交互走查表(2):「信息架构」走查篇
编辑导语:在上一篇文章《3 步教你打造属于自己的交互走查表!》中,作者为我们介绍了交互走查表是什么?交互走查表怎么做?并且分享了交互走查表的制作工具。本篇文章继续为大家分享关于交互走查表的知识,解读交互走查表中“信息架构”的走查要素。

文章将解读交互走查表中“信息架构”的走查要素,文章通过大量的案例来帮你理解下面三点:
- 信息架构走查时具体要走查哪些内容?
- 同需要注意哪些事项?
- 如何思考这些走查点?
还是那句话,授人以鱼不如授人以渔,重点不是案例而是案例背后表达的方法和思考。照着案例可以依样画葫芦,脱离了案例后若是没有自己的思考则寸步难行,所以一定要养成独立思考的习惯。
一、是否合理易操作
整体信息架构、导航、模块入口是否合理,是否易操作,拓展性好。
1. 信息架构、入口是否合理
信息架构首先要合理,用户能快速找到自己想触达的模块,何谓合理?
合理的模块入口一定是满足用户心理模型的,满足用户预期的。举个我体会最深的例子:我经常在电脑上遇到扫码登录的场景,当我打开手机APP找扫码入口的时候,我首先是去个人中心找“扫一扫”,找不到再去其它地方找,那么“扫一扫入口在个人中心”——这就是我的心理模型。
这个入口如果没有放在个人中心的话,我就要多花时间去找这个入口,此时APP给我的体验肯定是不好的,我会有一种挫败感,为什么呢?
因为我使用的很多APP都会把扫一扫功能放在个人中心,这样的设计已经让我形成了习惯,这是最符合我心理预期的模块入口。
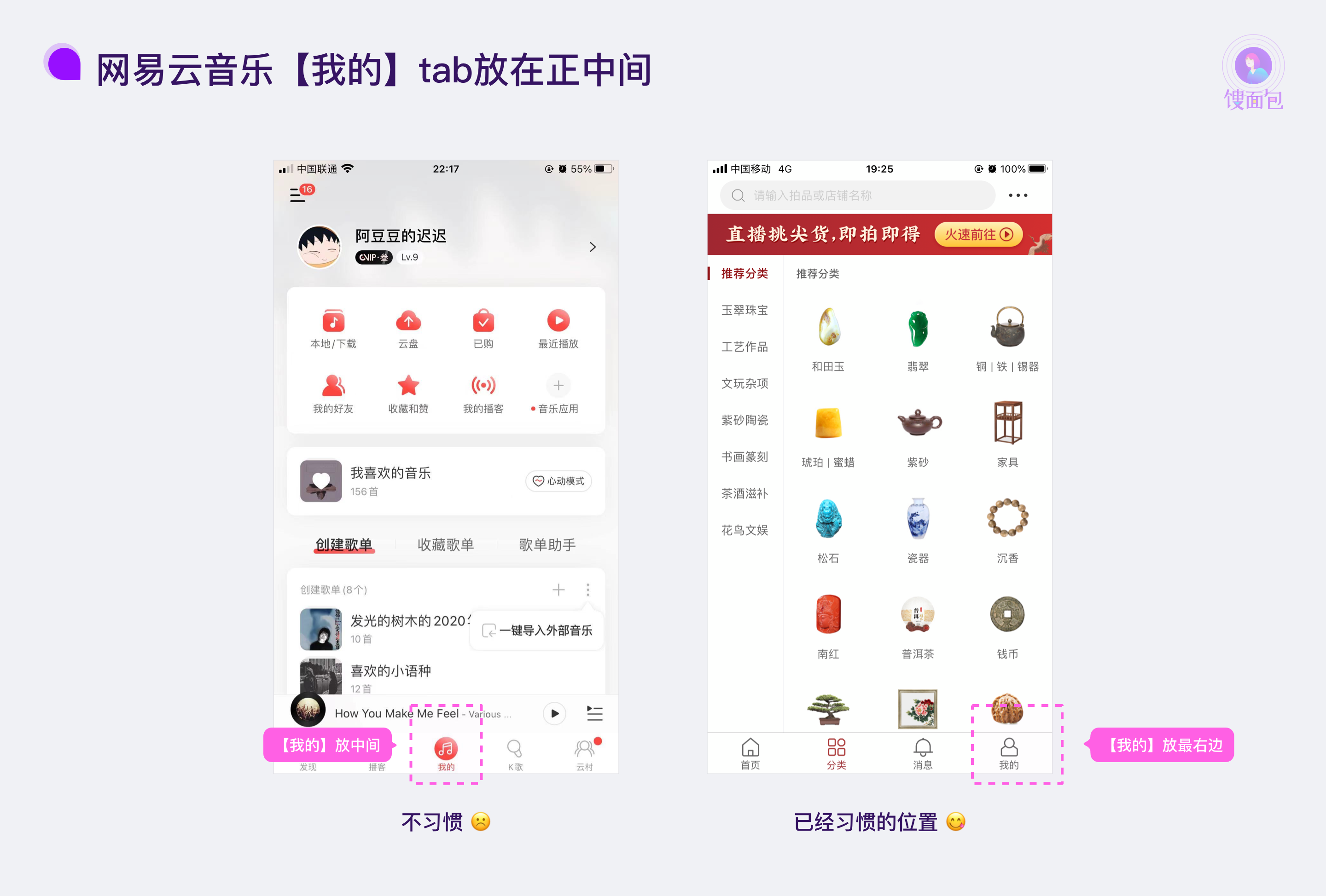
再举个例子:网易云音乐改版后,把【我的】tab放在了正中间,我到现在也没习惯过来,每次都感觉很难找到自己想要的功能入口,因为我习惯了个人中心是放在最右边的。
当然,也许网易云音乐的设计师是经过数据分析过后才做出这样的改版决策,但是我仍旧无法习惯新的改动。

举了俩不符合用户心理模型的例子,下面举俩架构清晰合理的案例。可以看到下面两张APP截图,整体信息架构是非常清晰合理的,看一眼就知道每个版块是干啥的。每个区域的划分都有其业务属性,非常简单易懂。

2. 易操作,拓展性好
何谓易操作?
即用户完成一项任务的点击次数是否为最小可精简次数。这里需要提一下“最小可精简次数”,为啥不叫最小点击次数呢?
最小可点击次数只需把点击次数降到最低就可以了呀,这是因为实现中很多“必要的点击”不可去掉。假设去掉这些”必要的点击“,的确可以让用户少点击几次,提升了用户体验,但是却可能影响了产品的目标。
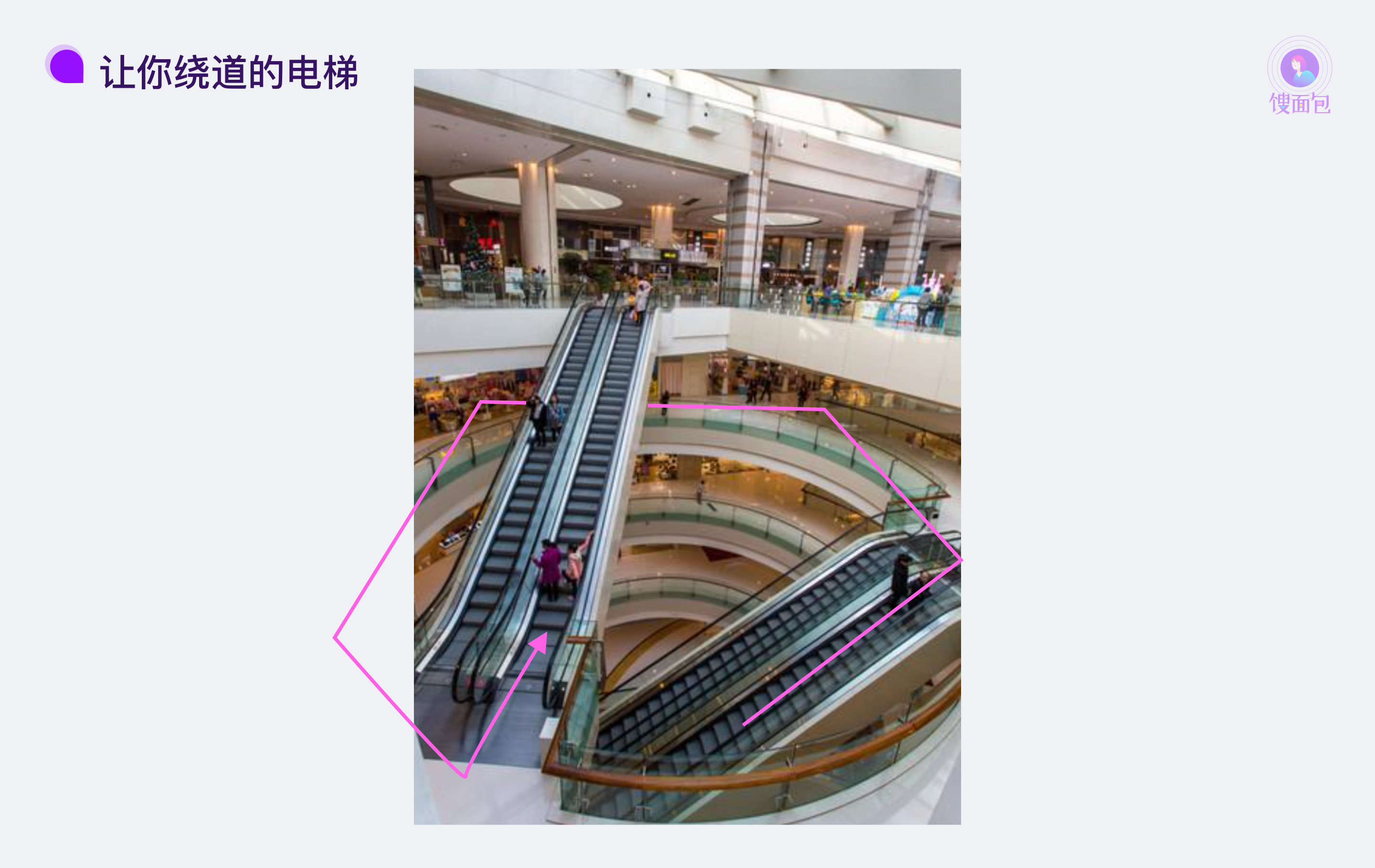
举个例子:商场的自动扶梯大家一定坐过,你有没有发现如果你想从1楼上到3楼,你一定会绕两个圈子。你乘坐扶梯到了2楼后,你必须要绕一圈才能乘坐上3楼的扶梯。

你有想过为什么吗?
抛开建筑设计原因不谈,还有一个重要的因素:为了增加顾客停留时间。因为停留时间的增加就意味着顾客消费可能性增大,商场也就越热闹营收也能越好。而顾客虽然会觉得麻烦了一点,但是也不会因为这点麻烦就不去逛商场了。
看,这就是一个典型的用户目标和产品目标相平衡的案例。商场动线设计里包含了“多绕几圈”这一步就是不可精简的步骤。互联网产品设计也是一样的,为了产品目标而牺牲一些用户体验有时候是必须的,为啥?
因为产品目标不仅仅包含了体验,更多的是盈利。
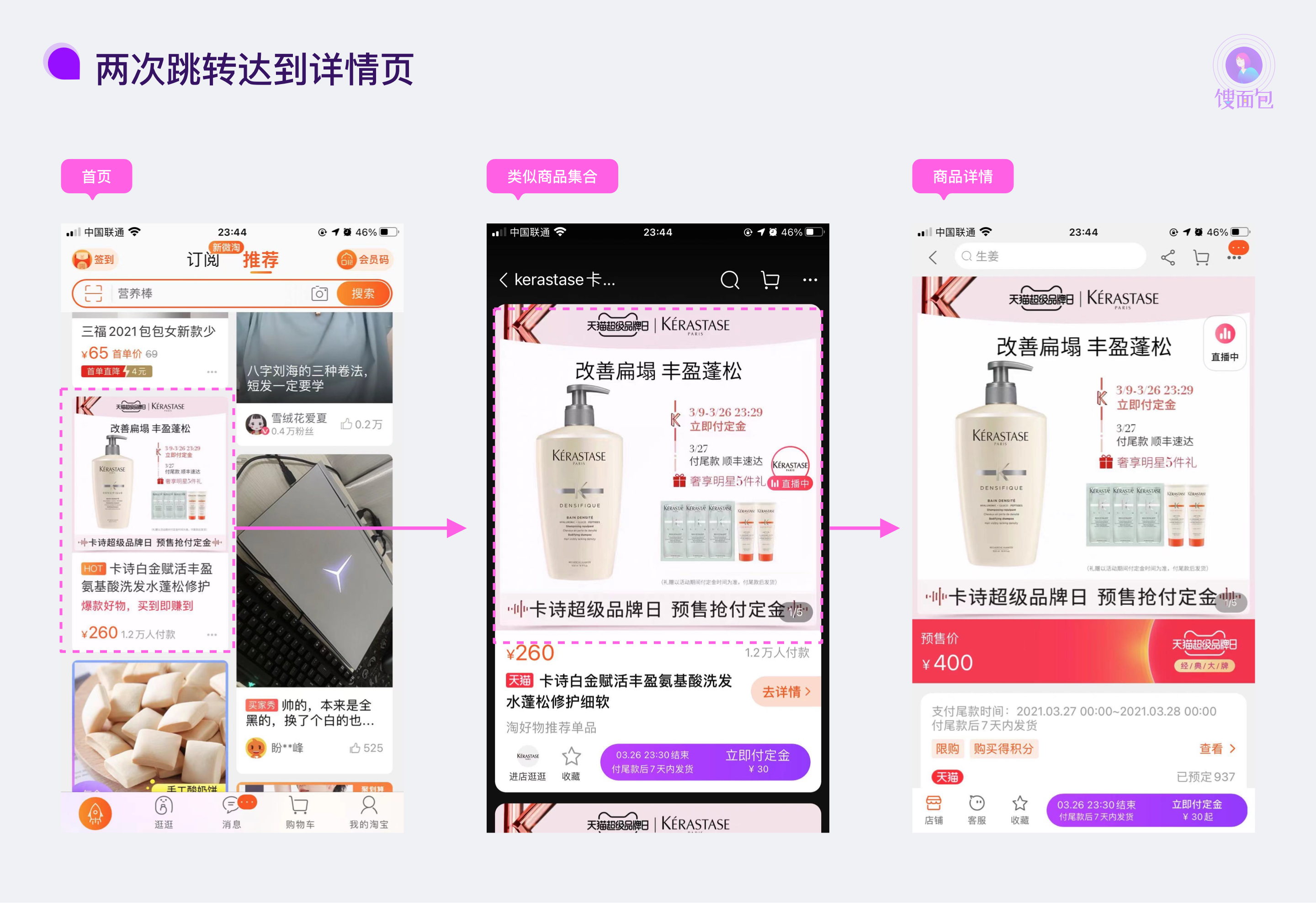
再举个互联网产品的例子:淘宝新版APP,你点击首页的推荐商品卡片后跳转的页面不是商品详情页,而是商品集合页面,需要再次点击商品才能进入该商品的详情页。

这样的设计虽然增加了点击次数,但是同时也增加了信息流曝光。
对于以“逛”为主的淘宝来说,这样的交互方式不会让用户感觉厌恶。我初期甚至都没发现这个改动,因为太自然了,自然而然就逛了下去,因为淘宝能持续给我推荐我感兴趣的商品,我只会被吸引着无限浏览下去。
所以好的设计不是把步骤减到最少,而是是否满足了用户的需求。淘宝通过智能化推荐可以持续推荐用户想要的商品,用户沉浸在自己感兴趣的商品浏览中,甚至都没感觉到多出来这样的一个步骤,因为用户的需求是自己喜欢的商品而不是让我少跳转一步。
那么拓展性又该如何解释?
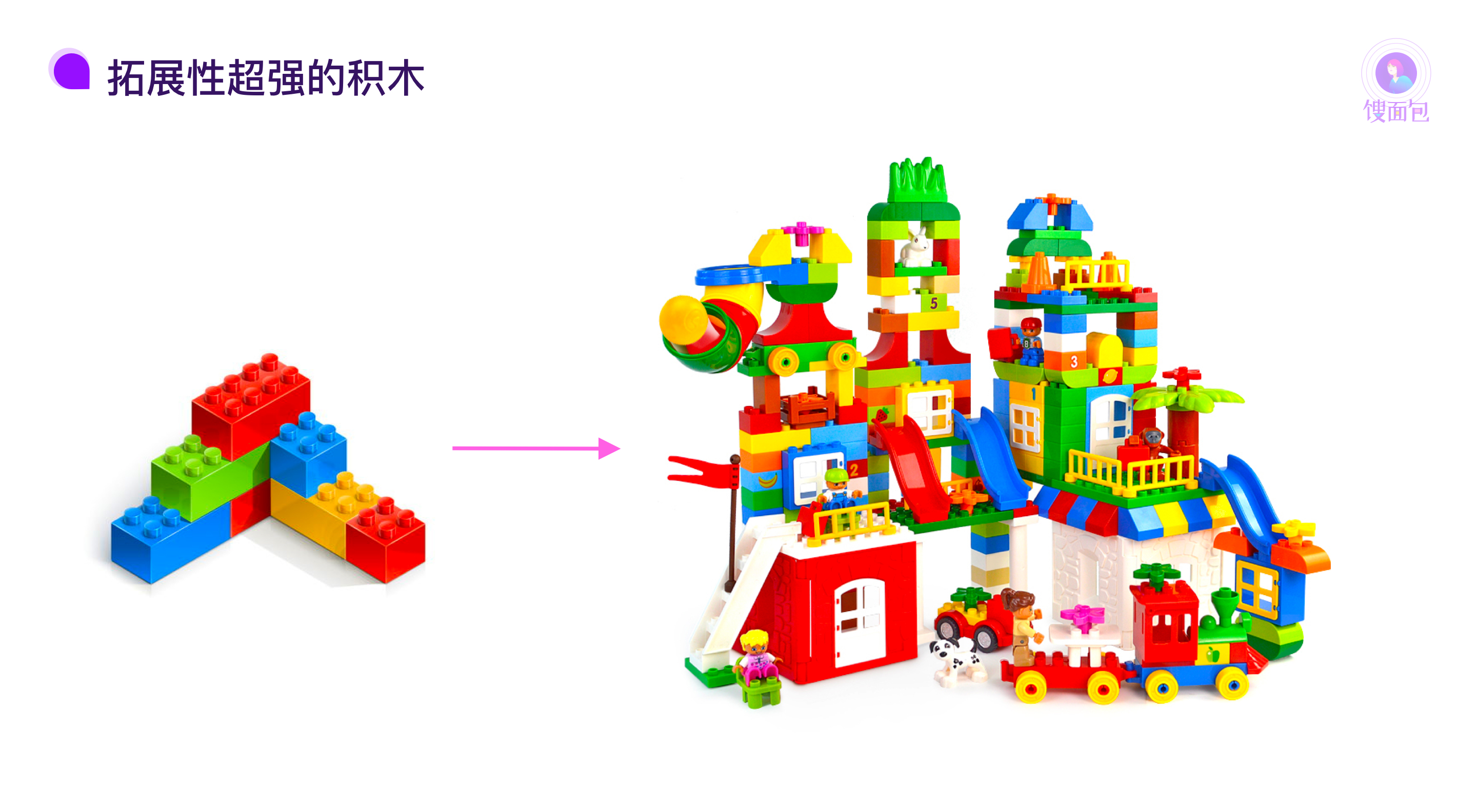
举个简单的例子:大家应该都熟悉积木这种玩具,没玩过肯定也见过,积木就是最有拓展性的玩具之一。无论积木被搭成啥形状,都能随时添加一块进去与原有的结构形成一个整体而毫不违和——这就是拓展性。

那么在互联网应用中的拓展性如何理解?
其实道理一样,评估交互架构拓展性主要就看方不方便往里边加东西。
为什么要考虑拓展性呢?
因为产品迭代过程中必定会新增很多功能,在新增的时候大部分时候为了节约成本快速上线验证效果,我们往往很少完全独立开拓一个模块来承载这些功能,而是会在原有的布局上添加入口。
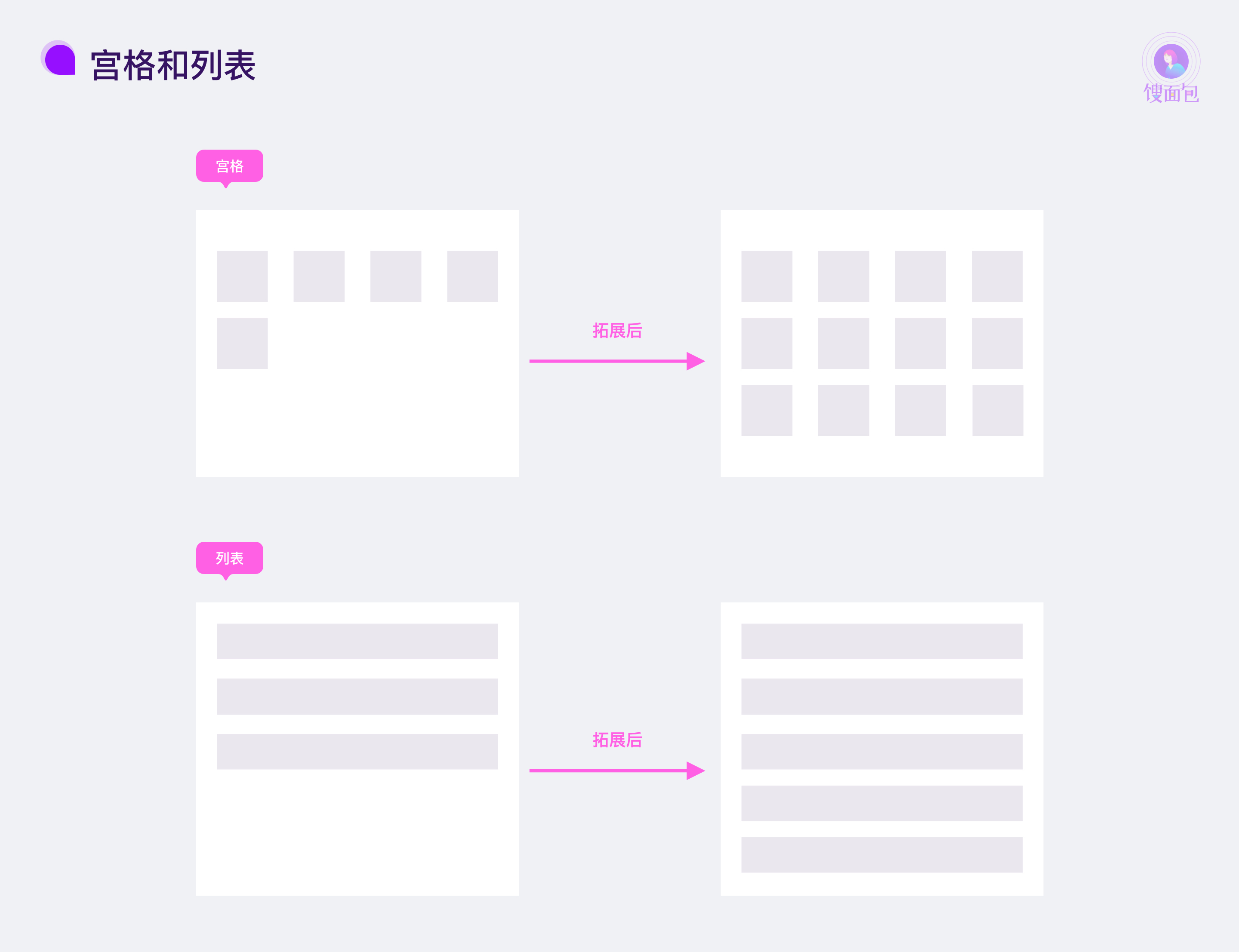
这时候就需要让这个新功能更好地融入到已有的设计中去,常见的宫格和列表模式都是拓展性比较好的交互架构。

3. 易操作和拓展性的平衡
鱼和熊掌不可兼得的道理大家都懂,设计的时候也一样,做事儿总得有取舍,怎么取舍关键在于我们的目标是什么,如何对易操作性和拓展性进行取舍?
它俩不是不能共存,而是需要有一个侧重点,设计的时候要考虑到底是易操作性更重要还是拓展性更重要。比如下面的三张APP截图,分别标识了拓展性和易操作性的分数。

可以看到上面的三种分类结构,分别为平铺式、下拉菜单宫格式、侧边菜单切换式:
- 第一张截图拓展性弱了些,因为当二级分类超过6个,UI将可能面临重设计;
- 第二张APP截图易操作性又弱了些,因为这是一个下拉弹窗,用户的触达步骤多了一步;
- 第三张截图的拓展性和可操作性都不错,切换便捷,如果需要新增分类甚至都不需要UI设计。
这时候你可能就会问了,如此这般,设计的时候选择可操作性和拓展性都最好的不就成了嘛!也不成,为啥?
因为架构设计必须考虑实际情况,不能生搬硬套,也就是必须得“因地制宜”。还拿上面第一张截图,应用分类界面,对于APP应用商店的分类来说,这显然是一个相对固定的分类,短时间不会删减分类,所以可以按照固定的数量来进行设计。
第三张截图是政府服务的分类,我做过类似的项目,服务的分类多且杂,而且不同的城市分类还会不一样,全靠后台创建。这时候前台的架构设计就需要强大的可拓展性才能满足需求。截图里面的侧边菜单切换式就能很好满足这种情况,后台新增分类的时候前台只需要按照既定的架构排列即可。
二、主题和目的是否清晰
先明确下“主题和目的清晰”的目标是什么。听起来有点绕,其实就是要让用户在 3s 内知道我在哪,我能干什么。
你想你逛商场的时候,经过一家店铺,如果这家店里挂了很多衣服但同时衣服旁边还摆着很多餐桌碗筷。你肯定会疑惑且大概率不会进去。因为这家店铺的给人的未知感太强了,不知道它想干啥。
人总是倾向于稳定,害怕不确定性,你想想你平时做事是不是这样的心理?做产品也一样,一个页面的主题和目的必须清晰,让用户来了之后才知道自己能干点啥。
1. 清晰的主题
《支付宝体验设计精髓》里面说过一个设计理念:一个页面只完成一件重要的事情,不重要的事情可以隐藏甚至去掉,为什么?
因为这样做可以保证用户专注地完成一件事情,而这件事情就是我们想要表达给用户的最重要的主题。突出这个最重要的主题而把其它干扰元素隐藏或去掉,就是让页面主题更清晰的最重要的手段。毕竟不管怎么弱化都不如隐藏或去掉来得有效,突出页面主题的手段有哪些?
我总结了几个方法:
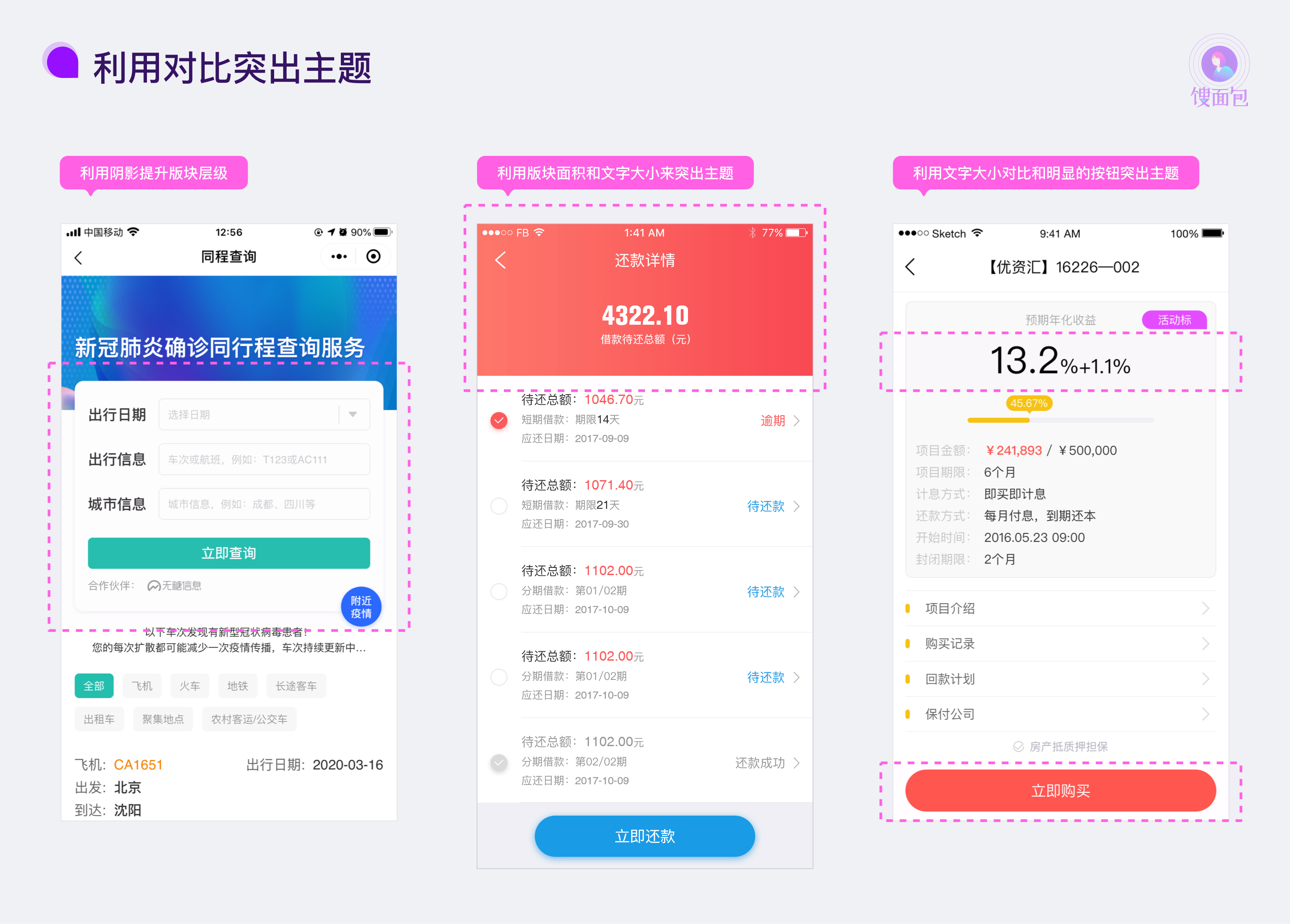
1)对比
对比是非常常见的突出页面主题的方法,因为很多时候我们不得不向产品目标妥协,需要把一些功能外露,这时候就需要利用对比的手法让用户的注意力聚焦在最重要的主题上。
常用的对比手法有大小对比和层级对比:

可以看到上面一张图,利用对比突出主题,图中就列举了大小对比和层级对比。
- 第一张图给操作区域增加背景阴影,提升此版块在Z轴上的高度,从空间上与其它内容做对比。
- 第二张图头部区域通过增加版块面积和增大文字大小的方式来突出页面主题,告诉用户还有多少钱没还。
- 第三张图通过增大文字和对底部使用主色的方式来突出主题。
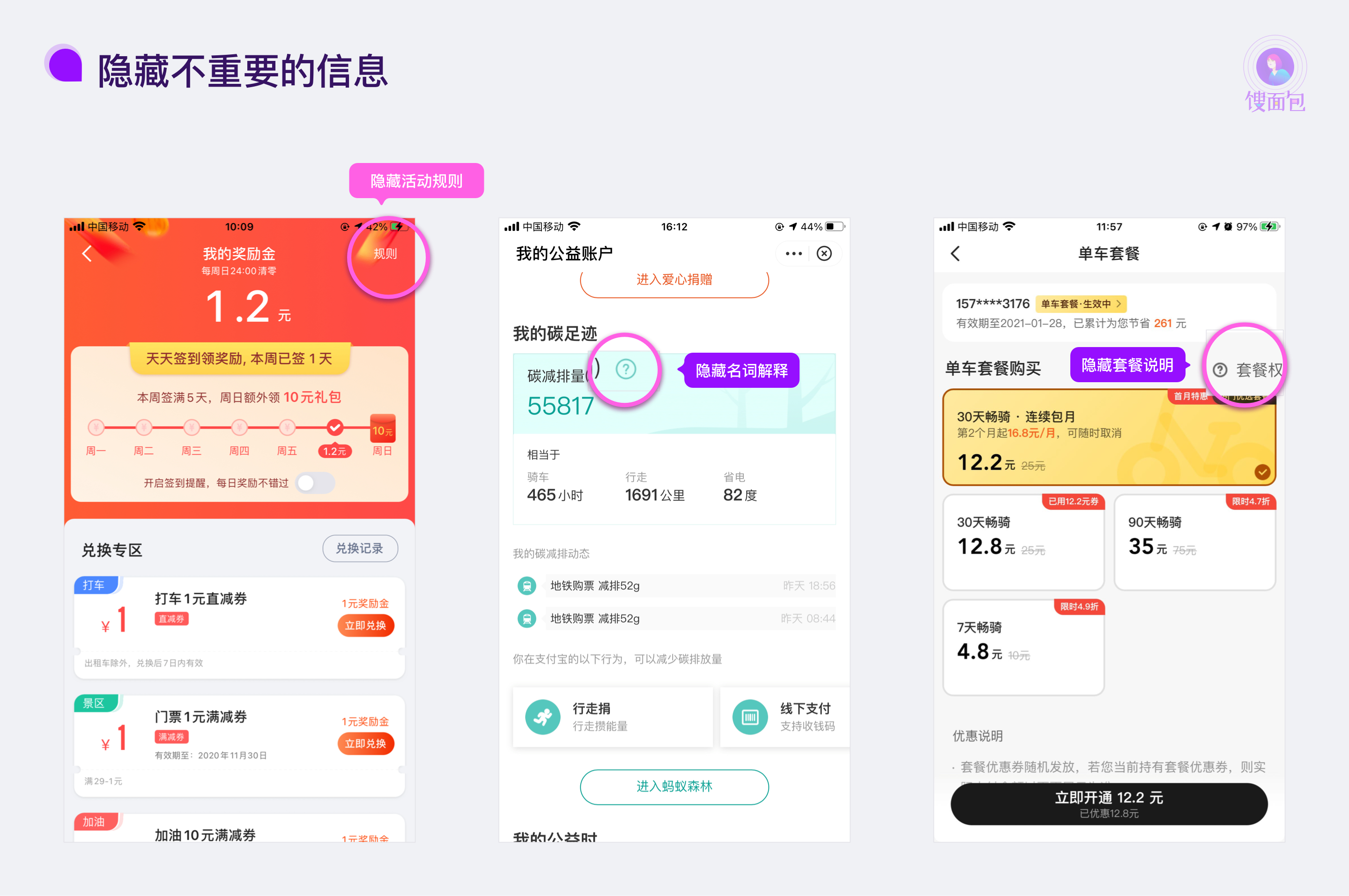
2)隐藏
不重要的内容需要隐藏,比如帮助事项、权益说明、用户协议等信息。这类信息对主题影响不大但是不可缺少,用户需要的时候会主动去点击查看。

3)去掉
对于去掉页面哪些元素需要结合实际情况来判定,和具体业务有关,有时候有些内容可能不适合放在页面里,但是为了完成我们的产品目标,也不得不放。
2. 清晰的目标
做任何事儿都需要有目标(目的),产品设计同样需要目标,否则用户为啥用你的产品呢?目标是需求定的,比如登录流程,目标就是让用户成功登录,评估目标实现与否的指标可以是登录成功率。
三、信息层级是否清晰
信息层级的清晰与否主要体现在结构层、框架层和表现层,前期通过交互设计的结构搭建,配合后期视觉上的优化,最终形成一个完整而清晰的信息架构,如何才能设计出一个清晰的信息层级?
有很多设计法则可供我们使用,比如格式塔原理、神器数字7±2法则等等,这些法则可以专门开一篇文章来写,这里就举几个例子说明一下。

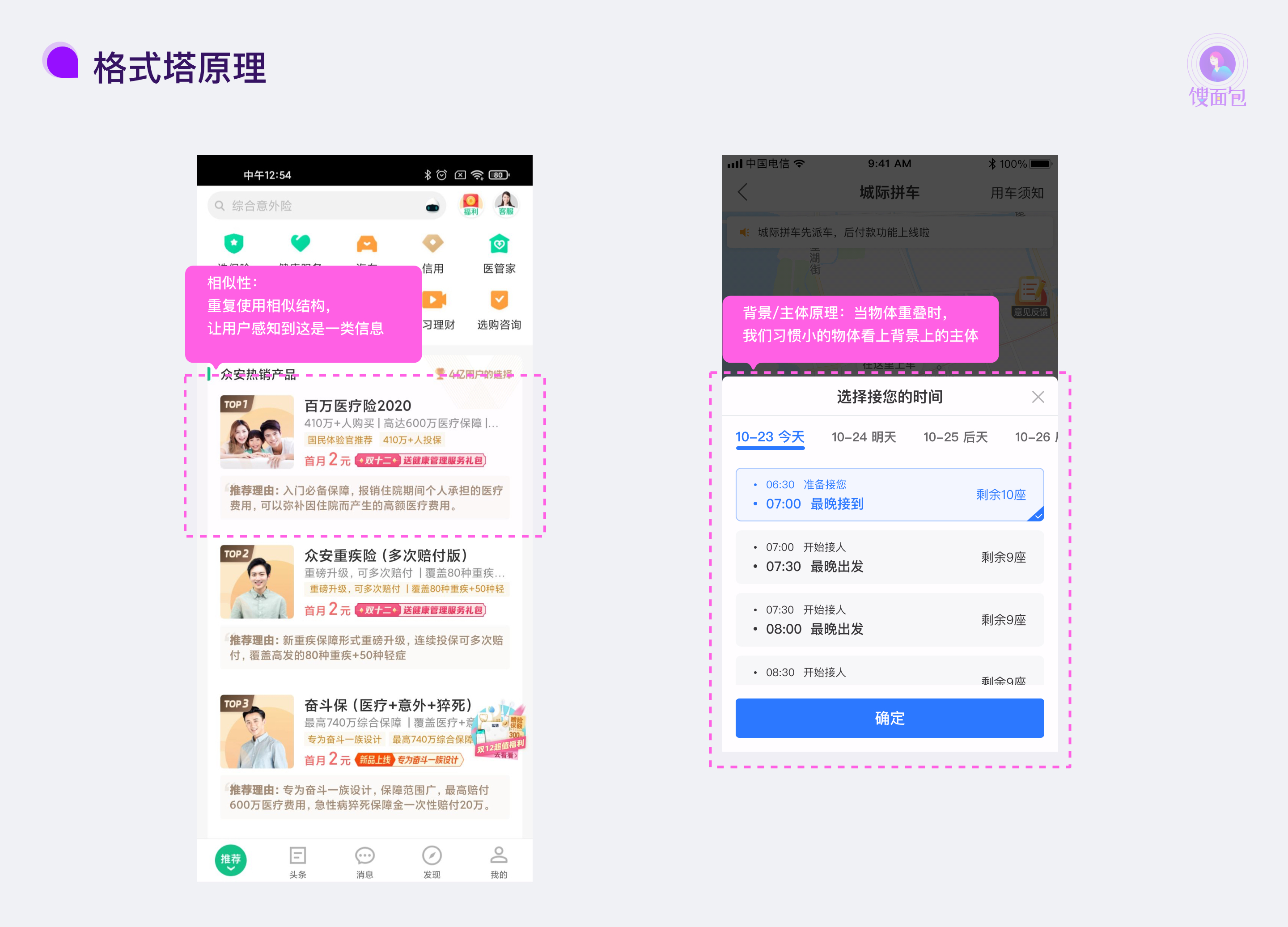
可以看到上图中第一张APP截图使用了相似性原理。
因为它们的布局相同,所以用户会觉得这是类似的信息,试想一下,如果同样是医疗保险的内容,上一个布局和一下个布局不一样,这不仅会让用户不知所措也会让用户的视线反复跳转。
因为查看类似的信息的时候需要重新寻找此信息的位置,比如上一卡片中价格放在右边,而下一卡片价格却放在了左边,势必会引发混乱,而第二张APP截图使用了背景/主体原理。
也就是人们自然而然会觉得两个重叠的物体,上面那个小物体是背景上的主体,移动产品中运用得较多的是弹窗,当弹窗出现时,用户就知道需要对弹窗上的内容进行操作,而不会去操作弹窗覆盖的内容。
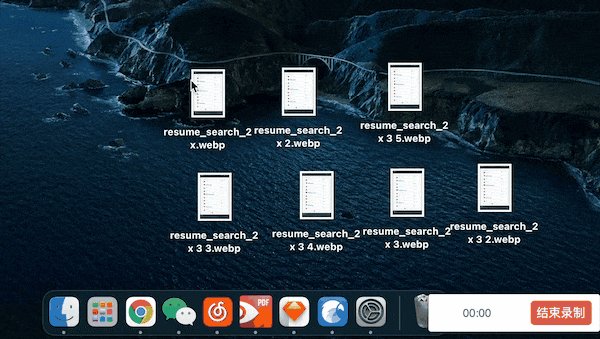
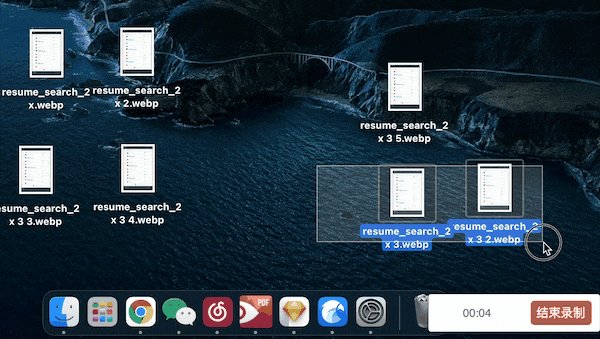
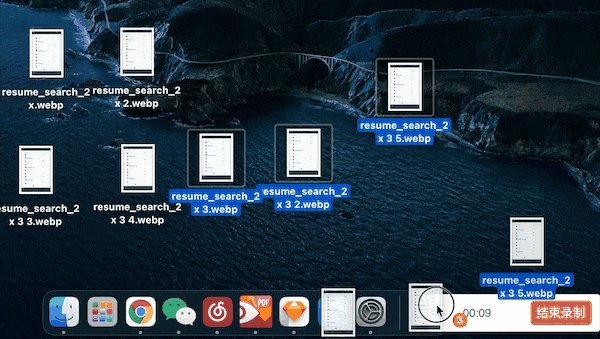
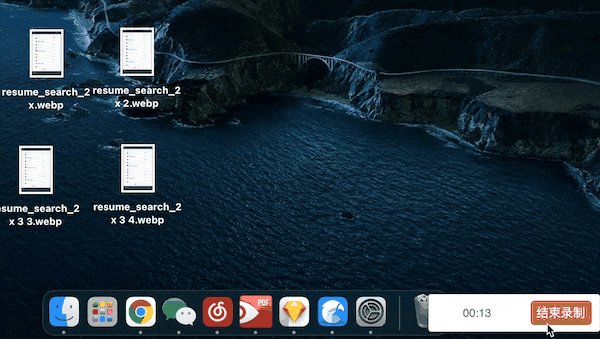
下面再讲一下“共同命运”这一原理,看下面这张GIF图,会更加形象。

可以看到GIF图中,我用鼠标框选多个文件后一起拖动,框选的文件会一起移动,我可以批量进行删除操作,那么为什么我会觉得我框选的内容可以一起操作呢?
因为我框选它们后,它们可以一起移动,所以我觉得它们是一组的,就应该统一行动。这就是共同命运原理:一起运动的物体会被感知为一组或者有联系。
是不是觉得这些东西都是习以为常的“它们一起移动肯定是一组的呀!”。正是这些让我们习以为常的东西,我们才更要去深究它们背后的原理,这样才能跳出惯性思维做设计。
不仅仅依靠经验和直觉,而是依靠科学的原理来指导设计。
四、信息分类是否合理
何谓信息分类合理?怎么判断是否合理?
我们需要先给合理定个目标:我们的信息分类是否和用户心里的分类标准一致,达到这个目标就是合理的信息分类。因为我们设计的信息分类是给用户使用的,只有符合他们的分类标准他们用起来才会觉得好用。
下面举两个例子:

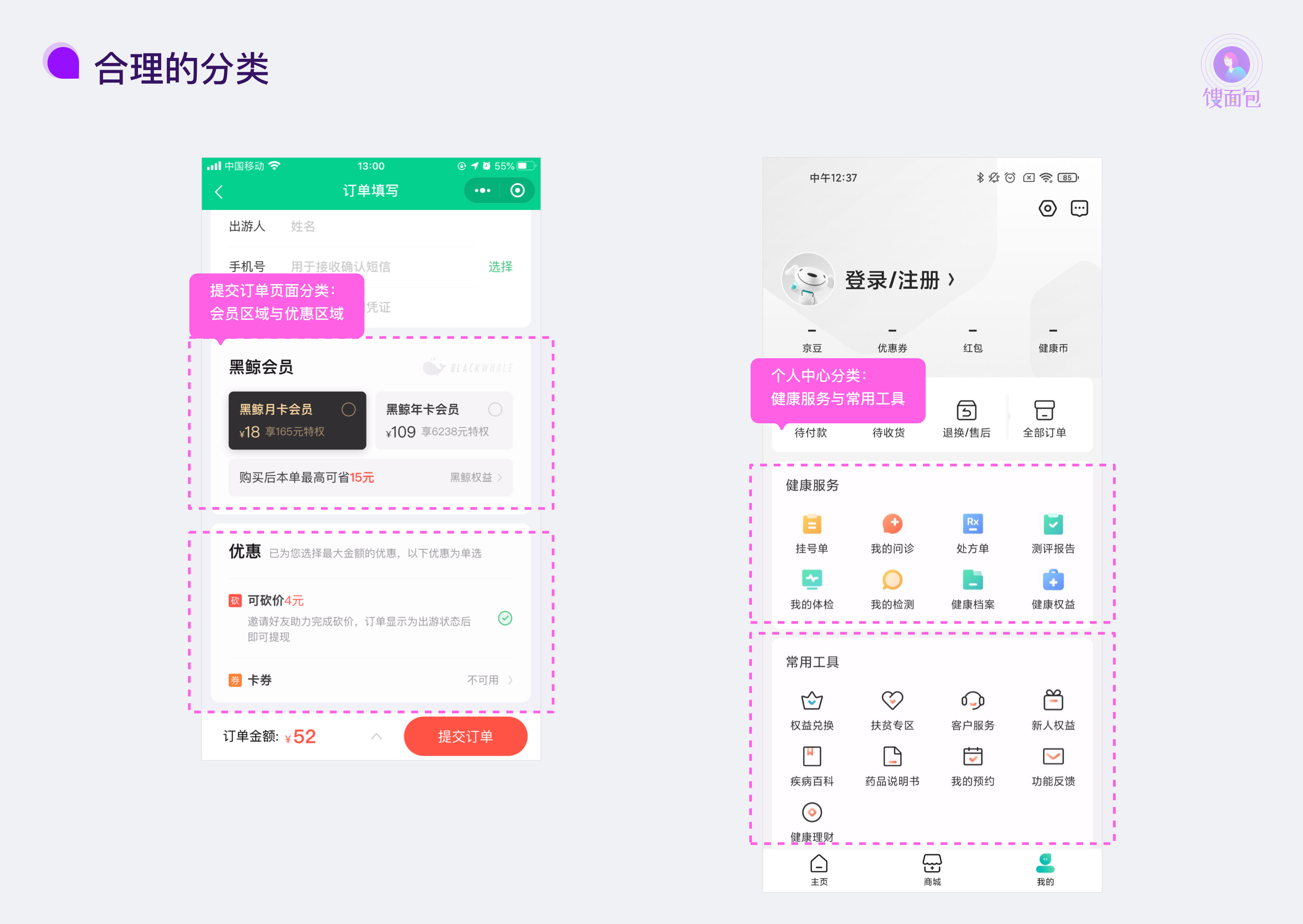
可以看到截图中包含两种分类,第一种是对信息进行分类,另一种是对功能入口进行分类。它们依靠卡片容器来对信息进行分类,都能很好地组织信息,而分类的维度也很清晰,用户很容易理解。
比如【健康服务】和【常用工具】的分类就很清晰地把服务与工具分开来,这里有一个需要讨论的地方是,常用工具里面的“我的预约”是否也可以放在【健康服务】里呢?因为我的预约也是医疗相关的预约,用户找的时候是否会先去【健康服务】分类里找呢?
这个问题这篇文章无法解答,需要做具体的试验,比如做可用性试验,将这几个功能交给用户让用户来分类,看看他们心里真正的分类到底是什么,而不是自己揣测。
五、信息视觉是否流畅
如何检查信息视觉是否流畅?
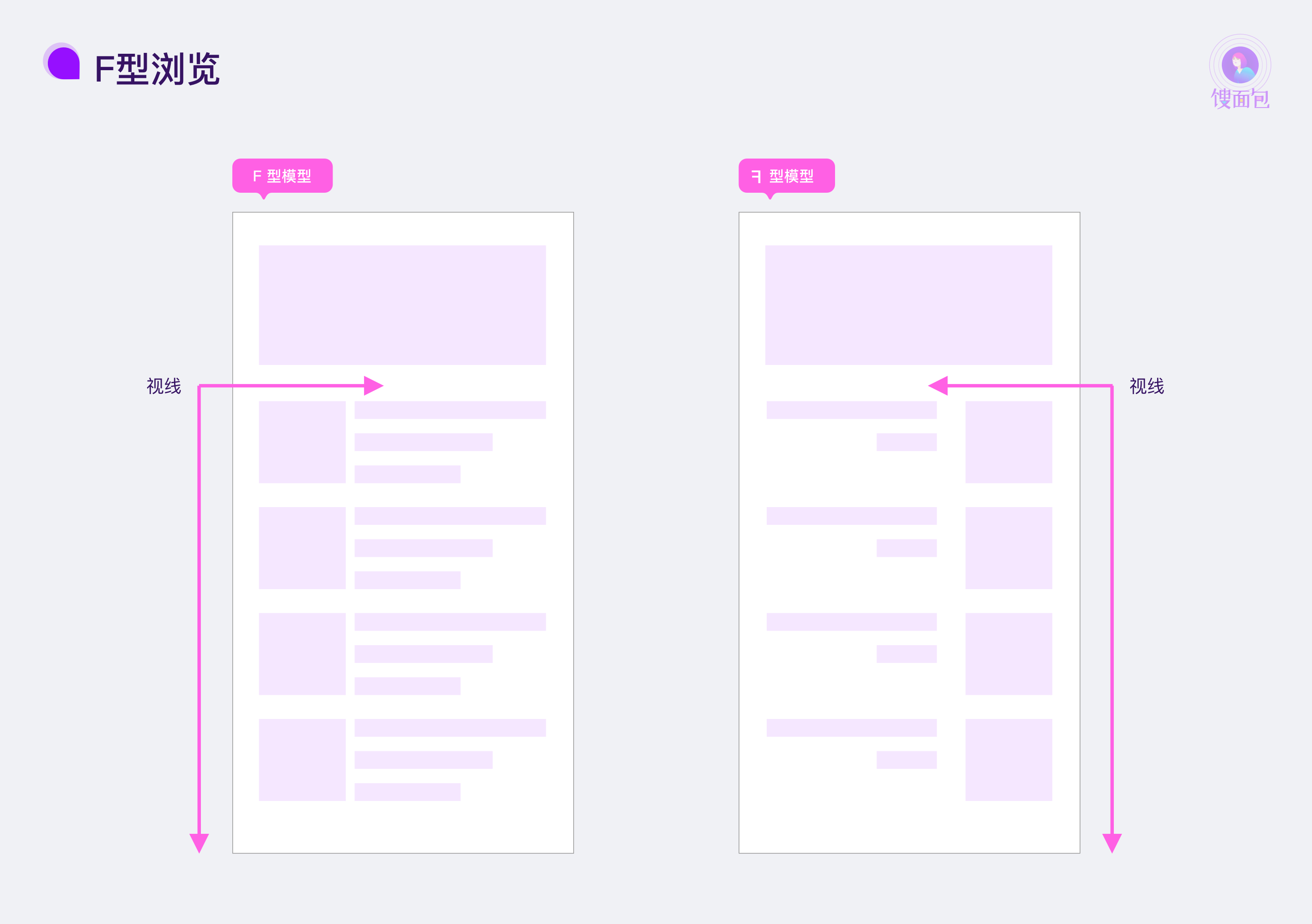
我们可以依靠“F型浏览”来检查,也就是用户阅读的时候是以“F”的阅读方向来对信息进行扫描浏览,从左到右,从上到下,想想你平时的浏览习惯是不是这样的?
如果我们的设计符合这个模型,那么用户的阅读视线会更舒适流畅,否则用户的视线就容易上蹿下跳。

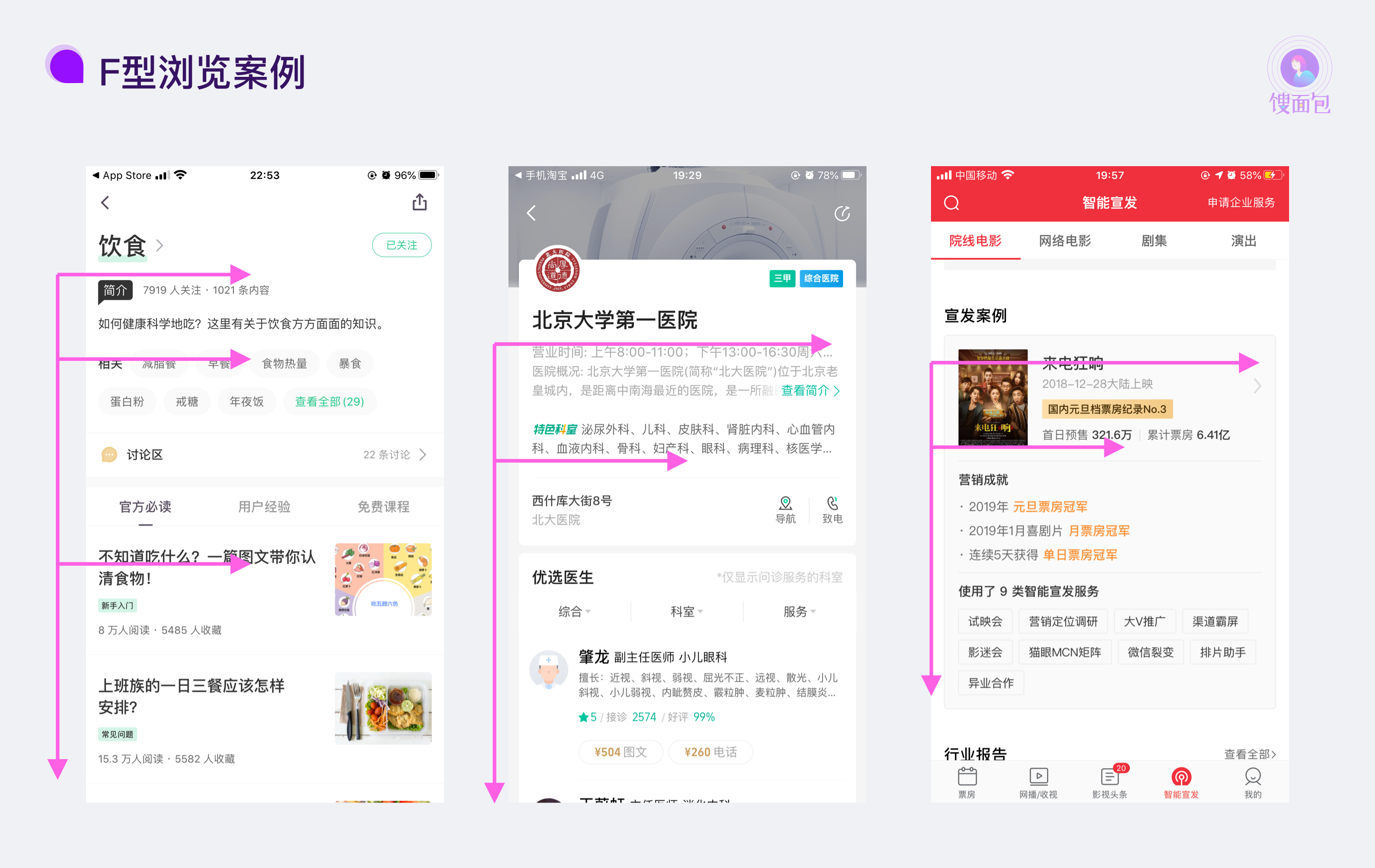
我们设计的时候尽量遵循 F 型浏览原则来进行设计,尤其是效率工具型产品,这类产品是以效率为主,尽量不要做和用户习惯相悖的设计。下面看几个实际APP的例子,来看看优秀的产品是怎么做信息视线布局的。

可以看到,三张APP截图中的信息整体看上去都是“F”型布局,浏览的时候视线是符合用户习惯并且非常流畅的。平时大家可以多看看其他优秀APP的排版布局,遇到不错的布局就截图保存起来。
我的习惯是保存在eagle里面,可以在另一篇文章里看看我是如何使用这款工具提升我的设计效率的。
关键点总结:
- 养成独立思考的习惯;
- 合理的模块入口一定是满足用户心理模型的,满足用户预期的;
- 让用户在 3s 内知道“我在哪,我能干什么”;
- 一个页面只完成一件重要的事情,不重要的事情可以隐藏甚至去掉。
别走,还可以看看这些?
本文由 @馊面包 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代















