好的需求文档是什么样的结构?
导语:说到产品经理的基本技能,很多人第一时间都会想到需求文档,需求文档是产品经理日常工作输出最重要的文档。对于许多初级产品经理来说,最迫切想要提升的,应该是写需求文档的能力。同时,写需求文档的过程,更是变相地锻炼产品经理的逻辑能力、全局能力、判定需求真伪能力、排需求优先级能力的良性过程。

每个产品经理的需求文档,长得可能都不一样,每个人都有表达自己逻辑的方式和习惯。
但是对于初级产品经理来说,还没有形成自己的风格之前,需要先了解需求文档的通用组成部分,以及尽可能多的参考和学习其他产品经理写的需求文档,以此来吸取精华,去其糟粕,后期再逐渐形成自己的风格。
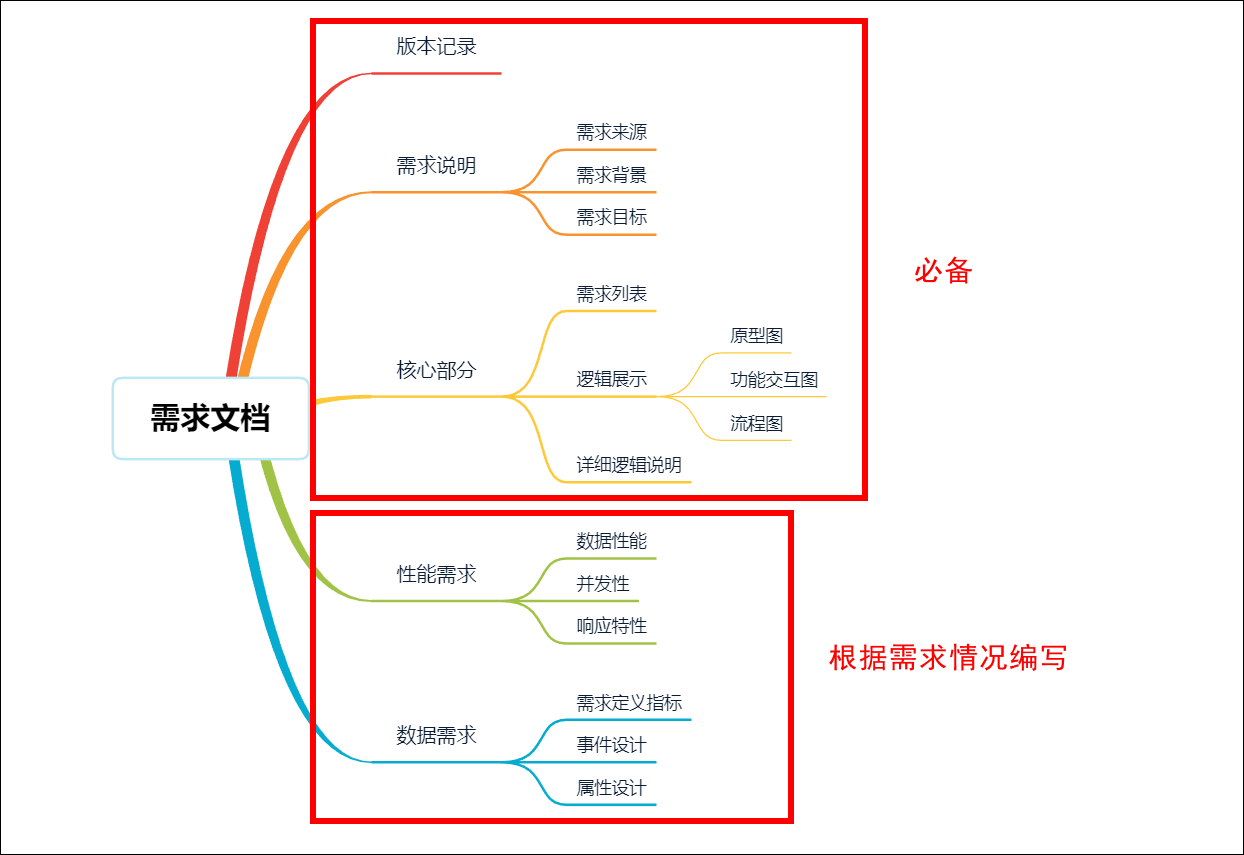
关于需求文档的组成部分,可以参考下面这张图:

根据涉及的功能大小,图中的组成部分可以根据实际情况删减。但通常来说,以下几个部分,是基本都会出现的:
- 修订记录
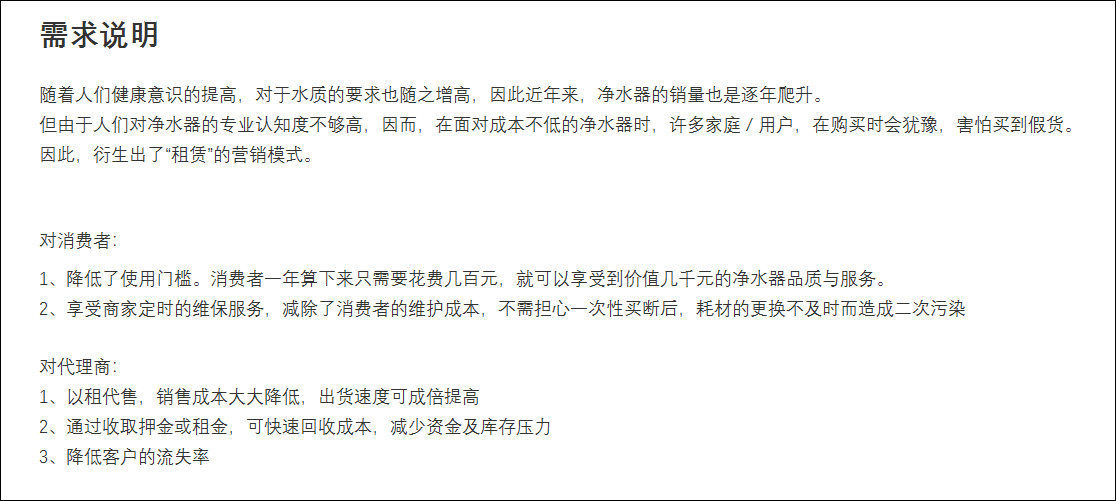
- 需求说明
- 功能流程图 / 原型图
- 详细逻辑描述
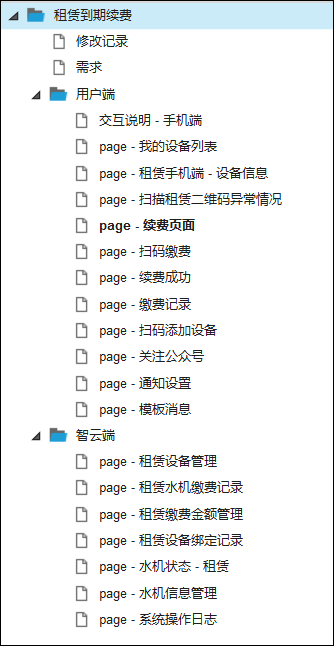
工欲善其事,必先利其器。比word文档更高效的需求文档工具,你必须掌握一款:蓝湖 +Axure,先给大家示例看看一个需求文档包含哪些部分:


一、修订记录
修订记录,用于记录项目/ 需求在初期规划,到上线期间所经历的版本变更情况,对于产品经理复盘尤为重要。
修订记录一般来说,会包含以下内容:

1. 日期
按创建时间,正序排序,最早的修订放在最前面。方便查看的人,顺着思路从头到尾梳理,更符合常人的阅读习惯。
2. 修订
这里记录版本号,版本号由产品经理,根据自身的习惯自定义,主要作用,是用来标记修改的具体位置,方便开发和测试快速找到修订的地方。
我见过一些产品经理写的需求文档,是如何标记修订的呢?像下图这样:

这种方式,本身并没有错,但是只适合修订内容比较少的需求,然而事实上,需求没落地之前,谁也无法保证修订的内容有多少,那么这种方式的弊端就显而易见了。
随着修订的版本越来越多,各个版本的修订格式都混在了一起,对于开发和测试人员来说,要快速定位修订点,是十分困难的,他们需要看完所有带有“修订”标记的内容,再判别是否属于最新修订的内容。
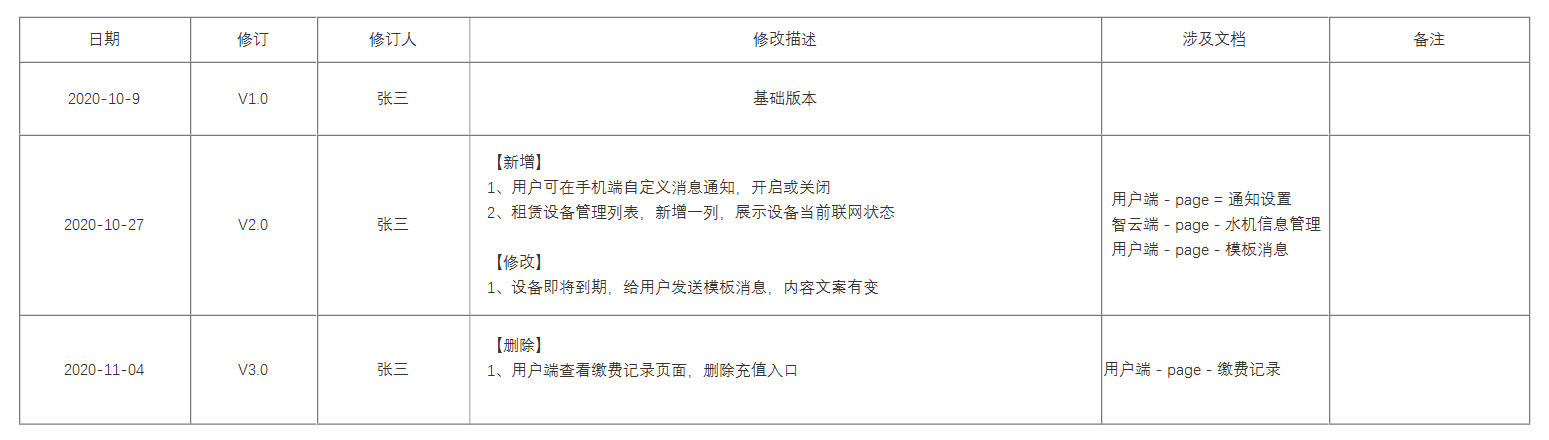
因此,建议大家采用这样的方式:

每个版本之间用不同的色块区分,开发和测试只需要找色块,即可快速定位。
3. 修改描述
这是修订记录中最为重要的部分,考验的是产品经理的表达能力。用【新增】、【删除】、【修改】区分开修改的内容,让别人开始看你的内容之前,心里先有预期。
描述,一半采用“功能模块 + 功能需求描述”的结构,重点在于“功能需求描述”。一般来说,一个需求的描述,包括四大要素:用户、用户场景、用户任务、用户目标。
例如,微信新增的拍一拍功能,该怎么描述呢?
可能有些产品经理就会简单的描述成:“新增拍一拍功能”、“群聊新增拍一拍功能”看完之后,只是知道了一个叫“拍一拍”的名词,拍一拍功能加在哪个模块?哪个子模块?拍一拍是干什么的?怎么拍?一头雾水。
比较清晰的描述,应该是这样的:“微信群聊,新增拍一拍功能,用户在群聊界面双击好友头像,好友即可收到被拍提醒”。
4. 涉及文档
同“修订”的作用,当需求文档中文件目录结构比较复杂时,即便有修订版本号、修改描述的辅助,看的人仍然要遍历所有文档,才能确保没有错漏某个修订部分,这同样是耗费时间的。
这时,就需要标注此次修订涉及哪些文档,以此避免浪费时间在没有参与修订的文件上。
5. 备注
视情况,补充其他说明,例如可以写某个修订的理由,如xx功能修改是因为上一版本忽略了xxx的情况。
二、需求
这部分对于开发和测试没那么重要,但是对于产品经理本身却是最重要的部分。这部分的主要工作,就是梳理这个需求的来源、背景、方案、价值。任何一个需求的提出和落地,都离不开背景、方案、价值的思考,产品经理务必在认真思考清楚这3个方面之后,才着手整理更细的逻辑方案。
查阅需求文档的人,除了产品经理自身,还有开发、测试、UI、老板、其他产品经理,因此,这个需求值不值得做,做,这个方案是否是最优解?最好了,有什么用?这几个问题,产品经理需要先说服自己,才能说服其他人。
注:最优解 ≠ 最好,必定是结合了公司的人员配置、资源、项目周期等因素的思考。这个过程,对于产品经理的全局观、资源整合能力、需求辨别真伪能力,都有很大的帮助。
1. 需求来源
一般包括需求挖掘、用户研究、用户反馈、数据分析、竞品分析、公司内部(老板、运营人员、销售、客户等)。
2. 需求背景
简述该需求产生的背景,是基于什么样的场景,什么样的用户群体,产生了什么样的需求。

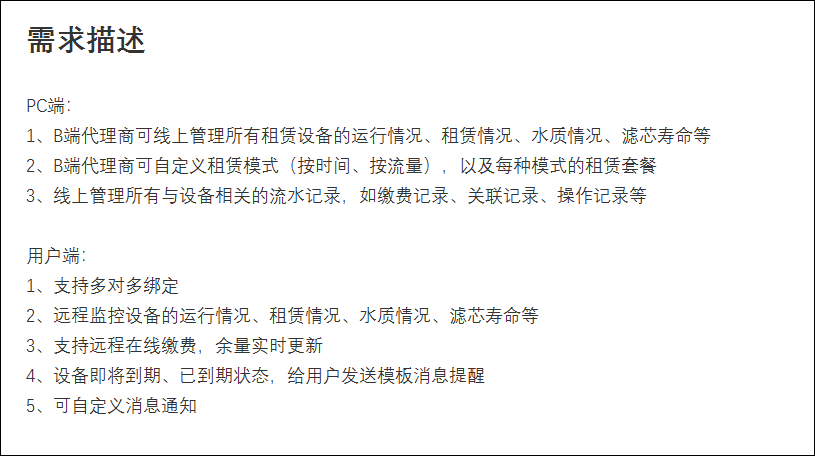
3. 方案 / 描述
简要说明需求实现的方案,分点描述方案的特性。

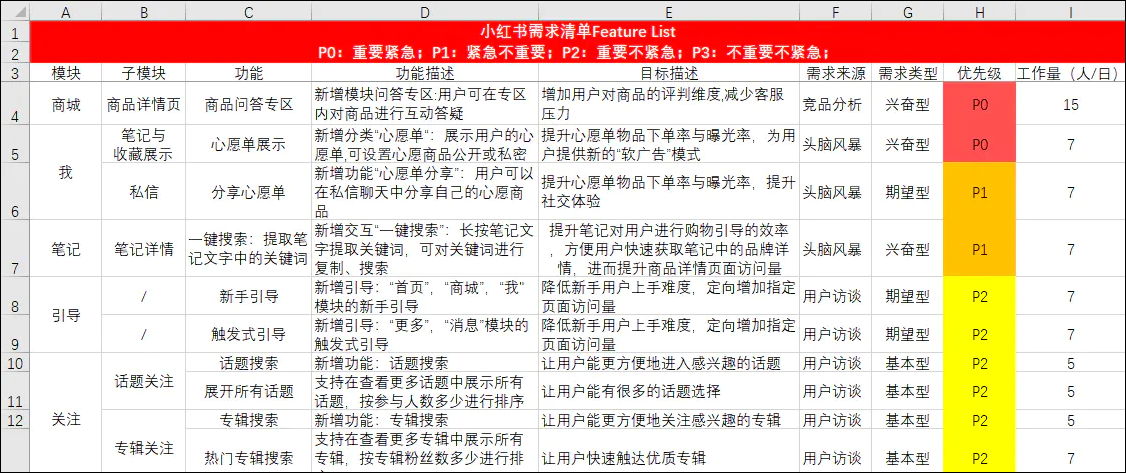
大需求可以列Feature List,可以帮助看的人先对需求整体结构、主要功能点有大致的把握。如何输出一份优秀的Feature List,大家可以先去网上找些资料学习下,以后我也会讲到。
下图附上一张小红书的FeatureList,图片来源于网络:

4. 价值 / 目标 / 数据需求
实现什么目标?是否有数据指标的衡量?如日活提高多少?成交量?周期?版本的核心数据指标是什么?前后用哪些指标组合对比?
三、交互流程图
交互流程图,主要是将页面的的操作走向,通过“流”的形式展示出来。
刚开始画交互流程图的新手,往往将它画成一张“蜘蛛网”,将页面中每一个可操作节点的走向都标出来、连接起来,而往往页面之间的关系是错综交叉的,这就导致了最终呈现出来的流程图,是一张四通八达的蜘蛛网,其实还没有一个高保真可交互的原型来得直观。
其实,交互流程图,不是1张图,而是很多张图。即,按功能点拆分。例如:签到功能,我们要做的,是将一个庞大的签到功能,拆开如签到、补签、分享、签到所得兑换礼品等等多个功能点,每个功能点画一个完整的交互流程图即可。
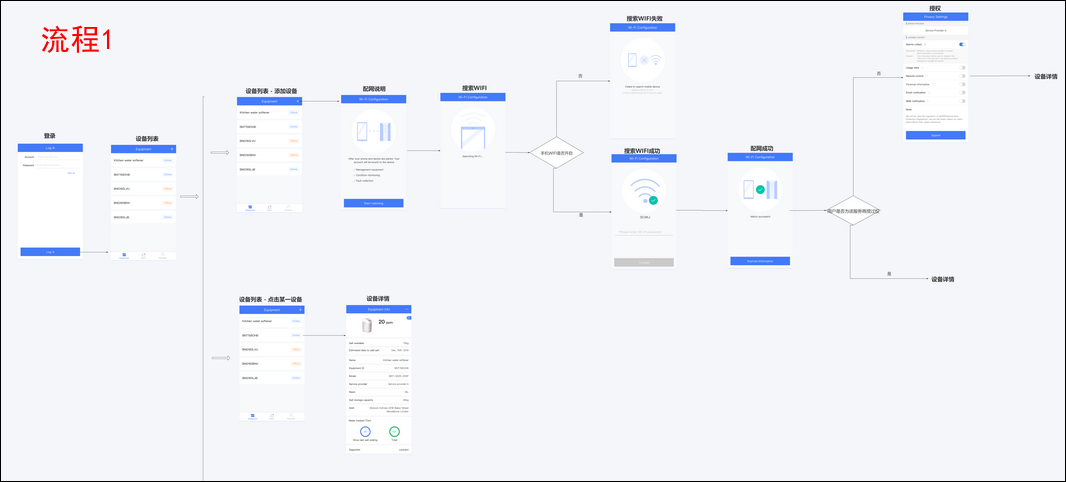
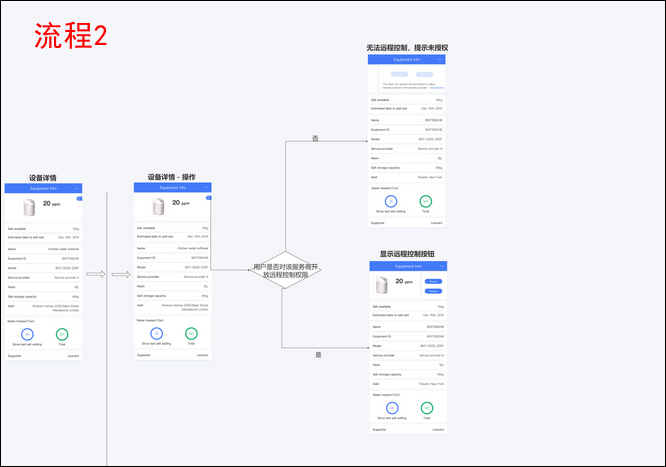
附上一个物联网APP的部分交互流程图:


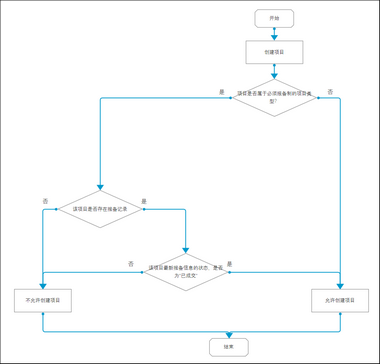
四、流程图
当需求涉及的逻辑相对复杂时,流程图就显得尤为重要。不仅开发人员要熟练张掌握画流程图的方法,产品经理也需要具备这一基本技能。
流程图通常也是围绕着某一功能点 / 某一复杂逻辑展开,主要是梳理各种情况下的不同处理方式 / 算法等,对于开发人员快速掌握这个功能点的逻辑,有很大的帮助。
若涉及到计算类,最好在流程图下针对各个分支的情况,举例子计算说明,更方便理解。

需求文档,易于阅读,是十分重要的标准。
五、功能需求详述
这个部分,通常以页面为单位,但根据需求的实际情况,也可以文件夹为单位(当页面有用户端、PC端、或涉及多个系统时)。每一个页面,包含以下内容:
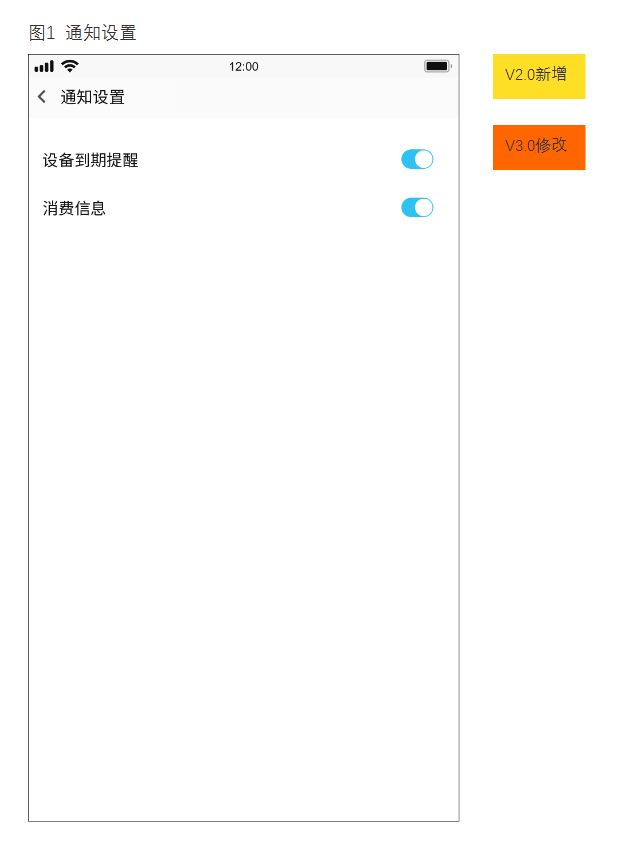
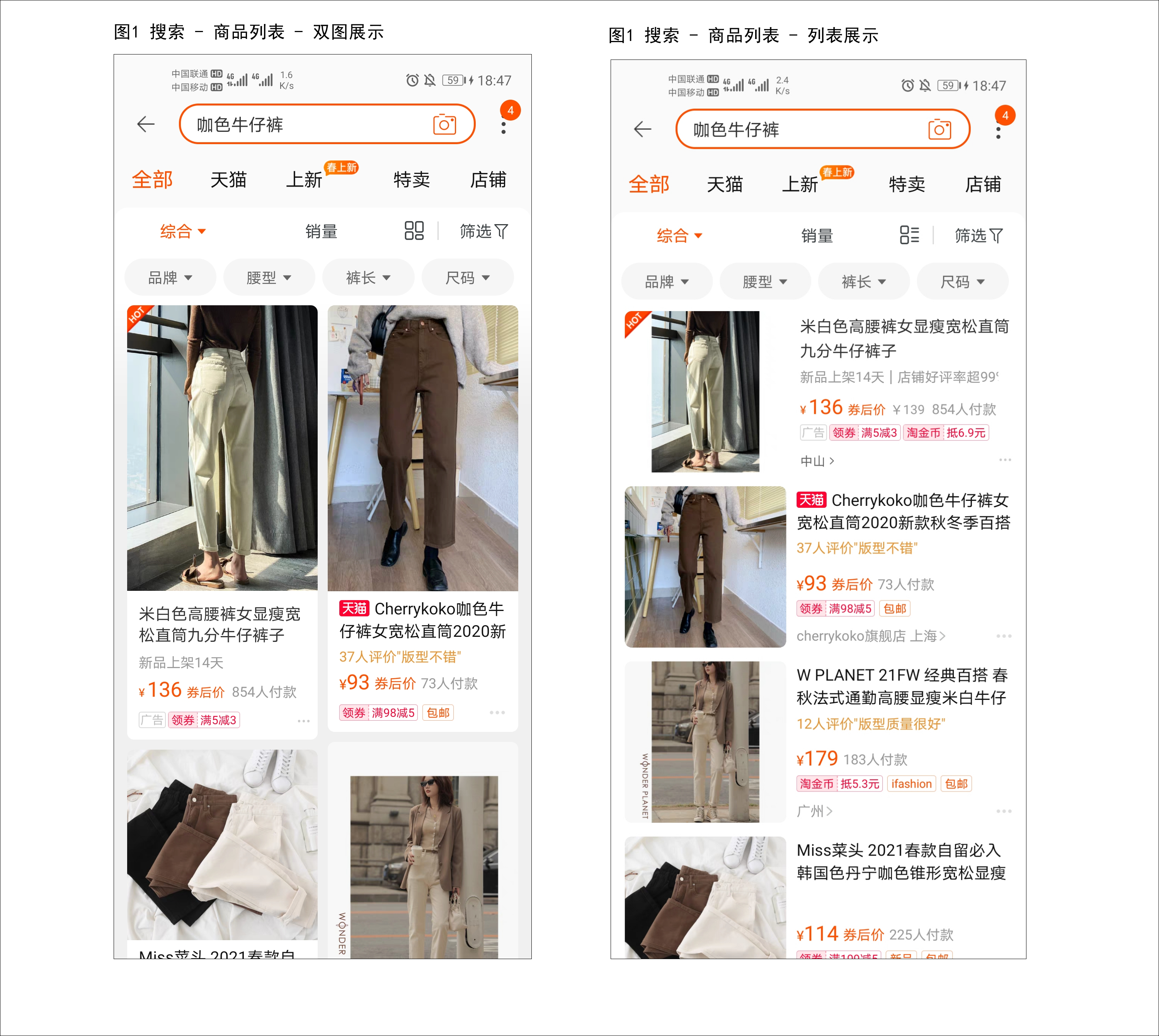
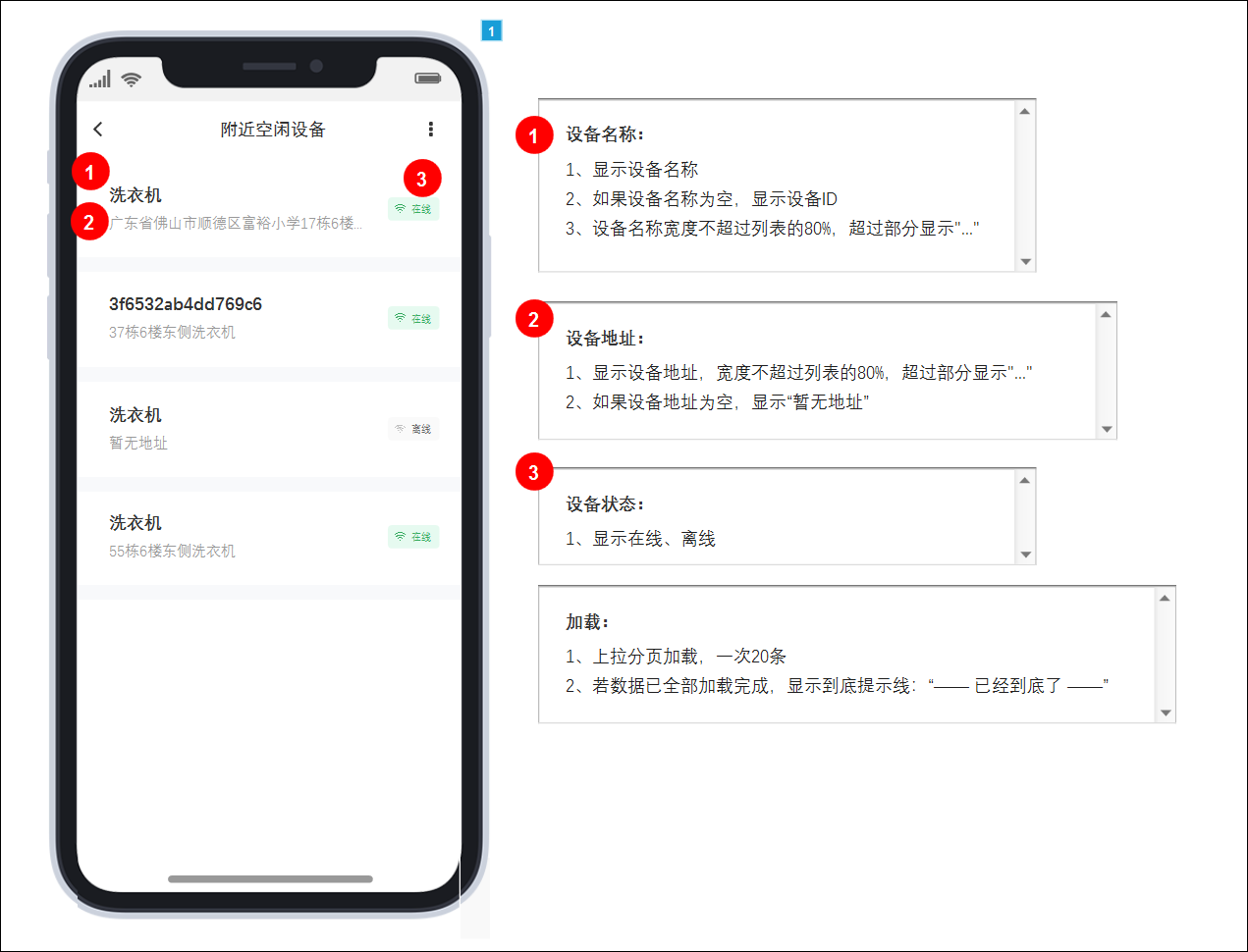
1. 页面原型 / UI设计稿
每个页面都需要有标题,以简述这个页面的主要功能或状态。若一个页面有多种形态,则需要标注前缀“图1”、“图2”,以方便在描述需求时互相引用。

2. 功能点详述
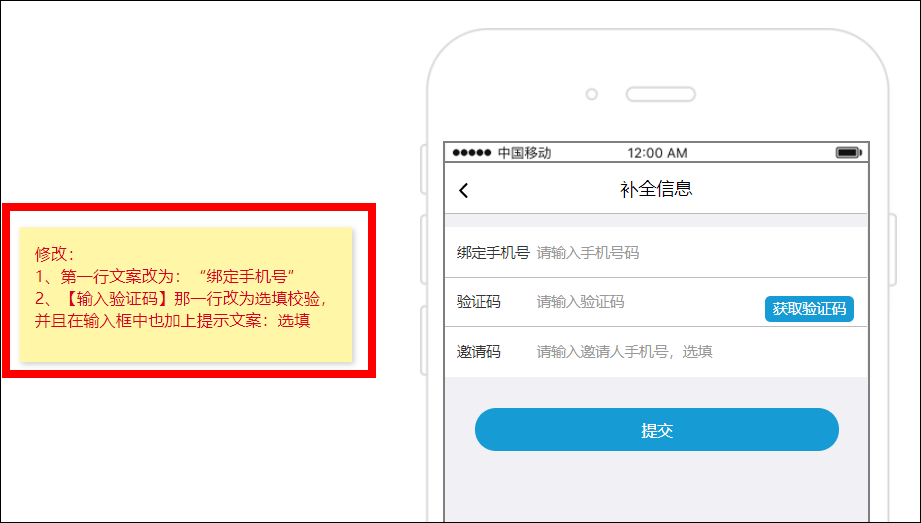
原型图中可标注1234,后在原型图周围对应描述该部分的逻辑,可具体到一个按钮、一个信息的显示等,以一个非常简单的校园共享洗衣机附近设备页面为例:

这部分主要是尽可能详尽的描述该部分的逻辑,如各种情况下的展示形式、如何处理、相关触发是否发生变化、输入校验规则、排序方式、边界情况等等。这部分是开发人员、测试人员的重要依据。
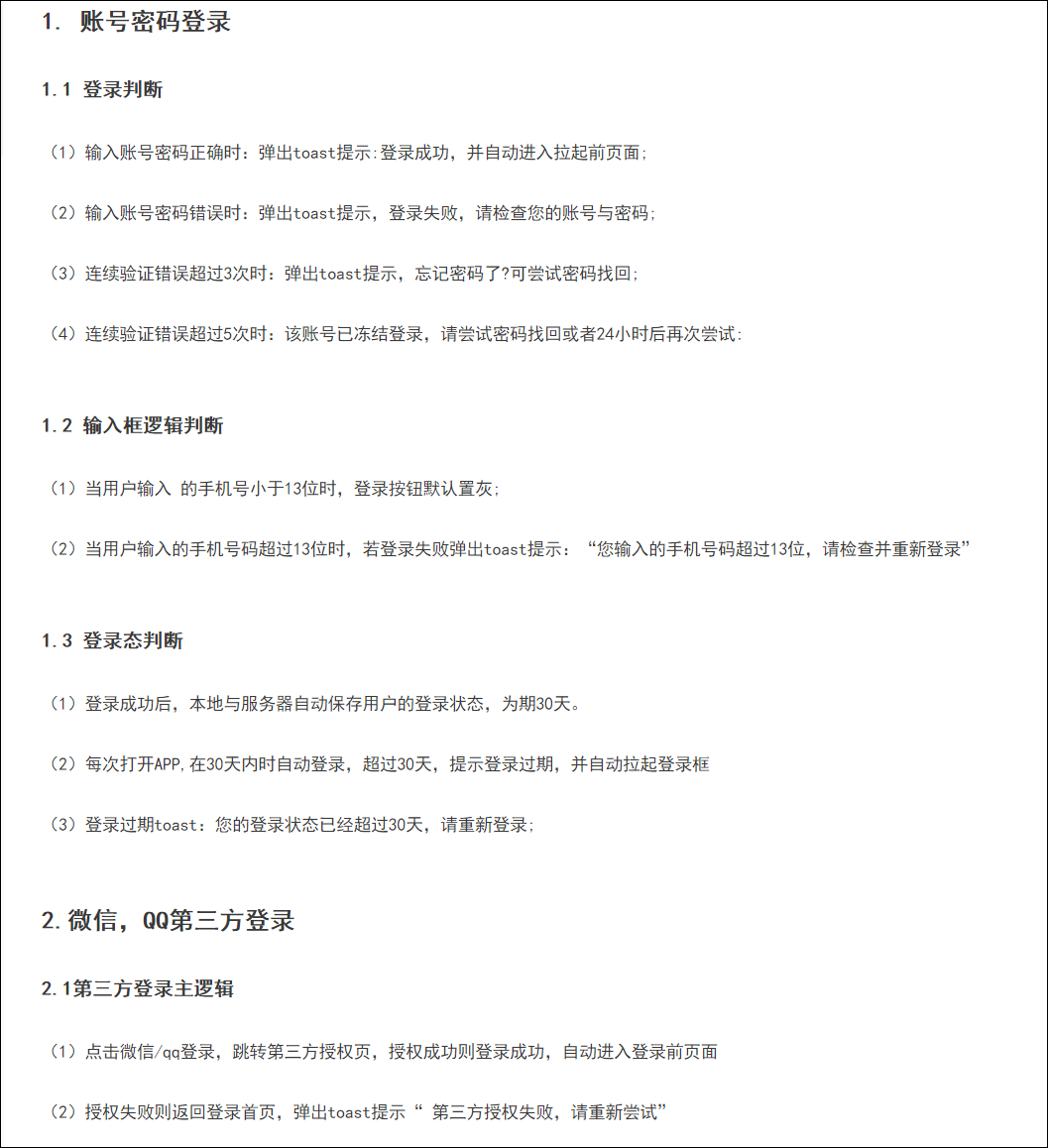
eg:以APP登录注册功能为例(未完整)

尽可能全面、细致地将功能点描述清楚,十分锻炼一个产品经理的能力。这个能力没有什么诀窍,唯有多练,逼迫自己去思考各种各样的可能性,并且善于总结。其实这个过程也是蛮有趣且富有成就感的,就像排雷一样,每排除一个雷,成就感就会多一分。
以上,是结合我的经验,给初级产品经理的一些建议,可能写的不够详细,但更重要的是靠产品经理自己去实践,根据自己的习惯、团队的习惯,适当调整。
共勉。
本文由 @木木 发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益











原型界面标注的工具谁有推荐的么
原型里标注了的规则逻辑,在文档里是不是可以不体现或者少体现?感觉文档和原型两个文档都同时细化维护很浪费时间
好好好!
1
好!
好
谢谢,实用
感谢
好
好
好