如何判断产品体验好坏?四大维度让你了解加载和异常状态设计
编辑导语:产品设计与用户的体验感息息相关,但是很多时候产品经理在产品设计过程中会忽略掉可能影响到用户体验感的一些因素,比如一些异常状态的出现会让用户产品卸载的想法。因此,如何处理好非正常状态的用户体验是产品经理需要做好的一件事。本文通过四大维度,让你了解加载和异常状态设计应该如何做。

产品经理在产品规划设计中,场景考虑的全面性决定了产品呈现给用户的体验优劣。我们往往在产品设计中更多的考虑到正向流程是否顺畅,功能是否有缺失。
却忽略了页面性能、用户网络、接口异常等带来异常情况的影响,其实在用户交互中,任何一个功能都存在状态异常和加载有问题的情况,这是无法避免的事实。
正向流程的产品设计中,产品间不会出现太大的优劣,很难给用户带来“WOW”的尖叫感,反而异常状态倘若处理不友好,更易招致用户的吐槽和卸载。那么如何尽可能的处理好非正常状态的用户体验就显得尤为重要。

我简单的将用户的加载和异常状态分为四部分:
- 加载场景:用户网络、接口性能等均会导致页面在打开时面临“慢”的问题。大多数时候除了用户第一次打开页面,其他时候可采用缓存机制来避免加载慢的问题;
- 缺省场景:空态页面、接口异常、数据异常等情况会导致该场景出现;
- 网络异常:这种情况其实在5G时代还是普遍存在的,运营商在偏远地区、密闭空间存在网络不稳定,导致出现网络异常情况;
- 逻辑异常:如今算法普遍应用的时代,很多平台都会圈定用户进行投放营销,当访问用户与圈定的用户不相符时,会出现逻辑判断导致的相关提示信息。
一、加载与异常
1. 加载场景
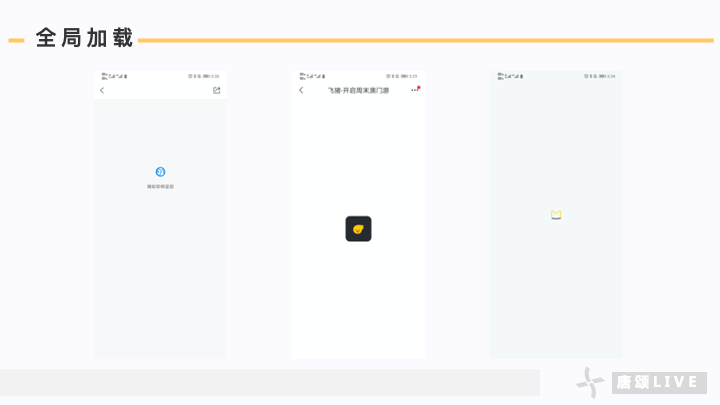
1)全局加载

任何APP内有也不可或缺的模块——运营活动,当我们打开活动时,经常会遇到一个小动态图片在页面中间运动,这个页面就是全局加载的loading页。
为什么需要该loading页呢?
目前的活动多为H5页面,当用户打开时需要请求接口及下载元素,在此背景下就受到一些客观因素的影响导致页面从用户点击到呈现会有一定的时间差。
如果在该时间差内就一个空荡荡的页面,会增加用户心理感知的等待时间。当加入有趣的动态小图在页面上运动时,用户的注意力会被吸引,从而在感知上减少了用户等待时间。
该加载方式的优点是完整的将页面元素展示给用户,当然也有缺点,比如在业务模块多的情况下加载时间会较长。
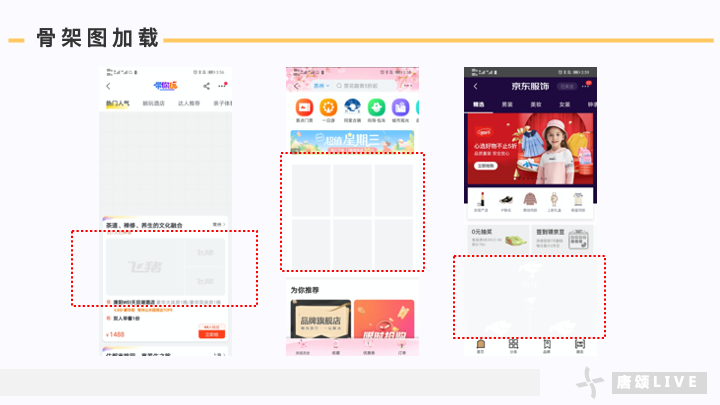
2)骨架图加载

很多时候我们为了减少用户在页面打开的时间差,会采用此加载方式,让用户先看到页面的布局,该布局可采用带有擦亮效果。通常该加载方式常用于模块结构较固定的模块,而非整个页面。
比如资源模块就很适合这种方式,目前当平台SKU达到一定数量时,就会有机器学习算法的介入,往往这种资源接口相比于热门推荐类的接口耗时更久。
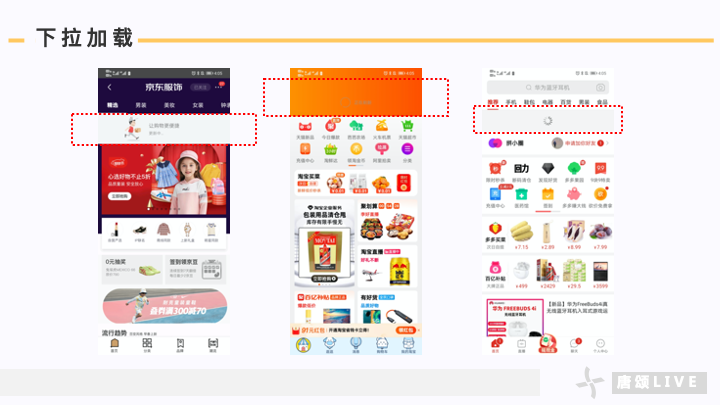
3)下拉加载

常用于页面内容刷新操作,像淘宝这类超级APP当下拉到一定高度时也会有其他隐藏的功能,比如淘宝二楼。如上图,可明显感觉到这个模块还是有操作空间的,比如京东的形象好小人+宣传语,让用户眼前一亮的同时,也传递出平台的亮点。
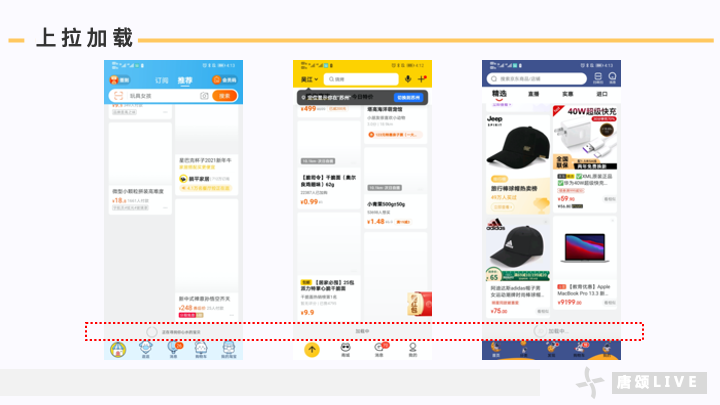
4)上拉加载

上拉加载,常见于feed流,为实现沉浸式浏览的场景。上拉加载也可能是由于数据分页的原因导致采用该方式。从接口层面考虑数据量较大时,一次性拉出所有的feed信息与用户与平台而言都是有损失消耗的。
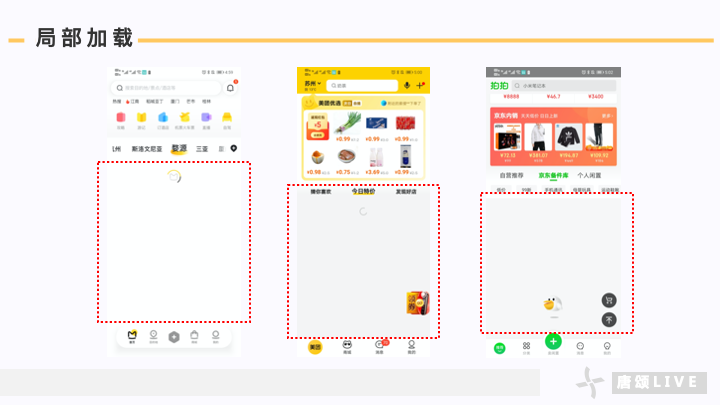
5)局部加载

多用于导航TAB切换,比如类目、品类导航的局部切换,从而达到不影响整体页面的浏览。
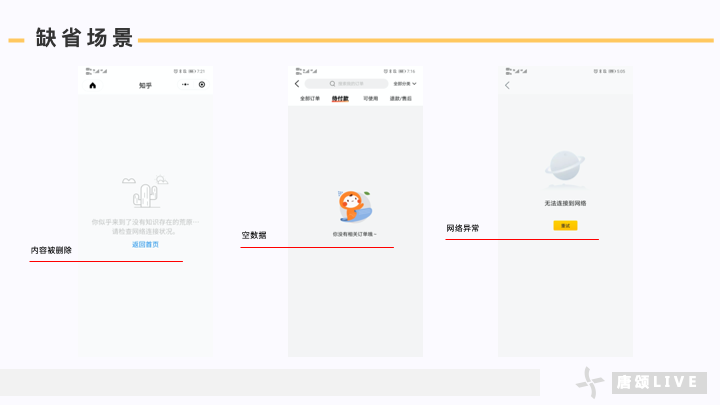
2. 缺省场景
1)空数据/内容被删除

空数据包含初始状态空数据和清空(删除)状态空数据,清空状态的空数据比如公众号分享出去的内容被作者删除后的页面。
2)接口异常
其实在我们理解中这种情况出现算作服务异常,可属于bug范畴,但实际很难规避,比如接口请求超时未返回信息。
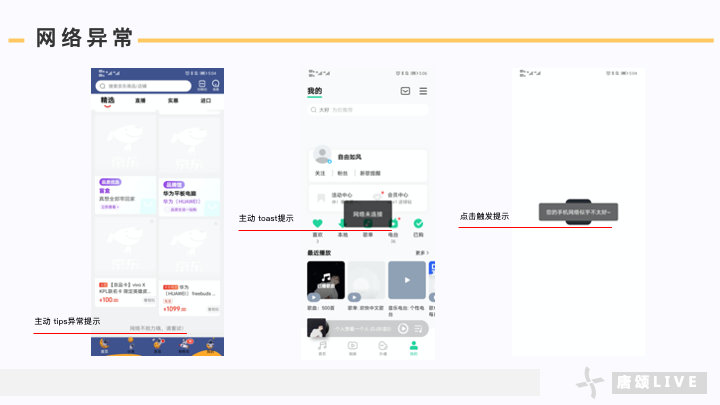
3. 网络异常

网络异常,如果是多年资深的手机用户都会遇到。
若页面部分已呈现,则可考虑tips提示和弹窗提示处理;若页面无法正常显示,则建议考虑缺省页。比如当打开APP时,很多app是用native写的,用户正常打开是可以展示APP首页,当用户发生点击等行为时,则会提示网络异常。纯H5的话,更多的是直接考虑缺省页。
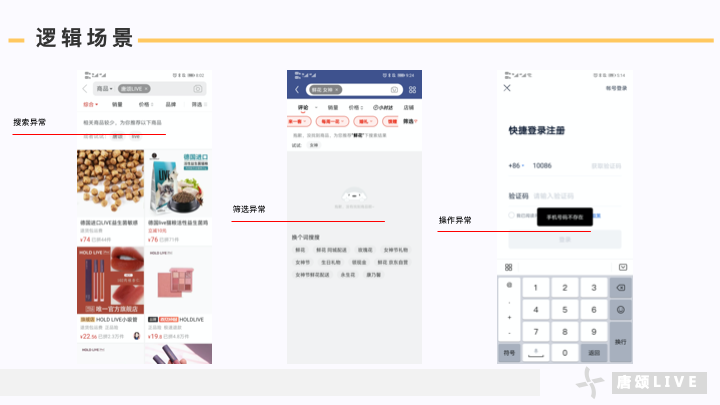
4. 逻辑异常
1)判断异常
跳转的页面有逻辑判断,比如无访问权限,可使用Dialog弹窗引导到指定页面。
2)查询异常
常见于用户搜索行为和筛选行为导致的无结果,比如搜索框内搜索了某关键字导致无结果,可使用插画+文字的空态页承接,现在更多大厂也会在其页面做推荐(猜你喜欢)。
在垂直搜索领域,用户输入的信息越长尾越可能出现无查询结果,所以查询异常的空态页还是很有必要的。
3)操作异常
某些关键信息未输入、输入错误、未勾选等情况都会导致的操作异常提醒,比如登录页面的手机号码输入位数不够,可使用toast提示告知用户。

二、使用建议
所有的加载与异常可以通过空态页、toast提示、tips提示、弹窗(模态、非模态)、loading来提升用户使用过程中的体验,但有一个原则:能避免就避免,这并非是体验的最佳选择。
异常状态的文案可根据平台特征进行拟人化,比如支付宝的我也是有底线的;图片可动图化,动图是仅次于视频的表达形式,动图尽可能做到全平台统一,便于给用户整体的认知,如果有能力强烈建议结合平台吉祥物。
合适的场景选择合适的交互,比如登录页输入异常就采用toast提示2.5s,toast文案不宜过长。2.5s是个人经验之谈,可根据个人自行调整。
本文由 @唐颂LIVE 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。

















收藏