“三招擒拿”表单设计
编辑导语:表单是我们常用的一个信息录入工具,在不同的场景下,表单设计也有所不同,但都是为了让用户能更好地使用;在用户场景中,我们需要注意到用户体验的一些细节,把握好能更方便快捷的点,提升用户体验;本文作者覅想了关于表单设计的思路,我们一起来了解一下。

业务场景拓展,字段增加又增加,原本眉清目秀的表单变得面目全非。
想要将这些复杂信息、组件组装成用户易填的表单,常常会让设计师陷入无限的纠结。笔者聊聊用户体验视角设计表单的思路,希望对大家有帮助,欢迎一起讨论交流。
一、表单是什么
表单是数据录入、数据展示的重要工具。
生活中随处可见,比如面试要填表单、办银行卡要填表单、入库要填表单……
互联网产品设计中也离不开表单,如注册、登录、商品录入、功能设置……
二、表单的内容
表单主要由这四类元素组成:标签、输入域、操作按钮、提示信息。

1. 标签
标签文本主要是解释输入项的含义,一般不宜太长,需要简洁明了,快速让用户理解。
标签对齐方式有左对齐、右对齐、顶对齐、内对齐,都有各自优缺点,不同场景酌情使用。

2. 输入域
输入域是表单的核心,是录入信息的核心交互部分,为了不同信息更易录入会采用不同交互组件;比如:单行文本框、多行文本框、单选框、多选框、数字输入框、金额输入框、日期、日期区间、人员选择、部门选择、图片、文件等。

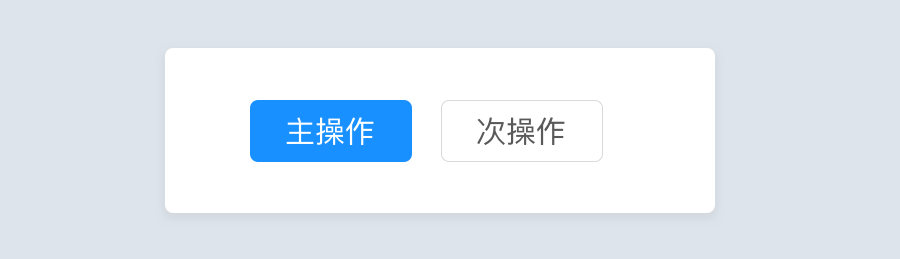
3. 操作按钮
操作按钮是表单信息录入完成后,继续或取消任务的触发器。
为了让用户视觉聚焦和更快完成任务,操作按钮分为主次按钮,通常主任务操作为主要按钮,次任务操作为次要按钮,并且一个场景中通常只有一个主按钮;比如,提交和取消,保存和取消等。

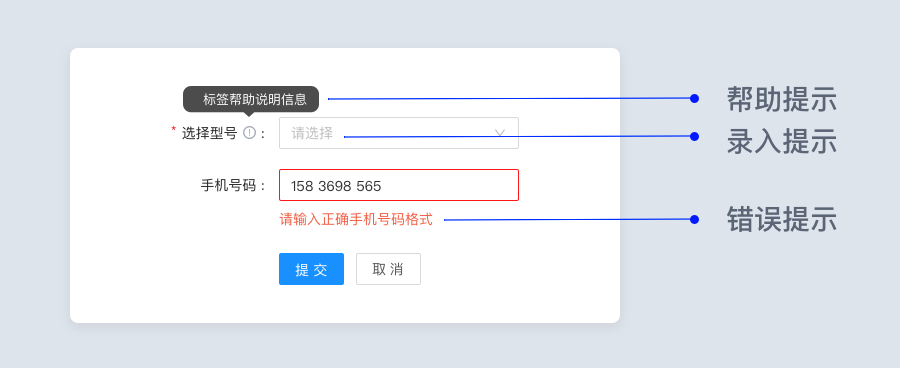
4. 提示信息
录入提示:帮助用户更具象的理解录什么怎么录。
帮助提示:表单中如果标签信息无法让用户理解,可以提供帮助信息让用户更准确的理解,通常在标签的前/后有一个帮助按钮,点击/鼠标悬浮按钮出现有帮助信息的弹窗;其他还有页面帮助信息,新手引导帮助信息等。
错误提示:帮助用户理解哪里错了和怎么做正确。

三、设计思路
表单设计目标:让用户更轻松获取表单信息,更容易懂,更快速完成表单信息录入任务,如果还能让用户过程很愉悦就更秒了。(用户体验视角)
设计方法:通过降低用户行为负荷,提高表单设计的用户体验。
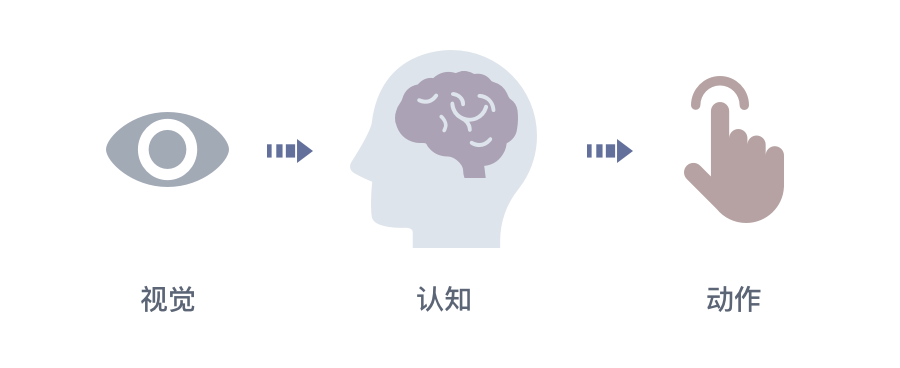
行为发生的常规路径:通过视觉输入信息到大脑 (视觉)— 大脑消化信息(认知) — 采取动作(动作)。

- 视觉负荷:用户在屏幕上识别和寻找信息,都属于视觉负荷,信息获取越轻松视觉负荷越低。
- 认知负荷:大脑处理信息时理解、思考、记忆都属于认知负荷,复杂陌生信息的认知负荷需要消耗大量脑力;所以减少认知负荷的核心是减少用户思考,甚至是不要让用户思考,成为大脑潜意识认知的决策。
- 动作负荷:用户在使用产品时如果操作太繁琐步骤太多,有可能会中途放弃,这就是动作负荷带来的影响;所以在不大量增加视觉负荷和认知负荷的前提下,减少交互步骤可以降低动作负荷。
通过降低视觉、认知、动作负荷的“三招”,提升行为产生节点间转化率,让任务行为发生更容易。
误区:有些人陷入了设计极端,认为操作越少交互设计就越好,实际上用户能更好阅读并理解比少一步简单操作更重要。
补充:心理负荷在特定场景也是影响用户行为发生的重要因素,如隐私、健康、安全、财物等。
四、设计技巧
1. 降低视觉、认知负荷
表单的信息是视觉负荷和认知负荷的源头,所以如何设计信息易读易理解就尤为重要。
笔者的方法就是先盘信息,再梳理(该拆的拆,该合的合,该减的减),然后有节奏编排信息。
就像搬家后收拾房间,有一大堆东西需要整理,我们通常会先盘下有哪些东西,然后就是该丢的丢,该放在一起的放一起,最后分门别类放在房间的合适位置。
盘信息:
拿到表单信息后不着急动手,先了解此表单背后的业务场景,理解每一条信息字段背后的业务价值。这是有说服力设计的核心支撑。
梳理信息:
通过拆、合、减的方法,归类组合信息。字段信息非必要就减掉,相关性高的信息放一起,梳理的目的让信息归类更符合用户认知,让信息更易被用户理解。

技巧点:
- 文案尽量简洁并贴合用户认知,垂直业务的文案最好是业务语境的表述。
- 按业务场景合并包装信息,比如把复杂表单字段包装成A、B、C三个选项供用户选择,用户更容易理解和易用。
有节奏展示
信息有节奏展示有利于用户更高效获取、理解信息;毕竟如果信息像机关枪子弹一样连续涌入大脑,谁都没耐心看,并且大脑消化也跟不上。
技巧点:
- 信息录入先简单后复杂,先熟悉后陌生
- 先放必填基础信息,后放选填自定义信息
- 有前后逻辑关系试情况分步展示
- 信息能单列展示就不用多列(从上至下或从左往右,按一个规律的视觉流信息获取更轻松)
2. 降低动作负荷
通过减少用户行为成本,达到降低动作负荷的目的;毕竟录入信息方式越容易,就更容易完成表单录入。
技巧点:
- 能给默认值就不让用户选;
- 能让用户选就不让用户输;
- 平铺单选优于下拉单选(有限选项时);
- 输入时能智能联想就联想;
- 能即时校验的早校验纠错。
以上是笔者表单设计的技巧,核心“三招”是通过降低视觉、认知、动作负荷,让复杂表单更易懂易录入,希望对大家有帮助,欢迎大家和笔者交流。
作者:灰机;公众号:灰机的设计笔记
本文由 @灰机 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益













