产品细节剖析,让你看看大厂是如何做设计的(2021-07)
编辑导语:一款好的产品除了功能过硬之外,还需要让用户在使用的时候感受到舒适,提升用户的体验感。而这些,往往体现在产品设计的小细节中。很多时候,我们喜欢一款产品,却说不上来哪里打动了我们,其实被我们忽略掉的就是那些能够提升产品体验的小细节。

在UI/UE设计中,我们如何将至关重要的信息有效地传递给用户,这是设计本身的职责。但是绝大多数信息的呈现,我们可以在细节的处理方面带给用户惊喜,让用户喜欢并完成最终的转化,通过设计的手段提升产品的可读性以及可访问性。初级与高阶设计师的区别,并不是在整体大的布局上有什么差别,通常都体现在产品的细节上,好的产品可以在内容不变的情况下,通过细节的处理让之焕然一新。
091 「讯飞输入法」双重输入方式-提升产品易用性
1. 产品体验
在讯飞输入法的键盘打字输入状态下,也可同时使用手写输入方式,便于用户有切换输入需求时免去手动操作。

2. 设计思考
在我们使用的移动通讯设备中,输入法是避不开一个软件,不管是内置还是自行下载,随时都会使用。不知大家有没有碰到过这种情况,在打字时突然忘了拼音、手写时突然不会写,遇到这种卡壳情况只能通过在键盘设置中频繁更改输入方式,真的很麻烦。
讯飞输入法在用户打字输入的情况下,考虑到了可能会有手写输入的需求,增加了在键盘可控的范围内同时可手写输入,方便用户在最短的时间内无成本更换场景需求,无需多余的操作便可达到目标,将操作流程和路径都进行了简化,降低产品的使用难度,增加易用性。
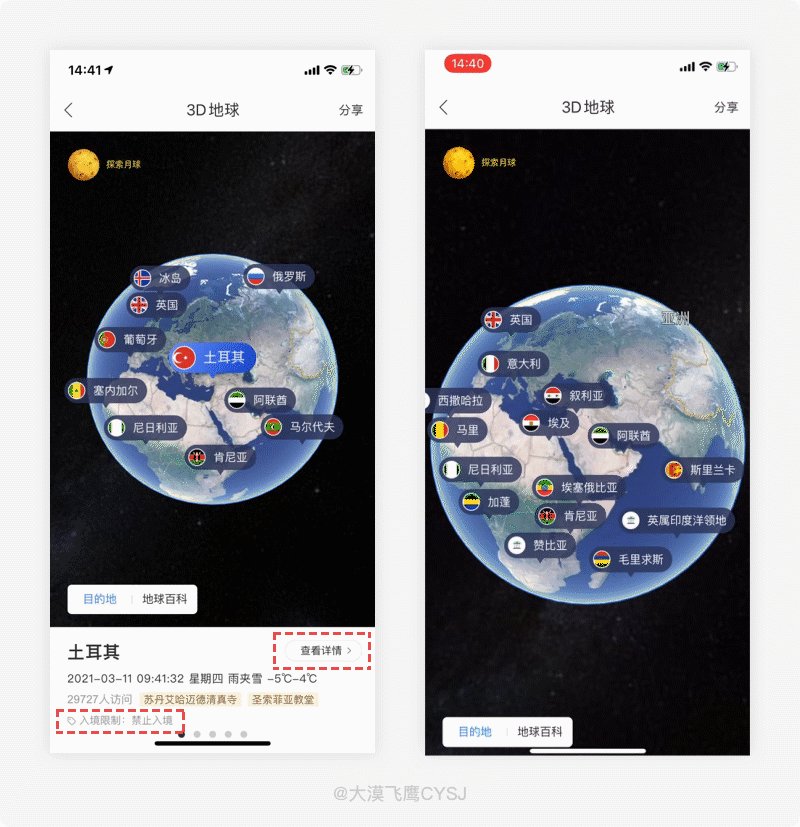
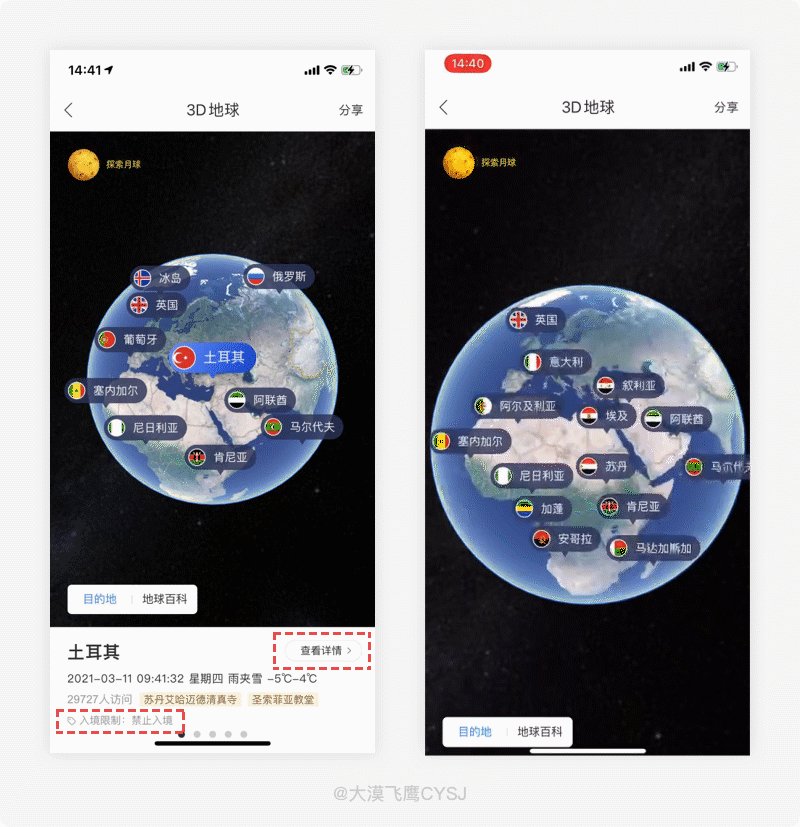
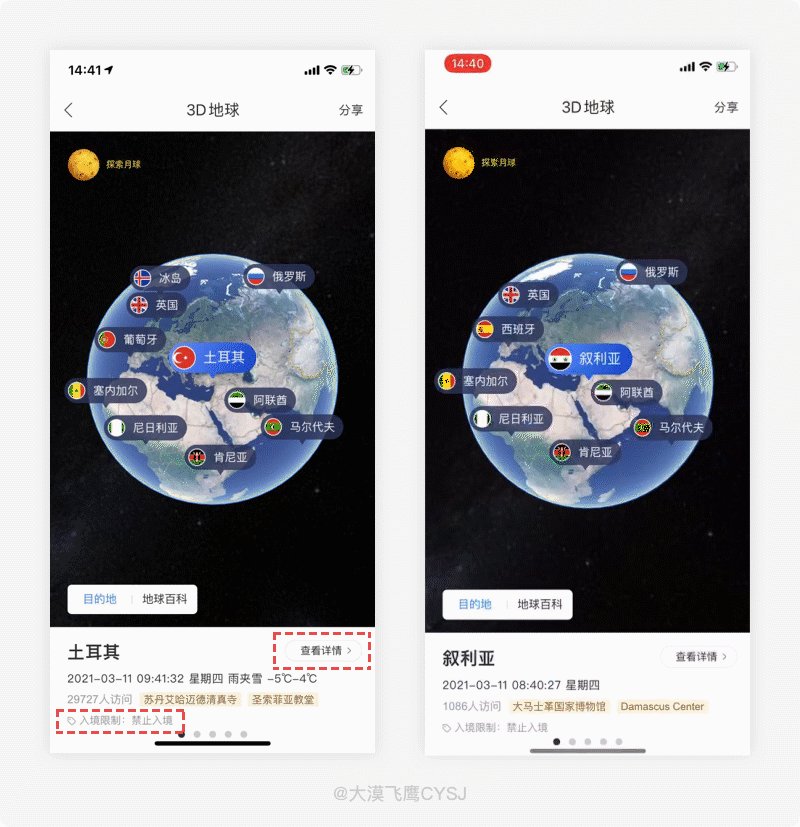
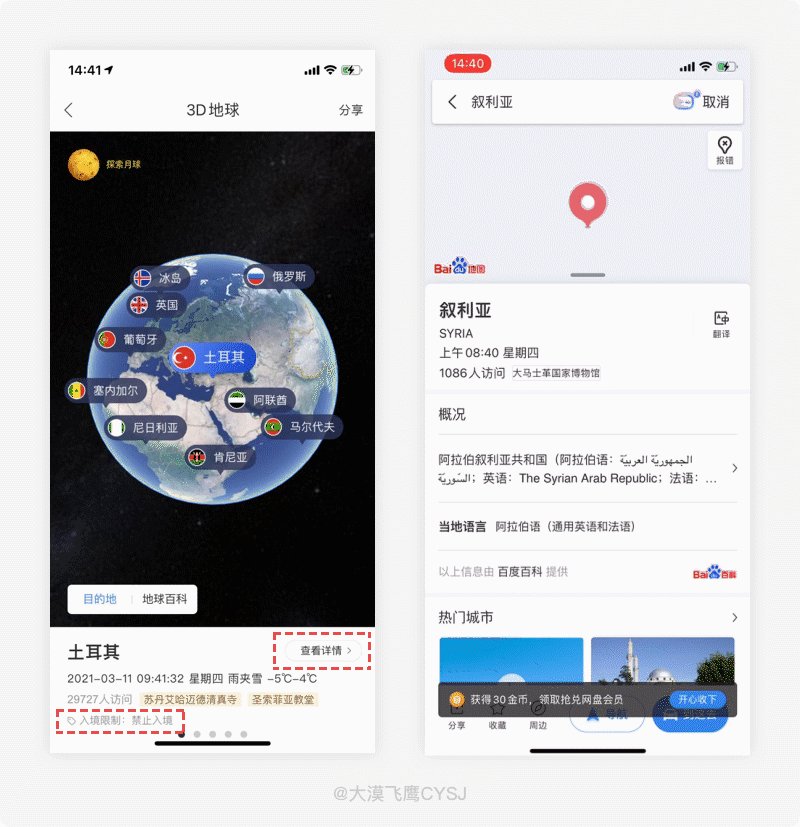
092 「百度地图」3D地球-线上版的世界国家介绍知识库
1. 产品体验
在百度地图的个人中心-更多功能里面打开3D地球模式,可拖动旋转或放大缩小查看国家地理位置,点击国家名字,会提示当前疫情环境下该国家的出入境限制情况,还可查看该国家的基本基本信息。

2. 设计思考
说到地图软件,我们的第一反应便是导航,看着地图上的各种建筑、道路等街景标记,跟随指引到达目的地。其实除了传统的街道图地图外,还有卫星图、三维图等,且该行业也在3D方向也不断发展,逐渐引申向高科技方面延伸,用一种惊艳的方式呈现给使用者。
百度地图本身提供了普通模式、地球模式、三维模式、地铁模式等好多种,为了迎合大众,直接将普通模式呈现给了用户。还有一个鲜为人知功能就是“3D地球”,用户可以通过转动或放大缩小来查看各个国家的地理位置,且地球原本就是圆的,全球视野以球形展示也则更加直观。点击国家名字,会弹出天气、访问人数以及疫情期间的出入境信息,隔离还是禁止入境给予明确提示,便于用户合理安排出入境时间,还能通过查看详情进行了解该国家的基本信息(利用自己强大的百度百科),给用户普及国家地理知识。
从表面上看,3D地球并无较为实用的功能,但从另一个角度,何不看成是一本线上版的国家知识文库呢?同时3D地球模式还在提供了月球视角,从左上角进入月球预览模式(操作方式相同),当第一眼看到标记的“嫦娥5号着陆点”时激动了……,用一种炫酷的方式将“地球”和“月球”以趣味化的方式呈现给用户,很大程度上满足了喜好探索的用户“猎奇”心理。
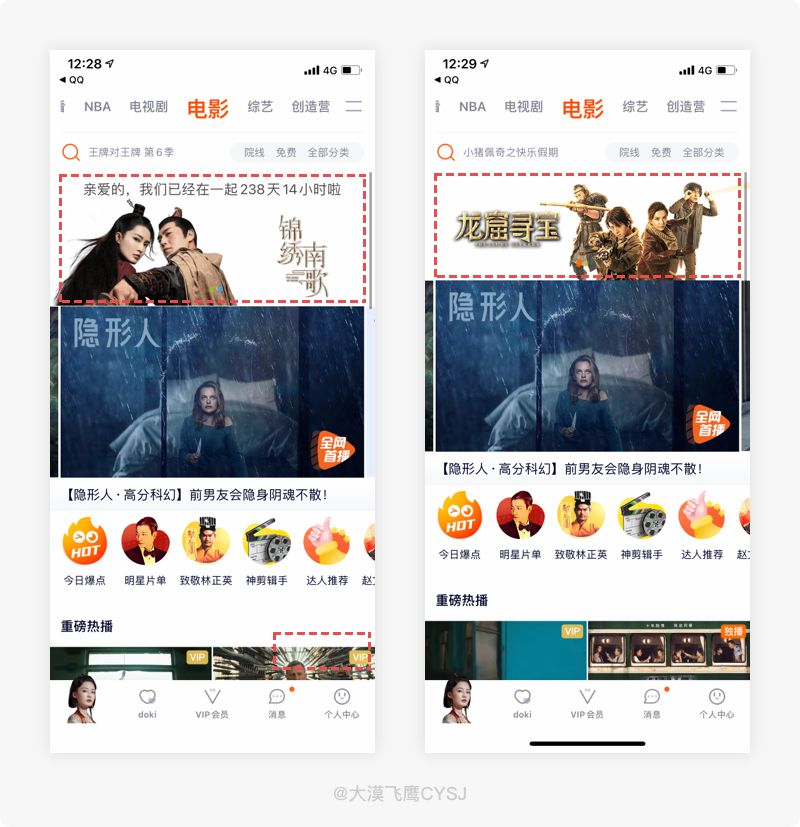
093 「腾讯视频」巧妙的影片广告植入
1. 产品体验
在腾讯视频首页的任何一个影片分类栏目下拉刷新时,系统利用下拉延伸的空间及时间差中,都不同程度的投放了对应的广告,刷新完成后恢复原状。

2. 设计思考
有人说,曾经有企业为了用户体验而坚决不植入广告,单纯的只靠公开透明的增值业务来赚钱,后来都他们“饿死了”。其实跟用户体验相比,如何将流量变现使企业获得收益维持正常运转显得更为重要,于是,植入广告就成了很多产品的收入来源(前提是你有很大的用户量)。大部分用户都知道腾讯家族的应用,随便扳着手指就能列出很多个,其广告的植入可以用恐怖、变态等词来形容,或许大家会对广告非常反感,但站在产品设计的角度,就算设计出被用户骂声一片又不得不用的产品,无疑也是成功的,“王者农药、吃鸡”就是最好的例子。
腾讯视频的广告植入可谓是无孔不入,就连下拉刷新这种空档也不能幸免。下拉刷新给绝大多数用户的第一感觉就是下拉页面,然后等着刷新交互过程的完成,而腾讯视频在下拉延伸的空间及时间差中植入广告非常的巧妙, 在需要用户等待的情况下通过广告来缓解等待时焦躁感,如若用户对某个影片广告感兴趣,点击之后将跳转到对应的页面,促使用户达到广告引流的目的。另外此处广告的植入既不占用页面的空间资源、亦不会影响用户对产品的使用体验,相比其它位置,用户的接受程度则更高,悄无声息的吸引了一波用户视觉。
094 「搜狗输入法」数字键盘-指尖上的计算器
1. 产品体验
打开搜狗输入法的数字键盘,不仅仅是数字录入而已,还是一个计算器,可进行常规的加减乘除和百分比计算。

2. 设计思考
“家中老人发来微信,说让帮忙算一下多少钱,你打开计算器对照我这信息算一下,我自己要换来换去的麻烦”。当你看到这条消息,第一反应是什么,如果去找手机的计算器,那只能说,你真的out了。我们平时打字输入的时候可能会需要计算,当然简单的计算题可以口算,但稍微复杂的加减乘除就需要用到计算器了,每次打开手机的计算器不会觉得太麻烦吗?
搜狗输入法除了能打字,其数字键盘就是一个计算器,只需将对应数据输入,通过简单的加减乘除即可计算出结果,非常方便在线上交流的过程中进行常规的数据计算,当别人还在找计算器时,你早已算出了结果,无需借用其他计算工具,不仅省时还能提高效率。
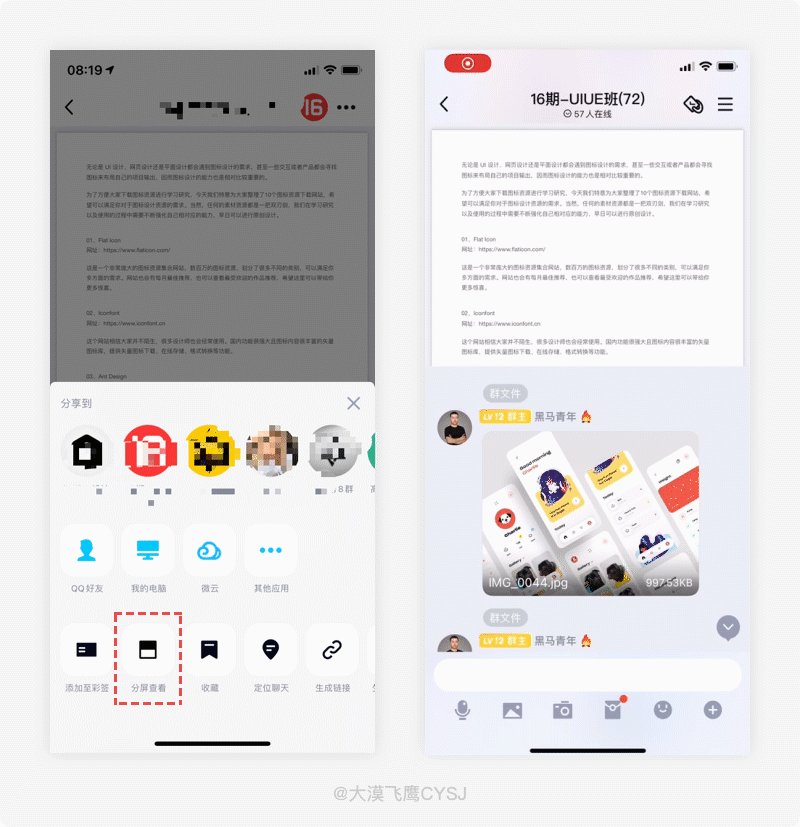
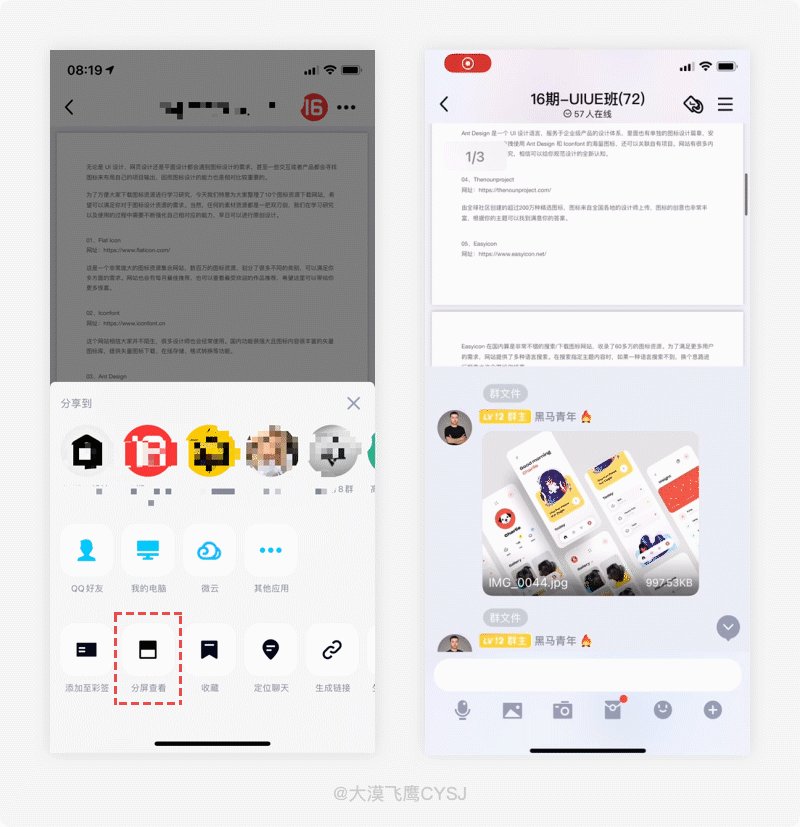
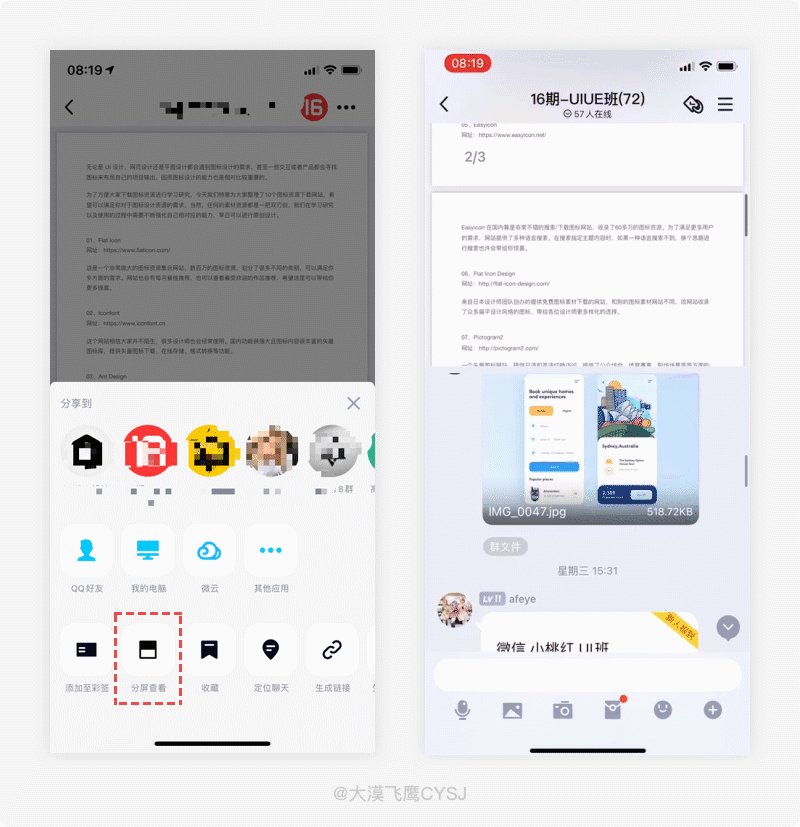
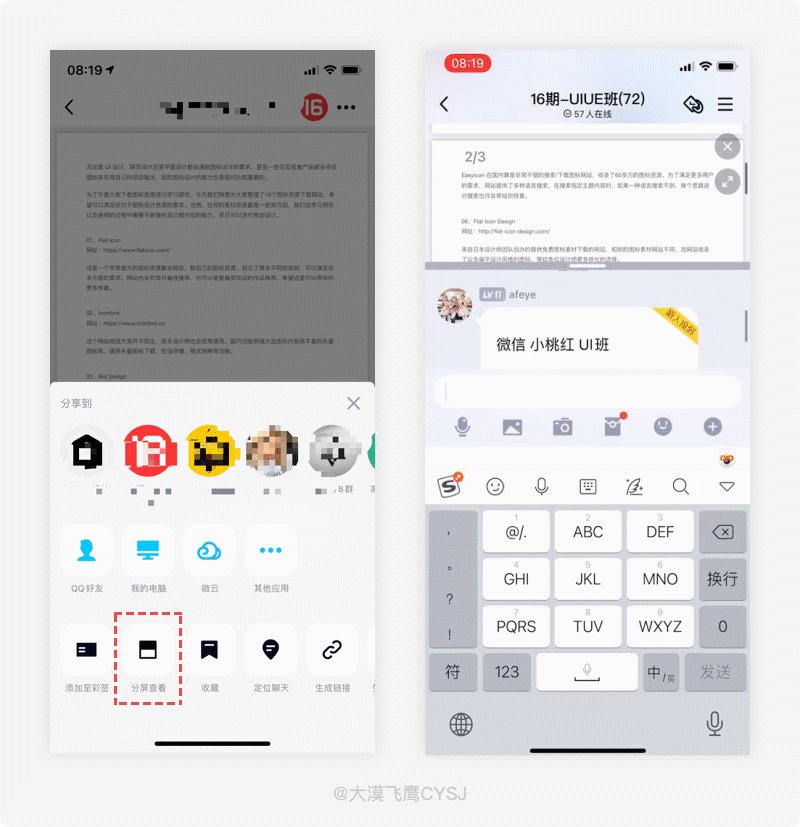
095 「QQ」分屏查看-移动工作场景下,提升效率
1. 产品体验
当QQ好友给我们发来Word、PDF等文件时,打开对话框后,可通过右上角展开的功能菜单中开启分屏查看,一边交流一边看文件,还支持调整分界线、全屏查看和一键关闭。

2. 设计思考
在最初微信功能还没有现在如此强大、普及时,QQ就是我们日常交流、工作沟通的一大途径。尤其是工作群,时不时就会发来一个文件,且还要对照着文件内容边看边沟通,如果不在电脑旁、使用手机预览的话,就需要在对话框和文档之间来回反复切换,除了不方便之外还容易断片。而后微信的普及在交流方面给我们带来很大的便利,但基于用户大量从QQ转向微信,且微信群内的信息量极大,而导致重要的工作文件经常被海量的聊天信息推走,收藏或查找历史记录成了唯一的找回,很不方便,反观整天无人问津的QQ群成了存放文件的好地方。
为了满足用户同时边看文件边聊天的需求,QQ增加了文件分屏查看功能。在对话框中针对文本、PPT、表格或PDF等文件时,打开后,从右上角入口延展的菜单中选择“分屏查看”,可拖动分屏底部的分界线,以调整分屏窗口的大小,且支持全屏查看和一键关闭。分屏查看可以一边浏览文件内容、一边和该好友聊天,尤其是在移动办公环境下,方便沟通和及时反馈,有效避免以往常规的反复切换、浪费时间的缺陷,除了节约用户时间成本外,很大程度上也提升了沟通效率。
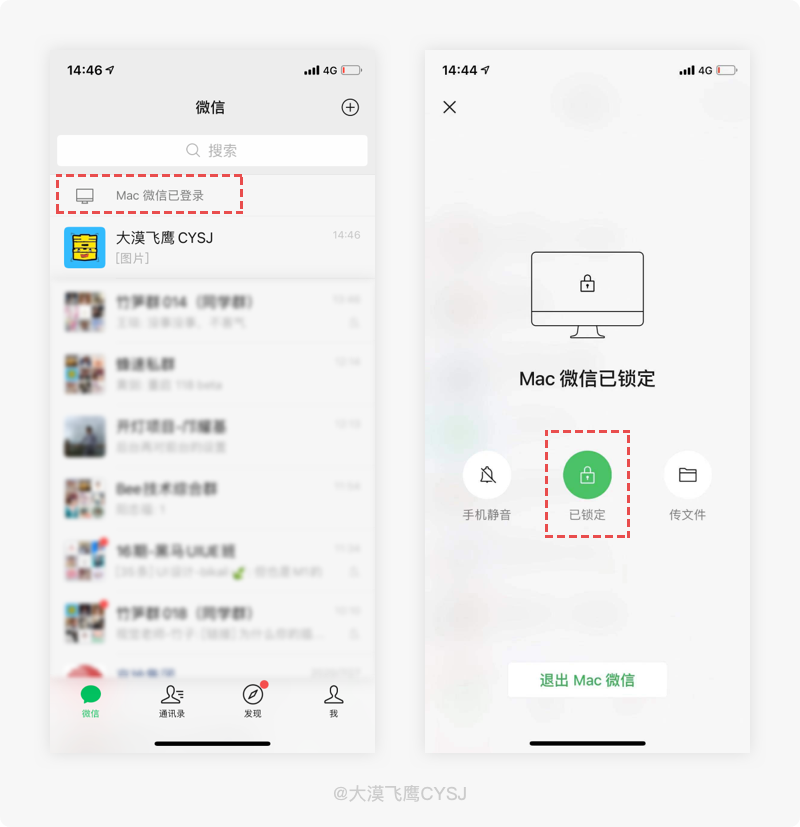
096 「微信」防消息泄露的电脑端锁定功能
1. 产品体验
在我们工作中,电脑登陆微信后,因紧急情况离开,忘了锁屏又担心聊天信息泄露时,可通过手机设置对电脑端的登录状态进行锁定,待返回座位解锁即可。

2. 设计思考
人有三急,当你正在工作时,肚子突然一阵“异响”,慌忙之中,电脑未锁屏的情况下直奔洗手间而去,一阵“狂风暴雨”之后……,突然想起正在“撩骚”的微信窗口都没来得及最最小化,情急之下,直接退出了电脑端微信,但一定要如此操作吗?
其实在我们因特殊情况而离开工作岗位却忘了电脑锁屏的情况很常见,还可以通过锁定电脑端微信来防止信息泄露。退出微信固然可行,但跟锁定之后再解锁相比,其操作效率显而易见,重新登录的操作和耗时必然更多。很多时候,对于操作流程上的体验,在不影响功能使用的前提下,每减少一步操作就能减轻一些用户的使用负担,对于部分功能,减少的步骤所节省的时间可能不足一秒,但用户体验上却得到了明显的提升,微信的锁定与退出操作相比,正是如此。
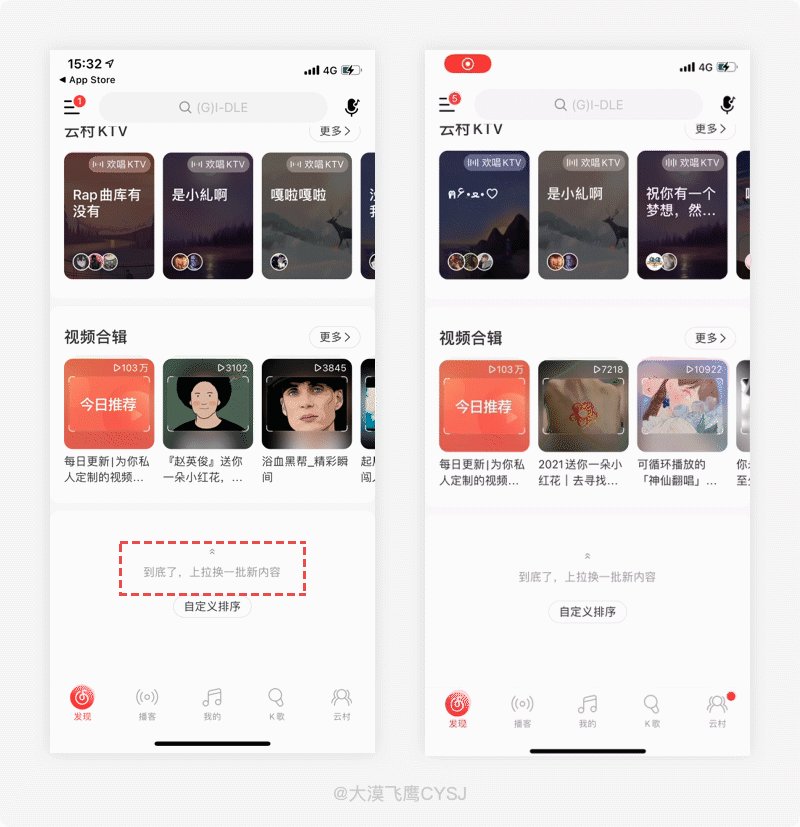
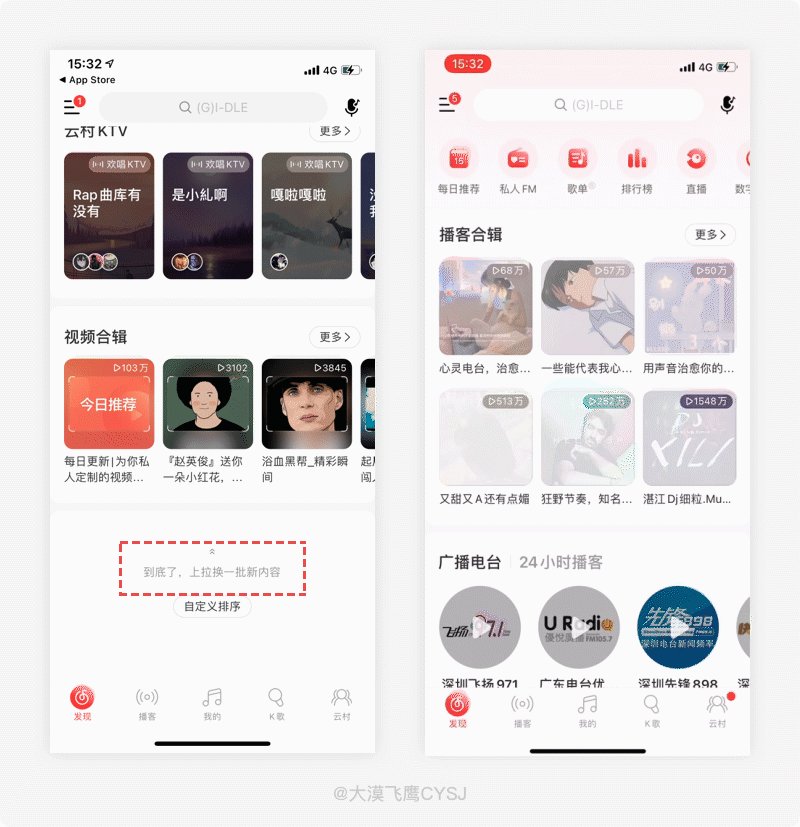
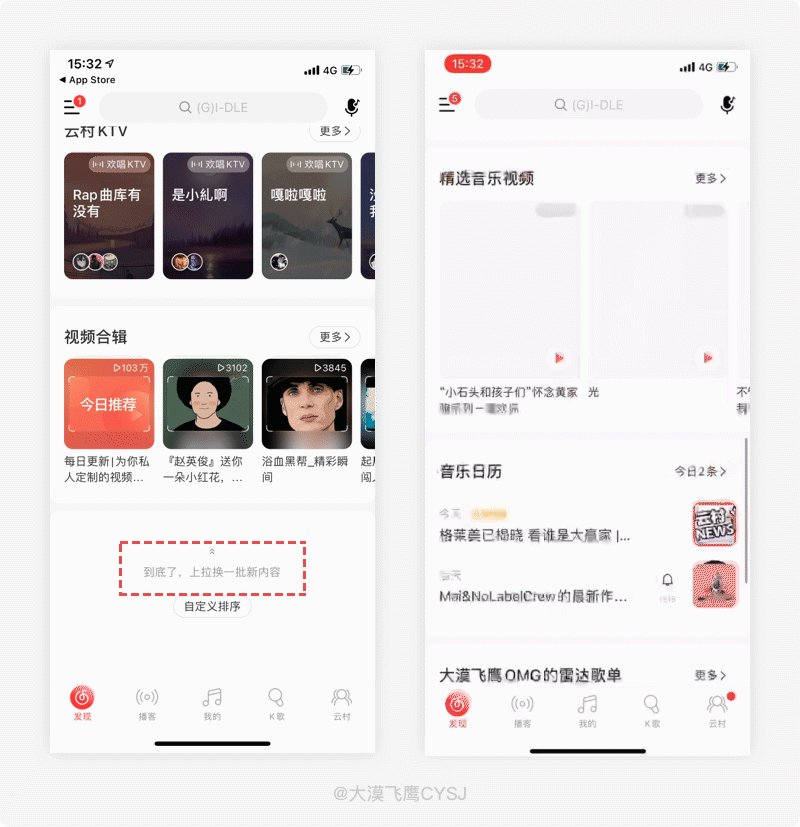
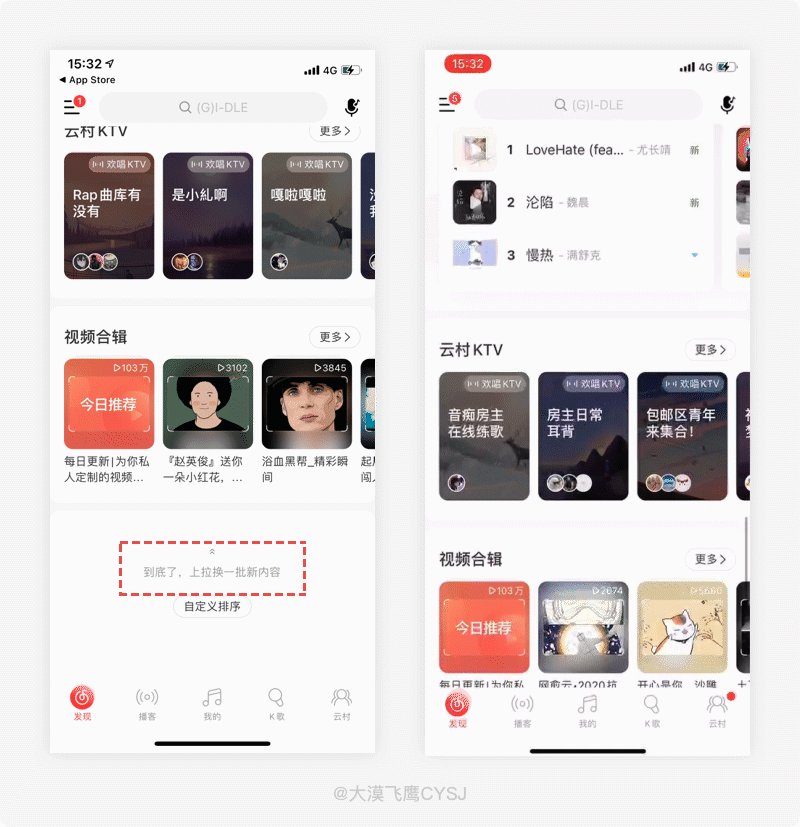
097 「网易云音乐」行为预判-与常规截然相反的刷新操作
1. 产品体验
网易云音乐上滑到底部之后,继续上滑则通过刷新的形式为用户提供一屏全新的内容,与顶部下拉刷新相同。

2. 设计思考
刷新这个词,从电脑到手机,我们几乎每时每刻都在与之接触。手动触发最为常见的就是顶部下拉刷新,根据页面内容滑到最底部之后,则会看到截阻线及提示,此时,要么回到顶部再次刷新,也么进入其他页面获取信息。
网易云音乐除了常规的顶部下拉刷新之外,页面上滑到最底部(尽头)时,依然可以通过上滑重新刷新。此操作是系统通过行为预判,当用户到达页面底部之后,可理解为此页面没有满足用于需求的内容,如果用户有继续上滑操作行为,说明用户并非满足于现状,想获取更多内容,于是系统在合理的请求下产生刷新行为,随之为用户提供全新的一页。虽然此刷新行为与常规的顶部刷新相同,但规避了用户回到顶部做刷新操作的时间差,通过提前预判用户行为,更快一步的满足了用户的需求。
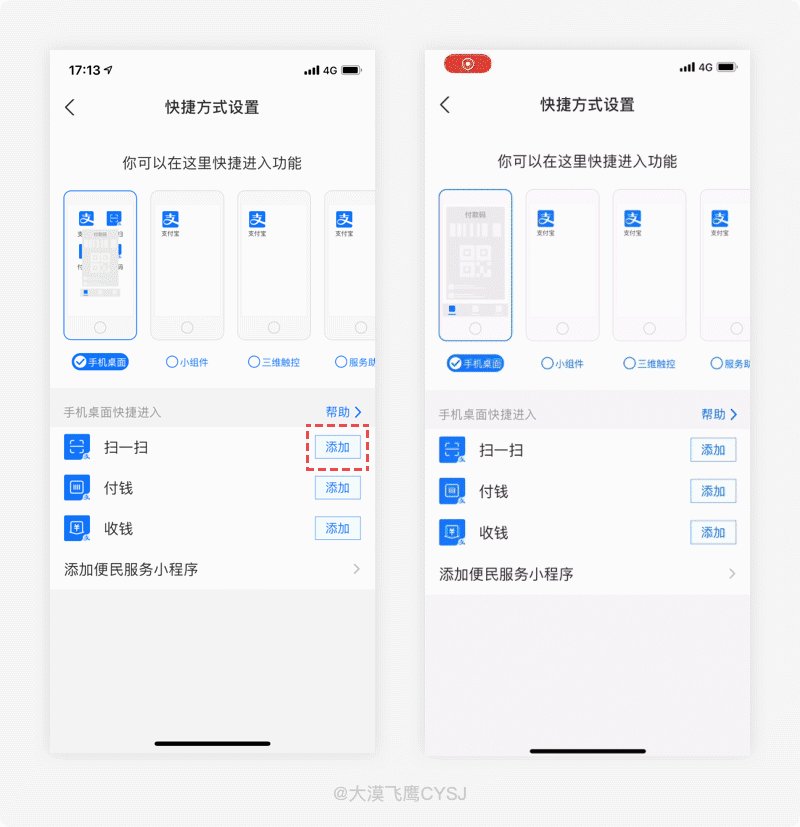
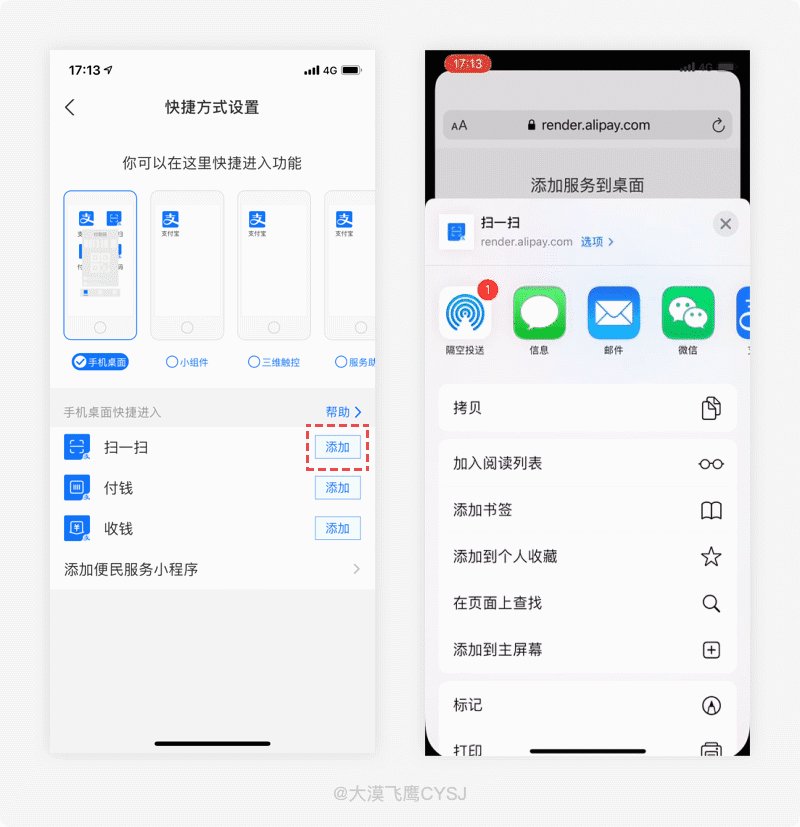
098 「支付宝」快捷入口-让支付过程变的更高效
1. 产品体验
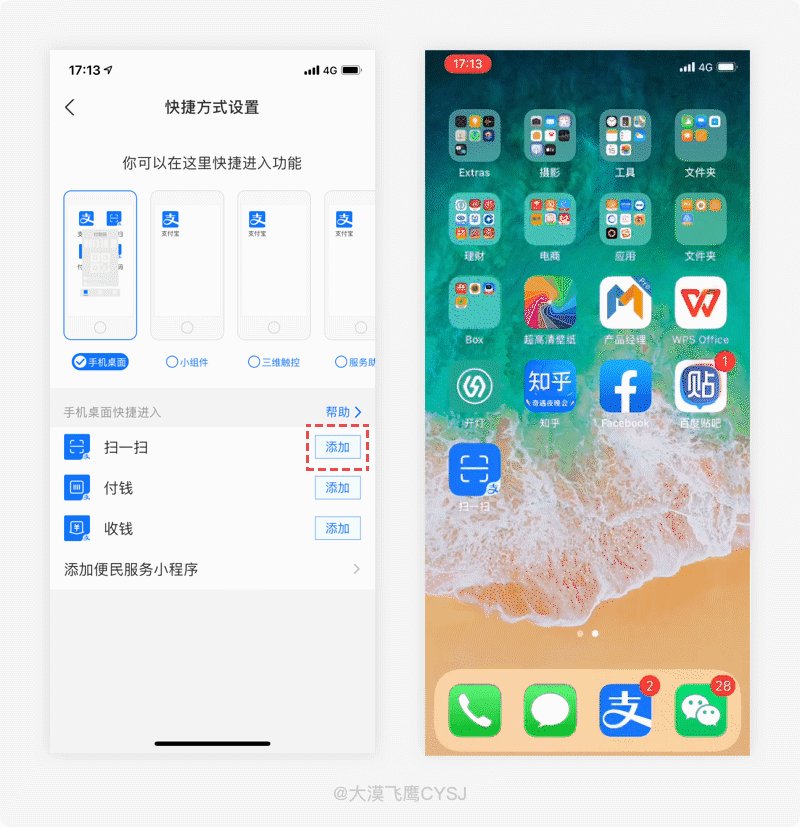
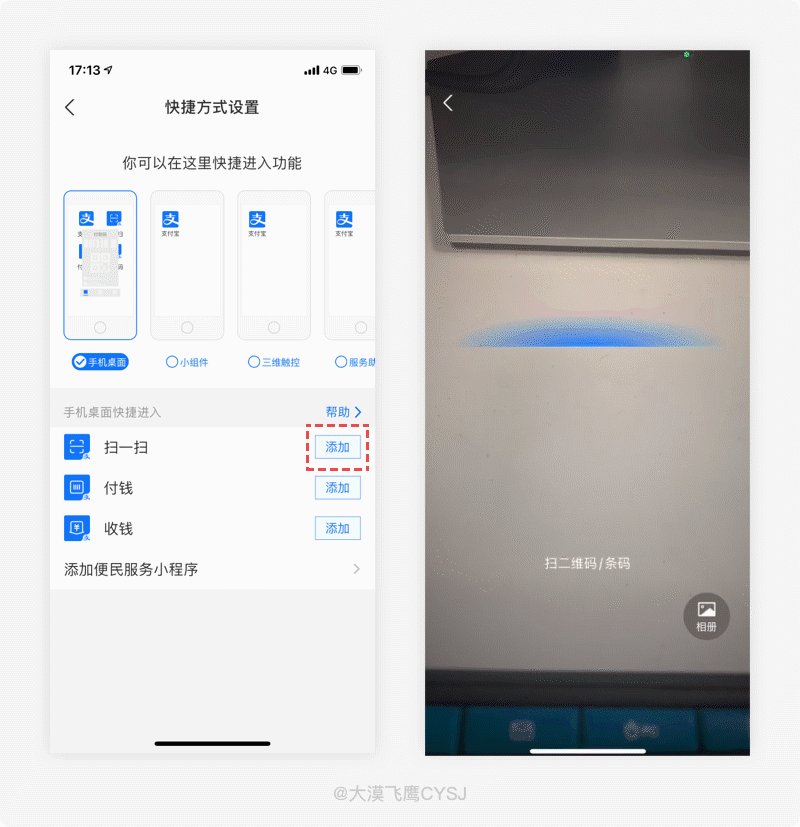
从支付宝我的-设置-功能管理-快捷方式设置中,可将扫一扫入口添加到手机桌面,方便随时打开扫描或支付。

2. 设计思考
支付宝已逐渐成了我们生活的一种方式,其使用范围超出了网购的范畴,已经涵盖的生活的方方面面,其支付宝支付更是产品本身的重要支柱,和微信支付各自独霸着半壁江山,也都积累了大量的忠实用户,如果你不是去玩小游戏或理财的话,其操作最多的应该就是扫一扫了,产品团队也在不停的钻研更为便捷的使用方式。
在支付宝的设置中,可将扫一扫功能直接添加到桌面,操作更为便捷,其本身因扫码支付的功能让操作频率变的很高,在桌面直接打开,直接跳过以往需经过启动页到首页的加载过程和耗时,置于桌面、触手可及,简化操作路径让支付过程变的更高效,降低产品的操作难度,给用户带来更愉快的支付体验。
099 「每日优鲜」恰到好处的分类上下衔接提示
1. 产品体验
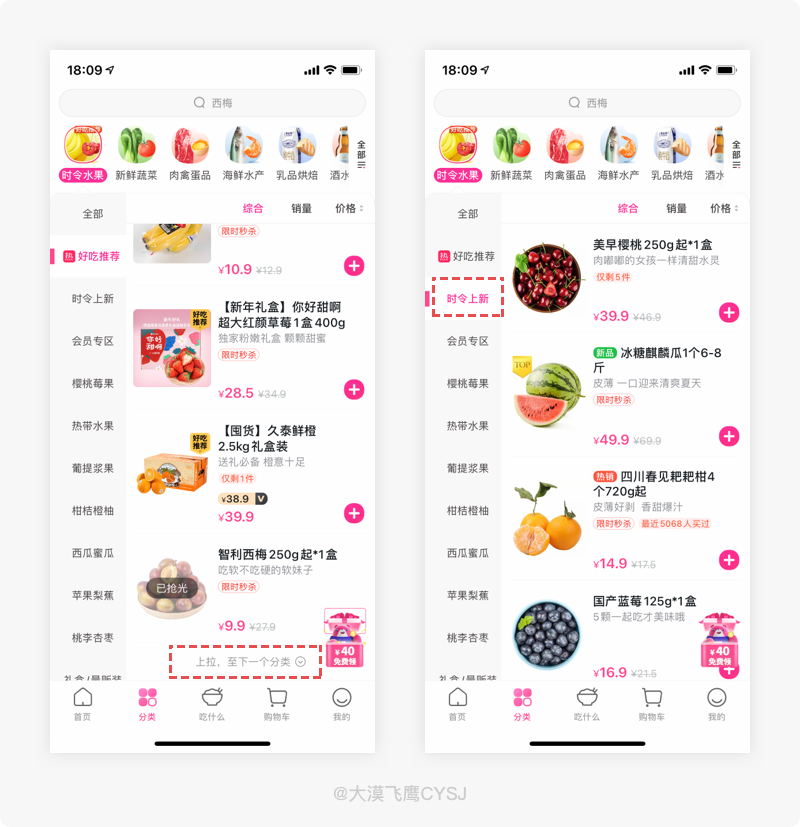
每日优鲜的分类产品列表中,上滑至当前分类最后一个产品时,会出现“上拉,至下一个分类”的提示,提前告知用户做好分类切换的心理准备。

2. 设计思考
我们在使用饿了么或美团外卖都碰到过这个样的情况,进入店铺选好自己的想要的分类后,对着产品列表就是一顿猛滑,可突然发现,选择的分类明明是小炒,列表中偏偏显示的全是汤,感觉是不是店家把类型搞错了?短暂的懵圈之后才发现,早已越过了最初选择的类型而进入了下一个分类。这只是平台为减少用户操作而设计的连贯性预览,你懵不懵没关系,反正我就是这样设计的。虽然大部分用户已经接受这种搞法,但站在产品的角度思考,如果在用户没有任何防备的情况下直接更换了分类,虽然没有打断预览,但选择越多,用户的决策时间就越长,且很可能是吃货们不喜欢的类型,直接导致用户放弃选择而拉低转化。
每日优鲜在不同类型产品上下衔接的位置,给予了明确的分类更换提醒,不打断用户浏览的同时,利用提示信息,提前告知用户继续操作可能带来的内容变化,用户根据提示决定是否要继续下一步操作行为,如无更换分类的需求下拉回览即可,避免出现不必要的内容干扰用户心理预期,消耗用户精力而导致流失。
100 「微信读书」融入看纸质书籍的真实感
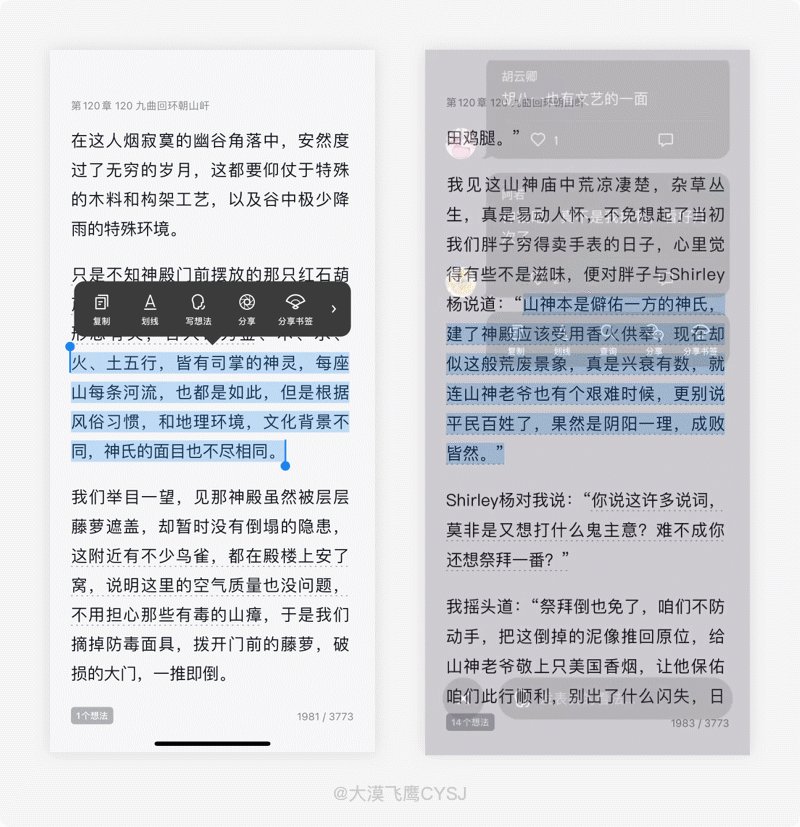
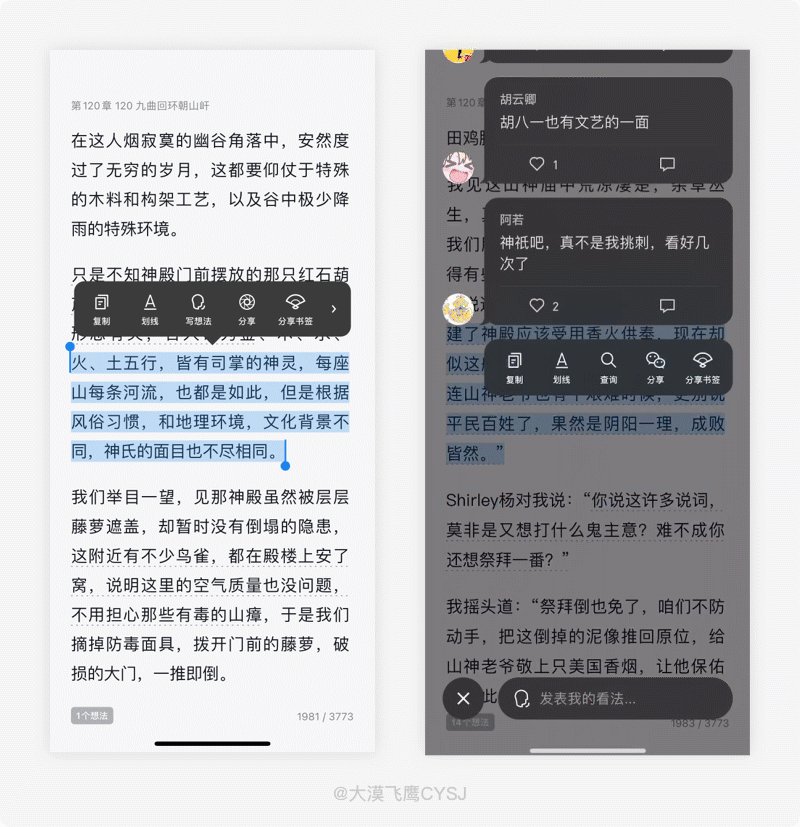
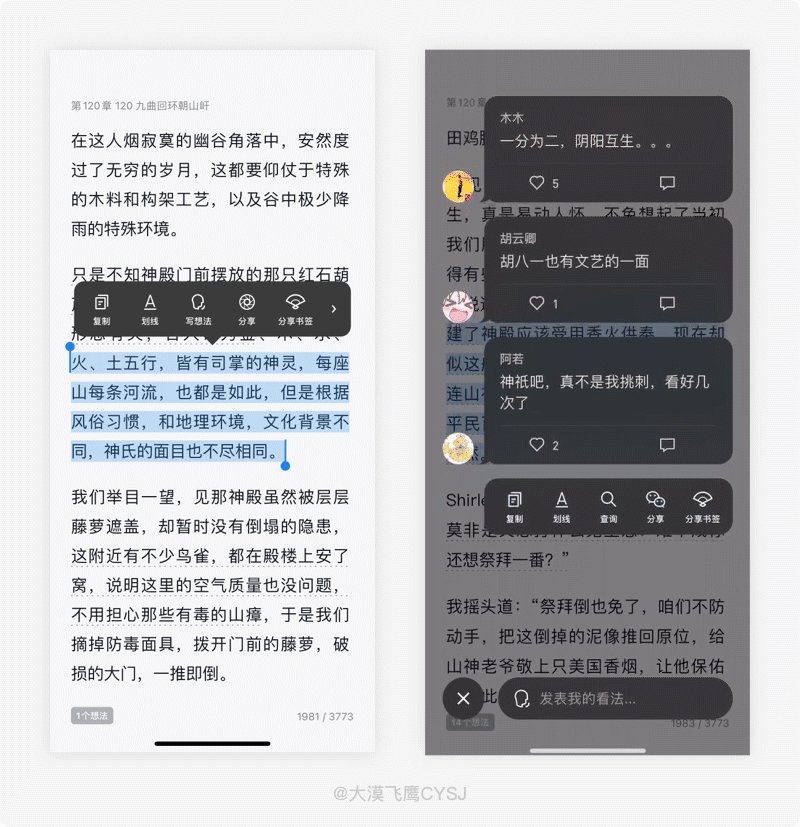
1. 产品体验
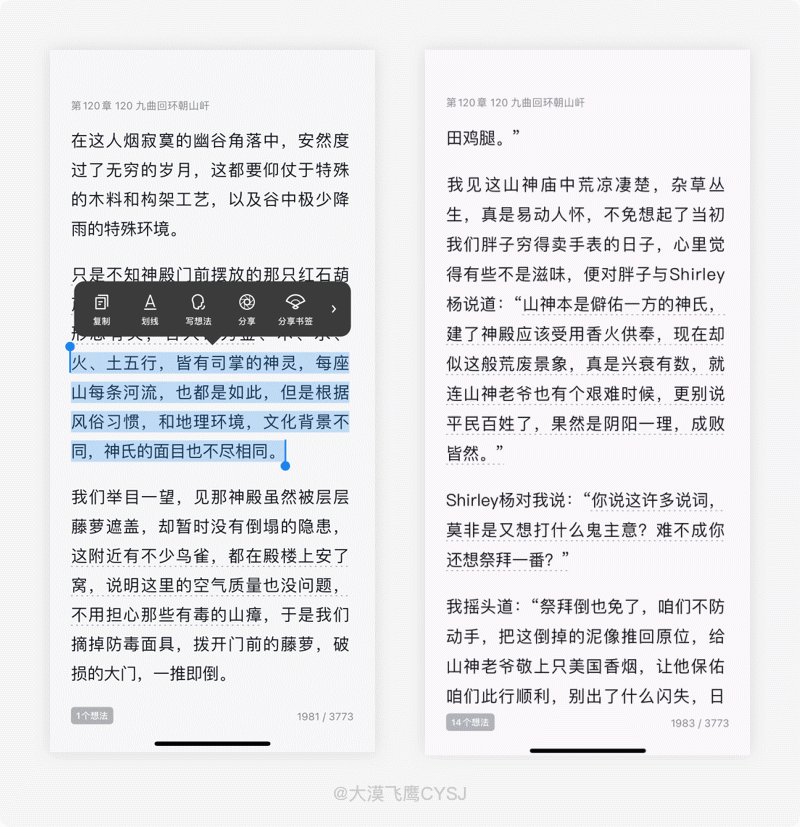
①、在微信读书内容页中,长按选择我们喜欢的段落或句子进行划线标记,便于日后回看复习;
②、对不明白的内容进行划线写出自己的想法,其他读者可对划线的内容进行评价,促进相互交流。

2. 设计思考
活到老、学到老,不管是线下看书(纸质书籍)还是线上看书(电子书)、系统化的学习还是零散知识吸收,看书始终都是永不过时的一种学习方式。“有读者认为,线上看书没有线下看书的效果好,精神力不够集中,较为随意,且可能随时受到社交或短视频应用的干扰,吸收率极低;另外一部分读者则持有不同的看法,认为线上看书极为方便,随手机携带且不分场景随时阅览,还能节省经济成本”,这些看法直接造成了两极分化。其实没有真正的好与坏,存在即为合理,选择自己最喜欢的、合适自己的看书方式才最重要,无需去评论其他方式的对错。线上看书方式一直在根据用户的心理需求逐步进化,从翻页效果、书签等样式可以看出,都在模拟线下最常规、常见的样式效果。
使用微信读书时,可对感兴趣的内容划线标记,类似看纸质书籍时的划线、随时回看复习和做笔记,线上也是同理;对某个内容不理解或有独特的想法时,可选择性的进行评论,便于其他读者对划线(虚线)的内容进行相互交流。这种划线方式不仅为用户线上看书带来方便和后期的理解性,更能促进各读者之间相互交流互动,是线下看书很难达到的独特属性,其次,划线方式模仿读者线下看书最常规、常见的行为,让线上看书更具真实感。
101 「有道云笔记」新拟态风格-你还记得吗?
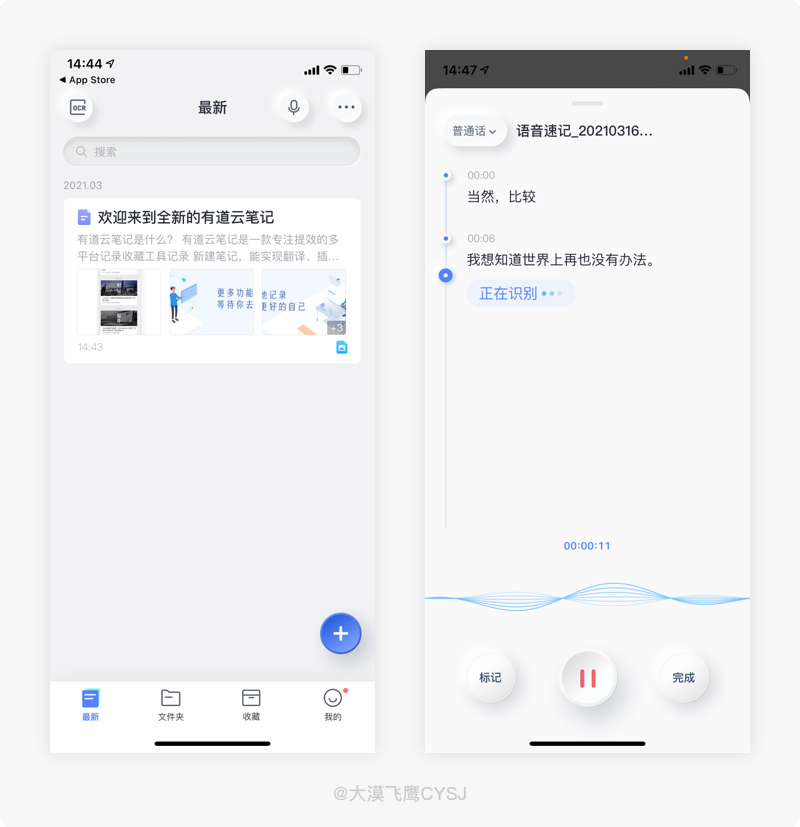
1. 产品体验
在新拟态风格逐渐淡出大家的视野之时,有道云笔记却在延用,部分页面及按钮使用了 「凸起效果」和「凹陷效果」的样式,为熟悉的界面带来了新的感觉。

2. 设计思考
从2000年开始,扁平化设计一直都存在很多的争议,以至于不被用户所接受,到2010年才逐渐被接纳,其最具代表性的就是Windows Phone7的移动界面设计,以至于在2013年iOS7的发布,获得广大用户的认可,并形成友好的用户界面基础。新拟态最初从飞机稿的发源地“dribbble”站传播开来,尤其是在2020年被炒的很是火热,但真实落地的却微乎其微,到现在逐渐冷下去了。
有道云笔记APP重新拾起了新拟态风格,部分页面的版块及图标使用了较为明显你的凸起和凹陷效果,虽说新拟态风格针对所有页面的入侵程度都还不到40%,时有时无,不伦不类的感觉,但抛开页面的视觉效果,站在设计的角度去思考,每一种设计风格的出现,我们可以不去学精,但一定要了解、能做出来,且知道背后的原理以及优势/劣势。时代的巨轮推动着科技变化,但不一定会把曾经不起眼的事务落下,没准某一天会以另一个身份卷土重来,扁平化曾经用了十几年的时间崛起,新拟态就一定会销声匿迹么?
(PS:新拟态风格并非想象的那么无用,需要用对产品,比如小游戏、工具之类的应用就值得一试)
102 「知乎」屏蔽/折叠低质量答案-提升精度
1. 产品体验
在知乎搜索问题查看答案时,PC端将对用户几乎没有帮助的答案自动折叠隐藏,APP更是直接屏蔽了无用答案。

2. 设计思考
有问题上百度,这句话看似没错,针对大众化的问题,答案相同程度较高且较为普及的问题,百度完全可以满足,但对于问题答案要求较高且需专业时,百度这个“浑水潭”很难满足用户的需求,于是就去了知乎。
知乎为了更精准、高效的满足用户需求,则对问题的答案作了部分控制处理。PC端自动折叠无用的回答,APP移动端更是直接屏蔽“口水”答案,此处理方式能避免答非所问和违反规范的内容直接出现,减少用户“无效率”的浏览时间,降低被错误答案误导的几率,同时提升平台内容的质量,提高用户的认可程度以增加对平台的忠诚度。
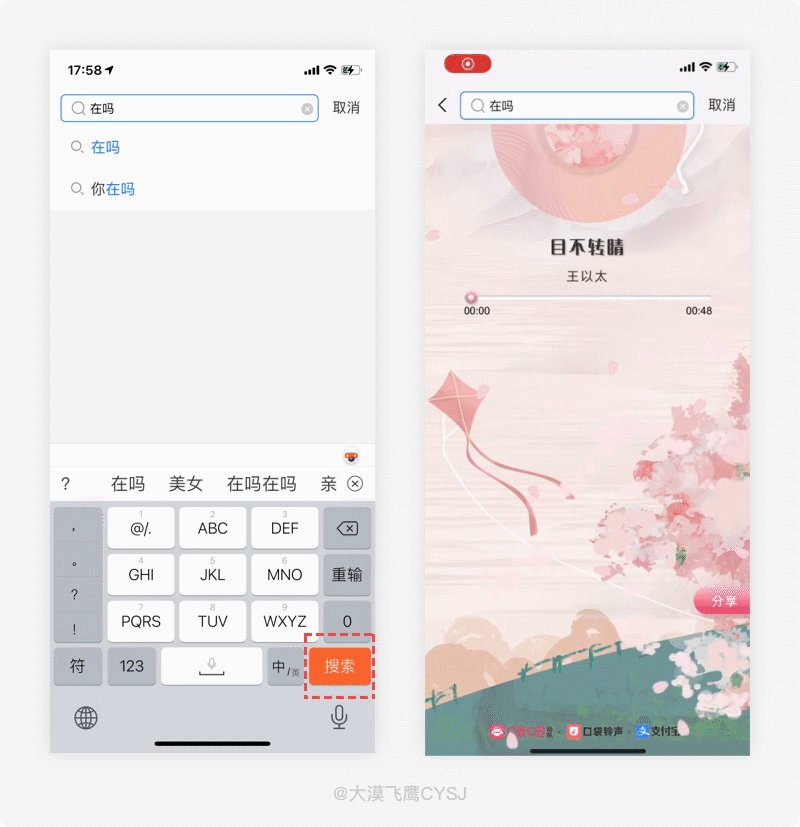
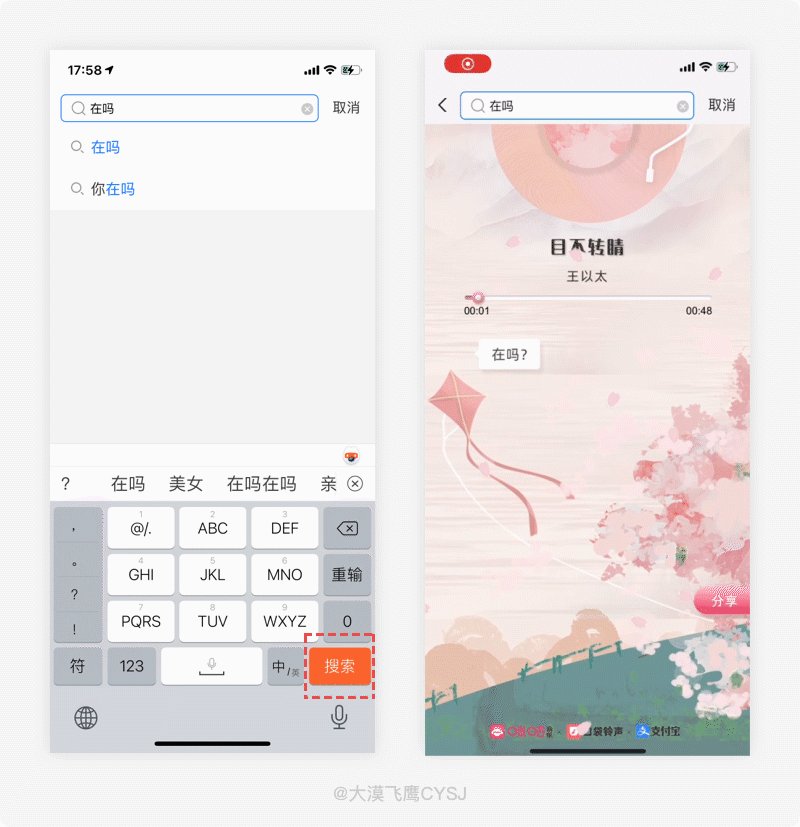
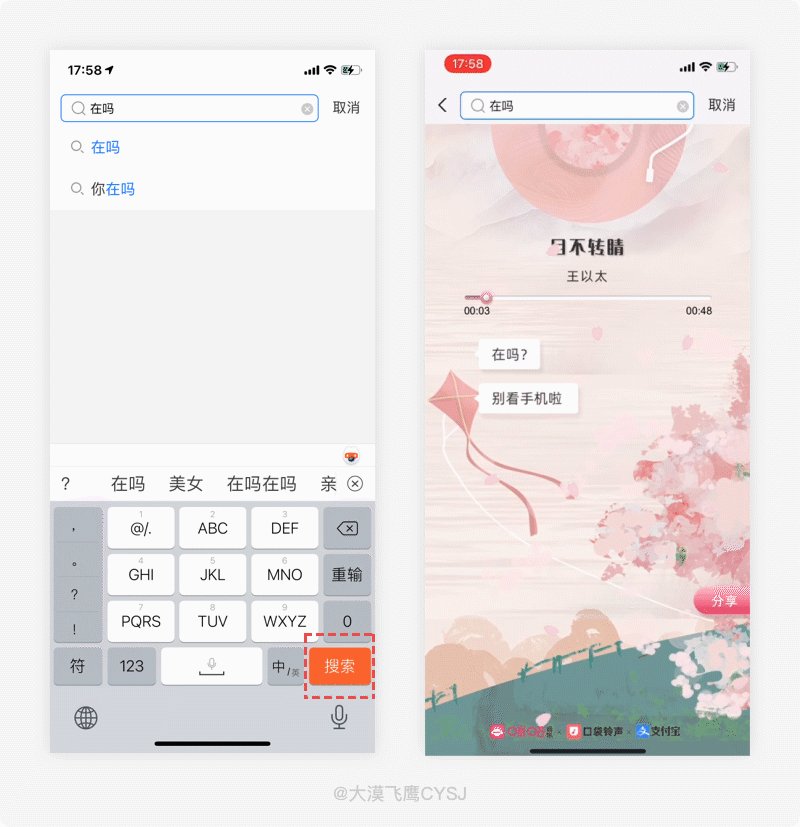
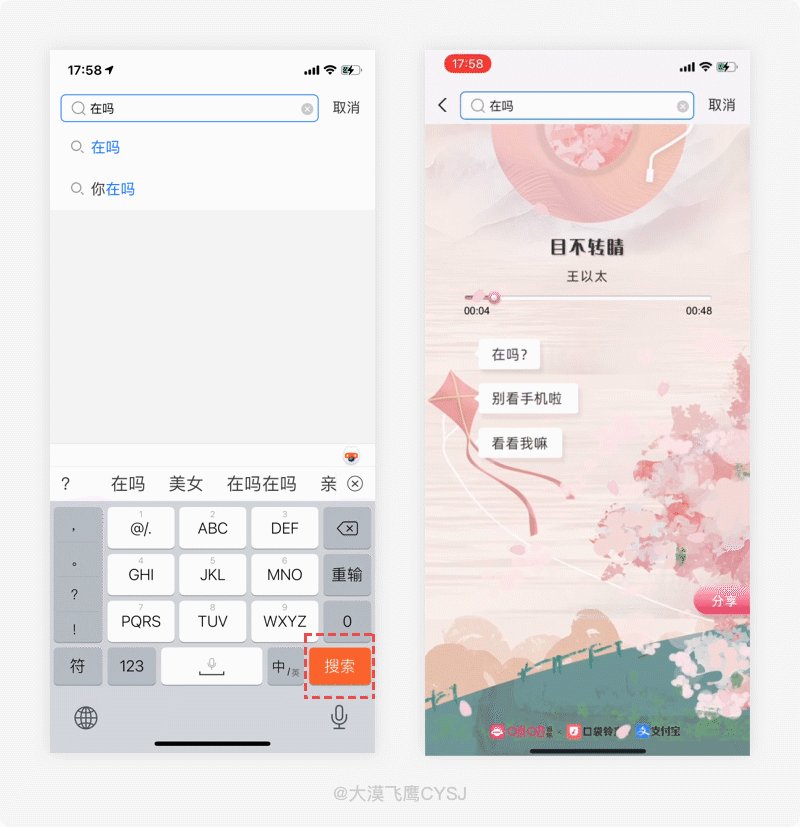
103 「支付宝」搜索“在吗”被刷屏背后的隐情
1. 产品体验
打开支付宝搜索框,搜索“在吗”,会跳转到一个较为温馨的画面,匹配一首与恋爱或失恋相关的歌曲自动播放,并以对话的方式陆续出现对应的文案,还能将歌曲分享给他人。

2. 设计思考
支付宝不仅改变了我们的支付方式,还包括衣食住行等,不过给我印象最深的莫过于支付和理财了。其实还有很多功能给我们带来精神上的满足感,比如蚂蚁森林/庄园以游戏的形式促进公益发展并带给自自己的荣耀心理,除此之外,还有很多用户不知道的彩蛋,就如前段时间被莫名刷屏的“在吗”到底是个什么梗?
情人节前夕,支付宝联合口袋铃声上线新玩法,通过搜索“在吗”,即可跳转至口袋铃声推送的情歌页面,且不同用户、不同时间搜出来的歌曲也不不同,还可生成成浪漫信件分享给心中的那个TA,通过情感化的方式听完或分享一首情歌来温暖自己的心。或许:有时候想跟人说说话,却不知道说些什么,用歌声代表你的心,也许就是最好的回答。此外,支付宝用这种情感互动的交流方式,也不排除是为之前一直不是很成功的社交领域埋下种子。
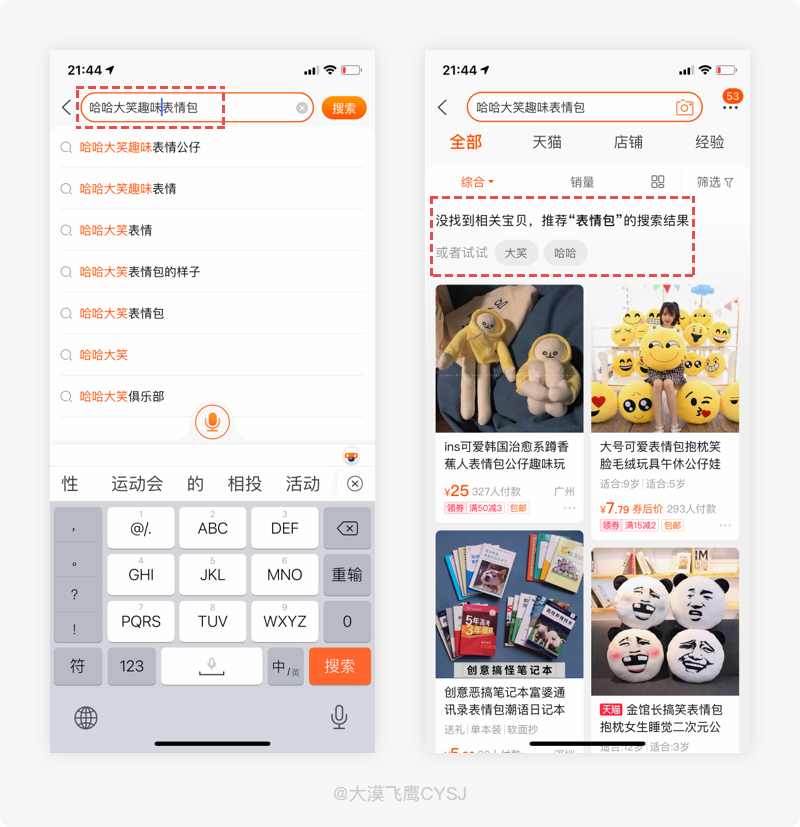
104 「淘宝」搜索-任何关键词都有你想要的结果
1. 产品体验
在淘宝搜索输入的关键词不清晰或有误时,系统会自动纠正匹配较为接近的关键词供用户选择性搜索,并将相似的商品呈现给用户。

2. 设计思考
搜索对电商平台来说,算是一个超级流量入口了,首先不管用户输入的关键词或行为是对还是错,都需要预判用户搜索意图,做出灵活的变动。如果仅因为描述不清就无法满足用户需求的话,无疑是很令人沮丧的。
使用淘宝搜索商品时,当关键词模糊不清或有错别字且系统无法辨识并匹配对应的商品时,会推送跟关键词较为接近的商品,还根据词义进行修改并提供多组关键词以供用户再次搜索,避免因无法匹配对应的搜索结果,造成无法满足用户需求,而导致用户流失的情况发生。用户的需求、行为通常是善变的,所提供的相似商品很可能让用户感兴趣,从而产生新的需求并带来新的转化。
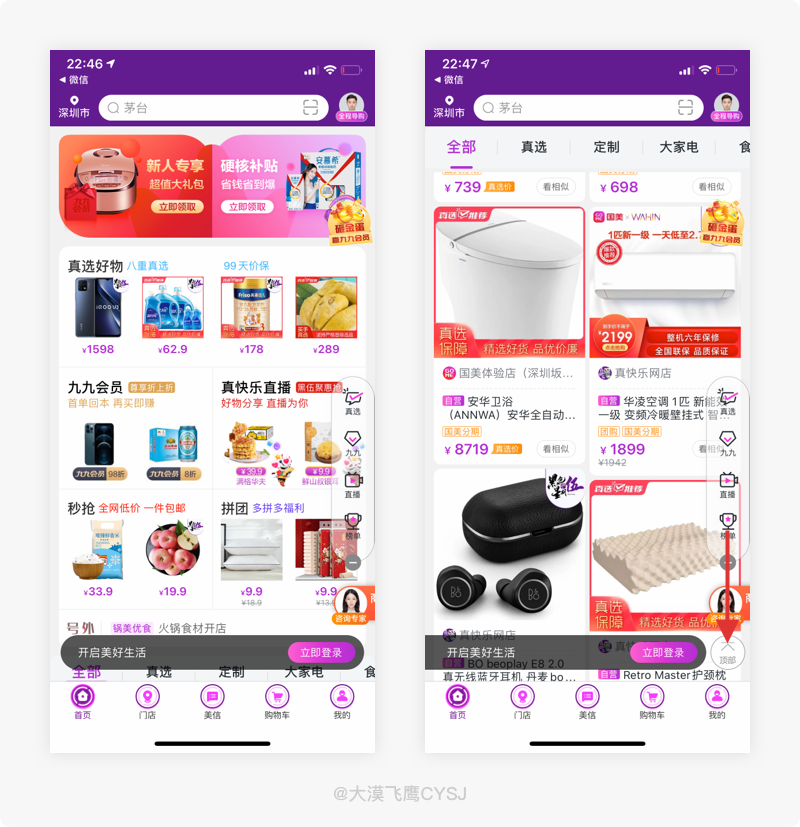
105 「真快乐」回到顶部触手可及-老少皆宜
1. 产品体验
进入真快乐(原国美)首页,当页面上滑至1.5屏时,右下角会出现回到顶部的操作入口,点击直接回到顶部。

2. 设计思考
回到顶部这种操作,就算你没听过但一定用过,当页面上滑超过一屏时,不管距离多远,对着屏幕手指猛地往下一拉,页面犹如“过山车”般的回到了顶部。为了提升用户体验,各种应用相继提供了隐藏的回到顶部交互入口,但各自形形色色,操作方式并不统一,于是乎增加了发现这一入口的难度,比如有单击底部tab栏图标的、双击的,iOS更是直接在将回到顶部操作入口放到了系统的状态栏,不管何种交互方式,其都是针对经常使用移动应用的人(专业级用户)准备的。
进入真快乐APP,页面上滑至1.5屏后,会在页面右下角提供回到顶部入口,触手可及,虽说常规隐藏的交互入口就可以解决部分用户的需求,而且右下角新增的入口还可能会造成用户视觉干扰的弊端,但是,考虑到所面对的是全体老、少、新用户的使用体验,一定是利大于弊,这种小的瑕疵并不会造成太大的影响,且在用户的可承受范围之内,尤其是为老、少用户提供了明确的视觉引导,对移动产品使用不是特别熟悉的人提供了便捷的操作。
结语
设计师需要养成体验产品的好习惯并将优秀的产品细节记录下来,加强自己的记忆,不仅能提升自己的语言组织和总结能力,也为日后输出优秀的作品当铺垫,对自己的能力提升以及未来的职业发展带来便利。
本期产品设计细节分享结束,我们下期再见。
作者:大漠飞鹰;公众号:能量眼球
本文由 @大漠飞鹰 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








3D地球好酷!就是藏的太深 一直没有发现
据说这种开发成本高哇,需要权衡,不然搞不起的说
从功能的使用率来看肯定属于低频的,不过真的很有想象力!
打折是用“/”么?
不不不,是*,失误
感谢!!!
感谢!!!
感谢!!!
从01开始看到07,非常多非常棒的点子!