签到体系设计:签到功能该怎么画
编辑导语:如今我们在很多产品上都可以看见签到的功能,签到功能是培养用户习惯的好办法,通过签到吸引用户每天去完成打开APP的动作,这一功能很大程度上提升了用户留存率;本文作者分享了关于签到功能的设计,我们一起来了解一下。

01 签到体系分析
定义:吸引用户定时访问产品,通过点击某个按钮或访问某个页面表明自己使用了该产品或功能。
当用户完成签到,会被给予奖励以强化用户行为,从而提高用户粘性;常见名称为“签到”、“打卡”,或者根据具体场景,命名为“喂养小鸡”、“收取能量”等。
目标:
- 用户目标:获得实际利益。实际获益=签到奖励-签到成本;奖励可分为物质奖励和精神奖励两类;
- 产品目标:实现“签到-奖励-连接活动-分享-拉新-强化行为”的正向循环;
- 商业目标:通过签到来增加用户访问,提升产品活跃度,进而提高产品的商业价值(广告投放、服务付费等)。
体验核心:给用户提供足够高的价值感知;尽可能降低用户需要付出的时间和操作成本,实现用户利益感知最大化。
签到方式:
- 手动签到:用户主动点击具体控件,完成签到操作。是最常见的签到方式。
- 自动签到:用户登录产品,即累计一次签到。是最简易的签到方式,存在感较低。
- 互动签到:用户在若干个连续的步骤引导下,完成签到操作。复杂性高,对应趣味性也要高,否则无法支撑用户的操作成本。
签到周期:
- 每日签到:每日完成签到任务,获得奖励。
- 连续签到:确定固定周期(一周、双周、一月等),用户在固定周期内,不可断签,完成签到,获得奖励。
- 累计签到:确定时间段(双周、一月等),用户在该时间段内签到,可以断签,只要累计次数满足要求,即可获得奖励。
- 混合签到:用户以每日签到的形式获得奖励,同时在周期内,奖励有阶梯型提高。
签到适用范围:
- 适用于:以内容为驱动的产品类型,如社区、电商、资讯类产品,签到的存在提升了用户打开产品的频率,对于养成用户使用习惯有积极作用。
- 不适用于:以效率、功能为驱动的产品类型,如天气、翻译、笔记类产品,这些产品对应用户的刚性需求,一旦用户没有需求,签到行为和产品属性无法形成关联;此时用户得到的奖励不足以抵消用户的操作成本。
涉及到的设计元素:
1)签到入口
通向签到页面的入口,一般有固定的安置位置,贴合用户认知,减少操作成本。
2)签到引导弹窗
可直接在弹窗上完成签到,或者点击弹窗跳转签到页。
3)签到页面
- 签到周期:7天为一个周期,不允许断签。奖励梯度递增,增加吸引;沉没成本,损失厌恶。更常见,规则简单,目的性强,路径短。
- 日历签到:以日历形式记录签到,允许断签,累计到一定签到数量后,获得额外收益。成就感。
4)签到成功弹窗
- 无需用户点击某一具体按钮,直接进入签到页后直接弹出,降低用户操作成本。
- 需要用户点击签到按钮,跳出弹窗,示意签到成功。
- 签到成功弹窗的意义:给用户正反馈。告知用户当前收益,提示用户未来收益预期。
5)附加操作,如翻牌等
02 签到设计
1. 签到入口
签到入口是将用户引导至签到页面的控件,一般有固定的位置。
常见的入口位置有以下几种:
- 首页左上角
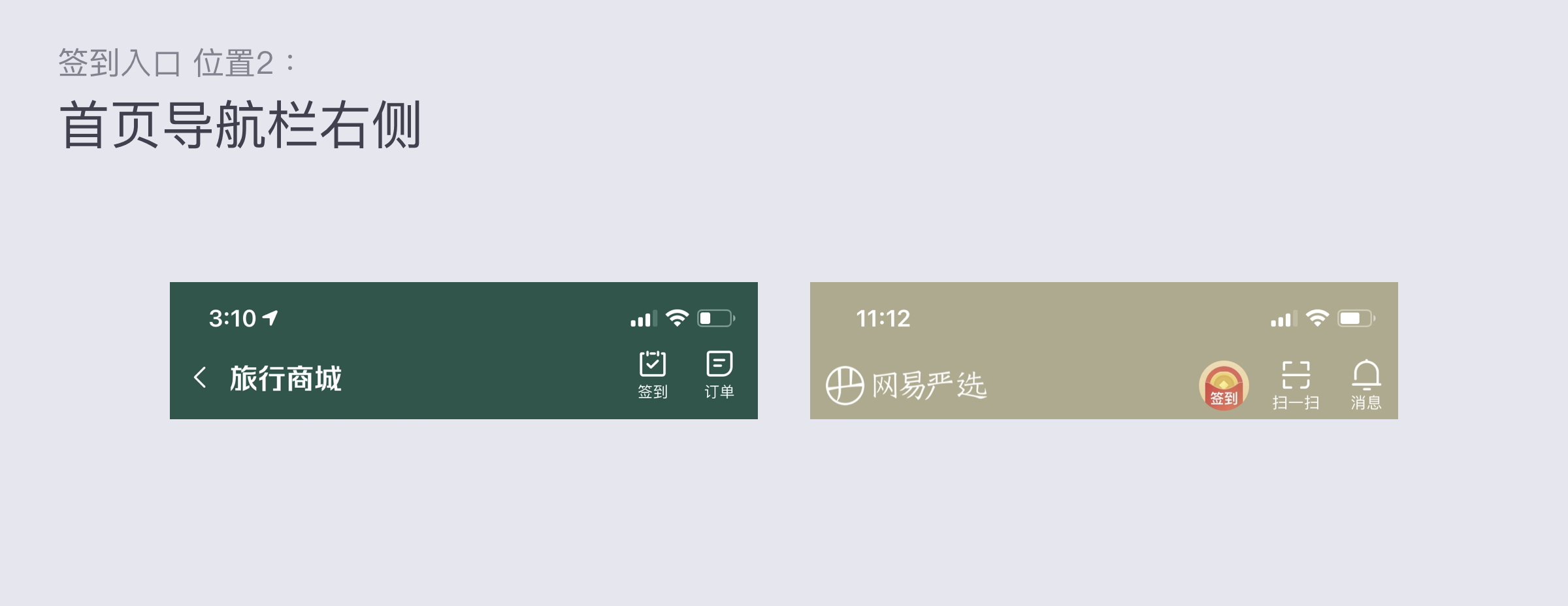
- 首页导航栏右侧
- 首页频道入口
- 搜索框
- 个人中心页面
- 独立模块






签到入口除了位置不同,示意方式也有不同,常见的示意方式分为5类:
- 签到图标
- 签到图标+文字
- 红包图标
- 动效
- ip情感化


需要注意的一点:部分签到入口有两种状态,未签到和已签到。最好可以明确区分两者。

2. 签到引导弹窗
根据签到的触发方式,自动签到一般使用弹窗的形式承载内容,信息较为简单。手动签到常需要用完整页面承载内容。

自动签到弹窗和引导签到弹窗的区别在于:前者在弹窗主动跳出之后,无需操作,即算为当日完成签到,而后者意将用户引导至签到页面,如用户直接关闭弹窗,不计为签到成功。
虽然此类弹窗都是主动跳出,前者重点在于引导用户参与活动,而不是签到本身。
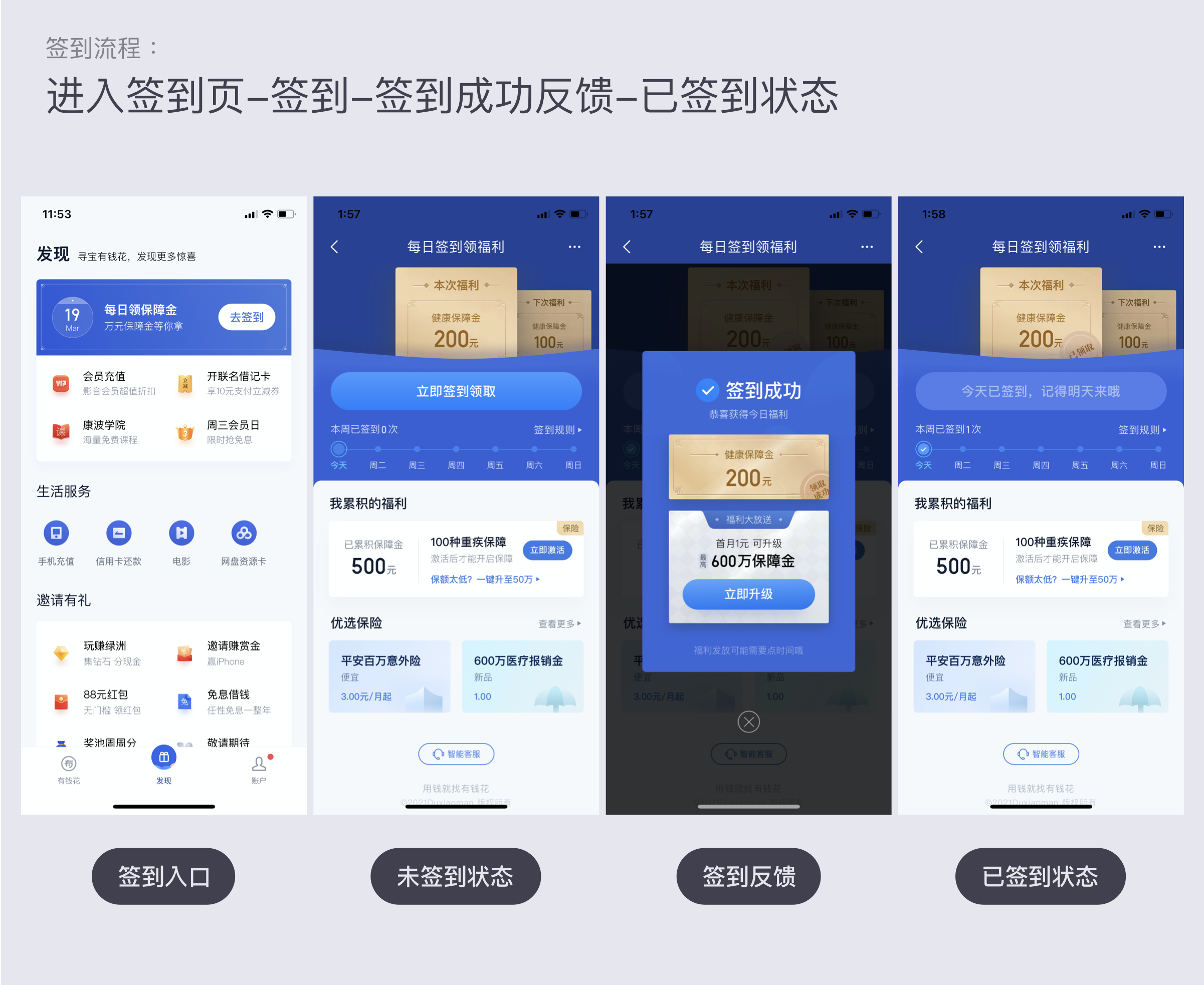
最常见的签到流程:
- 从签到入口进入签到页面
- 签到(点击按钮)
- 签到反馈(成功弹窗)
- 已签到状态

3. 签到页面


以上两种方式均可设置不同奖励梯度,进度条式更加着重于“连续”的感觉,而卡片式更加强调第七天的奖励特别丰厚;两者本质相同,卡片式可以更充分展示每天具体的激励内容。

月历式签到,显然周期更长。若设定为连续签到,用户需要花费大量时间,此时奖励必须具有强烈吸引力,往往是物质型奖励。

通过“采摘”的形式,进行签到。
签到奖励为“盒花”,即虚拟货币,可以在商城抵扣现金;除了签到之外,还可以通过做任务等方式获得盒花。此类签到往往趣味性很强;将签到和任务融合到游戏生态中,通过精彩的视觉表现,强化了激励。
4. 点击引导
用户点击按钮,方可完成签到,点击引导是有必要的。
- 【第一次】进入签到页时,需要提供新手引导,提示点击何处;
- 【固定引导】则出现在每次进入签到页面时,按钮动效或者手势提示,都是不错的方案。


5. 成功反馈弹窗
当用户点击签到按钮后,产品给出反馈。
反馈的形式有以下几种:
- toast
- 弹窗


6. 做任务
用户除了签到可以获得奖励外,做任务同样也可以获得奖励,用户得到想要的利益,同时产品也可以达到拉新或者促活的目的。
任务形式有三大类:
- 底部半弹窗形式
- 签到页面列表
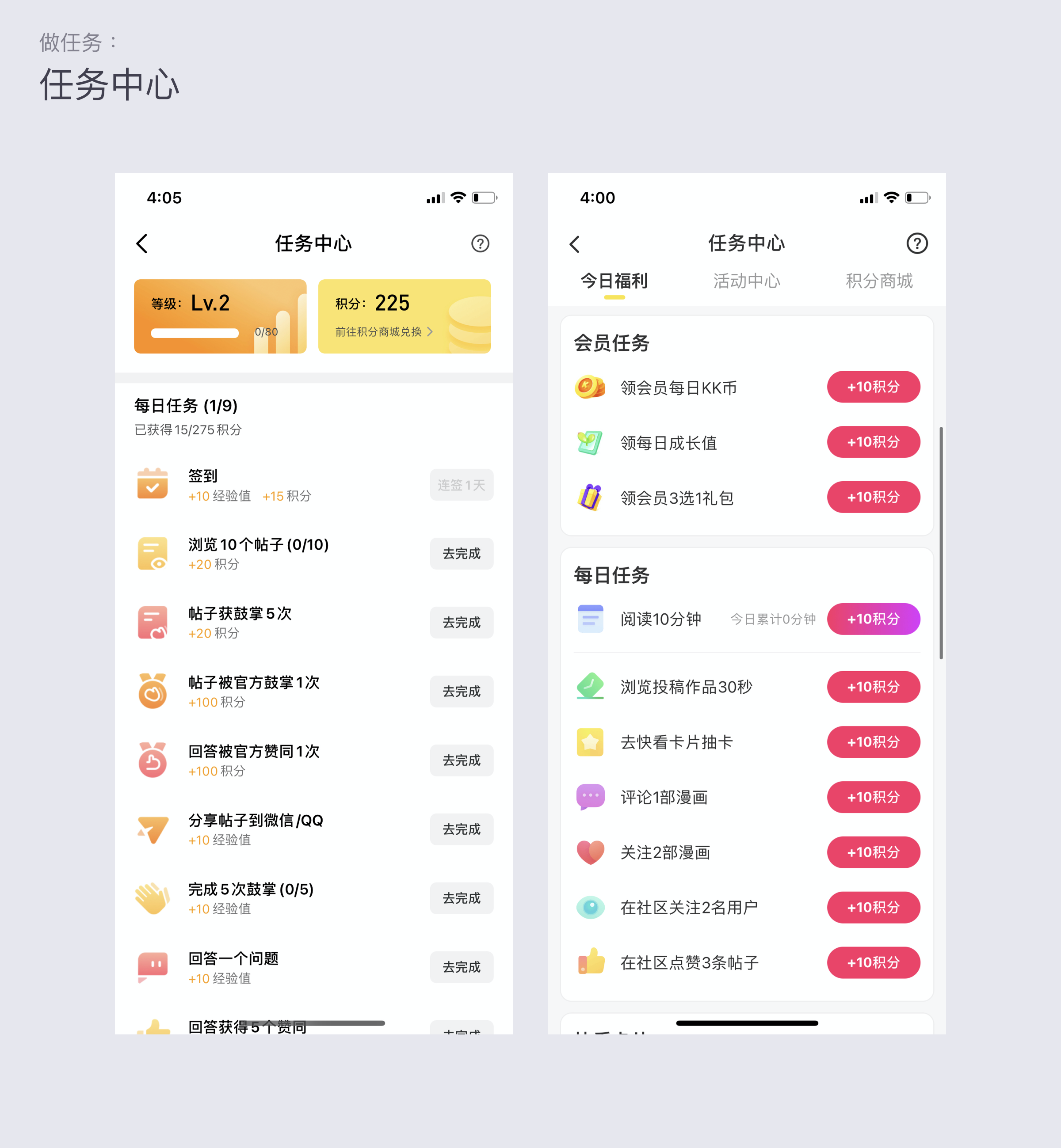
- 任务中心页面



底板半弹窗的形式常用于互动式签到,互动式签到本身需要大面积来展示效果,半弹窗样式能容纳较多内容,同时无需跳转,更加沉浸专注。
7. 翻牌
部分电商产品在用户签到成功之后,会提供翻牌机会,为了发放更多福利,激发用户购买冲动。


03 小结
从目标出发,签到功能为产品侧带来了更高的用户粘性,是提高产品商业价值的要素之一;为用户侧带来更多福利,激励用户使用并分享产品。
签到模块,虽然对于产品来说不是起了决定性作用的关键,但不可轻视。
本文所有案例均来自各线上产品,如有异见,欢迎讨论。
感谢阅读。
本文由 @doo_W 授权发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益









您好,可以请问下您文章所有提到的app都是哪些吗
很全了,自己做调研都没整理这么全面
学习到了。给作者点赞
很有帮助,作者辛苦了
不客气,一起学习