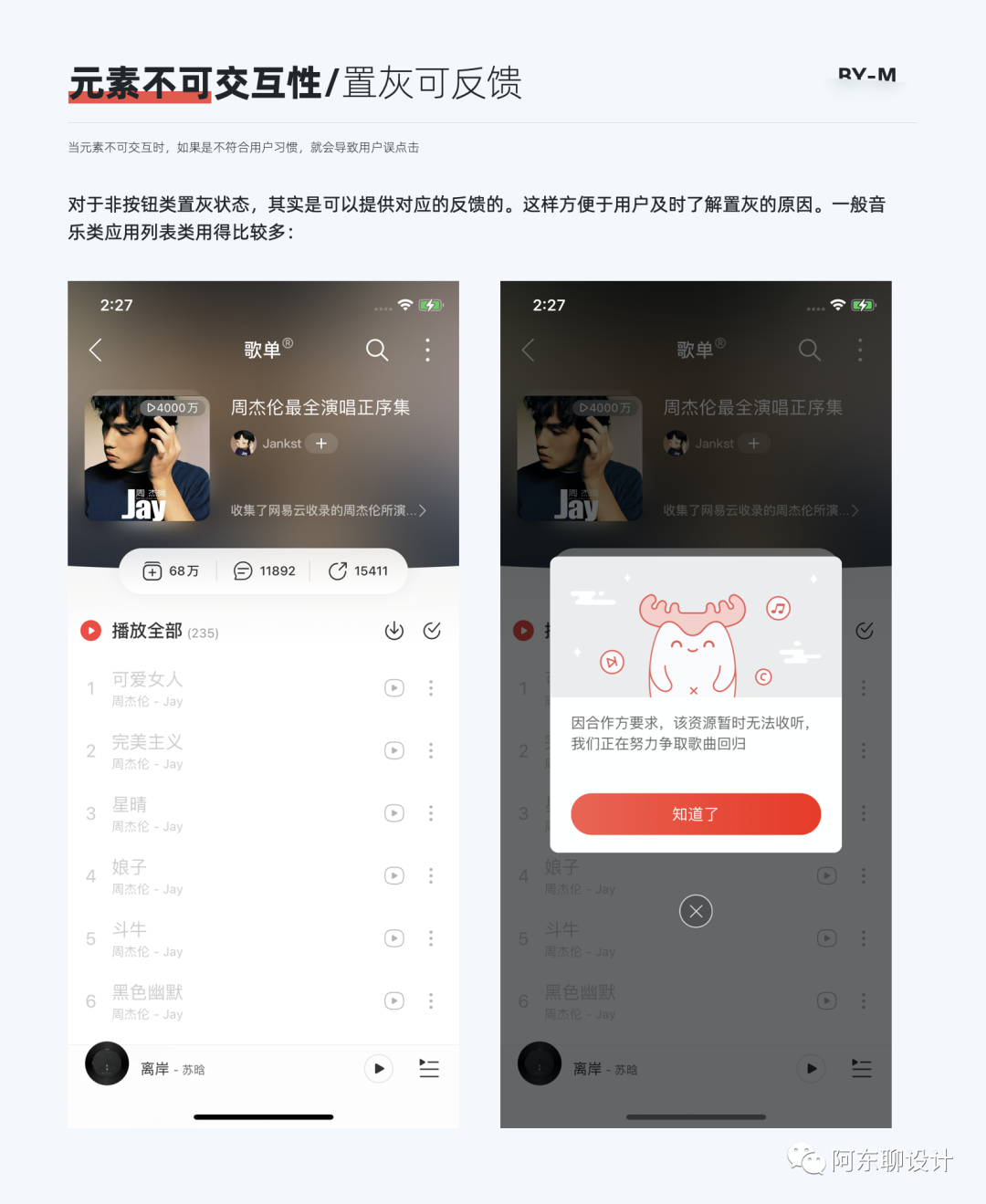
还会存在一种置灰有反馈类别的使用场景,而对于非按钮类状态的置灰,经过资料和相关调研,发现可以根据其使用场景来设置是否给出反馈,比如网易云音乐的音乐列表场景。

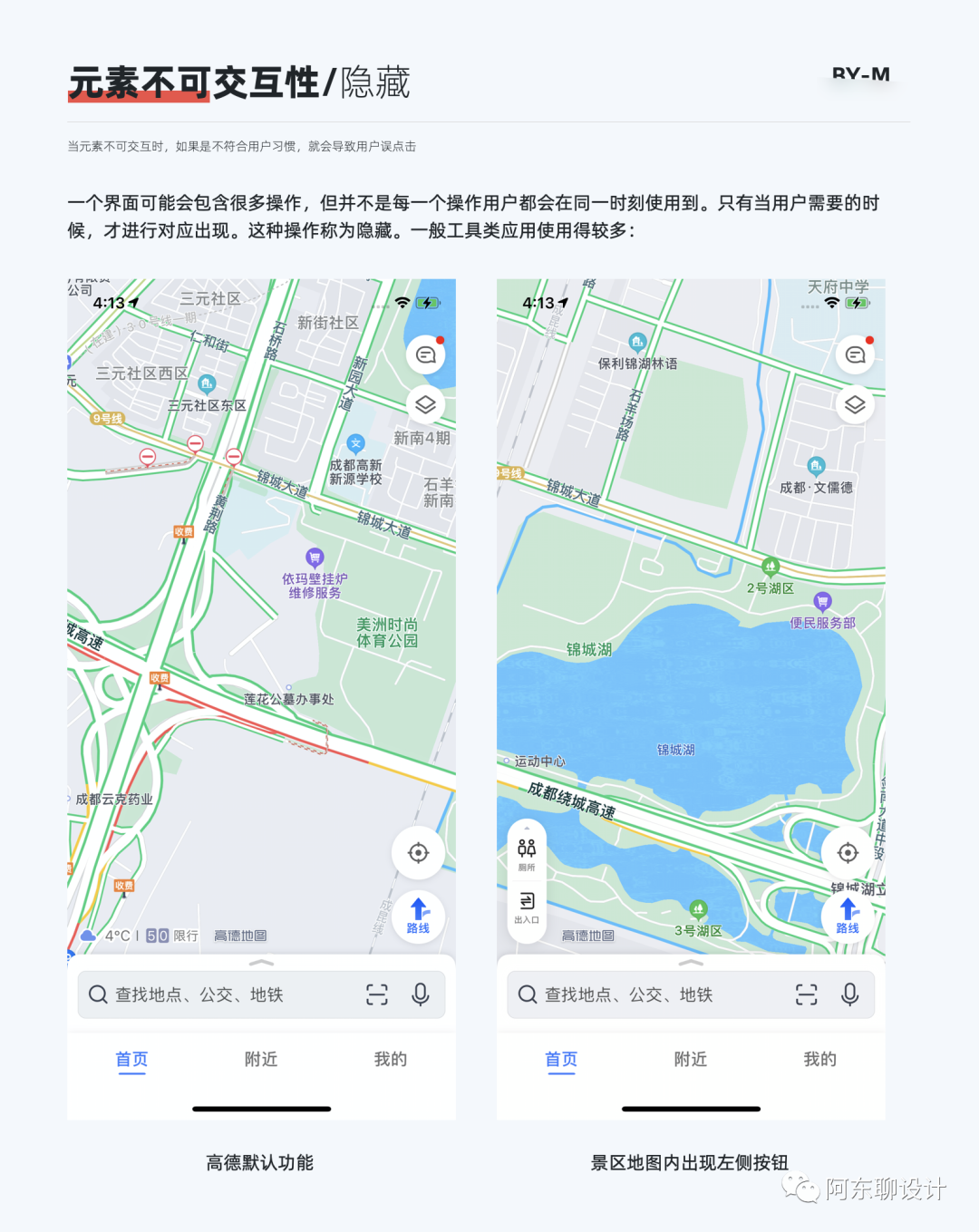
除开置灰的另一种场景就是隐藏,工具类应用对于隐藏这个操作使用得较多,比如我们平时使用的sketch和figma也基础应用了这一操作场景。

好了,说完了用户界面的相关内容,只有了解上述内容,让用户明白界面哪些是可交互,哪些不可交互。才能够让用户进入到下面的“恰当反馈”。
5. 恰当反馈的定义和表现
在这里我先讲手势操作,因为手势操作是前提,然后再讲反馈设计。
1)手势操作
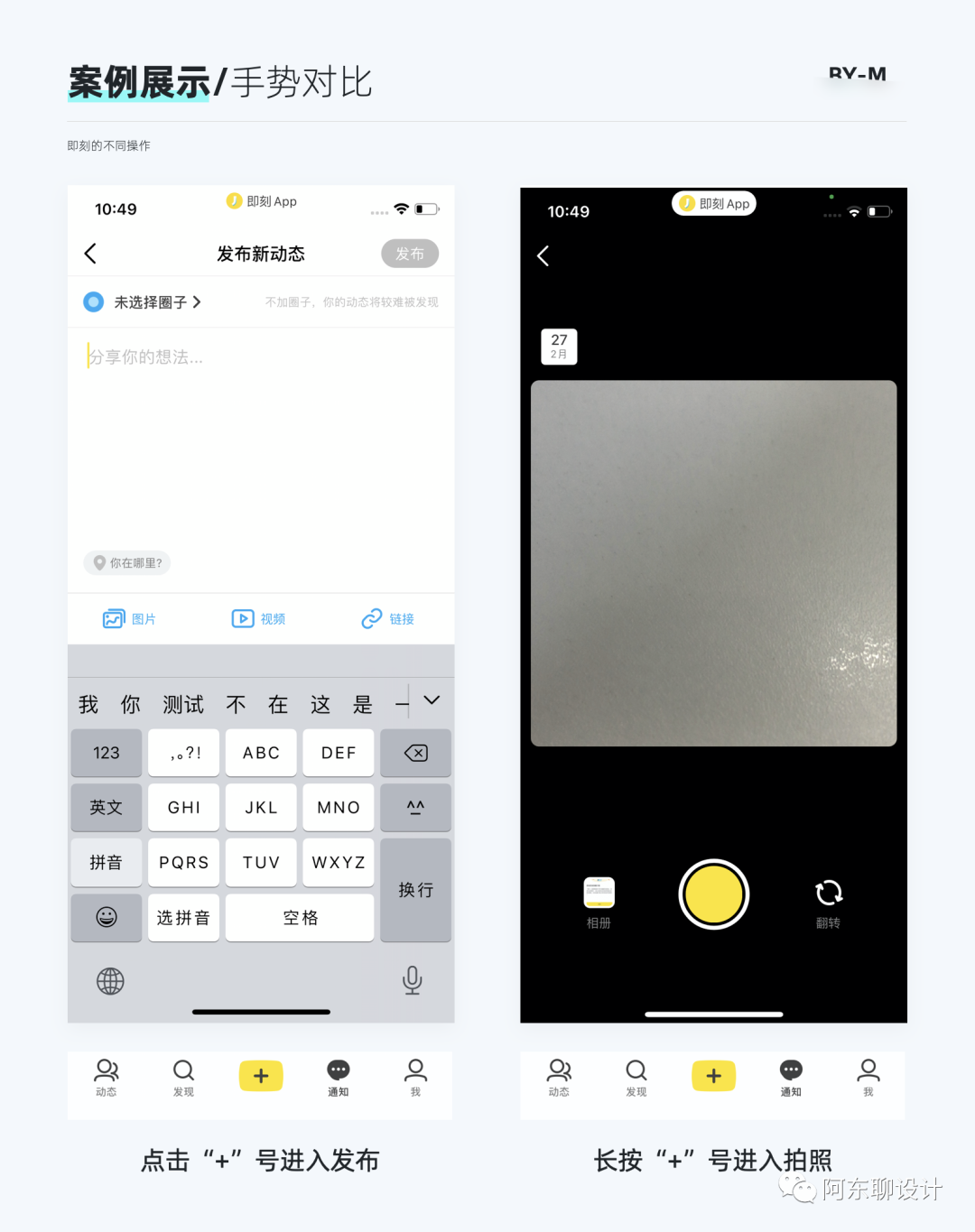
反馈的前置条件是操作,我们在加餐中已经告知了如何引导用户操作,但在移动端中可能还包含一些隐藏的手势操作,利用不同的手势可以达成不同的操作响应。我们来看一下这个案例:

这是即刻对同一个控件进行了两种手势的定义,但大部分用户可能对于第二种长按手势的功能其实是不知道的。这样的功能来说对于新手用户来说是处于不易发现的“彩蛋“功能。
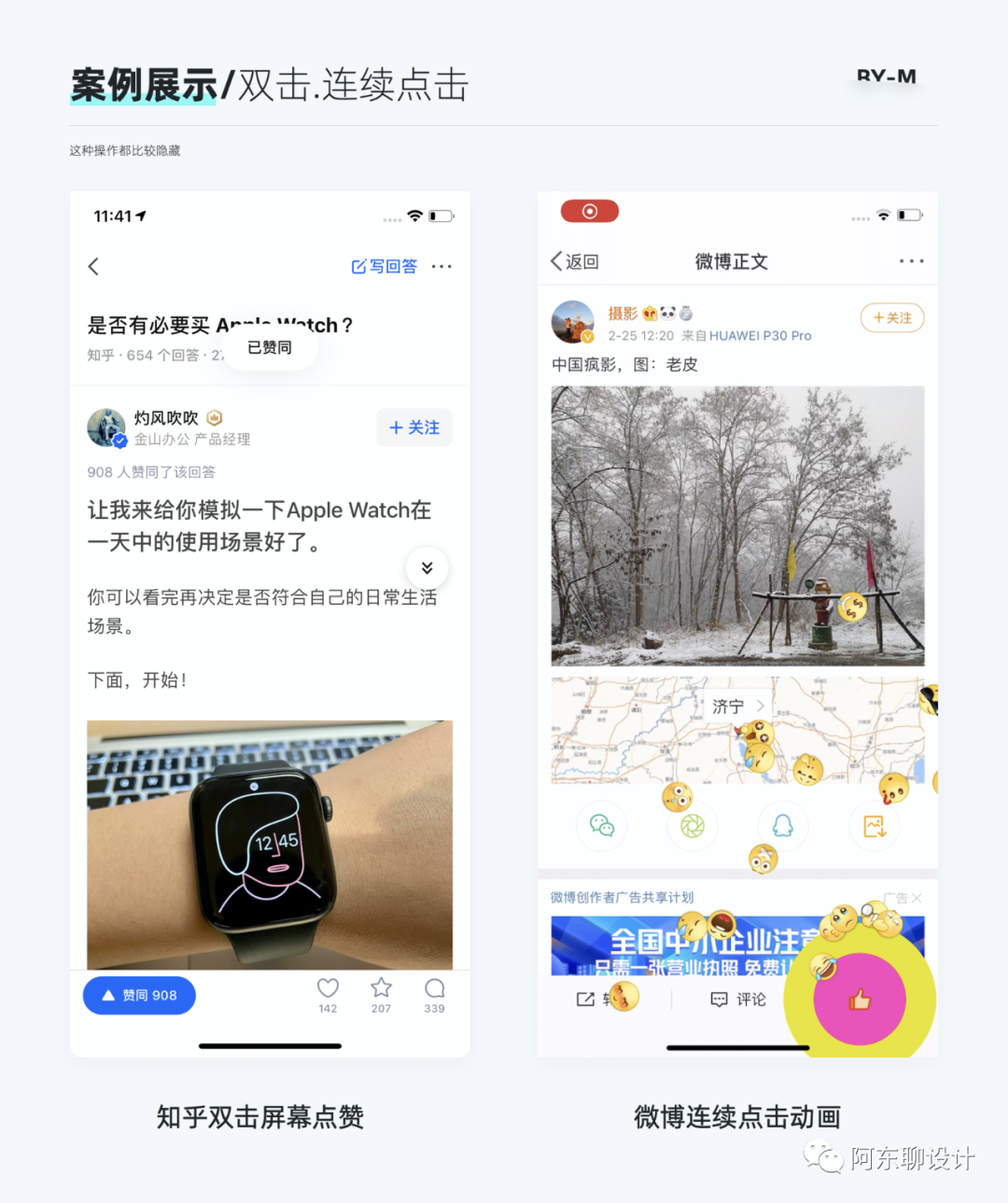
又比如下方的知乎双击点赞,以及最近微博更新的连续点击效果:

如果我在这里不进行事先说明,可能部分用户还不知道。但好在上述两种方式的设计前提是建立在不影响主功能使用的,用户依旧可以通过其他操作来完成。
说这些的是为了表明,我们在设计反馈时,要考虑到手势操作的用户认知程度,一些特殊的手势操作虽然能提高用户的操作效率,但用户如果都不能发现,何谈提高效率,更多的作为“隐藏彩蛋”功能出现。
因此我们在产品设计中要尽量注意去使用常规手势而不是非常规手势,下列归纳了部分手势:

大部分情况下我们其实使用“点击”和“滑动”就可以完成大部分系统操作。如果我们需要加其他操作最好在用户第一次进入时加上引导。
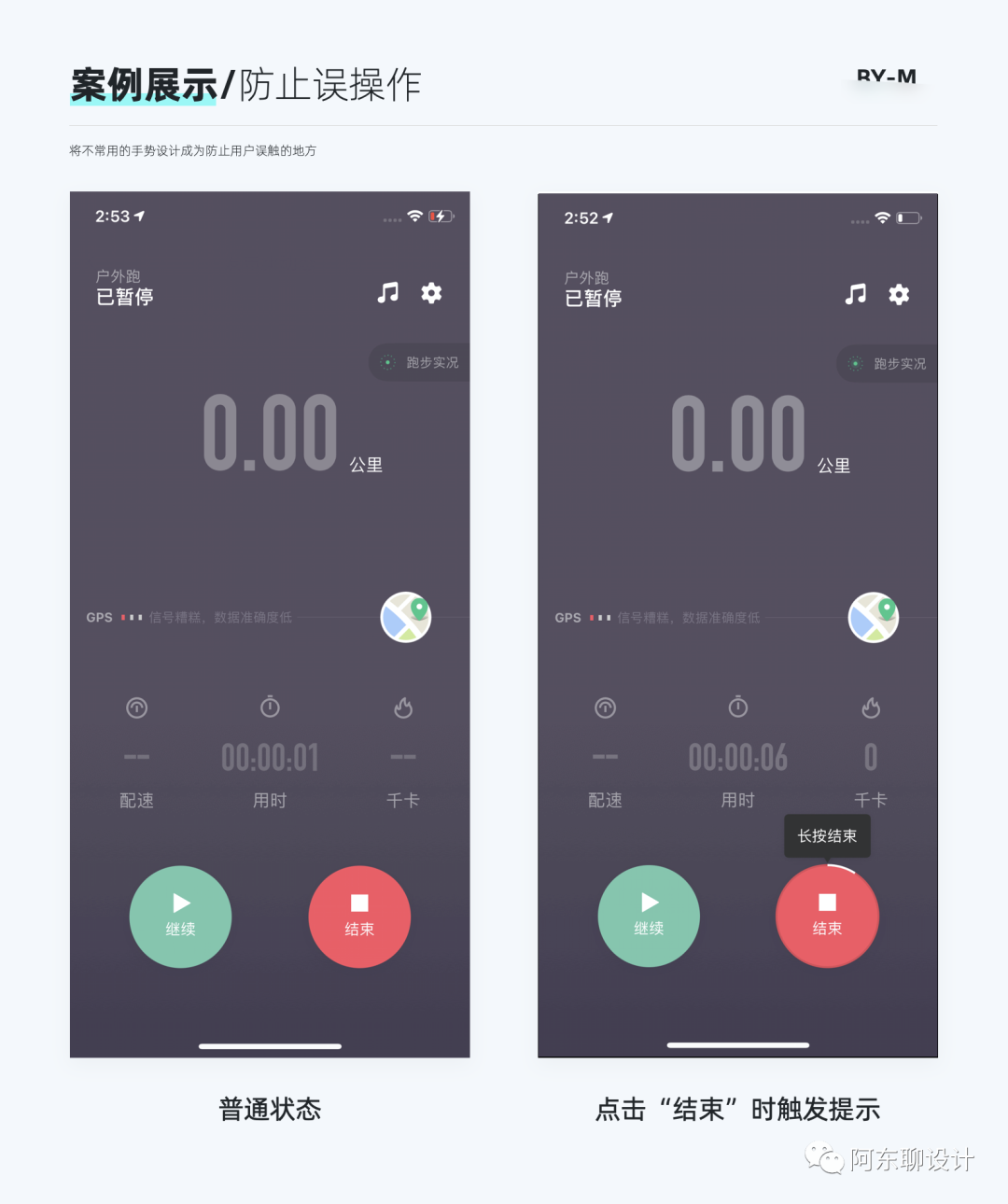
当然,在某些情况下,我们是需要将常用的操作,转化为不常用的操作,来防止用户发生误操作,比如下方的keep在运动中停止的按钮,考虑到运动的场景,单纯的点击很容易被误触。因此keep对“结束”这一功能采用“长按+引导”的方式来防止用户误操作:

OK,接下来正式进入反馈这个环节。
2)反馈设计
反馈就是当用户对于系统进行相关的操作后,系统对应引起的一系列变化。反馈从类型上可以分为视觉反馈、听觉反馈和触觉反馈。
听觉反馈和触觉反馈在这里简单讲一下,一般在我们的设计中使用的比较少,听觉反馈目前用的最多的是语音助手和地图类工具在息屏时后的反馈,比如下方的高德地图反馈,能够让你在进行开车或骑行时,即使关掉屏幕,也能通过语音反馈知道此时正在导航中:

而震动反馈最开始是在苹果内的应用,包括你在知乎上进行点赞,appstore下载应用,都会进行对应的反馈,让你的感受“实体化”,提升使用体验。
而目前在其他app上,也逐渐开始了应用,比如大家熟知的微信“拍一拍”,在拍头像的同时会伴随着震动反馈;以及iMessage的反馈,它会在烟花绽放的那一刹那有震动反馈,给用户更真实和有趣的体验。

好了,最后来讲视觉反馈,视觉反馈是我们目前最常见的反馈,也是平日里接触最多的交互反馈。视觉反馈可以分为以下三种类型:

控件反馈举一个最常见的案例,就是我们按钮的状态变化,我们通常可以看到状态有以下几种变化:

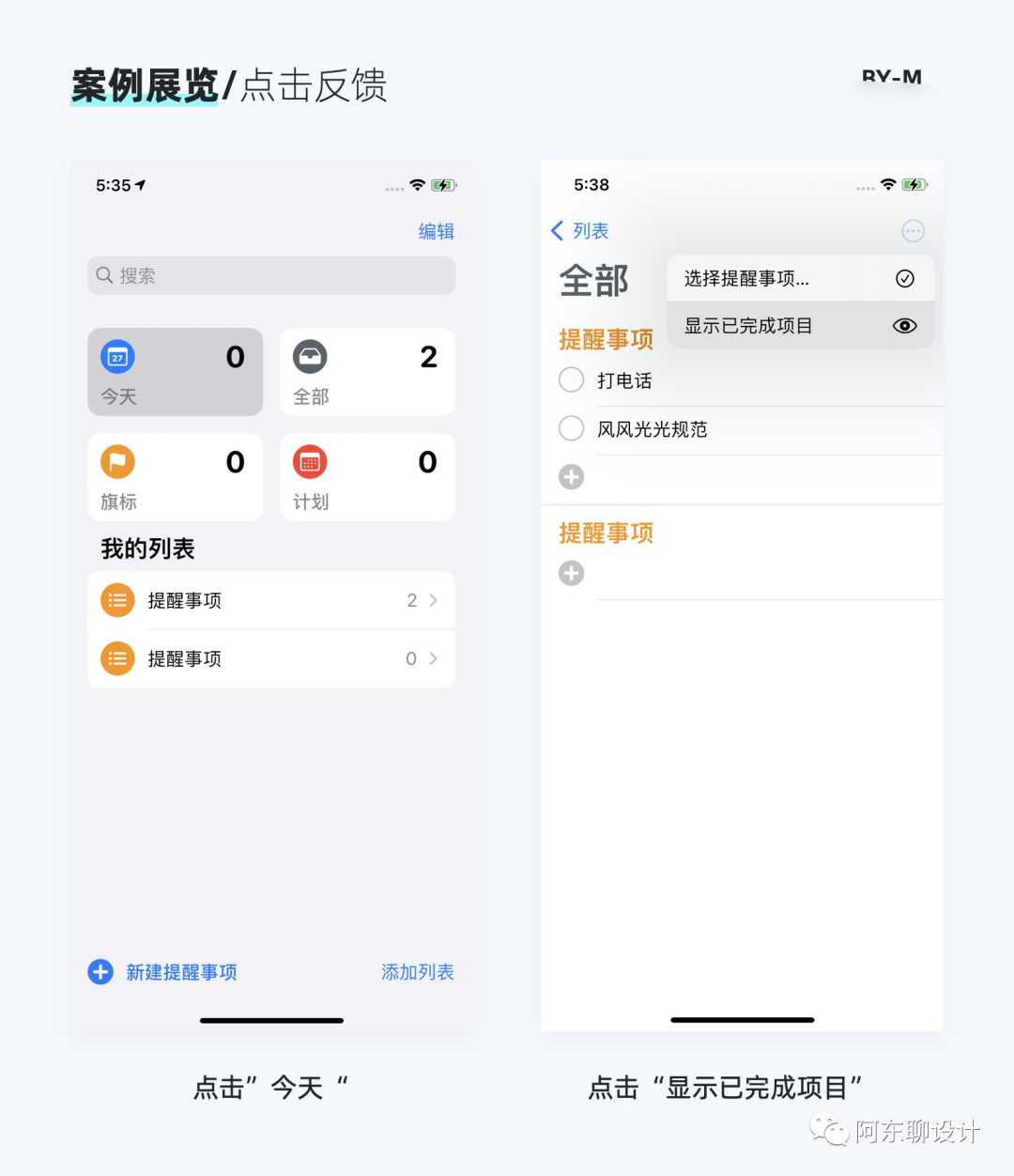
大家对上述按钮的状态可能都比较熟悉,但在很多情况下可能会忽略一些其他控件的点击状态,比如我们看下方的一个例子:

这是点击“收藏”按钮时两个不同点,一个没有点击状态的感应,一个有。这其实也是之前我比较疑惑的一个点,从功能性上来讲,它并不影响后续的使用。
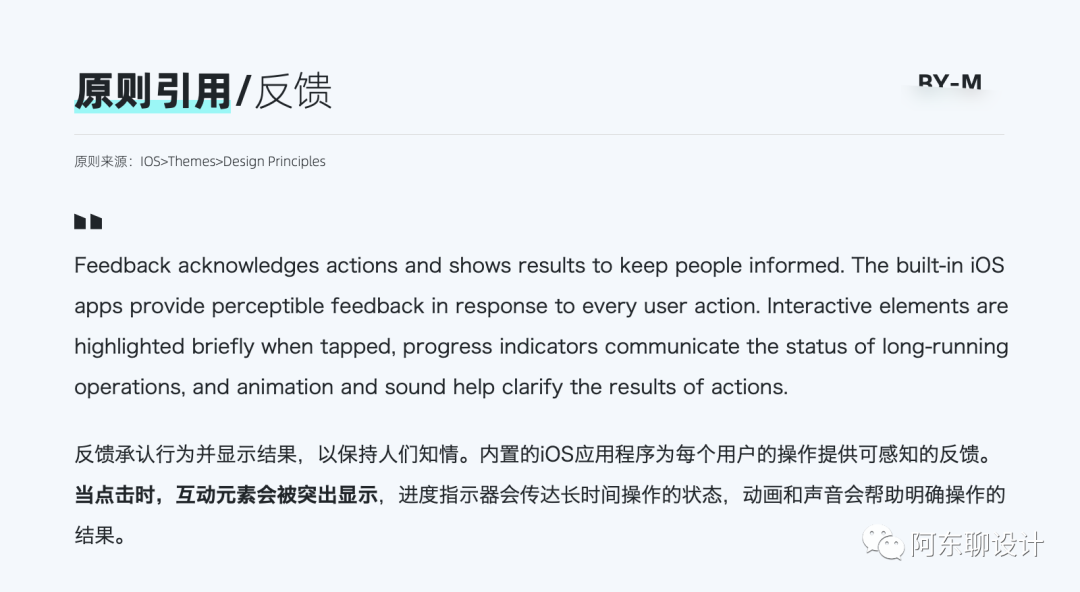
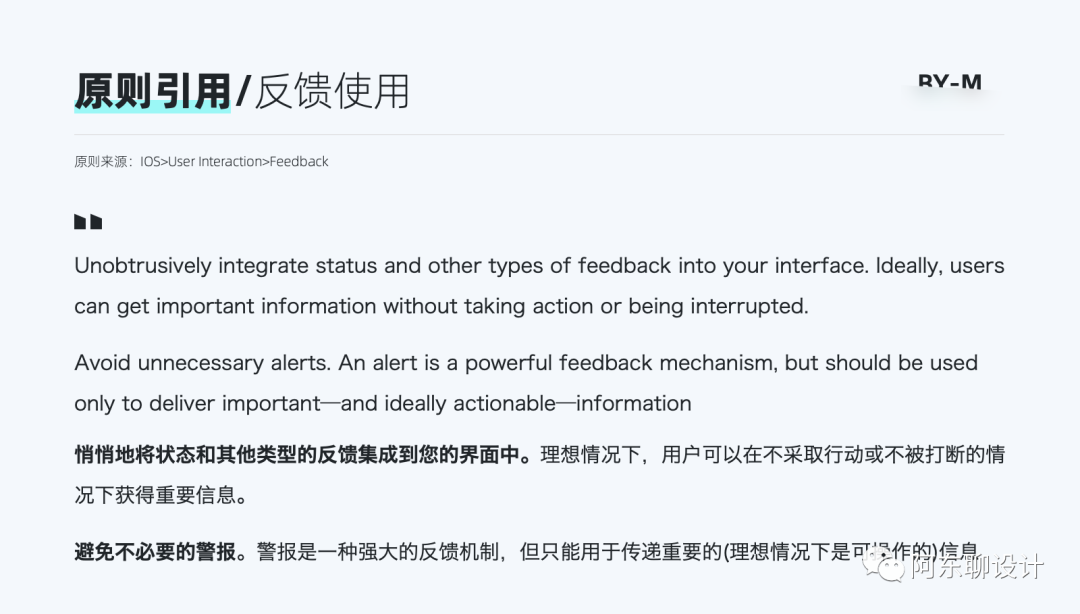
但这种点击状态在官方文档上到底有没有明确说明呢,特意去查了下官方文档,在IOS中的设计原则中有这么一段描述(黑字加粗部分)。

并且在IOS的原生应用中,基本都遵循这一原则:

虽然有这样一条原则说明,但并没有特别严苛的规定我们必须要这样做,因为即使没有这种反馈,也不会特别影响用户的整体操作,更多的是带来使用体验上的提升。
因此大家可以在平日的使用中根据产品的设计阶段,特别是在优化体验的时候,可以考虑这一部分。接下来我们看一下页面反馈:

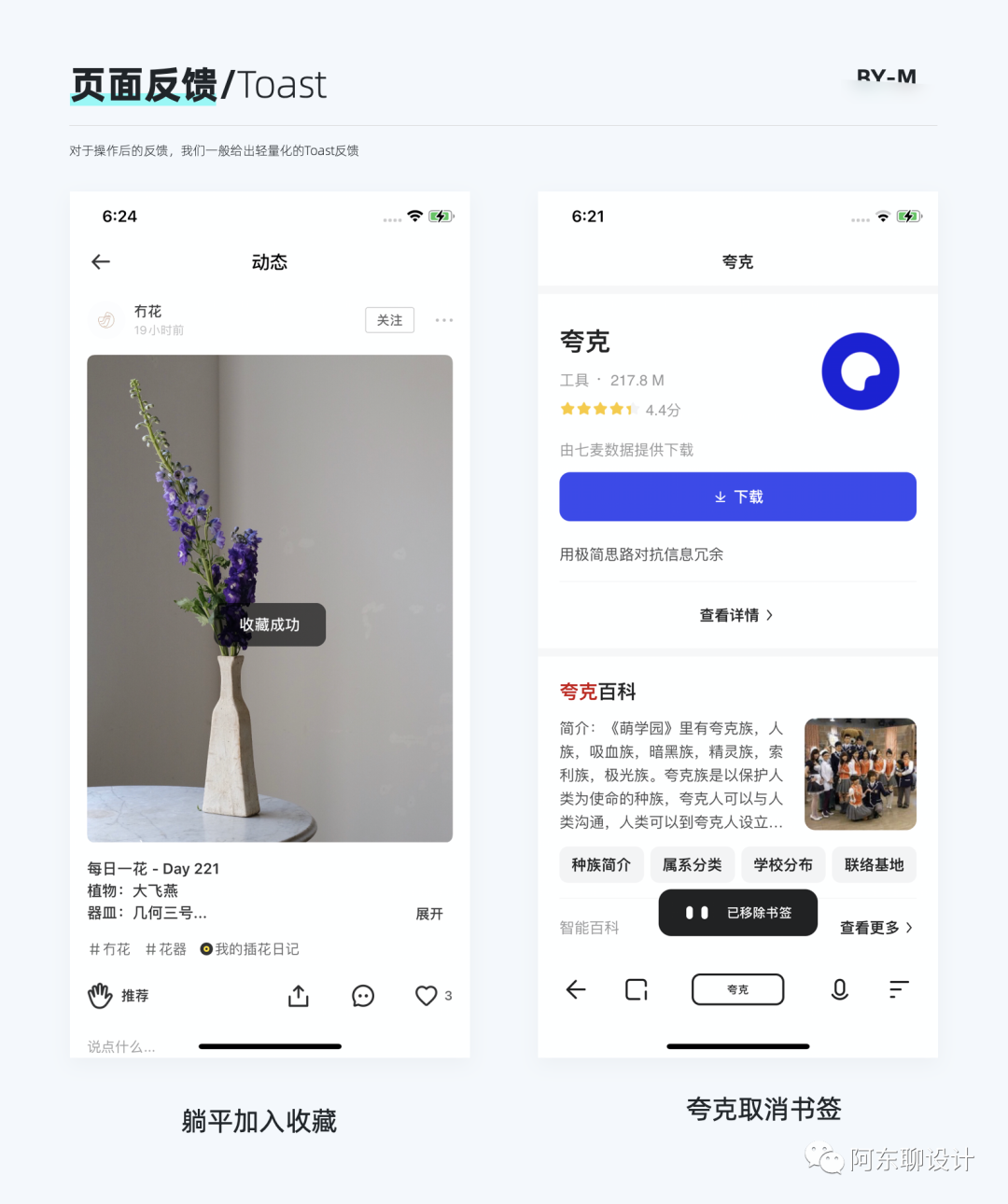
当我们触发的可交互元素不涉及页面的跳转,那么此时的反馈多数用于当前页面本身的反馈。而一般是由alert、toast、action sheet等来构成的。我们需要利用这些控件来对用户的相关操作给出反馈,比如下面躺平和夸克的例子,当用户操作时有对应的后续反馈:

再来看一个有对比性的例子:

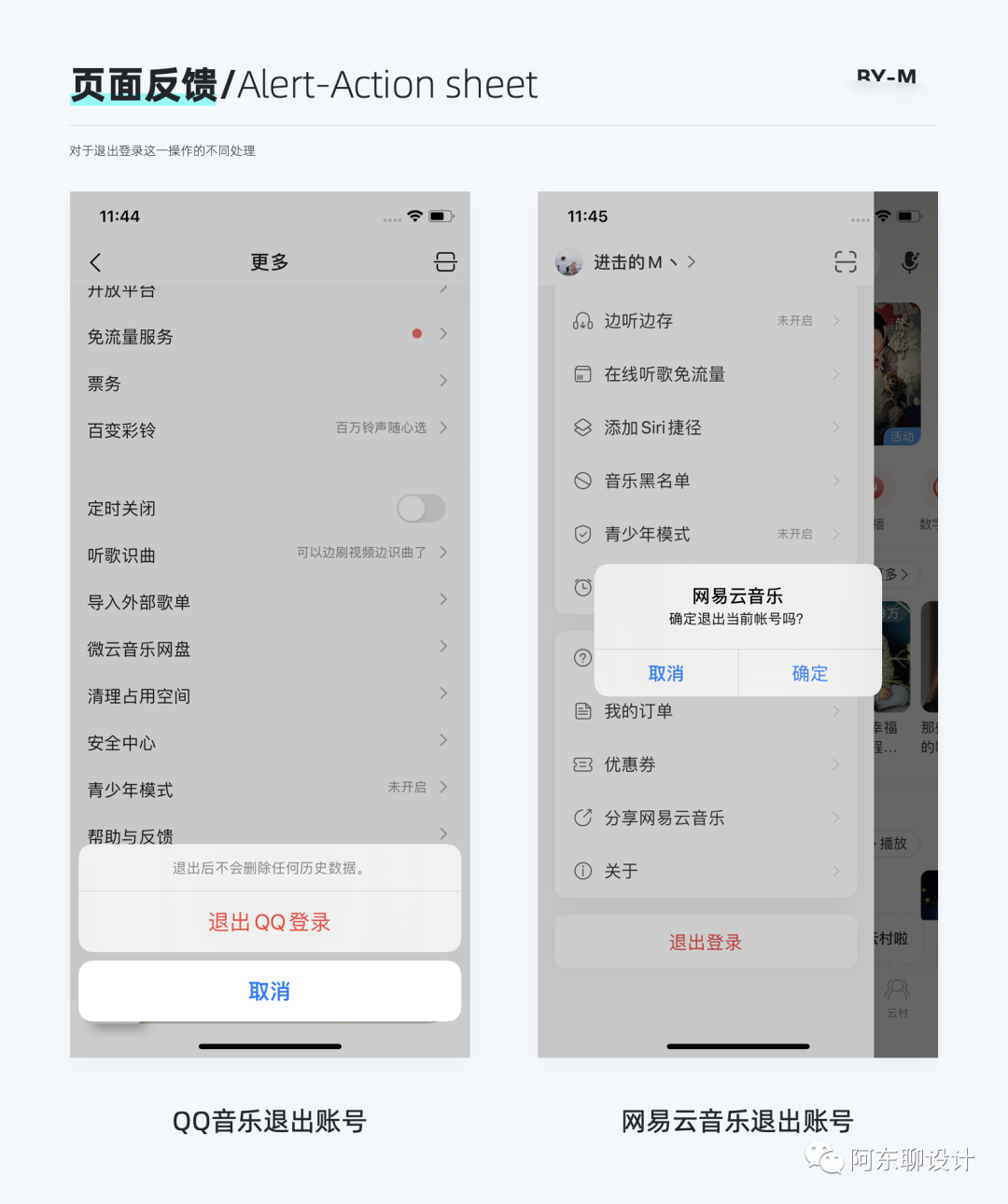
上图是QQ音乐和网易云音乐对于退出账号这一场景采用的不同控件,那么这两种控件哪种使用得更为合理。从用法上来说,两者都没有错误,但目前的移动端设计在这个场景逐渐倾向左侧的设计形式。
因为从使用程度上来说,左侧的Action sheet 的级别会弱于右侧的Alert,对用户的打断程度会更弱,且Action sheet可以通过点击空白处来取消,而右侧的alert在移动端大部分都是模态的,只能通过操作来取消。
因此对于这两种需要根据使用场景来进行区分:一般来讲,Alert更适合用于对系统操作有一定风险或者很重要的操作【需要引起用户强烈注意】,Action sheet则相对于Alert更轻量化,对用户的打断较弱。
关于页面反馈这部分还有些控件有比较细致的区分,比如toast提示适用于更轻量化的场景反馈,因为全网弹窗相关的内容也有很多了,在这里不细讲,但大家在使用控件时需要注意下列IOS官网上的一个原则规定:

原则上尽量不去打断用户,给予轻量化的信息反馈,除非是某些需要引起特别注意的场景。关于这个的举例,我们可以看下京东和淘宝在加入购物车的例子:
淘宝是使用传统的toast来进行加入成功的反馈,而京东则是利用一个小动画来达到告知用户已加入成功的提示。相比之下京东的提示则更加有趣和轻量。因此我们除开传统的控件外,也可以利用动效来进行更为恰当的反馈。
最后,我们来讲一下页面跳转反馈:

这可能是大部分设计师都一直忽略的问题,在我们的设计说明中,也一直很少涉及到页面跳转的单独说明,而开发一般会按系统默认的方式去设计。
那么在页面跳转中,一般涉及到以下几种方式,左右切换,上下切换以及联动性切换。很多设计师其实并没有太注意左右切换和上下切换的区别方式,那么在这里进行详细的说明下:
![]()
最常见的跳转就是左右切换。在大多数情况下,我们一般采用的是这类跳转方式,且该方式应用在大多数应用程序中:

这种方式也跟我们平时的视觉顺序有关,我们一般看事物都是从左到右的顺序来进行的。这种场景普遍存在于界面中,比如一般性的页面切换,功能进入等;接下来我们继续讲上下跳转:
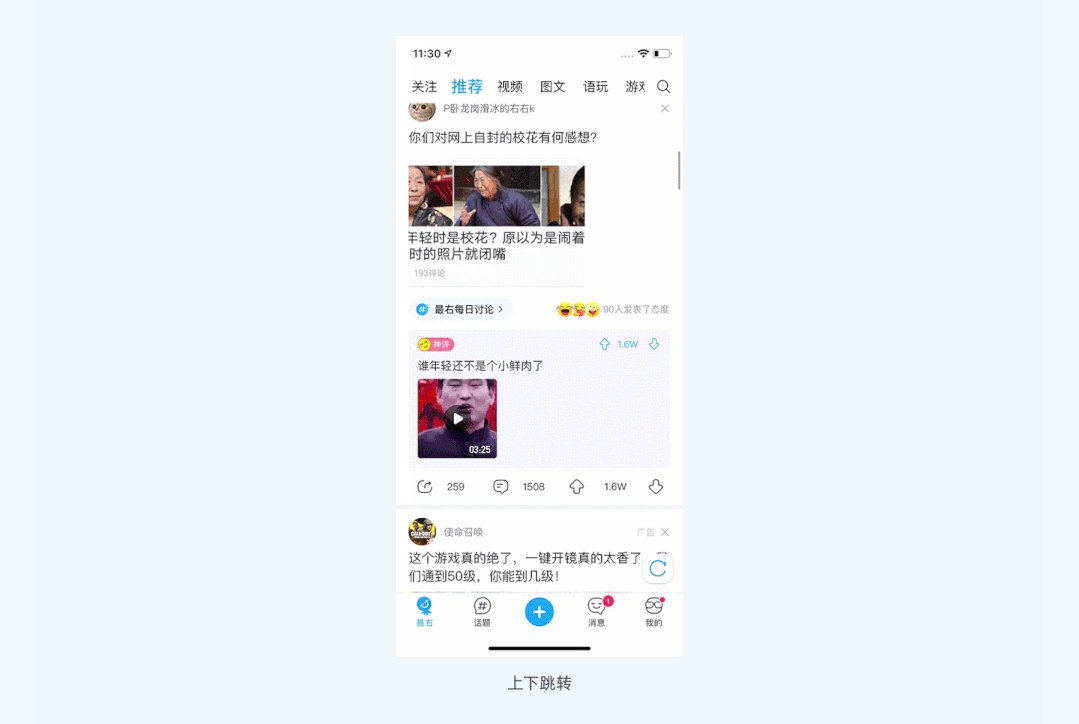
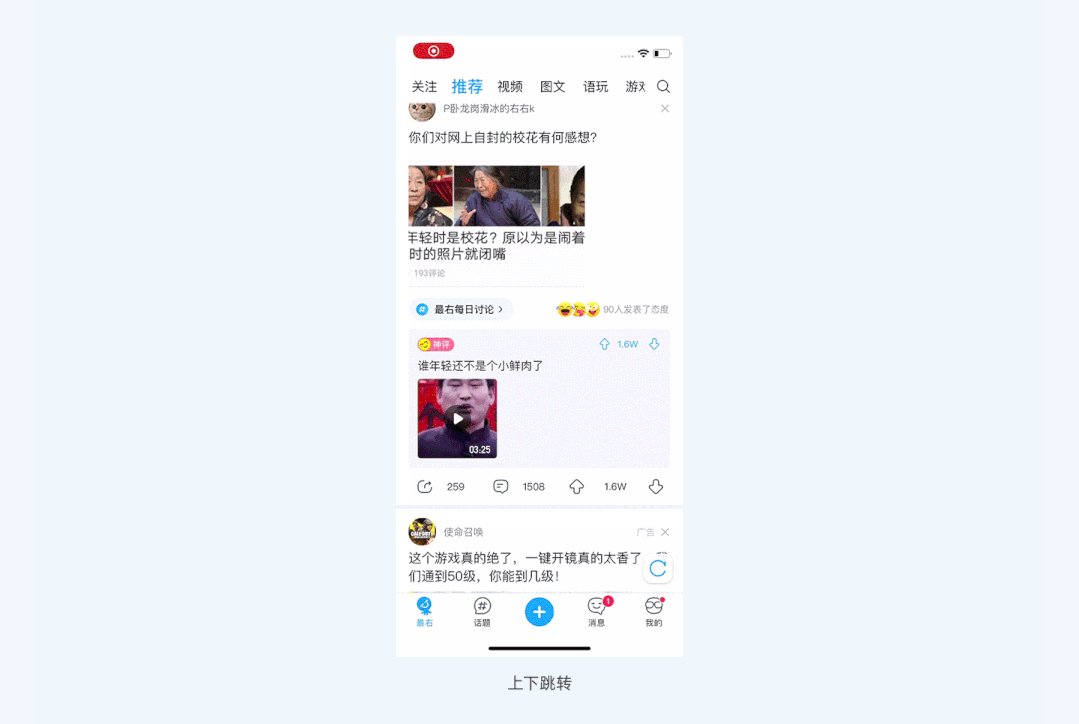
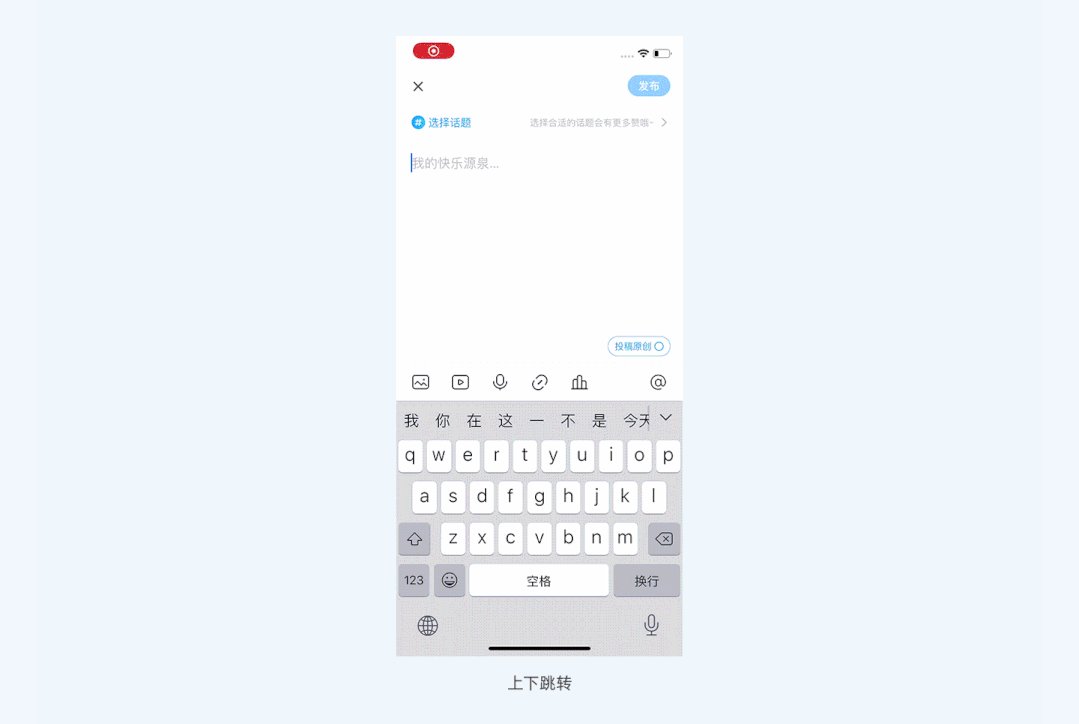
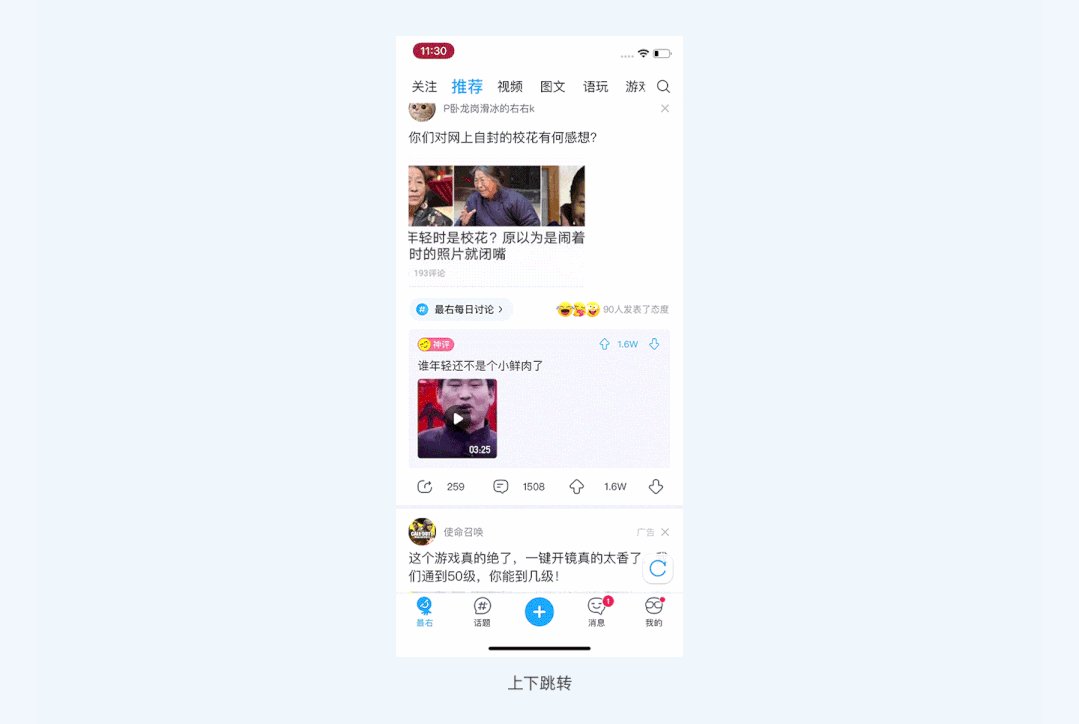
![]()
根据资料总结上下跳转的场景应用有以下:
触发的新页面相对于当前页面是临时性的操作(微信发红包,新添加群人员,新建笔记本,新建话题等),一般用上下的跳转方式:

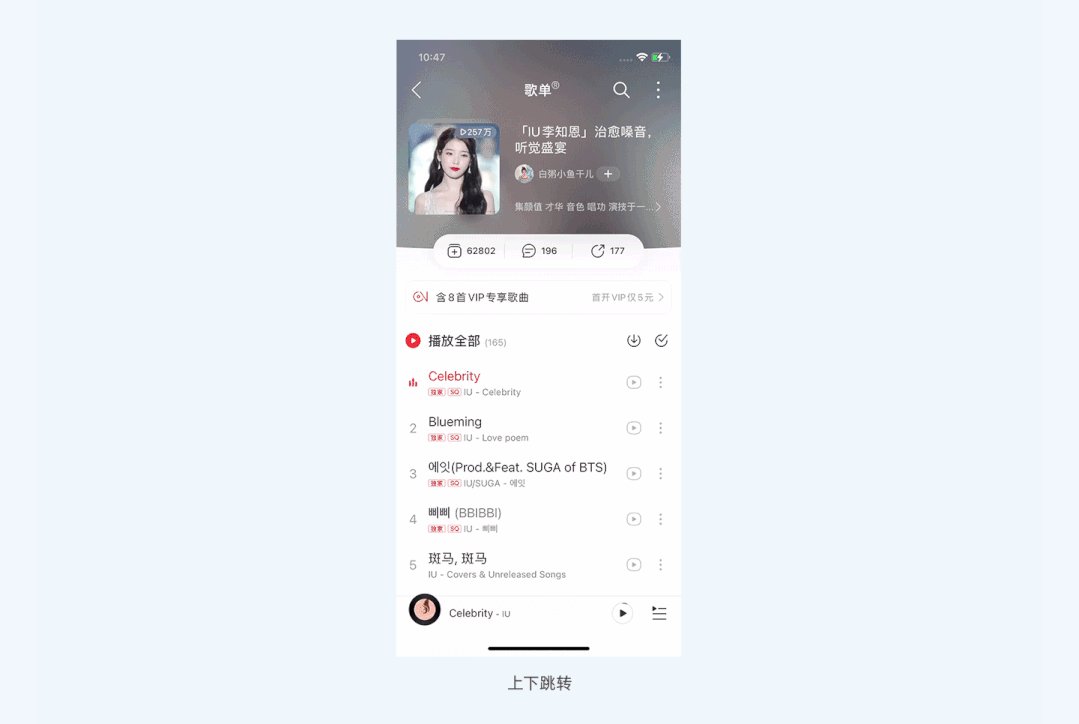
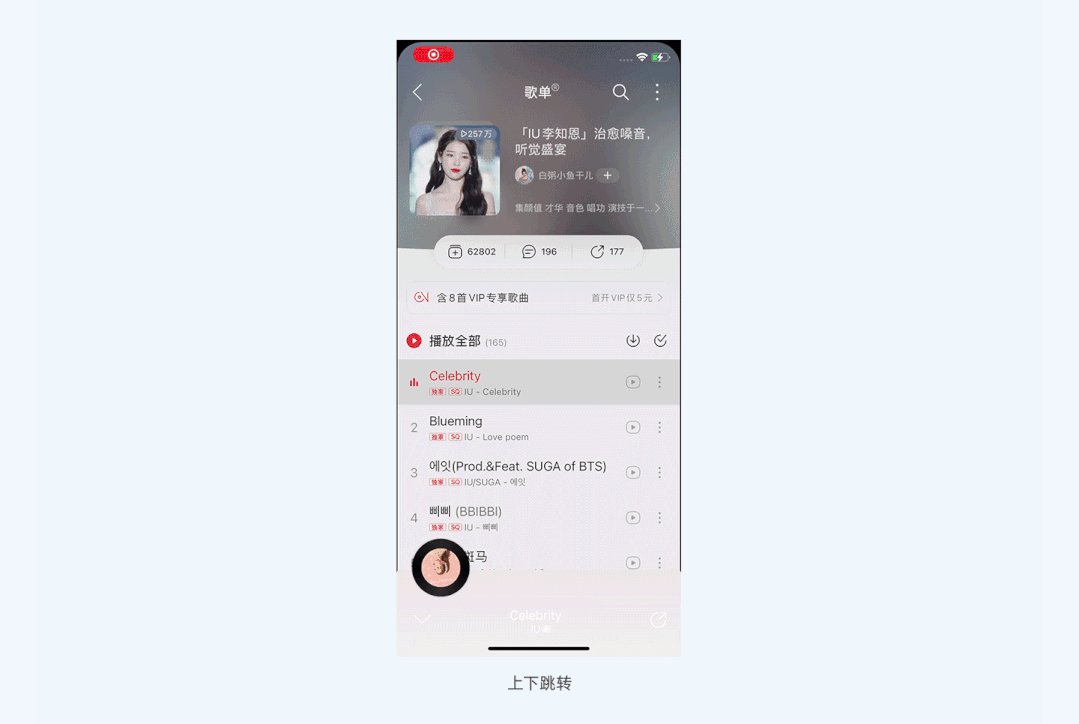
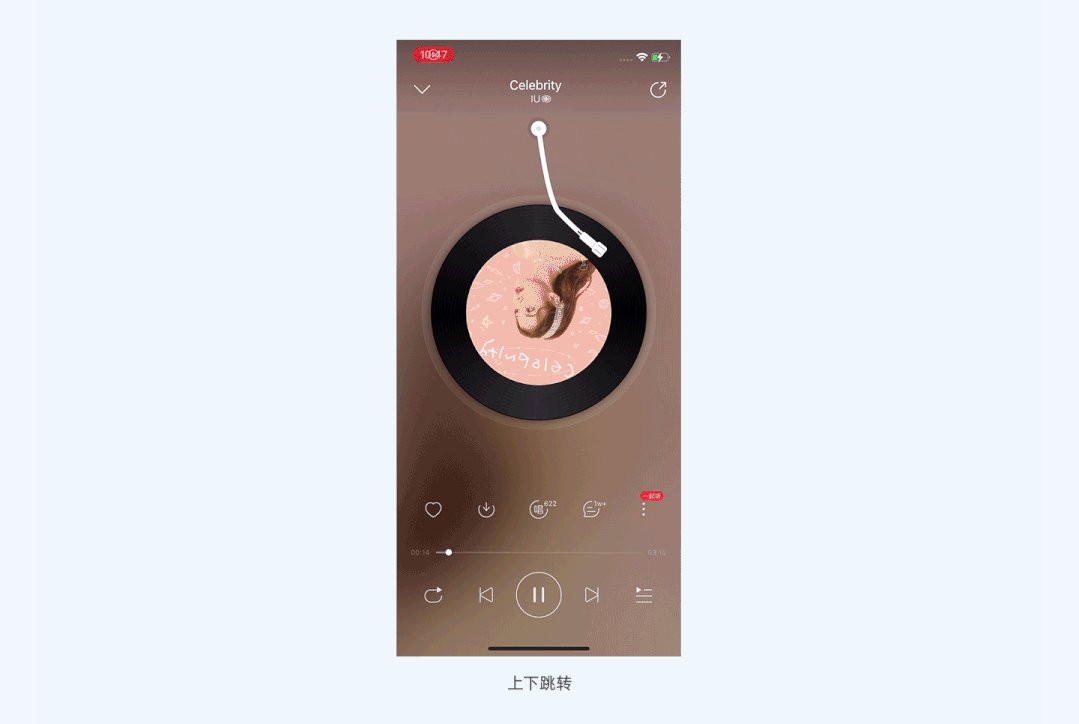
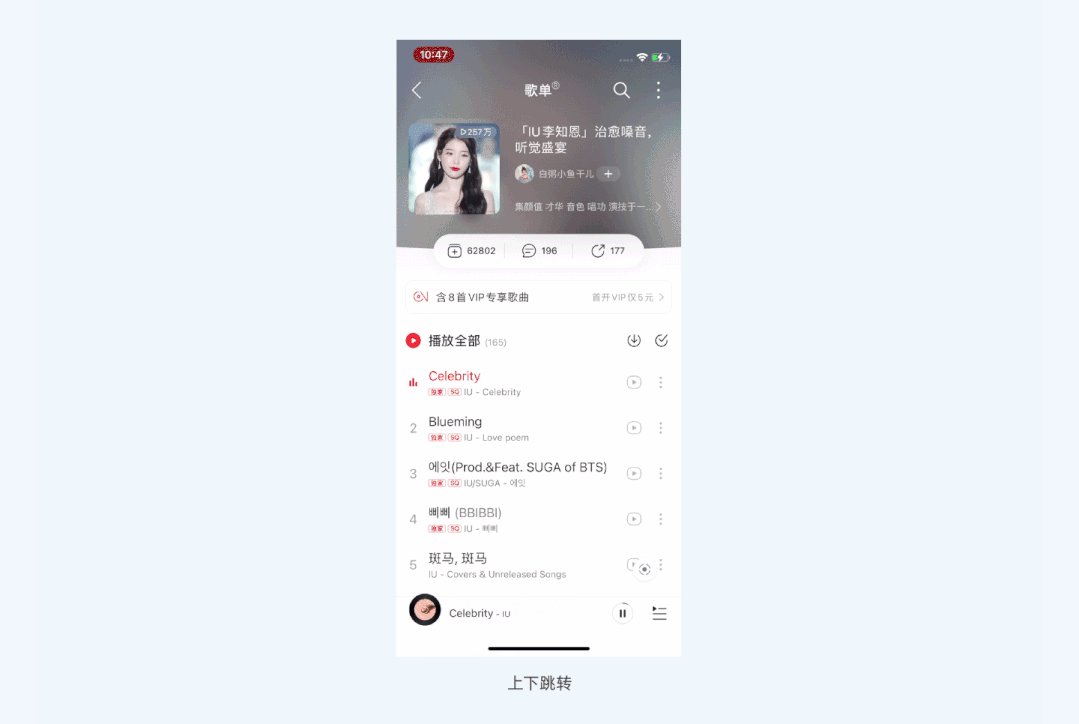
跳转前后的页面存在比较紧密的强关联性,想让两个页面的联系更紧密,可以采用这种方式。比如QQ音乐和网易云的歌曲列表和播放页之间就采用的这种方式。


大家观察一下,同样的上下跳转方式,为什么网易云的整体看上去更加自然柔和呢,除了运动节奏外,还因为在整体的运动过程中,网易云以唱片为联动点,将两个页面联系起来,从而更加地柔和,这也就是接下来要讲的第三个跳转方式:联动跳转。
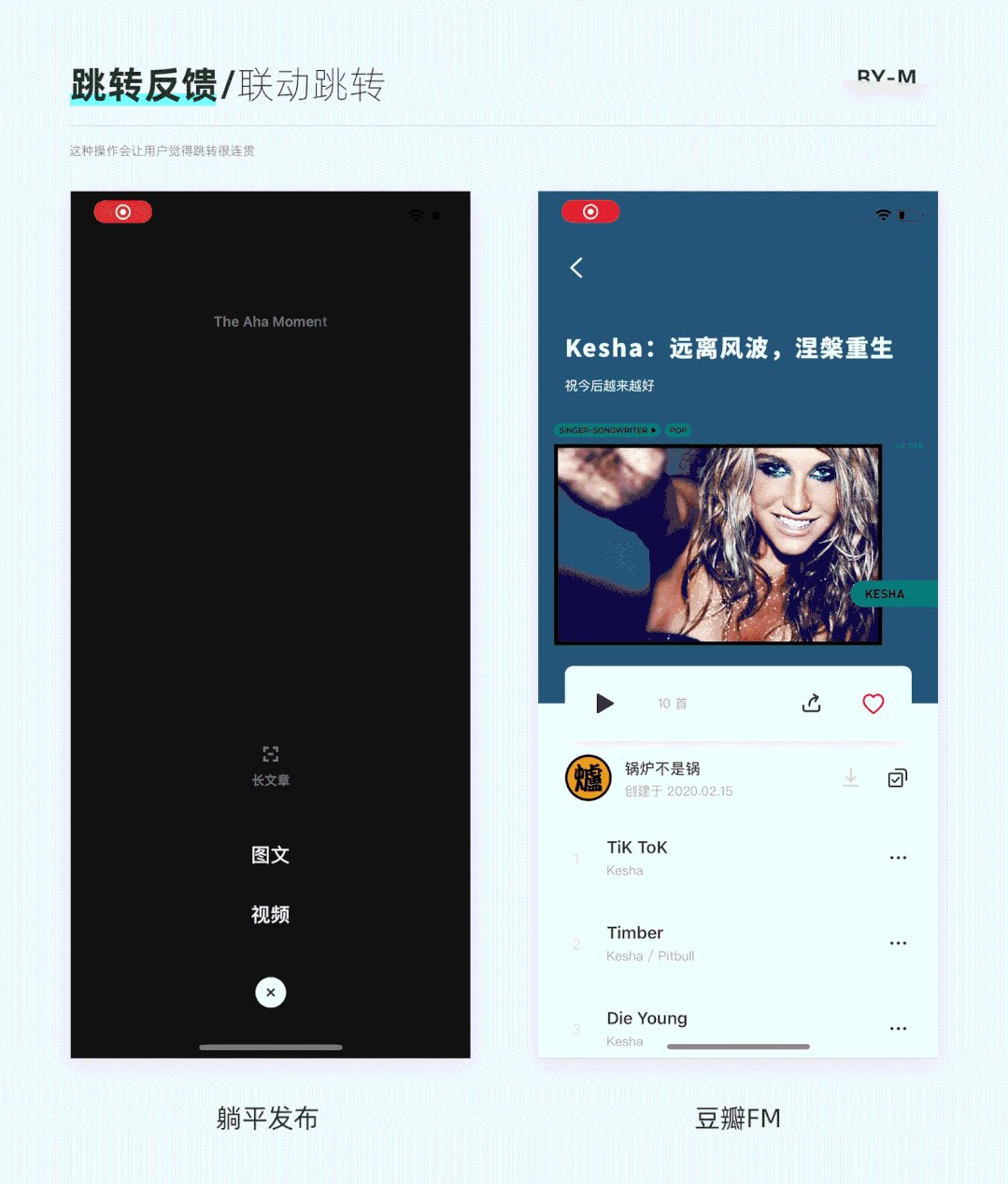
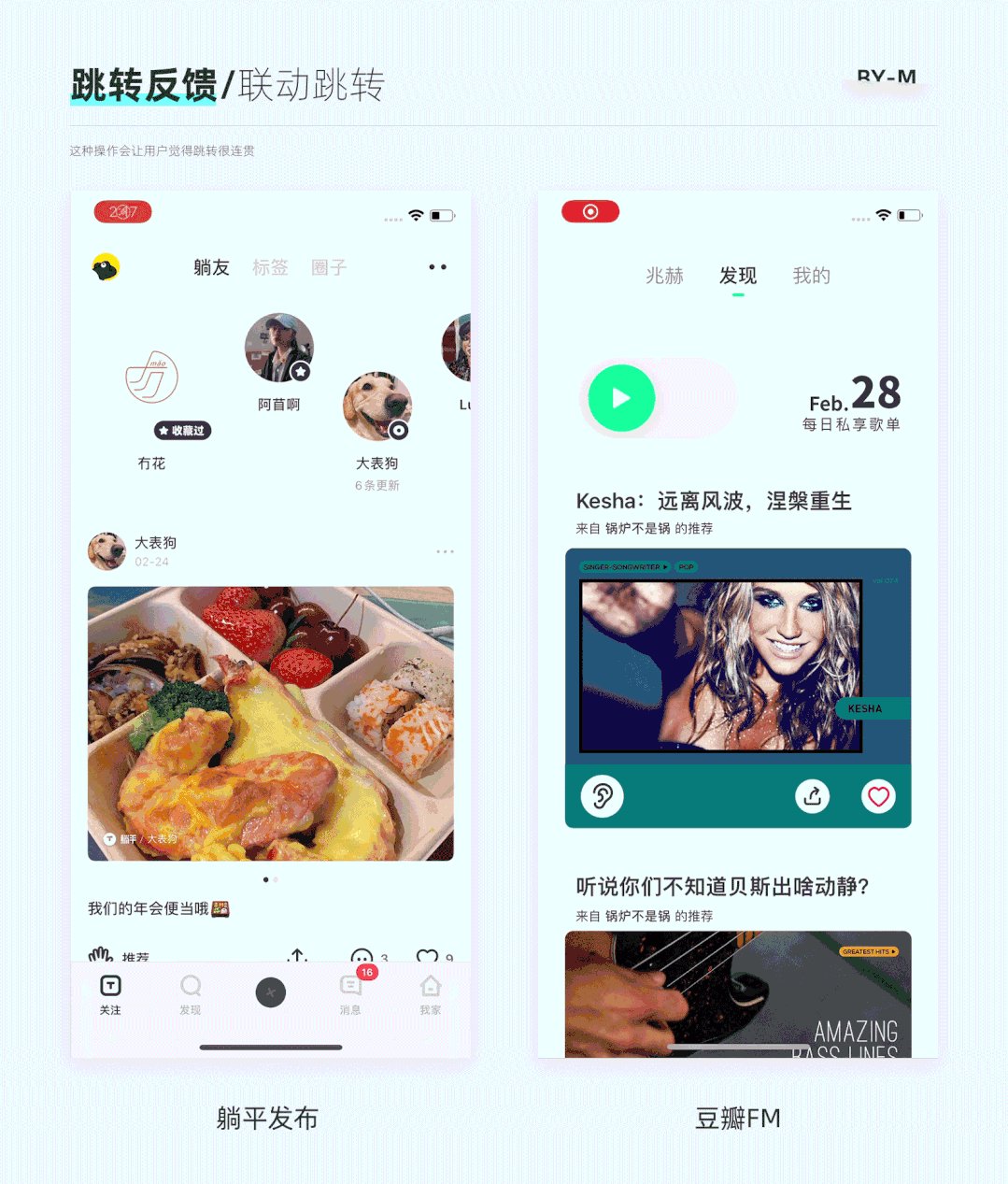
![]()
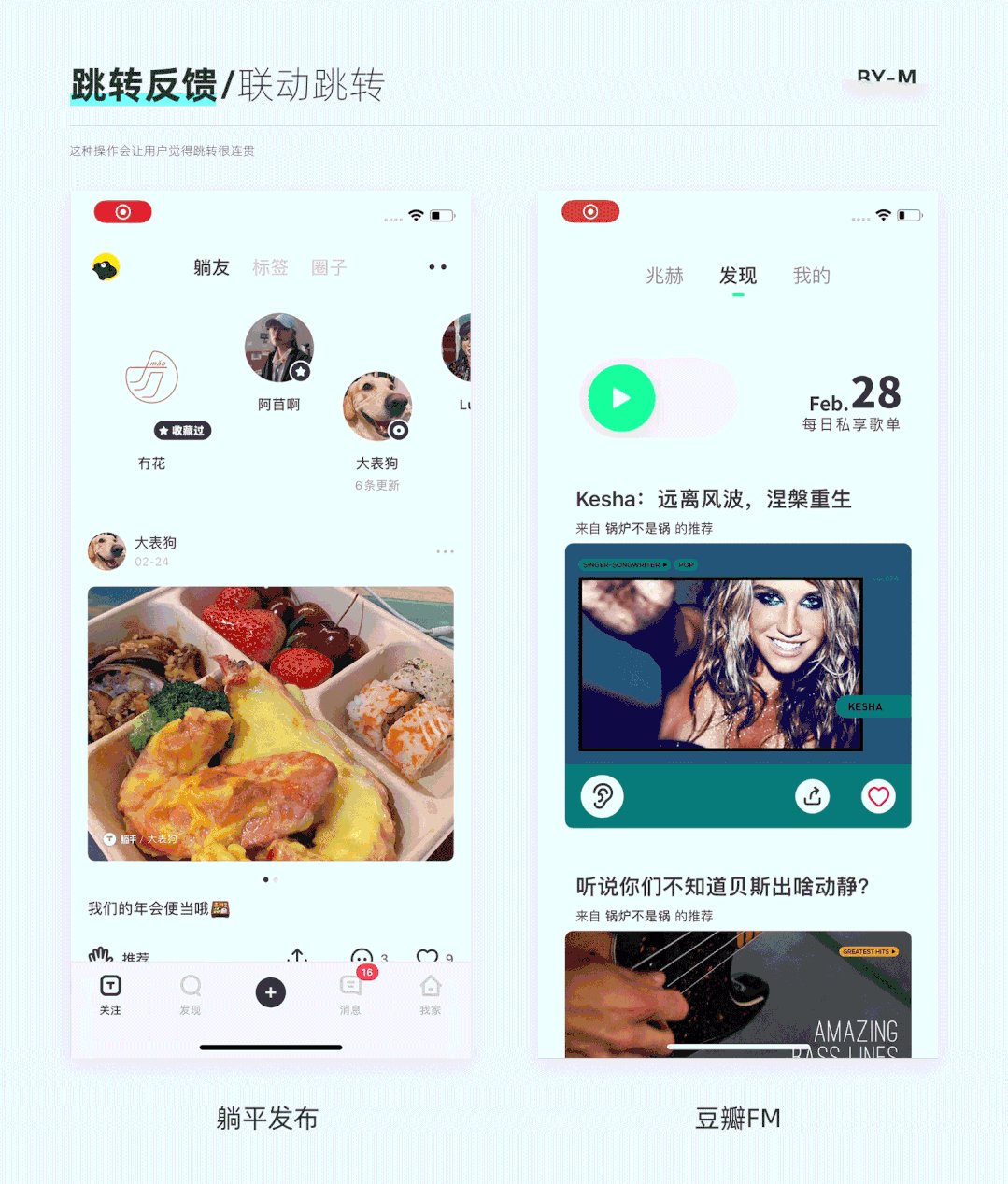
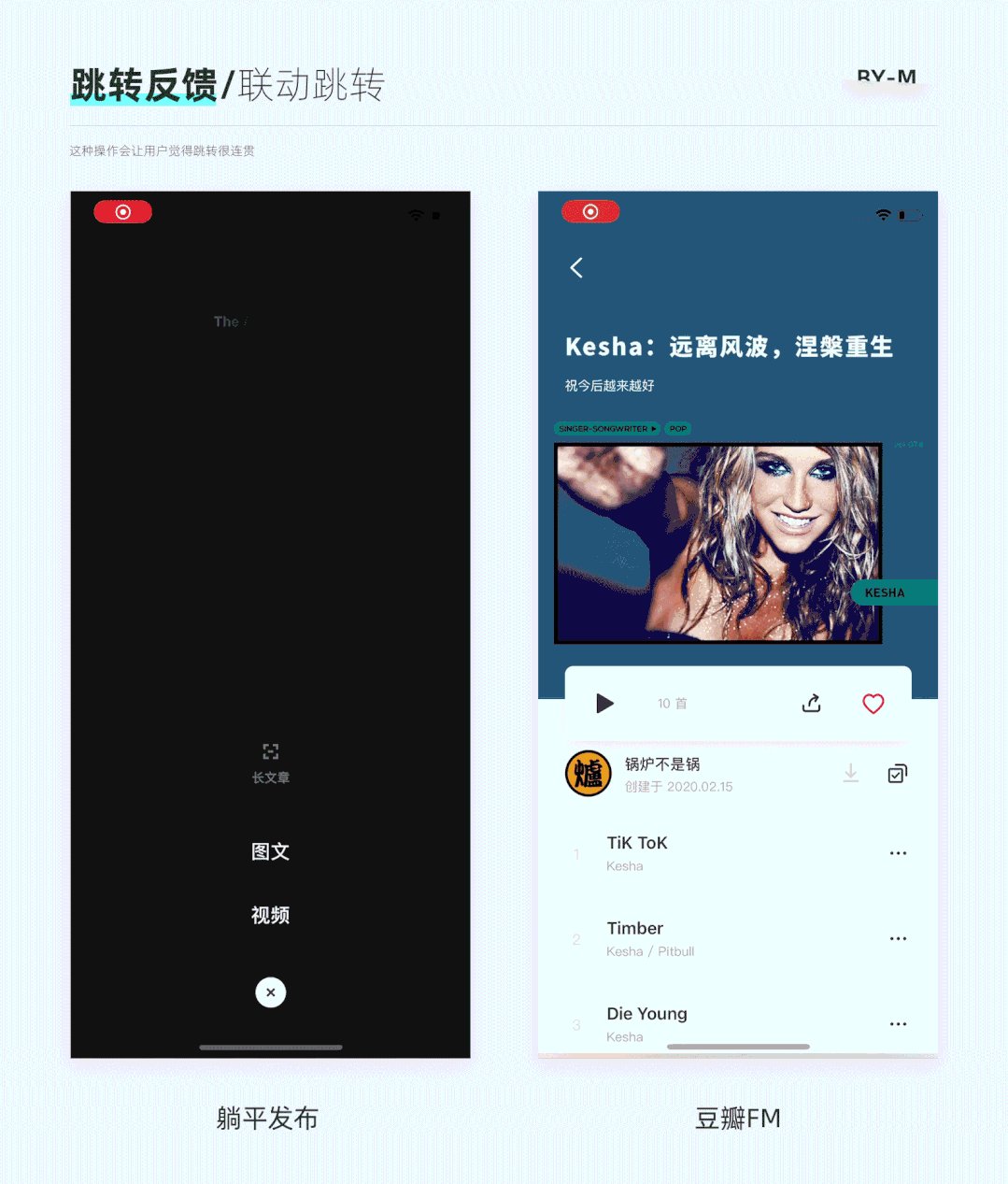
这种跳转方式一般会以页面中的某个控件作为前后页面的承载点,从而让两个页面的联系非常紧凑,视觉上更加舒适美观,但同时开发难度也比较大,适用于比较固定的某些页面。除了我们熟悉的APP Store外,我们看下面两个案例:

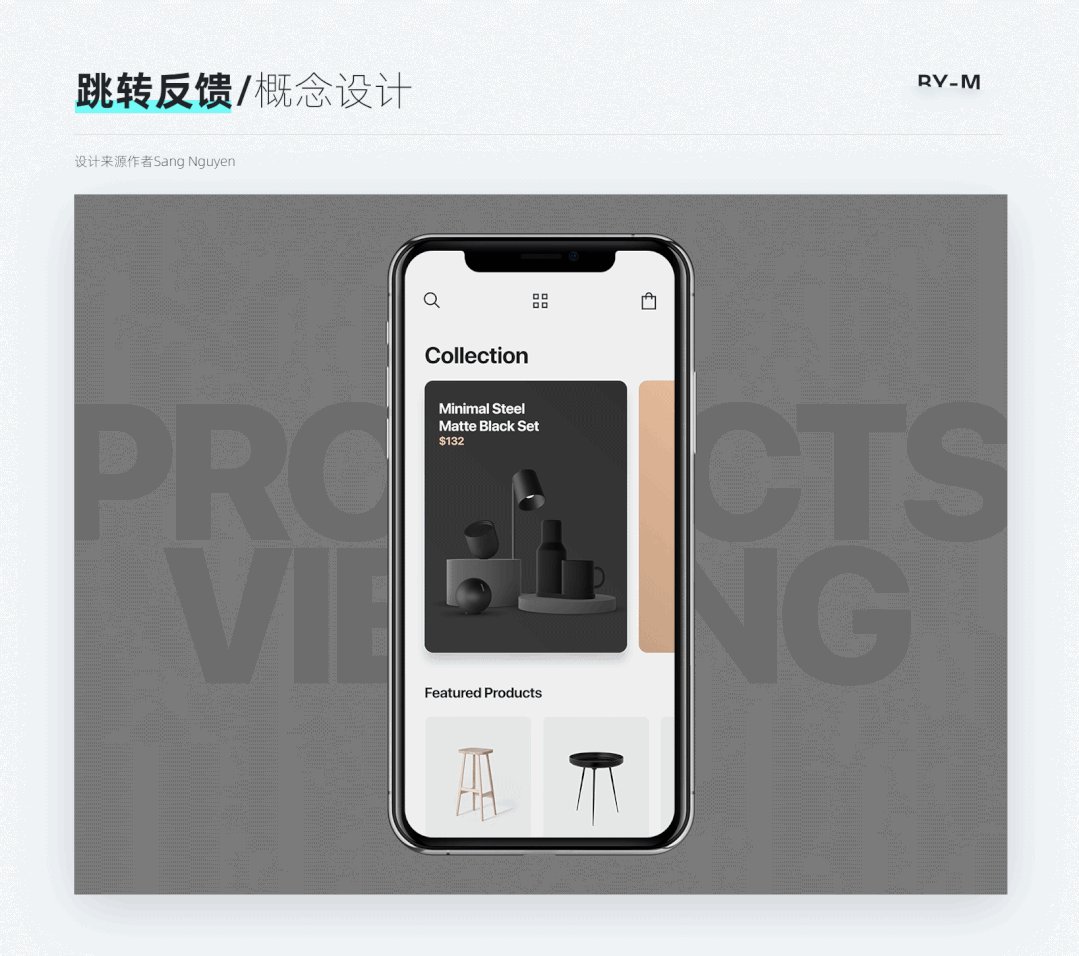
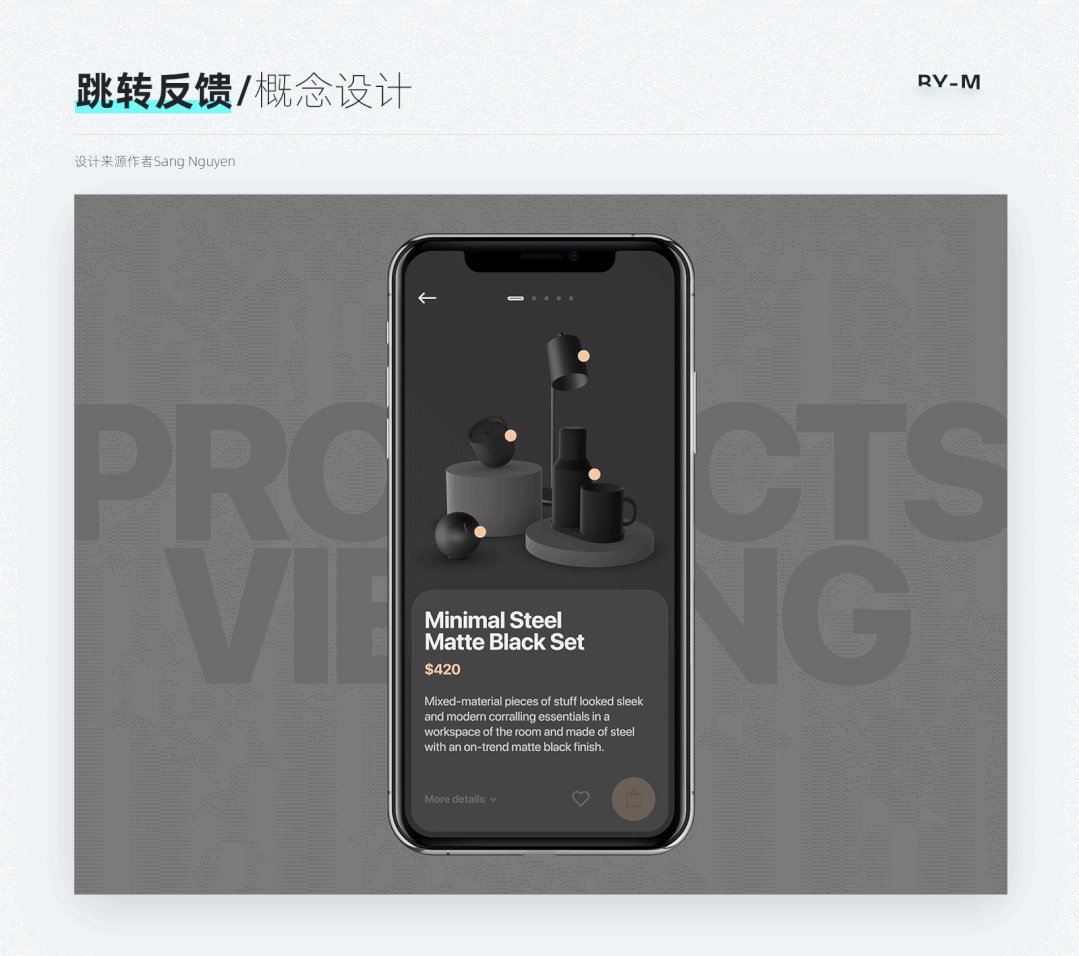
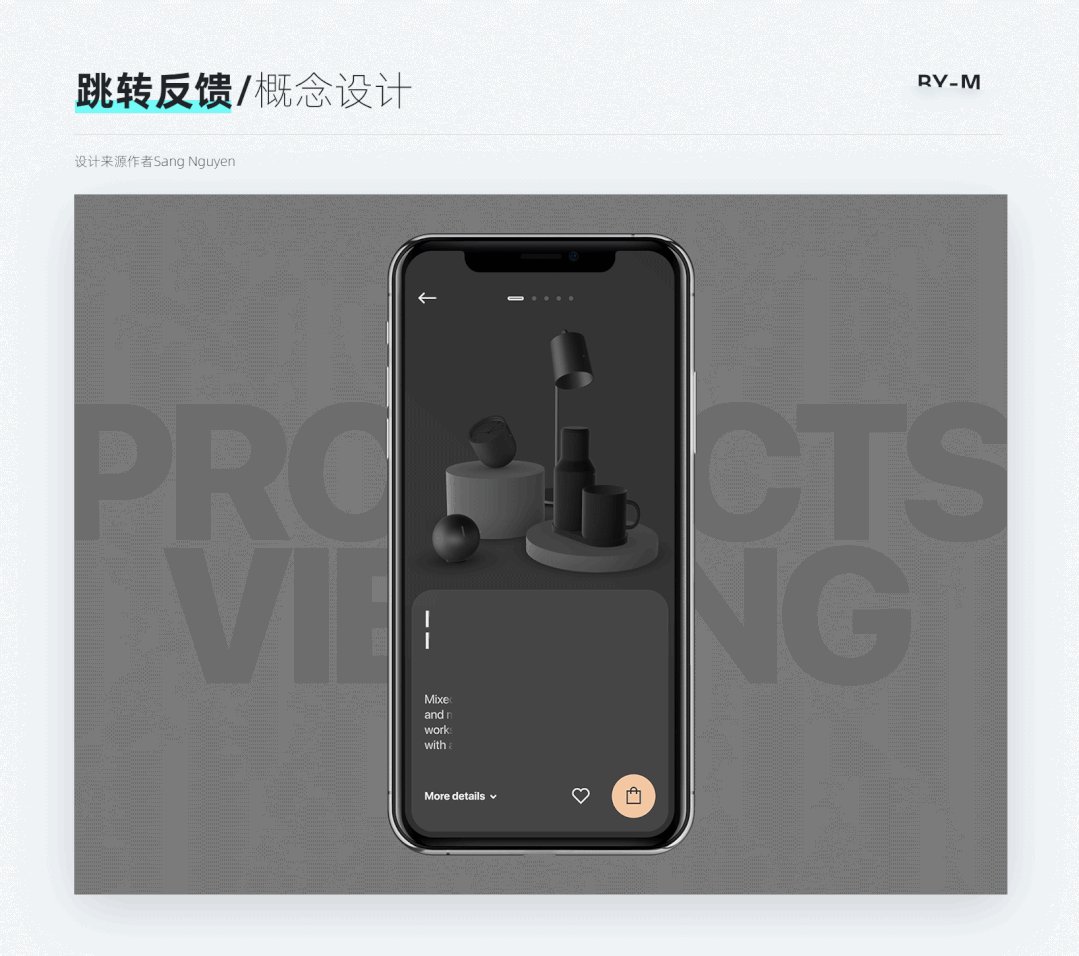
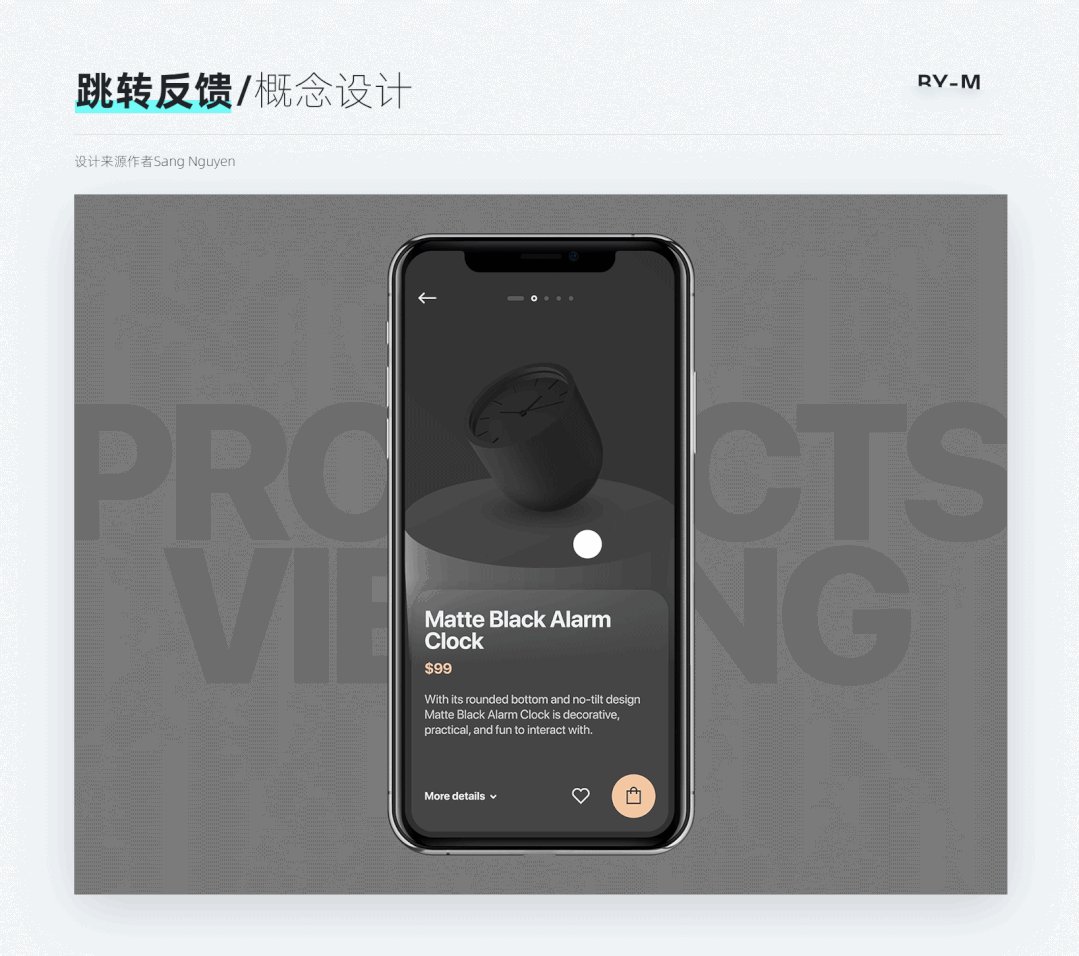
联动页面的好处,就是能整体的页面衔接的更加柔和自然。我们也可以发现,在很多的概念设计中,用得最多的过渡动效也是这种联动设计,比如下方来自Sang Nguyen的概念设计

因为要想提升页面的整体柔顺效果,目前来看联动的方式是最为好的,但同时其实现难度也较大。
3. 如何让用户理解
这是原则拆解的最后一个小部分,其实就是通过前面两部分的拆解,原则已经讲述得差不多了。而让用户了解,在我看来,就是我们给予用户的反馈能够让用户看懂。
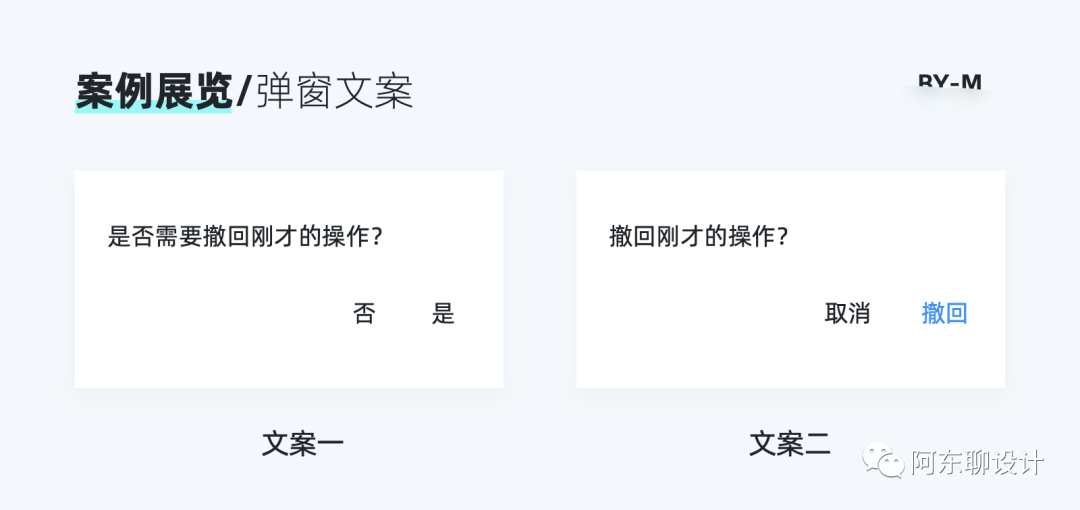
首先看下这个案例:

大家可以看到文案一的整体表述,其实会让用户迷茫,到底哪个是撤回的操作,哪个是取消的操作。而文案二整体的文案和按钮都有非常清晰的指向,能够让用户清晰理解其意图,达到继续操作的目的。我们再看一下开头的知乎反馈的例子,其实设计上还可以更进一步:

通过文案二的进一步设计,能够让用户在知道操作异常的同时知其原因,帮助用户快速解决当前问题。其实文案这部分的内容,在个人看来:
一是尽量少用专业术语或者含糊不清的词语来反馈给用户;二是在告知用户出错时,尽量附带简短的原因说明。这样用户更好地去理解想要表述的内容。
三、总结
OK,写到最后,你会发现以上所讲的内容,其实都是在阐述一个原则——“状态可见性原则:系统应该在合理的时间内通过适当的反馈,始终让用户了解正在发生的事情。”
相信大家现在已经知道什么是合理的时间,什么是恰当的反馈,以及如何让用户理解。通过这样的一个原则,我们能够更好地去考虑到交互上的细节呈现,例如一个可交互元素的不同状态,点击后的反馈等。其实原则整体与我们的很多知识相关联,这也是知识体系的一部分。
最近学到的关于知识体系的认知,就是你在学习一个新的知识的同时,能够把你的旧知识串联起来,这样你的整体知识才不会碎片化,而是体系化。通过这样的方式,你在透彻认知一个原则的同时,能够联想到各种关联场景,从而能够把整体的设计及交互做得更完善。
最后想说:经典的原则之所以经典,你会发现虽然它是很早之前提出来的,但具有时代超前性。在面对如今产品应用场景和形态都发生巨大变化的当下,它仍然适用。
文章中不可避免会存在不足之处,如果对文章中内容有更好建议,欢迎随时交流。
本文由 @阿东 授权发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








棒极了
这样优秀的文章居然没人评论,写的点非常的透彻,基础产品及进阶产品都能读懂,感谢分享~
😄谢谢支持
有联系方式吗?wx:kakavvb
个人简介有噢