一文搞懂产品中的搜索设计
编辑导语:搜索功能是我们日常生活中接触最多的功能之一,它更够很好的提高用户使用产品的效率,用户对搜索功能的依赖性也比较大,所以设计好搜索功能将会很大程度上提高用户体验。本文作者通过分享这篇文章,帮我们搞懂产品中的搜索设计。

搜索是一个常见而且使用频率极高的功能,因为产品的定位和业务场景不同,搜索承载的价值也不同。在某些产品中,它只是一个辅助功能,但是像谷歌和百度,它是整个产品的核心。所以对于不同的产品,搜索的交互设计形态也是不同的。
我们可以把搜索的使用过程,想象成朋友间的一次提问,首先朋友要先找到你,接着向你提出问题,最后你根据现有资源或者知识储备给出答案。
一、找到搜索入口
朋友想要提问,需要先找到你。有可能你就一直待在他身边,他可以随时提问,有可能他需要先把你找出来再去提问。对于搜索的展现形式,也可以分为显式和隐式两种情况。
1. 显式搜索
1)搜索输入框
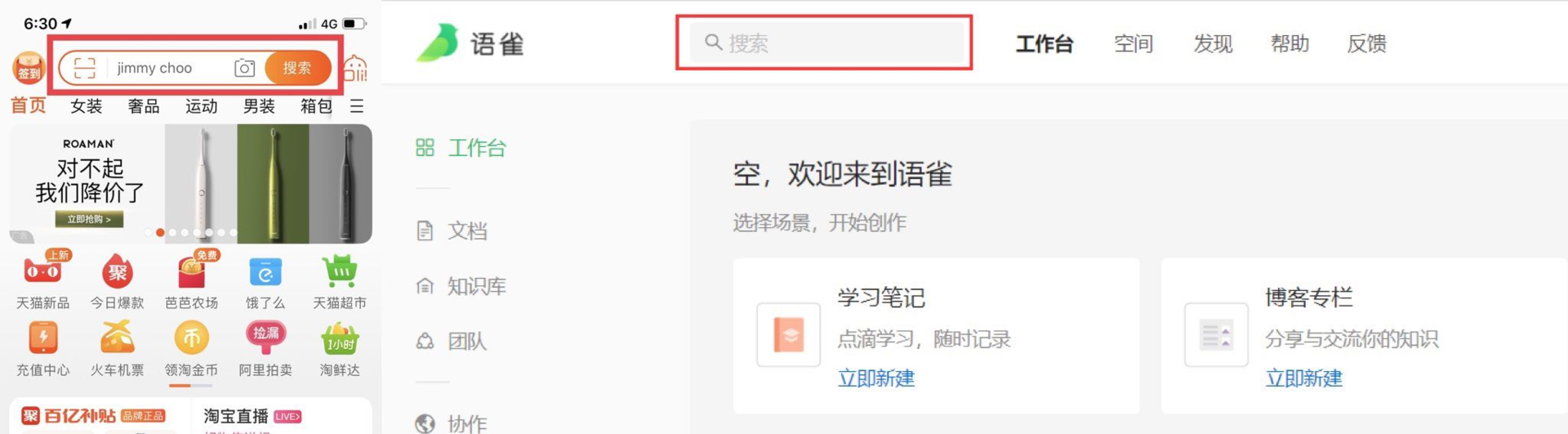
输入框一般固定在上方导航栏或者页面最上方,也是目前使用最广泛的一种搜索样式。当搜索功能会被用户高频使用时,可以这样去展示搜索入口。
大部分电商类、知识类以及信息分享类的App和Web都会采用这种样式,比如淘宝、网易云音乐和微信读书。

2)搜索 tab
这种搜索入口是移动端特有的一种交互形式,它占据页面底部的一个独立tab位置,点击后同样进入搜索页。
和搜索输入框相比,除了表现形式上有所差异,它的搜索功能在整个产品中权重会更高。从信息架构的角度来说,这种方式让搜索模块更加突出。典型的例子可以看新浪微博,点击后进入的搜索页,内容非常丰富。
2. 隐式搜索
1)搜索图标
很多产品的搜索路径都是从一个小图标开始的,它一般都悄悄的躲在页面顶部的左上角或者右上角,点击后展开搜索样式。
这个设计主要是为了弱化搜索,突出页面中的信息流内容,比如知识星球,还有抖音,为了强化信息流或者推送,而弱化了搜索功能。

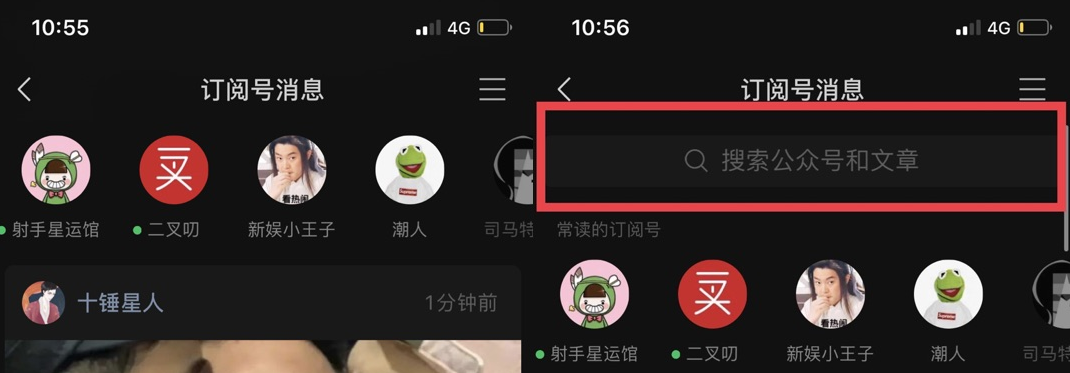
2)手势下拉搜索
现在很多的App都在用这种方式,不占用页面顶部位置,其实是比用图标更进一步的弱化了搜索功能,它配合了用户最常用的下拉手势,隐藏的深了一点,有一定的学习成本。
这也是配合产品的战略去设计的,比如微信中的订阅号列表页,就是用了这种方式,去凸显下面的订阅号文章列表的,在感官上尽量让用户沉浸在推送文章的列表中一个一个的往下看,而不是去搜索特定的某一篇文章。

搜索入口在设计的时候尽量做到简洁,在兼顾产品调性和页面布局的前提下,让用户尽快的找到搜索功能,不需要花费过多的学习成本。好了,找到了搜索的入口,就像朋友已经找到了你,接下来看看提问过程中会发生什么情况吧。
二、开始搜索
朋友要开始抛出问题了,首先要让他知晓你能解决问题的范围或者类别,也可以给他一些问题库,或者甩给他一些历史问题,看能不能从中直接找到答案。
用什么方式提问、问题是模糊的还是具体的,在他提问前你一无所知,但你却可以做些准备来应对这些不确定情况,让朋友可以在你这高效又准确的找到问题答案。
上述疑问在搜索的过程中也存在,接下来去真正的搜索页面一一攻破。
1. 搜索范围
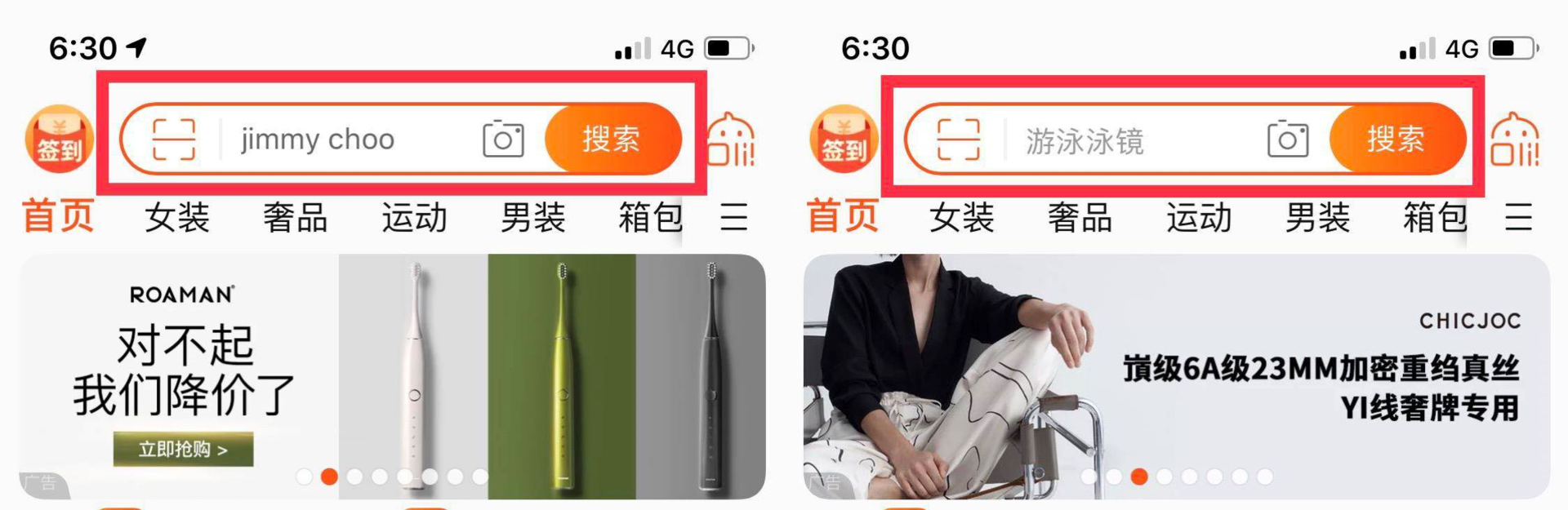
1)搜索提示词
在搜索框中可以加入一些默认文字,用来提示用户可以去输入哪些方面的搜索词,比如可以搜索的范围是用户名、地址、联系人信息,那搜索框中的默认文字要显示“请输入用户名/地址/联系人电话“等,这样就告诉用户,可以输入以上这几项之一去进行搜索。
现在大部分产品的搜索框中都会显示搜索提示词,这样会有更好的引导,同时用户体验感也会提升。很多电商平台会把搜索框中的默认文字用做广告营销去做活动转化,比如淘宝、京东的首页搜索框,还会轮播默认文字,所以搜索框也可以承载竞价广告的价值。

还有一种分类方式,在搜索前必须先选择一个固定的分类,再去搜索,减小搜索范围。
这样设计的好处一是会减轻平台的搜索功能性能方面的压力,二是会减少全局搜索后,无关搜索结果对用户的干扰。比如贝壳上的搜索,都是在某一个分类下去做的,这种也有可能是和数据库表设计是有关系的。

2)搜索标签
搜索标签的出现,是搜索分类的一种优化,提前在搜索页像分类一样,预设一些标签,可以是热门推荐、热门搜索,也可以是活动运营转化入口,快速触达活动页面。这种比较适合当进入搜索页,不知道要搜什么的时候,给出一些建议,比较典型的就是微博的热搜页面。

3)历史记录
可以在搜索页中设置历史记录,显示之前搜索过的关键词,这种方式现在也被广泛应用,可以在一定程度上提升用户体验,减少输入。大部分的电商平台都会支持历史记录搜索。
无论是搜索分类、搜索标签还是历史记录,都可以减少用户在搜索过程中的操作成本,并且可以起到丰富搜索页面的效果,如果做为营销转化入口,还能贡献GMV。
2. 搜索方式
搜索方式在最初只有文字搜索,后来又出现了语音和图片搜索方式,但大部分的情况,它们都是做为文字搜索的补充。
1)文字搜索
这是大部分人最熟悉的搜索方式,同时也是玩法最多的,接下来我们要介绍的内容,大部分都是围绕着文字搜索展开的。
2)语音搜索
顾名思义,就是通过声音去搜索,这是一个发展趋势,现在的年轻人越来越喜欢用语音搜索,同样因为门槛特别低,老年人也比较青睐这种方式,不需要打字,直接通过声音识别去找到想要搜索的内容。

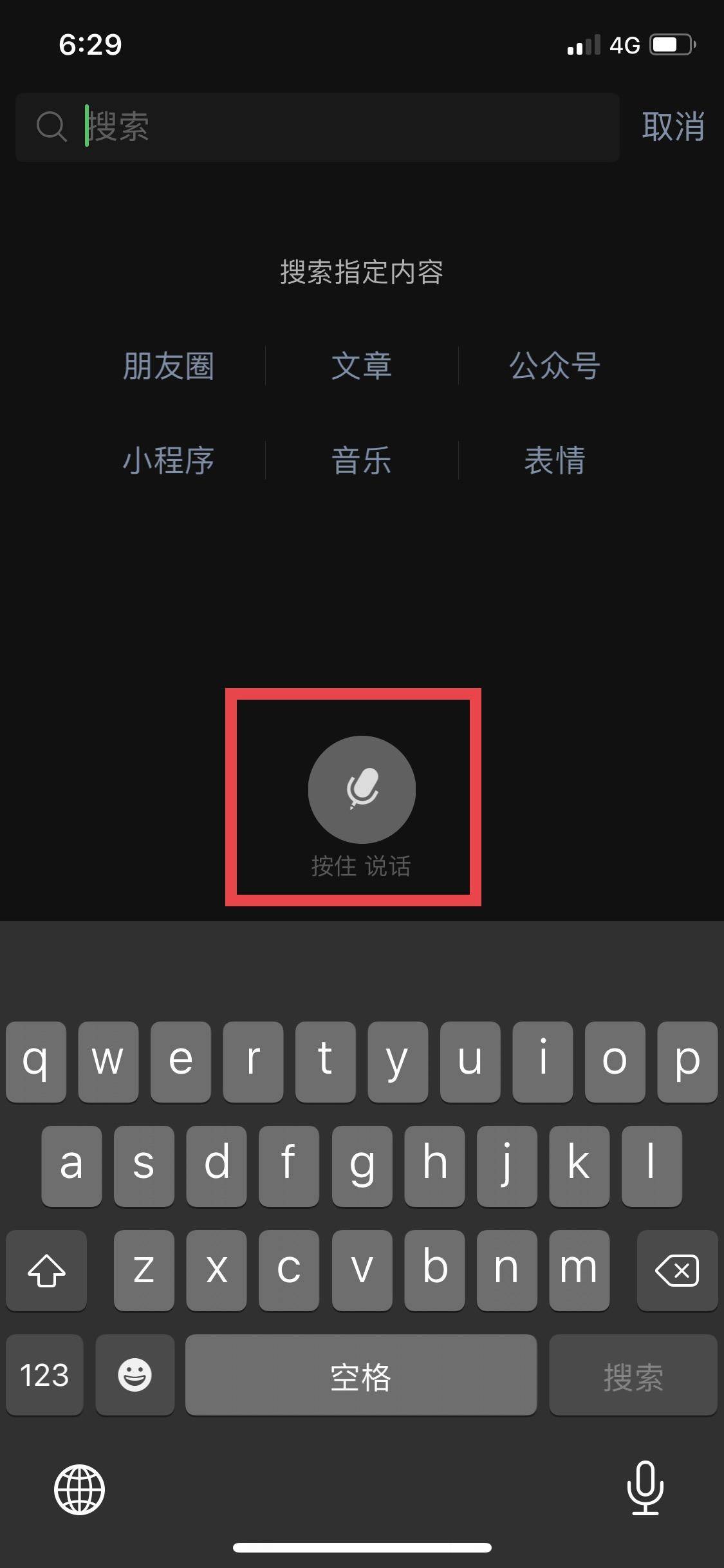
像微信的搜索也是支持语音,还有所有的音乐类App,也都支持语音搜索歌曲的。
3)图像搜索
图像搜索是近年来比较流行的搜索形式,一种是通过扫描条形码或者二维码,识别其中的明码后进行搜索。另一种是通过图片匹配其他类似图片的方式。

这两种方式广泛应用在电商平台中,比如淘宝,扫一扫、拍立淘,还有AR试穿,都是图片搜索的优化应用,AR直接扫描识图还减少了用户的拍照的操作。
3. 搜索帮助
1)模糊搜索
模糊搜索是指输入搜索词后,显示的搜索结果是该搜索词的扩展信息,可以包含搜索词的内容,也可以是和该搜索词相关的信息。所以模糊搜索能给用户展现丰富多彩的选择。
模糊搜索也是要考虑使用场景的,如果要求精准搜索快速定位时,模糊搜索反而起到了反效果,因为搜索结果中会包含太多的干扰信息,还要花费时间去筛选真正的结果。
2)自动补全
输入搜索词后,搜索框下方会出现下拉列表,其中包含该搜索词的其他扩展词。这种方法可以帮助用户扩展联想,提供丰富的选择,也会减少用户的输入操作,帮助用户更快的定位精准搜索词,引导用户一步步更精确的找到想要搜索的内容。
如果应用场景支持,可以很大程度的提高用户体验,同时减少用户对查询结果的筛选时间。
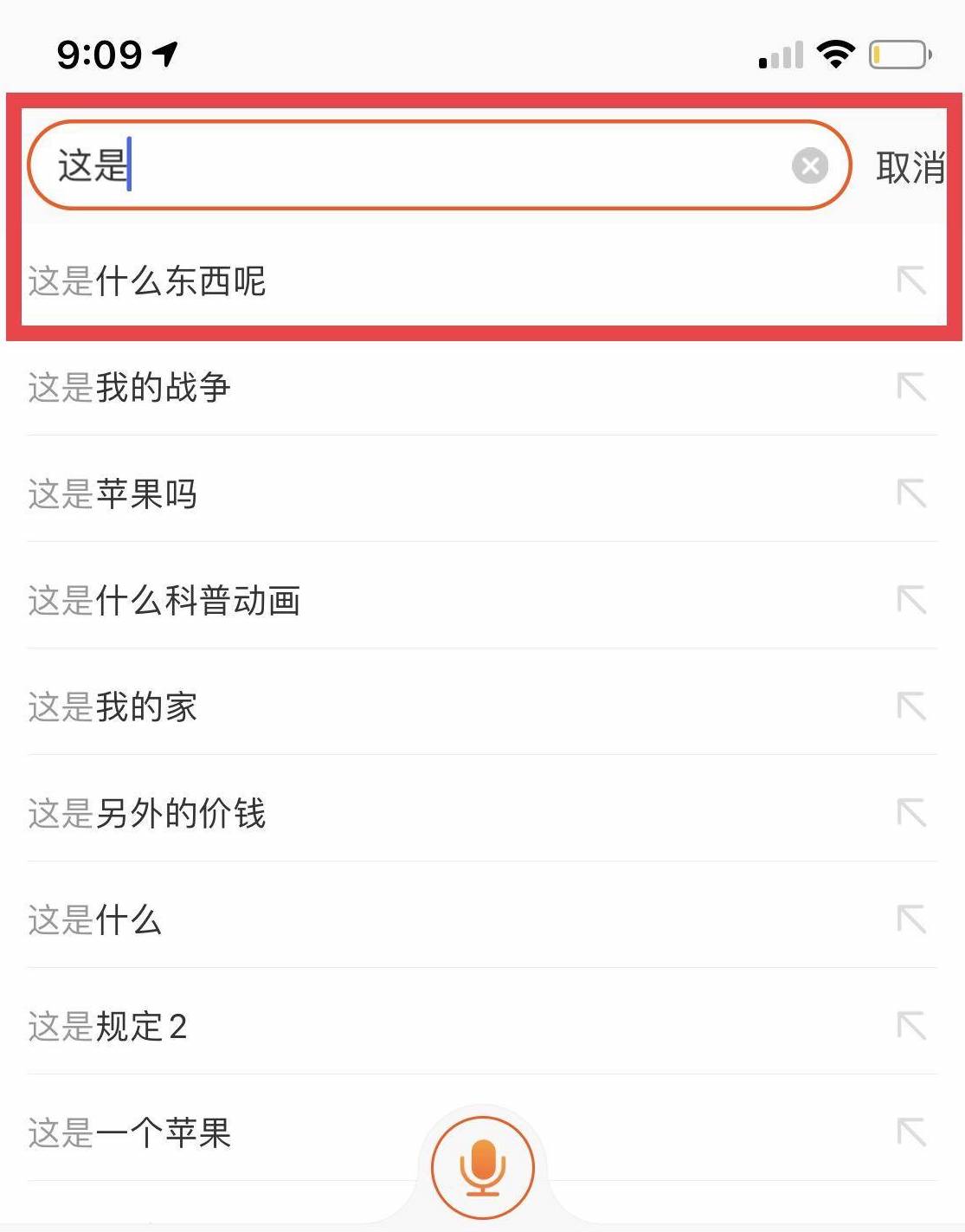
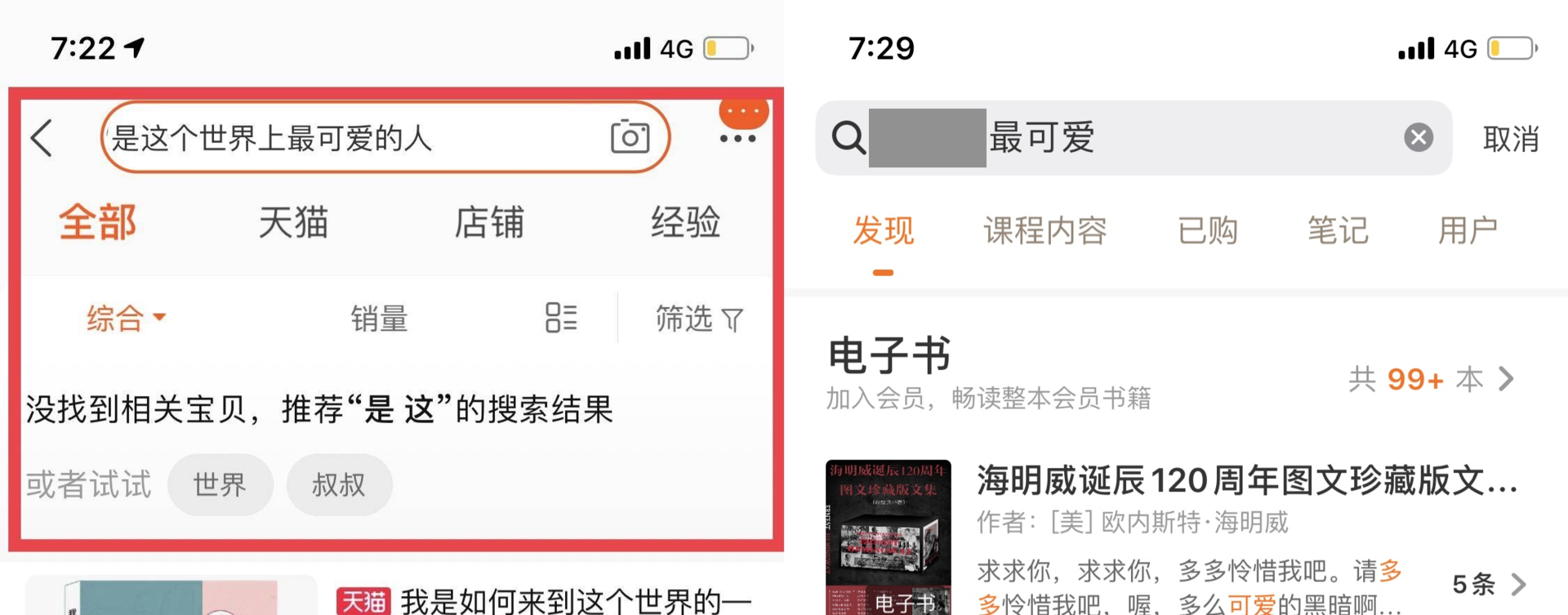
扩展词一般是已经设置好的词库,比如在淘宝等电商平台中,搜索的扩展词也会包含历史搜索记录,比如之前搜索过“这是什么东西呢”,当第二次输入“这是”的时候,下方就会显示出“这是什么东西呢”。
对于扩展词的来源,可以依据自身业务,比如加入一些营销词,做为转化入口。

以上是搜索过程中的一些设计,但并不是越灵活越好,还是要依据具体的用户场景去设计最适合的搜索方式。
4. 显示搜索结果
朋友抛出问题后,你要给出答案,为了更好的解答疑惑,也许你会提供很多可选择的答案。每一次搜索也会得到很多结果,这时需要对结果做下处理,在提供海量丰富选择的同时,也让用户更快速的找到自己想要的结果。
1)结果排序
搜索结果的显示都要有一个默认的排序规则,同时也可以提供排序选择,比如搜索结果默认按照销量由高到底排序,也提供其他排序选择,比如时间由远及近排序、价格从高到低排序等。
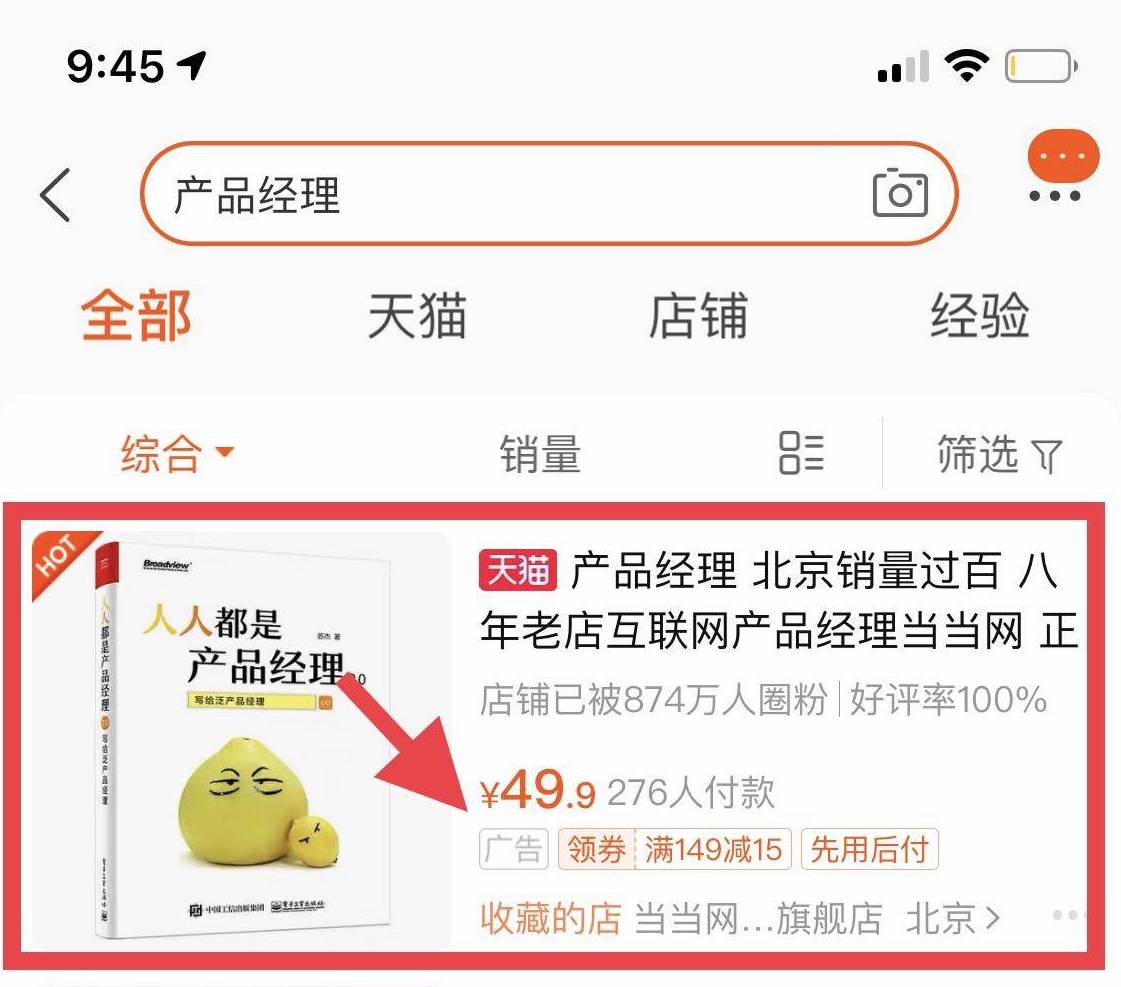
现在越来越多的电商都会在结果中加入广告位,这也是一种转化方式,但是广告位不宜太多,一般就是第一个搜索结果,这样既可以达到营销目的,又不会太显眼打乱之前的排序。
比如下图中,在淘宝中搜索“产品经理”,结果列表中第一个是当当网的广告,这就是一种广告转化方式。

2)结果筛选
当搜索词是一类有相同标签的事物,并且搜索后结果过多时,也可以进一步以标签做为条件做筛选处理,比如搜“牛奶”,可以通过对品牌、产地、容量等属性去做进一步的筛选。

筛选在电商平台是很常见的,因为电商平台的商品数量多,品类丰富,而且每个商品都会具备几种属性。所以,在初步搜索后,再通过属性去进一步缩小搜索范围,会帮助用户更快更精准的找到自己想要的商品。
3)关键词高亮
在搜索结果中,如果文本过多,用户很难快速的看出搜索词,这个时候对关键词进行高亮显示,快速定位搜索词,可以帮助用户更快的判断这条结果是否有用,节省用户的决策成本。
大部分的知识类产品,因为文本过多,在搜索结果中都会高亮搜索词,像微信读书就是一个很典型的例子。

4)结果分类
之前说了在搜索前进行分类,可以缩小搜索范围,更快找到匹配结果。但还有另一种方式是先进行全局搜索,针对得到的搜索结果是分类显示的。
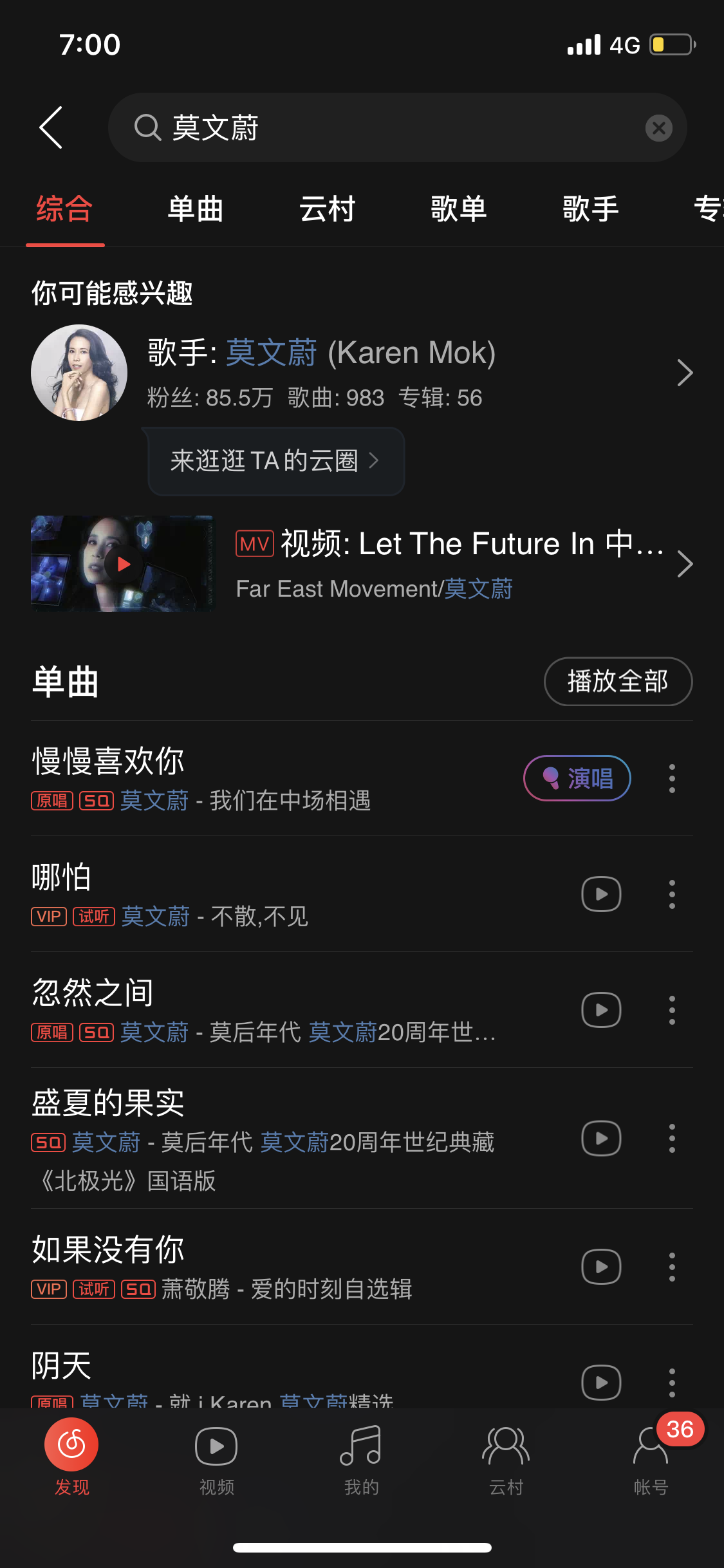
结果分类的好处是,减少用户搜索前的操作,并且可以给用户提供更丰富的展示结果,用户可以直接选择预想的分类,如果没有想要的,还可以扩展看下其他分类下的结果。这种特别适合内容生态产品,比如下面的网易云音乐。

5)结果建议
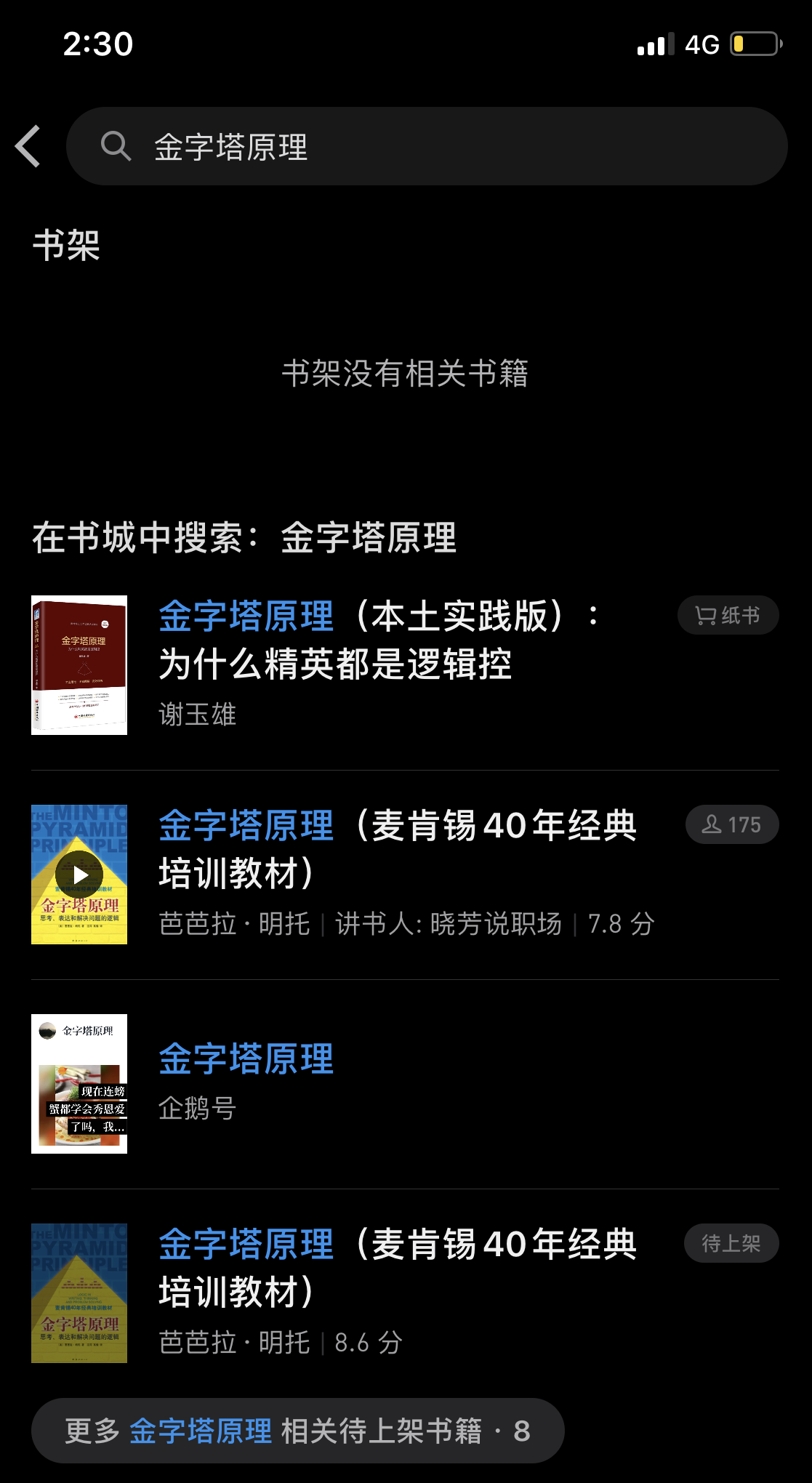
在搜索的时候经常会出现结果较少,甚至是结果为空的情况,这个时候就需要缺省页面。
除了放空页面,其实还可以选择加些建议或者推荐。比如淘宝中,搜索词没有对应的结果,系统做了分词,并根据分词去搜索显示结果。还有一些平台不会提示没有搜索结果,直接显示分词搜索结果,可以看下得到的无结果显示方式。

关于缺省内容,可以制定不同的策略,但还是要根据产品定位去进行权衡,避免画蛇添足。
以上是搜索结果在显示时的一些设计方式,其实还有很多没有总结到的,比如搜索结果的展示方式是文字还是图片、为了提高响应时间可以做本地搜索和全网搜索,等等。这些也都可以和使用场景及产品定位结合考虑,就不一一介绍了。
三、最后
注重搜索功能虽说是交互设计的目的,但本质上还是以提升用户体验为首位,要尽可能多的考虑用户的使用场景,实用是最关键的。结合不同的产品类型,搜索功能承载的意义也是不一样的。
比如内容型产品的搜索,不论是在精准搜索还是扩展结果方面,更多的是提高搜索效率,电商型产品除了要提升效率外,也会也承担一些营销活动导流或转化的运营需求,如果设计合理,其实是可以直接让企业获利的。
最后的最后,谨记“奥卡姆剃刀原则”,以简洁易用为主,不要为了设计而设计,太复杂的操作或者繁重的搜索结果,都会给用户增加学习成本,适得其反。
对于搜索,如果你有更好的想法,欢迎随时和我交流。
本文由 @郑多多 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








没明白搜索tab是哪种?可以解释下嘛
避免不必要的全局搜索
谢谢分享,引起了思考🤔
非常好
搜索出来的结果相关性和排序机制呢
搜索出来结果的相关性和排序这个是按照匹配程度来,在某一类下文字匹配最符合的。