个人中心该怎么画?
导语:凡是有用户体系的产品都应具备个人中心页面,看似结构简单的个人中心实则包含了众多容易被忽视的设计细节。本文作者整理、归纳和总结了个人中心页面的设计规律,为大家提供一些设计参考。

一、个人中心与个人主页的区别
- 个人中心:与用户相关的各种数据、功能入口和全局性操作的汇总,仅用户本人可见,设计目标:提高效率;
- 个人主页:用于展示用户信息以塑造形象,由用户的基本信息、身份等级、自主上传的内容组成,用户可以设置可见范围,设计目标:展示个性。
有用户体系的产品就有个人中心,而个人主页常见于带有社交属性的产品,因此两者是包含关系,社交类型产品同时拥有个人中心页面和个人主页页面。

二、个人中心的信息架构
个人中心的信息复杂度与产品本身有关。体系越庞大的产品,对应个人中心页面需要承载的内容越多,结构势必复杂。
一般平台型电商的个人中心页面必须涵盖:用户基础信息、全局性操作(设置)、关键数据记录(收藏、关注)、购买激励(会员、红包)、核心业务(订单信息)、工具集合(工具箱)……

面对如此多且杂的信息,梳理并分类至关重要,整理出合理的信息优先级是安排页面布局的前提和关键。
大多数产品的个人中心可以总结为几大信息模块:个人信息、全局操作、重点推广、核心功能、全部功能,特别复杂或者简约的产品可以在此基础上增加或者删减模块。

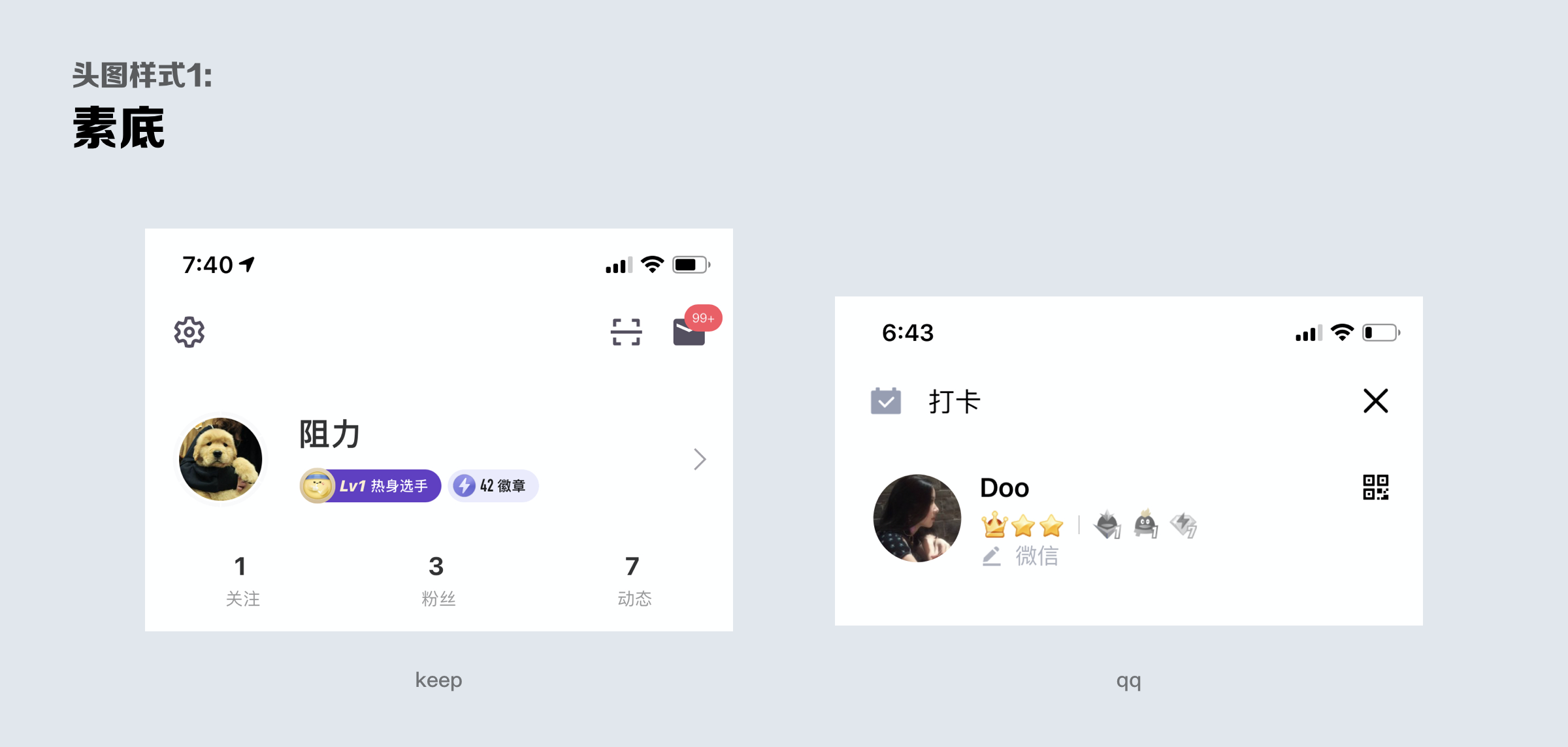
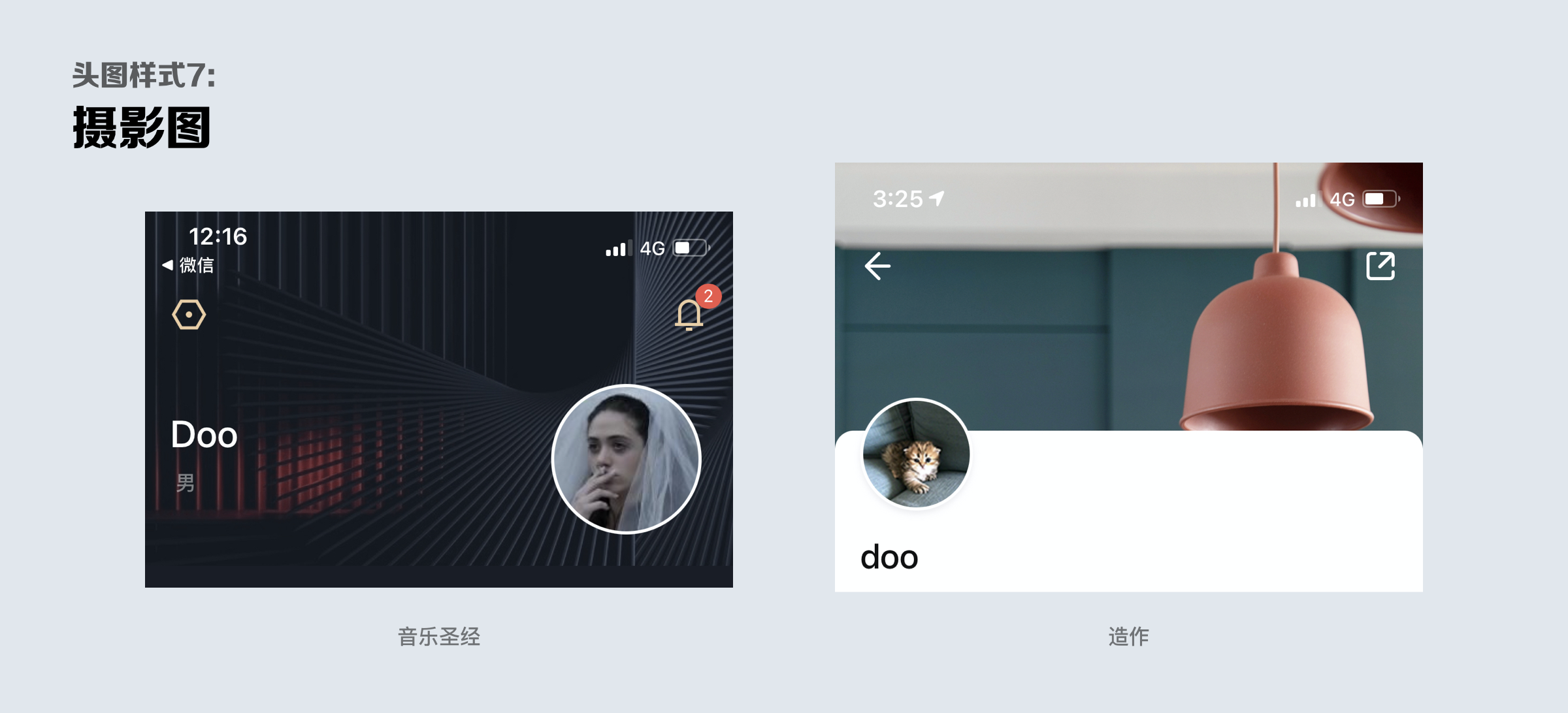
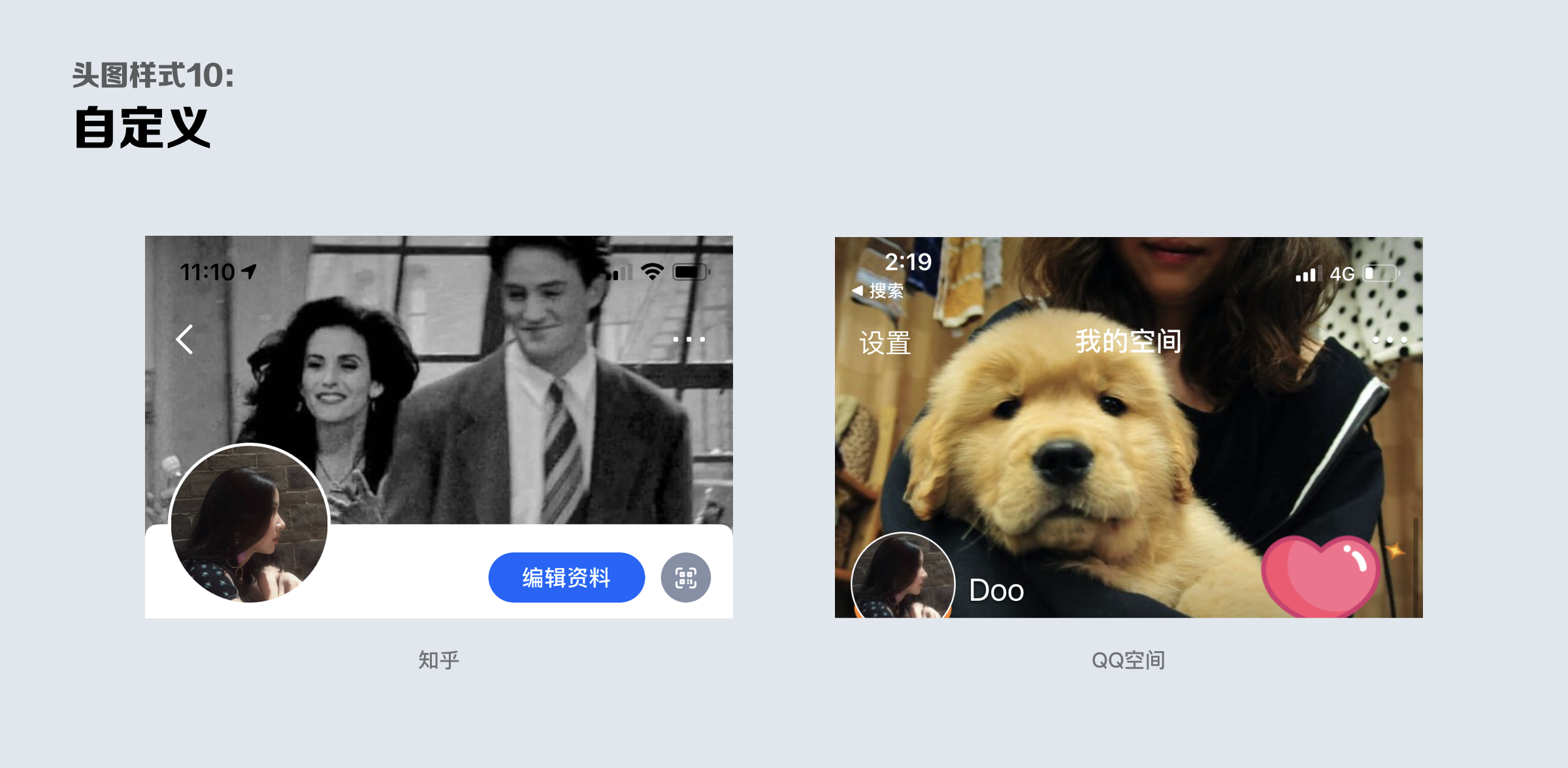
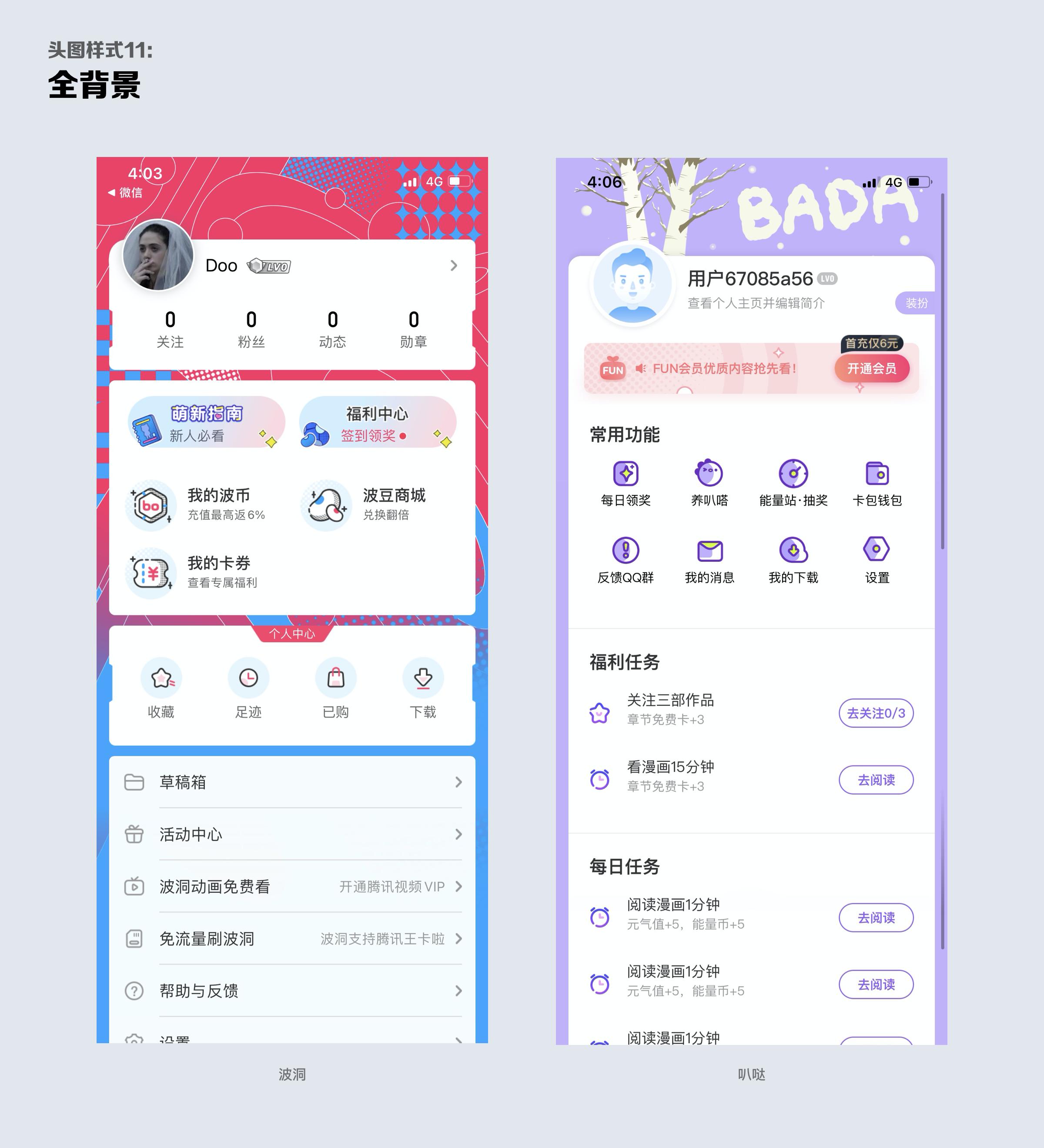
三、头图样式
个人信息一般放置在页面顶部,顶部设计形式多样,结合产品的业务属性和风格调性,选择合适的样式。一般带有社交属性的产品的个人主页,鼓励用户充分展示个性,允许用户自主上传背景图片。而对于其他产品来说,稳定和秩序感比个性更加重要。
头图主要分为两类:固定样式、自定义样式。











上面依次展示了从简约到精美的头图设计,不同的设计适应不同的产品属性。一味增加复杂度并不一定合适自己的产品,关键还是需要了解目标用户的视觉喜好,以及产品想传递的品牌认知。
四、个人信息模块
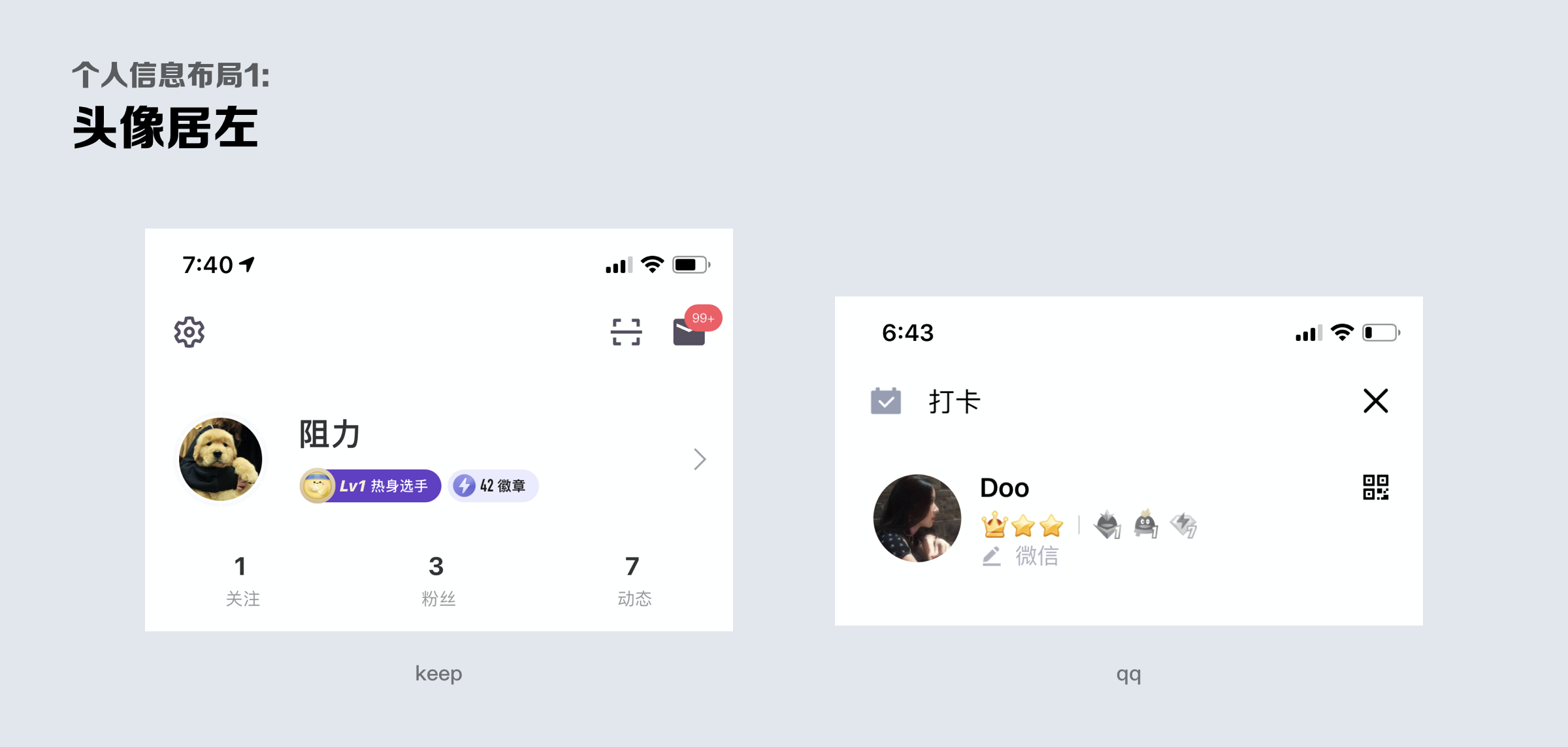
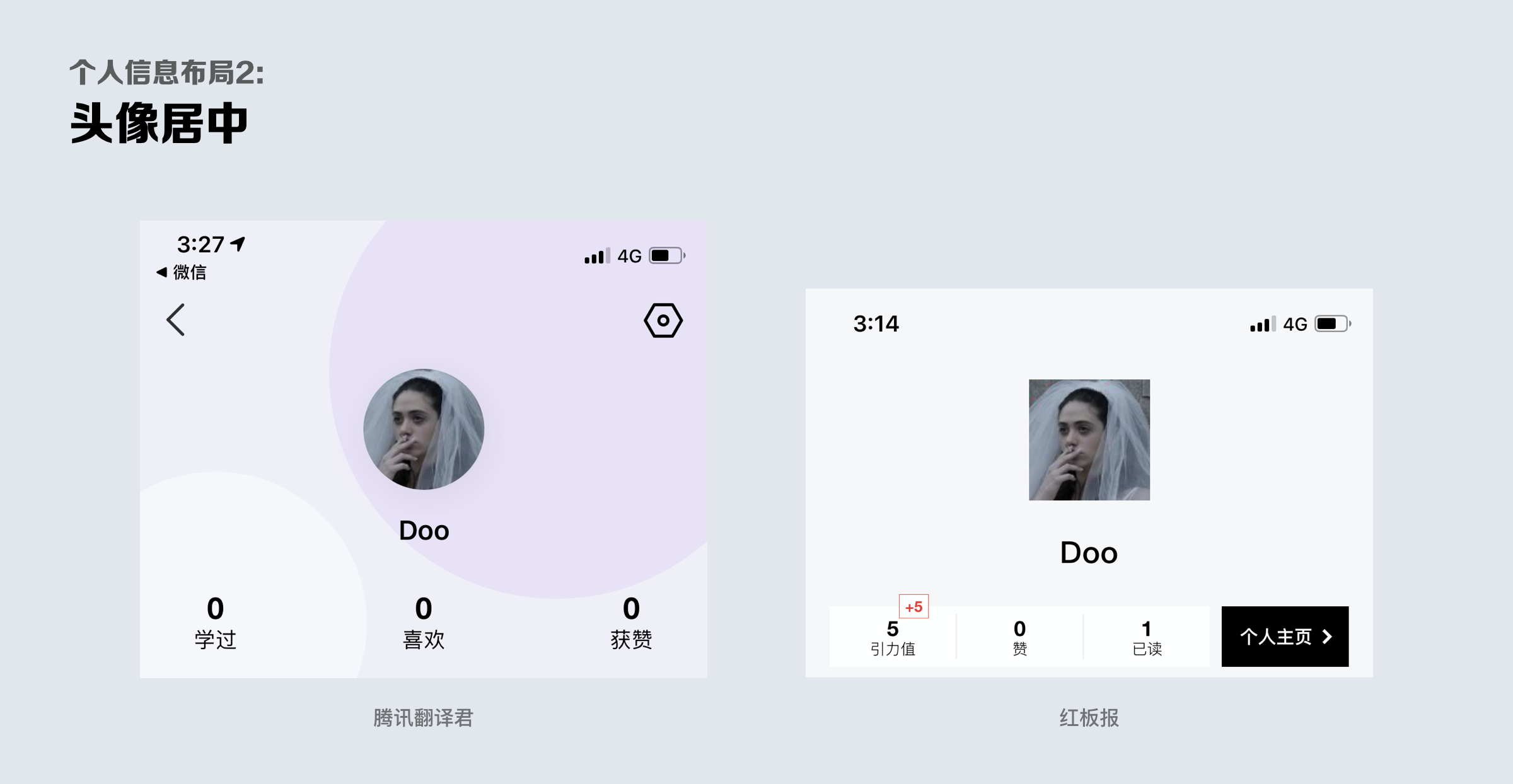
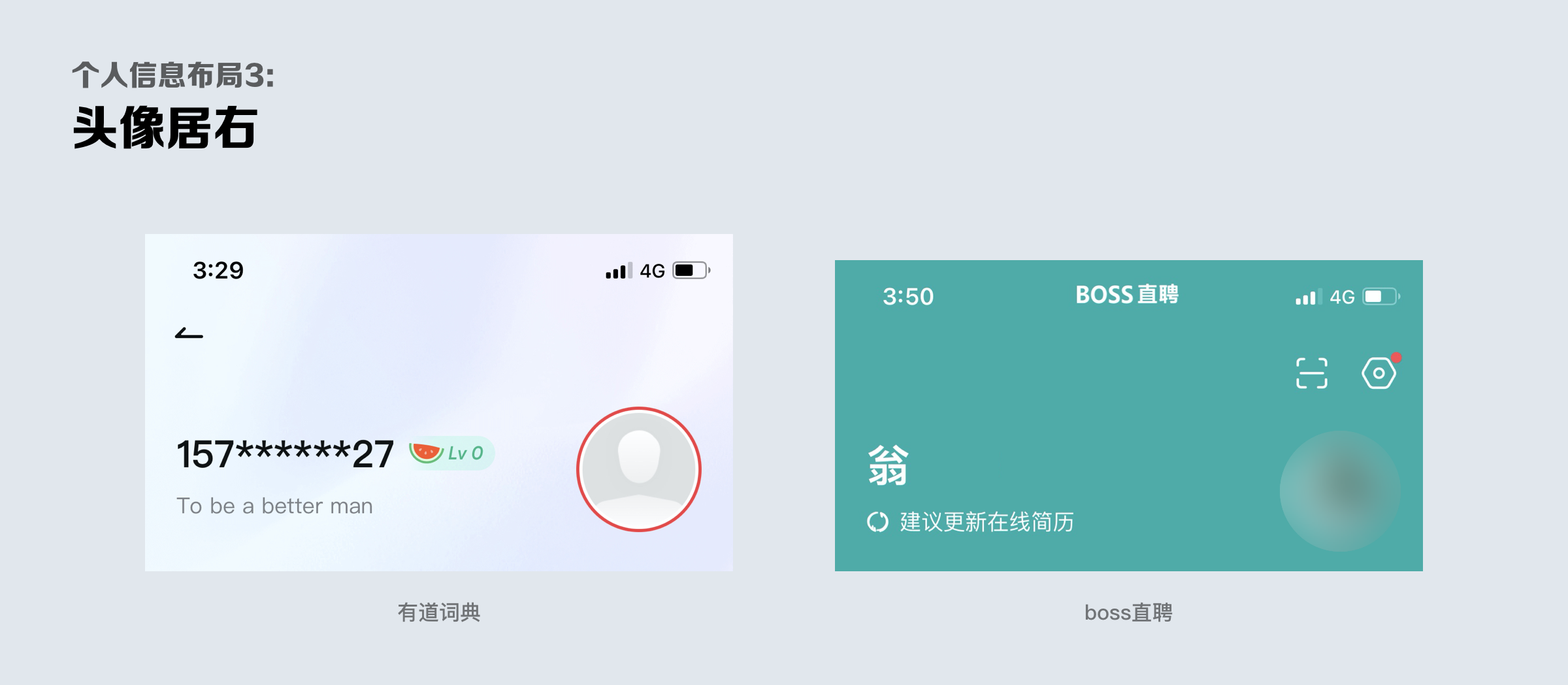
个人信息模块一般包含:头像、昵称、身份属性这类内容,从布局上来看,一般有以下几种排版方式:头像居左、头像居中、头像居右。
从信息布局上来说,三种排版方式没有优劣,根据观察,线上产品超八成使用头像居左的布局方式。通常人的浏览习惯呈现“F”形,左上角内容是最先触达人眼的信息,适合放置关键信息便于定位。
头像居中的布局方式适用于个人主页,更加强调和突出头像本身,对于社交产品来说,也是一种增加差异化的选择。



五、全局性操作模块
全局性操作一般指的是如设置、信息、扫一扫等产品层面的内容,不仅限于当前页面。
全局性操作有3种常见的布局方式:
- 放置在导航栏
- 放置在个人信息模块内
- 放置在下方列表中

这种布局方式拓展性最强,导航栏可以盛放多个控件而不会出现布局局促的问题,同时符合用户使用习惯,设置放在右上角或者左上角,也是最常见方案。

这种布局方式拓展性较弱,右侧案例可见,当昵称较长,控件较多时,容易在视觉上感觉拥挤。从信息亲密性上来说,全局性操作和个人信息也不应该归于同一模块中。

这种布局方式弱化了“设置”,通常认为如果“设置”的优先级较低,无需单独将其展示在头部,直接以列表的形式放置在底部即可。
六、如何突出信息
每个页面都有重点信息和次要信息,梳理好信息的优先级,用不同的视觉方式呈现给用户,帮助用户第一时间获取关键信息,提高效率。
从产品的角度讲,不同时期的产品有不同的主推内容,现阶段为了增加用户粘性提升市场占比,会员体系的建立相当关键,有会员体系的产品都不约而同地激励用户开会员,争取尽可能多的权益展示机会。
个人中心就是一个很好的推广会员的触点。除了推广会员以外,卡券、红包福利,也是推广重点。
可以从以下几个维度进行视觉强化突出:
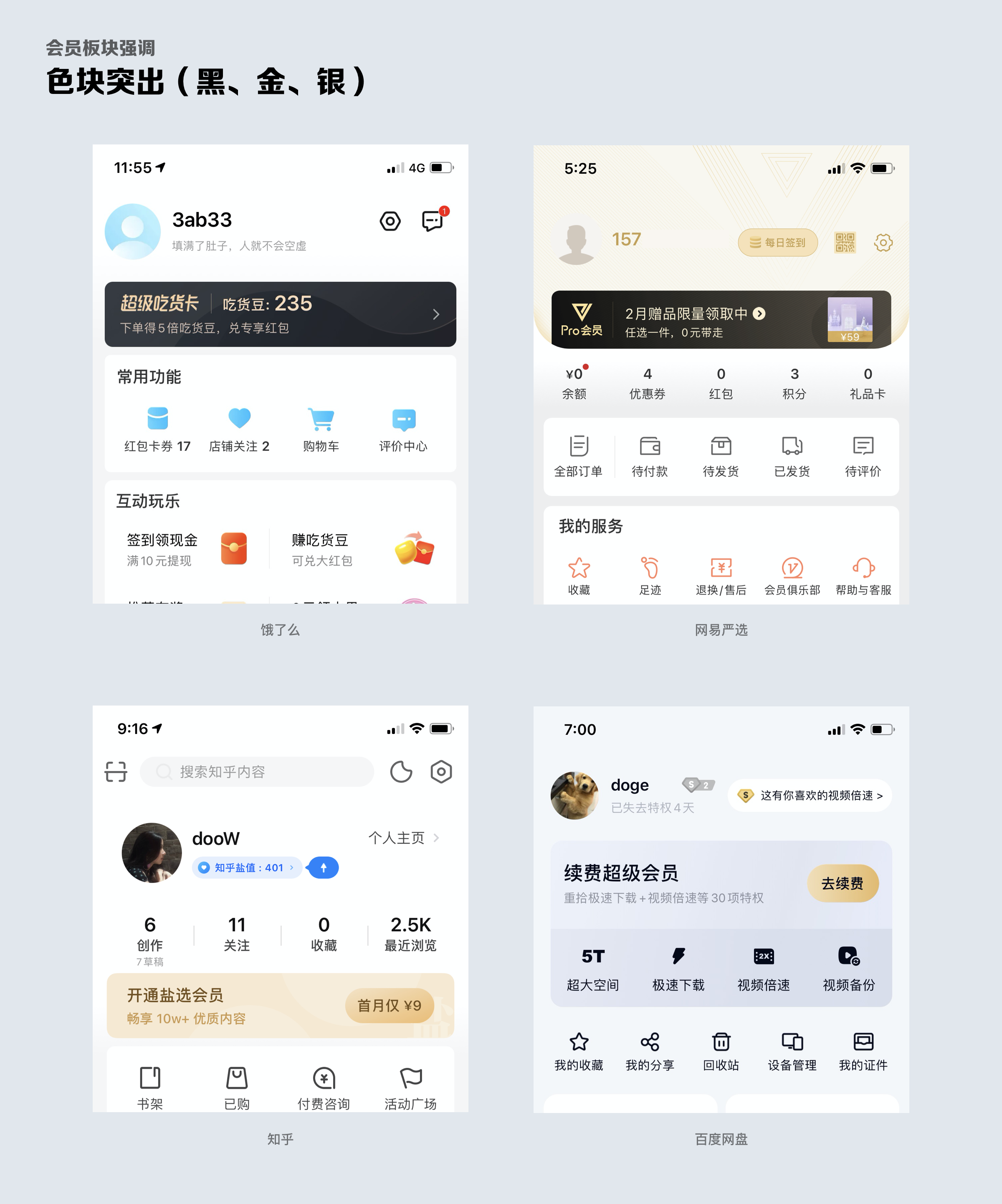
- 色块突出
- 位置突出
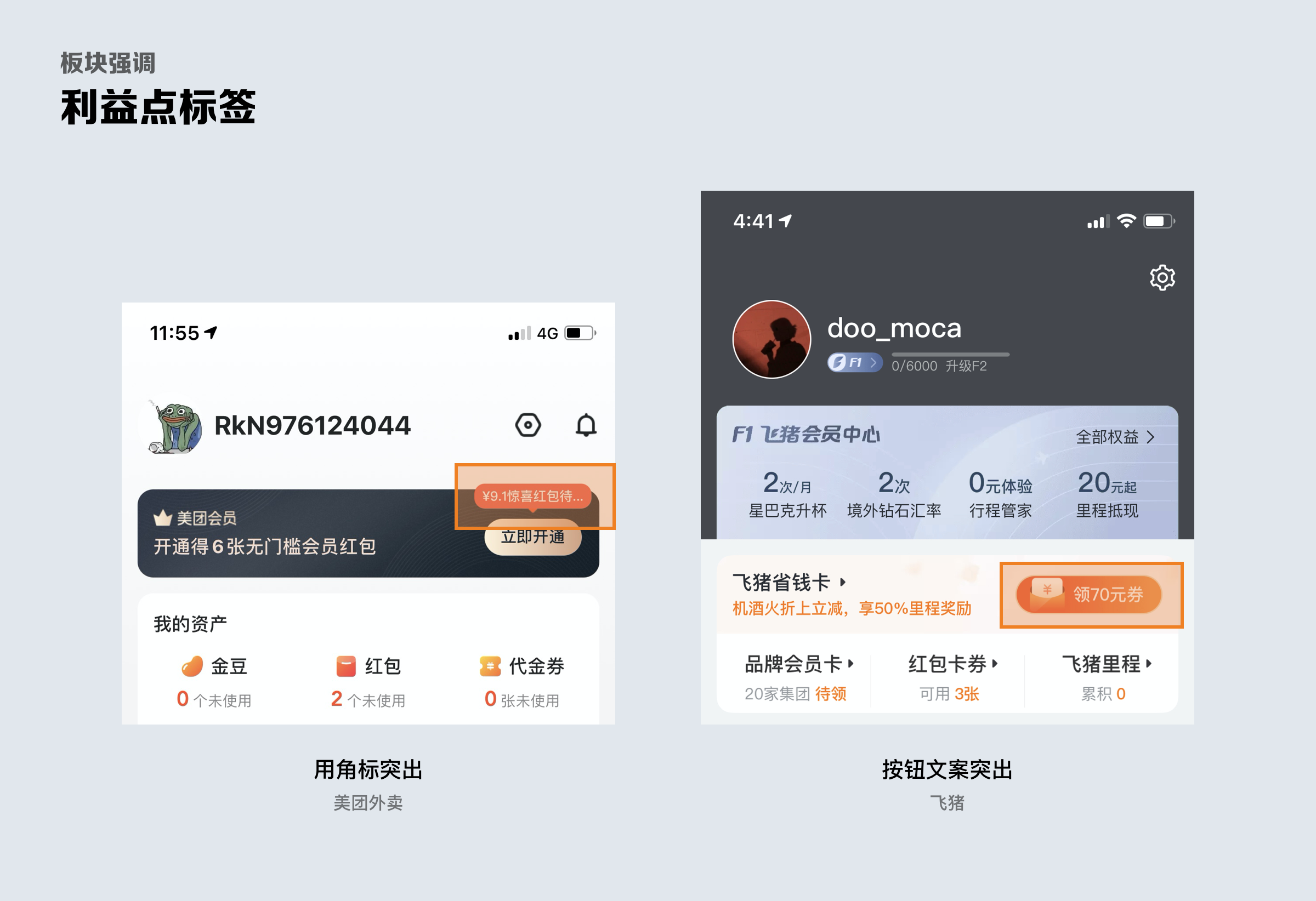
- 利益点突出(按钮文案、角标)
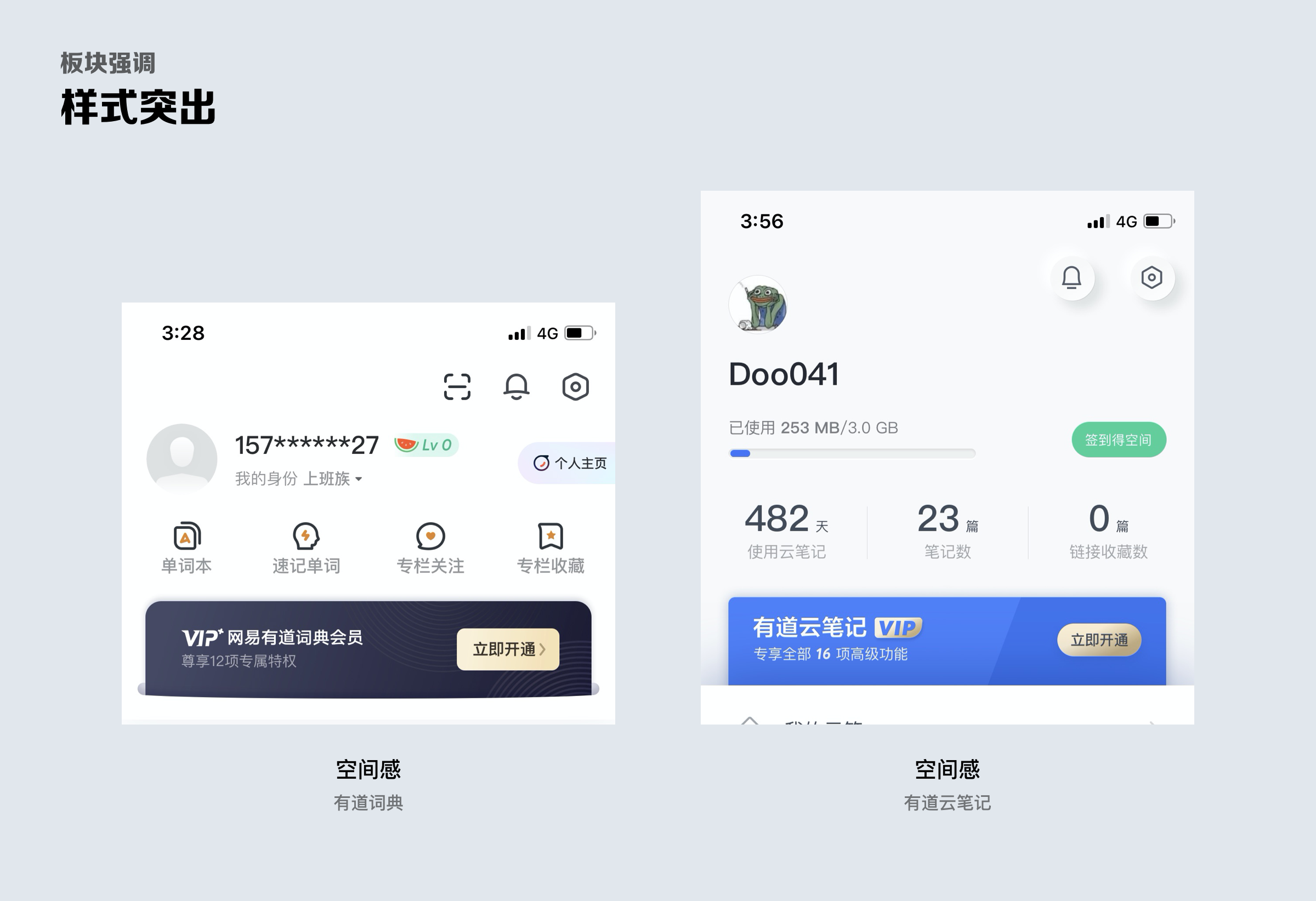
- 样式突出

非会员类型的板块,经常使用主色进行突出。板块与背景颜色对比度越大,越突出。用色逻辑与按钮用色一致,若不想过分强调,可以使用浅色背景,参考花椒案例。

用户已经对会员概念有一种大概的既定认知,“特权”、“尊享”等关键词是设计会员板块的指向,与之匹配且应用广泛的配色主要集中在:黑、金、银三大类,和一些延伸色如玫瑰金、鎏金等。
这类用色虽然不能体现品牌感,但已经成为移动UI下的一种既定语义,用户能将金属色与会员直接地联系起来。

强调板块一般放置在页面中上部,除了位置固定的个人信息板块外,越需要强调的板块,位置越靠上。

利益是吸引用户开通会员的直接原因,在个人中心页面直接展示优惠金额,以数字的形式激励用户最为直接有力。

七、布局形式
个人中心主要分为两大区块,头(个人信息+全局操作)+身(功能集合)。头部信息的布局方式上文已经有所阐述,主体部分一般承载的内容是个人中心页面的各种功能集合,承载形式有:列表、卡片、宫格、泳道。
关于信息容器的详细内容,请参见:《信息容器的归类与应用》一文,本文重点讨论头身两板块的过渡如何处理。

八、头、身板块的过渡形式
由于承载的内容不同,头部往往和主体的展示样式也不同。两种不同的视觉样式之间可以用过渡来衔接,也可以不过渡直接铺陈下去。

头部的个人信息区域没有特殊设计,和主体功能入口部分没有明确差异,直接将信息铺陈下去即可,页面整体性强。

头部色彩,主体背景消色,中间用色彩渐隐的方式进行过度,较为自然。

头身直接隔断,有明确的分界线。头部和主体分割感较为强烈,便于定位。

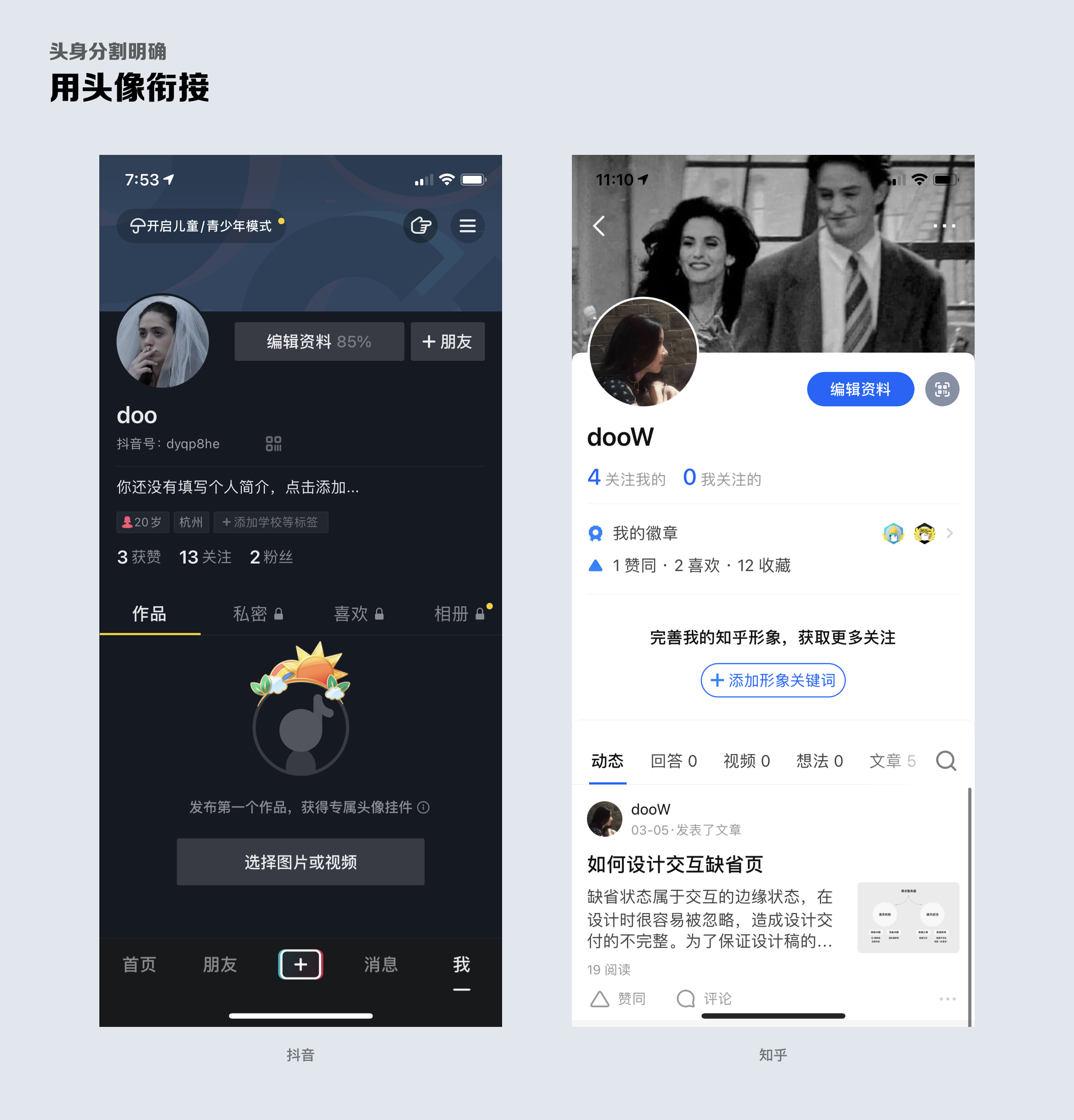
这种情况头身同样有一条明确的分割线,用卡片置于其上,作为衔接,视觉上更加和谐紧凑。且位于分割线之上的卡片往往承载的是最重要信息,如订单信息或会员信息。

使用此方案的产品比较重视用户个性化表达,从放置头像的位置来看,放置在关键的头身分割线上,头像的面积也往往较大。

用类似底部半弹窗的形式盛放主体内容,给人主体内容“高于”头部背景的印象,更加突出主体内容。

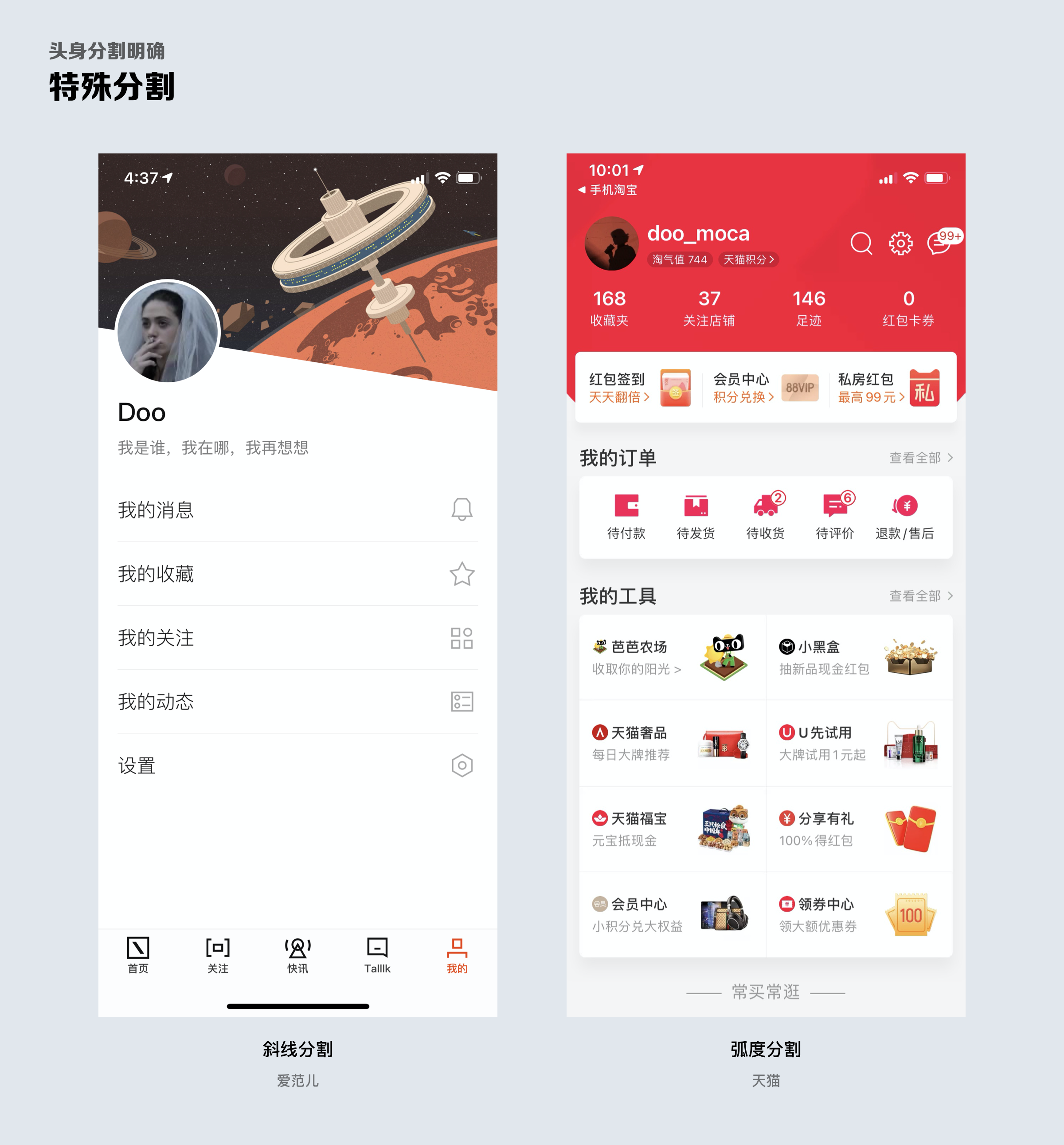
常见的头身分割样式有:水平分割、渐隐,其他的分割方式如斜线分割或者弧度分割,增加了页面的创意和独特性。
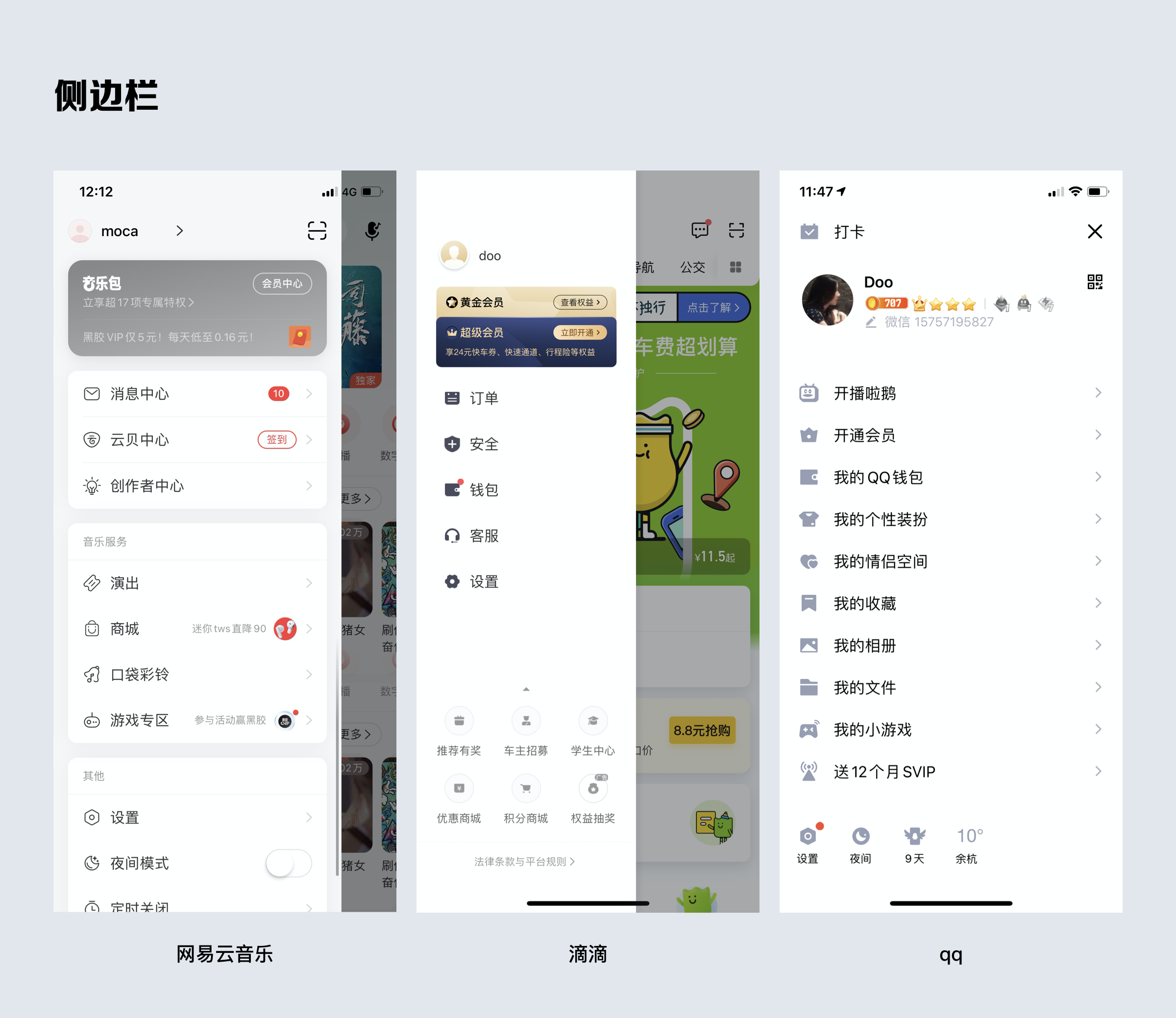
九、侧边栏(抽屉)
一般有Tab Bar的产品会把个人中心放在最后一个或者倒数第二个tab里,有些产品没有Tab Bar,如滴滴,该类工具型产品常使用侧边栏的形式盛放个人中心相关信息。
有些产品有Tab Bar,依然将个人信息收纳在左上角,如网易云音乐和qq。其中qq采用了全屏的侧边栏形式。

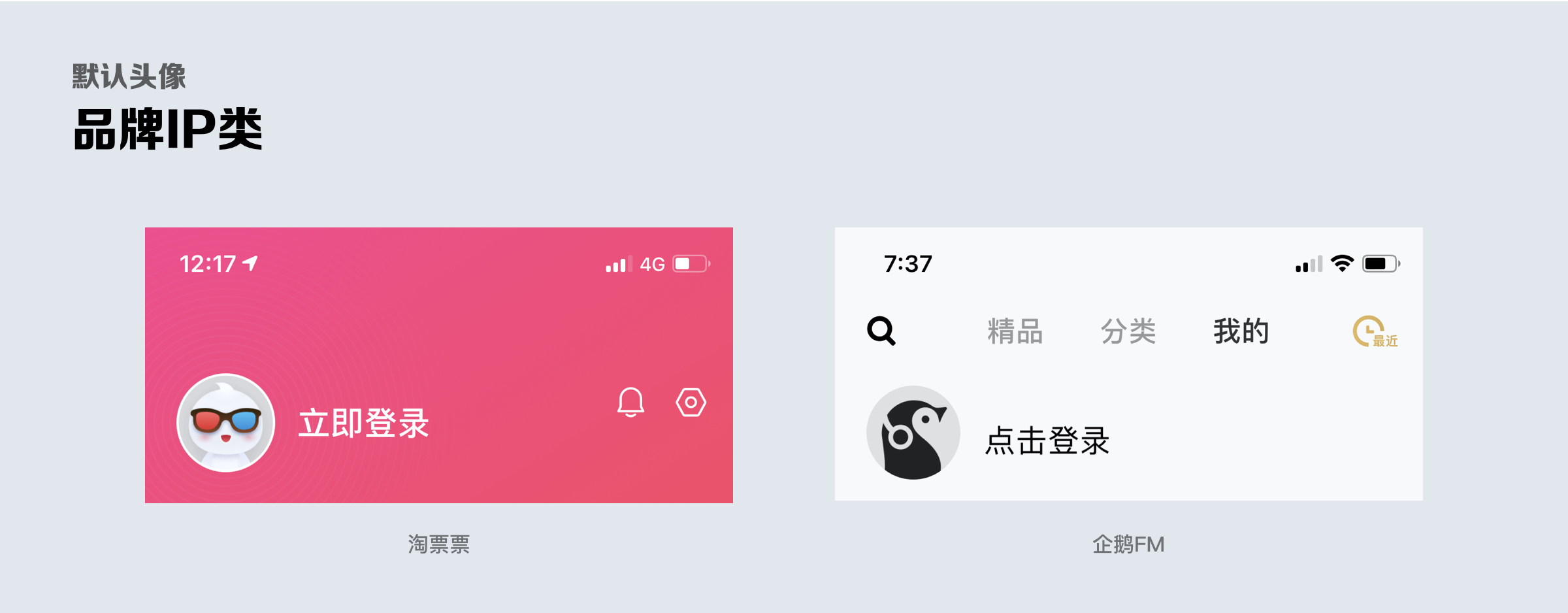
十、未登录状态
当用户是未登录状态时,有些产品不向用户开放浏览个人中心页面的权限,要求用户必须先完成登录注册。更多产品允许用户进入个人中心页面,当用户触发某个操作时,提示用户进行登录。未登录状态下的个人中心,没有用户信息。默认头像和昵称的占位文案的处理方式值得探讨。



使用ip作为默认头像,兼具品牌感和设计感。快捷登录直接在个人中心页面露出登录方式,减少交互步长。
十一、结语
个人中心页面有许多设计细节点可以挖掘,选择最适合自己产品的设计形式至关重要。本文仅是个人经验总结,如有疏漏或者说得不对的地方,欢迎交流指正。
感谢阅读。
本文由 @doo_W 授权发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








不错,点赞
深度好文
赞一个
给作者一个赞👍🏻
很棒!
细腻
不错
不错