详解 | 会员体系中心该怎么画
编辑导语:如今很多产品都开始建立会员体系,会员体系以权益体系为核心,以等级成长体系和激励体系为辅助,达到最终目的,将用户一步步培养为产品的忠实粉丝,提高用户粘性;本文作者分享了关于会员体系的完整流程,我们一起来了解一下。

01 会员体系分析
1. 会员系统的定义
会员的本质是建立用户分层,便于形成用户的差异化营销,通过这种差异化的营销达到以下四种目的:
- 提高用户留存率(增加用户粘性);
- 提升用户价值;
- 得到会费收益;
- 建立流量桥梁;
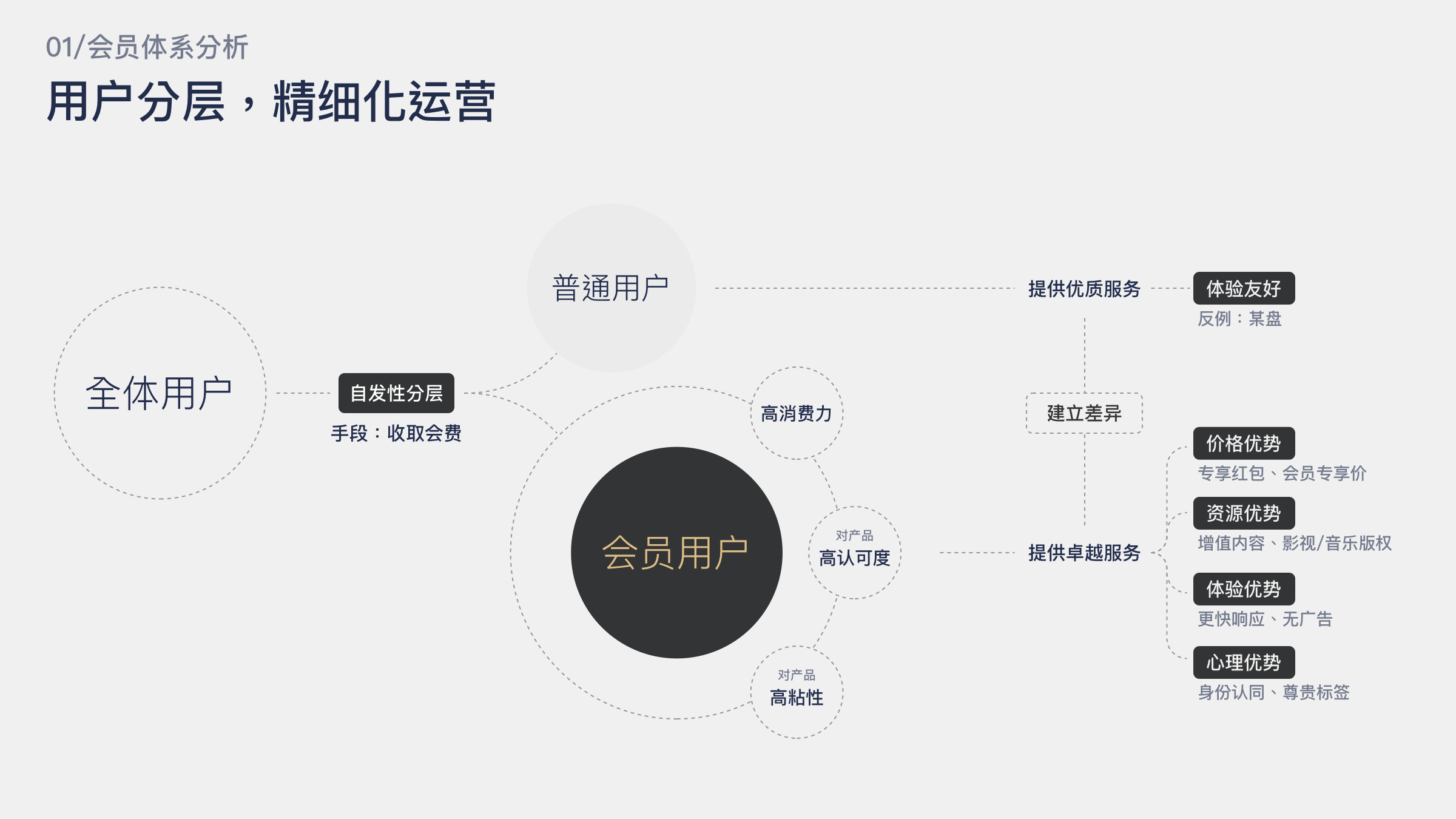
2. 用户分层:将全体用户细分为会员用户和普通用户
- 目的:筛选出高价值用户(高留存+消费力强),精细化运营;
- 手段:收会员费,建立用户层之间的壁垒;
- 结果:用户自发分层,愿意掏钱的那批人成为会员用户;
- 原则:给会员用户提供卓越的服务,给普通用户提供好用的服务(反例:某网盘限速机制,约等于强卖会员,严重伤害普通用户的使用体验)。
3. 会员机制对用户的价值
- 价格优势:会员专享低价(电商产品有会员专享价、外卖产品有会员红包);
- 资源优势:增值内容(影视、音乐版权);
- 体验优势:更好的服务(更快响应、专属客服、无广告等);
- 心理优势:身份认同(尊贵感标识,与普通用户形成差异,对社交、游戏尤其关键)。

4. 会员机制对产品的价值
- 短期价值:通过收取会员费,提高营收;
- 长期价值:增加用户粘性、巩固并提升市场占比。
会员系统如何增加用户粘性?
- 体验角度:更好的服务、专属福利;
- 心理层面:身份认同、沉没成本(已经花了会员费,越多使用越合算,不然就亏了)。
02 界面拆解
UI界面设计环节,一般的会员体系会涉及到的界面、视觉元素有:
- 会员触点/前置曝光
- 会员中心
- 会员身份等级
1. 会员触点/前置曝光
所有将用户引导至会员中心页面的入口都可以算作会员触点,触点越多,用户被引入会员中心的可能性越大;但触点也不是越多越好,过多触点会引起用户反感,将触点置于合适位置,能更自然高效地提高转化率。
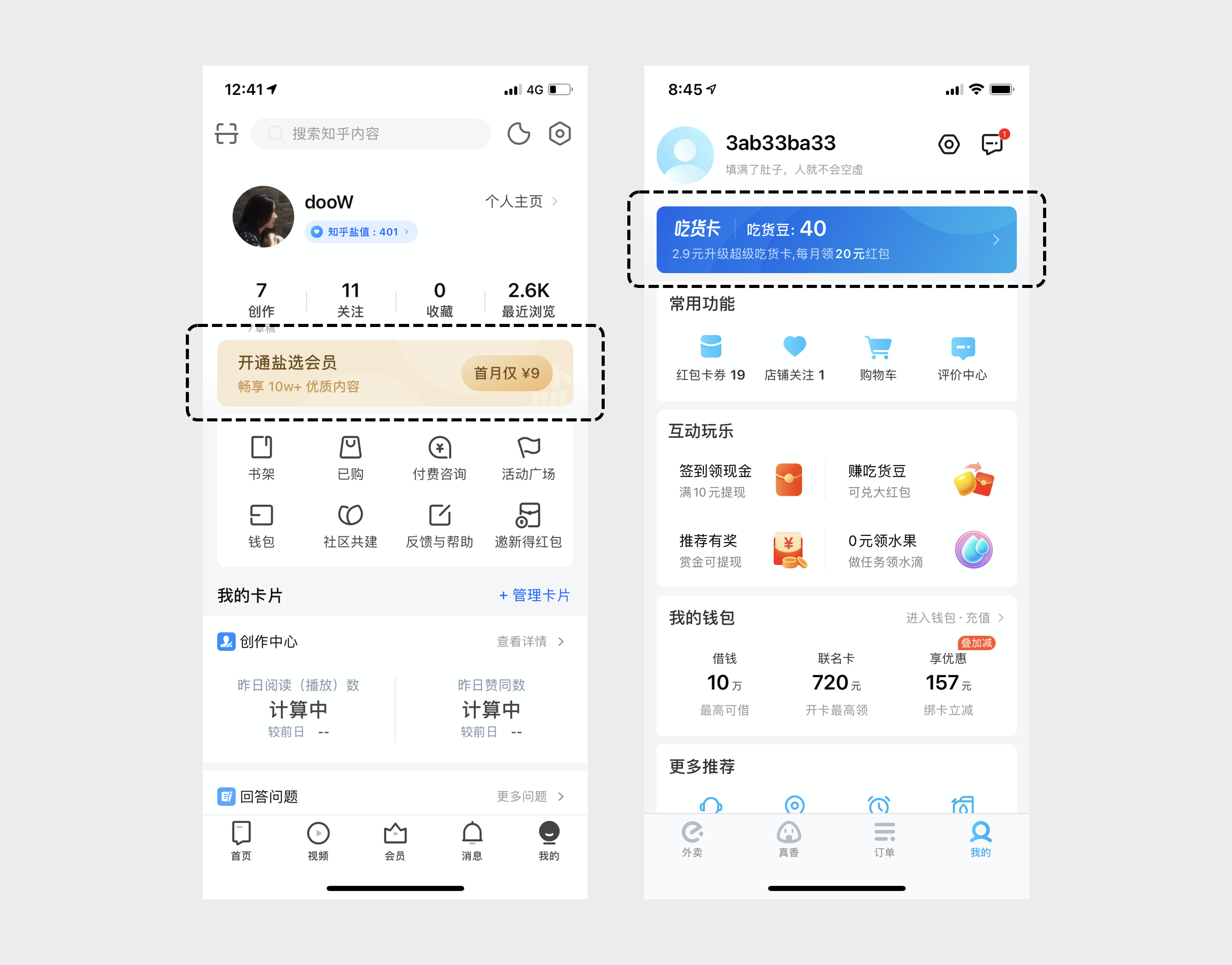
1)个人中心:露出会员板块,通常是视觉强调中心。
个人中心是曝光率较高的页面,其中整合了许多重要和必要功能入口,利用个人中心页面,可以很好增加会员信息的曝光;该方式也是最常见且最通用的触点形式,不局限于产品类型。

2)内容卡点:体验完免费部分之后,会员内容收费,触点卡于两者之间。
- 增加用户沉没成本:用户已经在早期投入大量时间和精力阅读免费内容;
- 利用用户好奇心:有前文做铺垫,用户行至卡点处,对剩余内容的好奇远超过一般内容;
- 需求明确(制造问题):用户开会员就是为了解决剩余内容无法观看这一具体问题,用户总是倾向于解决问题而不是在原有基础上提高要求。

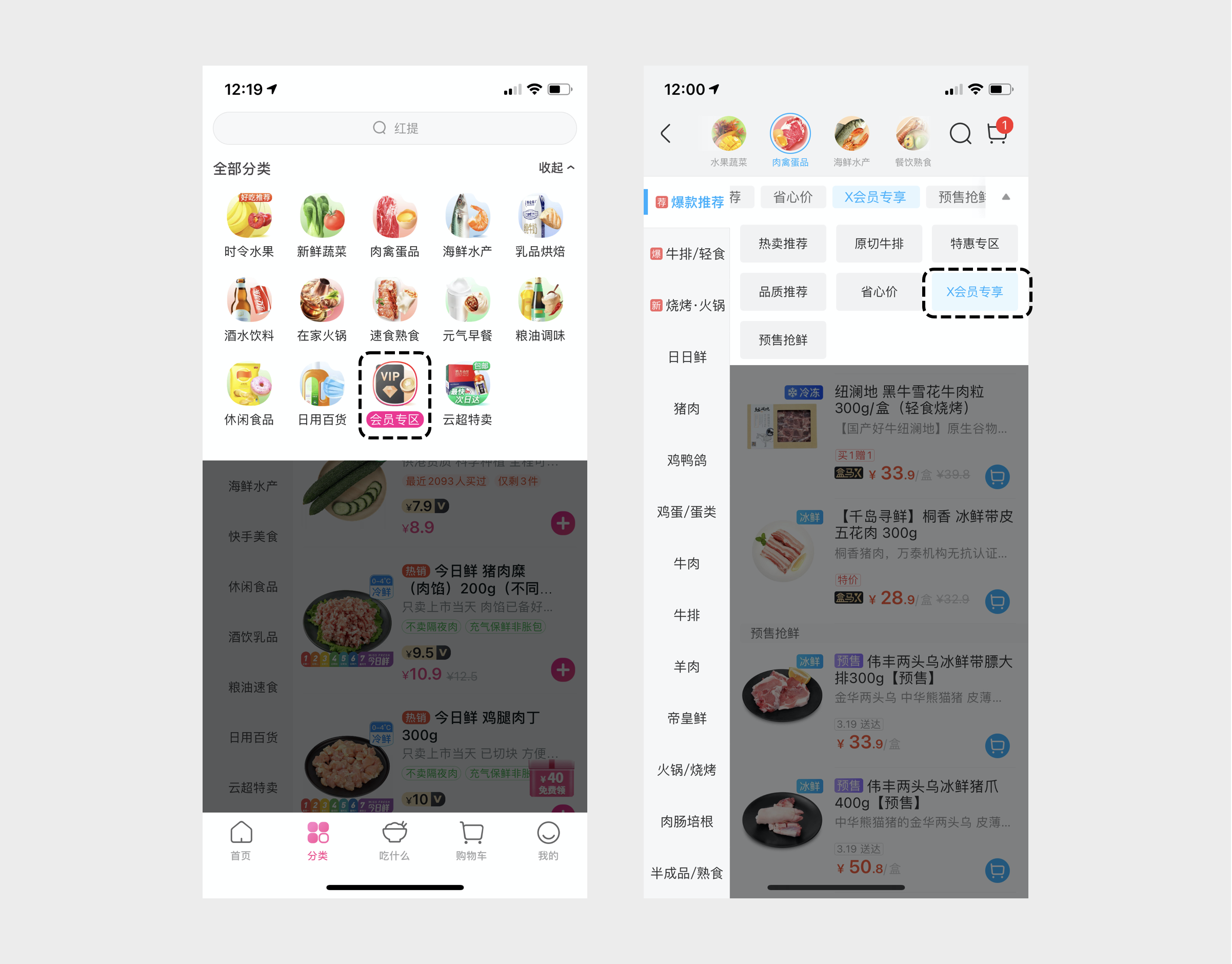
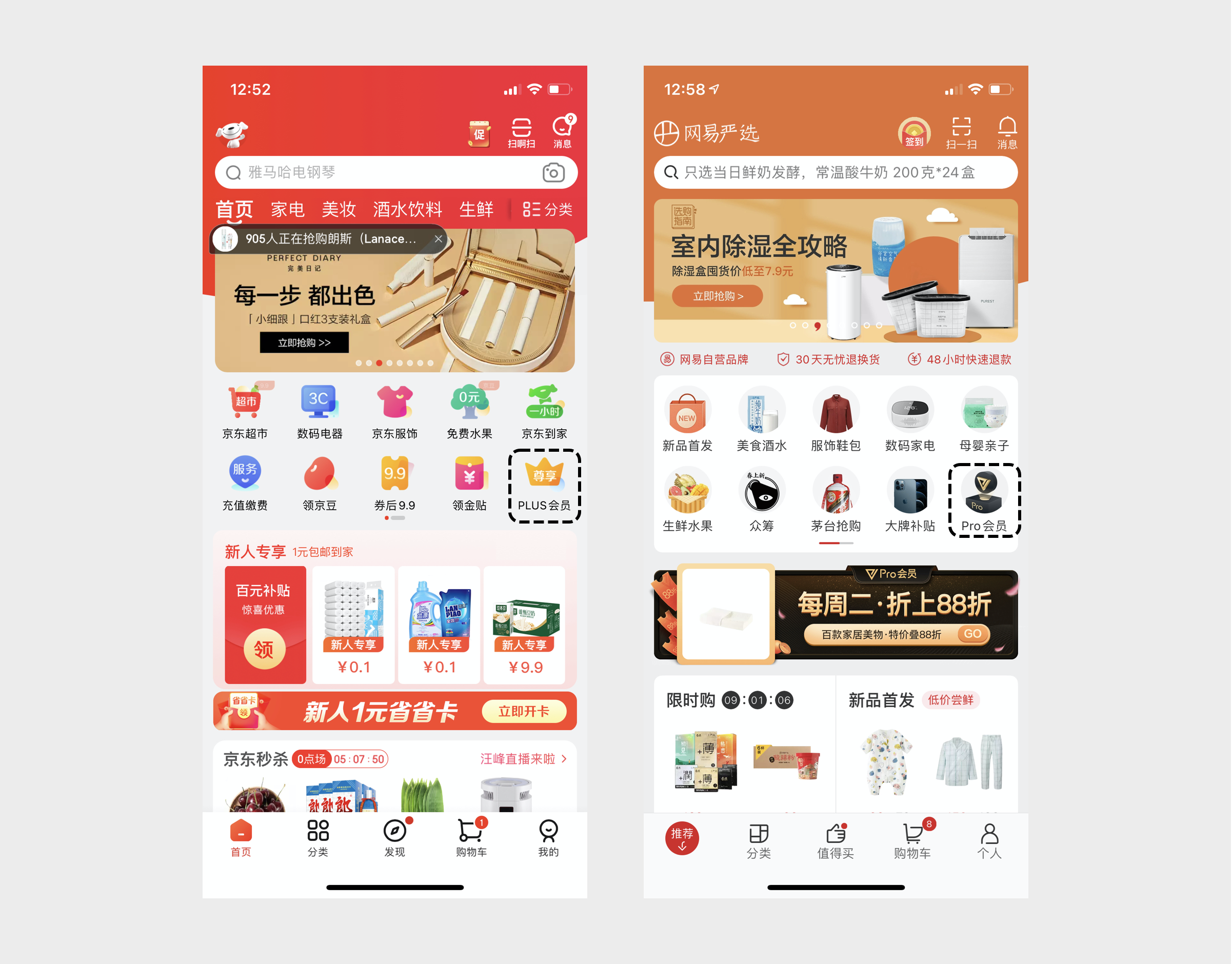
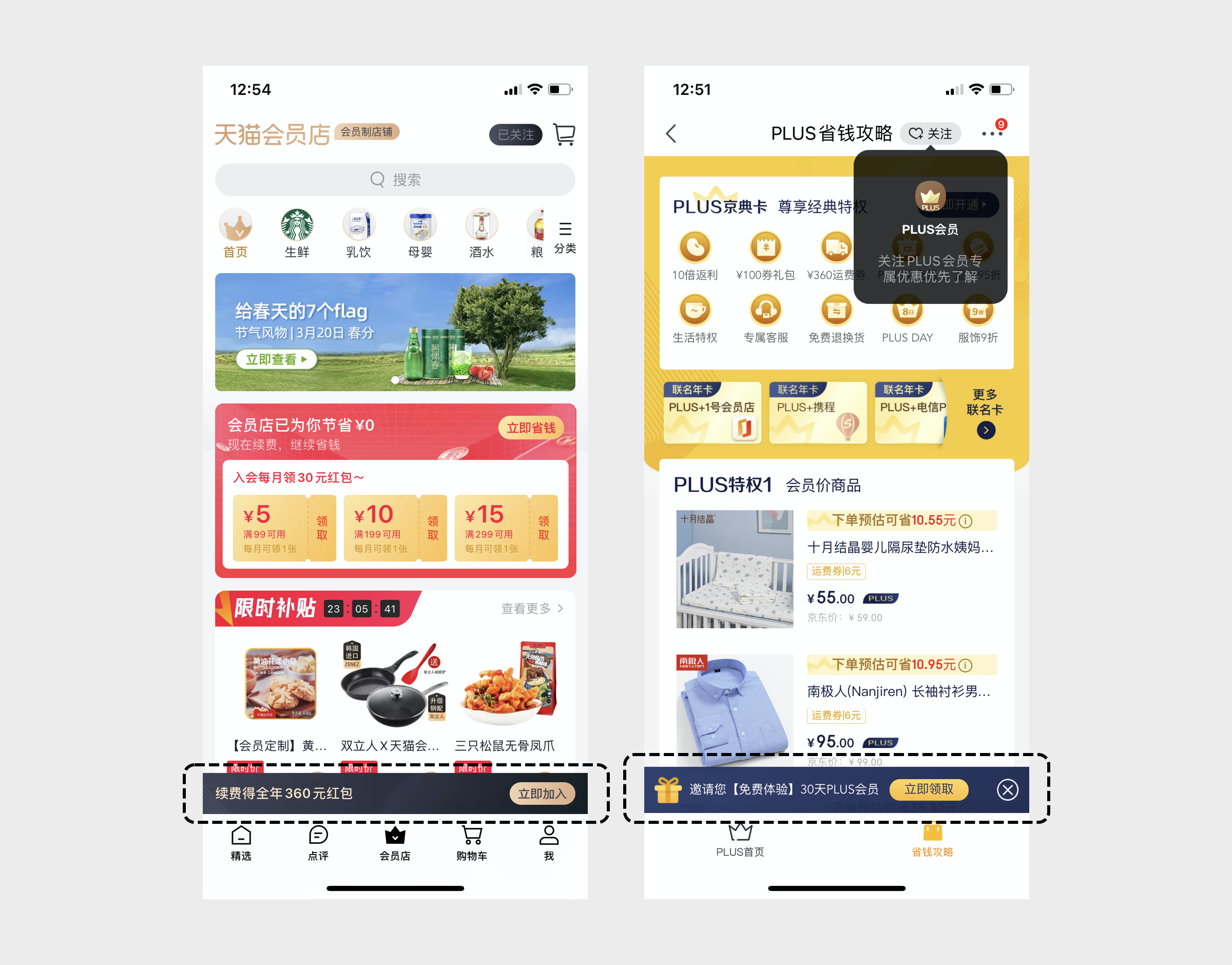
3)会员专区:建立专享感,将会员内容与普通内容进行区隔。
将付费内容集中在一个区块内,制造差异化,不论是内容质量或者商品价位,本质都是让用户形成会员价值很高的感觉。

4)会员频道
常见于电商产品,同样是起到区分内容,建立壁垒的作用。

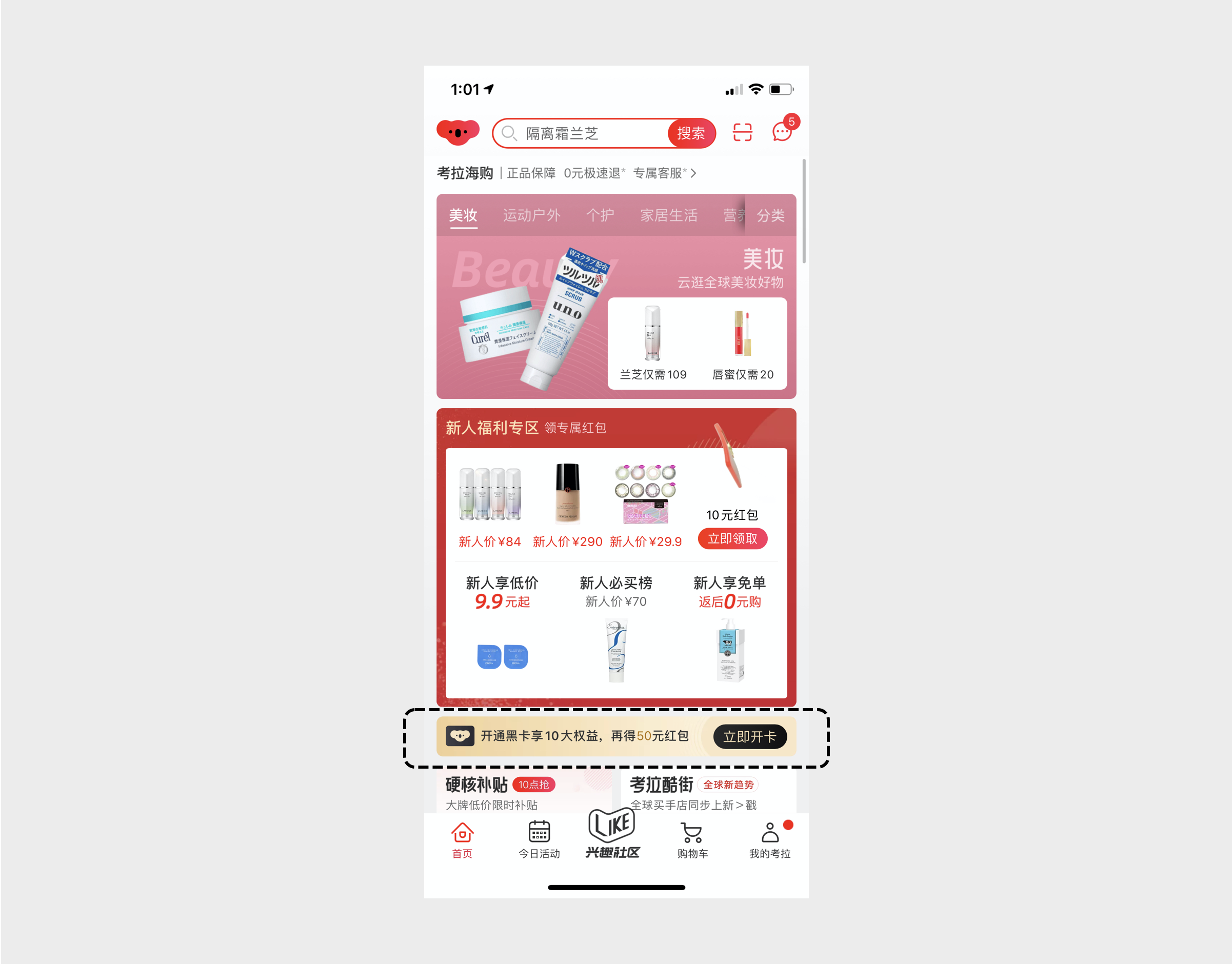
5)底部提示
使用较为轻量的底部提示,引导用户关注会员信息。该视觉样式还常被用作登录提醒。

6)小banner
见缝插针式的视觉提示,占用流量最大的首页空间,此时文案的利益刺激尤其重要。

7)会员专页
使用一个底部tab的权重来承载会员相关信息,可见会员体系的重要性。

2. 会员中心
会员中心是展示会员权益,以吸引用户开通会员的页面。是用户全面了解会员相关信息的窗口,氛围营造、权益展示、行动点突出,是设计会员中心需要考虑的要点。
1)会员中心的常见页面结构
不同产品有不同的会员中心布局,有差异性也有共性。

氛围感、套餐选择(多套餐情况)、行动点、会员权益,是多数会员中心页面共有的模块,模块之间位置并不固定。

本质上越重要的模块,应该被分配越醒目的视觉表达方式。通过调整位置、面积、视觉对比度等,都可以调整不同模块之间的权重,达到产品想要呈现的优先级效果。
2)会员中心_氛围感
打造氛围感的方式多样,常见的有以下几种方式:


3)会员中心_套餐选择
部分产品不存在套餐选择,只有一种套餐,如盒马。在用户体系中,将用户分为两层,用户会员与非用户会员。部分产品在会员中又进一步分类,推出了多种会员套餐。
常见套餐以时间区分,如包月会员、季度会员、包年会员、连续包年会员等;除此之外,也有以权限范围为区分,如百度网盘的会员VIP和超级会员SVIP,超级会员享受更多特权;还有垂类会员,如视频产品中单独开辟出体育分类,对应设立专门的体育VIP卡。

上方案例中的套餐选择均以卡片的样式展示,除了该种方式,还有可以以列表形式展示。

列表形式的好处在于,套餐在垂直方向铺开,延展性强,当套餐数量改变时,不会影响展示效率;而卡片式的展示形式会造成部分套餐被挤出屏幕,用户需要左右滑动才能浏览全部,交互成本略高。
同时,卡片式套餐需要点击选中套餐,再点击行动点,才能触发支付,而列表式模型,直接点击对应套餐项上的按钮即可呼出支付,交互更加简洁。

多套餐模型下,产品往往会重点突出一到两项套餐,从商业层面讲,通常希望用户选择价格更高的套餐;从体验层面讲,将附加值最高的套餐用角标突出,辅助用户决策。
4)会员中心_行动点
行动点是一个页面中最醒目的元素,往往是由按钮充当,按钮的点击数据也可以直接反映页面的设计是否合理;对于会员中心页面来说,提升关键性按钮点击,往往是改版的目标和方向。
最常见的行动点布局方式有4种:
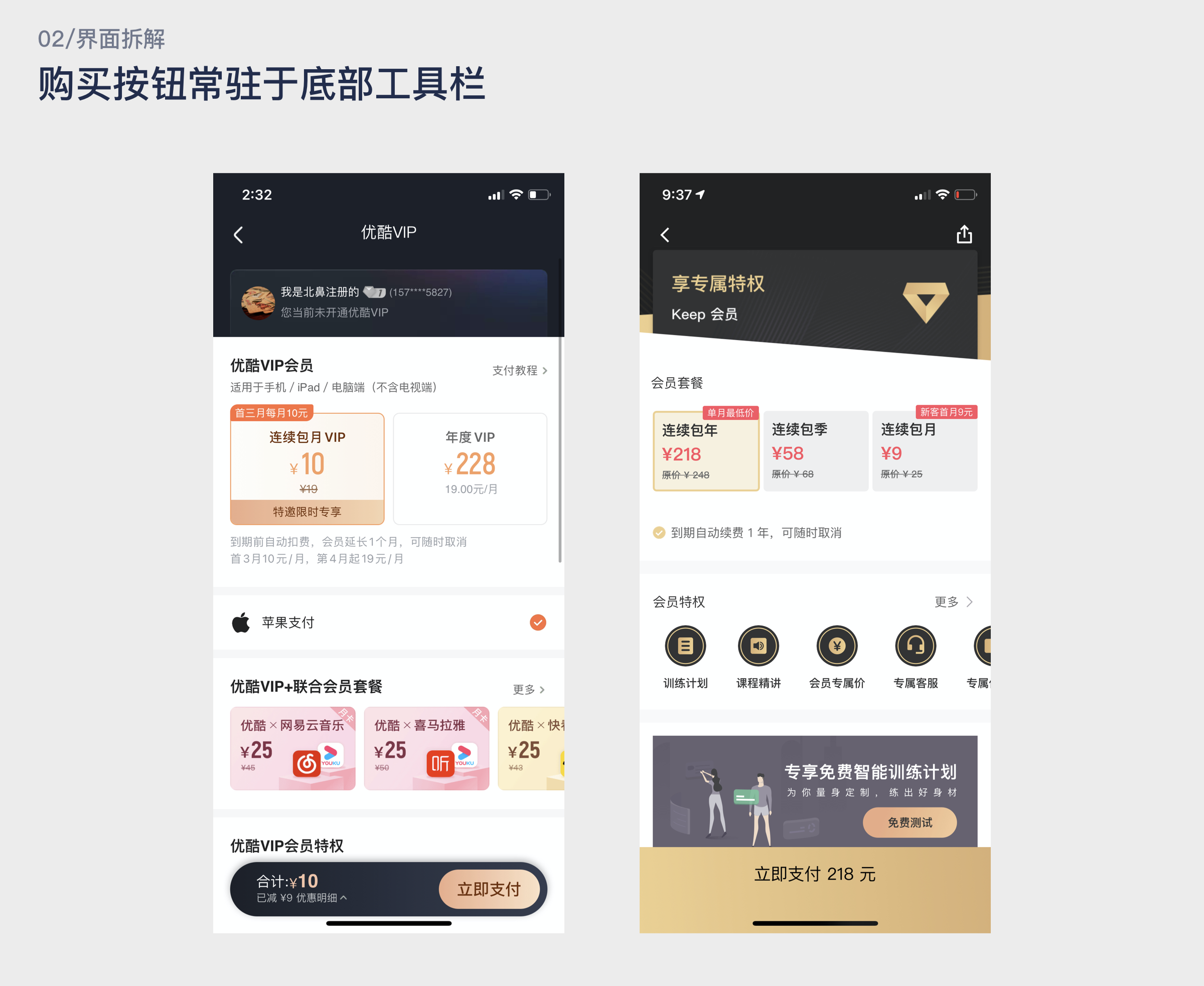
- 购买按钮常驻于底部工具栏;
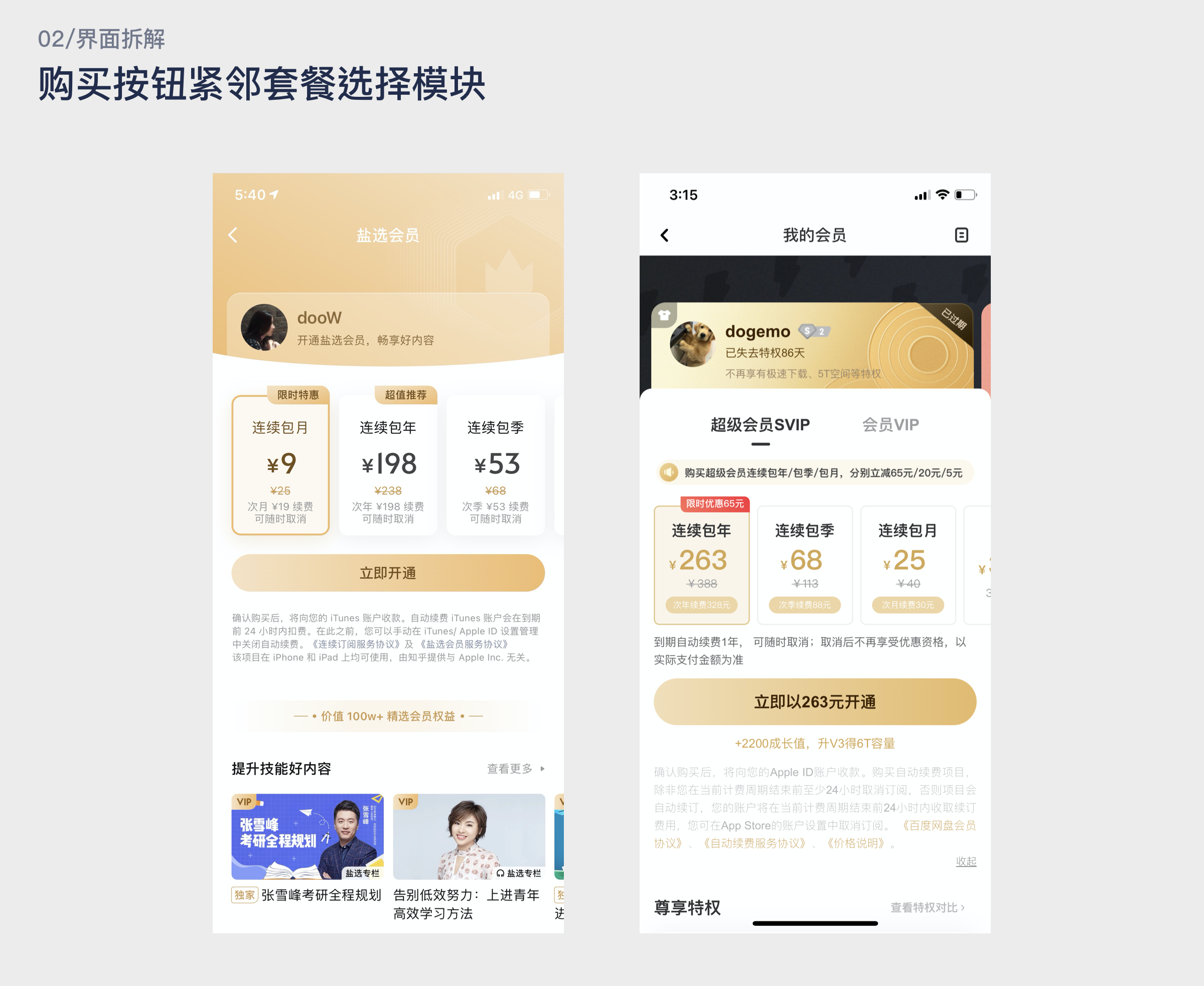
- 购买按钮紧邻套餐选择模块,位于页面中部;
- 页面同时有多个购买按钮;
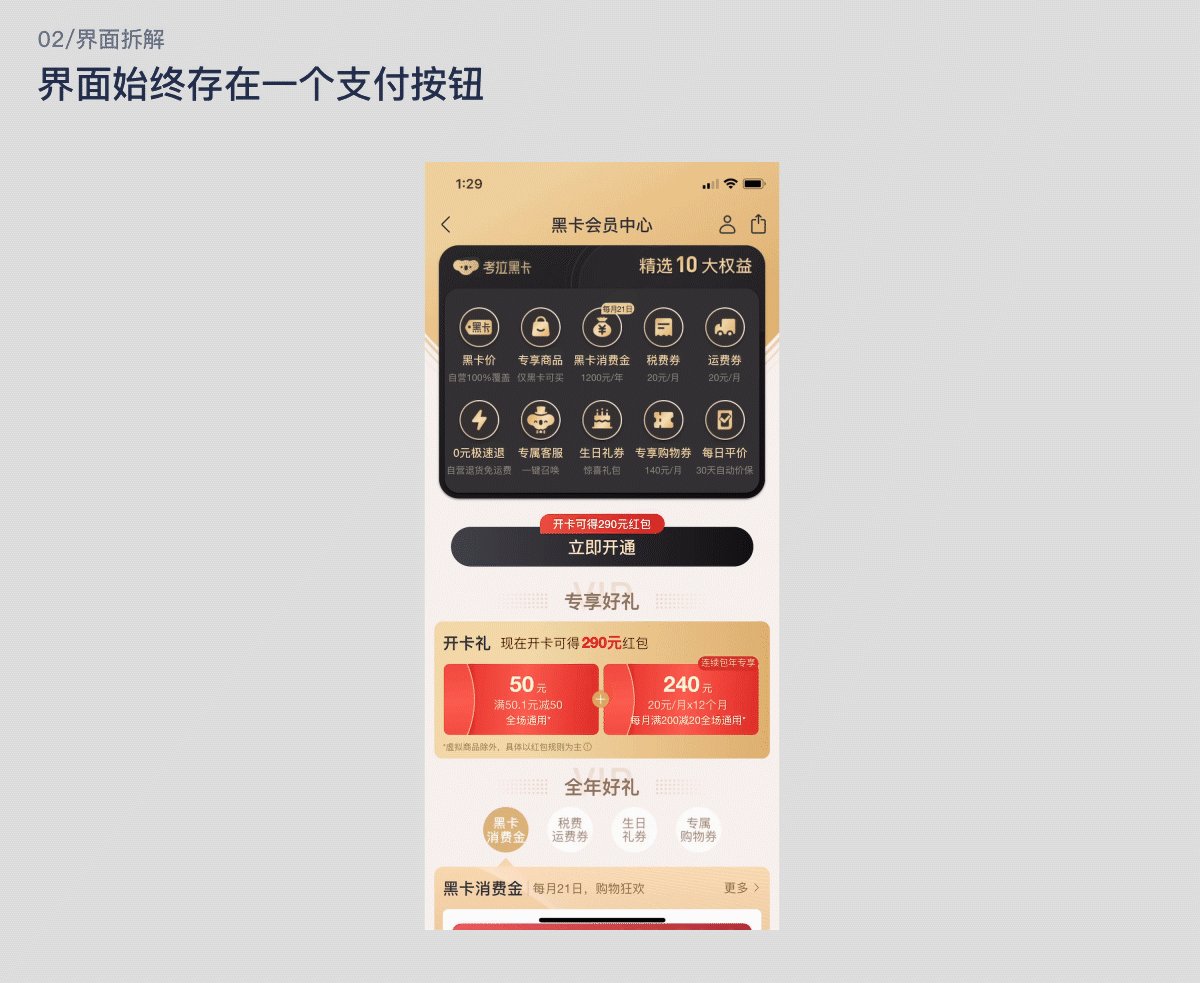
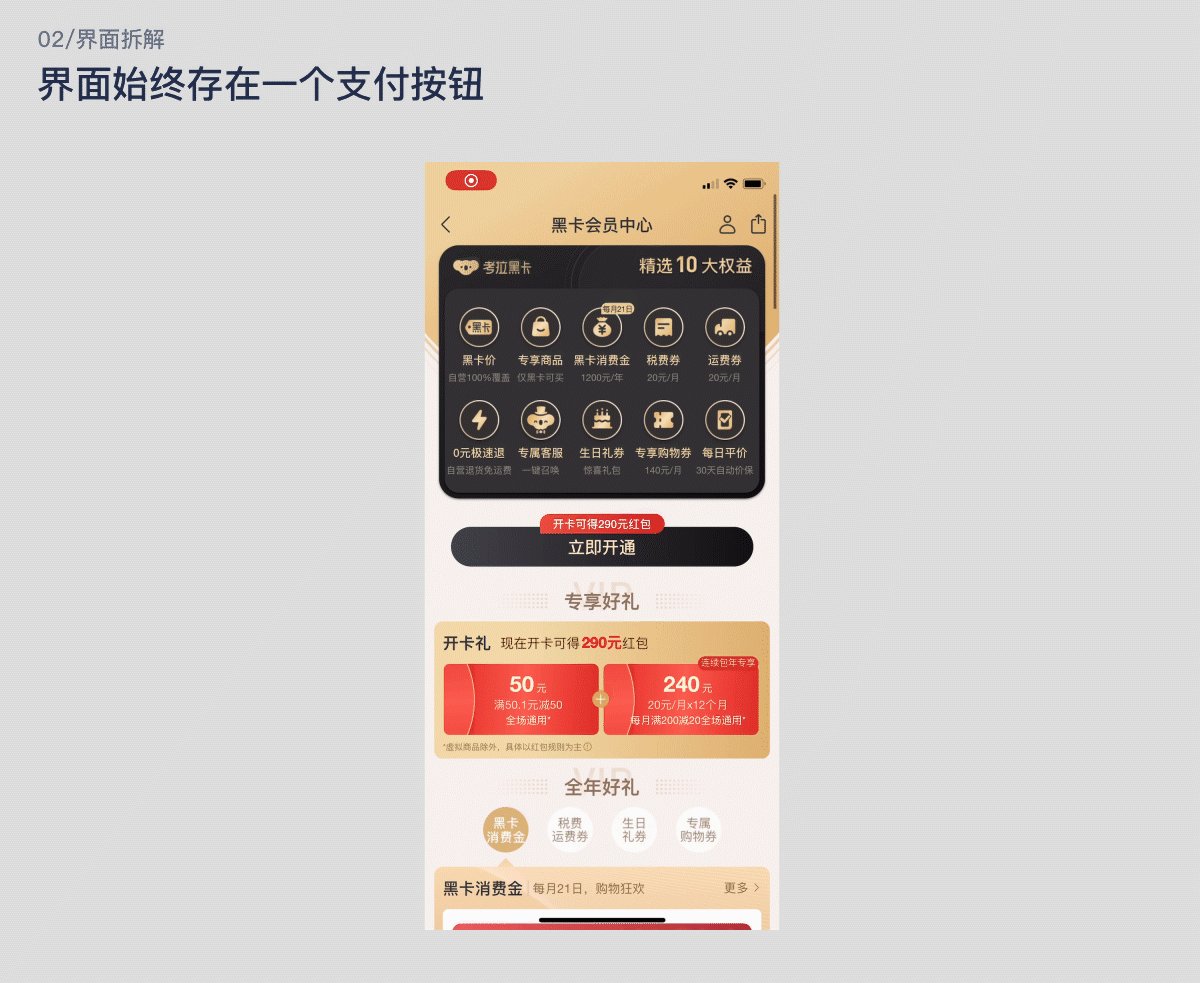
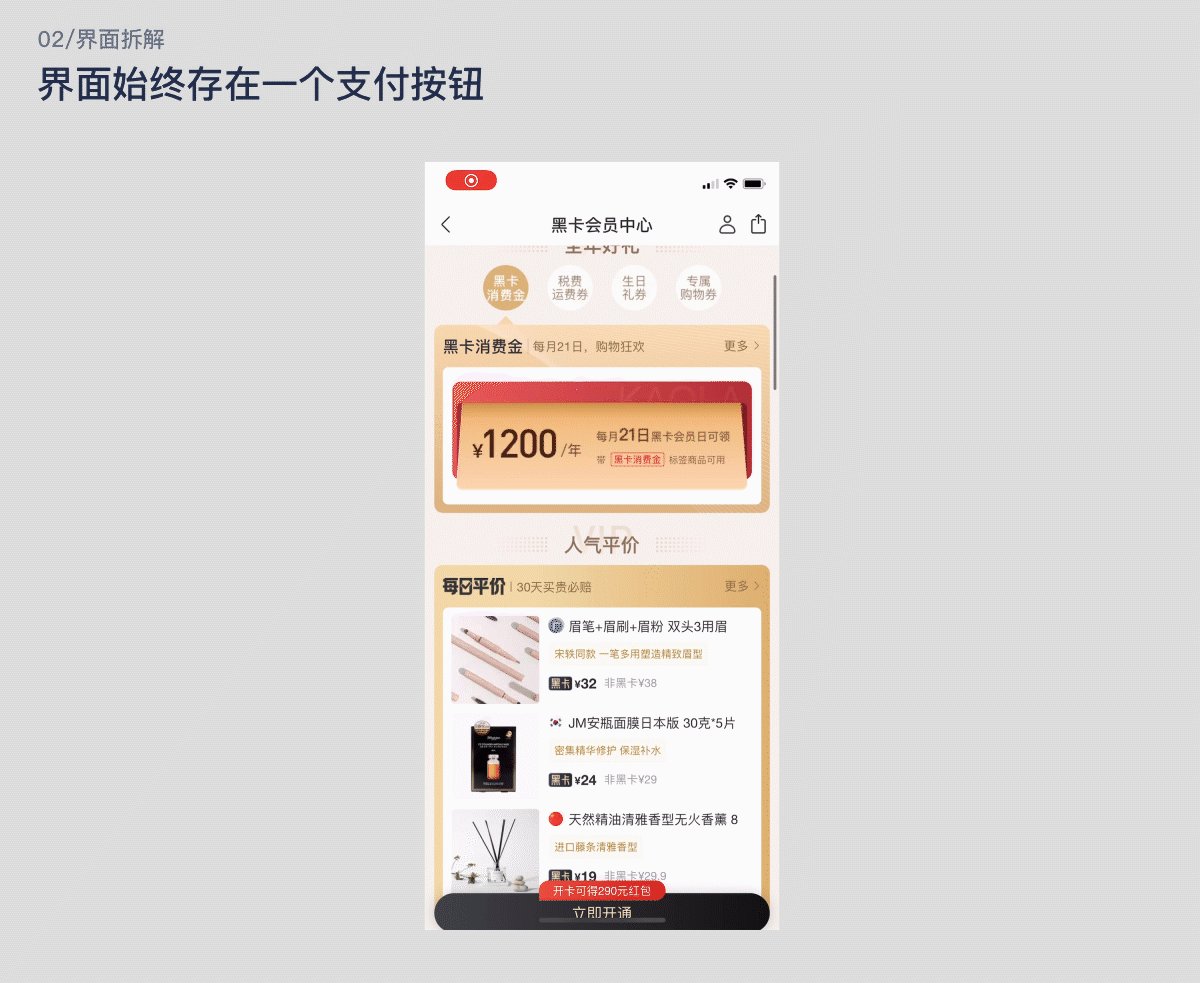
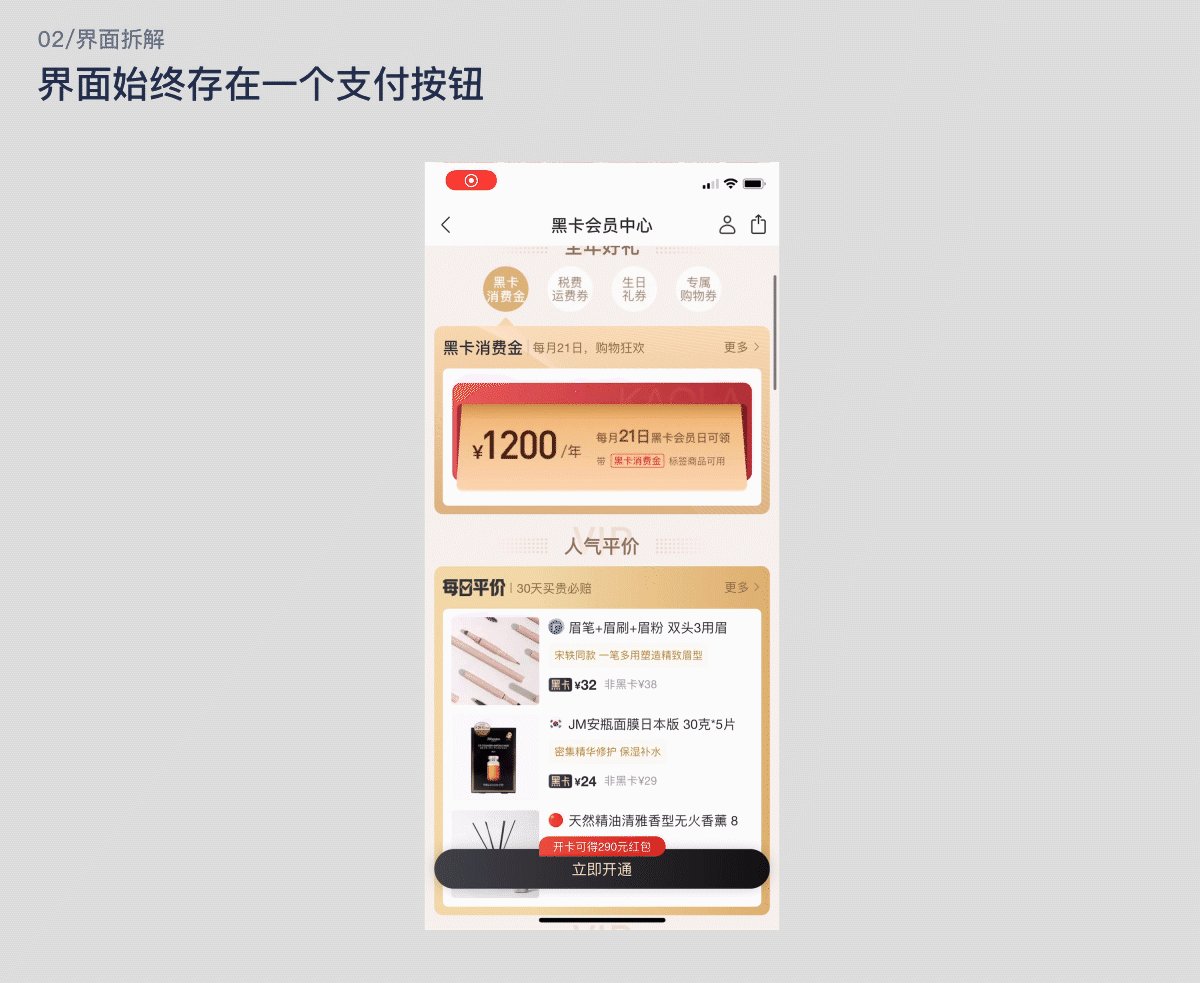
- 界面始终存在一个购买按钮。

符合一般操作习惯,关键行动点常驻于页面底部,已经被普遍接受。

购买按钮紧邻套餐选择模块,从操作的角度上来说,更加合理,套餐选择完毕之后,购买按钮含义类似“确定”,两个步骤紧密相关,符合格式塔的远近亲疏原则;同时,页面中心相比于页面底部更加容易视觉聚焦,用户能更加容易注意到。
这也解释了,为什么居中的对话框常用于警示,需要引起用户高度关注,而底部半弹窗往往承载不那么关键的内容,一般承载无破坏性的操作。

购买按钮意味着支付入口,头部卡片上增加支付入口,不妨通过数据观察,测试不同位置的点击效果如何。

随着页面上划,界面中第一个行动点(页面中部)被推出视图,此时底部工具栏浮出,保证页面不管在何位置,始终可见至少一个行动点,让用户随时可以进行支付。
5)会员中心_权益
会员权益是决定用户是否购买会员的重要因素。有些权益相当实在,如会员折扣、专属红包等,而有些权益的诱惑力相对较弱,不同的权益强度决定了不同的视觉呈现方式。


会员权益细节介绍
会员权益从交互上,可分为两类,可点击和不可点击。不可点击的权益往往在会员中心页面是以宫格图标的形式呈现;而可点击的权益,往往内容详实,需要更多的空间来解释和说明权益的具体内容。
从视觉形式上,也可以分为两类:
- 弹窗呈现
- 子页面呈现


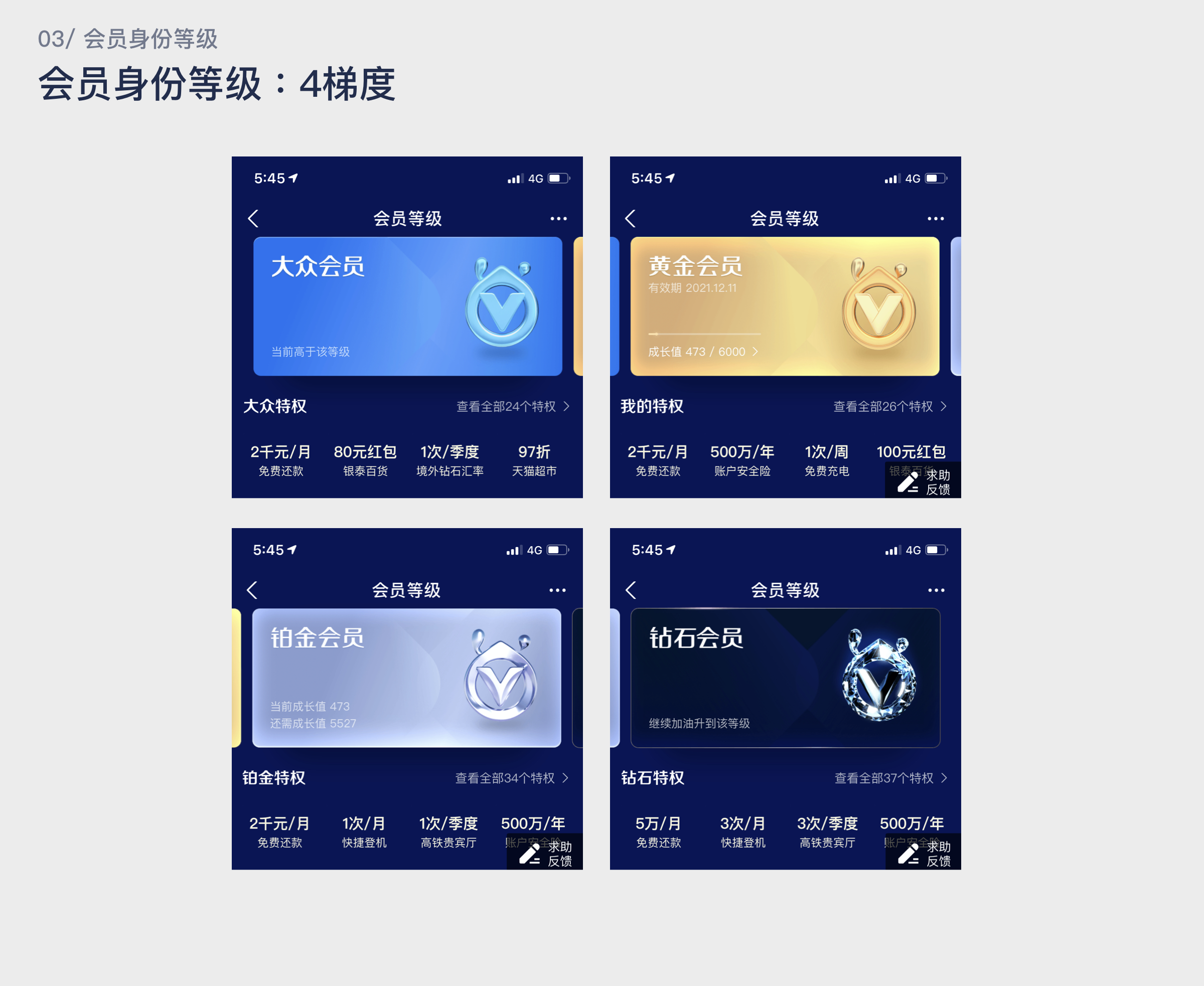
3. 会员身份等级
除了购买会员之外,部分产品引入了“身份等级”的概念来将用户进行分层。划分的维度可以是用户的活跃度、裂变能力等;可以依此,设计一系列的会员任务。会员身份等级机制利用了用户的攀比、自我实现等心理,进一步增加用户与产品之间的粘性。
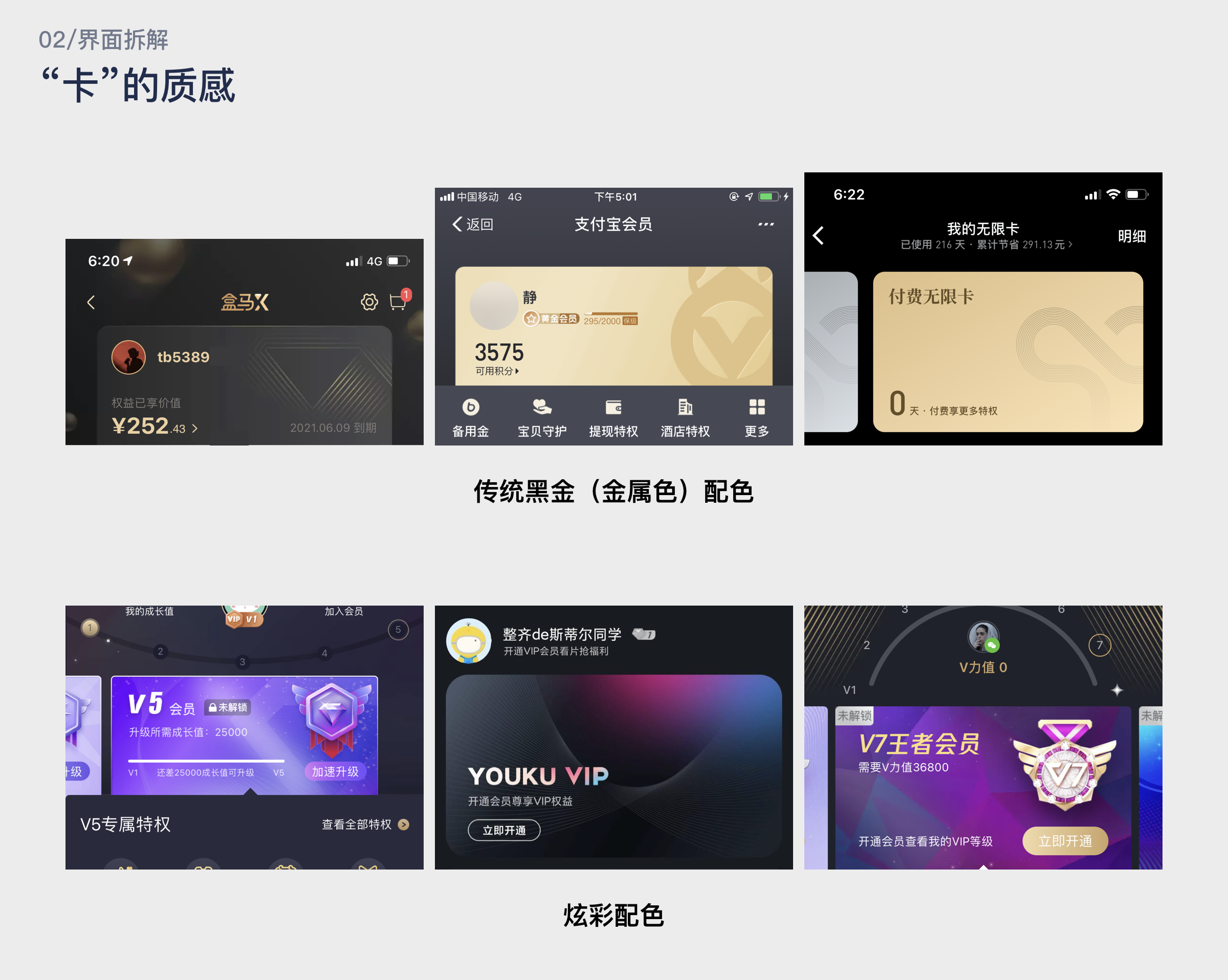
会员身份等级一般集中在4-7个之间,其中梯度理论上呈递增趋势,作为设计师,需要将低等级到高等级这种“越来越高端”的氛围烘托出来;不同类型的产品有自己的特色和局限,金融类产品在整体视觉属性上趋于稳定内敛,而娱乐性强的产品则在视觉上限制较少。


随着梯度的增加,设计难度也在增加,如何在不同等级之间拉开合适的视觉感知差距,是一个难点。如上图中的“黑金会员”和“黑金PLUS会员”在视觉上比较雷同,差异较小。
当静态视觉发挥空间有限时,可以考虑加入动态元素,增加区分。
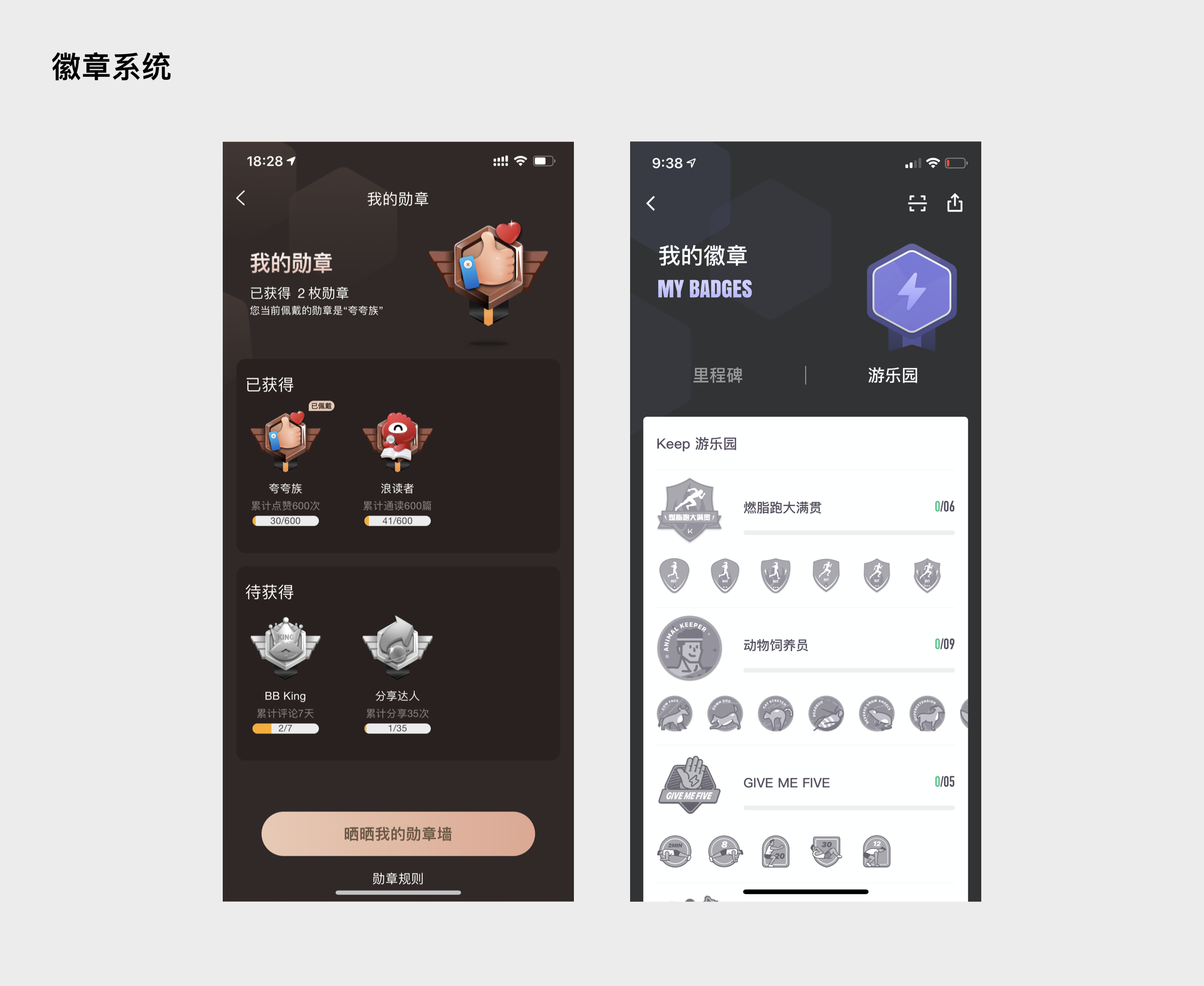
徽章系统:
与会员等级的本质一样,徽章系统将用户分层,制造不同的用户群,拥有更多、更高级徽章的用户对于产品来说,自然是价值更高的用户,这类用户是产品需要重点关注的对象;他们是产品的深度体验者,他们的意见反馈相比于普通用户更加准确和反映问题。

03 小结
随着产品本身的日渐成熟,越来越多的产品选择加入会员体系。
会员体系无论对产品的短期或者长期利益都至关重要,从短期来讲,直接增加营收,从长期规划来讲,对于增加用户粘性、提高市场份额也有着重要意义。
作为设计师,如何把用户对于会员期待的“价值感”、“尊享感”用体验的形式呈现出来,至关重要。
会员体系涉及到的相关设计细节很多,小到一个会员标签,大到一级页面,其中的设计细节更是不胜枚举;将庞大的概念不断拆解为一个个细小的可控的模块,加以分析和总结,始终是沉淀设计经验的方法之一。
高大上的观念理论,需要一个个见微知著的细节支撑。
感谢阅读,欢迎讨论。
本文由 @doo_W 授权发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








很好
感谢!
赞
赞👍
棒棒棒!
很赞
消费排行
总结的很详细
总结的很到位了
nice
感谢分享,学习到了很多有用的知识点!
文章很棒,非常受用,感谢!
写得非常认真,躲对我来讲很有用,感恩