B端设计|数据展示控件应用
编辑导语:在B端产品设计中,涉及到比较多的就是数据展示列表。那么,数据展示应该怎样进行设计,在设计过程中有需要考虑哪些因素呢?本文作者结合真实场景下,以实际需要找合适的控件匹配方案。通过实际的操作和分析,为我们总结了数据展示控件的应用方法,与大家分享。

上两篇说到模态框和输入控件的应用,将数据查询的条件、逻辑、方式,整理清楚后,那么下一步的内容就是如何将查询后的数据更好的展示给使用者看。到这一步设计师或是产品应该思考的是如何将众多分散的信息,有序的、直观的展示出来,并且辅助使用者解决问题,为产品提效。
数据展示主要以表格为主,由业务需要对表格进行扩展,结合其他组件使用;其次是列表,列表与卡片样式结合的较多。
依然要牢记的一些设计原则,即:简洁清晰、灵活高效
- 简洁清晰:剔除不必要的装饰元素,避免过度;
- 灵活高效:在现有的规范指导下,根据不同业务的不同需求,快速组合多种样式的表格,提升设计效率,也要兼顾减少开发代码冗余;

一、表格
基础表格包括几点基本要素:表名、列名、数据、翻页,这些构成了表格的主体框架,而在真实场景里使用的表格都是升级版本,补充了更多功能作为辅助,比如排序、筛选、操作、导入导出……
- 数据筛选:不同于查询模块的筛选方式,直接在表头标签操作,一般会以“倒三角形”图标展示,通常应用在这一条数据处在哪种状态,例如:进行中、未开始、已完成、已取消、审核中;
- 排序:现在比较少的应用,因为排序大多是对时间上的排序,而一般一个新的数据也是按照时间倒序展示,在第一行展示;
- 操作:对某一条数据的操作,或查看或编辑或删除;
- 导入导出:对超过一定量的数据,会进行导入数据,导出数据,当然会有遵循一定的规则,才能和线上表格数据类型一一对应上;
实际工作中,我们都是根据产品需求和业务需要对表格进行补充辅助功能的,在设计表格的时候,总结下来通常会遇到下列几类问题:
- 有层级关系的数据该怎么展示?
- 一条数据有父子关系,该如何展示?
- 一条数据类型太多,表格容不下怎么展示?
- 一些数据其中的一类型字段较长,其他类型字段段,甚至只有几个字,该怎么展示?
- 一组数据,数据不全,类型不全,部分数据是共同的主体,该怎么展示?
除此之外还有树表结合的、表格套娃
对于这些常见的问题,在设计时会充分考虑这一领域的专业操作者,特别是从事医疗行业的专业人士,严谨的数据要求会比较高。
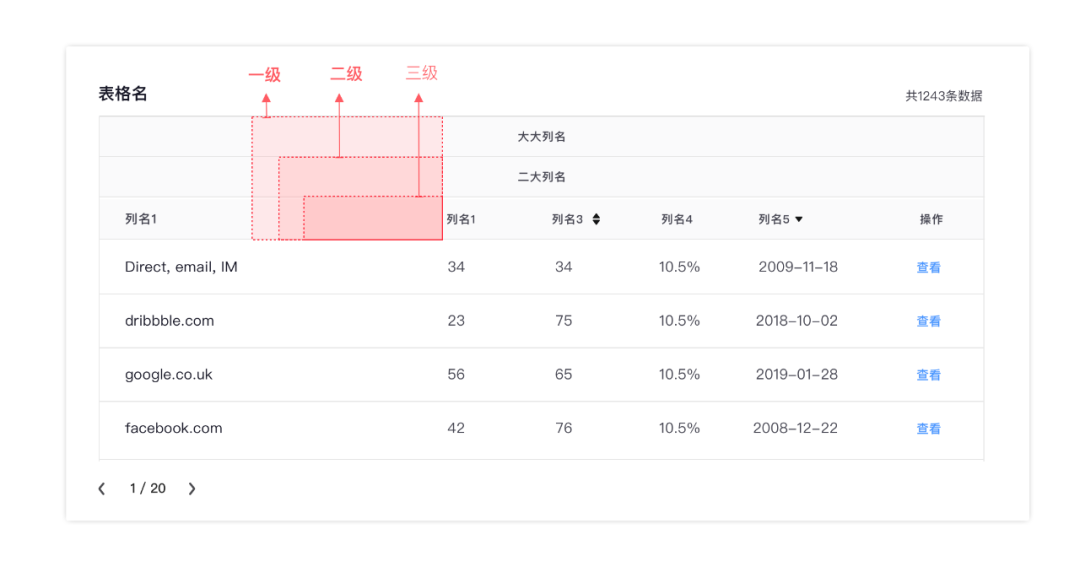
1. 数据的层级关系

在相关医疗数据的管理系统里,因为医疗数据的复杂和严谨性,常见的表格展示不能满足层级关系的表达,所以在视觉呈现上增加结构化层级关系。
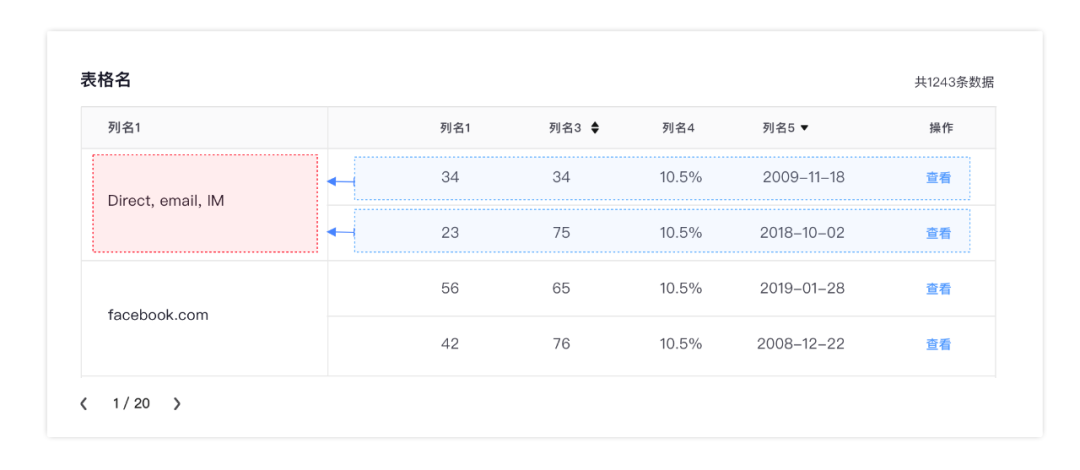
2. 数据本身的父子集关系

另外就是同属一条数据之下,还会进行细分多个子数据,并对应的归类列项;
3. 并不好看的数据

上边两种说的是工作里典型数据结构的层级关系,并且数据容量相对美观,不多不少。而实际的数据没有那么美好,数据长短是参差不齐的,所以在考虑上述两个设计原则的基础上还需满足,可阅读和最大化兼容;
在一组数据中,单条数据中某一个类型的字段很长,管理系统里表格的容量是有限的,所以在可行性的前提下,对这部分数据缩短,可以按照需要但不重要的要求,隐藏部分,将主要信息显示出来,并给予查看全部信息的入口。
4. 残缺不齐的数据


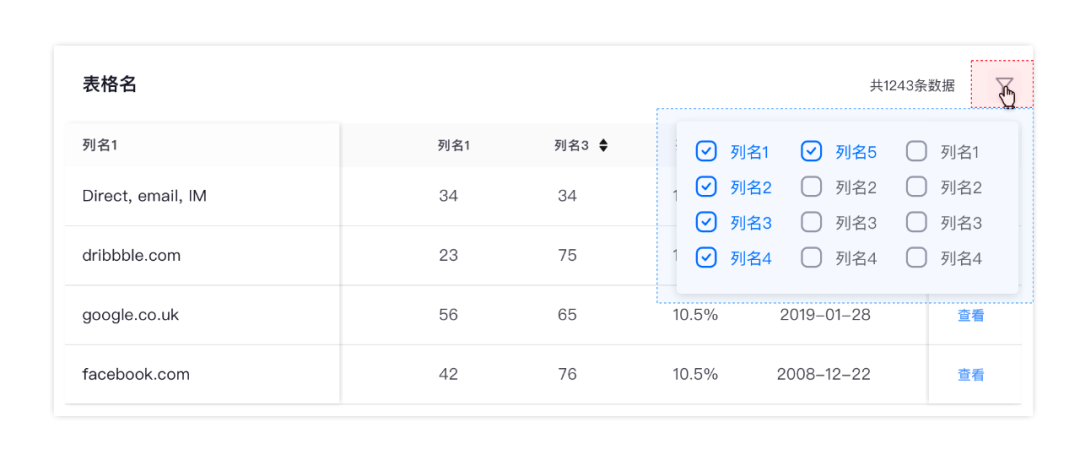
上述的说的数据还是比较好看的,而真实数据是残缺不全的,甚至部分数据是“丢失”的,而且列项类型很多,表格横向宽度是不够的。
那么此时通过两种方式优化这块内容:一种是固定左右边际列项,中部滑动;另一个种将空数据的列项隐藏,并给予条件选择,按需展示数据的哪些列项;
当然在患者端也会有患者头像,那么在管理系统里的患者表格相对应的头像,另外也存在患者上传的文件(图片),也会以缩略图的形式展示在表格中。一般会将所有涉及到的图片(头像、文件)规范统一的大小尺寸。
二、列表
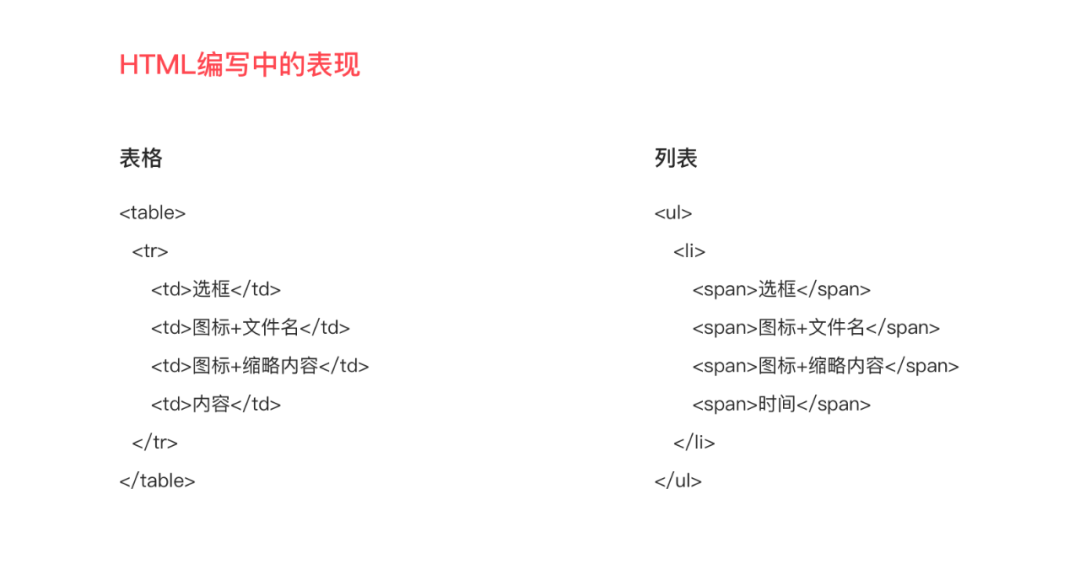
另一个常用的列表了,常和表格组合使用的,另外在某一条数据详情里也比较常见。在视觉表现上与表格并无多大的差异,较明显的就是列表没有列名名称,实质上的区别是在前端编写代码上的区别。(希望这个图能帮到在座的各位设计师朋友们,和前端叫法意见不同时,可以了解下,毕竟你在看视觉时,他/她在想用什么代码写出来)

列表一般几个场景下会出现:会根据数据“长”的怎么样,然后采用不同的形式去展示数据,让它“好看”些,且更容易被阅读和理解。
1. 查询筛选类
1)也会遇到查询条件较多的,那么以多组列表形式出现,两组或是三组。多重的查询条件,就不叙述场景了,查询是最基本的常用方式。

2)遇到多组筛选条件,考虑电商网页版的筛选和布局方式,因为它主要是表达对数据的筛选不同类型的多组联合后,能够符合产品需求预期的结果。

2. 段落数据类
1)卡片列表,针对的是单条结果信息内容较多,一条信息占据一行,把重点区别于其他信息展示给管理者查看,便于识别。基本信息、现病史,省去二次点击详情查看操作。

除了上述所说的段落形式的内容,也有内容是分点和分类型的展示,主要是满足直观可见,提升效率为主。

2)九宫格列表,同样,对于上述的分点类型的卡片列表,在数据容量的允许下,可以采用视觉上的九空格,将一级重要信息突出,作为识别来源,二级信息附着。为什么这么做呢,因为信息更突出呐~

3. 详情类
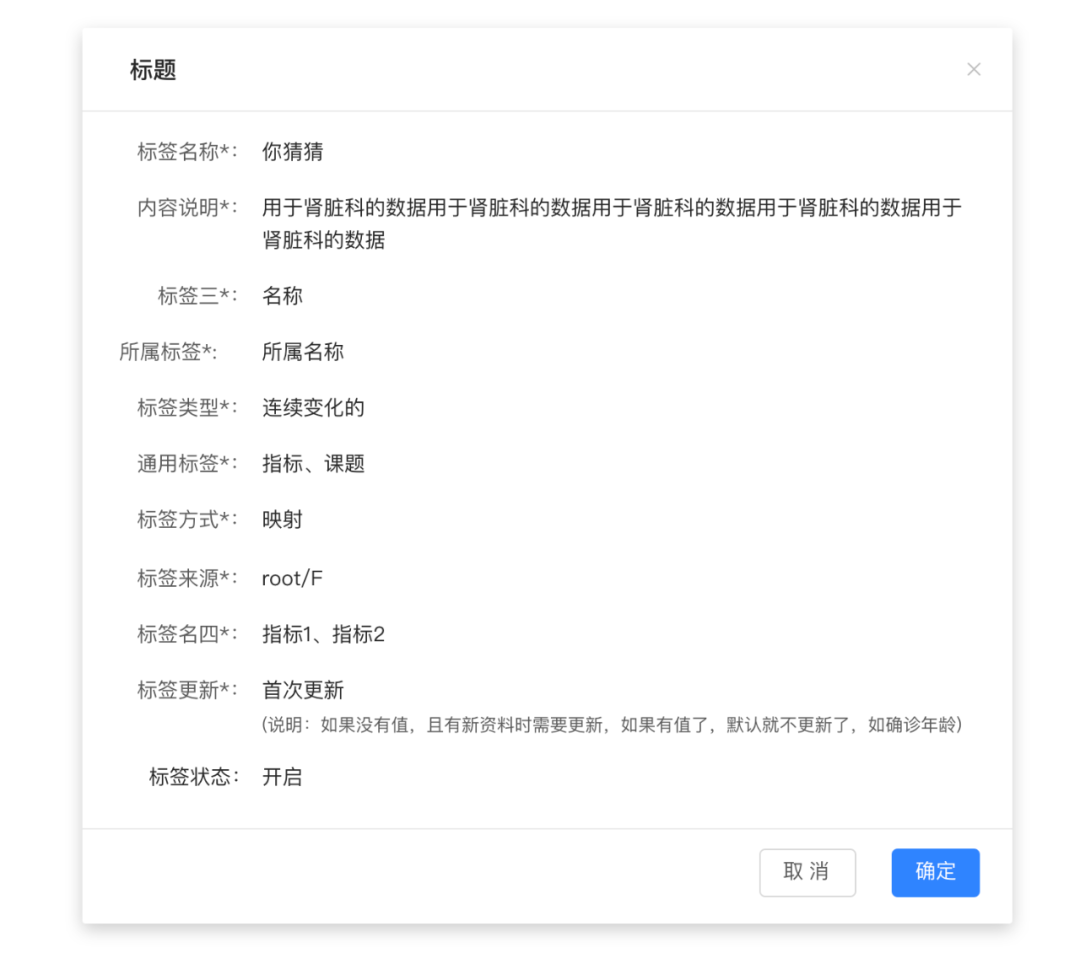
对于详情内容,即一条数据的完整展示,如无必要,别起新页,痛苦操作给大家的忠告~~~可用模态弹窗,将信息展示出来,条理清晰,又明朗是不是

三、总结
还是以一贯的方式来呈现视觉,需求先行、数据先行,再考虑后边的视觉展示,理解了业务需求,才能让视觉表现能够更好的符合需求,并且兼顾对后期的数据变化考虑可扩展的空间。
本文由 @Ychen 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益














