交互设计之用 3 个「实战案例」详解选择器的用法
编辑导语:在一个产品中,产品的交互设计是非常重要的,交互设计体验的好坏直接影响到用户体验;所以在开发设计一款产品时,对于一些选择类的交互板块,需要根据场景、需求等等方面进行考虑;本文作者分享了关于交互设计中选择器的用法,我们一起来看一下。

本文梳理一些关于筛选控件选择的解决思路,同时辅助三个实际案例帮助理解。
一、授人以鱼不如授人以渔
我一直认为做事不仅要有“术”,更要有“法”和“道”。
所以我每次分享的内容不仅仅有执行层的方法和工具,还有做事的底层逻辑和规则。只有掌握的方法才能举一反三,因为不同事物之间的规则往往有其相似之处。
下面的文章我将从移动端的选择器入手,分享一些解决问题的思路,具体会涉及到在遇到需要使用选择器时如何判断哪种方案更优以及遇到现实阻力时(开发时间不够、研发水平有限等)如何做取舍,最后再结合三个实际案例做辅助理解。
先说明一下,下文的选择器没有包含非常基础的选择器,比如这种:

这样的选择器一般用于简单的时间选择,使用最广泛也最基础,对于这类选择器的应用都比较熟悉,我就不做赘述了。
二、分析思路
我们遇到需要使用筛选功能的地方,首先应该先思考,而不是即刻动手,磨刀不误砍柴工,先思考再动手能有效避免后期返工。
那么如何思考呢?
我建议从三个方面入手:用户场景、数据量、业务需求。
1. 用户场景
使用用户故事模拟用户的使用过程,为什么是模拟?因为有些时候我们无法就页面的每个功能向用户求证,更多的时候我们会先做一定的用户调研,然后出一个demo后再做用户测试。
当我们模拟完成后就能对用户的心理有大概的了解,知道他每一步的想法和操作,这时我们再依靠这个用户心理模型去选择选择器组件。
那么有人可能会说,靠自己想象的用户心理模型能符合真实的用户心理吗?
我的答案是,不能百分百相等,但也是八九不离十的。
为什么?
- 我们本身就是用户的一员,我们的心理一定程度能够代表用户的心理。
- 需求之前有做过用户调研,了解过这个群体,对他们的心理有一定共情。
- 我们初选选择器后,可以做一个简单的用户测试,比如找隔壁工位的大狗和二狗,让他试试看觉得好不好用,一分钟不到你就能得到反馈。
在上述三点理由的加持下,相信最后得到的结果绝不赖。
用户场景能帮助我们从用户的角度去思考交互,而另外两个因素——数据量和业务需求,则能辅助我们确定最终的结果。
2. 数据量
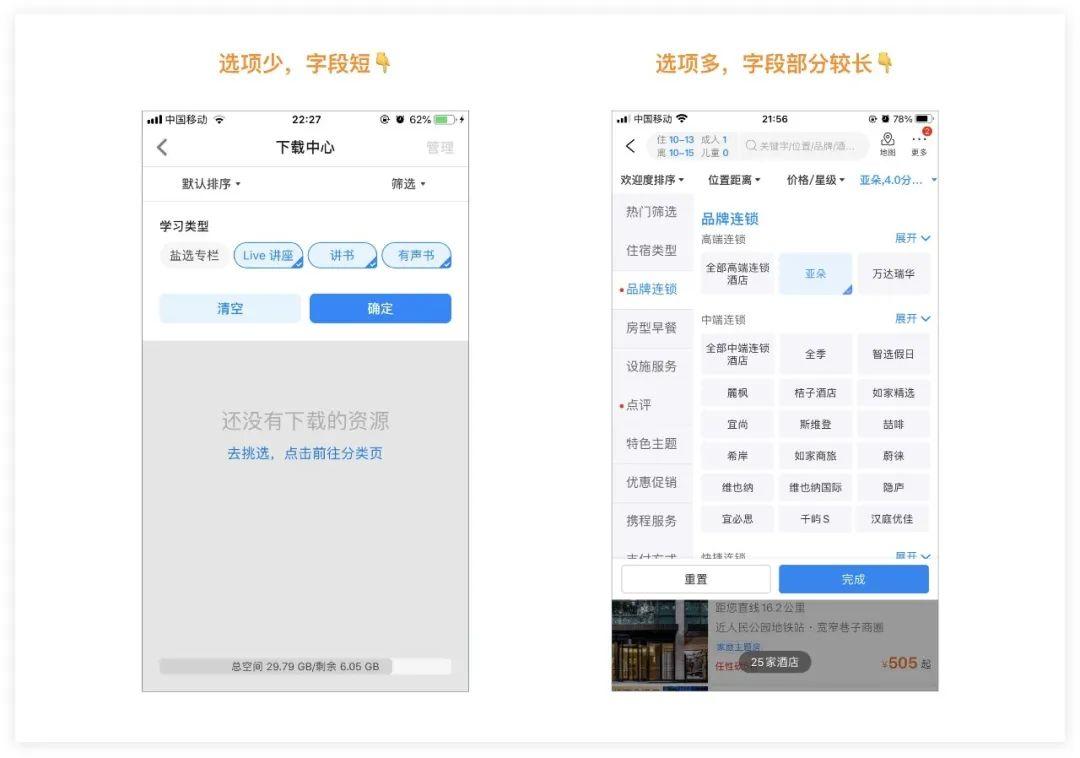
这里说的数据量包含了筛选内容的多少和字段的长短。
数据量的多少很大程度上决定了我们对筛选器的选择,如果数据量不大,就没必要浪费资源开发一个复杂的筛选器。
而数据量大的时候,我们用小型筛选器来承载又会造成用户筛选困难体验不好。
所以我们必须考虑数据量。
下面两种筛选的数据量就大大不同:

3. 业务需求
不管我们选择何种交互方式都不能业务需求相悖。
比如业务需要支持多选,而我们选择了单选的筛选器,那么首先这个筛选器就是错误的,不合格的。
所以我们选择筛选器的时候必须把业务需求放在第一位,然后在业务需求的限制下进一步选择。
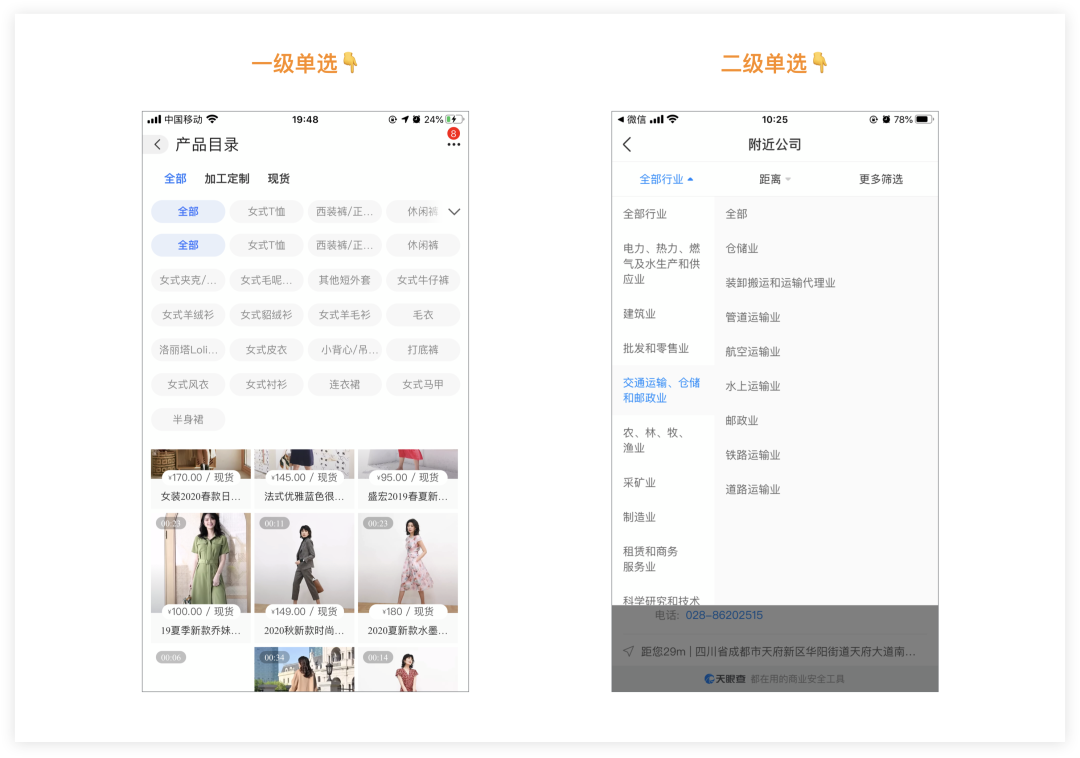
业务需求决定层级:

三、案例
思路说完了,下面开始案例解析,以下三个案例都是我在工作中遇到的情况,我会按照上面的思路来一步步解析如何思考,如何解决遇到的问题,最后为了帮助大家理解我会附上一个交互demo。
1. 案例一:日期选择器
案例介绍:这是一个动物园购票小程序“成都动物园官方购票”。
用户场景:用户购票过程选择游玩日期。
用户故事:
今天是星期四,小明打算这周六带着外甥女去动物园玩,于是打开小程序,开始选择日期。
小明遇到的问题:
问题一:这周六距离“今天”只有几天,我想能够快速选择日期!
问题二:“昨天”肯定是无法购票的,我不小心误点击了“昨天”后提示我不可购票感觉很不爽!
问题三:我对日期的概念不强,周六不就是后天吗,我想要更直观的知道明后天的概念!
问题四:这周突然要加班,我改主意了,打算下周六再去,我想更直观地看到周六日更方便的选择日期!
看了小明的灵魂四问,有没有一种被用户和客户支配的感觉2333…
回想一下当客户、老板和用户对你进行如此这般灵魂拷问的时候,你如何应付?
当然是怼回去…啊呸,当然是遇山开山遇水搭桥,有条件要上,没条件创建条件也要上!
咳咳,跑题了,继续……
小明的问题我们了解了,那么我们如何来解决他的问题?
不着急,咱们一个个拆解。
问题一:这周六距离“今天”只有几天,我想能够快速选择日期!
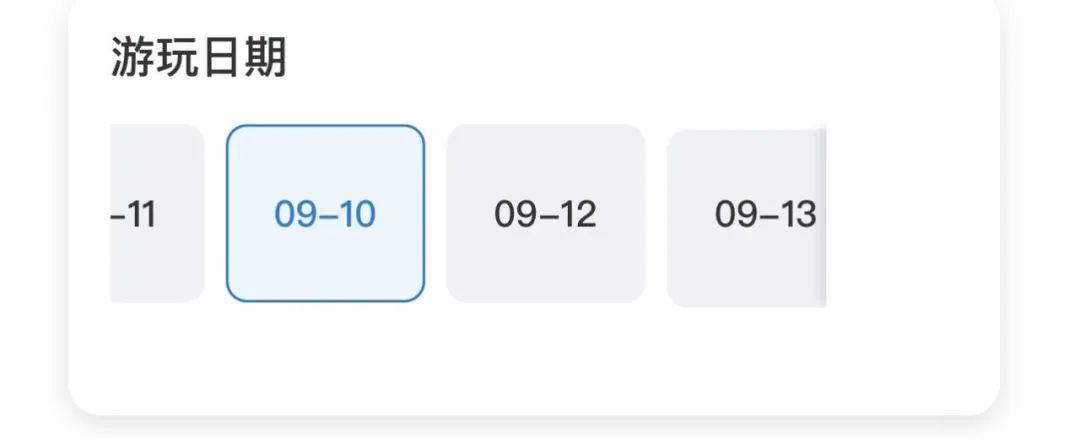
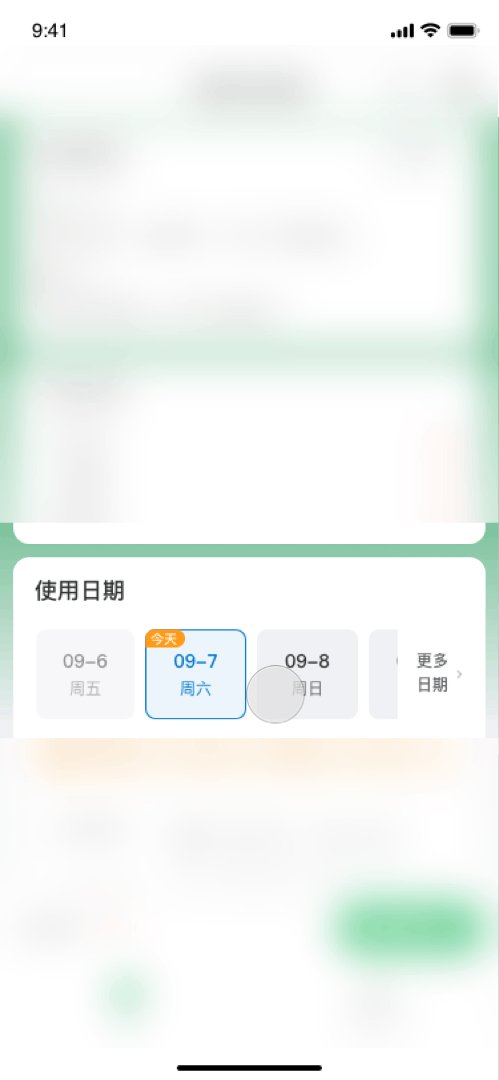
解决方案:左右滑动选择日期
左右滑动选择日期:

问题二:“昨天”肯定是无法购票的,我不小心误点击了“昨天”后提示我不可购票感觉很不爽!
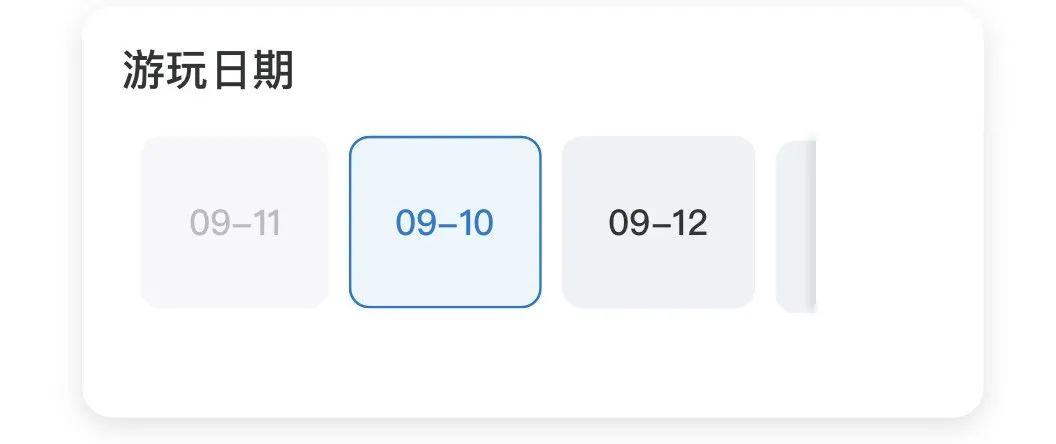
解决方案:不可游玩的日期禁用,无法点击
不可游玩日期禁用:

问题三:我对日期的概念不强,周六不就是后天吗,我想要更直观的知道明后天的概念!
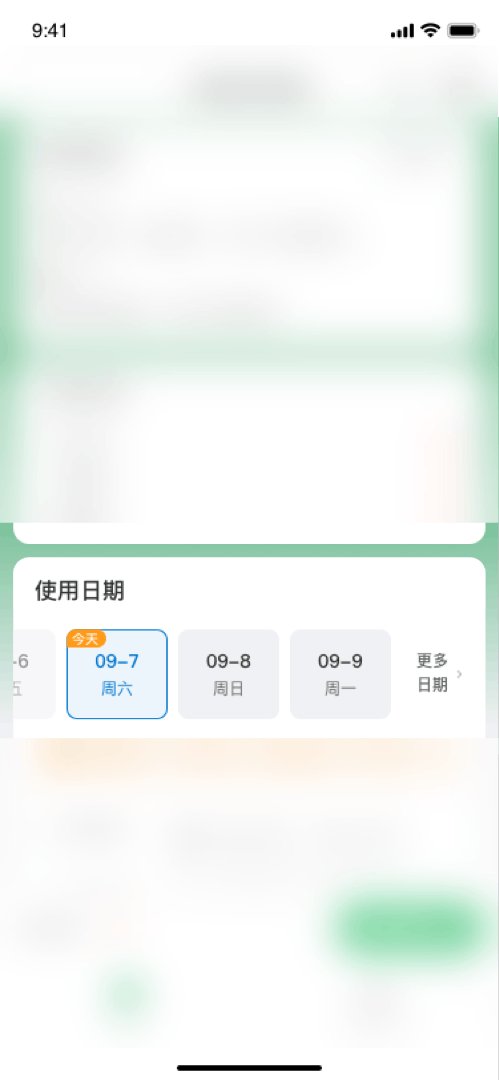
解决方案:最近的可游玩日期增加“今/明/后天”标签,同时给日期补充星期信息。
增加标签和星期:

问题四:这周突然要加班,我改主意了,打算下周六再去,我想更直观地看到周六日更方便的选择日期!
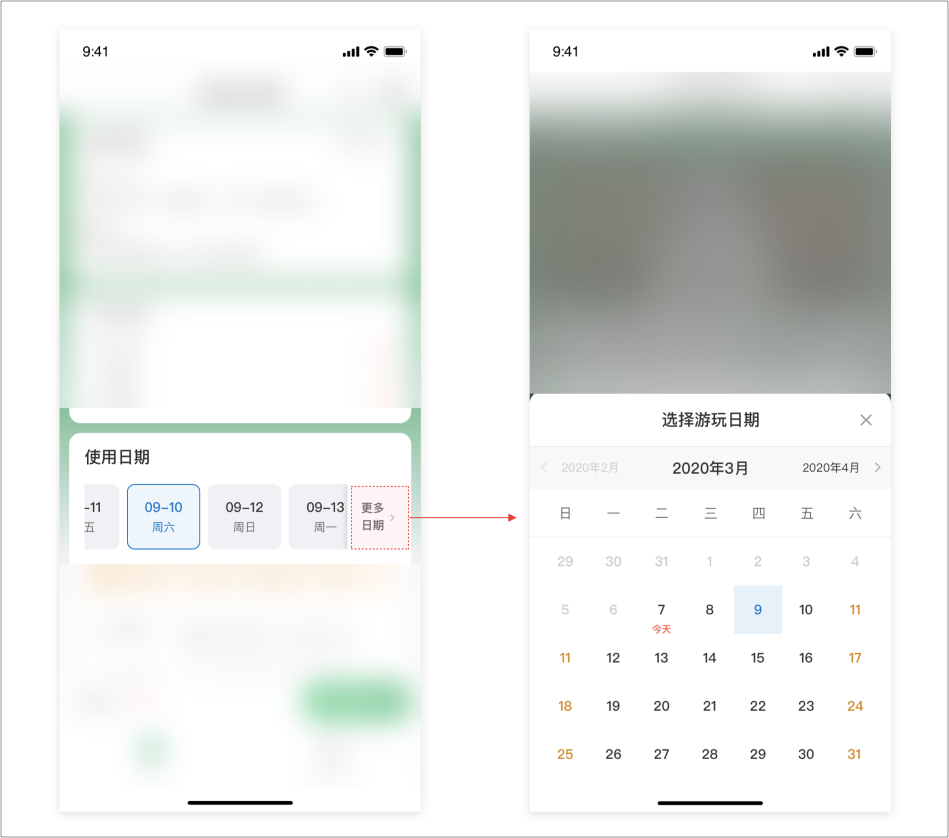
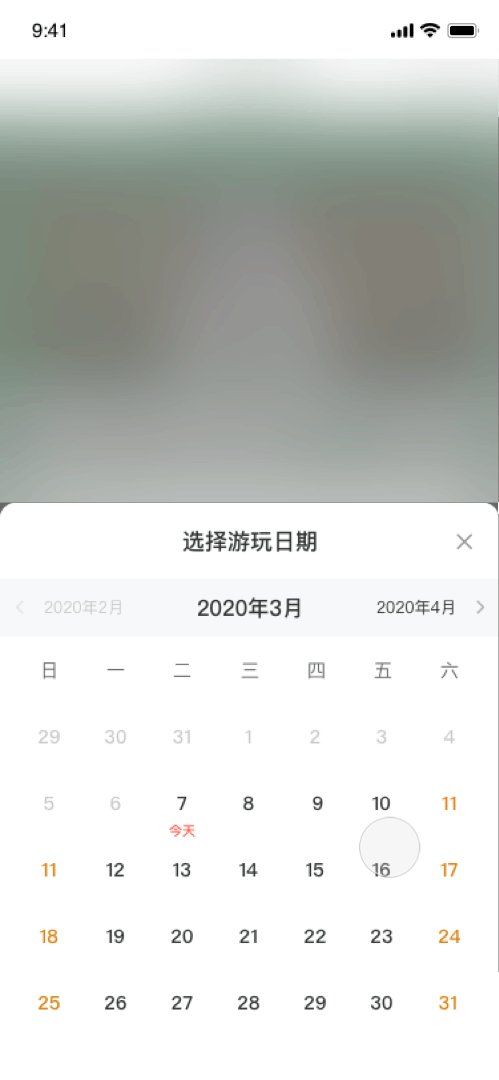
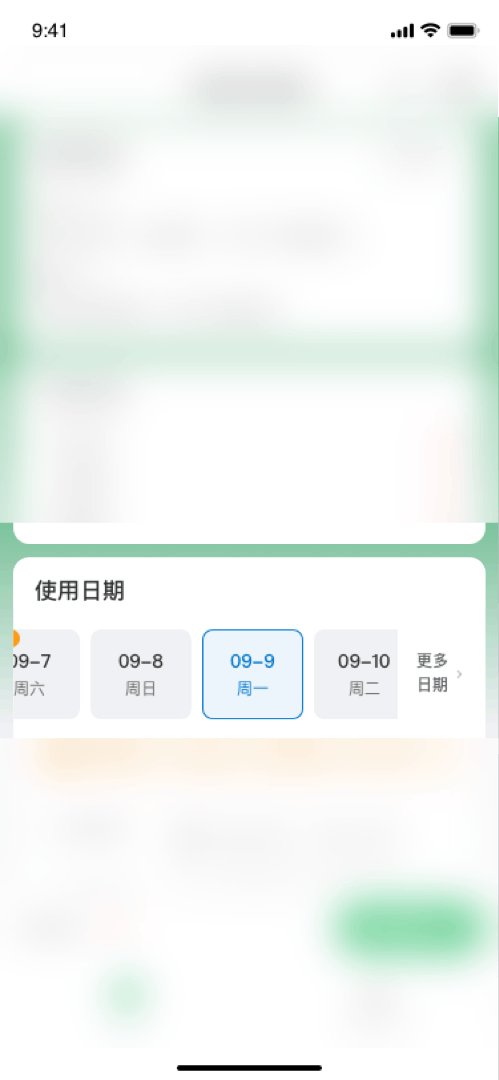
解决方案:提供“更多”选项,点击后弹出日历弹窗可选择更多日期
使用日历弹窗承载更多日期:

看,这样一步步分析是不是很简单就出结果了。
这时候可能就会有人问了:“你这样太麻烦啦!这样子分析工作做不完的啦,加班餐吃定啦!”
我对此的回答是,表担心,加班餐你吃不上(dog)。
为啥?因为上面几个步骤虽然看上去繁琐,但是锻炼的次数多了整个过程会非常快。
这个步骤是必不可少的,尤其对于新人来说,如果不逐步分析,只凭感觉来做的话,最后的结果可能是东西没做好,自己又没啥成长。
我这里特别想分享一个观念:
永远带着思考去做任何事情,随时随地锻炼自己的思考能力。
会做事的人很多,但是会思考的人却很少。
都说透过现象看本质,但是想做到这点却非常难,而能够帮助我们尽可能靠近事件本质的方法就是思考,持续思考,别无其他,唯有思考可以帮助我们了解一件事情的本质。
就比如说案例一,虽说最后的结果看上去不就是一个小小的日期选择器吗?
绝不是,这个小小的日期选择器是集结多方位思考的结果。
如果看的人不会思考,那么你看到的就是一个平常的日期选择器,但是如果你试着去思考它背后的逻辑,就会发现它的标签、它的滑动交互、它的禁用都是有目的的,都是服务于用户和产品的。
下面辅助交互demo帮助理解它的交互方式。
交互demo:

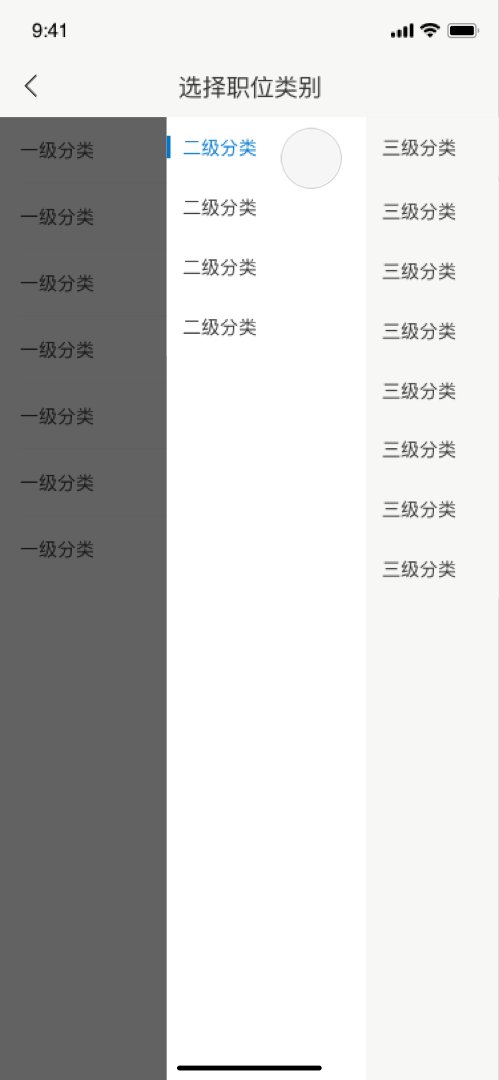
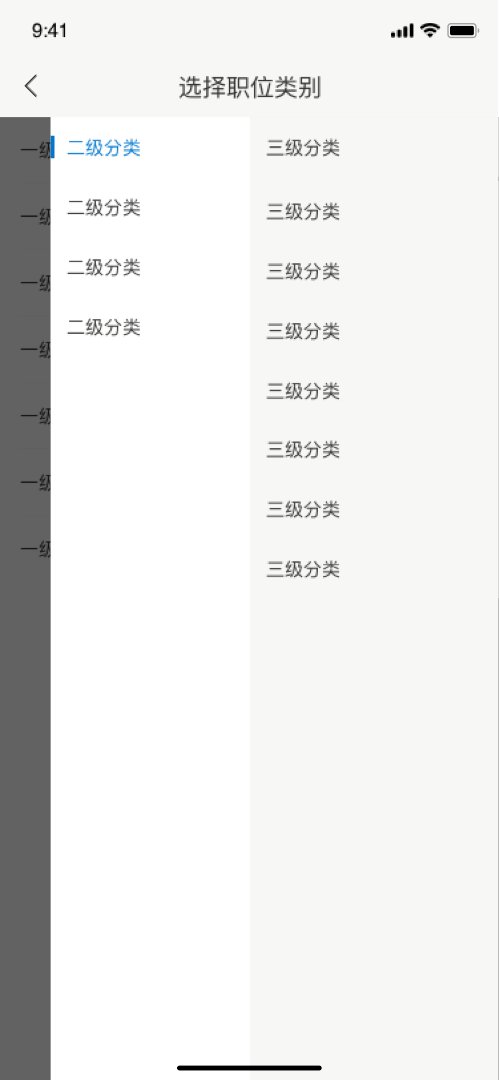
2. 案例二:三级级联选择器-多级可选
案例介绍:这是一个工程管理APP,还没完全上线,仅对其中一个级联选择器进行叙述,敏感信息遮挡住。
此处三级级联选择器的使用背景是——用户需要筛选安全隐患数据,而安全数据层级分为三级。
用户场景:
小刚是A工程负责人,进入页面想查看相关安全数据,于是他开始筛选,数据层级一共有三级,需支持对每一个层级筛选。
遇到的问题:
问题一:选择哪种筛选器?
数据层来看,隐患的数据量不小,至少几十条,且字段字数存在十几个字的情况。
业务层来看,隐患共有三级,需支持对每个层级都进行筛选。
从以上两个点分析后,我选择了上拉弹窗的筛选方式。
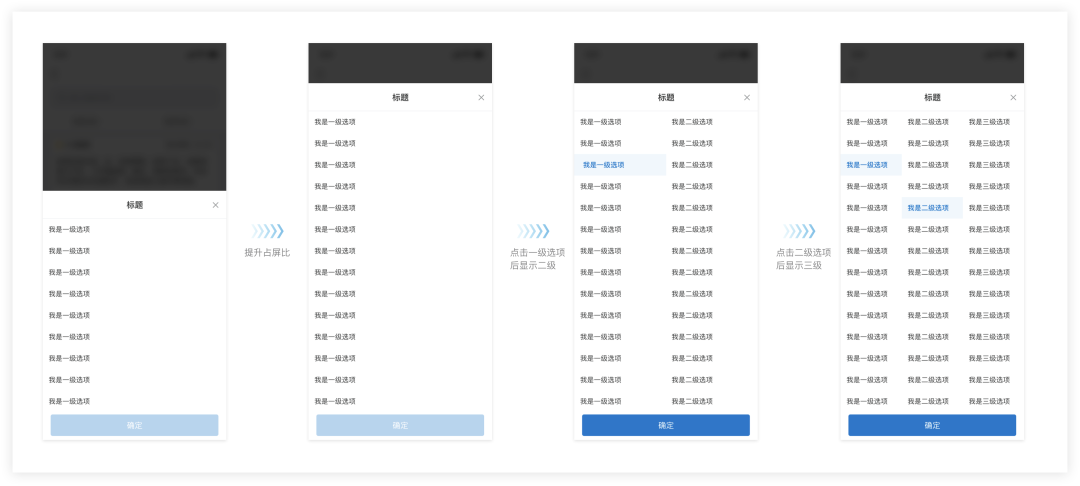
弹窗可以保留用户对任务的连续感,同时由于数据量不小,所以我决定提升弹窗占屏比,让用户能够看到更多的内容;另外,业务层需要支持对每个层级进行筛选,那么就需要在弹窗底部添加一个确定按钮,让用户能够在选择每个层级后都能进行筛选。
确定筛选弹窗:

问题二:字段长度太长如何处理?
不管是交互还是UI都需要考虑字段长度过长的时候如何处理。
这不仅仅是细心和专业的体现,更重要的作用是帮助前端处理边界情况。
否则可能会出现两种结果:
要么前端同学反复找你确认处理方式,要么前端不作处理上线后出现显示问题。
为了避免上述情况,我们一定要对边界情况进行处理,后续我会总结一篇边界处理的文章,这里先说一下字段长度处理。
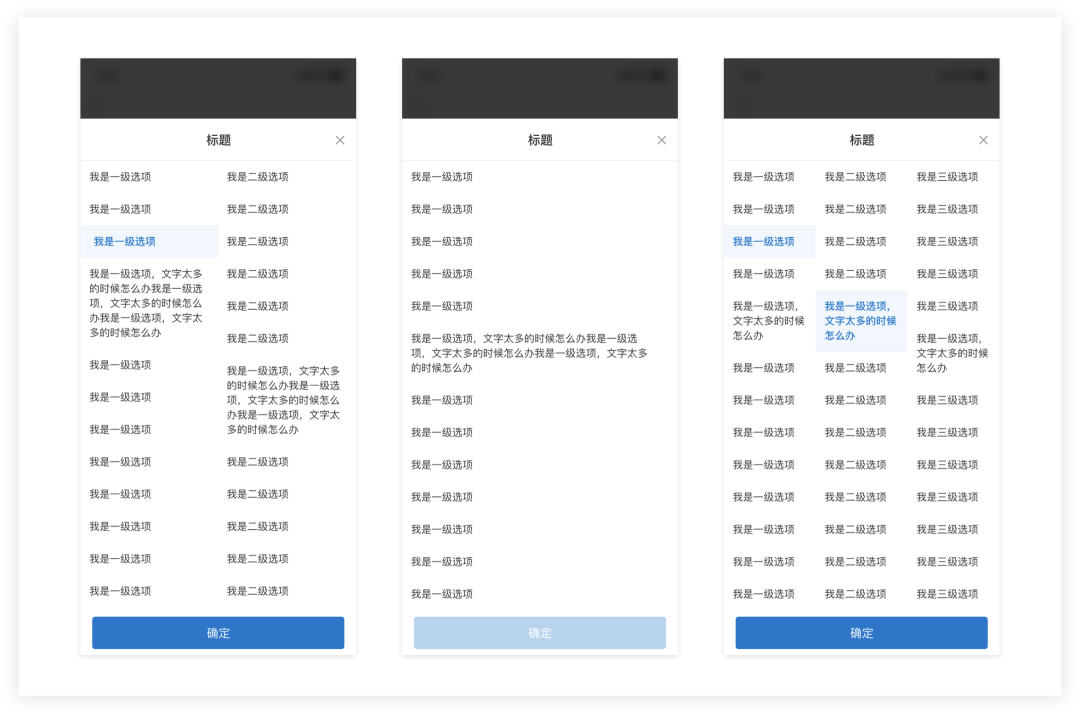
由于已有的数据数字长达十几个字,所以我采取了逐级递增的交互方式,这样可以让用户在单层看到更多的内容,当层级展示成三级后,文字就需要换行显示。
文字溢出处理:

可以看到,文字溢出时我选择的处理方式是显示全部文字,同时辅助换行进行适配。
为什么不做隐藏呢?难道不担心文字太多屏幕显示问题吗?
问得好(戏精!),这里我们又要引用上文提到的观点“遇事切记先思考”,如果不考虑实际场景和业务我可能会选择最多显示一行或者两行然后使用“…”显示,这样既可以保证界面美观又可以完美适配。
但是我还是选择了全部显示,有两个原因:
- 经过调研发现,这里筛选的数据属于工地隐患信息,对用户非常重要,他们需要看到全部的信息才能确定是否是他们想要的信息。
- 这种文字太多的情况不多,不会太影响页面的查看。
综上,根据用户需求和数据考虑,最终选择了这样的展示方式。
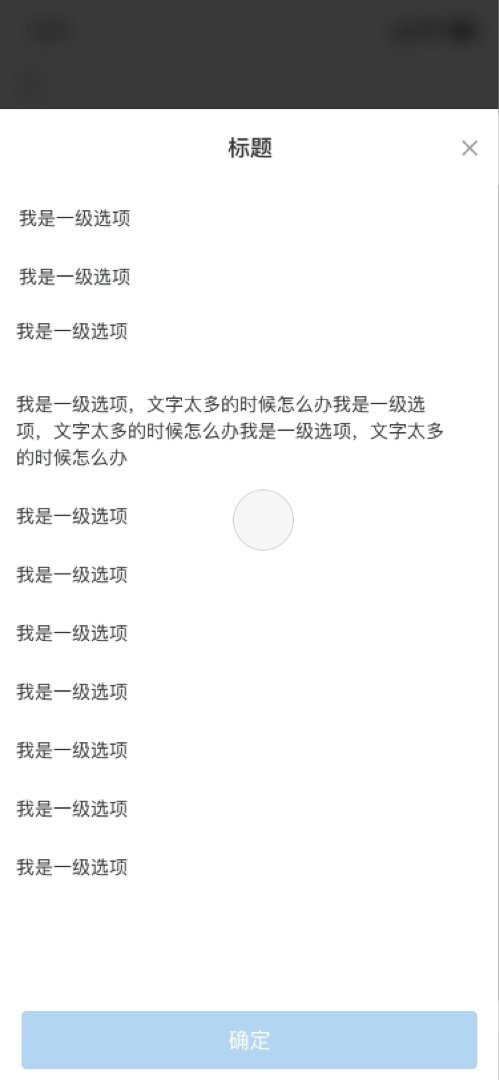
交互Demo:

问题三:研发时间不够如何取舍?
作为打工人,我们都想把自己的工作做到尽善尽美,这不仅是对公司负责更是对自己负责,正因如此,我们也会希望研发能够对我们的设计做到百分百还原。
但是…现实往往与理想相悖,很多时候我们不得不做许多妥协。
而这些骨感的现实问题都有哪些呢?
- 开发周期短,时间来不及导致不得不简化
- 前端技术有限,导致无法实现
- 前端觉得麻烦,不想干
- 交互设计太“高大上”,开发实现困难
针对第1点:开发周期短,时间来不及导致不得不简化
这是较为普遍的情况,尤其是产品前期处于小步快跑快速迭代的情况下,很多时候都只做一个最简单的MVP,后续再优化。
所以这个时候的妥协是值得且合理的,因为我们需要考虑性价比。
针对第2点:前端技术有限
这个问题不好解决,你不能否决对方的能力,你们是同事,是合作关系,你没有这个权限,这时候我的建议是尽量辅助寻找解决方案。
有人可能会说,我又不懂技术呀,怎么帮忙?
举个例子,工作里我也遇到过这样的情况:
一个前端很难解决一个问题,我咨询了其它几位前端后都反馈说这个问题不难,而这位同事平时是一位积极主动的人。
所以我判定应该是技术能力不够,所以我把向其它几位研发咨询的建议发给他,同时辅助寻找一些可用的插件,最后实现的效果虽然还是有些许差距,但是也算是大致符合我的预期。
针对第3点:前端觉得麻烦,不想干
这又是个棘手的问题,尤其是我们身为设计人员不懂技术,很难判定对方是真的实现不了还是不想干……
这个时候我的建议还是先咨询其他前端同学,可以得到一个比较客观的结论,然后结合这位前端平时的做事和为人来判断,如果是技术问题,参考第2点。
如果是懒,他觉得麻烦,不想做。这个时候就需要好好见招拆招了。
再举个例子(我肿么老是遇到这种情况):
这位前端是我们公司找的合作研发(相当于外包),需要他做一个banner的样式,很普通r交互方式,但是对方以饿了么控件库没有一模一样的插件为由拒绝实现。
说真的,我当时很愤怒,因为他的做法实在不地道,我提前和他过了一遍交互方式,并且所有东西都是提前告知他,且他也没意见的,等实现的时候他却以他用的控件库没有一样的插件为由拒绝。
这时候,我不懂技术,无法拿出论证说明这个交互很简单,所以我当即咨询了我们公司的两位前端同学,都反馈说很简单,两小时左右搞定。
然后我又把我们公司前端帮忙找的几个相似的插件一起发给他,结果…他说难改,还是拒绝。
是可忍孰不可忍…对于缺乏职业道德操守的人绝不能姑息!
这时候我已经无法推动了,只能向上求助(我之前的文章也说过,该求助就要求助,不要憋着)。
我把背景、该研发的回复和我的处理方式整理好,最后附上我的想法后发给研发负责人(人是他找的),由他去交涉,最后解决了。
说句不好听的,作为拿钱办事的人,做事这么嚣张真的好吗~不知道你们有没有遇到过这样的情况,我遇到的不少……
你得相信,这个世界总有人理直气壮地把职业道德不当回事儿,这时候我们得理真的不能饶人!
针对第4点:交互设计太“高大上”,开发实现困难
说真的,这个问题我们得自我反思了,如果我们设计的交互方式市面少见而实现困难且收益低,那么性价比就太低了,不值得。
成年人的世界没有权衡,只有取舍。
那么,如何避免自己设计出不常见的交互方式?
我的办法是多看多用。
把市面知名的APP都下载下来研究,不仅要看,还要收集,截图收集起来。
人的记忆力是有限的,必须收集起来分类好,方便随时复习。
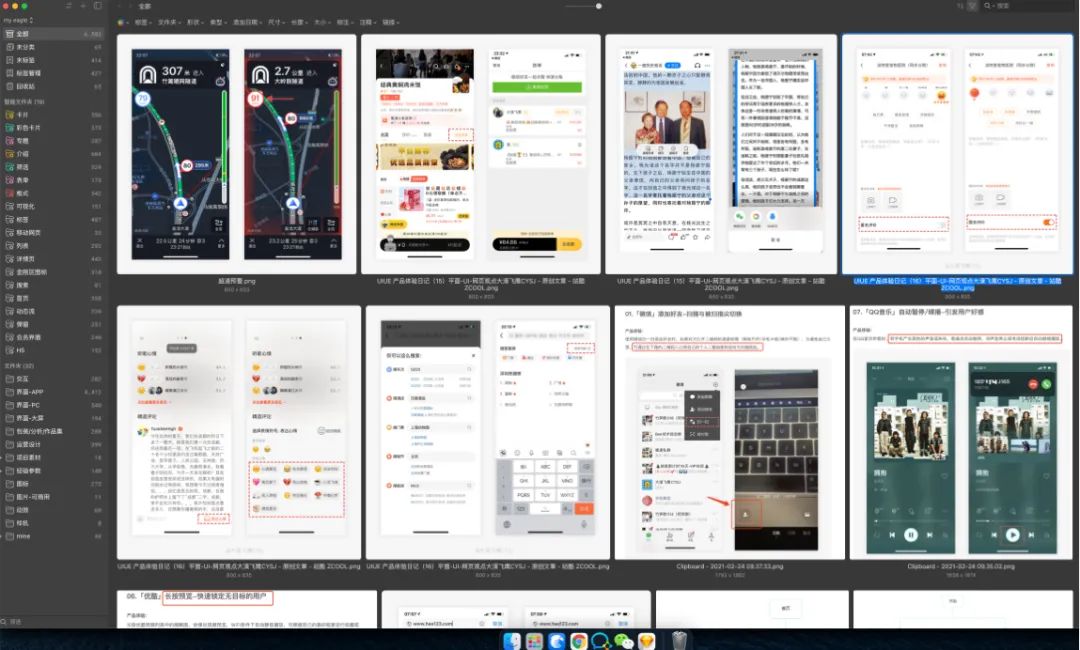
这里分享一个素材收集和整理的好工具——eagle,是的,我又要分享工具了,我是个工具狂魔。eagle可以整理图片,给图片打标签。
我的习惯是把每张图片都打上交互标签,当我想要用哪种交互方式的时候,可以随时搜索参考。
图片整理:

3. 案例三:三级级联选择器-仅可选末级
终于到了最后一个案例了,每个案例我想都讲得尽量详细,所以字数多了些~
先介绍下案例:
这是一个垂直领域的教育和招聘APP,我负责里面的招聘版块,下面的选择器就围绕着求职意向的选择来说明。
用户场景:
小明是能源行业从业人士,最近打算换工作,下载了上述APP,进入求职版块选择求职意向,求职意向一共三级,仅支持末级筛选。
遇到的问题:
问题一:选择哪种筛选器?
- 数据层:就目前的求职意向数据来看,求职意向每一级的数量大概在十几二十个之间,就移动端来说不算少,而每个分类的数字长度大概在2到10个之间;
- 业务层:用户必须选择到最后一级后才能进行精确筛选。
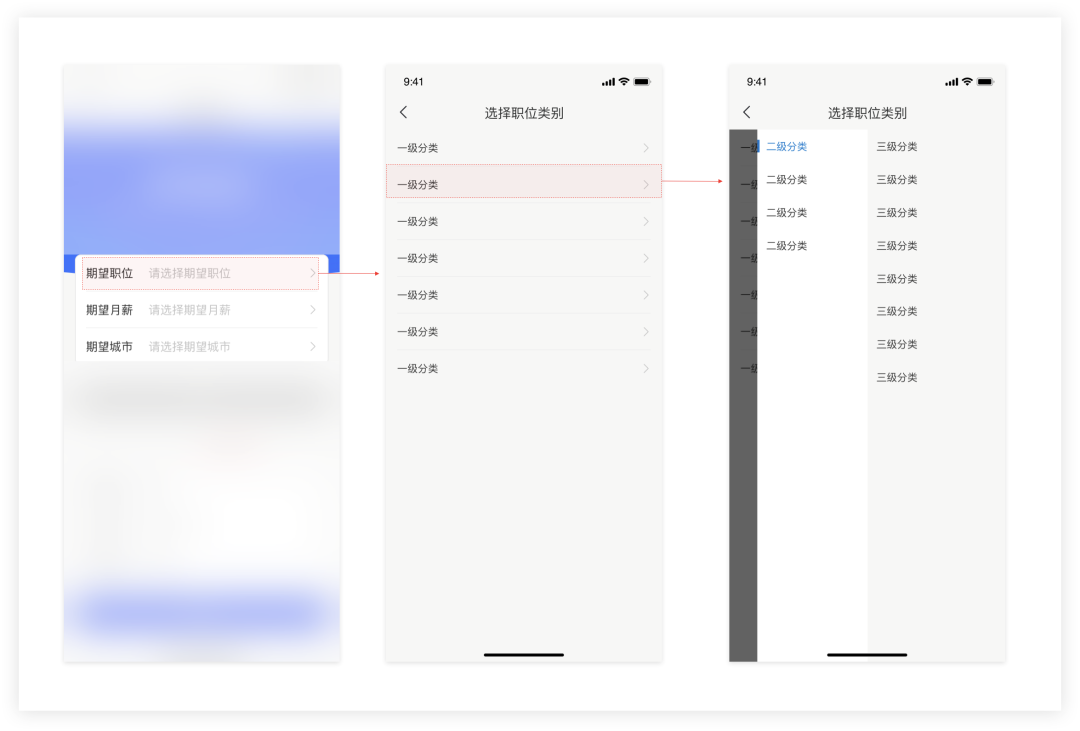
从以上两点分析,以及对市面竞品的调研,我决定使用新页面来承载数据。
一来这种方式在招聘APP使用较多,用户上手快。
二来这种方式对数据的容纳性很好,字段稍长一些也能较好的呈现。
确定筛选弹窗:

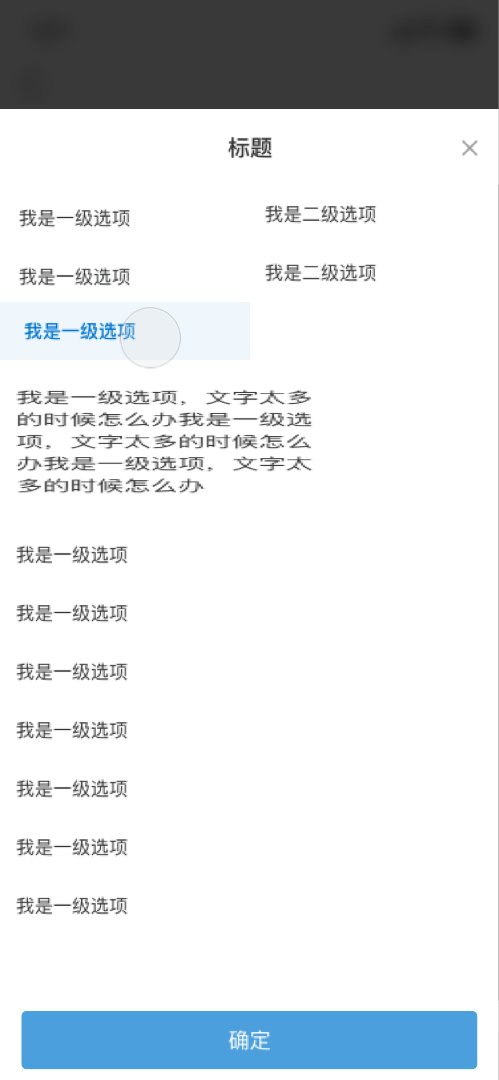
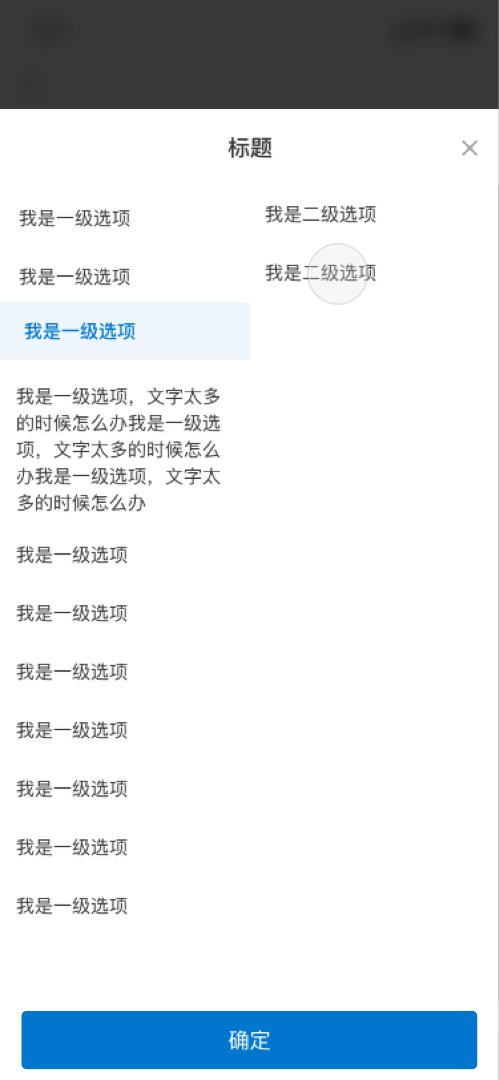
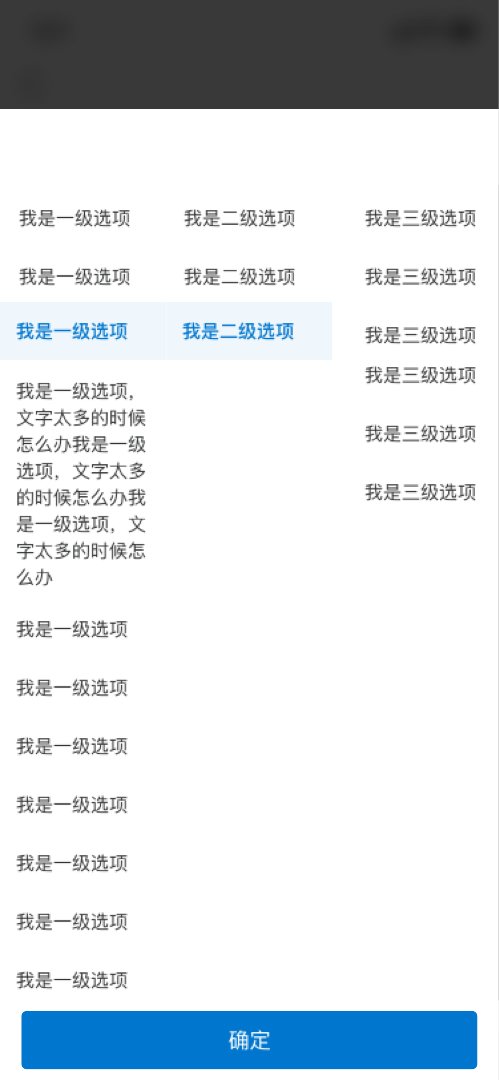
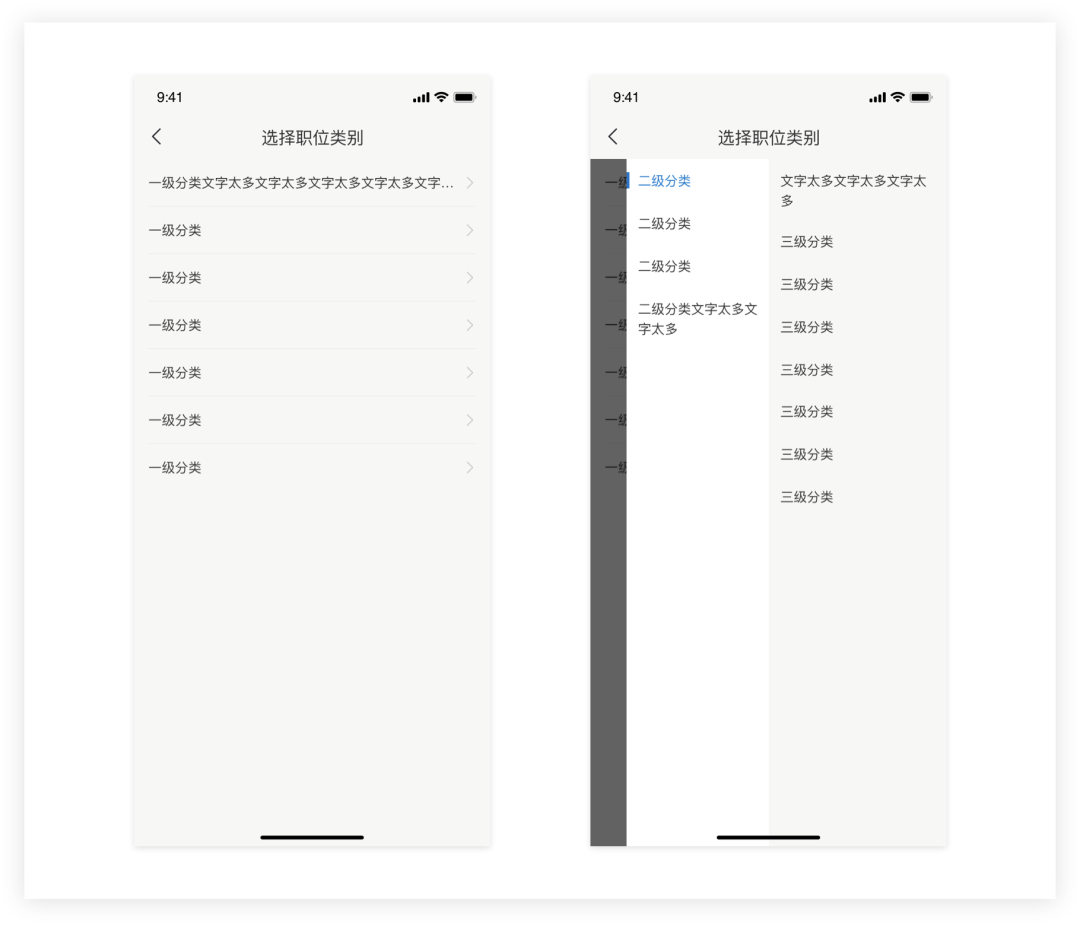
问题二:字段太长如何处理?
关于文字溢出处理的重要性我已经在案例二重点说过,这里不做赘述,仅展示以下此次的筛选弹窗时如何处理的。
文字溢出处理:

为什么一级文字太多隐藏而二级和三级却显示呢?
因为一级能够显示足够的文字,而二级和三级的显示宽度是有限的,为了用户识别信息,所以二级和三级需要全部显示。
最后来个demo辅助理解。
demo:

以上,就是本次想要分享的内容。
今日经验:永远带着思考去做任何事情。
本文由 @馊面包 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
















浅显易懂,写的不错,所以可以求个eagle资源吗
eagle暂时没有资源,因为部分截图我没有给自己的账号打码,而我又无法筛选出来哪些需要打码。不过有需求的话我后续会注意收集这方面的资源~