产品的三种流程图,你都知道吗?

关于流程设计,有三种流程图……了解了业务、确定了需求,会梳理出产品的信息架构。
刚入行的时候,我会火急火燎地画原型图,因为画原型图的时候成就感最大,这毕竟是真正意义上的输出物啊!终于画完美美的原型图了,拿给评审或和开发沟通,才发现存在很多逻辑漏洞,不是缺少分支流程,就是没考虑异常状态,就这样来来回回修改原型图,被开发同学鄙视和效率低下不说,自己都开始怀疑自己了。
随着项目经验的增加和方法论的逐步完善,终于知道在需求和原型图之间存在着两道墙,一个是信息架构,另一个则是流程设计。只有按照相应的设计原则跨过这两道墙才能在画原型图时做到心中有数,考虑周全,而不是跟着感觉走。
什么是流程图?
你是不是会觉得跟一些人没有共同语言,并不是因为我们说着不同的语言,而是彼此知道的概念不一样,或者对同个概念的理解不同,所以导致了沟通困难,你明明在说A,对方理解成B,这种鸡同鸭讲的沟通真是难以忍受。既然概念如此重要,当学习新知识时,第一件事就是透彻的了解概念,在理解概念的前提下再去扩展方法论和践行,才能学好新知识。流程图,绝大多数人三个字都认识,但当它们组合在一起,表达了什么意义呢?
流程图:用图示的方式反映出特定主体为了满足特定需求而进行的有特定逻辑关系的一系列操作过程。精简一下,就是流程图是用图示来表示某一系列的操作过程。这个操作过程有特定的主体,是为了满足特定的需求且有特定逻辑关系的。例如:京东的购物流程,特定主体是用户、特定需求是购物、特定逻辑关系是用户购物过程中的逻辑。
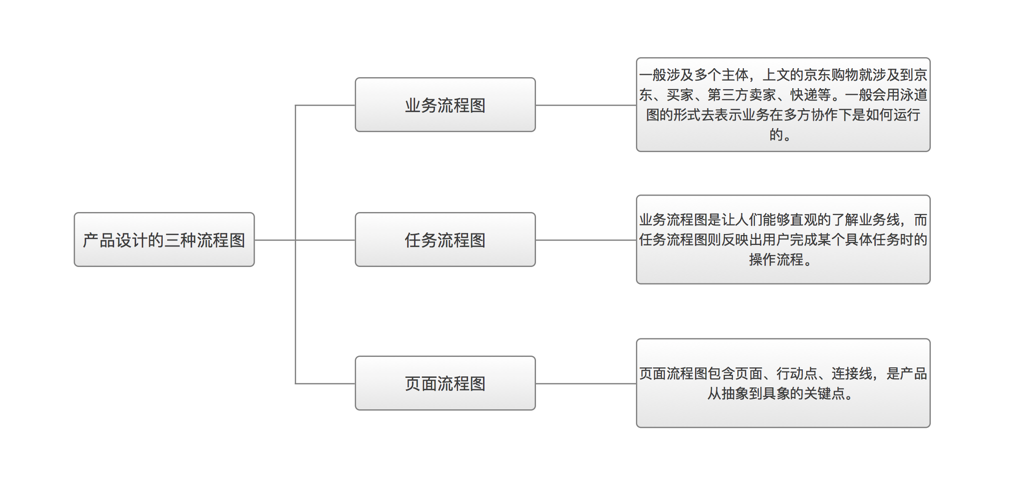
产品设计中涉及的流程图有三种,业务流程图、任务流程图、页面流程图。

三种流程图
1. 业务流程图
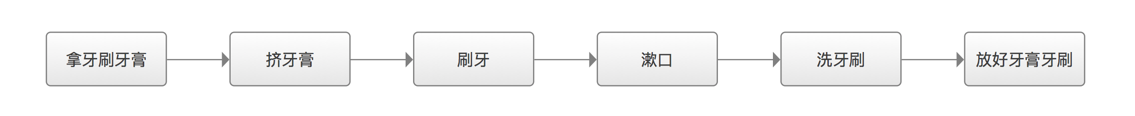
凡事都是有流程的,包括最简单的吃饭睡觉刷牙,刷牙时,你要先拿起牙刷牙膏、挤牙膏、刷牙、漱口、洗牙刷、放好牙膏牙刷。

你发现了用户的一个痛点,想要去解决它,进行产品定位和需求分析之后,你需要对整个业务模式进行分析,需要考虑一下几个问题①涉及到哪些主体?②每个主体都有哪些任务?③各个主体之间怎么联系的?

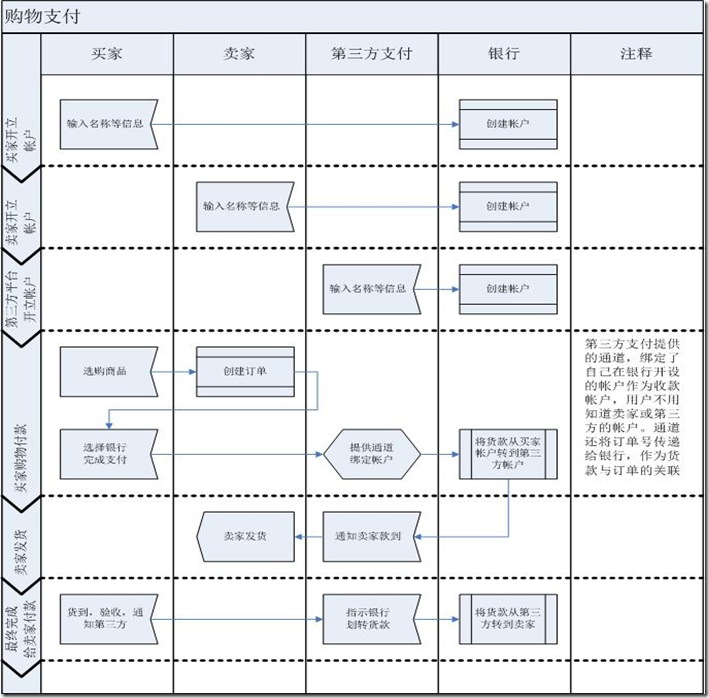
这是网上关于购物支付的泳道图,用来反映业务流程。上述的泳道图涉及到卖家、买家、第三方支付、银行等主体;每个主体都有其相应的任务;并用箭头来表示各个任务之间的先后次序。
3. 任务流程图
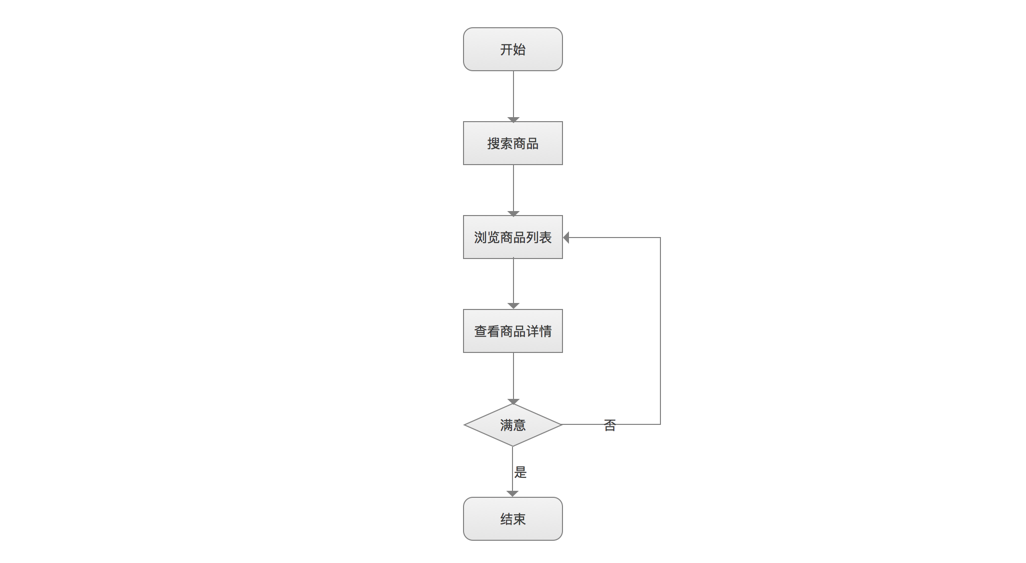
泳道图从战略层分析了整个业务流程,接下来要去分解到各个任务层具体是如何操作的,例如上面买家选购商品这个任务就涉及到搜索商品、浏览搜索结果、查看商品详情、若满意则进入订单任务,若不满意则返回到搜索结果或者重新搜索,这就是具体的某个任务的流程。

画具体任务流程的时候要注意从整体流程到局部流程,从主干流程到分支,从正常流程到异常流程。对于交互设计师来说,任务流程的主体一般是产品的用户,任务流程图反映的则是用户的行为。
拿滴滴和易到来说,打车就是主干流程,查看行程、查看优惠券、设置就是分支流程,做设计时应该先考虑打车流程,再去完善其它流程;用户正常打到车是正常流程,网络异常、高峰期打不到车等属于异常流程,先考虑正常流程、再考虑异常流程,而且异常流程一定要思考的全面。产品的逻辑漏洞多半是由于异常流程没有考虑清楚,所以画任务流程图能有效的减少产品原型图的逻辑漏洞。
虽然流程图简单,但也有一套规则。按照规则来画,才不会被笑话。

页面流
通过泳道图和流程图,把业务流程和各个功能的任务流程用图示的方式梳理清楚。其中任务流程图直观的告诉我们整个业务模型是怎样的、涉及到哪些主体,这些主体下面都有什么任务要完成;任务流程图展示了主干任务和分支任务,描述了一个任务的大致流程。
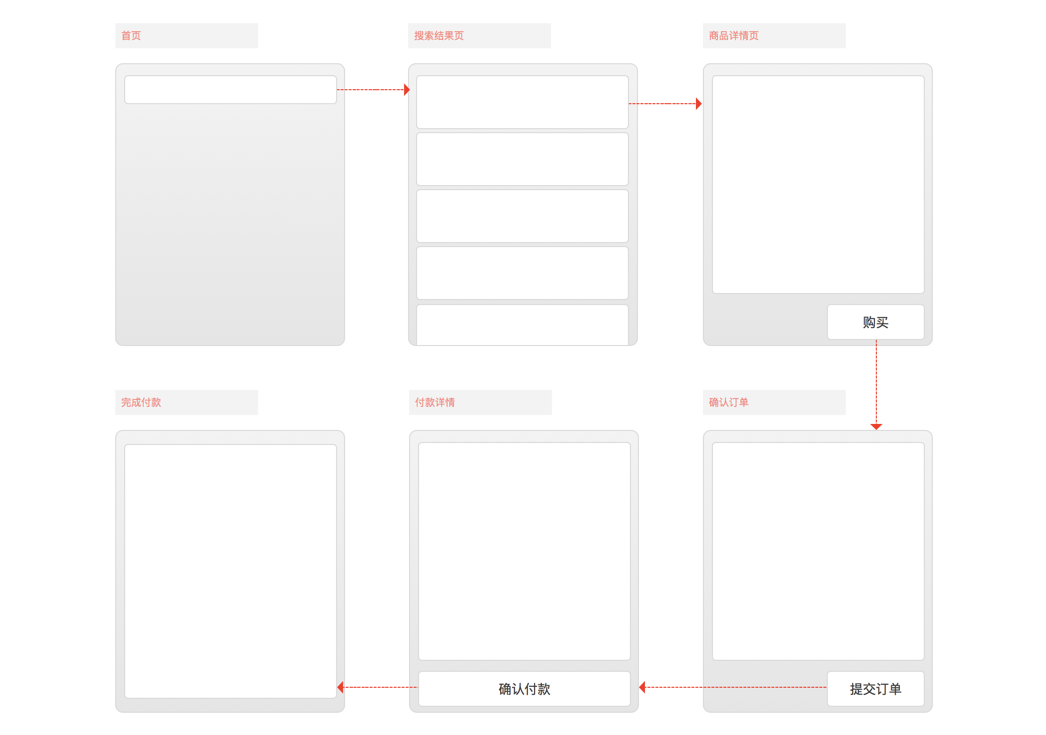
而页面流程图的对象是页面,页面是互联网产品设计最基本的单元,不管APP也好、H5也好、PC端也好,这些产品由一个个页面组成。页面流描述了用户完成一个任务需要经过哪些页面。也就是我在哪,经过什么操作,能去哪。页面流有三个要素:页面、行动点、连接线。下面拿购物的页面流举例说明:

画页面流时一般只考虑用户的正常路径就行,如果需要指出异常流程,在正常流程附近画出异常流程就行。产品设计从需求分析到信息架构、再到业务流程——任务流程——页面流、再到最后的原型图(线框图)是一个从抽象到具象的过程,也是从概况到细分的过程。经过一步步的分析,逐步将想法变成实实在在的产品,这就是产品设计的魅力所在。而这其中流程设计起到举足轻重的作用,不可忽视。
本文由 @邹志楠 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。
产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。

















分析很棒 思路清晰了 受教
请问,实际设计过程中,从一个需求变成最终的原型图,这些流程图的使用顺序是怎样的?
我觉得是不是还应该加上一个数据流程图呢,一共4中流程(业务、任务、数据、页面)
总体来说写的不错
不喜勿喷,根据介绍个人实践认为:
3种:
业务流程图–主要后端技术关注【跨系统更多】
页面流程图–主要前端关注【页面之间的交互】
任务流程图–主要业务,老板关注,【站在用户角度去实现】
想了解一下任务流程图和功能流程图的区别?
在其他文章里,在业务流程之后是功能逻辑图到功能流程图。再到页面流程图。
个人理解功能逻辑和流程偏实现模型。任务流程更贴近用户角度。
其他人对此的如何看?
你所说的业务流程图之后的功能逻辑图 是指用X-mind的填写出每个动作的支撑元素的一个结构,还是,还是流程?
页面流的第一段话是不是有个错误?
通过泳道图和流程图,把业务流程和各个功能的任务流程用图示的方式梳理清楚。其中“任务流程图”直观的告诉我们整个业务模型是怎样的、涉及到哪些主体,这些主体下面都有什么任务要完成;“任务流程图”展示了主干任务和分支任务,描述了一个任务的大致流程。
第一个引号里面应该是业务流程图吧?
一直想知道账户和帐户的区别
这个就很复杂了,在很久很久以前,有一个传说中的….
跟钱有关系的是账
web端的产品也会使用页面流程图来表示页面之间的关系吗?
那个,三个流程图的编号是不是不太对
什么编号啊?
1. 业务流程图
3. 任务流程图
页面流
这个很好,实用
很实用
挺好的
能把事情说明白 能让人看得懂的图才是好图
非常实用,感谢分享!
改天是不是可以讲讲文中提到的“产品方法论”呢?
其实今天最重要的一个发现是它们是包含结构
“您的赞赏,是对我创作的最大鼓励”这是系统加的吗?
其实你打开另一篇文章不就知道了,是的哈
学习了,感谢~
先分析,再画流程图,然后流程梳理,最后原型
分析的很详细,比较透彻,很多人实际工作中只是画了任务流程图,其实最重要的是业务流程要梳理清楚
说得很对,一直都只会画任务流程图,今天才重点看业务流程图,发现很重要
任务流程图,业务流程图,页面流程图这三个都是必须要有的吗
不是必须要有,只是有了可以把工作做的更好。
醍醐灌顶,感谢感谢!
实在是干货,谢谢了。第一次对流程图有了完整理解。
感谢分享,以前自己没有系统的按这个步骤来,总觉得乱,先从业务流程图、到任务流程图、再到页面流程图
同上
同上+1
mark,我就是火急火急地画原型开始,收藏!谢谢!
干货,已收藏。
不过这就尴尬了,希望题主扔个信息架构图学习下。
信息架构图更多偏向数据信息,比如某个角色包含哪些属性字段
业务流程图可以理解为几个角色的任务流程图组合在一起吗
任务流程图会更细分,业务流程图相对要框架一点
现在更多的是将业务流程图和任务流程图合并一起
那这个图有点大了,小篇幅是表达不清楚的
yep 因人而异 看开发和老大的要求
可以杂糅在一起吗?前几天参加一个评审,产品经理画的杂糅的图,被喷了
一般业务流程图画清楚就可以;泳道图这些都是后期可以再补的 业务上才是最重要的一点 每次都是因为业务流程和开发讨论N久